
Introduzione al layout HTML
Durante la progettazione di una pagina Web è importante disporre gli elementi della pagina Web in modo elegante. Dovrebbero essere facili da navigare per l'utente e semplici. Il layout HTML fornisce un modo per organizzare questi elementi in modo ben strutturato. Il layout HTML dà un ottimo aspetto alla pagina Web e offre anche un modo semplice per progettare. Il layout HTML è un modo semplice con cui possiamo progettare elementi web usando semplici tag HTML standard. HTML offre vari elementi di layout utilizzando i quali possiamo progettare varie parti della pagina Web.
Elementi di layout HTML
In questo articolo, vedremo diversi elementi di layout HTML insieme ai loro esempi. Progetteremo una struttura semplice simile al giornale usando questi elementi.
1.
Questo elemento viene utilizzato per definire l'intestazione della pagina Web. Contiene il titolo della pagina o del logo o forse un contenuto introduttivo.
Codice :
EduCba
Header Section
EduCba
Header Section
EduCba
Header Section
Uscita :

2.
Questo elemento conterrà collegamenti all'elenco dei menu. Questo elemento è come un contenitore per diversi collegamenti di navigazione. I collegamenti saranno su una pagina diversa o sulla stessa pagina.
Codice :
Aggiungiamo un elemento di navigazione proprio sotto l'intestazione del nostro ultimo esempio. Aggiungi parte nell'elemento e parte appena sotto la sezione dell'intestazione.
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
Uscita :

3.
Questo elemento è come la sezione principale della pagina Web. Può contenere qualsiasi tipo di informazione. Può contenere testo, immagini, ecc.
4.
Come suggerisce il nome, questo elemento conterrà contenuti come un paragrafo, qualsiasi descrizione dettagliata di qualcosa o qualsiasi tipo di informazione. Generalmente, questa sarà la parte principale che contiene informazioni su una pagina web.
5.
Questo elemento definirà il contenuto che sarà a fianco del contenuto principale come sezione o articolo. Questo elemento informativo è facoltativo e conterrà generalmente informazioni aggiuntive o contenuti pubblicitari.
Codice :
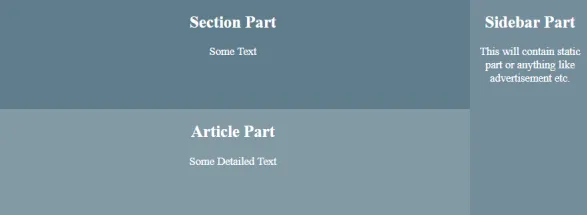
Aggiungiamo tutti questi tre elementi insieme sotto la barra di navigazione.
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
Del testo
Articolo parte
Qualche testo dettagliato
Parte della barra laterale
Questo conterrà parte statica o qualcosa come pubblicità ecc.
Uscita :

6.
Questo elemento viene utilizzato per visualizzare all'utente ulteriori dettagli sulla pagina Web. Questo può contenere informazioni aggiuntive che sono facoltative per l'utente. Questo elemento per impostazione predefinita fornisce una funzione per mostrare o nascondere i dettagli facendo clic.
7.
Questo elemento viene utilizzato insieme all'elemento. Le informazioni che devono essere nascoste e che verranno mostrate al clic si troveranno in questo tag. Questo elemento sarà all'interno dell'elemento dettagli.
Codice :
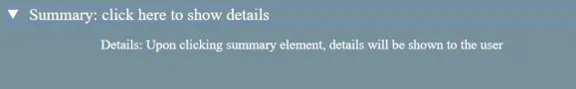
Aggiungiamo elementi di dettaglio insieme all'elemento di riepilogo nel nostro esempio esistente. Aggiungi il codice seguente dopo le parti degli elementi da parte, sezione e articolo nel tag.
Summary: click here to show details
Dettagli: facendo clic sull'elemento di riepilogo, i dettagli verranno mostrati all'utente
dettagli (
margine superiore: 330 px;
larghezza: 100%;
imbottitura: 10px;
imbottitura inferiore: 50px;
imbottitura-sinistra: 15px;
colore di sfondo: # 607d8bdb;
)
dettagli p (
dimensione carattere: 18px;
)
sommario (
colore bianco;
dimensione carattere: 22px;
)
Output1 : senza fare clic sull'elemento dettagli.

Output2: dopo aver fatto clic sull'elemento dettagli.

8.
Per ogni pagina web, ci sarà una sezione nella parte inferiore di essa che è nota come piè di pagina. Questo elemento viene utilizzato per definire la sezione piè di pagina nella parte inferiore della pagina Web. La sezione piè di pagina conterrà generalmente informazioni come copyright, anno, informazioni di contatto, ecc. È prassi normale disporre di un piè di pagina nelle pagine Web e si troverà nella parte inferiore di una pagina Web.
Codice :
Aggiungiamo piè di pagina sulla nostra pagina Web nella parte inferiore.
Footer Section
Footer Section
Footer Section
Footer Section
© Copyright (anno)
Uscita :

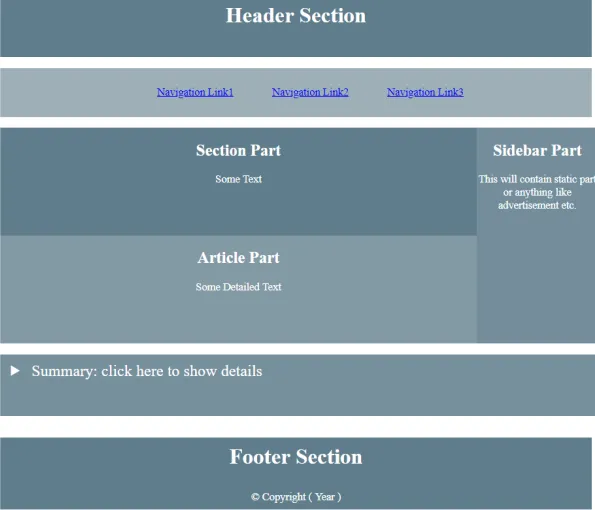
Quindi il nostro codice finale e il suo output appariranno così,
Codice:
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
Del testo
Articolo parte
Qualche testo dettagliato
Parte della barra laterale
Questo conterrà parte statica o qualcosa come pubblicità ecc.
Riepilogo: fare clic qui per visualizzare i dettagli
Dettagli: facendo clic sull'elemento di riepilogo, i dettagli verranno mostrati all'utente
Sezione piè di pagina
© Copyright (anno)
Uscita :

Conclusione
Quindi gli elementi di layout HTML sono molto utili durante la progettazione della pagina Web. Aiutano gli sviluppatori a progettare pagine Web ben strutturate. L'uso corretto degli elementi del layout HTML migliora l'esperienza di lettura delle pagine Web. Abbiamo visto soprattutto i principali elementi di layout HTML in dettaglio.
Articoli consigliati
Questa è una guida al layout HTML. Qui discutiamo di HTML Layout Element con l'esempio, i codici e gli output in dettaglio. Puoi anche consultare i nostri altri articoli correlati per saperne di più -
- Crea tabelle in HTML
- Stili di font HTML
- Tag immagine HTML
- Frame HTML
- Blocchi HTML
- Imposta un colore di sfondo in HTML con Esempio