In questo tutorial impareremo come creare un divertente effetto di testo retrò anni '80 in Photoshop, con lettere cromate lucide e neon! Per creare l'effetto, utilizzeremo gli stili di livello di Photoshop, che non solo semplificheranno le cose, ma manterranno anche il nostro testo completamente modificabile. Useremo un livello di riempimento sfumato per creare uno sfondo per l'effetto. E per finire, aggiungeremo qualche scintillio al testo usando lo strumento Pennello di Photoshop!
Gran parte dell'effetto retrò verrà eseguito utilizzando i gradienti e creeremo diversi gradienti personalizzati lungo il percorso. Per risparmiare tempo in futuro, salveremo ogni sfumatura personalizzata come nuova preimpostazione. In questo modo, la prossima volta che desideri creare l'effetto retrò, sarai in grado di selezionare rapidamente i gradienti di cui hai bisogno dai preset piuttosto che doverli ricreare da zero.
Userò Photoshop CC qui, ma tutto ciò che faremo sarà pienamente compatibile con Photoshop CS6 e con le versioni precedenti di Photoshop. Userò anche un paio di font in stile retrò che ho scaricato da Adobe Typekit, disponibili con la maggior parte dei piani di abbonamento Creative Cloud. Se non hai accesso ad Adobe Typekit, non preoccuparti. Una rapida ricerca su Google troverà molti font retrò gratuiti che puoi usare.
Ecco come apparirà l'effetto di testo retrò anni '80 quando avremo finito:

L'effetto finale.
Ci sono molti passaggi, ma sono tutti semplicissimi, quindi se sei pronto, iniziamo!
Come creare un effetto di testo retrò anni '80
Passaggio 1: crea un nuovo documento di Photoshop
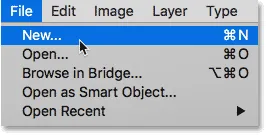
Cominciamo creando un nuovo documento di Photoshop. Vai al menu File nella barra dei menu nella parte superiore dello schermo e scegli Nuovo :

Andare su File> Nuovo.
Questo apre la finestra di dialogo Nuovo documento. Se stai usando Photoshop CC, vedrai la versione appena riprogettata della finestra di dialogo. Se stai usando CS6 o precedente, vedrai la finestra di dialogo tradizionale più vecchia. Diamo un'occhiata prima alla versione di Photoshop CC, quindi alla versione precedente. Non preoccuparti, ci vorrà solo un minuto.
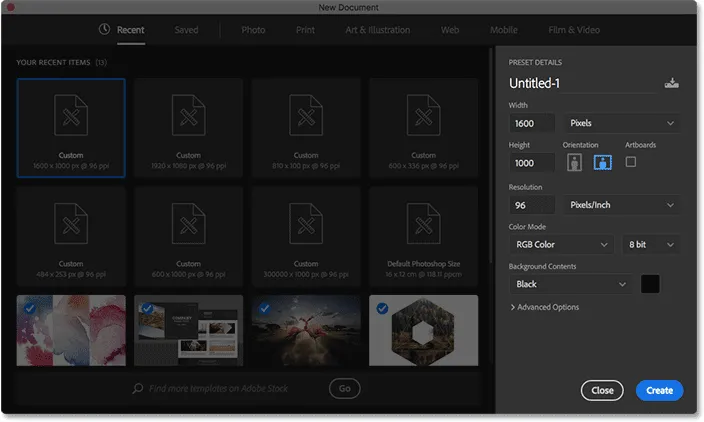
La versione ridisegnata della finestra di dialogo in Photoshop CC è costituita principalmente da una nuova area a sinistra in cui è possibile visualizzare e selezionare le miniature delle dimensioni predefinite del documento per diversi tipi di progetti (Foto, Stampa, Web, Mobile, ecc.) Come oltre alle dimensioni che abbiamo usato di recente. Per questa esercitazione, puoi ignorare questa nuova sezione. L'unica sezione di cui abbiamo bisogno è il pannello Dettagli predefiniti sulla destra dove troviamo le opzioni tradizionali per creare il nostro documento personalizzato:

La finestra di dialogo Nuovo documento riprogettata in Photoshop CC. Il pannello Dettagli predefiniti è evidenziato.
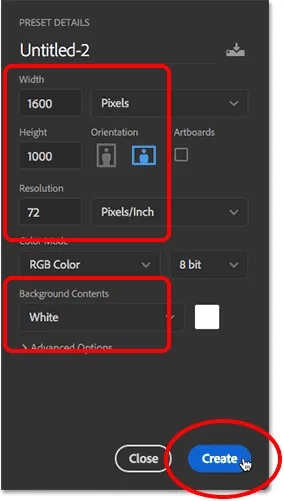
Per questo tutorial, creeremo un documento con una larghezza di 1600 pixel e un'altezza di 1000 pixel . Impostare il valore di Risoluzione su 72 pixel / pollice e il contenuto dello sfondo su Bianco . Quindi, fai clic su Crea per creare il nuovo documento:

Impostazione delle opzioni di larghezza, altezza, risoluzione e contenuto dello sfondo in Photoshop CC.
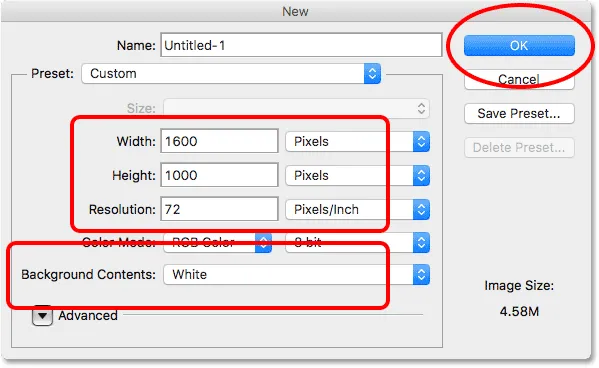
Se utilizzi Photoshop CS6 o versioni precedenti, vedrai la finestra di dialogo Nuovo documento tradizionale precedente. Anche in questo tutorial, imposta Larghezza su 1600 pixel e Altezza su 1000 pixel . Il valore della risoluzione deve essere 72 pixel / pollice e il contenuto dello sfondo deve essere impostato su Bianco . Fai clic su OK per creare il tuo nuovo documento:

Impostare le opzioni di larghezza, altezza, risoluzione e contenuto dello sfondo in Photoshop CS6.
Passaggio 2: aggiungere un livello di riempimento sfumato
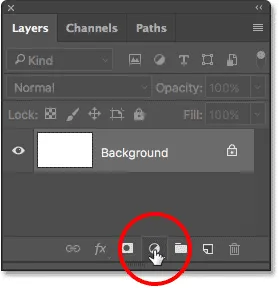
Prima di aggiungere il nostro testo, creiamo uno sfondo più interessante per l'effetto. Per fare ciò, useremo uno dei livelli di riempimento sfumatura di Photoshop. Fai clic sull'icona Nuovo livello di riempimento o regolazione nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello di riempimento o di regolazione.
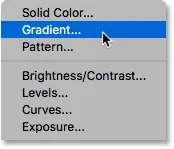
Quindi selezionare Sfumatura dall'elenco:

Scelta di un livello di riempimento sfumato.
Passaggio 3: creare un nuovo gradiente personalizzato
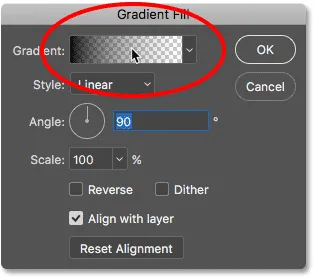
Questo apre la finestra di dialogo Riempimento sfumato . Fai clic sul campione del colore sfumato in alto. Il mio campione di colore mostra attualmente il gradiente da Nero a Trasparente. Non preoccuparti se il tuo mostra qualcosa di diverso:

Facendo clic sul campione di colore nella finestra di dialogo Riempimento sfumato.
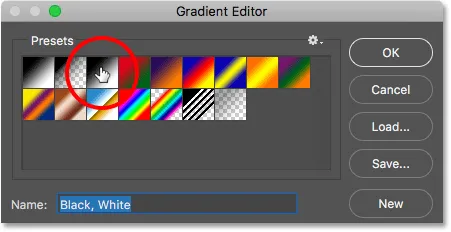
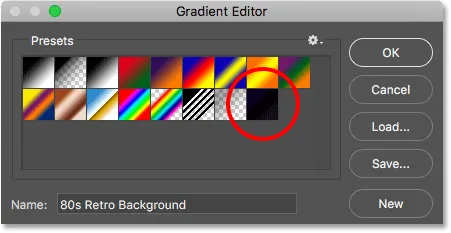
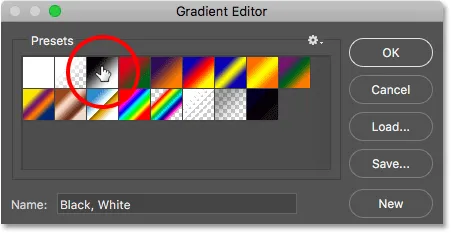
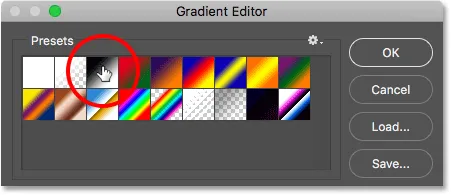
Facendo clic sul campione di colore si apre l' editor delle sfumature di Photoshop dove possiamo creare la nostra sfumatura personalizzata. Per darci un punto di partenza, scegli il gradiente Nero, Bianco facendo clic sulla sua miniatura (terza da sinistra, riga superiore) nella sezione Predefiniti nella parte superiore della finestra di dialogo:

Selezione del gradiente Nero, Bianco nell'Editor sfumature.
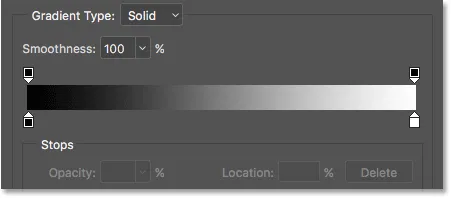
Se guardiamo nella metà inferiore dell'Editor sfumature, vediamo una grande barra di anteprima che ci mostra l'aspetto della sfumatura attualmente. Dato che abbiamo scelto il predefinito sfumatura Nero, Bianco, la barra di anteprima mostra una sfumatura che va dal nero a sinistra al bianco a destra:

La barra di anteprima che mostra i colori correnti del gradiente.
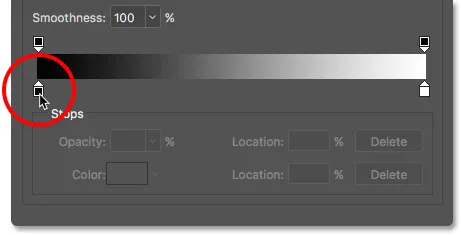
Possiamo modificare i colori del gradiente usando le interruzioni di colore direttamente sotto la barra di anteprima. Al momento, ci sono due interruzioni di colore; uno nero a sinistra e uno bianco a destra.
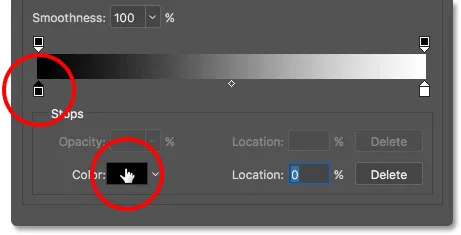
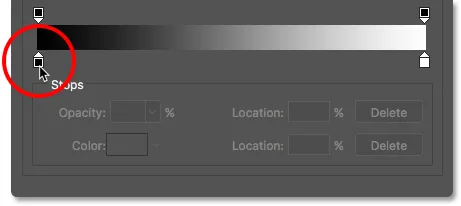
Fare clic sull'arresto di colore nero a sinistra per selezionarlo. Quindi, fai clic sul campione di colore per cambiarne il colore:

Fare clic sull'interruzione di colore a sinistra, quindi fare clic sul campione di colore.
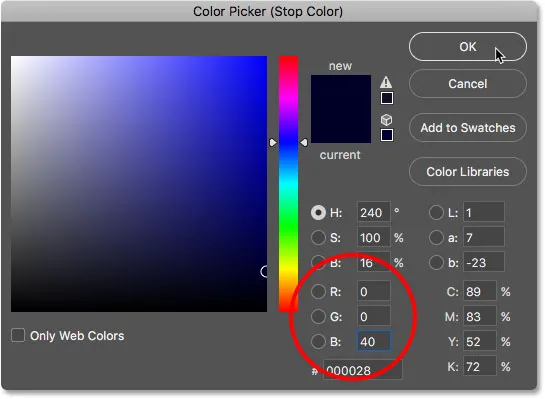
Questo apre il Selettore colore di Photoshop dove possiamo scegliere un colore diverso. Per questo primo colore, scegliamo un blu scuro impostando il valore R (rosso) su 0, il valore G (verde) anche su 0 e il valore B (blu) su 40 :

Scelta di un blu scuro per il colore sinistro del gradiente.
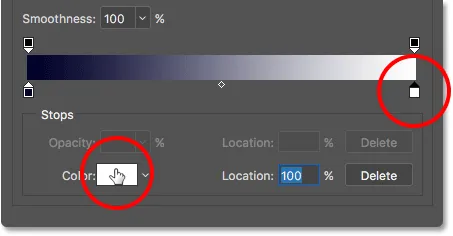
Fare clic su OK per chiudere il Selettore colore. Di nuovo in Gradient Editor, fai clic sul colore bianco stop a destra per selezionarlo. Quindi, fai clic sul campione di colore per cambiarne il colore:

Fare clic sull'interruzione di colore a destra, quindi fare clic sul campione di colore.
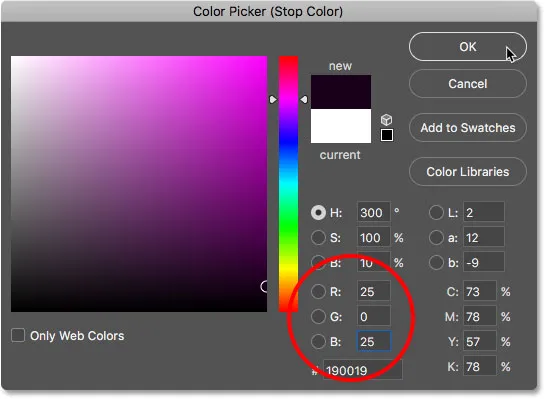
Quando si apre il Selettore colore, scegli un rosa scuro impostando il valore R su 25, G su 0 e B su 25 :

Scegliere un rosa scuro per il colore a destra.
Fare clic su OK per chiudere il Selettore colore. Ora abbiamo una sfumatura che va dal blu scuro a sinistra al rosa scuro a destra. Aggiungiamo un terzo colore nel mezzo del gradiente.
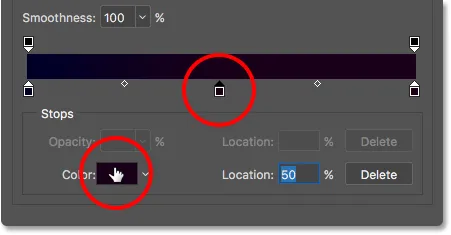
Fai clic direttamente sotto il centro della barra di anteprima per aggiungere una nuova interruzione di colore . Non preoccuparti di fare clic nel centro esatto perché imposteremo la posizione dell'arresto del colore dopo aver scelto un colore. Dopo aver aggiunto la nuova interruzione di colore, fai clic sul campione di colore per cambiarne il colore:

Fare clic sotto il centro della barra di anteprima per aggiungere una nuova fermata, quindi fare clic sul campione di colore.
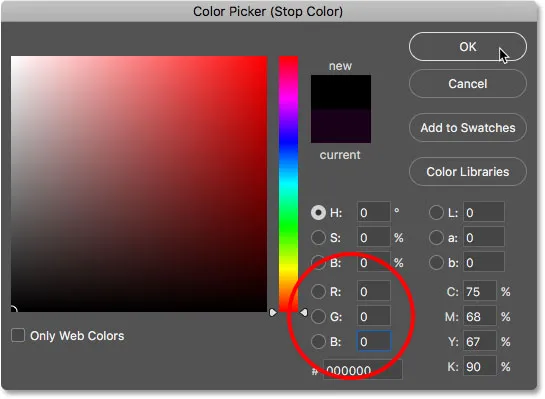
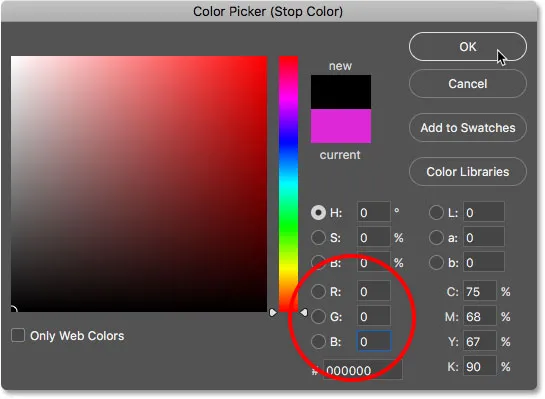
Nel Selettore colore, scegli il nero per il centro del gradiente impostando i valori R, G e B su 0 :

La scelta del nero per il colore medio.
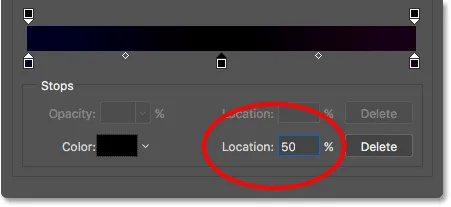
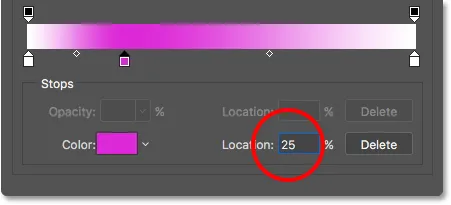
Fare clic su OK per chiudere il Selettore colore. Quindi, nell'editor delle sfumature, assicurati che la nuova interruzione di colore sia esattamente al centro della sfumatura impostando la sua posizione su 50% :

Impostare la posizione della nuova interruzione di colore al 50%.
Passaggio 4: salva il gradiente come preimpostazione
Prima di chiudere l'Editor sfumature, salviamo la sfumatura personalizzata come nuova preimpostazione. In effetti, salveremo tutti i nostri gradienti personalizzati come predefiniti mentre procediamo. In questo modo, la prossima volta che desideri creare questo effetto, sarai in grado di selezionare rapidamente i gradienti dall'area Predefiniti piuttosto che doverli ricreare da zero.
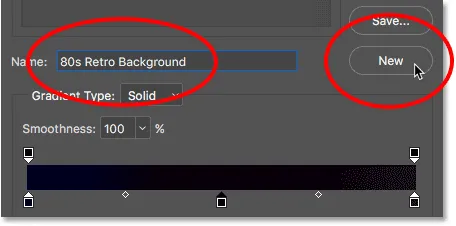
Inserisci un nome per il gradiente nel campo Nome direttamente sotto le miniature dei predefiniti. Chiamerò il gradiente "80s Retro Background". Quindi, fai clic sul pulsante Nuovo :

Immettere un nome per il gradiente, quindi fare clic su "Nuovo".
Photoshop salva il gradiente come nuovo predefinito e una miniatura viene visualizzata nell'area Predefiniti. Ora puoi fare clic sulla miniatura per selezionare immediatamente il gradiente la prossima volta che ti serve:

Il gradiente "Sfondo retrò anni '80" appare come miniatura nell'area Predefiniti.
Passaggio 5: impostare lo stile e l'angolazione del gradiente
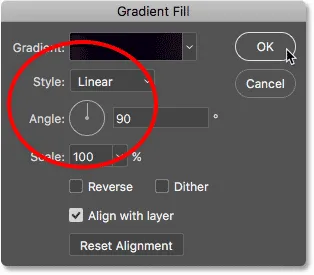
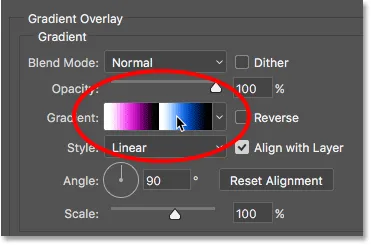
Fare clic su OK per chiudere l'Editor sfumature. Quindi, nella finestra di dialogo Riempimento sfumato, assicurati che l'opzione Stile sia impostata su Lineare e che l' angolo sia a 90 ° :

Verifica delle opzioni di stile e angolo.
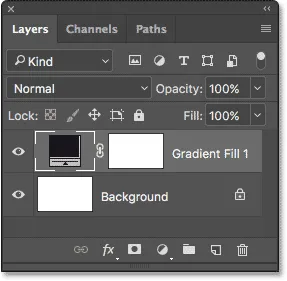
Fare clic su OK per chiudere la finestra di dialogo Riempimento sfumato. Se guardiamo nel pannello Livelli, vediamo il nuovo livello di riempimento sfumato, chiamato "Riempimento sfumato 1", sopra il livello Sfondo:

Il pannello Livelli che mostra il livello di riempimento sfumato.
E nel nostro documento, anche se è un po 'difficile vedere sullo sfondo bianco della pagina, ora abbiamo una sfumatura che va dal rosa scuro nella parte superiore al nero nel mezzo e quindi al blu scuro nella parte inferiore. Questo sarà lo sfondo del nostro effetto di testo retrò:

Il nuovo gradiente di sfondo.
Passaggio 6: aggiungi il testo
Ora che abbiamo impostato lo sfondo, aggiungiamo del testo. Seleziona lo strumento Testo di Photoshop dalla barra degli strumenti:

Selezione dello strumento Tipo.
Con lo strumento Testo selezionato, scegli le opzioni del carattere nella barra delle opzioni nella parte superiore dello schermo. Come accennato in precedenza, userò un paio di caratteri di Adobe Typekit, ma troverai molti fantastici (e gratuiti) caratteri retrò su Google.
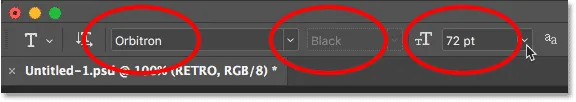
In questo caso, userò un font chiamato Orbitron Black . Dopo aver scelto il carattere, imposta la dimensione su 72 pt . Ridimensioneremo il testo manualmente dopo averlo aggiunto, ma per ora, questo ci consentirà di iniziare con la dimensione più grande che possiamo scegliere dall'elenco delle dimensioni predefinite:

Impostare il carattere su Orbitron Black e la dimensione su 72 pt.
Imposteremo il colore del tipo su bianco in modo da poterlo vedere facilmente davanti allo sfondo. Fai clic sul campione di colore nella barra delle opzioni:

Facendo clic sul campione colore per cambiare il colore del tipo.
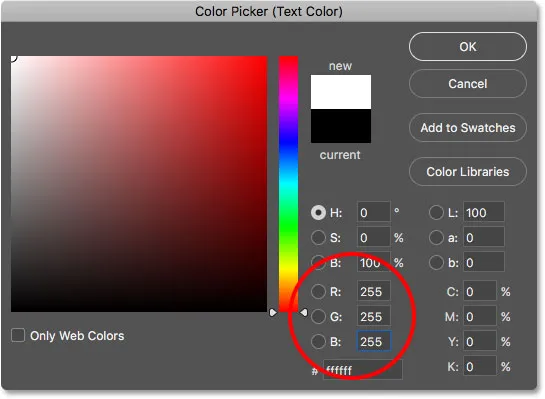
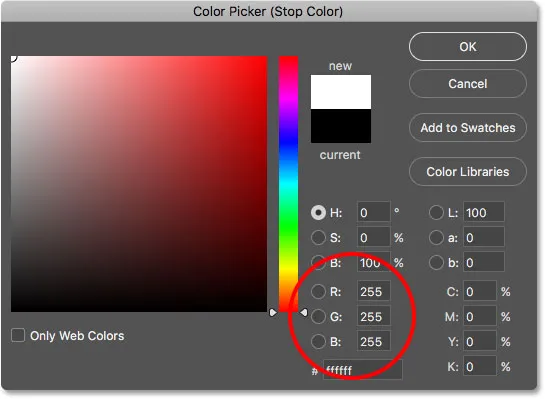
Questo apre il Selettore colore. Scegli il bianco impostando i valori R, G e B su 255 . Fare clic su OK per chiudere il Selettore colore al termine:

Scelta del bianco per il colore del tipo.
Quindi, fai clic all'interno del documento e inserisci il testo. Digiterò la parola "RETRO", tutto in maiuscolo:

Digitando la parola "RETRO".
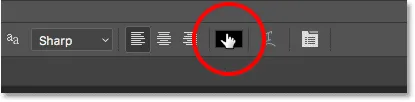
Per accettare il testo, fai clic sul segno di spunta nella barra delle opzioni:

Facendo clic sul segno di spunta per accettare il testo.
Passaggio 7: ridimensionare e riposizionare il testo con trasformazione libera
Per ridimensionare e riposizionare il testo, utilizzeremo il comando Trasformazione libera di Photoshop. Vai al menu Modifica nella parte superiore dello schermo e scegli Trasformazione libera :

Vai a Modifica> Trasformazione libera.
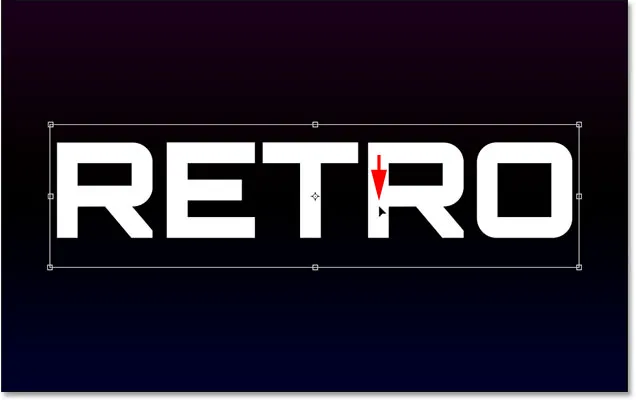
Ciò posiziona la casella Trasformazione libera e le maniglie attorno al testo. Per ridimensionarlo, trascina una delle maniglie d'angolo . Tieni premuto il tasto Maiusc mentre trascini le maniglie per bloccare le forme originali delle lettere mentre le ridimensioni. Quando sei soddisfatto della dimensione del testo, rilascia il pulsante del mouse, quindi rilascia il tasto Maiusc. Assicurati di rilasciare prima il pulsante del mouse, quindi il tasto Maiusc, altrimenti otterrai risultati imprevisti:

Tenendo premuto Maiusc e trascinando una maniglia d'angolo per ridimensionare il testo.
Per riposizionare il testo, fai clic in un punto qualsiasi all'interno della casella Trasformazione libera e trascina il testo al centro del documento:

Spostando il testo al centro.
Per accettare la nuova dimensione e posizione del testo, fai clic sul segno di spunta nella barra delle opzioni:

Facendo clic sul segno di spunta per uscire da Trasformazione libera.
Passaggio 8: aggiungere uno stile di livello sovrapposizione sfumatura
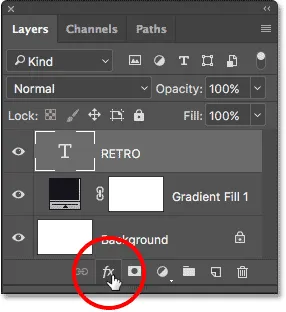
Se guardiamo di nuovo nel pannello Livelli, vediamo il nostro nuovo livello Tipo sopra gli altri livelli. Creiamo un effetto cromato per il testo. Fai clic sull'icona Stili livello (icona fx ) nella parte inferiore del pannello Livelli:

Fare clic sull'icona Stili livello (fx).
Scegli Sovrapposizione sfumatura dall'elenco:

Scegliendo Sovrapposizione sfumatura dall'elenco degli stili di livello.
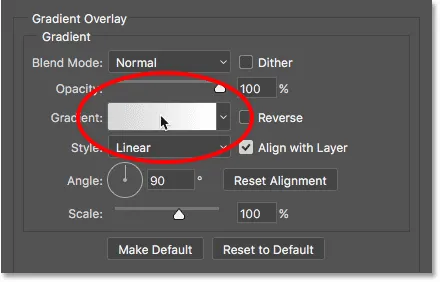
Questo apre la finestra di dialogo Stile livello di Photoshop impostata sulle opzioni Sovrapposizione sfumatura nella colonna centrale. Fai clic sul campione del colore sfumato:

Facendo clic sul campione di colore sfumato.
Passaggio 9: creare un nuovo gradiente personalizzato
Si aprirà il Gradient Editor, proprio come in precedenza. Ancora una volta, creeremo il nostro gradiente personalizzato, ma per darci un punto di partenza, scegli il gradiente Nero, Bianco facendo clic sulla sua miniatura (terza da sinistra, riga superiore) nell'area Predefiniti in alto:

Scegliere il gradiente Nero, Bianco per iniziare.
Il gradiente Nero, Bianco viene visualizzato nella barra di anteprima nella metà inferiore della finestra di dialogo, con un arresto di colore nero sotto il lato sinistro della barra e un arresto di colore bianco sotto il lato destro.
Inizieremo modificando il colore a sinistra. Ma anziché fare clic sull'interruzione colore per selezionarla e quindi fare clic sul campione colore per modificarne il colore, usiamo un collegamento più veloce. Fare doppio clic sulla fermata del colore nero :

Fare doppio clic sul passaggio di colore nero a sinistra.
Questo seleziona l'interruzione del colore e apre il Selettore colore. Cambia il colore da nero a bianco impostando i valori R, G e B su 255, quindi fai clic su OK:

Scelta del bianco dal Selettore colore.
Di nuovo nell'Editor delle sfumature, cambia la posizione del colore da 0% a 5% :

Modifica della posizione al 5%.
Successivamente, aggiungi una nuova interruzione di colore facendo doppio clic a destra di quella appena modificata. Non preoccuparti di dove fai clic perché imposteremo la sua posizione in un momento:

Aggiunta di una nuova interruzione di colore.
Quando si apre il Selettore colore, scegliere un rosa saturo medio impostando R su 220, G su 40 e B su 215 . Fai clic su OK quando hai finito:

Scegli il rosa dal Selettore colore.
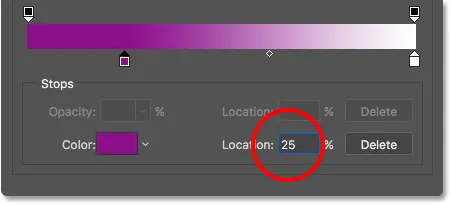
Imposta la Posizione della nuova interruzione di colore al 25% :

Impostazione della posizione al 25%.
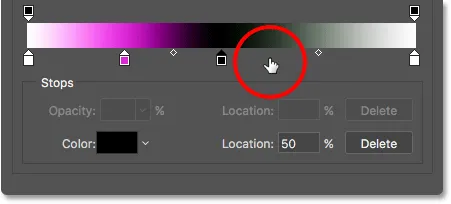
Fare doppio clic a destra della precedente interruzione di colore per aggiungerne una nuova:

Aggiunta di una nuova interruzione di colore.
Nel Selettore colore, scegli il nero impostando R, G e B su 0 . Fai clic su OK:

Scegliere il nero dal Selettore colore.
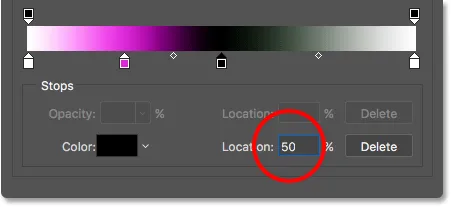
Imposta la sua posizione al 50% :

Impostazione della posizione al 50%.
Fare doppio clic per aggiungere un'altra interruzione di colore:

Aggiunta di un nuovo nuovo color stop.
Scegli il bianco dal Selettore colore impostando R, G e B su 255 . Fai clic su OK:

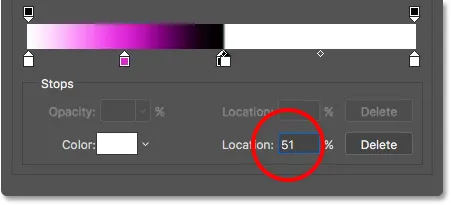
Scelta del bianco dal Selettore colore.
Imposta la Posizione al 51% in modo che si trovi proprio contro la fermata del colore nero nel mezzo:

Impostazione della posizione al 51%.
Aggiungi un'altra nuova color stop facendo doppio clic a destra di quella precedente:

Aggiunta di un'altra interruzione di colore.
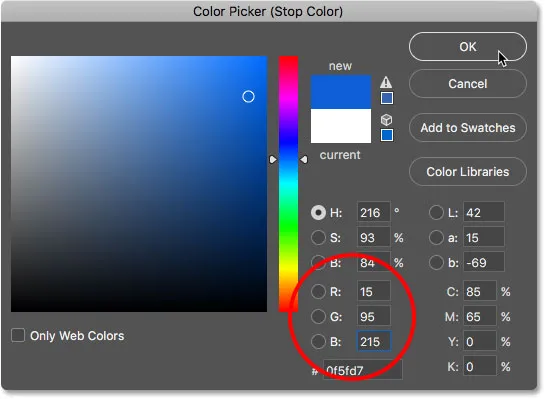
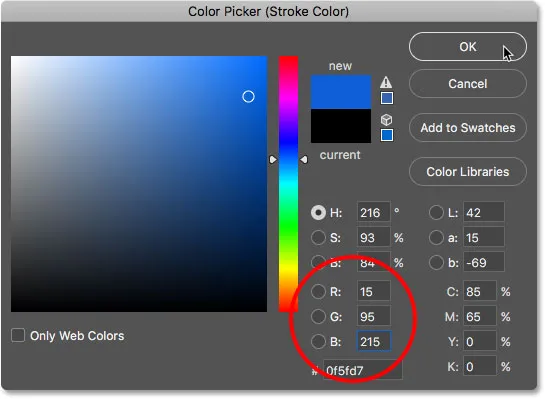
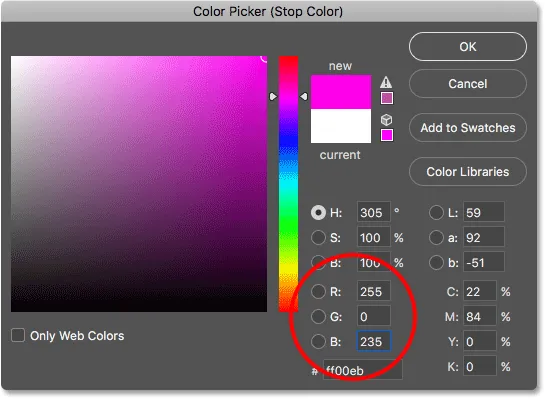
Scegli un blu medio saturo impostando R su 15, G su 95 e B su 215 . Fai clic su OK:

Scegliere il blu dal Selettore colore.
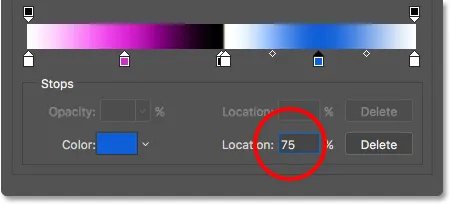
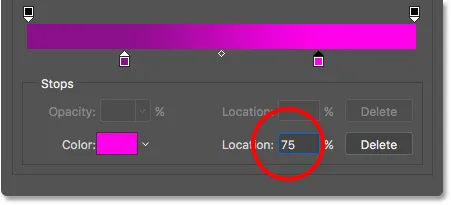
Imposta la sua posizione al 75% :

Impostazione della posizione al 75%.
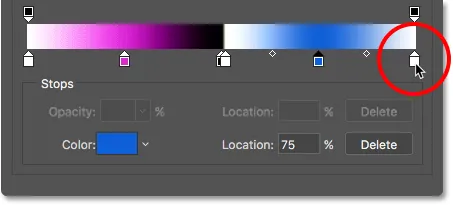
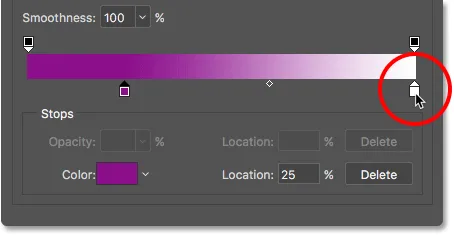
Infine, modifichiamo il colore stop all'estrema destra facendo doppio clic su di esso:

Fare doppio clic sulla fermata del colore a destra.
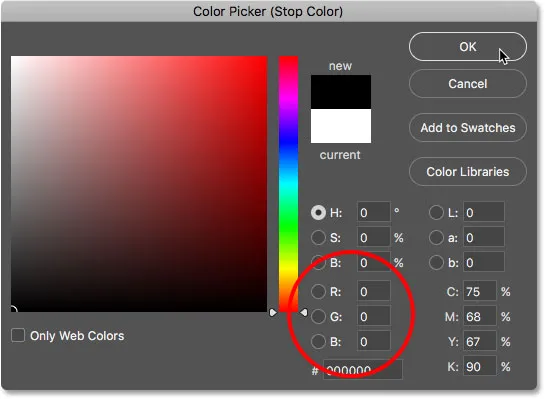
Cambia il suo colore da bianco a nero impostando R, G e B su 0, quindi fai clic su OK:

Scelta del nero per il colore finale.
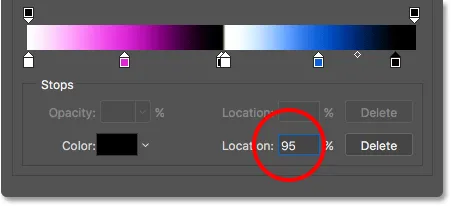
Quindi, cambia la sua posizione dal 100% al 95% :

Modifica della posizione al 95%.
Passaggio 10: salva il gradiente come preimpostazione
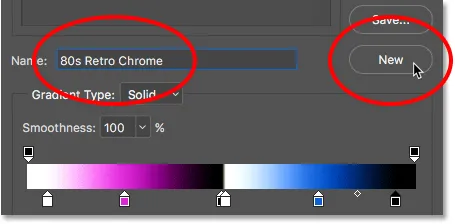
È stato un sacco di lavoro, quindi prima di chiudere l'Editor dei gradienti, salviamo il nostro gradiente personalizzato come un altro nuovo predefinito. Immettere un nome per il predefinito nel campo Nome . Chiamerò il mio "80s Retro Chrome". Fai clic su Nuovo per salvarlo:

Assegnare un nome e salvare il gradiente personalizzato come predefinito.
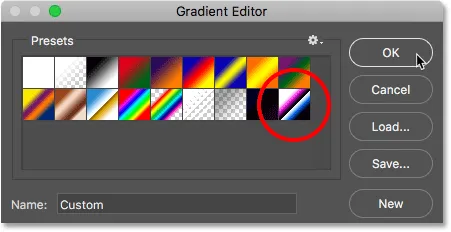
Una nuova miniatura per la preselezione appare nell'area Preselezioni. La prossima volta che vuoi creare questo effetto, puoi scegliere rapidamente il gradiente dai preset:

Il nuovo preset è stato aggiunto.
Passaggio 11: imposta lo stile e l'angolazione del gradiente
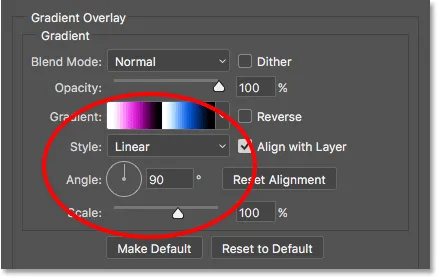
Fare clic su OK per chiudere l'Editor sfumature. Nella finestra di dialogo Stile livello, assicurati che lo stile del gradiente sia impostato su Lineare e che l' angolo sia impostato su 90 °:

Verifica delle opzioni di stile e angolo.
Lascia aperta la finestra di dialogo Stile livello perché abbiamo alcuni altri stili da aggiungere. Ecco come appare il mio testo finora con il gradiente di cromo applicato:

Il testo dopo aver applicato lo stile Sovrapposizione sfumatura.
Passaggio 12: aggiungi un tratto
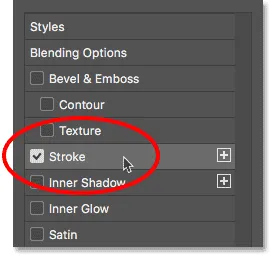
Successivamente, aggiungeremo un tratto intorno alle lettere. Fai clic sulla parola Traccia nella colonna di sinistra della finestra di dialogo Stile livello:

Selezione dello stile del livello Tratto.
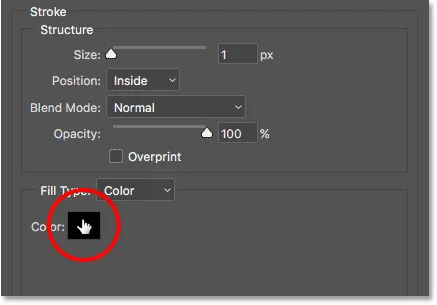
Le opzioni Tratto vengono visualizzate al centro della finestra di dialogo. Cambia il colore del tratto facendo clic sul campione di colore :

Facendo clic sul campione di colore.
Cambia il colore del tratto con la stessa tonalità di blu che abbiamo usato per il gradiente di cromo impostando R su 15, G su 95 e B su 215 . Fai clic su OK:

Modifica del colore del tratto in blu.
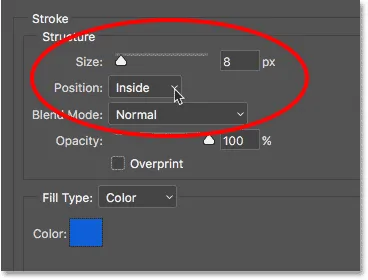
Dopo aver modificato il colore, impostare la Posizione del tratto su Interno per dare agli angoli nitidi. Quindi, aumentare le dimensioni per regolare lo spessore del tratto. Imposterò il mio su 8 px :

Le opzioni di dimensioni e posizione.
Ecco il mio testo dopo aver aggiunto il tratto blu:

Il testo con il gradiente e il tratto applicati.
Passaggio 13: aggiungere uno stile smusso e rilievo
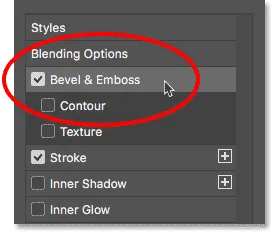
Sempre nella finestra di dialogo Stile livello, scegli Smusso e rilievo dalla colonna a sinistra:

Selezionando "Smussatura e rilievo".
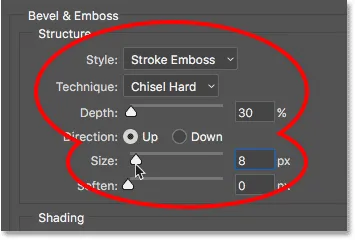
Si aprono le opzioni Smusso e rilievo. Nell'area Struttura in alto, aumenta le dimensioni allo stesso valore utilizzato per il tratto. Nel mio caso, era di 8 px . Quindi, imposta lo stile su Stroke Emboss e la tecnica su Chisel Hard . Abbassa la profondità al 30% :

Le opzioni di struttura per Smusso e rilievo.
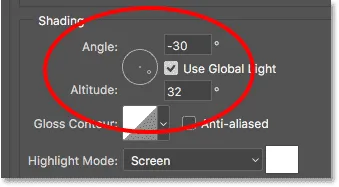
Nella sezione Ombreggiatura, imposta l' Angolo su -30 ° e l' Altitudine su 32 ° :

Le opzioni Angolo e Altitudine.
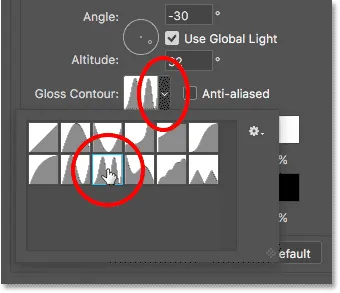
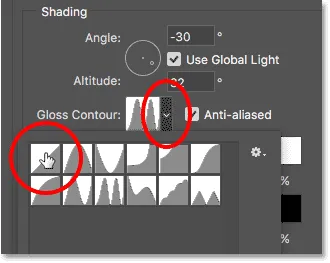
Quindi, fai clic sulla piccola freccia a destra della miniatura del contorno lucido . Non fare clic sulla miniatura stessa, solo sulla freccia accanto alla miniatura. Scegli l' Anello - Contorno doppio facendo doppio clic sulla sua miniatura (terza da sinistra, riga in basso):

Selezione dell'anello - Contorno doppio.
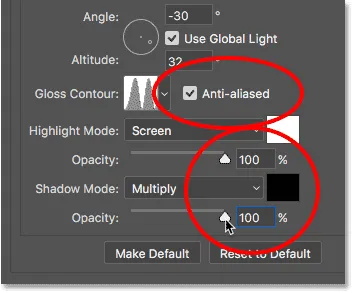
Attiva l'opzione Anti-alias a destra di Gloss Contour facendo clic all'interno della sua casella di controllo. Quindi, aumenta l' opacità sia della modalità Evidenziazione che della modalità ombra al 100% :

Selezionando Anti-alias, quindi impostando l'opacità Highlight e Shadow Mode al 100%.
Ecco il mio testo con Bevel & Emboss applicati al tratto:

L'effetto dopo aver applicato Bevel & Emboss.
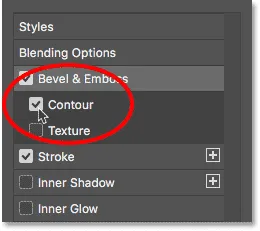
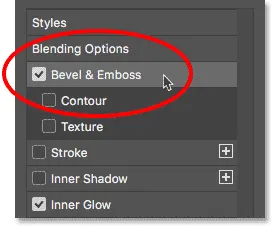
Passaggio 14: attiva "Contorno"
Attiva Contorno facendo clic all'interno della relativa casella di controllo, direttamente sotto Smusso e rilievo nella colonna di sinistra della finestra di dialogo:

Facendo clic all'interno della casella di controllo "Contorno".
Ciò migliora l'effetto della luce sul tratto, rendendo le lettere lucide e metalliche:

L'effetto dopo aver attivato Contour.
Passaggio 15: aggiungi un bagliore interno
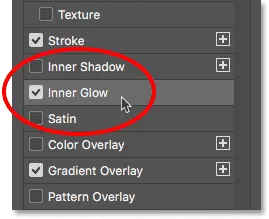
Scegli Inner Glow dalla colonna a sinistra:

Aggiunta di uno stile di livello Bagliore interno.
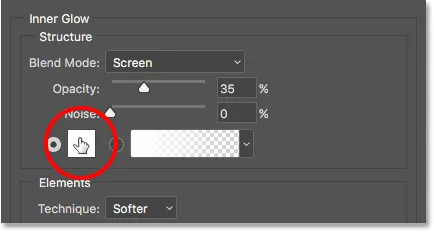
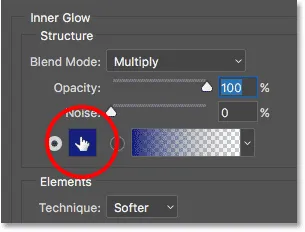
Nelle opzioni Bagliore interno, cambia il colore del bagliore facendo clic sul campione di colore :

Modifica del colore del bagliore interno.
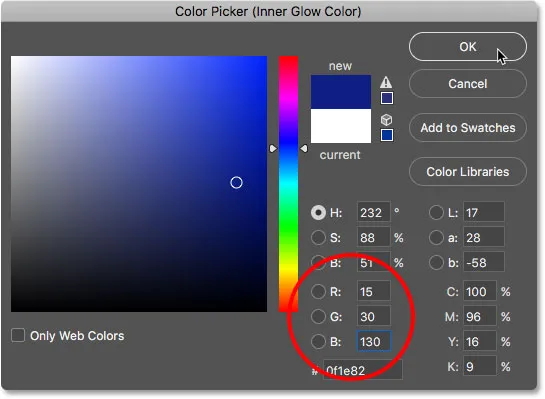
Nel Selettore colore, scegli un blu più scuro impostando R su 15, G su 30 e B su 130 . Fai clic su OK:

Scegliere un blu più scuro dal Selettore colore.
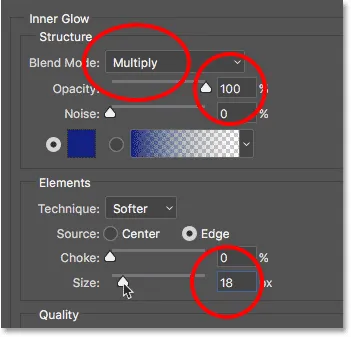
Tornando alle opzioni Bagliore interno, cambia la modalità di fusione del bagliore da Schermo a Moltiplica, che passa da un bagliore a un'ombra. Aumenta l' opacità al 100% . Quindi, aumenta le dimensioni a circa 18 px, in modo da poterlo vedere a malapena all'interno delle lettere:

Le opzioni di Inner Glow.
Ecco il mio testo con Inner Glow applicato. Poiché lo screenshot è piccolo, è un po 'difficile da vedere, ma con il tuo effetto, dovresti essere in grado di vedere un'ombra blu molto sottile all'interno di ogni lettera:

Viene applicato l'effetto con Inner Glow.
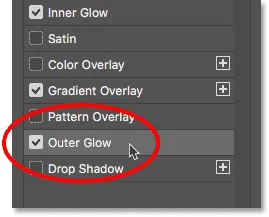
Passaggio 16: aggiungere un bagliore esterno
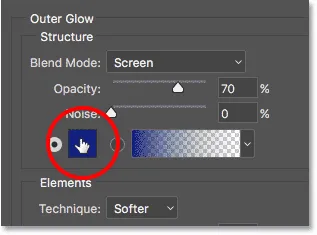
Scegli Bagliore esterno dalla colonna a sinistra:

Aggiunta di uno stile di livello Bagliore esterno.
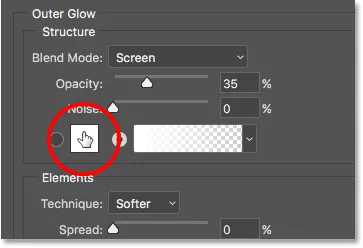
Cambia il colore del bagliore esterno facendo clic sul campione di colore :

Modifica del colore del bagliore esterno.
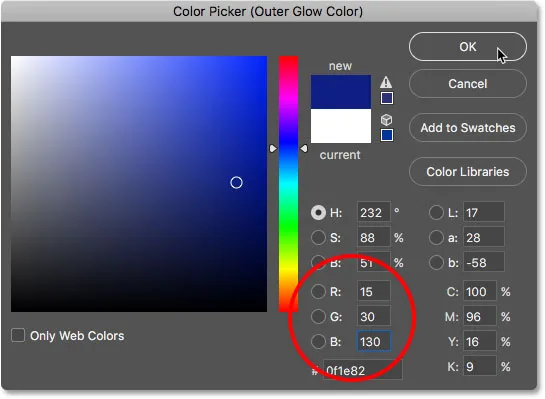
Nel Selettore colore, scegli la stessa tonalità di blu più scura che abbiamo scelto per il bagliore interno impostando nuovamente R su 15, G su 30 e B su 130 . Fai clic su OK:

Scegliendo la stessa tonalità di blu per l'Outer Glow.
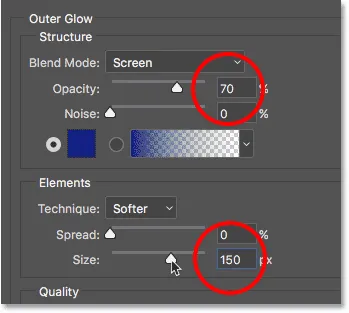
Torna nelle opzioni Bagliore esterno, aumenta l' opacità al 70%, quindi aumenta la dimensione a 150 px :

Le opzioni Bagliore esterno.
A questo punto, abbiamo aggiunto tutti i nostri stili di livello al testo, quindi fai clic su OK per chiudere la finestra di dialogo Stile livello. Ecco il mio testo cromato con il bagliore esterno blu attorno alle lettere:

L'effetto di testo cromato retrò finale.
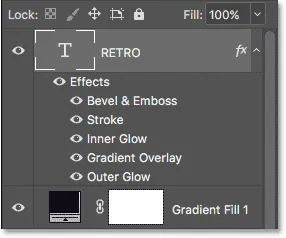
Se guardiamo nel pannello Livelli, vediamo il nostro livello Tipo con tutti i nostri stili di livello elencati di seguito:

Gli stili di livello sono elencati sotto il livello Tipo.
Passaggio 17: Aggiungi altro testo
Aggiungiamo più testo al design. Con lo strumento Testo ancora selezionato, fai clic sotto la parola "RETRO" e digita una nuova parola. Digiterò "4ever". Fai clic sul segno di spunta nella barra delle opzioni per accettare il testo:

Cliccando sotto "RETRO" e digitando "4ever".
Passaggio 18: modifica del carattere
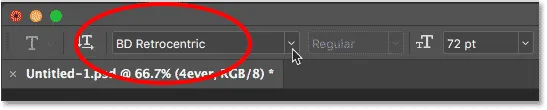
Con la nuova parola aggiunta, andiamo nella barra delle opzioni e cambiamo il carattere. Sceglierò un altro carattere che ho scaricato da Adobe Typekit, questo chiamato BD Retrocentric . Ancora una volta, se non hai accesso ad Adobe Typekit, ci sono molti font retrò gratuiti tra cui scegliere su Google:

Scelta di un carattere diverso nella barra delle opzioni.
Il motivo per cui non abbiamo cambiato il carattere prima di aggiungere la seconda parola è perché avevamo ancora selezionato il nostro livello Tipo nel pannello Livelli, il che significa che Photoshop avrebbe cambiato il carattere per la parola "RETRO", e non era quello volevamo. Per mantenere il carattere originale per la prima parola, è necessario aggiungere un secondo livello Tipo prima di modificare il carattere.
Ecco come appare la parola "4ever" con il mio nuovo carattere. Al momento è troppo piccolo, ma lo risolveremo successivamente:

La parola "4ever", ora con il nuovo carattere.
Passaggio 19: ridimensiona il testo con trasformazione gratuita
Ridimensioniamo e riposizioniamo il nuovo testo andando nel menu Modifica e scegliendo Trasformazione libera :

Vai a Modifica> Trasformazione libera.
Tieni premuto il tasto Maiusc e trascina le maniglie degli angoli per ridimensionare il testo. Per riposizionare il testo, fai clic all'interno della casella Trasformazione libera e trascinalo in posizione. Ridimensionerò e sposterò il mio testo in modo che si trovi sotto il lato destro della parola "RETRO". Fai clic sul segno di spunta nella barra delle opzioni quando hai finito di accettare le modifiche:

Ridimensionare e riposizionare la seconda parola.
Passaggio 20: aggiungere uno stile di livello sovrapposizione sfumatura
Diamo a questa nuova parola un aspetto più neon. Fai clic sull'icona Stili livello (fx) nella parte inferiore del pannello Livelli:

Vai a Modifica> Trasformazione libera.
Scegli Sovrapposizione sfumatura dall'elenco:

Scelta dello stile Sovrapposizione sfumatura.
Nella finestra di dialogo Stile livello, fare clic sul campione colore gradiente per aprire l'Editor sfumature:

Facendo clic sul campione di colore sfumato.
Scegli il gradiente Nero, Bianco dalla sezione Predefiniti facendo clic sulla sua miniatura:

Scelta del gradiente nero, bianco dai preset.
Fare doppio clic sulla fermata del colore nero a sinistra per cambiarne il colore:

Fare doppio clic sulla fermata del colore nero.
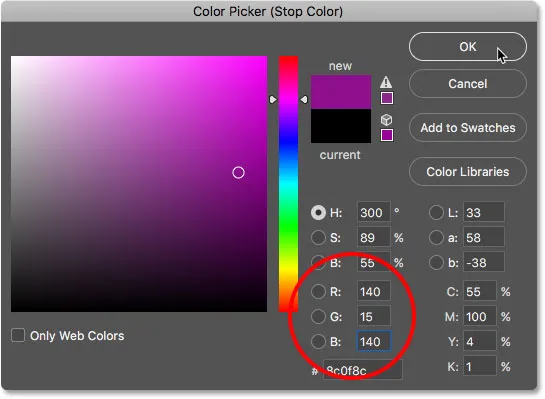
Scegli un rosa scuro impostando R su 140, G su 15 e B su 140 . Fai clic su OK:

Scelta di un rosa scuro nel Selettore colore.
Imposta la Posizione del colore stop al 25% :

Impostazione della posizione al 25%.
Fare doppio clic sulla fermata del colore bianco a destra per cambiarne il colore:

Fare doppio clic sulla fermata del colore bianco.
Scegli un rosa più chiaro impostando R su 255, G su 0 e B su 235 . Fai clic su OK:

La scelta di un rosa più chiaro.
Cambia la sua posizione al 75% :

Modifica della posizione al 75%.
Passaggio 21: salvare il gradiente come preimpostazione
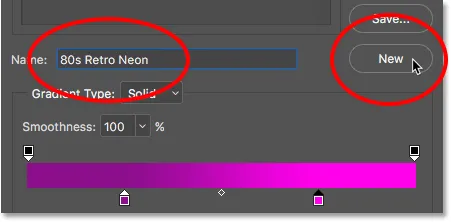
Inserisci un nome per il gradiente. Chiamerò il mio "80s Retro Neon". Quindi, fai clic su Nuovo per salvarlo come predefinito:

Denominazione e salvataggio della nuova preimpostazione del gradiente.
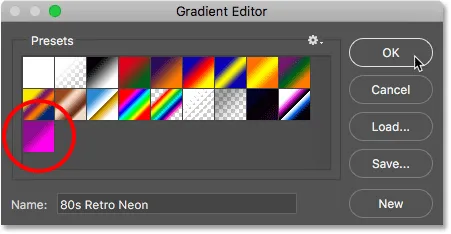
Viene visualizzata un'anteprima del nuovo predefinito, pronto per essere nuovamente selezionato la prossima volta che si crea l'effetto:

L'area Presets che mostra il nuovo preset Retro Neon degli anni '80.
Passaggio 22: impostare le opzioni di stile e angolo
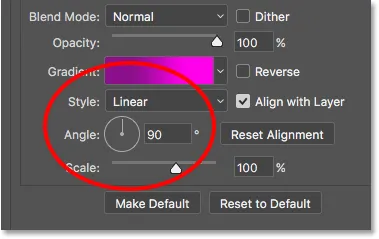
Fare clic su OK per chiudere l'Editor sfumature. Nella finestra di dialogo Stile livello, assicurati che lo stile per il gradiente sia impostato su Lineare e che l' angolo sia a 90 ° :

Verifica delle opzioni di stile e angolo.
Ecco come appare il testo (la parola "4ever") con il gradiente "80s Retro Neon" applicato:

Il testo dopo aver applicato il gradiente.
Passaggio 23: aggiungi uno stile bagliore interno
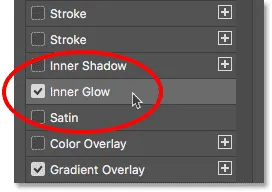
Scegli Inner Glow dalla colonna a sinistra:

La scelta del bagliore interno.
Fai clic sul campione di colore per cambiare il colore del bagliore:

Facendo clic sul campione di colore Inner Glow.
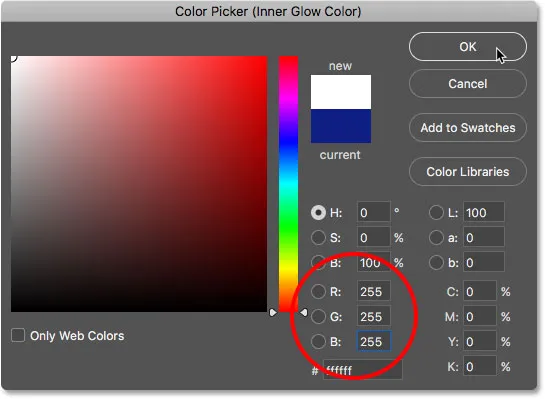
Nel Selettore colore, scegli il bianco impostando R, G e B su 255 . Fai clic su OK:

Modifica del colore del bagliore interno in bianco.
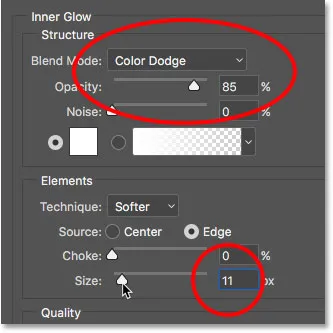
Cambia la modalità di fusione del bagliore interno in Colore scherma e l' opacità all'85% . Quindi, imposta Dimensione su circa 11 px :

Le opzioni di Inner Glow.
Ecco il mio testo con il gradiente e il bagliore interno applicati:

Il testo dopo aver applicato Inner Glow.
Passaggio 24: aggiungere uno stile smusso e rilievo
Scegli Smusso e rilievo dalla colonna a sinistra:

Aggiunta di uno stile di livello Smusso e rilievo.
Giù nelle opzioni Ombreggiatura, fai clic sulla piccola freccia a destra della miniatura del contorno lucido e scegli il contorno lineare facendo doppio clic sulla sua miniatura (prima a sinistra, riga superiore):

Fare doppio clic sulla miniatura del profilo lineare.
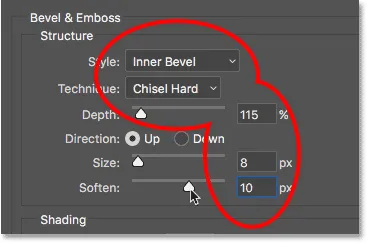
Quindi, nelle opzioni Struttura, cambia lo stile in Smusso interno e la tecnica in Scalpello duro . Imposta la Profondità a circa il 115%, la Dimensione a 8 px, quindi aumenta l'opzione Ammorbidisci a circa 10 px per smussare i bordi:

Le opzioni della struttura.
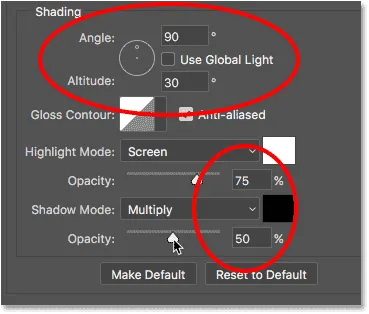
Nella sezione Ombreggiatura in basso, deseleziona Usa luce globale e assicurati che Angolo sia impostato su 90 ° e Altitudine a 30 ° . Infine, imposta l' opacità della modalità Evidenziazione su 75% e la modalità ombra su 50% :

Le opzioni di ombreggiatura.
Ecco la parola "4ever" dopo aver applicato Bevel & Emboss. Le lettere ora hanno un aspetto più arrotondato a loro:

L'effetto dopo aver applicato Bevel & Emboss.
Passaggio 25: aggiungere un bagliore esterno
Basta applicare un altro livello di stile. Scegli Bagliore esterno dalla colonna a sinistra:

Aggiunta di uno stile Bagliore esterno.
Fai clic sul campione di colore per cambiare il colore del Bagliore esterno:

Modifica del colore del bagliore esterno.
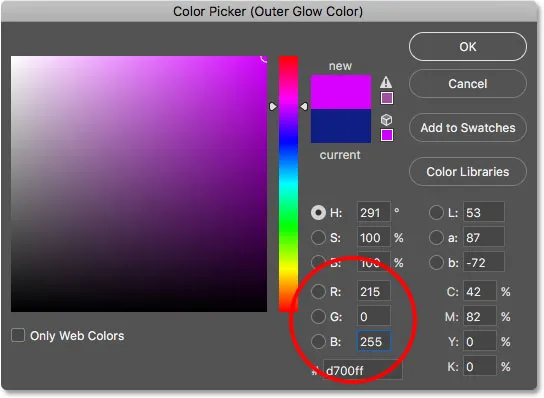
Nel Selettore colore, scegli il rosa impostando R su 215, G su 0 e B su 255 . Fai clic su OK:

La scelta del rosa per il bagliore esterno.
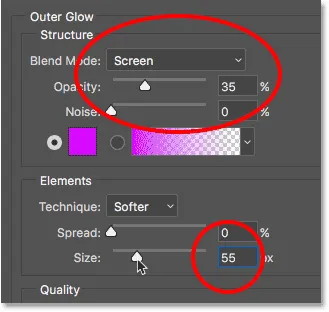
Assicurati che la modalità di fusione sia impostata su Schermo . Imposta l' opacità a circa il 35% e, infine, aumenta la dimensione a circa 55 px :

Le opzioni Bagliore esterno.
E con ciò, abbiamo finito con i nostri stili di livello! Fare clic su OK per chiudere la finestra di dialogo Stile livello. Ecco come appare il mio effetto di testo retrò:

L'effetto con tutti gli stili di livello applicati a entrambe le parole.
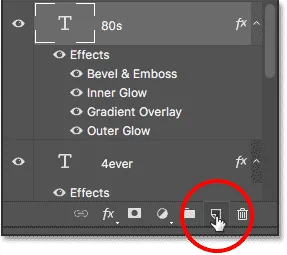
Passaggio 26: crea una copia del livello di testo al neon
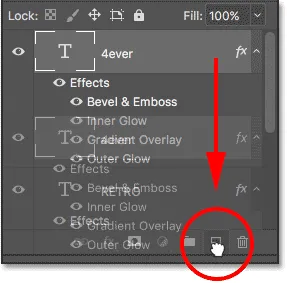
Aggiungiamo un'altra parola al neon all'effetto, questa volta sopra la parola "RETRO". Fai clic sul livello Tipo superiore nel pannello Livelli (nel mio caso, è il livello "4ever") e trascinalo verso il basso sull'icona Nuovo livello nella parte inferiore del pannello Livelli. Una copia di esso, completa di tutti gli stili di livello aggiunti, verrà visualizzata sopra l'originale:

Trascinando il livello Tipo "4ever" sull'icona Nuovo livello.
Passaggio 27: selezionare lo strumento Sposta
Seleziona lo strumento Sposta di Photoshop dalla barra degli strumenti:

Selezione dello strumento Sposta.
Passaggio 28: trascina la copia in posizione
Con lo strumento Sposta selezionato, fai clic sulla copia del testo "4ever" nel documento e trascinalo sopra il lato sinistro della parola "RETRO":

Trascinando la copia sopra la parola "RETRO".
Passaggio 29: modifica la parola in "anni '80"
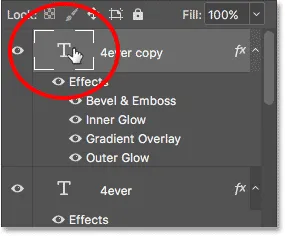
Se guardi nel pannello Livelli, vedrai una copia del livello Tipo (con la parola "copia" nel suo nome) sopra l'originale. Per modificare il testo, fai doppio clic sulla miniatura del livello Tipo:

Fare doppio clic sulla miniatura del livello Tipo.
Ciò evidenzia il testo esistente:

Il testo è evidenziato e pronto per la modifica.
Inserisci "80s" per la nuova parola. Fai clic sul segno di spunta nella barra delle opzioni per accettarlo:

Modifica "4ever" in "80s", quindi fai clic sul segno di spunta.
Passaggio 30: inclinare e riposizionare il testo
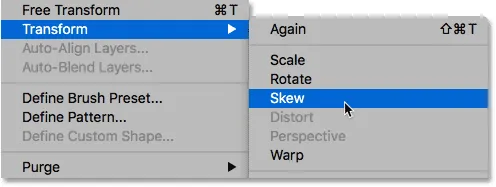
Incliniamo il testo verso l'alto per aggiungere più interesse e lo riposizioneremo anche. Vai al menu Modifica, scegli Trasforma, quindi scegli Inclina :

Andare su Modifica> Trasforma> Inclina.
Photoshop posiziona la casella Trasforma e le gestisce attorno al testo. Fai clic sulla maniglia destra e trascinala verso l'alto fino a quando non sei soddisfatto dell'angolo del testo:

Inclina la parola "80" trascinando verso l'alto la maniglia di trasformazione destra.
Quindi, fai clic all'interno della casella Trasforma e trascina il testo in posizione in modo che la parte inferiore di "80s" si sovrapponga alla parte superiore di "RETRO":

Facendo clic all'interno della casella Trasforma e trascinando "80s" in posizione.
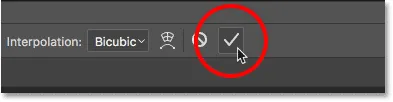
Fai clic sul segno di spunta nella barra delle opzioni per accettare le modifiche:

Facendo clic sul segno di spunta nella barra delle opzioni.
Ed ecco l'effetto di testo retrò dopo l'inclinazione e lo spostamento del testo. Abbiamo quasi finito:

Facendo clic sul segno di spunta nella barra delle opzioni.
Passaggio 31: aggiungere un nuovo livello vuoto
Finiamo l'effetto aggiungendo qualche scintillio attorno alle lettere cromate "RETRO". Per questo, avremo bisogno di un nuovo livello. Fai clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello.
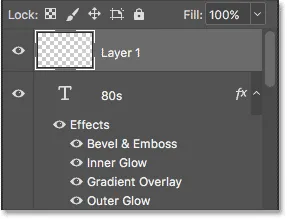
Il nuovo livello vuoto ("Livello 1") appare sopra il livello Tipo "80s":

Il nuovo livello appare sopra i livelli Tipo.
Passaggio 32: selezionare lo strumento pennello
Seleziona lo strumento pennello di Photoshop dalla barra degli strumenti:

Selezione dello strumento pennello.
Passaggio 33: caricare il set "Pennelli assortiti"
Il pennello di cui abbiamo bisogno per le scintille non si trova nei pennelli predefiniti di Photoshop, quindi dovremo caricare in uno degli altri set di pennelli incluso con Photoshop.
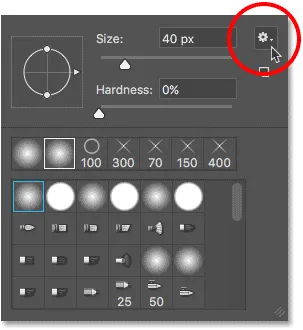
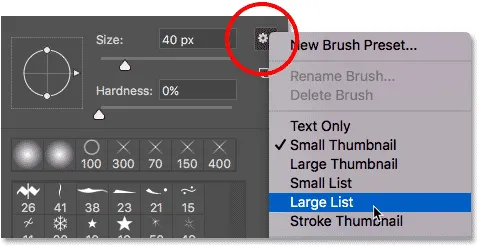
Con lo strumento Pennello selezionato, fai clic con il pulsante destro del mouse (Win) / Control-clic (Mac) in qualsiasi punto dell'immagine per aprire il Preset pennello di Photoshop. Quindi, fai clic sull'icona del menu (icona a forma di ingranaggio) nell'angolo in alto a destra:

Facendo clic sull'icona del menu nel Selettore preselezioni pennello.
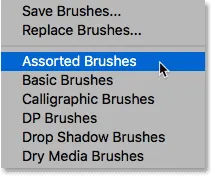
Nella metà inferiore del menu, vedrai un elenco di altri set di pennelli. Scegli il set di pennelli assortiti in cima all'elenco:

Scegliendo il set di pennelli assortiti dal menu.
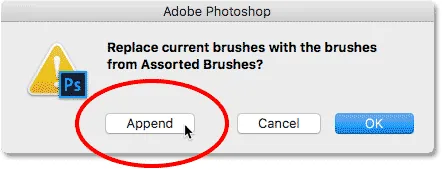
Photoshop ti chiederà se desideri sostituire i pennelli correnti con i nuovi pennelli. Fare clic su Aggiungi per aggiungere semplicemente quelli nuovi con gli originali:

Fare clic su "Aggiungi" per aggiungere i nuovi pennelli.
Passaggio 34: scegli il pennello "48 px Crosshatch 4"
Per semplificarci la scelta del pennello di cui abbiamo bisogno, fai di nuovo clic sull'icona del menu in alto a destra nel Selettore predefiniti pennello. Quindi, scegli Elenco piccolo o Elenco grande dal menu. Sceglierò Elenco grande . Questo ci consente di visualizzare i pennelli come un elenco anziché come miniature:

Passa dalla vista miniature alla vista elenco.
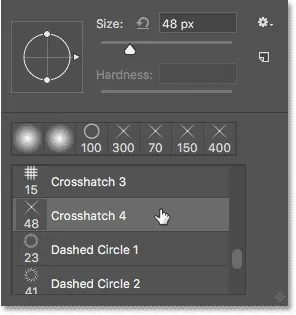
Scorri l'elenco verso il basso fino a trovare il pennello Crosshatch 4 da 48 px . Fare doppio clic su di esso per selezionarlo e chiudere il selettore preselezioni pennello:

Fare doppio clic sul pennello "48 px Crosshatch 4".
Passaggio 35: imposta il colore di primo piano su bianco
Assicurati che il colore del pennello sia impostato su bianco premendo la lettera D sulla tastiera per ripristinare rapidamente i colori di primo piano e di sfondo, il che renderà il colore di primo piano nero e il colore di sfondo bianco. Quindi, premi X per scambiarli, impostando il colore di Primo piano su bianco.
Puoi vedere i tuoi colori di primo piano e di sfondo attuali nei campioni di colore nella parte inferiore della barra degli strumenti. Photoshop usa il colore di primo piano come colore del pennello, quindi assicurati che il suo campione (in alto a sinistra) sia bianco:

Premi "D", quindi "X" per impostare il colore di Primo piano (pennello) su bianco.
Passaggio 36: modificare l'angolazione e le dimensioni del pennello
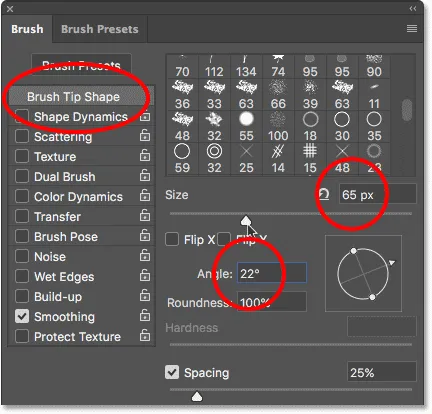
Prima di aggiungere le nostre scintille, cambiamo di nuovo l'angolazione del pennello per aggiungere più interesse. Premi il tasto F5 sulla tastiera. Questo è un modo rapido per aprire il pannello Pennello principale di Photoshop.
Assicurati di aver selezionato Forma punta pennello nella parte superiore della colonna a sinistra. Quindi, cambia l' angolo a circa 22 ° . Infine, aumenta le dimensioni del pennello a circa 65 px . Puoi provare le dimensioni del pennello se vuoi, ma per questo tutorial, 65 px dovrebbero funzionare bene:

Modifica dell'angolo a 22 ° e la dimensione del pennello a 65 px.
Passo 37: dipingi qualche scintillio
Per aggiungere le scintille al cromo, fai semplicemente clic in alcuni punti casuali intorno alla parola "RETRO". Tre o quattro clic dovrebbero farlo:

Facendo clic sulla parola "RETRO" per aggiungere scintillii.
E con ciò, abbiamo finito! Qui, dopo aver aggiunto le scintille, è il mio ultimo effetto di testo retrò anni '80:

Il testo retrò degli anni '80.
E lì ce l'abbiamo! Ecco come creare un divertente effetto di testo retrò anni '80 in Photoshop usando stili di livello e sfumature personalizzate! Visita la nostra sezione Effetti di testo per ulteriori tutorial sugli effetti di testo di Photoshop!