In questo tutorial di Photoshop, impareremo come creare l'illusione che una singola foto venga visualizzata come una serie di pannelli verticali. Può sembrare complicato, ma come vedremo, in realtà è un effetto molto semplice da creare, con la maggior parte dei passaggi che sono semplici ripetizioni.
Questa versione del tutorial è stata completamente riscritta e aggiornata per Photoshop CS6 ed è anche completamente compatibile con Photoshop CC (Creative Cloud). Se usi Photoshop CS5 o versioni precedenti, ti consigliamo di dare un'occhiata al tutorial sull'effetto dei pannelli fotografici verticali originali.
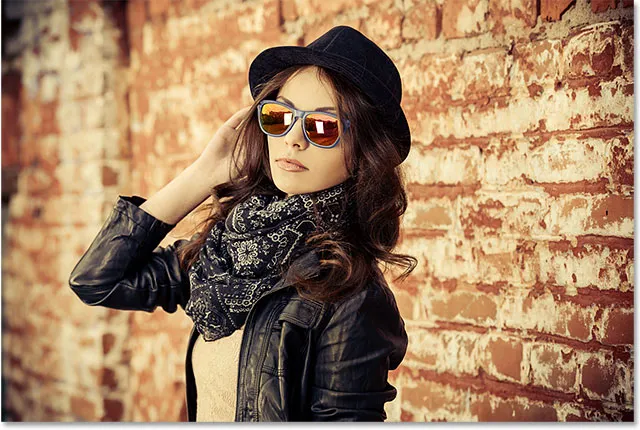
Ecco l'immagine che userò (foto donna in giacca di pelle di Shutterstock):

L'immagine originale
Ed ecco come apparirà l'effetto finale dei "pannelli fotografici":

L'effetto finale.
Come creare pannelli fotografici verticali
Passaggio 1: aggiungere uno strato di riempimento di colore solido bianco
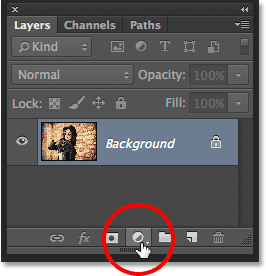
Con l'immagine appena aperta in Photoshop, iniziamo aggiungendo un livello di riempimento bianco a tinta unita. Useremo questo livello come sfondo per l'effetto. Fai clic sull'icona Nuovo livello di riempimento o regolazione nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello di riempimento o di regolazione.
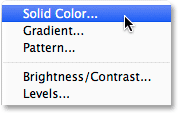
Scegli Colore solido dalla parte superiore dell'elenco dei livelli di riempimento e regolazione che viene visualizzato:

Scelta di un livello di riempimento a tinta unita.
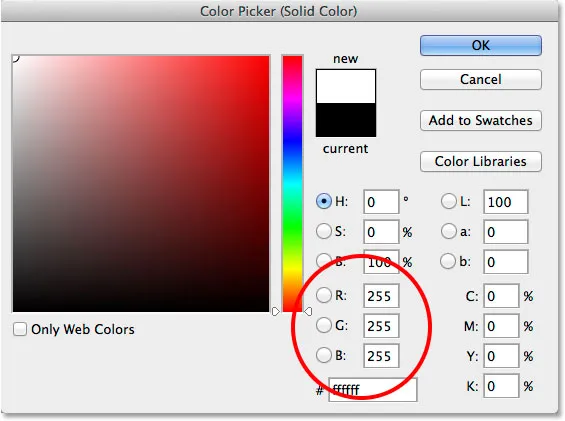
Photoshop apre il Selettore colore in modo che possiamo scegliere un colore per il livello di riempimento. Vado con il bianco per il mio background. Un modo per scegliere il bianco nel Selettore colore è inserendo 255 per i valori R, G e B :

Scelta del bianco nel Selettore colore.
Fare clic su OK per chiudere il Selettore colore. Il documento apparirà pieno di bianco, bloccando temporaneamente la visualizzazione dell'immagine. Se guardiamo nel pannello Livelli, vediamo il nuovo livello di riempimento a tinta unita (chiamato "Riempimento colore 1") seduto sopra l'immagine sul livello Sfondo:

Il pannello Livelli che mostra il livello di riempimento sopra l'immagine.
Passaggio 2: disattivare il livello di riempimento a tinta unita
Non abbiamo ancora bisogno di vedere il livello di riempimento a tinta unita, e in effetti si metterà in mezzo solo se lo lasciamo acceso, quindi disattiviamolo temporaneamente. Per fare ciò, fai clic sull'icona di visibilità del livello ( icona "bulbo oculare") all'estrema sinistra del livello nel pannello Livelli. Ciò nasconderà il livello nel documento, rendendo di nuovo visibile l'immagine originale:

Facendo clic sull'icona di visibilità per il livello di riempimento.
Passaggio 3: selezionare lo strumento rettangolo
Per disegnare i pannelli verticali, utilizzeremo lo strumento Rettangolo, uno degli strumenti base di Photoshop, che possiamo selezionare dal pannello Strumenti a sinistra dello schermo:

Selezione dello strumento Rettangolo.
Passaggio 4: impostare la modalità strumento su Shape
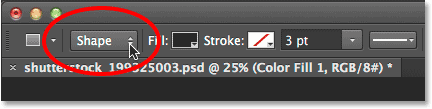
Con lo strumento Rettangolo selezionato, assicurati che l'opzione Modalità strumento all'estrema sinistra della barra delle opzioni nella parte superiore dello schermo sia impostata su Forma, non Percorso o Pixel:

Impostazione della modalità strumento per lo strumento Rettangolo su Forma.
Passaggio 5: disegna il primo pannello
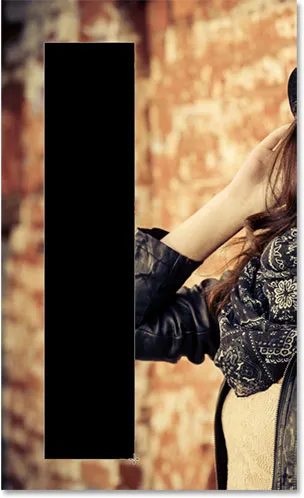
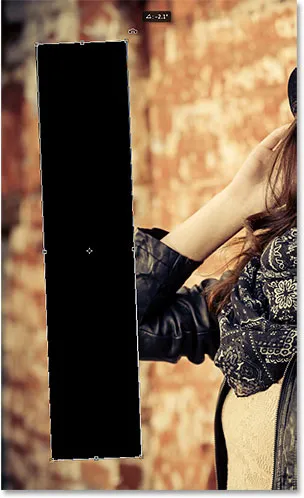
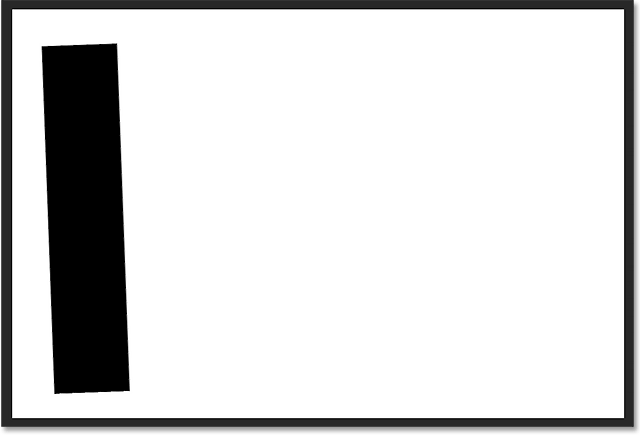
Con Forma selezionata nella barra delle opzioni, fai clic all'interno del documento e trascina fuori il primo pannello verticale. Aggiungeremo i pannelli da sinistra a destra, quindi ricominciare da sinistra. Non preoccuparti del colore del pannello perché non lo vedremo più a lungo:

Disegnare il primo pannello lungo la sinistra dell'immagine.
Passaggio 6: Rinomina il livello forma in "Pannello"
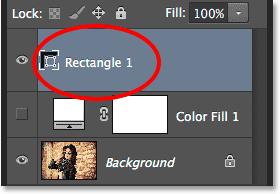
Se guardiamo di nuovo nel pannello Livelli, vediamo il livello Forma seduto sopra gli altri due livelli. Per impostazione predefinita, Photoshop nomina il livello Forma "Rettangolo 1" che, come dicono i nomi, non è poi così utile:

Il nuovo livello Shape con il nome predefinito.
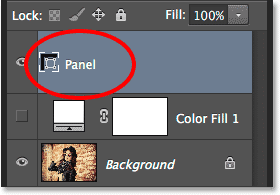
Dato che stiamo usando la forma come nostro pannello, fai doppio clic direttamente sul nome "Rettangolo 1" per evidenziarlo, quindi rinominalo "Pannello". Premi Invio (Win) / Return (Mac) per accettare la modifica del nome:

Il livello Shape con il suo nuovo nome.
Passaggio 7: ruotare il pannello con il comando Trasforma percorso di trasformazione gratuito
Ruotiamo la forma per dargli un po 'più di interesse visivo. Vai al menu Modifica nella barra dei menu nella parte superiore dello schermo e scegli Percorso di trasformazione gratuito . In alternativa, puoi accedere al percorso di trasformazione gratuito premendo Ctrl + T (Win) / Command + T (Mac) sulla tastiera. In effetti, questo collegamento tornerà molto utile un po 'più tardi:

Vai a Modifica> Percorso di trasformazione gratuito.
Ciò posiziona la casella Trasformazione libera e le maniglie (i quadratini) attorno al pannello. Sposta il cursore del mouse ovunque al di fuori del riquadro. Quando vedi il cursore cambiare in una freccia curva a doppia faccia, fai clic e trascina con il mouse per ruotare il pannello. Qui, ho ruotato il mio in senso antiorario. Al termine, premi Invio (Win) / Return (Mac) sulla tastiera per accettarlo:

Rotazione del pannello con il comando Percorso di trasformazione gratuito.
Passaggio 8: riattiva il livello di riempimento
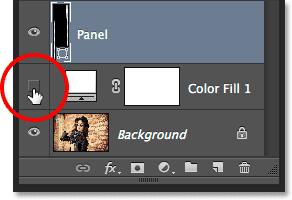
Ora che abbiamo aggiunto il nostro primo pannello verticale, riattiviamo il livello di riempimento bianco. Fai di nuovo clic sull'icona di visibilità del livello di riempimento (il quadrato vuoto in cui si trovava il bulbo oculare):

Facendo nuovamente clic sull'icona di visibilità del livello di riempimento.
Con il livello attivato, lo sfondo bianco solido blocca ancora una volta l'immagine dalla vista, con solo il pannello verticale visibile di fronte:

Il documento con il livello di riempimento bianco è nuovamente visibile.
Passaggio 9: apri le opzioni di fusione
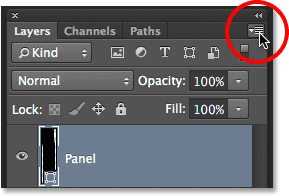
Successivamente, renderemo visibile l'immagine all'interno del pannello e aggiungeremo anche un paio di stili di livello. Fai clic sull'icona del piccolo menu nell'angolo in alto a destra del pannello Livelli:

Facendo clic sull'icona del menu del pannello Livelli.
Scegli Opzioni di fusione dal menu che appare:

Selezionando Opzioni di fusione dal menu del pannello Livelli.
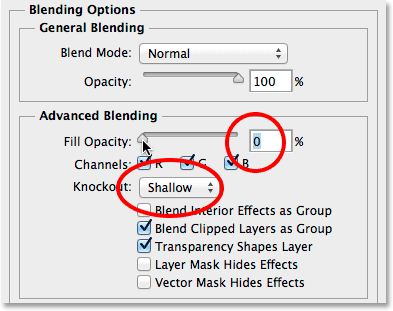
Questo apre la finestra di dialogo Stile livello impostata su Opzioni di fusione nella colonna centrale. Per prima cosa, per rendere l'immagine visibile all'interno del pannello, cambia l'opzione Knockout nella sezione Miscelazione avanzata da Nessuno a Bassa o Profonda (sceglierò Superficiale ma qui uno dei due funzionerà per i nostri scopi). Quindi, abbassa l' Opacità di riempimento fino allo 0% :

Impostare Knockout su Superficiale e Opacità riempimento su 0%.
L'immagine ora appare attraverso il pannello nel documento:

La foto è ora visibile all'interno dell'area del pannello.
Passaggio 10: aggiungere un'ombra esterna al pannello
Per far risaltare un po 'di più il pannello, aggiungeremo un paio di effetti di livello (stili). Innanzitutto, fai clic sulle parole Ombra discendente nella parte inferiore dell'elenco di effetti a sinistra della finestra di dialogo Stile livello:

Selezionando Drop Shadow nell'elenco degli effetti layer.
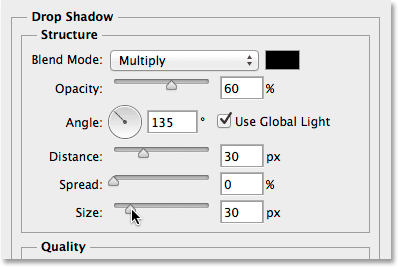
Nelle opzioni Ombra esterna nella colonna centrale, abbassa l' Opacità dell'ombra a circa il 60%, quindi imposta l' Angolo a 135 ° in modo che la luce sembri brillare dalla parte superiore sinistra. Selezionare Usa luce globale se non è già selezionato. Infine, aumenta la distanza e la dimensione dell'ombra a tuo piacimento, che dipenderà molto dalla dimensione dell'immagine con cui stai lavorando. Il valore Distanza controlla la distanza dell'ombra dall'oggetto, mentre il valore Dimensione controlla la morbidezza dei bordi dell'ombra. Nel mio caso, sto usando un'immagine abbastanza grande, quindi imposterò sia la distanza che la dimensione a circa 30 px. Ancora una volta, potresti voler sperimentare questi valori a seconda delle dimensioni dell'immagine:

Le opzioni di Ombra discendente.
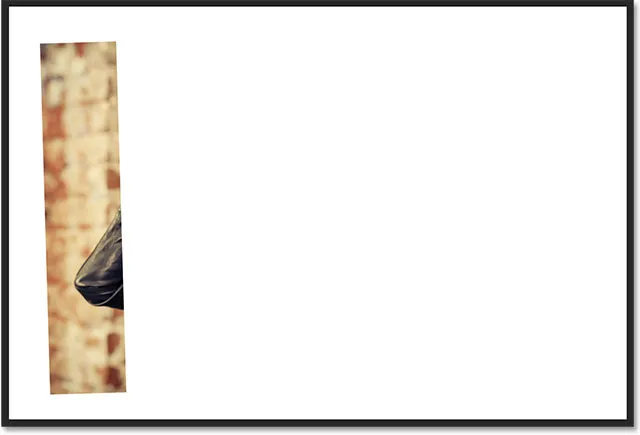
Ecco come appare il mio pannello con l'ombra esterna applicata:

Il pannello dopo aver applicato l'ombra esterna.
Passaggio 11: aggiungi un tratto al pannello
Con la finestra di dialogo Stile livello ancora aperta, fai clic sulla parola Tratto nell'elenco degli effetti a sinistra:

Selezionando Tratto nell'elenco degli effetti di livello.
Nelle opzioni Tratto nella colonna centrale, fai clic sul campione di colore per cambiare il colore del tratto:

Facendo clic sul campione di colore.
Questo apre ancora una volta il Selettore colore, questa volta permettendoci di scegliere un nuovo colore per il tratto. Proprio come ho fatto prima, sceglierò il bianco inserendo 255 per i valori R, G e B. Fare clic su OK al termine per chiudere il Selettore colore:

Scelta del bianco per il colore del tratto.
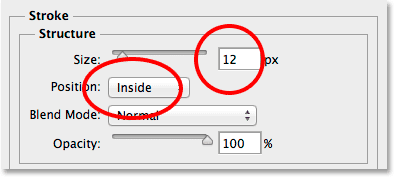
Nella finestra di dialogo Stile livello, modifica la Posizione del tratto da Esterno (impostazione predefinita) a Interno, quindi aumenta la Dimensione del tratto trascinando il dispositivo di scorrimento verso destra fino a visualizzare un bordo bianco abbastanza sottile ma evidente attorno al pannello. Nel mio caso, imposterò Dimensione su 12 px, ma potresti aver bisogno di un valore diverso a seconda della dimensione della tua immagine:

Modifica della posizione in interna e aumento del valore della dimensione.
Fare clic su OK al termine per chiudere la finestra di dialogo Stile livello. Ecco come appare il mio pannello con l'ombra esterna e il tratto bianco applicati:

Il pannello dopo aver applicato sia l'ombra discendente che il tratto.
Passaggio 12: attiva / disattiva gli effetti di livello
A questo punto, abbiamo fatto il duro lavoro (non che tutto fosse così duro, davvero), e aggiungere il resto dei pannelli è una semplice questione di duplicare, spostare e ruotare quello che abbiamo già creato. Tuttavia, tutti quei pannelli aggiuntivi significano che finiremo con molti altri livelli. Quindi, prima di fare qualsiasi altra cosa, diamo un po 'più spazio nel pannello Livelli con un piccolo compito di pulizia.
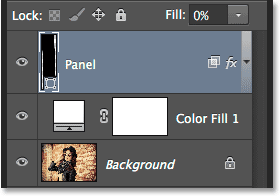
Si noti che gli effetti Ombra esterna e Tratto sono elencati direttamente sotto il livello Pannello. È fantastico, tranne che non abbiamo davvero bisogno di vederli e, in effetti, stanno solo occupando spazio. Nascondiamoli facendo clic sulla piccola freccia all'estrema destra del livello:

Facendo clic sulla freccia per disattivare gli effetti di livello chiusi.
In questo modo la sezione degli effetti di livello viene chiusa (facendo nuovamente clic sulla freccia si riaprirà). Gli effetti stessi vengono ancora applicati al pannello. Tutto ciò che abbiamo fatto è stato ripulire dal disordine inutile nel pannello Livelli stesso, quindi abbiamo più spazio per gli altri livelli che stiamo per aggiungere:

I nomi degli effetti di livello non occupano più spazio.
Passaggio 13: duplicare il livello pannello
Ora siamo pronti per aggiungere il nostro secondo pannello. Assicurati che il livello Pannello sia selezionato nel pannello Livelli (dovrebbe essere evidenziato in blu). Quindi duplica il pannello, sia andando al menu Livello nella parte superiore dello schermo, scegliendo Nuovo, quindi Forma livello tramite Copia, o semplicemente premendo Ctrl + J (Win) / Comando + J (Mac) sulla tastiera :

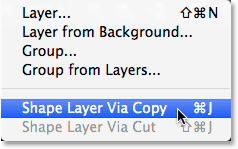
Andare su Livello> Nuovo> Forma livello tramite Copia.
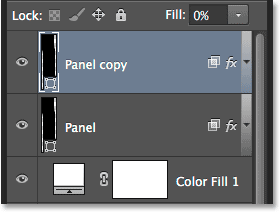
La copia del livello Pannello apparirà sopra l'originale:

Il pannello Livelli dopo aver duplicato il livello Pannello.
Passaggio 14: spostare la copia sotto l'originale
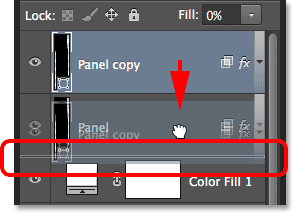
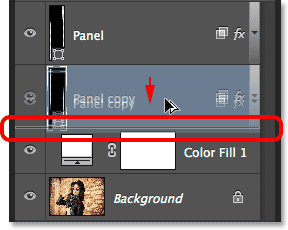
Fai clic sul livello "Copia pannello" e, con il pulsante del mouse ancora premuto, trascinalo verso il basso sotto l'originale. Verrà visualizzata una barra di evidenziazione tra il livello Pannello originale e il livello di riempimento Tinta unita:

Trascinando il livello di copia del pannello sotto l'originale.
Rilascia il pulsante del mouse quando viene visualizzata la barra di evidenziazione per rilasciare il livello di copia del pannello in posizione sotto l'originale:

Il livello di copia del pannello ora si trova sotto il livello del pannello originale.
Passaggio 15: spostare e ruotare la copia con percorso di trasformazione gratuito
Al momento, la copia del pannello è dietro l'originale, il che significa che non possiamo vederlo nel documento. Spostiamolo e ruotalo, e possiamo fare entrambe queste cose con il comando Free Transform Path. Proprio come abbiamo fatto nel passaggio 7, vai al menu Modifica e seleziona Percorso di trasformazione gratuito o premi Ctrl + T (Win) / Comando + T (Mac) per selezionare Percorso di trasformazione gratuito dalla tastiera:

Vai a Modifica> Percorso di trasformazione gratuito.
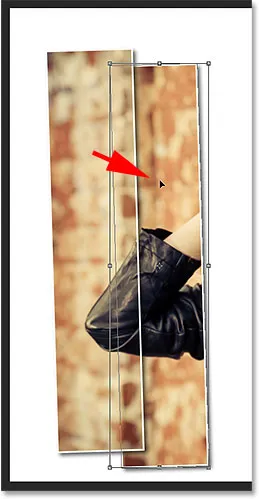
Per spostare il nuovo pannello, fai clic in un punto qualsiasi all'interno della casella Trasformazione libera e trascina il pannello verso destra. Per ulteriore interesse, sposta anche il pannello leggermente più in alto o più in basso dell'originale:

Spostando il pannello a destra di quello sopra di esso.
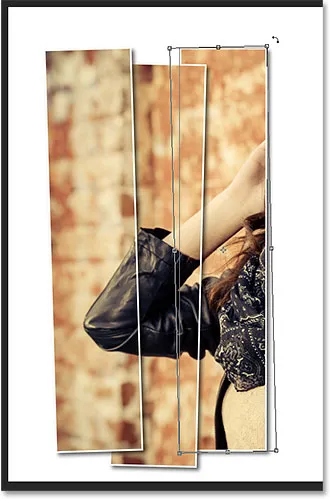
Per ruotare il pannello, sposta il cursore del mouse all'esterno della casella Trasformazione libera. Quando il cursore si trasforma in una freccia curva a doppia faccia, fare clic e trascinare con il mouse per ruotarlo. Man mano che aggiungi sempre più pannelli, prova a ruotare ciascuno con un'angolazione leggermente diversa, con alcuni inclinati a destra e altri a sinistra:

Fare clic e trascinare per ruotare il secondo pannello.
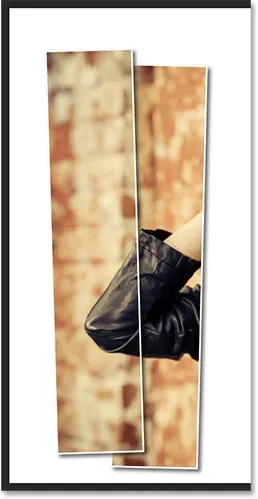
Al termine, premi Invio (Win) / Return (Mac) per accettarlo ed uscire dal comando Free Transform Path. Non preoccuparti se riesci ancora a vedere il contorno del percorso sottile attorno al pannello. È visibile solo perché il livello del pannello è selezionato nel pannello Livelli. Se si seleziona un livello diverso (livello Sfondo o riempimento), il contorno scompare:

Il secondo pannello è ora aggiunto.
Passaggio 16: ripetere gli stessi passaggi per aggiungere gli altri pannelli
A questo punto, tutto ciò che dobbiamo fare è ripetere gli stessi pochi passaggi per aggiungere il resto dei nostri pannelli. Vogliamo sempre che il nuovo pannello finisca sotto gli altri, quindi prima assicurati che sia selezionato il livello Pannello più in basso (quello che si trova direttamente sopra il livello di riempimento):

Selezione del livello pannello più in basso.
Quindi, ecco un grande trucco per risparmiare tempo sia per copiare un livello sia per spostarlo contemporaneamente verso l'alto o verso il basso. Premi il tasto Alt (Win) / Opzione (Mac) sulla tastiera e, tenendo premuto il tasto, fai clic sul livello più in basso del pannello e trascinalo verso il basso per una breve distanza fino a quando non viene visualizzata una barra di evidenziazione tra questo livello e il livello di riempimento a tinta unita direttamente sotto di esso. In sostanza, stai trascinando il livello sotto se stesso:

Premi e tieni premuto Alt (Win) / Opzione (Mac) mentre trascini il livello del pannello inferiore tra se stesso e il livello di riempimento.
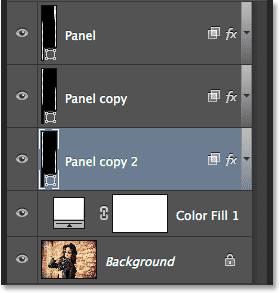
Rilascia il pulsante del mouse e una copia del pannello appare proprio dove lo vogliamo sotto gli altri:

Una copia del livello appare sotto l'originale.
Con il nuovo pannello aggiunto, premi Ctrl + T (Win) / Comando + T (Mac) sulla tastiera per selezionare rapidamente il comando Percorso trasformazione gratuita, quindi fai clic all'interno della casella Trasformazione libera e trascina il nuovo pannello verso destra. Ancora una volta, per interesse visivo, spostalo leggermente più in alto o più in basso rispetto al pannello precedente:

Con Free Transform Path attivo, trascina il nuovo pannello verso destra.
Per ruotarlo, sposta il cursore del mouse all'esterno della casella Trasformazione libera, quindi fai clic e trascina con il mouse. Al termine, premi Invio (Win) / Return (Mac) per accettarlo ed uscire dal comando Free Transform Path:

Rotazione del nuovo pannello.
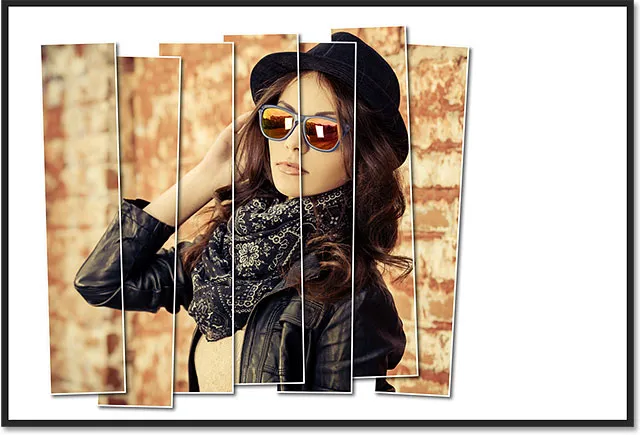
Quindi, ripeti semplicemente questi stessi passaggi (quelli che ho appena coperto nel passaggio 16) per aggiungere il resto dei tuoi pannelli. Ecco come appare il mio effetto usando un totale di sette pannelli:

L'effetto dopo l'aggiunta del resto dei pannelli.
Passo 17: ritaglia l'immagine
Infine, ritagliamo le aree bianche indesiderate attorno ai pannelli. Seleziona lo strumento Ritaglia dal pannello Strumenti o premi la lettera C per selezionarlo dalla tastiera:

Selezione dello strumento Ritaglia.
Con lo strumento Ritaglia selezionato, imposta l'opzione Rapporto aspetto all'estrema sinistra della barra delle opzioni su Rapporto, ma lascia vuote le due caselle dei valori direttamente a destra (o fai clic sul pulsante Cancella per cancellarle, se necessario). Questo ci consentirà di trascinare una casella di ritaglio a forma libera anziché essere bloccata in un formato specifico:

Impostando l'opzione Proporzioni su Rapporto.
Molto importante! Affinché l'effetto funzioni ancora dopo aver ritagliato l'immagine, assicurati di selezionare Elimina pixel ritagliati nella barra delle opzioni. Se non selezioni questa opzione, l'immagine originale all'interno dei pannelli non sarà più visibile dopo il ritaglio:

Selezionando Elimina pixel ritagliati.
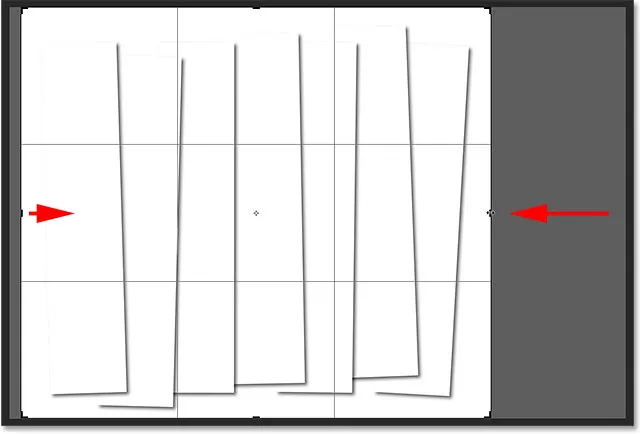
Con l'opzione Elimina pixel ritagliati selezionata, fai clic e trascina una nuova casella di ritaglio nell'area che desideri conservare oppure ridimensiona semplicemente la casella di ritaglio iniziale come sto facendo qui (trascinando i lati sinistro e destro della casella di ritaglio verso il pannelli). Non preoccuparti se l'immagine originale scompare per il momento, come la mia. Riapparirà non appena avremo finito:

L'immagine può scomparire mentre trascini la casella di ritaglio, ma è solo temporanea.
Quando sei pronto, premi Invio (Win) / Return (Mac) sulla tastiera per ritagliare l'immagine. La foto all'interno dei pannelli riapparirà, dandoci il nostro ultimo effetto "pannelli fotografici verticali":

Il risultato finale
Dove andare dopo …
E lì ce l'abbiamo! Ecco come visualizzare una foto come una serie di pannelli verticali in Photoshop CS6! Visita la nostra sezione Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!