
Introduzione alla tela HTML
In questo articolo vedremo uno schema su HTML Canvas, Come già sai, HTML è un linguaggio di markup. Per presentare informazioni al visitatore, è possibile scrivere HTML con quale testo mostrare sul display e come verrà mostrato, ad esempio dimensione del carattere, colore, orientamento, ecc. Quando si tratta di aggiungere elementi visivi a una pagina, è necessario collegare e incorporare immagini nella pagina, che sono memorizzate separatamente dal file HTML sul tuo host.
E se fosse necessario disegnare qualcosa sulla pagina?
Che cos'è HTML Canvas?
Il canvas HTML (usato tramite tag) è un elemento HTML che viene utilizzato per disegnare grafici (linee, barre, grafici, ecc.) Sullo schermo del computer dell'utente al volo. L'elemento canvas è solo un contenitore per le informazioni, tuttavia il disegno viene eseguito tramite JavaScript. È supportato da tutti i browser Web moderni che supportano HTML5 e possono eseguire il rendering di JavaScript. La creazione di un'area HTML è molto semplice e puoi aggiungerla a qualsiasi pagina HTML tramite quanto segue.
Sintassi:
Content here
È possibile definire le dimensioni della tela tramite l'attributo larghezza e altezza, un ID elemento può anche essere definito nel tag che consente di utilizzare gli stili CSS sull'elemento tela. Di seguito è riportato un esempio di come è possibile disegnare un rettangolo utilizzando l'elemento Canvas:
Codice:
#examplecanvas(border:2px solid green;)
Produzione:

Esempi di disegno su tela HTML
Ora che hai visto come disegnare un rettangolo usando l'elemento canvas, diamo un'occhiata ad alcuni altri oggetti che possono essere disegnati usando l'elemento su una schermata di output del browser.
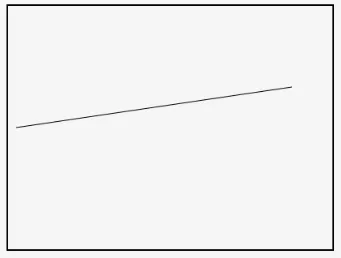
1. Tracciare una linea su una pagina
moveTo (), stroke () e lineTo () sono metodi che possono essere usati per disegnare linee rette su una pagina web. Come puoi immaginare, moveTo () indica la posizione del cursore nello spazio dell'elemento e lineTo () è il metodo che indica l'endpoint della linea. Il tratto () rende visibile la linea. Ecco il codice per il tuo riferimento:
Codice:
Canvas Line Example
canvas (
border: 2px solid black;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.moveTo(10, 150);
context.lineTo(350, 100);
context.stroke();
);
Produzione:

2. Disegnare un cerchio su tela HTML
A differenza dei rettangoli, in JavaScript non esiste un metodo particolare per disegnare un cerchio. Invece, possiamo usare il metodo arc (), che viene utilizzato per disegnare archi per disegnare un cerchio nell'area di disegno. Per ottenere una tela con un cerchio, puoi usare quanto segue:
Sintassi:
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
Ecco un esempio di una pagina con un cerchio:
Codice:
Canvas with a circle
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.arc(250, 150, 90, 0, 2 * Math.PI, false);
context.stroke();
);
Produzione:

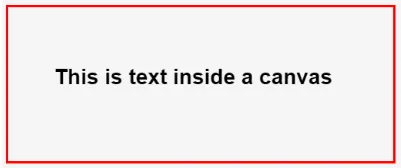
3. Disegnare un testo in HTML Canvas
Il testo può anche essere disegnato in una tela HTML. Per ottenere del testo sulla tela, puoi fare causa al metodo filltext (). Di seguito è riportato un esempio di una pagina HTML che contiene testo all'interno di un elemento canvas:
Codice:
canvas with text inside the element
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.font = "bold 28px Arial";
context.fillText("This is text inside a canvas", 60, 100);
);
Produzione:

4. Disegnare un arco all'interno di una tela HTML
Come discusso con un cerchio, esiste un metodo chiamato arc () che viene utilizzato per disegnare archi all'interno di HTML Canvas. Ecco la sintassi del metodo in cui tutto ciò che devi fare è aggiungere la tua variabile:
context.arc(centerX, centerY, radiusOfArc, startAngle, endAngle, counterclockwise);
Di seguito è una pagina HTML che ha un arco all'interno di un elemento canvas:
Codice:
Arc inside an HTML Canvas
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.arc(300, 300, 200, 1.2 * Math.PI, 1.8 * Math.PI, false);
context.stroke();
);
Produzione:

5. Disegno gradiente di colore lineare o circolare
È possibile utilizzare questo metodo per creareLienearGradient () per disegnare sfumature a scelta all'interno dell'elemento canvas. Con questo metodo, dovrai usare addColorStop () per indicare i colori sfumati.
Sintassi:
var gradient = context.createLinearGradient(startX, startY, endX, endY);
Ecco una pagina che ha un gradiente lineare:
Codice:
If you are seeing this. the browser does not support the HTML5 canvas.
var c = document.getElementById("examplecanvas");
var ctx = c.getContext("2d");
var gradient = ctx.createLinearGradient(0, 0, 200, 0);
gradient.addColorStop(0, "green");
gradient.addColorStop(1, "red");
ctx.fillStyle = gradient;
ctx.fillRect(10, 10, 300, 150);
Produzione:

Allo stesso modo, il metodo per disegnare gradienti circolari è createRadialGradient ().
Sintassi:
var gradient = context.createRadialGradient(startX, startY, startingRadius, endX, endY, endingRadius);
Codice:
If you are seeing this. the browser does not support the HTML5 canvas.
var c = document.getElementById("examplecanvas");
var ctx = c.getContext("2d");
var gradient = ctx.createRadialGradient(80, 50, 10, 100, 50, 90);
gradient.addColorStop(0, "blue");
gradient.addColorStop(1, "yellow");
ctx.fillStyle = gradient;
ctx.fillRect(10, 10, 150, 80);
Produzione:

Conclusione
Ora che hai familiarità con la tela HTML e come può essere utilizzata nelle pagine Web, dovresti sentirti più sicuro delle tue capacità di web design. Mentre le immagini possono essere utilizzate in alcuni casi, il vantaggio della tela HTML è che è scalabile e molto più leggero in termini di dimensioni e potenza di elaborazione.
Articolo raccomandato
Questa è una guida a HTML Canvas. Qui discutiamo cos'è HTML Canvas e i suoi esempi insieme all'implementazione e all'output del codice. Puoi anche consultare i nostri articoli suggeriti per saperne di più -
- I 16 migliori attributi di stile HTML
- HTML vs HTML5 | Top 9 confronti
- WebGL vs Canvas - differenze principali
- Le 40 principali domande di intervista HTML
- Imposta un colore di sfondo in HTML con Esempio