Questo tutorial ti mostra come creare testo trasparente in Photoshop, consentendo all'immagine dietro il testo di essere mostrata attraverso le lettere! Un tutorial passo-passo per Photoshop CC, CS6 e precedenti.
Devi aggiungere del testo a un'immagine ma non c'è proprio un buon posto per metterla? Prova ad aggiungerlo come testo trasparente in Photoshop! In questo tutorial, ti mostrerò come creare facilmente un'area di testo trasparente, il che significa che il tipo stesso sarà completamente trasparente, consentendo all'immagine sottostante di mostrare. Circondiamo il testo con un blocco di colore solido, di solito bianco, per rivelare le forme delle lettere. Il testo trasparente diventa quindi una cornice per il nostro soggetto! Questo è un grande trucco di progettazione per le immagini che sono troppo occupate per essere facilmente leggibili.
La creazione di testo trasparente in Photoshop è facile. Iniziamo aggiungendo un nuovo livello sopra l'immagine e riempiendolo di bianco. Quindi, aggiungiamo il nostro testo. Per rendere trasparente il testo, utilizziamo le opzioni di fusione avanzata di Photoshop (non preoccuparti, sono opzioni "avanzate" molto semplici) per trasformare il nostro livello Tipo in un livello "Knockout" che perfora i fori fino all'immagine nelle forme delle nostre lettere!
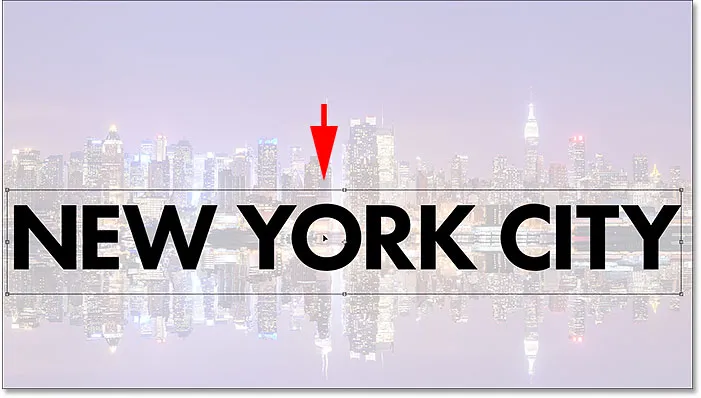
Ecco come apparirà l'area di testo trasparente al termine:

L'effetto di testo trasparente.
Iniziamo!
Come aggiungere testo trasparente
Per questo tutorial, sto usando Photoshop CC ma ogni passaggio è compatibile con Photoshop CS6 e precedenti. Puoi anche seguire il mio video di questo tutorial sul nostro canale YouTube. Oppure scarica questo tutorial come PDF pronto per la stampa!
Passaggio 1: apri la tua immagine
Inizia aprendo l'immagine in cui desideri aggiungere un tipo trasparente. Ho scaricato questa immagine dello skyline di New York da Adobe Stock:

L'immagine originale Credito fotografico: Adobe Stock.
Passaggio 2: aggiungi un nuovo livello
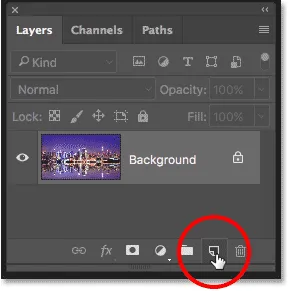
Nel pannello Livelli, vediamo l'immagine sul livello Sfondo. Aggiungi un nuovo livello vuoto sopra l'immagine facendo clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli:

Facendo clic sull'icona "Nuovo livello".
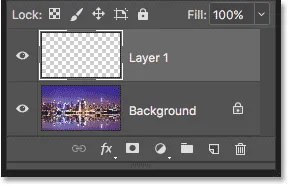
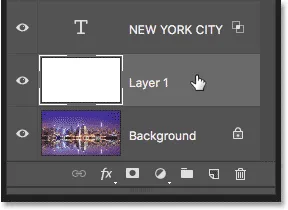
Un nuovo livello chiamato "Livello 1" appare sopra il livello Sfondo:

Viene aggiunto il nuovo livello.
Passaggio 3: riempi il nuovo livello di bianco
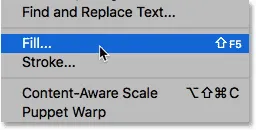
Useremo questo livello per creare l'area di bianco che circonda il testo. Riempi il livello di bianco andando nel menu Modifica nella barra dei menu e scegliendo Riempi :

Vai a Modifica> Riempi.
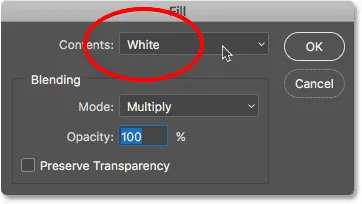
Nella finestra di dialogo Riempi, imposta l'opzione Contenuto in alto su Bianco, quindi fai clic su OK:

Scelta del bianco come colore di riempimento.
Photoshop riempie il livello di bianco, bloccando temporaneamente l'immagine dalla vista:

Il nuovo livello è ora pieno di bianco.
Passaggio 4: Abbassa l'opacità del livello
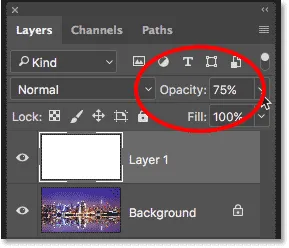
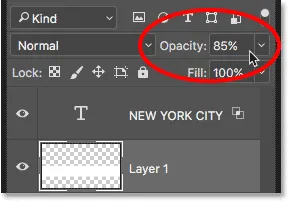
Abbassa l'opacità di "Livello 1" al 75% . L'opzione Opacità si trova in alto a destra nel pannello Livelli:

Riduzione dell'opacità di "Livello 1" al 75%.
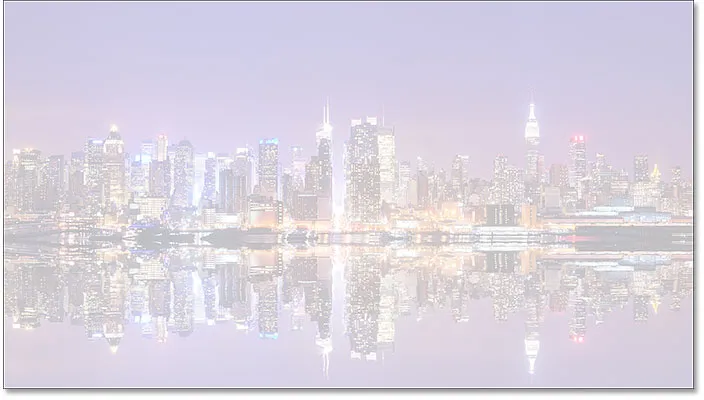
Con l'opacità abbassata, l'immagine ora viene parzialmente mostrata in modo da poterla vedere mentre stiamo aggiungendo il testo:

L'immagine ora mostra attraverso "Livello 1".
Passaggio 5: selezionare lo strumento Tipo
Seleziona lo strumento Testo dalla barra degli strumenti:

Selezione dello strumento Tipo.
Passaggio 6: scegli il tuo carattere
Scegli il tuo carattere nella barra delle opzioni . Userò Futura PT Heavy che ho scaricato da Adobe Typekit, ma qualsiasi font funzionerà:

Scelta del carattere nella barra delle opzioni.
Sempre nella barra delle opzioni, imposta la dimensione del carattere su 72 pt . Avremo bisogno di ridimensionare il testo dopo averlo aggiunto, ma questo ci darà per ora le dimensioni predefinite più grandi:

Impostare la dimensione del carattere su 72 pt.
Passaggio 7: impostare il colore del tipo su nero
Assicurati che il colore del tipo sia impostato sul nero premendo la lettera D sulla tastiera, che ripristina il colore sui valori predefiniti. Questo è solo così possiamo vedere il tipo davanti allo sfondo bianco. Il colore del carattere corrente si trova nel campione di colore nella barra delle opzioni:

Il tipo di colore campione nella barra delle opzioni.
Passaggio 8: aggiungi il testo
Fai clic all'interno del documento e aggiungi il tuo testo. Digiterò le parole "NEW YORK CITY":

Aggiunta di testo all'immagine.
Fai clic sul segno di spunta nella barra delle opzioni per accettarlo:

Facendo clic sul segno di spunta per accettare il testo.
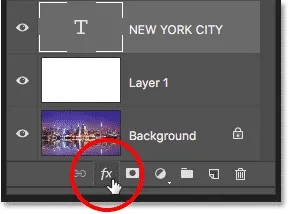
Nel pannello Livelli, il nuovo livello Tipo appare sopra "Livello 1":

Il pannello Livelli che mostra il nuovo livello Tipo.
Passaggio 9: ridimensionare il testo
Vai al menu Modifica nella barra dei menu e scegli Trasformazione libera:

Vai a Modifica> Trasformazione libera.
Photoshop circonda il testo con la casella Trasformazione libera e le maniglie. Fare clic e trascinare una delle maniglie d'angolo per ridimensionare il testo secondo necessità. Tieni premuto il tasto Maiusc mentre trascini per evitare di distorcere le forme delle lettere mentre le ridimensioni:

Tieni premuto Maiusc e trascina le maniglie d'angolo per ridimensionare il testo.
Per spostare il testo, fai clic all'interno della casella Trasformazione libera e trascinalo in posizione. Sposterò il mio testo davanti alla linea di galleggiamento. Al termine, premi Invio (Win) / Return (Mac) sulla tastiera:

Fare clic e trascinare all'interno della casella Trasformazione libera per riposizionare il testo.
Passaggio 10: apri le opzioni di fusione
Con il livello Tipo selezionato, fai clic sull'icona Stili livello (icona fx ) nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Stili livello.
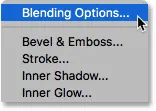
Scegli le Opzioni di fusione dalla cima dell'elenco:

Scegliendo "Opzioni di fusione".
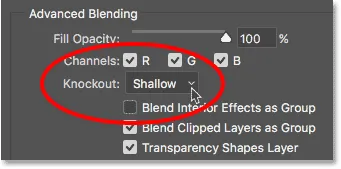
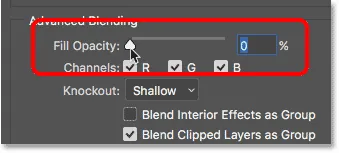
Questo apre la finestra di dialogo Stile livello di Photoshop impostata sulle Opzioni di fusione principali. Nella sezione Miscelazione avanzata, modifica Knockout da Nessuno a Poco profondo . Questo trasforma il livello Tipo in un livello "knockout", il che significa che Photoshop utilizzerà le forme delle lettere per perforare "Livello 1" e rivelare l'immagine sul livello Sfondo:

Impostazione dell'opzione Knockout su "Superficiale".
Per vedere l'effetto, trascina il cursore Riempi l'opacità fino allo 0% :

Riduzione dell'opacità del riempimento allo 0%.
Fare clic su OK per chiudere la finestra di dialogo Stile livello. Non solo il testo stesso è diventato trasparente, ma anche l'area del "Livello 1" direttamente sotto il testo, come se il testo avesse perforato un buco proprio attraverso di esso. Ora possiamo vedere l'immagine sul livello Sfondo attraverso le lettere:

L'effetto dopo aver trasformato il livello Tipo in un livello knockout.
Passaggio 11: seleziona "Livello 1"
Ridimensioniamo l'area bianca che circonda il testo in modo che non copra l'intera foto. Fai clic su Livello 1 nel pannello Livelli per selezionarlo:

Selezionando "Livello 1".
Passaggio 12: ridimensiona lo strato con trasformazione libera
Vai al menu Modifica e scegli di nuovo Trasformazione libera :

Vai a Modifica> Trasformazione libera.
Trascina le maniglie superiore e inferiore verso il testo. Premi Invio (Win) / Return (Mac) sulla tastiera quando hai finito:

Ridimensionare l'area bianca che circonda il testo con Trasformazione libera.
Passaggio 13: regolare l'opacità del livello
Infine, regola l'opacità di "Livello 1" per ottimizzare la visibilità del testo. Aumentando l'opacità, l'area bianca che circonda il testo diventa più solida e il tipo più semplice da leggere. La riduzione dell'opacità sbiadirà l'area di testo nell'immagine. Imposterò l'opacità all'85%:

Aumentando il valore di Opacità all'85%.
E qui, dopo aver aumentato l'opacità, è il mio risultato finale "area di testo trasparente":

L'effetto finale di tipo trasparente.
Rivelare uno strato diverso dallo strato di sfondo
I passaggi che abbiamo trattato in questo tutorial sono tutto ciò che devi fare quando l'immagine che vuoi rivelare attraverso il tuo testo è sul livello Sfondo . Se hai un'immagine sopra il livello Sfondo che vuoi mostrare attraverso il testo, posiziona semplicemente il livello Tipo e il livello bianco solido sotto di esso in un gruppo di livelli selezionando entrambi i livelli, quindi salendo al menu Livello e scegliendo Livelli gruppo .
E lì ce l'abbiamo! Ecco come aggiungere facilmente testo trasparente a un'immagine con Photoshop! Oltre all'aggiunta di testo trasparente, un altro effetto classico di Photoshop è quello di posizionare l'immagine direttamente all'interno del testo. Oppure, impara come fondere il testo nell'immagine scegliendo i colori del tipo direttamente dall'immagine stessa! Visita la nostra sezione Effetti fotografici per ulteriori tutorial di Photoshop!