
Introduzione all'animazione 2D After Effects
L'animazione 2d non è altro che 2 dimensioni, per l'animazione 2d dobbiamo avere buone capacità di disegno, altrimenti dobbiamo avere una buona idea sull'anatomia di un personaggio. Dobbiamo disegnare ogni fotogramma nell'animazione 2D, il software Flash ha usato principalmente per 2D, ma in After Effects abbiamo opzioni più comode per creare l'animazione 2D, quindi molte persone hanno iniziato a utilizzare After Effects per l'animazione 2D. Esistono molti modi per creare animazioni 2D in quanto utilizzeremo un'opzione che è il ciclo di camminata, creeremo un cartone animato per camminare.
Creazione di animazioni 2D in After Effects
Sotto i passaggi mostra l'animazione 2D in after effects:
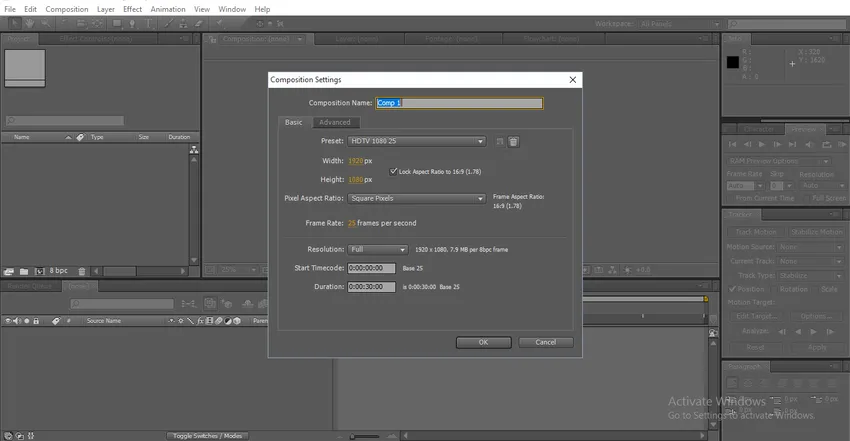
Passaggio 1: avvia una nuova composizione.

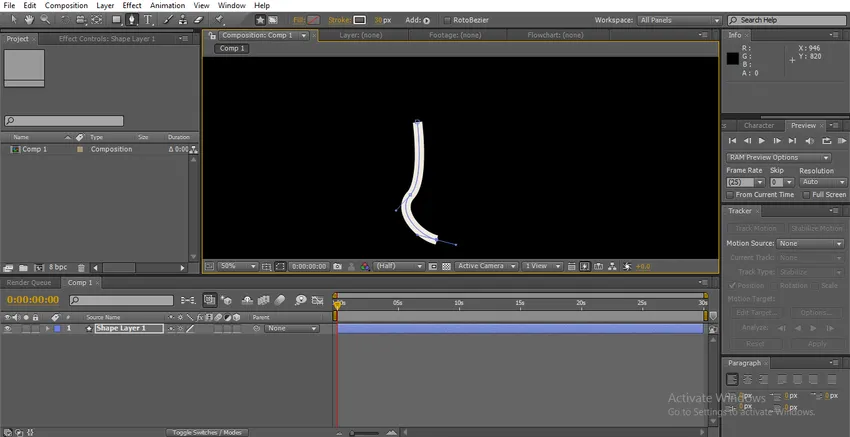
Passaggio 2: se abbiamo la possibilità di disegnare, possiamo disegnare i nostri cartoni animati.

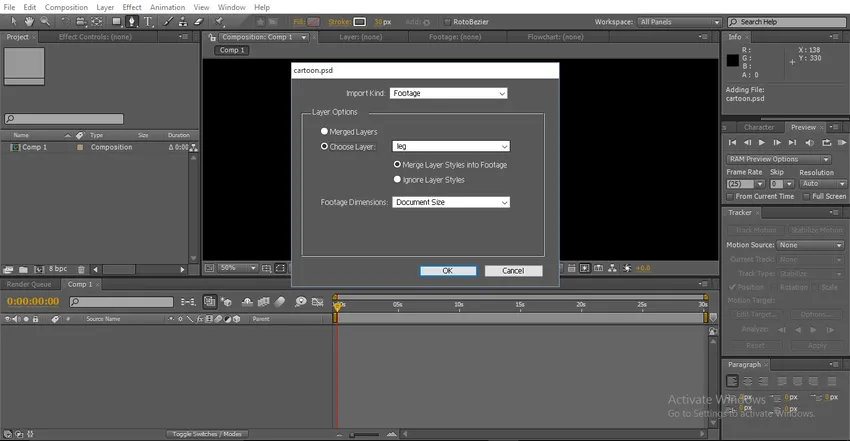
Passaggio 3: abbiamo un'altra opzione, possiamo creare le particelle necessarie in Photoshop e importarle in effetti successivi.

Qui possiamo vedere l'opzione livello unito o scegliere livello, Nel livello unito, otteniamo un singolo fotogramma con tutti i livelli uniti. Nell'opzione Scegli livello abbiamo tutti i nostri livelli PSD, dobbiamo importare tutti i singoli livelli.
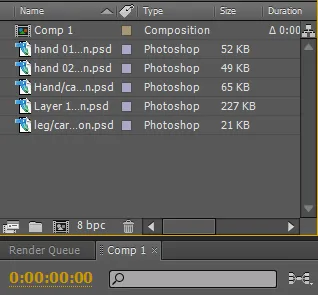
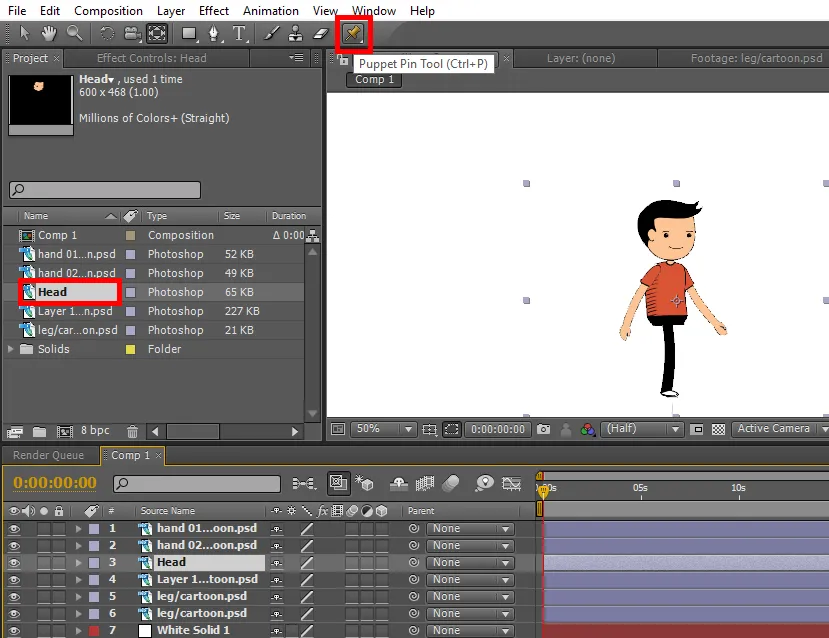
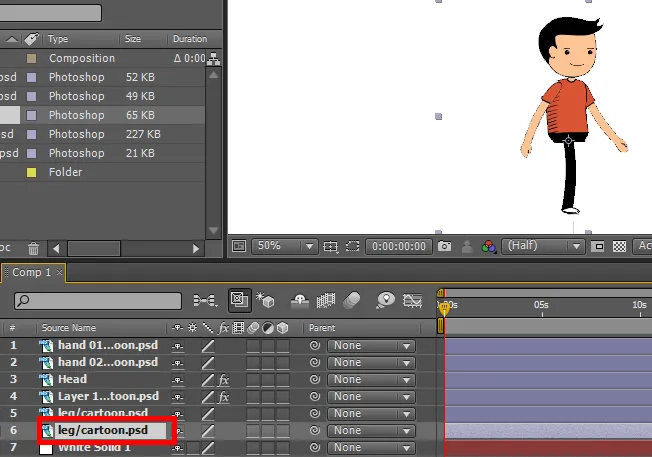
Step 4: Qui ho importato tutti i singoli livelli di un personaggio dei cartoni animati.

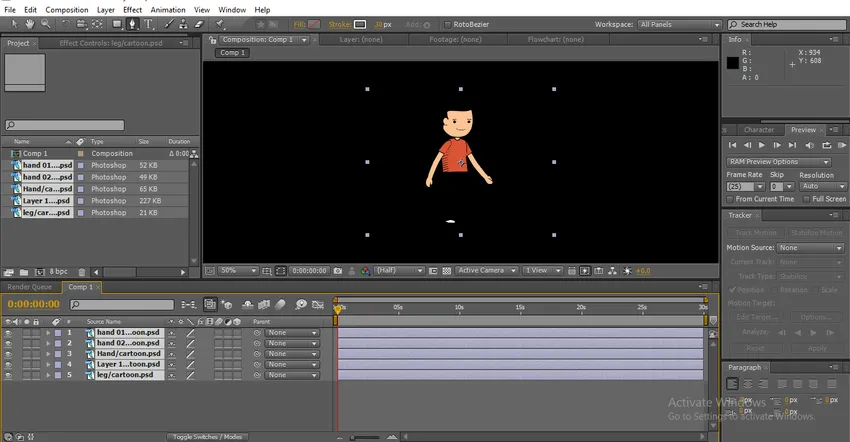
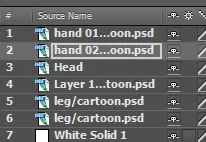
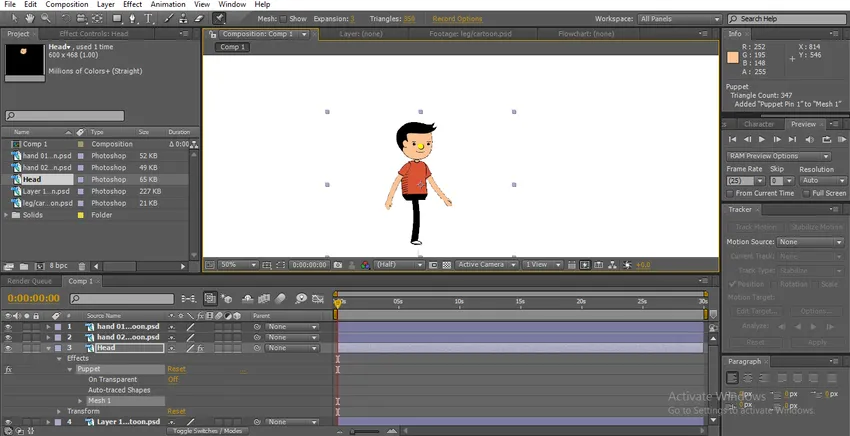
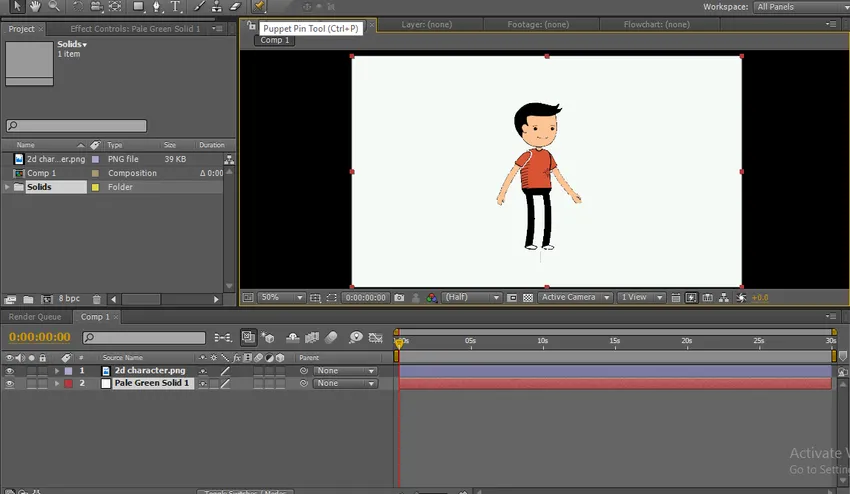
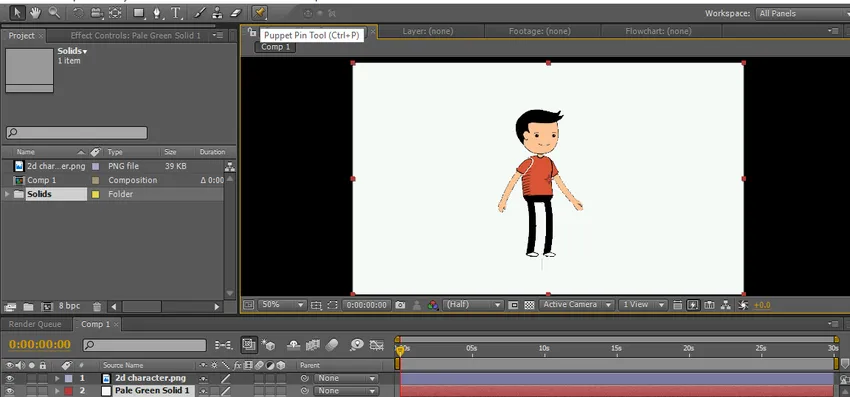
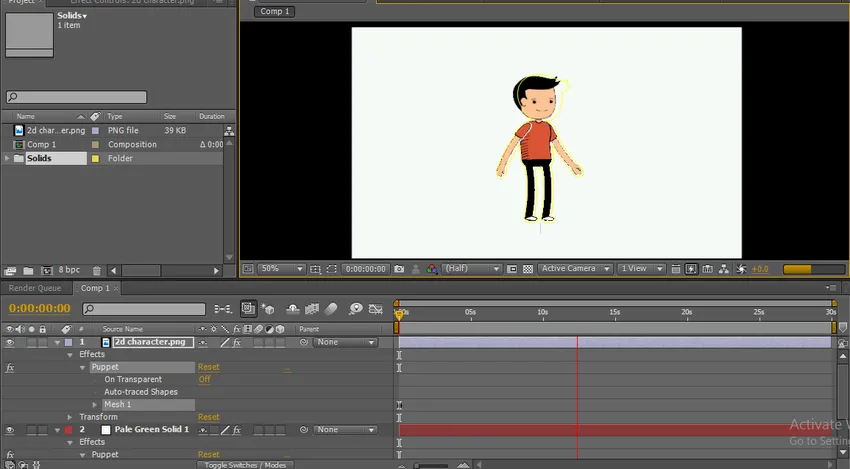
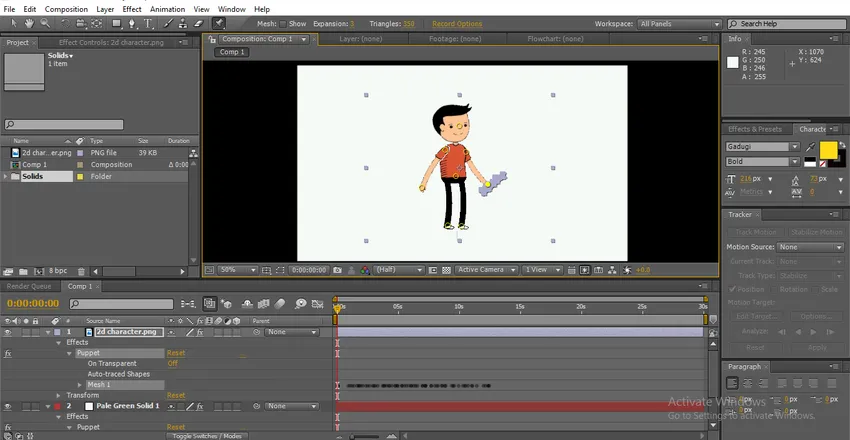
Passaggio 5: dobbiamo importare tutti i livelli nella sequenza temporale.

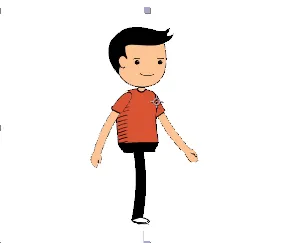
Qui possiamo trovare un personaggio dei cartoni animati, ogni strato è individuale in questo cartone animato. Con il singolo livello, animeremo il personaggio.
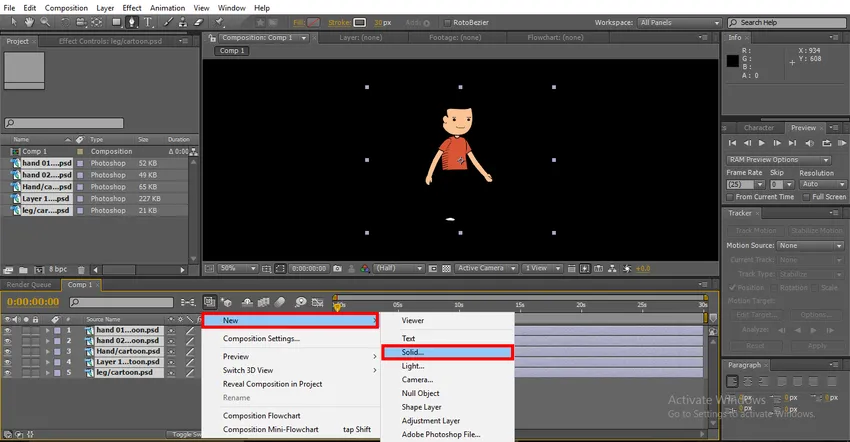
Passaggio 6: aggiungeremo un livello solido come sfondo.

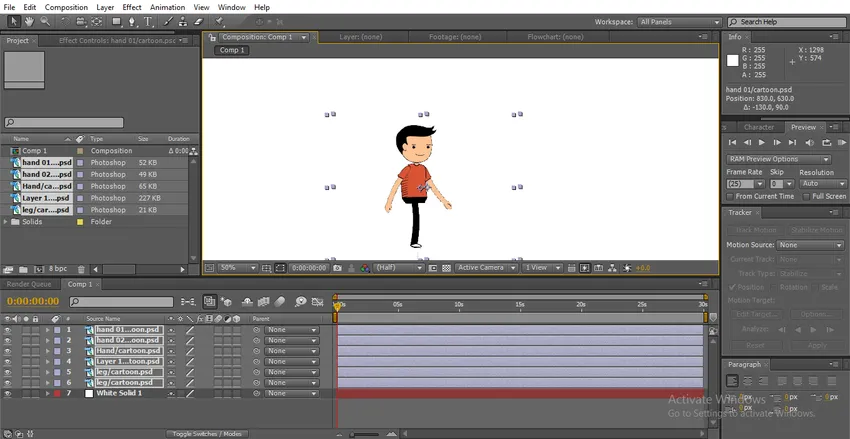
Step 7: Qui possiamo trovare uno strato solido bianco come sfondo.

Per creare un ciclo di camminata dobbiamo muovere gambe, mani, testa e corpo se ruotiamo le gambe e la mano non si muoverà correttamente, quindi ora dobbiamo cambiare i punti centrali di gambe e mani.
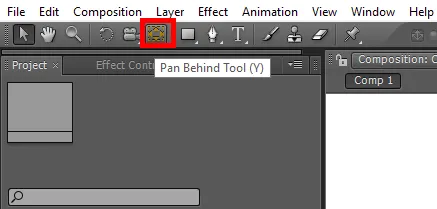
Step 8: Seleziona Pan Behind Tool che possiamo usare Y come scorciatoia. Questo strumento viene utilizzato per spostare il punto di ancoraggio centrale. Qui usiamo questo strumento per cambiare il punto centrale di mani e gambe.

Step 9: Qui abbiamo selezionato la mano 02.

Fissiamo il punto centrale vicino alla spalla perché mentre ruotiamo la mano si muove in modo naturale.

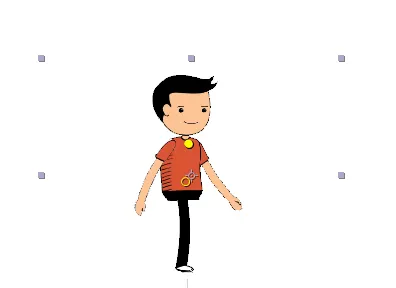
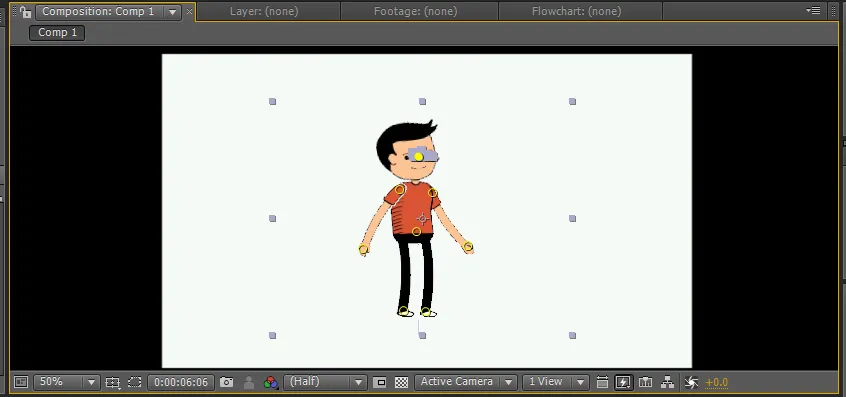
Step 10: Qui selezioniamo il layer head e per creare un layer head utilizziamo lo strumento Pin Puppet .

Questo strumento ti consente di appuntare un punto nell'immagine e ogni volta che possiamo spostarlo, questo perno agisce come una giuntura liscia possiamo trovare un punto del burattino sulla faccia mentre agisce come una giuntura liscia per muovere la testa in base al momento di gambe e mano.

Passaggio 11: per il corpo creeremo due perni per spostare il corpo.

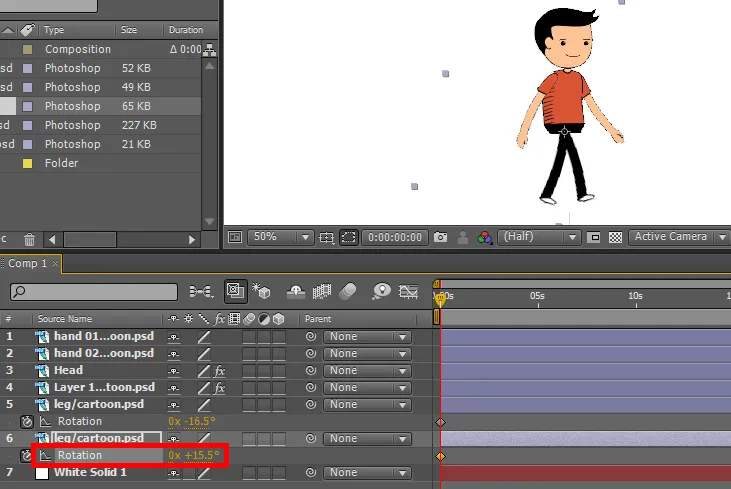
Step 12: Qui per la gamba, regoliamo il punto centrale vicino all'anca, ci aiuta a muovere la gamba in modo naturale.


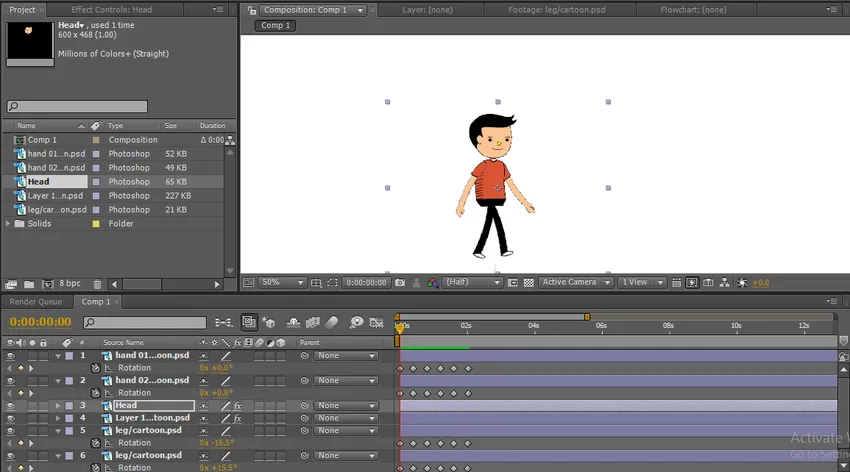
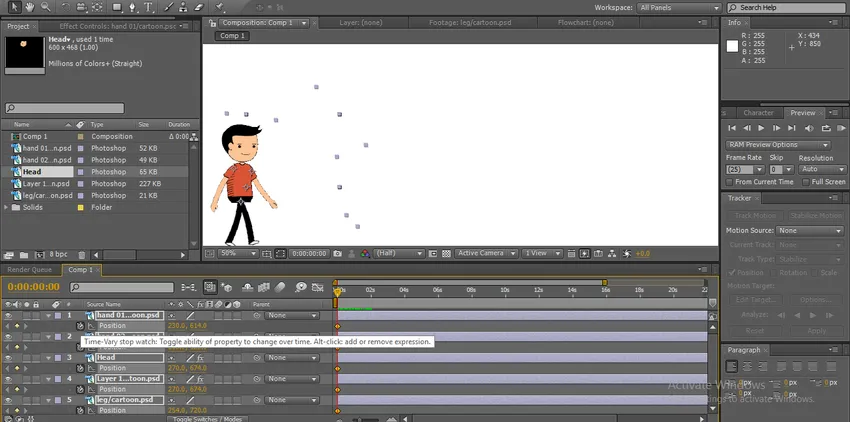
Passaggio 13: Innanzitutto, iniziamo ad animare le gambe, quindi seleziona le gambe e premi R sulla tastiera che è una scorciatoia per Rotazione. Fai clic sui fotogrammi chiave di rotazione e sposta le gambe.

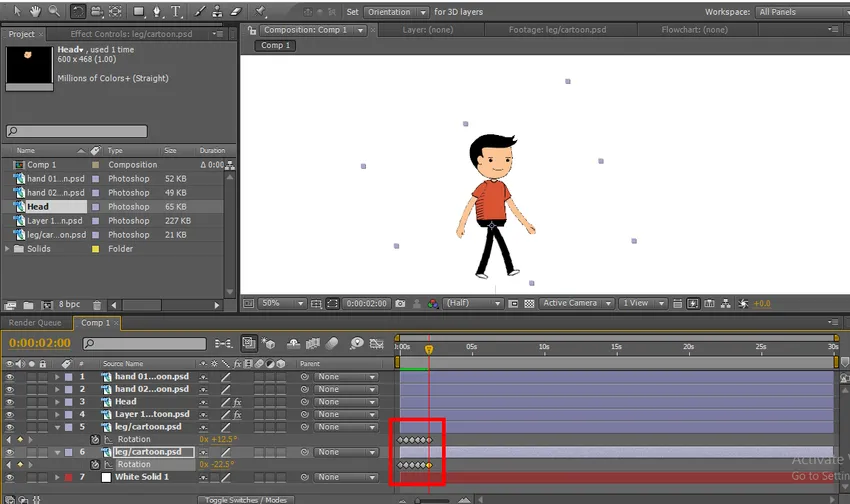
Passaggio 14: creare alcuni fotogrammi chiave spostando la direzione della gamba.

Qui possiamo trovare alcuni fotogrammi chiave, in ogni fotogramma chiave, cambiamo la rotazione delle gambe, ora iniziamo le mani.
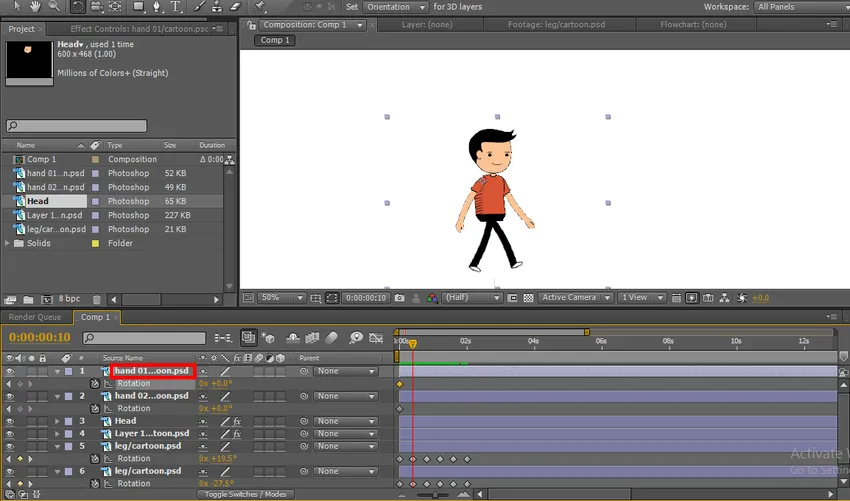
Passaggio 15: seleziona le lancette e avvia i fotogrammi chiave per la rotazione, ogni punto in cui abbiamo creato per le gambe lo stesso punto in cui abbiamo bisogno di creare punti per muovere le mani.

Qui troviamo i fotogrammi chiave delle gambe e dobbiamo posizionare i nostri fotogrammi chiave a mano nello stesso posto per creare un'animazione naturale.
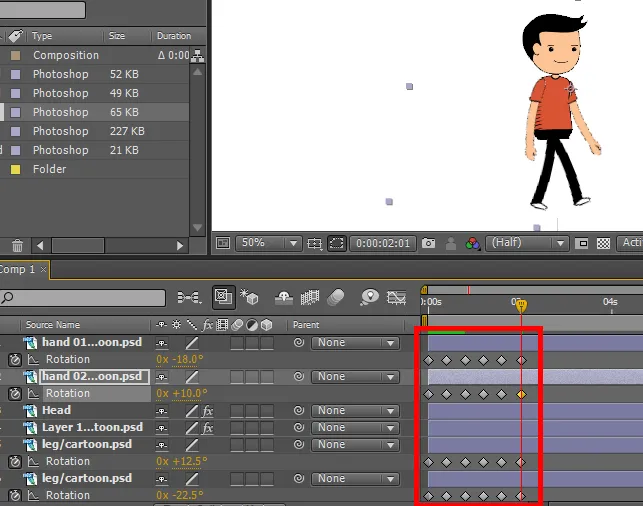
Step 16: Qui possiamo trovare i fotogrammi chiave di gambe e mani negli stessi posti.

Step 17: Per la testa, abbiamo il perno del burattino, quindi spostiamo il perno in base al momento della mano e delle gambe, non dobbiamo creare i fotogrammi chiave per il pupazzo che crea da solo ogni volta che diamo un momento.

Passo 18: Anche per il corpo abbiamo creato un perno per le marionette in modo da spostare i perni in base al momento.

Step 19: Qui abbiamo creato un ciclo di camminata completo e possiamo trovare i punti centrali che sono fissati come giunti al personaggio, ma il ciclo di camminata che abbiamo creato in una posizione particolare che cammina nello stesso posto senza cambiare la posizione, quindi abbiamo bisogno di cambia la posizione del personaggio.

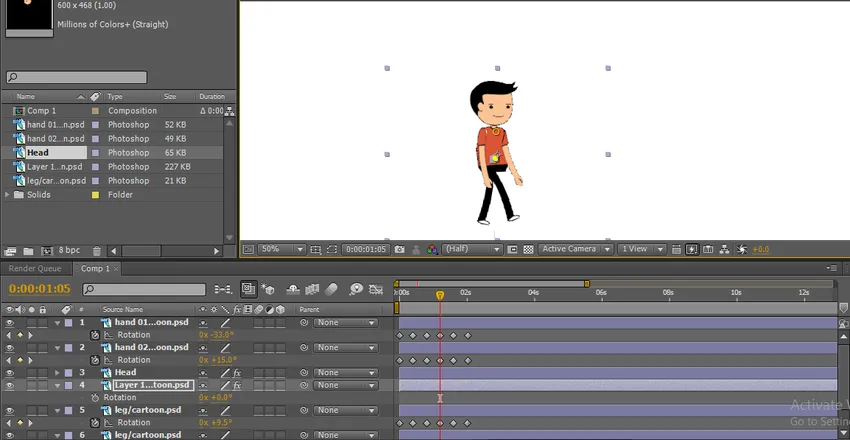
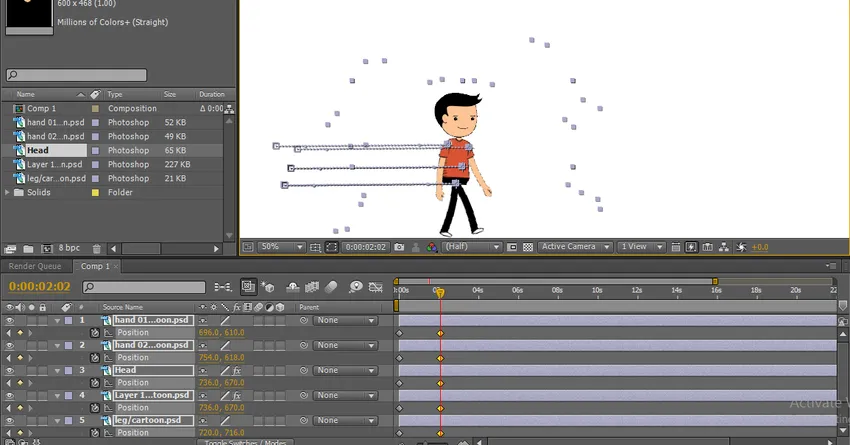
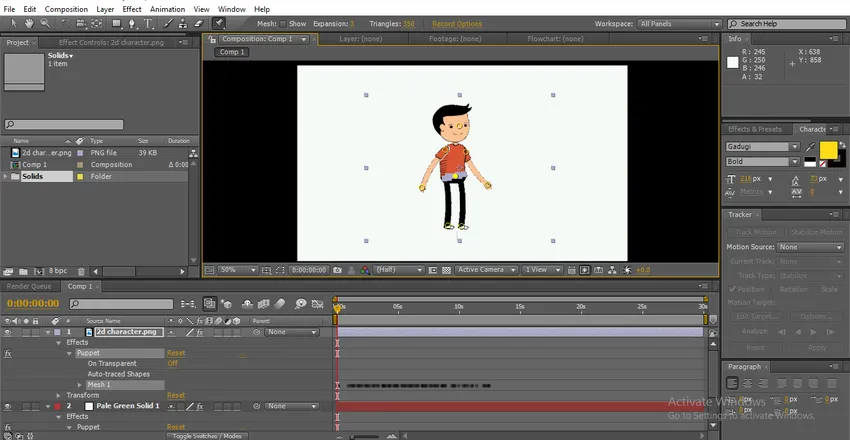
Passaggio 20: seleziona tutti i livelli e sposta il cartone su un lato. Lo sposto sul lato sinistro ora dobbiamo spostare i cartoni da una posizione all'altra. Quindi selezioniamo la posizione premendo P sulla tastiera, ora la posizione è selezionata su tutti i livelli.

Passaggio 21: quando si fa clic sul fotogramma chiave della posizione, viene attivata la posizione di tutti i livelli.

Passaggio 22: ora porta il fumetto nella posizione successiva in cui abbiamo terminato il ciclo di camminata. Qui possiamo trovare la posizione iniziale e finale.

Passo 23: Qui possiamo vedere come il fumetto cammina da una posizione all'altra.




Qui abbiamo creato il ciclo di camminata di un personaggio dei cartoni animati, in questo processo abbiamo importato gli strati del personaggio dei cartoni animati singolarmente mani, gambe, testa e corpo.
Abbiamo creato uno sfondo solido, abbiamo cambiato i punti centrali delle parti in base al nostro comfort, abbiamo spostato le mani e le gambe creando fotogrammi chiave e abbiamo spostato il corpo e la testa con l'aiuto dello strumento fantoccio, dopo aver completato l'intero processo che abbiamo dato alla posizione . Qui apprendiamo, come creare un ciclo di camminata di un cartone animato 2D, come utilizzare lo strumento pin fantoccio.
Come creare un cartone animato danzante?
Ora mostrerò come creare una danza da cartone animato con un metodo semplice:
Passaggio 1: importa un cartone animato. È meglio importare un file PNG.

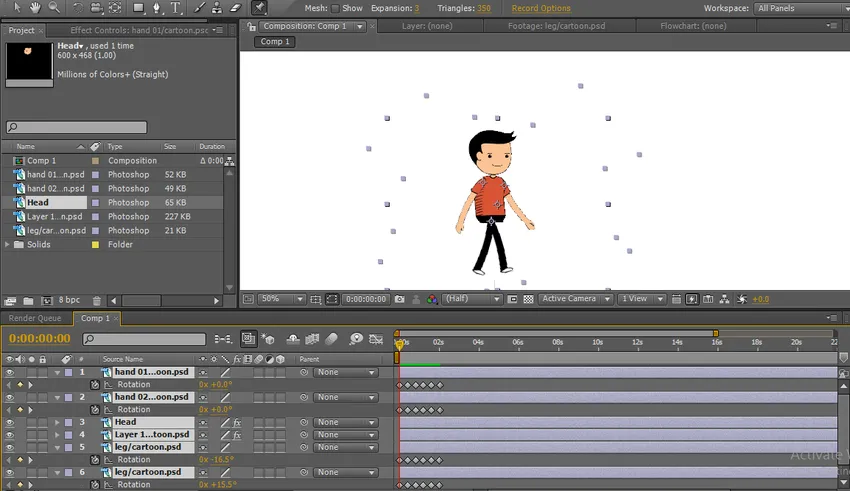
Passaggio 2: seleziona lo strumento pin fantoccio.

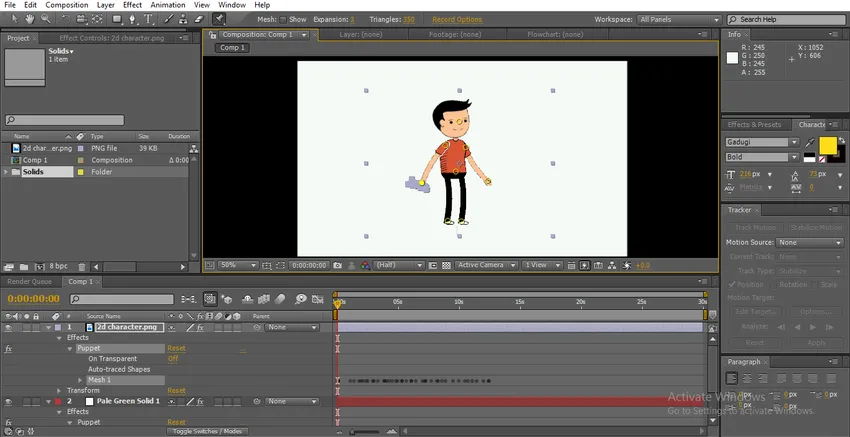
Step 3: Dai i punti al cartone animato, punti su testa, corpo, gambe e mani.

Questi punti agiscono come articolazioni lisce, se teniamo un punto qualsiasi si sposta individualmente senza disturbarne un altro, questi punti si comportano come adattamento osseo.
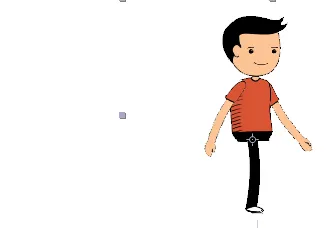
Passo 4: Quando teniamo premuto il tasto CTRL possiamo trovare un simbolo dell'orologio sull'incrociatore, premendo CTRL tieni premuto il tasto sinistro del mouse su un certo punto e muoviti. Il cursore si sposta e fornisce automaticamente i fotogrammi chiave. Possiamo trovare uno schema in movimento come mostrato nell'immagine qui sotto.

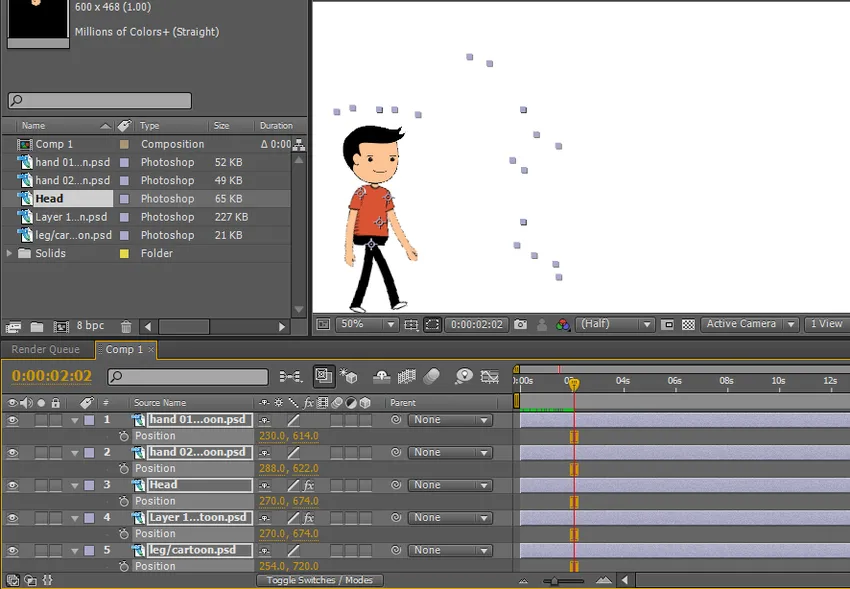
Quando rilasciamo i fotogrammi chiave CTRL, questo si ferma automaticamente e il cursore si posiziona sulla prima posizione e una linea grigia del momento è visibile su un punto particolare.

Passaggio 5: dobbiamo spostare mani, anca, ecc.



Possiamo trovare sfumature di grigio in ogni punto in cui spostiamo le posizioni. Creiamo singoli momenti, aggiungiamo singoli fotogrammi chiave.
Passaggio 6: ora gioca per vedere tutti i momenti contemporaneamente.




Qui apprendiamo un modo semplice per creare la danza dei cartoni animati e impariamo come usare lo strumento Spilla fantoccio. Spero che impariamo un buon argomento.
Articoli consigliati
Questa è una guida all'animazione 2D After Effects. Qui discutiamo come creare un cartone animato e come creare un cartone animato danzante in animazione 2D dopo effetti. Puoi anche consultare i nostri altri articoli correlati per saperne di più -
- Scopri le differenze di forme 2D e 3D
- Animazione di oggetti in software 2D
- Creazione di animazioni di testo in After Effects
- Come mascherare gli oggetti in After Effects?
- Principi di animazione
- Animazione in Flash