
Introduzione alle domande e risposte dell'intervista sullo sviluppo Web
Gli sviluppi Web si riferiscono in generale alle attività associate allo sviluppo di pagine Web per l'hosting tramite Internet o Intranet. Il processo di sviluppo Web include progettazione Web, sviluppo di contenuti Web, scripting lato client / lato server e configurazione della sicurezza della rete.
La gerarchia di sviluppo Web è la seguente
- Scripting lato client
- Scripting lato server
- Tecnologia di database
Architettura client-server
Il client è l'estremità ricevente del servizio o il richiedente del servizio in un tipo di sistema modello client / server. Questo client si trova più spesso su un altro sistema o computer a cui è possibile accedere tramite la rete.
Il server è un computer, un dispositivo o un programma dedicato alla gestione delle risorse di rete. I server vengono spesso definiti dedicati perché svolgono praticamente altre attività oltre alle attività del server.
L'architettura client / server è un modello di elaborazione in cui il server ospita, consegna e gestisce la maggior parte delle risorse e dei servizi che devono essere consumati dal client. Questo tipo di architettura ha uno o più computer client collegati a un server centrale tramite una rete o una connessione Internet. Questo sistema condivide risorse informatiche.
L'architettura client-server è anche nota come modello di calcolo della rete o rete client / server poiché tutte le richieste e i servizi vengono consegnati sulla rete.
Architettura del sito Web
Un sito Web è una raccolta di pagine Web collegate pubblicamente e interconnesse che condividono un singolo nome di dominio. i siti Web possono essere creati e gestiti da un individuo, un gruppo, un'azienda o un'organizzazione per soddisfare una varietà di scopi.
L'architettura del sito Web è la pianificazione e la progettazione dei componenti tecnici, funzionali e visivi di un sito Web prima che sia progettato, sviluppato e distribuito. È utilizzato da progettisti e sviluppatori di siti Web come mezzo per progettare e sviluppare un sito Web.
Sviluppo Web Tipi di siti Web
Siti web statici
Conosciuti anche come siti Web piatti o fissi. Sono caricati sul browser del client esattamente come sono memorizzati su un server web. L'utente può solo informazioni ma non può apportare alcuna modifica o interagire con le informazioni. I siti Web statici vengono creati utilizzando solo HTML e creati solo quando non è più necessario modificare le informazioni.
Siti Web dinamici
I siti Web dinamici mostrano informazioni diverse in un momento diverso. È possibile modificare una parte di una pagina Web senza caricare l'intera pagina Web. È stato reso possibile utilizzando la tecnologia AJAX.
Anatomia della pagina Web
Un sito Web è costituito dai seguenti componenti
- Contenente blocco
Un contenitore è principalmente tag body di una pagina che come tutti i tag div.
- Logo
Il logo definisce l'identità del sito Web.
- Navigazione
Il sistema di navigazione del sito dovrebbe essere facile da trovare e utilizzare.
- Soddisfare
Il contenuto del sito Web dovrebbe essere pertinente allo scopo del sito Web.
- footer
Di solito contiene copyright, contratto e informazioni legali, nonché alcuni collegamenti alla sezione principale del sito Web.
- Lo spazio bianco
Conosciuto anche come spazio negativo si riferisce a un'area che non è coperta dal tipo o dalle illustrazioni.
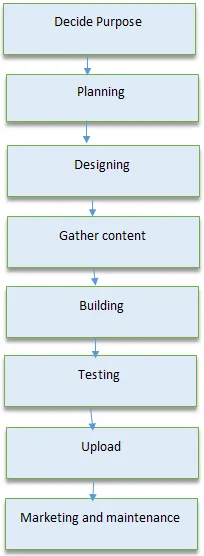
Conoscere tutti i termini consente di comprendere il processo di sviluppo web. Comprende tutti i passaggi necessari per creare un sito Web attraente, efficace e reattivo. 
Per uno sviluppatore web di successo, si dovrebbero avere le seguenti competenze
- Comprensione approfondita degli script lato client e server.
- Test di incoerenze tra browser.
- Conduzione test utente osservazionale,
- Interazione di programmazione con JavaScript, PHP, JQuery.
Una volta progettato, costruito e testato, il sito Web dovrebbe essere pubblicato per renderlo disponibile sul Web. Per pubblicare il tuo sito Web, devi disporre dei seguenti prerequisiti
- Software di sviluppo Web: utilizzato per creare pagine Web del tuo sito Web. Ad esempio WordPress, Dreamweaver.
- Connessione Internet: richiesta per accedere al server Web situato in remoto.
- Server Web: posizione effettiva in cui risiede il tuo sito Web.
Prepararsi per un colloquio di lavoro nello sviluppo web. Sono sicuro che desideri conoscere le domande e le risposte più comuni relative al colloquio di sviluppo Web 2018 che ti aiuteranno a risolvere facilmente le domande del colloquio di sviluppo Web.
Di seguito sono riportate alcune domande di intervista sullo sviluppo Web 2018 che vengono poste nelle interviste e ti aiuteranno a comprendere lo sviluppo Web in dettaglio. Questa domanda è divisa in due parti:
Parte 1 - Domande di intervista sullo sviluppo Web (di base)
Questa prima parte tratta le domande e le risposte di base dell'intervista sullo sviluppo Web
1. Cosa sono i nuovi DocType e Charset in HTML5?
Risposta:
L'elemento doctype comunica la versione HTML al browser. Di solito appare nella prima riga di codice di una pagina HTML.
CharSet è un nuovo attributo meta tag in HTML5 che configura la codifica dei caratteri.
2. HTML5 offre funzionalità di trascinamento della selezione? Come si imposta un elemento come trascinabile?
Risposta:
Per impostare un'immagine come trascinabile, inizializza l'attributo trascinabile con true
Passiamo alle prossime domande del colloquio sullo sviluppo Web
3. In che modo CSS3 differisce da CSS?
Risposta:
CSS3 è una versione più recente di CSS. Ha introdotto una serie di nuovi tag per offrire un'esperienza utente migliore. Alcune nuove funzionalità di CSS3 sono gli angoli arrotondati, l'animazione, il layout personalizzato e le query multimediali.
4. Quali sono le transizioni in CSS3?
Risposta:
Queste sono le domande di base dell'intervista sullo sviluppo Web che vengono poste in un'intervista. Le transizioni CSS3 aiutano a creare l'effetto di animazione facile e veloce. Non solo ci danno il controllo per modificare il valore di una proprietà, ma consentono anche di procedere lentamente per una determinata durata.
5. Cosa sono le pseudo-classi in CSS3?
Risposta:
Una pseudo-classe è una tecnica CSS per impostare lo stile quando l'elemento cambia il suo stato.
Per esempio:
- Modifica lo stile al passaggio del mouse.
- Imposta lo stile quando l'elemento diventa attivo.
- Applica stili diversi per i collegamenti visitati / non visitati.
Selettore: pseudo-classe
(
Valore della proprietà;
)
Parte 2 - Domande di intervista sullo sviluppo Web (avanzate)
Diamo ora un'occhiata alle domande avanzate per le interviste sullo sviluppo Web.
6. Qual è la differenza tra e?
Risposta:
L'evento non viene richiamato fino a quando la pagina non termina il caricamento di CSS e immagini. Potrebbe causare un ritardo significativo nel rendering della pagina Web.
Come sviluppatore web, dobbiamo assicurarci che la pagina venga caricata il più rapidamente possibile. L'evento ci consente solo di attendere l'inizializzazione del DOM invece di ritardare qualsiasi azione richiesta.
7. Qual è l'uso della parola chiave in JavaScript?
Risposta:
Questa è una delle domande di intervista per lo sviluppo Web più popolari. La parola chiave si riferisce all'oggetto corrente nel programma. Di solito è disponibile all'interno di un metodo per fare riferimento alla variabile corrente o all'oggetto corrente.
8. Spiegare quali sono le responsabilità chiave dello sviluppatore web?
Risposta:
- Un programma, prova e crea tutte le applicazioni web.
- Caricamento dei siti sul server e registrazione con diversi motori di ricerca.
- Correzione di bug, risoluzione dei problemi e risoluzione dei problemi.
- Sviluppare una struttura di codice appropriata per risolvere compiti specifici.
- Supportare e assistere nella manutenzione e manutenzione di siti Web.
9. Che cosa dovrebbe sapere uno sviluppatore web?
Risposta:
Un buon sviluppatore web dovrebbe sapere quanto segue
- HTML
- CSS
- SQL
- PHP / Rubino / Python
- JQuery
- JavaScript
Passiamo alle prossime domande del colloquio sullo sviluppo Web.
10. Spiegare che cos'è CORS? Come funziona?
Risposta:
CORS (condivisione delle risorse tra le origini) è un meccanismo che consente a molte risorse (ad es. JavaScript, caratteri ecc.) Su una pagina Web di essere richieste da un altro dominio esterno al dominio da cui proviene la risorsa. È un meccanismo supportato in HTML5 che gestisce l'accesso XMLHttpRequest a un dominio.
Articolo raccomandato
Questa è stata una guida all'elenco delle domande e risposte di intervista sullo sviluppo Web in modo che il candidato possa facilmente reprimere queste domande di intervista sullo sviluppo Web. Puoi anche consultare i seguenti articoli per saperne di più -
- Azure Paas vs Iaas - Il che è vantaggioso
- Guida alle domande di intervista di WordPress
- Migliori domande di intervista di AJAX
- Domande e risposte sull'intervista HTML5
- Domande e risposte di intervista ai servizi Web
- Domande e risposte sull'intervista ai servizi Web Java
- Domande e risposte sul colloquio con Microsoft Azure