Nel tutorial precedente, Come disegnare forme vettoriali in Photoshop CS6, abbiamo imparato come usare i cinque strumenti base di forma in Photoshop (lo strumento rettangolo, lo strumento rettangolo arrotondato, lo strumento ellisse, lo strumento poligono e lo strumento linea) per aggiungi ai nostri documenti semplici forme geometriche come rettangoli, quadrati e cerchi, nonché stelle, esplosioni di stelle e frecce di direzione.
Mentre i cerchi e i quadrati hanno i loro usi, che dire di forme più complesse e interessanti? E se volessi, diciamo, una forma di cuore da usare come bordo per una foto di matrimonio o fidanzamento? O la forma di un cane o di un gatto da aggiungere al logo di un negozio di animali? Che ne dici di forme di fiori o foglie, fiocchi di neve, note musicali o persino un simbolo di copyright da aggiungere alle tue immagini? Photoshop in realtà include tutte queste forme e molto altro, e possiamo aggiungerle ai nostri disegni e layout con la stessa facilità con l'aggiunta di cerchi e quadrati.
Adobe chiama queste forme più complesse forme personalizzate e le disegniamo utilizzando lo Strumento forma personalizzata . L'unico problema è che, per impostazione predefinita, sono disponibili solo alcune di queste forme personalizzate. Molti di loro sono nascosti. In questo tutorial impareremo tutto ciò che dobbiamo sapere sul disegno di forme con lo Strumento forma personalizzata, incluso come accedere a ogni forma personalizzata che Photoshop ha da offrire!
Se non hai ancora familiarità con le basi del disegno di forme vettoriali in Photoshop, ti consiglio vivamente di leggere il tutorial precedente prima di continuare.
Come disegnare forme personalizzate in Photoshop
Selezione dello strumento forma personalizzata
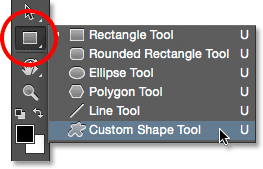
Lo Strumento forma personalizzata è nidificato con gli altri strumenti forma di Photoshop nel pannello Strumenti . Per selezionarlo, fai clic e tieni premuta l'icona per qualsiasi strumento forma attualmente visibile (che sarà lo strumento rettangolo (predefinito) o qualsiasi strumento forma utilizzato per ultimo). Quando si fa clic e si tiene premuta l'icona, viene visualizzato un menu a comparsa che mostra gli altri strumenti forma disponibili. Seleziona lo Strumento forma personalizzata dalla parte inferiore dell'elenco:

Fare clic e tenere premuto sullo strumento Rettangolo, quindi selezionare lo strumento Forma personalizzata dal menu.
Disegno di forme vettoriali
Con lo Strumento forma personalizzata selezionato, la prossima cosa che vogliamo fare è assicurarci di disegnare forme vettoriali, non tracciati o forme basate su pixel. Abbiamo imparato l'importante differenza tra forme vettoriali e forme pixel nell'esercitazione Disegno vettoriale vs Forme pixel, ma in breve, le forme vettoriali sono flessibili, modificabili e indipendenti dalla risoluzione, il che significa che possiamo modificarle e ridimensionarle quanto vogliamo, e persino stamparli di qualsiasi dimensione di cui abbiamo bisogno e i bordi delle forme vettoriali rimarranno sempre nitidi e nitidi.
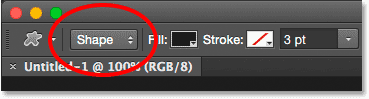
Per essere sicuro di lavorare con forme vettoriali, imposta l'opzione Modalità strumento nella barra delle opzioni nella parte superiore dello schermo su Forma (abbreviazione di "Forma vettoriale"):

Impostare l'opzione Modalità troppo su Forma.
La scelta di una forma personalizzata
Successivamente, dobbiamo dire a Photoshop quale forma personalizzata vogliamo disegnare e lo facciamo facendo clic sulla miniatura della forma nella barra delle opzioni. La miniatura ci mostra la forma attualmente selezionata:

Facendo clic sulla miniatura della forma.
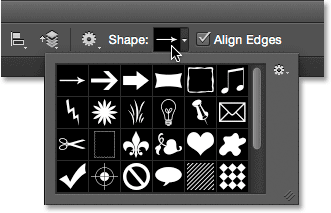
Facendo clic sulla miniatura si apre il Selettore forma personalizzata, con anteprime in miniatura di ogni forma tra cui possiamo scegliere. Utilizzare la barra di scorrimento a destra per scorrere le anteprime.

Il selettore di forme personalizzate, con anteprime in miniatura di ogni forma.
Caricamento di più forme
Come ho detto all'inizio del tutorial, inizialmente sono disponibili solo poche forme, ma ce ne sono molte altre tra cui scegliere. Tutto ciò che dobbiamo fare è caricarli. Per farlo, fai clic sull'icona a forma di ingranaggio in alto a destra:

Facendo clic sull'icona a forma di ingranaggio.
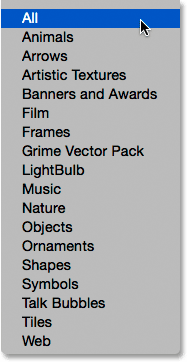
Nella metà inferiore del menu che appare, vedrai un elenco di tutti i set di forme personalizzati che Adobe include con Photoshop. Le forme visualizzate inizialmente sono le impostazioni predefinite, ma guardando l'elenco, vediamo che abbiamo molte altre serie interessanti, come Animali, Musica, Natura e così via. Per caricare uno di questi set, è sufficiente sceglierlo dall'elenco.
L'unico problema è che a meno che tu non abbia usato Photoshop per un po '(e abbia trascorso gran parte del tempo a lavorare con forme personalizzate), è difficile sapere quali forme troverai in ogni set. Quindi, piuttosto che scegliere i set singolarmente, ciò che consiglierei è selezionare Tutti in cima all'elenco, che caricherà le forme da ogni set tutto in una volta:

Scegliere Tutto ti farà risparmiare un sacco di ipotesi.
Photoshop ti chiederà se vuoi sostituire le forme attuali con quelle nuove. Se fai clic sul pulsante Aggiungi, anziché sostituire le forme correnti con le nuove forme, indica a Photoshop di mantenere le forme esistenti e semplicemente aggiungere quelle nuove al di sotto di esse. Questa potrebbe essere una buona scelta se stavi selezionando un singolo set di forme dall'elenco e volessi solo aggiungerlo alle forme predefinite.
In questo caso, poiché sto scegliendo Tutto (che include le forme predefinite come parte della raccolta), farò clic su OK . Alla fine del tutorial, impareremo come ripristinare le forme ai valori predefiniti:

Le forme predefinite sono incluse quando si sceglie Tutto, quindi è sufficiente fare clic su OK.
Ridimensionamento del selettore forme personalizzato
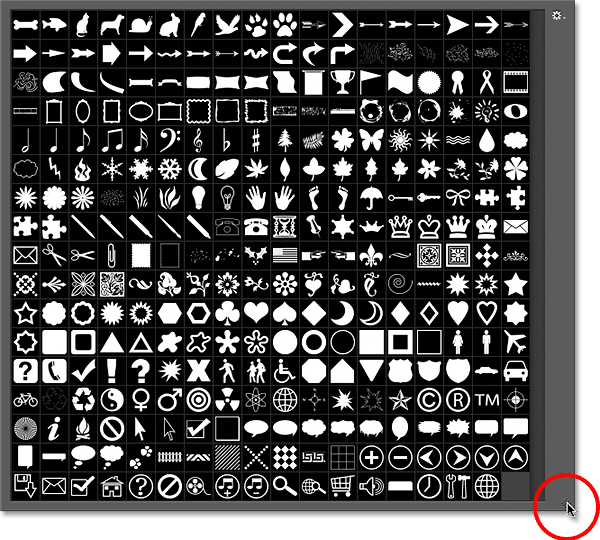
Con tutte le forme ora caricate, abbiamo molto di più da scegliere. Puoi ridimensionare il Selettore forme personalizzato per visualizzare più forme contemporaneamente facendo clic e trascinando l' angolo in basso a destra . In effetti, puoi rendere il selettore forme personalizzato abbastanza grande da vedere tutte le forme contemporaneamente:

Fare clic e trascinare l'angolo in basso a destra per ridimensionare il Selettore forme personalizzato.
Personalmente, lo trovo un po 'troppo grande, quindi farò di nuovo clic e trascinerò l'angolo in basso a destra del Selettore forme personalizzate, questa volta per ridurlo. Quindi, userò la barra di scorrimento lungo la destra delle anteprime per scorrere le forme. Per scegliere una forma, fai doppio clic sulla sua miniatura. Questo selezionerà la forma e si chiuderà dal Selettore forme personalizzato. Sceglierò la forma del cuore facendo doppio clic su di essa:

Fare doppio clic sulla miniatura della forma del cuore.
La scelta di un colore per la forma
Dopo aver selezionato una forma personalizzata, scegli un colore facendo clic sul campione Colore riempimento nella barra delle opzioni:

Facendo clic sul campione Colore riempimento.
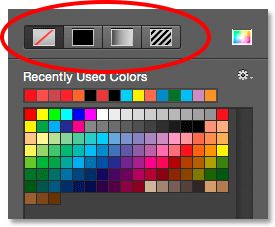
Si apre una finestra che ci consente di scegliere tra quattro diversi modi per riempire la forma personalizzata, ciascuno rappresentato da una delle quattro icone nella parte superiore. A partire da sinistra, abbiamo l'icona Nessun colore, l'icona Colore solido, l'icona Sfumatura e l'icona Motivo . Abbiamo trattato in dettaglio le opzioni di colore Riempimento (e Tratto) nel precedente tutorial (Come disegnare forme vettoriali in Photoshop CS6) ma le tratterò di nuovo qui come aggiornamento:

Le opzioni di riempimento Nessun colore, Tinta unita, Sfumatura e Motivo.
Selezionando l'opzione Nessun colore a sinistra, la forma personalizzata verrà lasciata vuota, il che potrebbe essere quello che desideri se hai bisogno che la forma contenga solo un contorno di tratto. Vedremo come aggiungere un tratto in un momento.
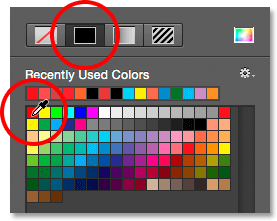
L'opzione Tinta unita (seconda da sinistra) ci consente di riempire la forma personalizzata con un singolo colore. Scegli un colore facendo clic su uno dei campioni di colore . I colori che hai usato di recente compaiono nella riga Colori utilizzati di recente sopra i campioni principali:

L'opzione di riempimento a tinta unita.
Se il colore di cui hai bisogno non è presente in nessuno dei campioni, fai clic sull'icona Selettore colore in alto a destra:

Facendo clic sull'icona Selettore colore.
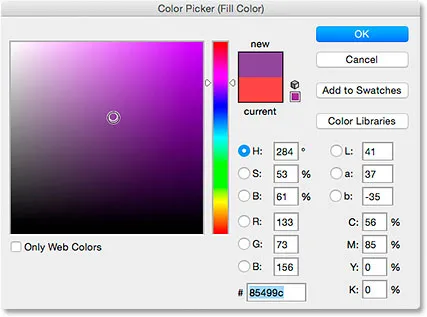
Quindi, scegli il tuo colore manualmente dal Selettore colore. Fare clic su OK al termine per chiudere il Selettore colore:

Scelta di un colore di riempimento dal Selettore colore.
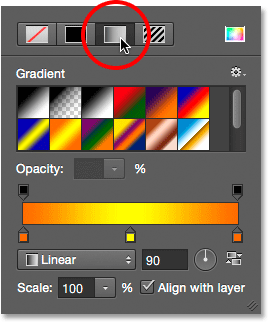
L'opzione Sfumatura ci consente di riempire la forma con una sfumatura. Puoi scegliere uno dei gradienti preimpostati facendo clic sulla sua miniatura (usa la barra di scorrimento a destra per scorrere le anteprime) o usa le opzioni sotto le anteprime per creare o modificare il tuo gradiente. Tratteremo i gradienti in un tutorial separato:

L'opzione Riempimento sfumato.
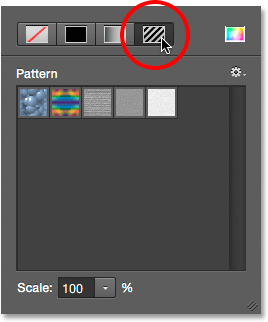
Infine, scegli l'opzione Motivo se vuoi riempire la tua forma personalizzata con un motivo. Photoshop non ci offre molti motivi tra cui scegliere da solo, ma se hai creato o scaricato altri motivi, puoi caricarli facendo clic sulla piccola icona a forma di ingranaggio (direttamente sotto l'icona Forma personalizzata) e scegliendo Carica motivi dal menu:

L'opzione Riempimento motivo.
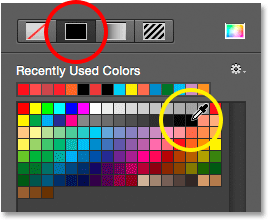
Dal momento che ho scelto una forma di cuore, selezionerò l'opzione Tinta unita e sceglierò il rosso per il mio colore di riempimento facendo clic sul campione rosso. Per chiudere la finestra delle opzioni di colore al termine, premi Invio (Win) / Return (Mac) sulla tastiera o fai clic su un'area vuota della barra delle opzioni:

Scegliere un rosso fisso per il mio colore di riempimento.
Plug-in shortcode, azioni e filtri: errore nello shortcode (ad-members-2)
Plug-in codici brevi, azioni e filtri: errore nello shortcode (ads-basics-middle-2)
Disegnare la tua forma personalizzata
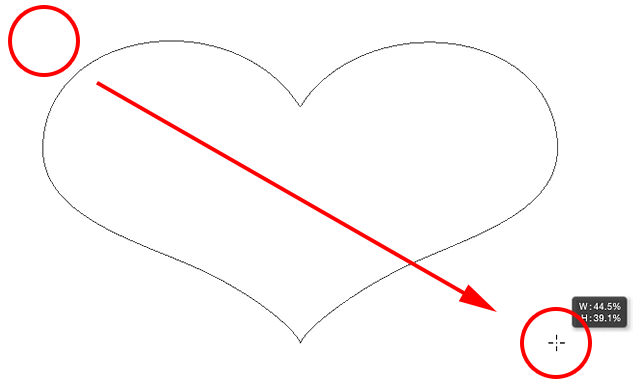
Per disegnare la forma, fai clic all'interno del documento per impostare un punto di partenza. Quindi, tieni premuto il pulsante del mouse e trascina lontano dal punto iniziale. Mentre trascini, vedrai solo un contorno (noto come tracciato ) di come apparirà la forma:

Fare clic per impostare un punto iniziale, quindi trascinarlo lontano dal punto per disegnare la forma.
Quando rilasci il pulsante del mouse, Photoshop completa la forma e la riempie con il colore scelto:

Photoshop riempie la forma solo dopo aver rilasciato il pulsante del mouse.
Disegnare una forma con le proporzioni corrette
Si noti, tuttavia, che la mia forma del cuore sembra un po 'distorta. È più largo e più corto di quanto mi aspettassi. Questo perché, per impostazione predefinita, Photoshop ci consente di disegnare liberamente forme personalizzate in qualsiasi dimensione o proporzione ci piaccia. Annullerò la mia forma andando nel menu Modifica nella barra dei menu nella parte superiore dello schermo e scegliendo Annulla lo strumento forma personalizzata . Potrei anche premere Ctrl + Z (Win) / Command + Z (Mac) sulla mia tastiera. Ciò rimuove la forma dal documento:

Vai a Modifica> Annulla strumento Forma personalizzata.
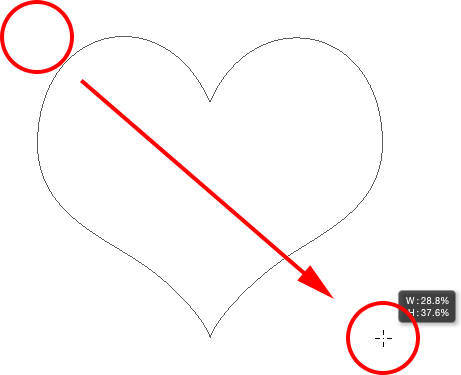
Per disegnare una forma personalizzata con le proporzioni corrette, iniziare come prima facendo clic all'interno del documento per impostare il punto di partenza, quindi tenere premuto il pulsante del mouse e trascinarlo lontano dal punto. Mentre trascini, tieni premuto il tasto Maiusc sulla tastiera. Questo farà scattare la forma nelle proporzioni corrette e le bloccherà in posizione:

Premi e tieni premuto Maiusc mentre trascini per disegnare la forma con le proporzioni corrette.
Quando sei soddisfatto della dimensione della forma, rilascia il pulsante del mouse, quindi rilascia il tasto Maiusc. È molto importante rilasciare il tasto Maiusc solo dopo aver rilasciato il pulsante del mouse o non funzionerà. Inoltre, assicurati di attendere fino a dopo aver iniziato a trascinare prima di tenere premuto il tasto Maiusc o potresti ottenere risultati imprevisti.
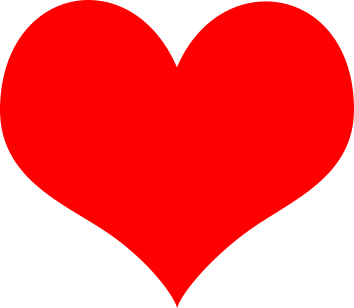
Rilascerò il pulsante del mouse, quindi il tasto Maiusc, a quel punto Photoshop riempie la forma con il colore rosso che ho scelto. Questa volta, il cuore sembra molto meglio:

Di solito vorrai disegnare forme personalizzate con le proporzioni corrette.
Altre utili scorciatoie da tastiera
Oltre a tenere premuto Maiusc mentre trascini per disegnare la forma con le proporzioni corrette, puoi tenere premuto il tasto Alt (Win) / Opzione (Mac) mentre trascini per disegnare la forma dal suo centro anziché da un angolo. Tenendo premuto Maiusc + Alt (Win) / Maiusc + Opzione (Mac) mentre si trascina, verrà disegnato con le proporzioni corrette e disegnato dal centro. Ricorda solo di rilasciare sempre i tasti dopo aver rilasciato il pulsante del mouse.
Ridimensionare la forma
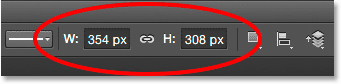
Dopo aver disegnato la forma, vedrai la sua larghezza e altezza attuali nelle caselle Larghezza (L) e Altezza (A) nella barra delle opzioni. Qui, vediamo che la mia forma è stata disegnata con una larghezza di 354 px e un'altezza di 308 px:

La larghezza e l'altezza attuali della forma.
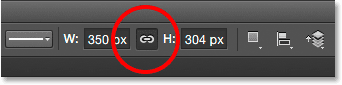
Se è necessario ridimensionare la forma, è sufficiente evidenziare i valori correnti con il mouse e immettere nuovi valori (premere Invio (Win) / Return (Mac) sulla tastiera per accettarli). Per ridimensionare la forma e mantenerla bloccata nelle proporzioni corrette, fare prima clic sull'icona del collegamento piccolo tra i campi di larghezza e altezza, quindi immettere una nuova larghezza o altezza. Con l'icona del collegamento selezionata, Photoshop cambierà automaticamente l'altro valore per te:

Fare clic sull'icona del collegamento prima di modificare la larghezza o l'altezza per bloccare le proporzioni in posizione.
Permettere a Photoshop di disegnare la forma per te
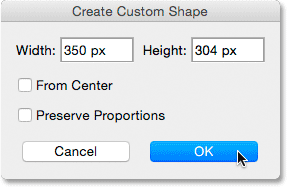
Se non hai ancora disegnato la tua forma e conosci le dimensioni esatte di cui hai bisogno, puoi risparmiare tempo lasciando che Photoshop la disegni per te. Basta fare clic una volta all'interno del documento. Photoshop aprirà la finestra di dialogo Crea forma personalizzata in cui è possibile inserire i valori di larghezza e altezza. Fai clic su OK per chiuderlo e Photoshop disegna la tua forma con le dimensioni scelte:

Fare clic una volta all'interno del documento per aprire la finestra di dialogo Crea forma personalizzata.
Aggiunta di un tratto
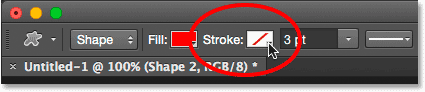
Per aggiungere un tratto attorno alla forma, fai clic sul campione di colore Tratto nella barra delle opzioni. Puoi scegliere il colore del tratto (e altre opzioni di tratto che vedremo tra poco) prima o dopo aver disegnato la forma:

Facendo clic sul campione colore tratto.
Le opzioni per la scelta di un colore di tratto sono esattamente le stesse delle opzioni di colore di riempimento. Nella parte superiore, abbiamo le stesse quattro icone che ci consentono di scegliere tra Nessun colore, Tinta unita, Sfumatura e Motivo :

Le opzioni Nessun colore, Tinta unita, Sfumatura e Motivo, questa volta per il tratto.
L'opzione Nessun colore è selezionata per impostazione predefinita (motivo per cui il tratto non è visibile). Selezionerò l'opzione Tinta unita, quindi imposterò il colore del mio tratto sul nero facendo clic sul campione. Proprio come con il colore di riempimento, se il colore di cui hai bisogno non è presente in nessuno dei campioni, fai clic sull'icona Selettore colore per sceglierlo manualmente:

La scelta di un nero solido come il mio colore tratto.
Proprio così, Photoshop aggiunge il tratto nero attorno alla forma:

La stessa forma, ora con un tratto nero applicato.
La larghezza del tratto
È possibile modificare la larghezza del tratto nella barra delle opzioni. Troverai la larghezza corrente visualizzata a destra del campione di colore Tratto. La larghezza predefinita è 3 pt. Se conosci la larghezza esatta di cui hai bisogno, puoi inserirla direttamente nel campo della larghezza (premi Invio (Win) / Return (Mac) quando hai finito di accettarla) o fai semplicemente clic sulla piccola freccia a destra del valore e trascina il cursore:

Aumentando la larghezza della corsa con il cursore.
Allinea bordi
Se guardi più a destra nella barra delle opzioni, vedrai un'opzione chiamata Allinea bordi . Per impostazione predefinita, questa opzione è attivata (selezionata) e di solito ti consigliamo di lasciarla attiva perché indica a Photoshop di allineare i bordi della tua forma con la griglia di pixel, che li mantiene nitidi e nitidi:

L'opzione Allinea bordi.
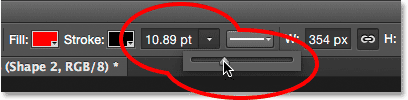
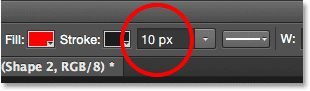
Tuttavia, affinché l'opzione Allinea bordi funzioni, non solo deve essere selezionata, ma è anche necessario specificare la larghezza del tratto in pixel ( px ), non punti ( pt ). Poiché il tipo di misurazione predefinito per la larghezza del tratto è punti, torno indietro e inserisco una nuova larghezza di 10 px :

Per far funzionare gli Allinea bordi, cambia il tipo di misurazione della larghezza del tratto in pixel.
Photoshop aggiorna immediatamente la forma con la nuova larghezza del tratto:

La forma dopo aver modificato la larghezza della corsa in 10 bue.
Altre opzioni di corsa
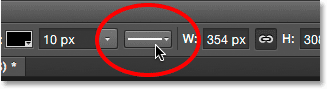
Esistono altre opzioni di tratto che possiamo modificare anche facendo clic sul pulsante Opzioni tratto nella barra delle opzioni:

I pulsanti Opzioni tratto.
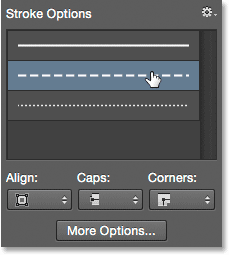
Questo apre la finestra Opzioni tratto. Nella parte superiore, possiamo alternare la visualizzazione del tratto come linea continua (impostazione predefinita), linea tratteggiata o linea tratteggiata . L'opzione Allinea ci consente di scegliere se il tratto deve apparire lungo i bordi interni della forma, i bordi esterni o centrati lungo i bordi. Possiamo impostare l'opzione Caps su Butt, Round o Square e cambiare gli angoli su Mitre, Round o Bevel . Facendo clic su Altre opzioni in basso si aprirà una finestra di dialogo più dettagliata con opzioni aggiuntive per personalizzare l'aspetto del tratto e per salvare le impostazioni personalizzate come predefinito:

I pulsanti Opzioni tratto.
Modifica del riempimento e del tratto delle forme esistenti
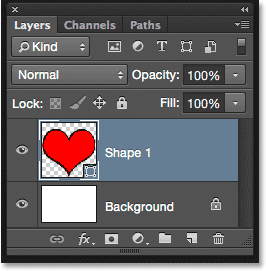
Proprio come accade con gli strumenti di forma geometrica (Strumento Rettangolo, Strumento Ellisse, ecc.), Photoshop posiziona ogni forma vettoriale che disegniamo con lo Strumento forma personalizzata sul proprio livello Forma . Se guardiamo nel mio pannello Livelli, vediamo la mia forma di cuore seduta su un livello Forma chiamato "Forma 1":

Il pannello Livelli che mostra il livello Forma.
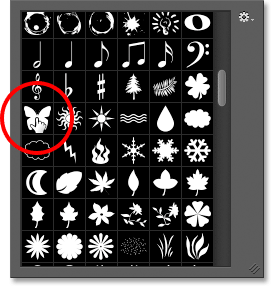
Aggiungerò una seconda forma al mio documento. Per fare ciò, riaprirò il Selettore forma personalizzata nella barra delle opzioni e, questa volta, sceglierò la forma della farfalla facendo doppio clic sulla sua miniatura:

Scelta della forma personalizzata della farfalla.
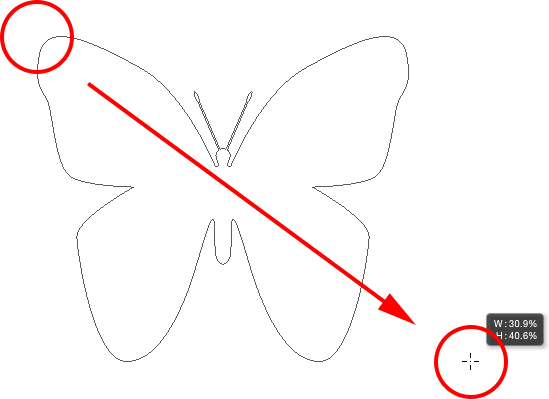
Con la forma a farfalla selezionata, la disegnerò rapidamente facendo clic all'interno del documento per impostare un punto di partenza, quindi facendo clic e trascinando via da quel punto. Per disegnare la farfalla con le proporzioni corrette, aspetterò di aver iniziato a trascinare, quindi terrò premuto il tasto Maiusc e continuerò a trascinare:

Fare clic e trascinare per disegnare la farfalla (tenendo premuto Maiusc).
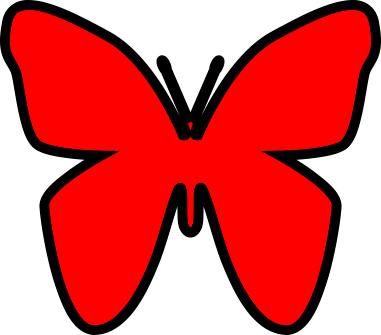
Per completare la forma, rilascerò il pulsante del mouse, quindi rilascia il tasto Maiusc. Photoshop riempie la forma di colore, ma guarda cosa è successo; ha usato lo stesso colore di riempimento (rosso) che ho scelto per la mia forma precedente. Ha usato anche le stesse opzioni di tratto della forma precedente, incluso il colore (nero) e la larghezza (10 px):

La nuova forma utilizzava esattamente lo stesso riempimento e tratto della forma precedente.
Fortunatamente, poiché i livelli Shape in Photoshop rimangono completamente modificabili, non è necessario che io annulli e ridisegni la forma se avessi bisogno di un colore diverso. Finché ho selezionato il livello Forma nel pannello Livelli (e lo strumento forma è ancora selezionato dal pannello Strumenti), posso facilmente tornare indietro e cambiare i colori.
Se guardiamo di nuovo nel mio pannello Livelli, vediamo che la forma a farfalla è stata posizionata sul proprio livello Forma chiamato "Forma 2" sopra la forma del cuore:

Il pannello Livelli mostra entrambe le forme, ognuna sul proprio livello Forma.
Con il livello farfalla selezionato, farò clic sul campione Colore riempimento nella barra delle opzioni e sceglierò un colore diverso dai campioni, forse un bel magenta:

Selezione di un nuovo colore di riempimento per la forma a farfalla.
Ridurrò anche la larghezza del tratto nella barra delle opzioni, poiché 10 px sembrano troppo spessi. Lo abbasserò fino a 4 px :

Modifica della larghezza del tratto per la forma a farfalla.
Photoshop aggiorna immediatamente la forma a farfalla con il nuovo colore di riempimento e la larghezza del tratto. La forma originale del cuore rimane intatta:

Il risultato dopo aver modificato la forma a farfalla.
Penso di voler ridurre anche la larghezza del tratto per la forma del cuore, quindi farò clic sul livello Forma del cuore ("Forma 1") nel pannello Livelli per selezionarlo:

Selezione del livello a forma di cuore.
Lascerò il colore di riempimento impostato su rosso, ma abbasserò la larghezza del tratto nella barra delle opzioni fino allo stesso valore ( 4 px ) della forma a farfalla:

Modifica della larghezza del tratto per la forma del cuore.
E ora, entrambe le forme condividono la stessa larghezza del tratto. È possibile modificare le altre opzioni di tratto (colore, tipo di linea, allineamento, ecc.) E, se necessario. Finché hai selezionato il livello forma corretto nel pannello Livelli e lo strumento forma è ancora attivo, puoi apportare tutte le modifiche necessarie:

Il risultato dopo aver modificato la larghezza del tratto per la forma del cuore.
Ripristino delle forme personalizzate ai valori predefiniti
In precedenza, abbiamo imparato come caricare altri set di forme nel Selettore forme personalizzato. Se devi eliminare quelle forme aggiuntive e tornare a visualizzare solo le forme predefinite, fai di nuovo clic sull'icona a forma di ingranaggio nel Selettore forme personalizzato:

Facendo clic sull'icona a forma di ingranaggio.
Quindi scegli Ripristina forme dal menu:

Scegliendo "Ripristina forme".
Photoshop ti chiederà se vuoi davvero sostituire le forme correnti con quelle predefinite. Fai clic su OK per dire di sì e tornerai a vedere solo le forme predefinite originali:

Fare clic su OK quando Photoshop chiede se si desidera ripristinare i valori predefiniti.