In questo tutorial di Photoshop Text Effects, impareremo come avvolgere facilmente il testo attorno a un oggetto 3D in Photoshop, senza la necessità di alcun software 3D. Avvolgeremo il nostro testo attorno a un pianeta, ma puoi usare questa stessa tecnica di base per avvolgere il testo praticamente su qualsiasi cosa. Avrai bisogno di Photoshop CS o superiore per questo tutorial, poiché utilizzeremo la funzione "testo su un percorso" di Photoshop, e poi useremo Trasformazione libera per rimodellare il nostro testo in una prospettiva 3D. Infine, useremo una maschera di livello per nascondere il testo nel punto in cui passa dietro l'oggetto, dandoci il nostro effetto 3D finale.
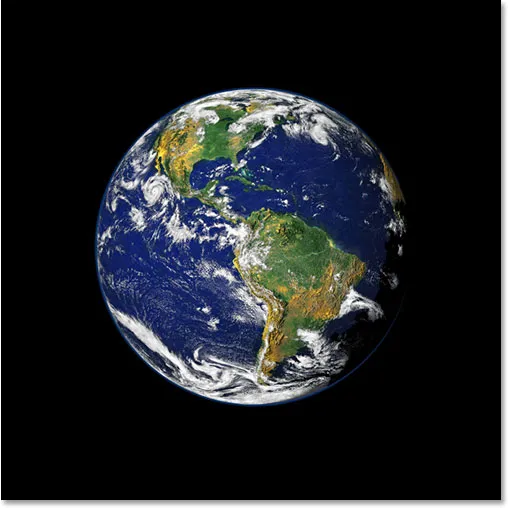
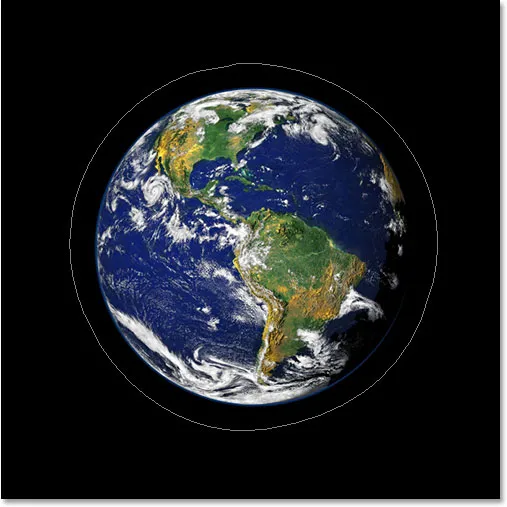
Ecco l'immagine del pianeta (buon vecchio pianeta Terra) che avvolgerò il testo:

L'immagine originale
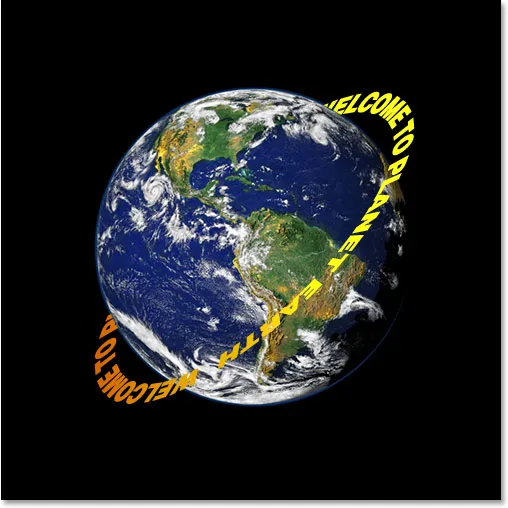
Ed ecco come apparirà l'immagine dopo aver avvolto il nostro testo 3D attorno ad esso:

Il risultato finale "avvolgi testo in 3D".
Iniziamo!
Passaggio 1: selezionare lo strumento selezione ellittica
La prima cosa che devo fare per questo effetto è trascinare una selezione circolare in tutto il pianeta e, per questo, userò lo strumento che Photoshop include proprio per tale compito, lo Strumento di selezione ellittica . Selezionalo dalla palette Strumenti. Per impostazione predefinita, si nasconde dietro lo strumento Selezione rettangolare, quindi dovrai fare clic sullo Strumento selezione rettangolare e tenere premuto il mouse per un secondo o due fino a quando viene visualizzato il piccolo menu a comparsa, quindi selezionare lo Strumento selezione ellittica dal elenco:

Seleziona lo strumento Selezione ellittica dalla tavolozza Strumenti.
Passaggio 2: trascina una selezione attorno all'oggetto, un po 'più grande dell'oggetto stesso
Con il mio strumento di selezione ellittica selezionato, posizionerò il mouse il più vicino possibile al centro del pianeta. Quindi terrò premuto il tasto Maiusc per limitare la selezione a un cerchio perfetto e terrò premuto il tasto Alt (Win) / Opzione (Mac) per dire a Photoshop di utilizzare il punto che sto per fai clic su come centro della mia selezione, quindi la selezione si estende in tutte le direzioni da quel punto. Quindi ho semplicemente intenzione di fare clic al centro del pianeta e trascinare una selezione fino a quando la mia selezione è un po 'più grande del pianeta, dando alla mia stanza di testo di avvolgerlo.
È probabile che il punto in cui ho inizialmente cliccato il mouse non fosse il punto morto del pianeta, il che significa che la mia selezione dovrà essere riposizionata. Per spostare la selezione sullo schermo e riposizionarla mentre la sto trascinando, terrò premuta la barra spaziatrice, che mi permette di spostare la selezione dove voglio, quindi rilascerò la barra spaziatrice per continuare trascinando la selezione più grande.
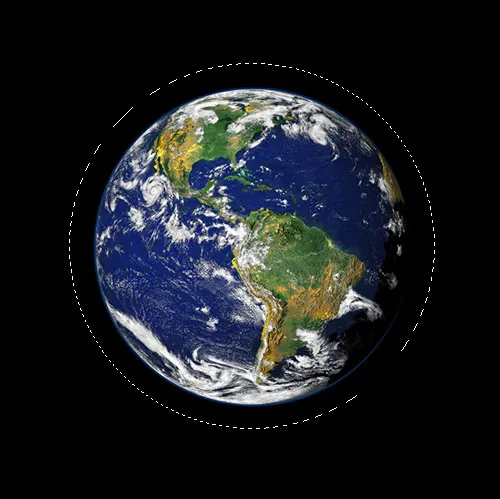
Continua a trascinare e riposizionare la selezione fino a quando non è correttamente allineata con l'oggetto e un po 'più grande dell'oggetto stesso:

La selezione circolare ora viene aggiunta attorno all'oggetto.
Passaggio 3: convertire la selezione in un percorso
Ora abbiamo la nostra selezione attorno all'oggetto e lo useremo per aggiungere il nostro testo all'immagine, usando la funzione "testo su un percorso" di Photoshop. Il problema è che la nostra selezione è una selezione, non un percorso. Fortunatamente, Photoshop semplifica la conversione di qualsiasi selezione in un percorso. Per fare ciò, passa alla palette Tracciati, che troverai raggruppati per impostazione predefinita con le palette Livelli e Canali. La palette Tracciati apparirà vuota, poiché al momento non abbiamo tracciati nel nostro documento. Per convertire la selezione in un tracciato, fai clic sull'icona Crea tracciato di lavoro da selezione nella parte inferiore della palette Tracciati (è la terza icona da destra):

Fare clic sull'icona "Crea percorso di lavoro dalla selezione".
Non appena si fa clic sull'icona, Photoshop converte la selezione in un tracciato e il nuovo "Tracciato di lavoro" appare nella palette Tracciati:

La palette Tracciati ora mostra il tracciato appena creato.
E se guardiamo indietro nella nostra immagine, possiamo vedere che le linee tratteggiate della nostra selezione sono state sostituite con una sottile linea continua, che è il nostro percorso:

La selezione in tutto il pianeta è stata convertita in un percorso.
Ora possiamo usare questo percorso, insieme alla funzione "testo su un percorso" in Photoshop CS e versioni successive, per aggiungere il nostro testo, che faremo in seguito.
Passaggio 4: selezionare lo strumento Tipo
Passa alla palette Livelli a questo punto. È tempo di aggiungere il nostro testo. Per questo, dobbiamo usare lo strumento Testo di Photoshop, quindi selezionare se dalla palette Strumenti o premere la lettera T sulla tastiera:

Seleziona lo strumento testo.
Con lo strumento Testo selezionato, vai alla barra delle opzioni nella parte superiore dello schermo e seleziona il carattere e la dimensione del carattere. Questo effetto 3D funziona meglio se usi un carattere con lettere spesse, quindi sceglierò Helvetica Black come mio carattere. Puoi scegliere il tipo di carattere che preferisci tra quelli che hai installato sul tuo sistema, ma, ancora una volta, prova a sceglierne uno con belle lettere spesse e anche uno facilmente leggibile. Dovrai sperimentare le dimensioni del tuo carattere, poiché dipenderà molto dalle dimensioni dell'oggetto su cui stai avvolgendo il testo e ancora di più dalla dimensione e dalla risoluzione dell'immagine che stai utilizzando. Sto usando una dimensione del carattere 14pt per questo tutorial, ma ancora una volta, dovrai sperimentare da solo con la tua immagine:

Seleziona il carattere e la dimensione del carattere nella barra delle opzioni.
Passaggio 5: scegli un colore per il testo
Mentre sei nella barra delle opzioni, scegliamo un colore per il nostro testo. Per fare ciò, fai clic sul campione di colore :

Fai clic sul campione di colore nella barra delle opzioni per selezionare un colore per il testo.
Questo fa apparire il Selettore colore di Photoshop dove puoi scegliere il colore che preferisci per il tuo testo. Sceglierò un colore giallo-arancio brillante, che dovrebbe risaltare bene sul pianeta prevalentemente blu e sullo sfondo nero:

Usa il Selettore colore per scegliere un colore per il testo.
Fai clic su OK dopo aver scelto il colore per uscire dalla finestra di dialogo.
Passaggio 6: digitare il testo lungo il percorso circolare
Con il nostro carattere, la dimensione del carattere e il colore del testo selezionati, possiamo aggiungere il nostro testo e vogliamo aggiungerlo in modo che segua il percorso circolare che abbiamo creato. Per fare ciò, sposta il cursore del mouse sulla parte del percorso in cui desideri iniziare a digitare. Inizierò il mio testo da qualche parte lungo la parte superiore del percorso. Mentre sposti il cursore del mouse sul tracciato, noterai che il cursore passa da un quadrato punteggiato attorno a una linea ondulata che lo attraversa. Quella linea ondulata ti dice che stai per scrivere direttamente sul percorso e che il tuo testo seguirà la forma del percorso, che è esattamente quello che vogliamo. Per aggiungere il tuo tipo, fai semplicemente clic sul percorso e inizia a digitare. L'effetto funzionerà meglio se usi tutte le lettere maiuscole. Ho intenzione di digitare "BENVENUTO NELLA TERRA DEL PIANETA":

Fai clic direttamente sul percorso e inizia a digitare per fare in modo che il testo segua la forma del percorso.
Dato che voglio che il mio testo appaia completamente attorno al pianeta, alla fine scriverò esattamente la stessa frase:

Aggiungi abbastanza testo per avvolgere completamente l'oggetto.
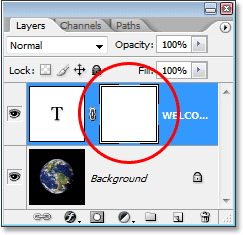
Se guardi da vicino, puoi vedere che ho riscontrato un piccolo problema. Non c'è abbastanza spazio lungo il mio percorso per adattarsi a tutto il mio testo e la parola "TERRA" in alto a sinistra è stata tagliata. Per risolvere il problema, farò doppio clic direttamente sulla miniatura del livello di testo nella palette Livelli, che dirà a Photoshop di selezionare tutto il mio testo in una volta:

Fare doppio clic sulla miniatura del livello testo nella palette Livelli per selezionare tutto il testo.
Il mio testo apparirà evidenziato in bianco nella mia immagine. Quindi, con il testo selezionato, ho intenzione di tenere premuto il tasto Alt (Win) / Opzione e premere il tasto freccia sinistra sulla mia tastiera un paio di volte per chiudere lo spazio tra le lettere fino a quando non c'è abbastanza spazio per adattarsi tutto il mio testo e appare la parola "TERRA":

Tieni premuto "Alt" (Win) / "Opzione" (Mac) e usa i tasti freccia sinistra o destra per aggiungere o rimuovere lo spazio tra le lettere.
Per distanziare entrambe le frasi a uguale distanza e colmare quel grande spazio in alto, farò clic con il mouse tra le due frasi in basso (tra le parole "TERRA" e "BENVENUTO") e tenendo di nuovo premuto Alt (Win) / Opzione (Mac), premerò il tasto parentesi a sinistra alcune volte per aggiungere un po 'di spazio in più tra le due parole fino a quando il testo appare equamente bilanciato lungo tutto il percorso.
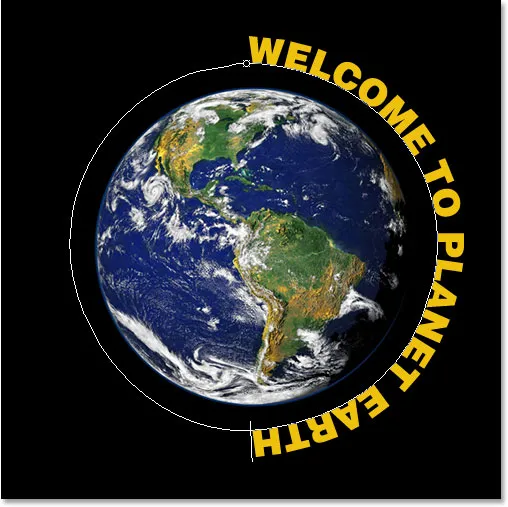
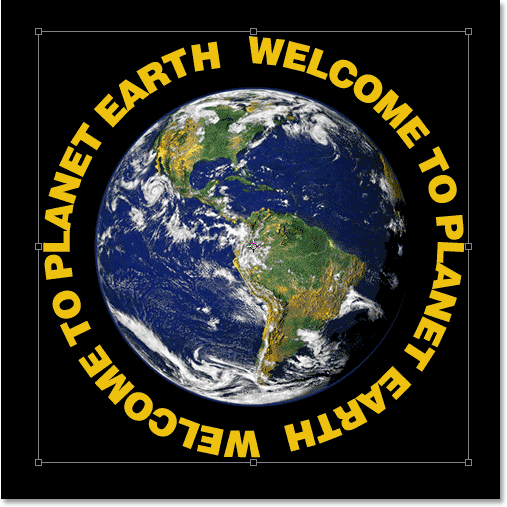
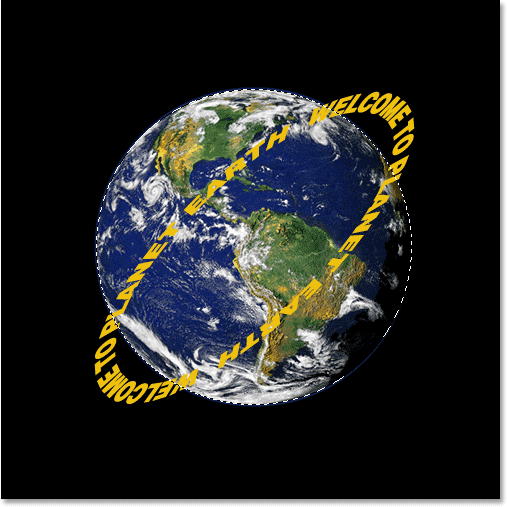
Quando sono soddisfatto della spaziatura del mio testo, premerò Ctrl + H (Win) / Command + H (Mac) per nascondere il percorso alla vista, lasciandomi solo con il mio pianeta e il mio testo cerchiato e ben cerchiato distanziati attorno ad esso:

Il testo ora ruota attorno all'esterno del pianeta.
Il nostro testo ora sta girando intorno al pianeta ma sembra molto bidimensionale e poco interessante. Lo porteremo nella terza dimensione successiva.
Passaggio 7: utilizzare la trasformazione libera per distorcere il testo in una prospettiva 3D
Ora arriva la parte divertente. Convertiremo il nostro testo in 3D! O almeno, creeremo l' illusione che sia 3D, comunque. Photoshop non è un vero programma 3D, ma possiamo ancora simularlo. Per fare ciò, useremo il comando Trasformazione libera di Photoshop. Con il layer di testo selezionato nella palette Livelli, utilizzare la scorciatoia da tastiera Ctrl + T (Win) / Command + T (Mac) per visualizzare le maniglie di Trasformazione libera attorno al testo:

Premi "Ctrl + T" (Win) / "Command + T" (Mac) per accedere alle maniglie di trasformazione libera.
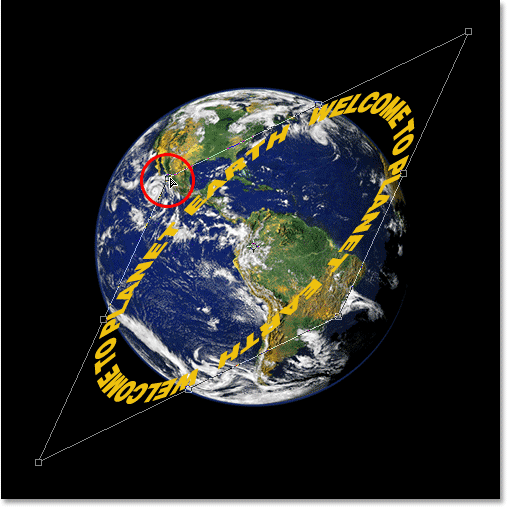
Per piegare il mio testo in una prospettiva 3D, ho intenzione di tenere premuto Ctrl + Alt (Win) / Comando + Opzione (Mac) e quindi trascinare la maniglia di Trasformazione libera nell'angolo in alto a destra verso il centro del pianeta. Più mi trascino verso l'interno, più una prospettiva 3D creo con il mio testo:

Trascina la maniglia dell'angolo in alto a destra verso il centro dell'oggetto per creare la prospettiva 3D.
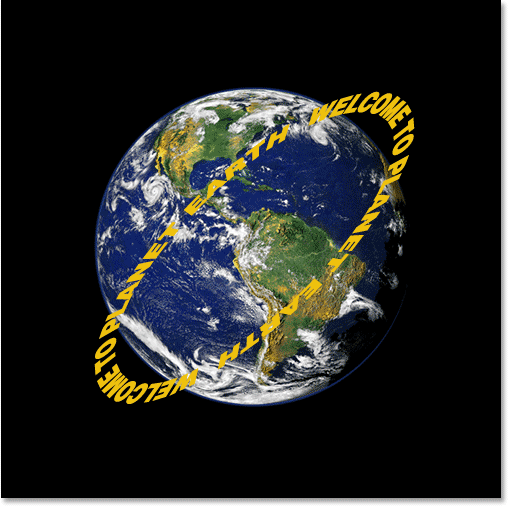
Quando sei soddisfatto dell'aspetto del tuo testo, premi Invio (Win) / Return (Mac) per accettare la trasformazione:

Premi "Invio" (Win) / "Return" (Mac) per accettare la trasformazione.
Passaggio 8: aggiungere una maschera di livello al livello di testo
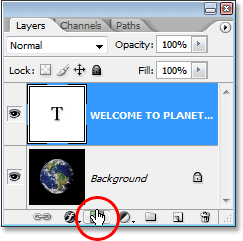
Le cose stanno sicuramente iniziando a sembrare più 3D, ad eccezione di un dettaglio minore. Il nostro testo non sta avvolgendo l'oggetto, è semplicemente seduto lì davanti. Per darci davvero un aspetto 3D, dobbiamo nascondere il testo nelle aree in cui dovrebbe trovarsi dietro l'oggetto, e possiamo farlo usando una maschera di livello. Con il livello di testo ancora selezionato, fai clic sull'icona Maschera di livello nella parte inferiore della palette Livelli:

Aggiungi una maschera di livello al livello di testo facendo clic sull'icona "Maschera di livello".
Ciò aggiunge una maschera di livello al livello di testo e aggiunge anche una miniatura della maschera di livello nella palette Livelli. Possiamo dire che la maschera di livello è attualmente selezionata perché la miniatura ha un bordo di evidenziazione bianco attorno ad essa:

La miniatura della maschera di livello con un bordo di evidenziazione bianco attorno ad essa, che ci dice che la maschera di livello, non il livello stesso, è selezionata.
Passaggio 9: effettuare una selezione attorno al proprio oggetto
Voglio nascondere il testo che dovrebbe essere dietro il pianeta, quindi prenderò di nuovo il mio strumento di selezione ellittica e, proprio come ho fatto all'inizio di questo tutorial, lo userò per trascinare fuori una selezione in tutto il pianeta. Questa volta, però, voglio che la mia selezione si estenda solo ai margini del pianeta, non un'area attorno ad esso come abbiamo fatto prima. Quindi, ancora una volta, ho intenzione di fare clic approssimativamente al centro del pianeta e tenendo premuto Maiusc + Alt (Win) / Maiusc + Opzione (Mac), trascinerò una selezione circolare attorno al pianeta. Se devo riposizionare la mia selezione mentre sto trascinando, terrò di nuovo in basso la barra spaziatrice e sposterò la selezione sullo schermo secondo necessità, quindi rilascerò la barra spaziatrice e continuerò a trascinare.
Ecco la mia immagine con il mio pianeta selezionato:

Il pianeta è ora selezionato.
Passaggio 10: dipingere con il nero all'interno della selezione per nascondere il testo
Con la nostra maschera di livello aggiunta al livello di testo e una selezione in tutto il pianeta, possiamo facilmente nascondere il testo che dovrebbe essere dietro il pianeta semplicemente dipingendo sul testo. Per prima cosa abbiamo bisogno del nostro pennello, quindi seleziona lo strumento Pennello dalla palette Strumenti o premi B sulla tastiera:

Seleziona lo strumento pennello.
Quindi, con il nero come colore di primo piano, è sufficiente dipingere sul testo che si desidera nascondere. Dato che stiamo dipingendo sulla maschera di livello, non sul livello stesso, non dipingeremo di nero sull'immagine. Invece, dovunque dipingiamo con il nero nasconderai il contenuto del livello. Devo nascondere il testo nella parte superiore del pianeta, quindi ci dipingerò con il mio strumento pennello. Grazie alla selezione che ho creato, non devo preoccuparmi di essere sciatto con il mio pennello e di dipingere accidentalmente oltre il bordo del pianeta, poiché Photoshop mi permetterà solo di dipingere all'interno della selezione. Ovunque dipingo al di fuori di esso viene ignorato:

Dipingi sul testo che vuoi nascondere con lo strumento Pennello. Sarà interessato solo il testo all'interno della selezione.
Continua a dipingere sul testo fino a quando non hai nascosto tutto ciò che deve essere nascosto. Al termine, premi Ctrl + D (Win) / Command + D (Mac) per rimuovere la selezione. Se il percorso sotto il testo diventa nuovamente visibile, premi Ctrl + H (Win) / Command + H (Mac) per nasconderlo dalla vista.
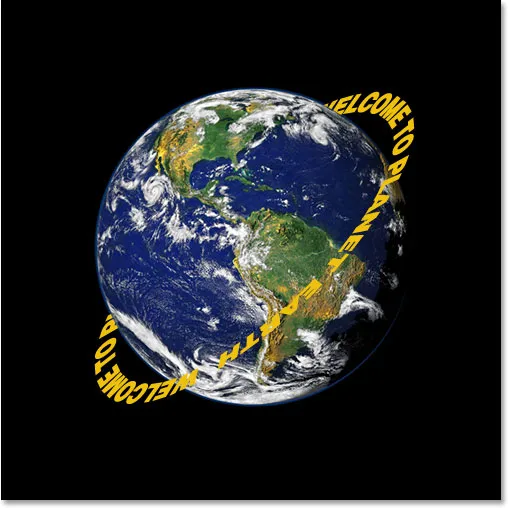
Ecco la mia immagine dopo aver dipinto il testo in alto per nasconderlo, creando l'illusione che il testo stia ora circondando il pianeta in 3D:

Il risultato finale "avvolgi testo in 3D".
Passaggio 11: aggiungere uno stile di livello sovrapposizione sfumatura
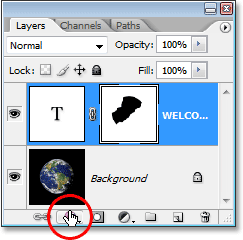
Per finire, aggiungiamo un po 'di luce al nostro testo usando uno degli stili di livello di Photoshop. Fai clic sull'icona Stili livello nella parte inferiore della palette Livelli:

Fai clic sull'icona "Stili livello".
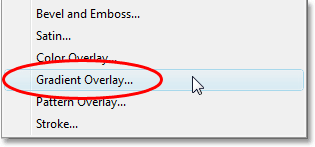
Quindi selezionare Sovrapposizione sfumatura dall'elenco:

Seleziona "Sovrapposizione sfumatura".
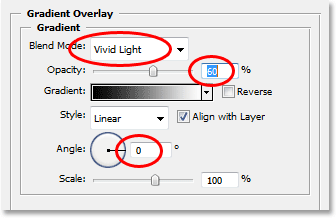
Questo fa apparire la finestra di dialogo Stile livello impostata sulle opzioni Sovrapposizione sfumatura nella colonna centrale. Per impostazione predefinita, Photoshop ci offre una sfumatura da nero a bianco, che è ciò che vogliamo. Invece di usare il gradiente per colorare il nostro testo e renderlo in bianco e nero, lo useremo per aggiungere un semplice effetto di illuminazione. Innanzitutto, modifica l'opzione Metodo di fusione in alto da "Normale" a Luce vivida facendo clic sulla freccia rivolta verso il basso a destra della parola "Normale" e selezionando "Luce vivida" dall'elenco. Quindi ridurre il valore di Opacità fino a circa il 60% . Infine, modifica l'opzione Angolo in basso a 0 ° :

Le opzioni Sovrapposizione sfumatura nella finestra di dialogo Stile livello.
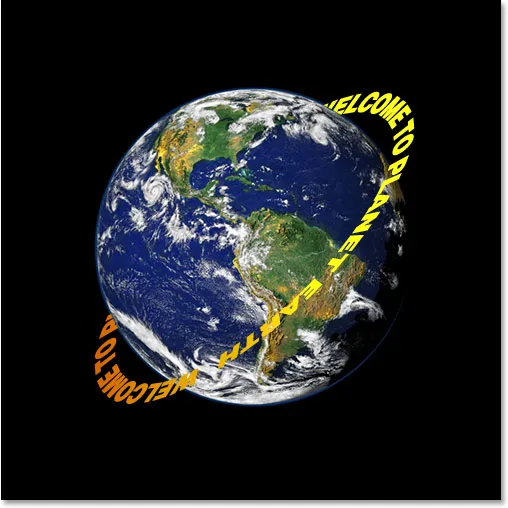
Fai clic su OK quando hai finito per uscire dalla finestra di dialogo e applicare lo stile Sovrapposizione sfumatura al testo, e il gioco è fatto! Ecco l'effetto finale con il mio semplice effetto di illuminazione aggiunto al testo:

L'effetto 3D finale.
Dove andare dopo …
E lì ce l'abbiamo! Visita le nostre sezioni Effetti di testo o Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!