Scopri come creare un effetto di testo con vernice spray in Photoshop, con le tue lettere verniciate a spruzzo sullo sfondo! Un tutorial passo-passo per Photoshop CC e precedenti.
In questo tutorial, ti mostrerò come creare un semplice effetto di testo dipinto a spruzzo in cui le lettere sembrano essere state dipinte a spruzzo su un muro o su una superficie. Ti mostrerò anche come fondere la vernice spay con la superficie per un effetto più realistico. E poiché creeremo la vernice spray usando nient'altro che un effetto di livello e le opzioni di fusione di Photoshop, il testo rimarrà modificabile anche quando avremo finito.
Userò l'ultima versione di Photoshop CC ma qualsiasi versione recente funzionerà.
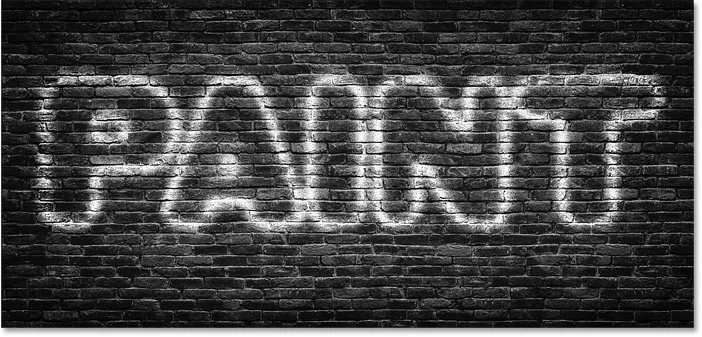
Ecco un esempio di come apparirà l'effetto del testo dipinto a spruzzo. Ovviamente, puoi usare qualsiasi testo, sfondo e colore che ti piacciono:

L'effetto del testo dipinto a spruzzo.
Iniziamo!
Come creare testo dipinto a spruzzo in Photoshop
Inizieremo imparando a creare l'effetto principale della vernice spray e poi ti mostrerò come fondere le lettere con lo sfondo. Ti mostrerò anche come duplicare l'effetto per aggiungere più testo al tuo disegno e come cambiare il colore della vernice.
Puoi anche seguire il video di questo tutorial. Oppure scarica questo tutorial come PDF pronto per la stampa!
Passaggio 1: apri l'immagine di sfondo
Dato che vorremmo spruzzare il testo su una sorta di sfondo, inizia aprendo l'immagine di sfondo. Userò questa immagine che ho scaricato da Adobe Stock:

La superficie in cui il testo sarà dipinto a spruzzo. Credito: Adobe Stock.
E nel pannello Livelli, vediamo l'immagine sul livello Sfondo:

Pannello Livelli di Photoshop che mostra il livello Sfondo.
Correlati: scopri come usare i livelli in Photoshop
Passaggio 2: aggiungi il testo
Per aggiungere il tuo testo, seleziona lo strumento Testo dalla barra degli strumenti:

Selezione dello strumento Tipo.
La scelta di un carattere
E poi nella barra delle opzioni, scegli il tuo carattere. Userò "HWT Gothic Round" che ho scaricato da Adobe Typekit. Se non hai accesso a questo carattere, va bene. Qualsiasi font funzionerà:

Scelta di un carattere nella barra delle opzioni.
Altre opzioni di tipo
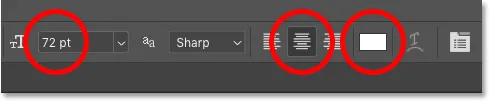
Sempre nella barra delle opzioni, imposterò la dimensione del mio tipo su 72 pt solo per darmi la dimensione preimpostata più grande per ora. E imposterò l' allineamento del testo al centro .
Per il colore, sceglierò il bianco facendo clic sul campione di colore e scegliendo il bianco dal Selettore colore di Photoshop. Questo non è il colore che useremo per la vernice spray. Tutto ciò di cui abbiamo bisogno per ora è qualcosa che ci consenta di vedere il testo mentre lo stiamo aggiungendo:

Impostazione delle dimensioni, dell'allineamento e del colore del testo.
Aggiunta del testo
Quindi fare clic nel documento e aggiungere il testo. Digiterò la parola "VERNICE":

Aggiunta del testo
Accettare il testo
Per accettarlo, fai clic sul segno di spunta nella barra delle opzioni:

Facendo clic sul segno di spunta.
Passaggio 3: ridimensionare e riposizionare il testo con Trasformazione libera
Per ridimensionare il testo e spostarlo in posizione, vai al menu Modifica nella barra dei menu e scegli Trasformazione libera :

Vai a Modifica> Trasformazione libera.
E quindi per ridimensionare il testo, fai clic e trascina una delle maniglie d'angolo . A partire da Photoshop CC 2019, le proporzioni del testo vengono automaticamente bloccate quando si trascinano le maniglie. Nelle versioni precedenti di Photoshop, dovrai tenere premuto il tasto Maiusc mentre trascini per bloccare le proporzioni in posizione.
Per ridimensionare il testo dal suo centro, tieni premuto il tasto Alt (Win) / Opzione (Mac) mentre trascini. E se devi riposizionare il testo, fai clic all'interno della casella Trasformazione libera e trascina il testo in posizione.
Per accettarlo ed uscire da Free Transform, premi Invio (Win) / Return (Mac) sulla tastiera:

Ridimensionare il testo trascinando una maniglia d'angolo.
Passaggio 4: ridurre il valore di riempimento del livello Tipo allo 0%
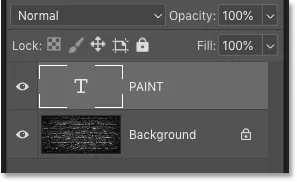
Nel pannello Livelli, vediamo il nostro testo su un nuovo livello Tipo sopra l'immagine:

Il testo appare sul proprio livello Tipo.
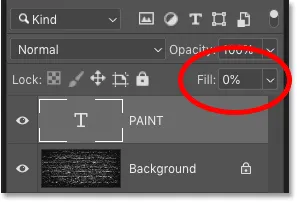
Per creare l'effetto di vernice spray, la prima cosa che dobbiamo fare è rendere trasparente il nostro testo. Per fare ciò, abbassa il valore di Riempimento in alto a destra nel pannello Livelli fino allo 0% . Assicurati di abbassare il valore di Riempimento, non il valore di Opacità:

Abbassando il livello Fill of the Type allo 0 percento.
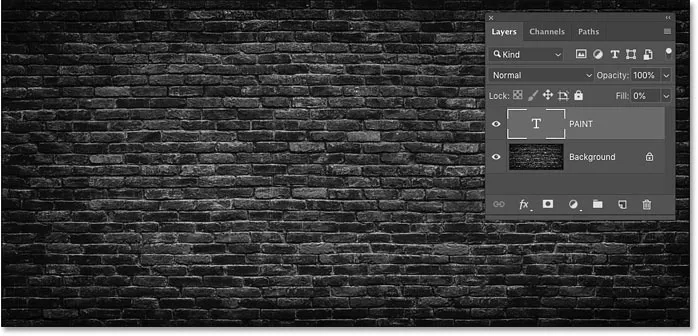
Il testo scompare completamente. È ancora lì, è solo trasparente:

Abbassare il valore di Riempimento ha reso il testo invisibile.
Qual è la differenza tra Opacità e Riempimento?
Nel pannello Livelli, entrambi i valori di Opacità e Riempimento influiscono sulla trasparenza di un livello. La differenza tra loro è che l'opacità controlla la trasparenza sia del contenuto di un livello che di qualsiasi effetto di livello che abbiamo applicato. Il riempimento, d'altra parte, influisce solo sul contenuto di un livello . Non ha alcun effetto sugli effetti di livello.
Ciò significa che abbassando il valore di Riempimento, possiamo applicare effetti di livello al nostro testo e mantenere gli effetti visibili anche se il testo stesso è nascosto. E questo è ciò che ci permetterà di creare il nostro effetto vernice spray.
Passaggio 5: aggiungi un effetto di livello Ombra esterna al livello Tipo
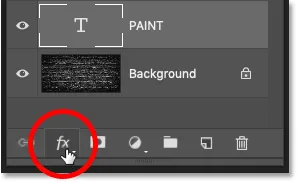
L'intero effetto di vernice spray può essere creato usando un singolo effetto e quello di cui abbiamo bisogno è Drop Shadow. Con il livello Tipo selezionato, fai clic sull'icona Stile livello (icona " fx ") nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Stile livello.
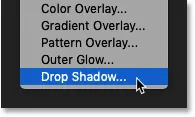
E quindi scegli Ombra discendente :

Scegliere un effetto di livello Ombra discendente.
Passaggio 6: ripristinare le impostazioni di Ombra esterna ai valori predefiniti
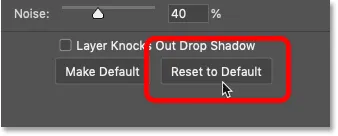
Nella finestra di dialogo Stile livello, fai clic sul pulsante Ripristina predefiniti per ripristinare le impostazioni predefinite di Ombra discendente, solo per vedere entrambi la stessa cosa:

Facendo clic sul pulsante Ripristina predefiniti.
Passaggio 7: cambia il colore dell'ombra esterna in bianco
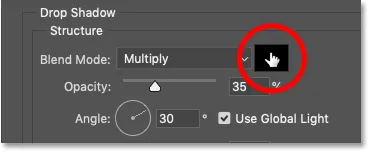
Quindi cambia il colore dell'ombra discendente facendo clic sul campione di colore :

Facendo clic sul campione di colore.
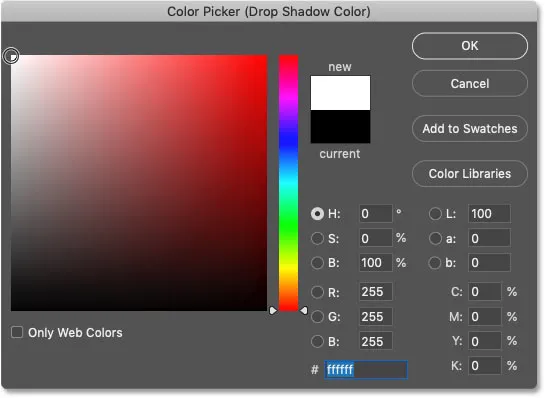
E nel Selettore colore, scegli il bianco per ora, quindi fai clic su OK. Sceglieremo colori diversi per l'effetto un po 'più tardi:

Impostare il colore dell'ombra esterna su bianco.
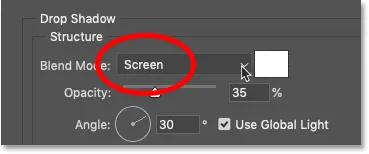
Passaggio 8: modificare la modalità di fusione dell'ombra su Schermo
Per vedere il bianco, cambia la modalità di fusione dell'ombra esterna da Moltiplica (la modalità di fusione predefinita) a Schermo :

Modifica della modalità di fusione su Schermo.
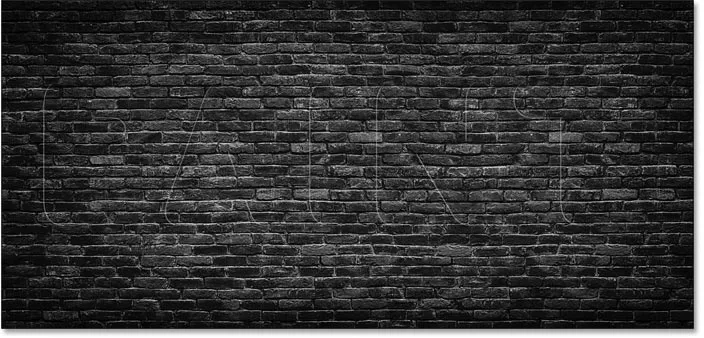
E subito, iniziamo a vedere il bianco apparire dietro le lettere:

Un debole contorno bianco appare attorno al testo.
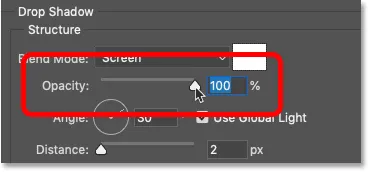
Passaggio 9: aumentare l'opacità dell'ombra al 100%
Per rendere l'effetto più luminoso, aumenta l' opacità dell'ombra discendente fino al 100% :

Aumentando l'opacità al 100 percento.
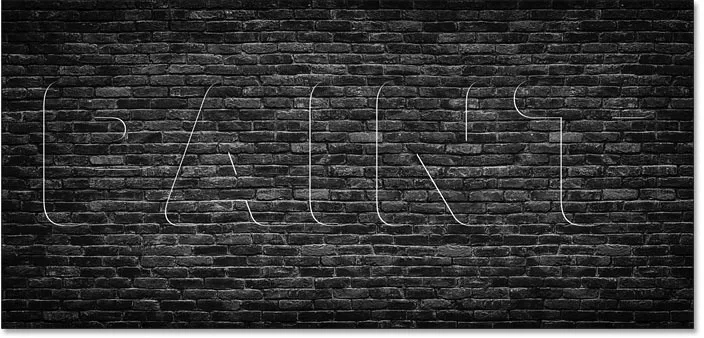
E ora l'effetto è più facile da vedere. Cambiando il colore dell'ombra esterna da nero a bianco e cambiando la sua modalità di fusione da Moltiplica a Schermo, abbiamo essenzialmente trasformato la nostra ombra in un bagliore:

Il risultato dopo aver aumentato l'opacità.
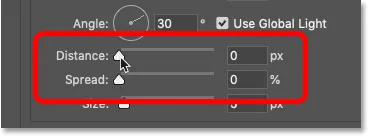
Passaggio 10: impostare la distanza e la diffusione su 0%
Ignora l'Angolo e usa le opzioni Luce Globale poiché non avranno importanza qui. Ma abbassa la distanza a 0px e assicurati che lo spread sia allo 0% :

Impostando sia Distanza che Diffusione su 0.
Impostando la Distanza su 0px, abbiamo centrato l'ombra esterna dietro il testo, creando un contorno debole o un tratto intorno alle lettere:

Il risultato dopo aver abbassato la distanza a 0px.
Passaggio 11: aumentare le dimensioni dell'ombra esterna
Per diffondere l'ombra (o il bagliore, in questo caso) fuori dai bordi, aumentare il valore Dimensione :

Aumentando la dimensione dell'ombra esterna.
Più lo aumenti, più ampio appare il bagliore:

Il risultato dopo aver abbassato la distanza a 0 px.
Passaggio 12: modificare il contorno in cono
A questo punto, l'effetto finora non assomiglia molto alla vernice spray. Il nostro bagliore deve apparire più simile a un contorno attorno alle forme delle lettere.
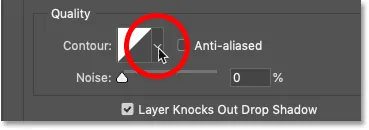
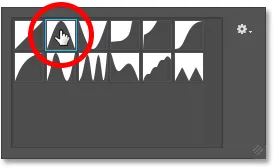
Per risolvere il problema, sempre nella finestra di dialogo Stile livello, vai alla sezione Qualità, fai clic sulla piccola freccia accanto alla miniatura dell'anteprima del contorno :

Fai clic sulla freccia, non sulla miniatura.
Quindi scegli il contorno del cono facendo doppio clic sulla sua miniatura. È quello nella riga in alto, secondo da sinistra:

Selezione del contorno del cono.
I contorni influenzano la trasparenza dell'ombra esterna, cambiando il modo e il punto in cui passa dalle aree opache a quelle trasparenti. E subito, vediamo un contorno molto più forte attorno ai bordi delle lettere:

L'effetto dopo il passaggio al contorno del cono.
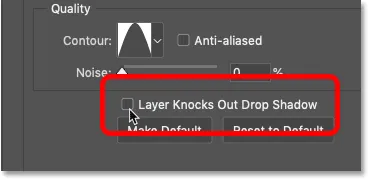
Passaggio 13: deseleziona "Il livello mette fuori ombra"
Ma nota che anche se il nostro testo è trasparente, il bagliore appare solo all'esterno di esso. Dobbiamo vedere anche il bagliore all'interno delle lettere.
Per risolvere il problema, deseleziona l'opzione che dice Layer Knock Out Drop Shadow :

Deselezionando "Il livello mette fuori ombra".
E ora il contorno appare sia all'esterno che all'interno del testo:

L'effetto dopo il passaggio al contorno del cono.
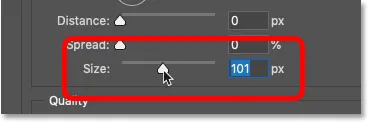
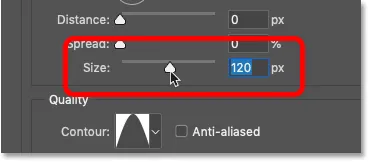
Passaggio 14: modificare nuovamente il valore Dimensione, se necessario
A questo punto, potrebbe essere necessario tornare indietro e regolare nuovamente il valore Dimensione per modificare lo spessore del contorno. Non andare troppo in alto o diffonderai troppo il bagliore. La dimensione esatta di cui hai bisogno dipenderà dalla dimensione del tuo testo.
Nel mio caso, andrò con un valore di Dimensione di circa 120 px, ma potresti aver bisogno di un valore diverso:

Aumentare il valore della dimensione.
Ed ecco il risultato:

L'effetto dopo aver modificato nuovamente il valore Dimensione.
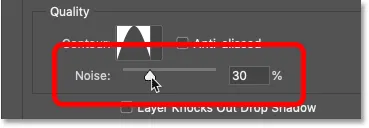
Passaggio 15: aggiungere rumore
Infine, aggiungi un po 'di rumore al contorno aumentando il valore del rumore . Metterò il mio a circa il 25-30%:

Aggiungendo rumore all'effetto.
E ora, se ingrandisco, vediamo piccoli punti nel contorno, che lo fanno sembrare più come una vernice spray.
A seconda della dimensione del carattere che stai utilizzando, potresti notare alcuni bordi sbiaditi lungo le aree in cui l'effetto e lo sfondo si incontrano. In questo screenshot, puoi vederli all'interno delle lettere "P" e "A". Questi bordi scompaiono quando si fonde il testo con lo sfondo, che è quello che faremo dopo:

L'effetto dopo l'aggiunta del rumore.
Come fondere il testo dipinto a spruzzo con lo sfondo
A questo punto, abbiamo finito con il nostro effetto di livello Ombra discendente. Quindi impariamo come fondere l'effetto con lo sfondo, quindi sembra che il testo sia effettivamente dipinto a spruzzo sullo sfondo e non solo seduto di fronte. Al termine, ti mostrerò come copiare l'effetto per aggiungere altro testo mantenendo intatti gli effetti di livello e le opzioni di fusione.
Passaggio 16: apri le Opzioni di fusione di Photoshop
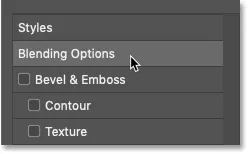
Sempre nella finestra di dialogo Stile livello, selezionare la categoria Opzioni di fusione a sinistra:

Apertura delle opzioni di fusione.
Passaggio 17: trascina il cursore nero "Sottostante" verso destra
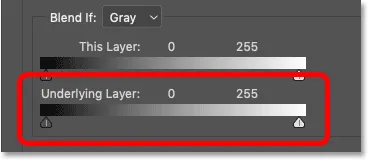
Nella parte inferiore delle Opzioni di fusione sono presenti due serie di dispositivi di scorrimento. Quello in alto dice "Questo strato" e quello in basso dice "Sottostante". Possiamo usare questi cursori per fondere il nostro testo con l'immagine di sfondo. E il set di cui abbiamo bisogno è quello in basso ( Sottostante ):

Il cursore "Livello sottostante" nelle Opzioni di fusione.
Notare i due cursori sotto la barra del gradiente. C'è un cursore nero a sinistra e un cursore bianco a destra. Mescoleremo il nostro testo con le parti più scure della nostra immagine di sfondo. E per questo, abbiamo bisogno del cursore nero .
Fai clic sul cursore nero e inizia a trascinarlo verso destra:

Trascinando il cursore nero verso destra.
Mentre trascini, tieni d'occhio il testo e vedrai le aree più scure dell'immagine di sfondo che iniziano a mostrare attraverso di essa. E mentre trascini ulteriormente, appare sempre più lo sfondo:

Trascinando il cursore nero vengono visualizzate le aree più scure dello sfondo attraverso il testo.
Passaggio 18: dividere il cursore nero a metà
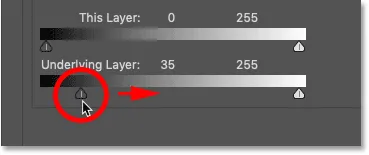
Il problema è che le transizioni tra il testo e lo sfondo sono molto dure. Per creare transizioni più fluide, tieni premuto il tasto Alt (Win) / Opzione (Mac) sulla tastiera. Fai clic sul lato destro del cursore nero e trascinalo via dal lato sinistro. Questo divide il cursore in due metà:

Tieni premuto Alt (Win) / Opzione (Mac) e trascina il cursore a parte.
Passaggio 19: regolare i dispositivi di scorrimento per creare una transizione graduale
La metà sinistra del cursore ora controlla il livello di luminosità in cui il testo inizia a comparire davanti allo sfondo. E la metà destra imposta il livello di luminosità in cui il testo diventa completamente visibile e lo sfondo non viene più mostrato attraverso di esso. L'area tra i due cursori diventa l'area di transizione in cui testo e sfondo si fondono insieme. Più lontano trascini i cursori, più graduale appare la transizione.
Regola ogni metà del cursore finché non sei soddisfatto dell'effetto. Non ci sono valori specifici da utilizzare qui poiché dipenderà dall'immagine di sfondo.
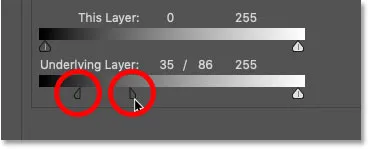
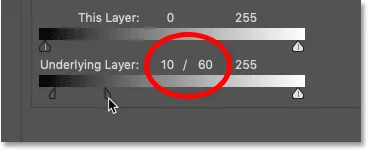
Nel mio caso, imposterò la mia metà sinistra su un livello di luminosità di 10 e la mia metà destra su un livello di luminosità di 60. In altre parole, qualsiasi area della mia immagine di sfondo che abbia un livello di luminosità di 10 o più scuro sarà completamente mostrare attraverso il testo. Le aree con un livello di luminosità di 60 o più chiaro saranno completamente nascoste dal testo. E i livelli di luminosità tra (da 11 a 59) sono dove sta avvenendo la transizione:

I miei livelli di luminosità per la metà sinistra (10) e la metà destra (60) del cursore.
E con il testo che ora si fonde con l'immagine, otteniamo un effetto di vernice spray molto più realistico:

L'effetto con il testo si fonde con lo sfondo.
Passaggio 20: chiudere la finestra di dialogo Stile livello
Abbiamo terminato l'effetto principale, quindi vai avanti e chiudi la finestra di dialogo Stile livello facendo clic su OK:

Fare clic su OK per chiudere la finestra di dialogo.
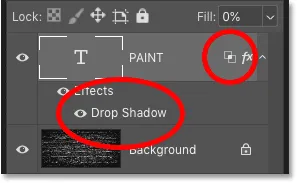
E nel pannello Livelli, ora vediamo la nostra Ombra discendente elencata come un effetto sotto il livello Tipo. Vediamo anche un'icona Opzioni di fusione accanto all'icona "fx", che ci dice che abbiamo anche alcune opzioni di fusione avanzate applicate al livello:

Il livello Tipo ora mostra le nostre opzioni di ombreggiatura e fusione.
Come duplicare l'effetto del testo dipinto a spruzzo
A questo punto, aggiungere più testo dipinto a spruzzo è facile.
Passaggio 21: crea una copia del livello Tipo
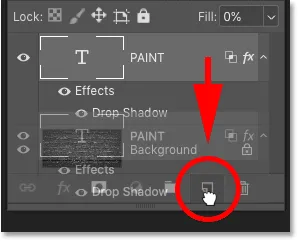
Tutto quello che dobbiamo fare è duplicare il nostro livello Tipo. Basta trascinarlo verso il basso sull'icona Aggiungi nuovo livello nella parte inferiore del pannello Livelli:

Trascinando il livello Tipo sull'icona Aggiungi nuovo livello.
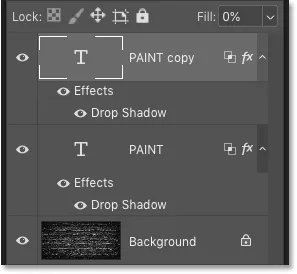
Una copia del livello Tipo appare sopra l'originale, completa del nostro effetto Ombra discendente e delle nostre opzioni di fusione:

Il pannello Livelli ora mostra entrambi i livelli Tipo.
Passaggio 22: selezionare lo strumento Sposta
Per riposizionare il testo, selezionare lo strumento Sposta dalla barra degli strumenti:

Selezione dello strumento Sposta.
Passaggio 23: spostare il testo in posizione
E quindi fai clic sul testo e spostalo in posizione. Trascinerò la copia del testo verso l'alto:

Trascinamento del testo copiato nella parte superiore dell'immagine di sfondo.
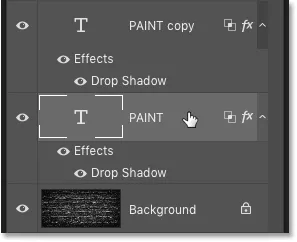
Quindi nel pannello Livelli, farò clic sul livello Tipo originale per selezionarlo:

Selezione del livello Tipo originale.
E trascinerò il testo originale verso il basso:

Trascinamento del testo originale nella parte inferiore dell'immagine di sfondo.
Come modificare il testo dipinto a spruzzo
Poiché il nostro testo è ancora di tipo modificabile, possiamo facilmente modificare il testo e mantenere intatto l'effetto di vernice spray.
Passaggio 24: selezionare lo strumento Tipo
Non voglio che entrambe le parole siano uguali, quindi per modificare il testo in alto, selezionerò lo strumento Testo dalla barra degli strumenti:

Selezione dello strumento Tipo.
Passaggio 25: selezionare e modificare il testo
Quindi, farò doppio clic all'interno della parola per evidenziarla:

Evidenziando la parola in cima facendo doppio clic con lo strumento testo.
E cambierò la parola da "VERNICE" a "SPRUZZO":

Modifica del testo.
Per accettarlo, farò clic sul segno di spunta nella barra delle opzioni:

Facendo clic sul segno di spunta.
Passaggio 26: ridimensionare il testo modificato con Trasformazione libera
Ridimensionerò il testo in alto andando nel menu Modifica e scegliendo Trasformazione libera :

Vai a Modifica> Trasformazione libera.
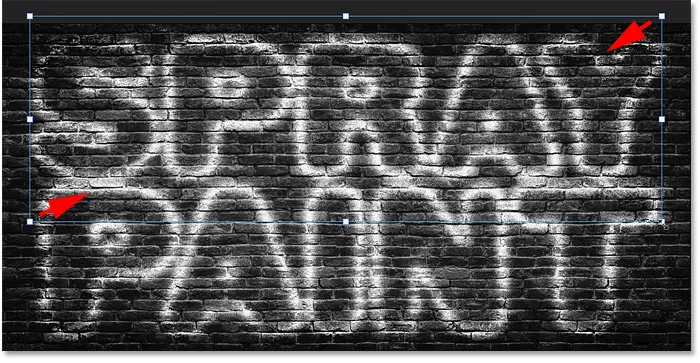
E poi trascinerò le maniglie dell'angolo superiore per ridimensionare la parola in modo che abbia la stessa larghezza della parola inferiore. Per accettarlo, premerò Invio (Win) / Return (Mac) sulla mia tastiera:

Ridimensionamento della copia del testo.
Come cambiare il colore della vernice spray
E infine, diamo un'occhiata a come cambiare il colore dell'effetto.
Passaggio 27: fare doppio clic sull'effetto di livello Ombra discendente
Per cambiare il colore della vernice spray, fai doppio clic sulle parole "Sfalsa ombra" sotto il livello Tipo. Se hai più di un livello Tipo come me, assicurati di fare doppio clic su quello che desideri modificare.
Nel mio caso, inizierò con la parola "SPRAY" in alto:

Fare doppio clic sulle parole "Sfalsa ombra".
Passaggio 28: fare clic sul campione di colore
Questo riapre la finestra di dialogo Stile livello. Fai clic sul campione di colore :

Facendo clic sul campione di colore dell'ombra discendente.
Passaggio 29: Scegli un nuovo colore dal Selettore colore
E quindi nel Selettore colore, scegli un nuovo colore. Andrò con qualcosa di luminoso, come il giallo:

Scelta di un nuovo colore per la vernice spray.
Fare clic su OK per chiudere il Selettore colore, quindi fare clic su OK per chiudere la finestra di dialogo Stile livello. E ora il mio testo principale è di colore giallo:

Il risultato dopo aver colorato il testo in alto.
Modifica del colore del testo in basso
Farò la stessa cosa con il testo in basso. Fare doppio clic sulle parole "Sfalsa ombra" per riaprire la finestra di dialogo Stile livello:

Riapertura dell'effetto livello Ombra esterna per la parola "VERNICE".
E poi farò clic sul campione di colore:

Facendo clic sul campione di colore dell'ombra discendente.
E sceglierò un nuovo colore dal Selettore colore. Per il testo in basso, vado di nuovo con qualcosa di luminoso, come un rosa rossastro:

Scelta di un secondo colore per la vernice spray.
Faccio di nuovo clic su OK per chiudere il Selettore colore, quindi su OK per chiudere la finestra di dialogo Stile livello.
E qui, dopo aver aggiunto il colore ad entrambe le parole, è il mio risultato finale:

L'effetto testo verniciato a spruzzo finito.
E lì ce l'abbiamo! Ecco come creare testo dipinto a spruzzo in Photoshop! Dai un'occhiata alle nostre sezioni Effetti foto ed Effetti testo per ulteriori tutorial. E non dimenticare, tutti i nostri tutorial sono disponibili per il download in formato PDF!