
Differenza tra SASS vs CSS
Sass per i fogli di stile sistematicamente fantastici è un pre-processore di CSS. È un aumento del CSS utilizzato per aggiungere potenza e stile al linguaggio fondamentale. Ti incoraggia a includere fattori, principi consolidati, importazioni in linea, mixin, eredità e questa è solo la punta dell'iceberg, il tutto con una struttura linguistica completamente CSS. CSS o Cascading Style Sheets è un linguaggio per fogli di stile. Viene utilizzato per rappresentare l'introduzione di un report scritto in un linguaggio come HTML. CSS è un'innovazione di base del World Wide Web, HTML e JavaScript.
Studiamo molto di più su SASS vs CSS in dettaglio:
- Sass è un dialetto di potenziamento CSS più stabile e innovativo che raffigura lo stile della registrazione in modo ordinato e fondamentale. È estremamente utile gestire grandi modelli mantenendoli efficienti ed eseguendo rapidamente piccoli modelli.
- Sass è stato progettato per la prima volta da Hampton Catlin e creato da Natalie Weizenbaum nel 2006. Dopo il miglioramento di fondo, Natalie Weizenbaum e Chris Eppstein procedono con la sua variante di base e ampliano Sass con SassScript, un linguaggio di scripting semplice utilizzato nei file di Sass.
- Il CSS ha lo scopo di potenziare la partizione di introduzione e sostanza, inclusi design, tonalità e caratteri. Questa divisione può migliorare l'accessibilità del contenuto, fornire maggiore adattabilità e controllo nel particolare degli attributi di introduzione, autorizzare diverse pagine a condividere la formattazione indicando il CSS pertinente in un diverso documento CSS e diminuire la natura poliedrica e la ridondanza del contenuto ausiliario.
- Sass sfoggia un numero maggiore di punti salienti e capacità rispetto ad altri dialetti di potenziamento CSS. Il Sass Core Team ha lavorato interminabilmente per tenere il passo, oltre a rimanere in vantaggio.
- Prima del CSS, ogni caratteristica di presentazione del record HTML era contenuta nel markup HTML. Tutte le tonalità di stile del testo, gli stili di base, le disposizioni dei componenti, le frange e le dimensioni devono essere espressamente rappresentate, regolarmente più di una volta, all'interno dell'HTML. I CSS offrono ai creatori la possibilità di spostare molti di questi dati in un altro documento, il modello, creando HTML significativamente meno difficile.
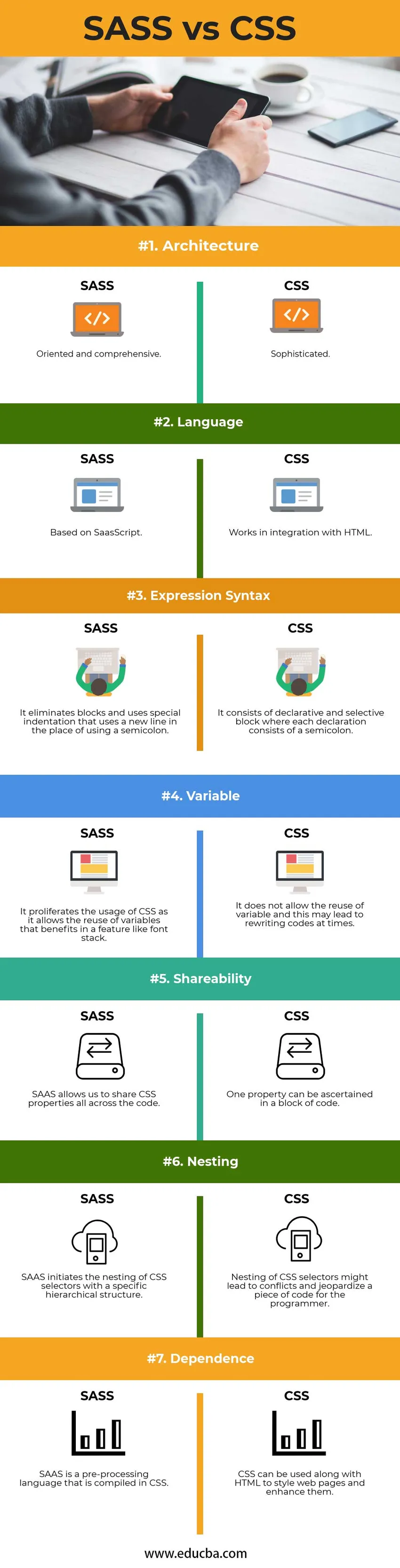
Confronto testa a testa tra SASS vs CSS (infografica)
Di seguito è la differenza 7 principale tra SASS vs CSS: 
Differenze chiave tra SASS e CSS
Sia SASS che CSS sono scelte popolari sul mercato; parliamo della differenza significativa tra SASS vs CSS:
- SASS è un preprocessore CSS, che lo rende sostanzialmente indistinguibile dal CSS.
- Essendo un preprocessore, un codice viene eseguito in Sass e successivamente il codice viene assemblato in CSS.
- L'obiettivo fondamentale di SASS è migliorare la praticità man mano che i tuoi modelli diventano più grandi e più sbalorditivi.
- Sono essenzialmente entrambi CSS, tuttavia, SASS in una configurazione grezza che dovrebbe essere raccolta (riscaldata) nell'ultimo CSS leggibile dal browser.
- Per le piccole imprese, SASS potrebbe essere un eccesso inutile, ma per vaste attività SASS ti risparmierà una notevole quantità di tempo nella forma sottostante e con un supporto futuro. Ti consente di utilizzare i fattori per modificare rapidamente tonalità, dimensioni del testo, attenuazione e così via che a quel punto ti prepari o popoli attraverso tutto il CSS che utilizza la variabile.
- SASS / SCSS è un aumento del CSS che aggiunge super-capacità ad esso rendendolo più prezioso, redditizio e componendo codice stabile. Sono inoltre chiamati pre-processori CSS.
- La sintassi di SASS è molto simile al rubino.
- Usiamo le parentesi graffe nei CSS.
- Non è possibile utilizzare le parentesi graffe in SASS.
- SASS è un dialetto di pre-gestione per CSS. Quando componi SASS devi incorporarlo nel CSS standard in modo che il programma possa renderlo. È possibile utilizzare un'applicazione come Codekit o utilizzare uno strumento di riga ordine, ad esempio Grunt.
- La composizione di CSS pre-preparati utilizzando Sass consente di utilizzare le funzionalità di Sass come mixin e CSS rientrato vicino a CSS standard. È davvero interessante e accelererà molto rapidamente il miglioramento del tuo front-end.
- Nel caso in cui si stia utilizzando CSS, non è necessario comporre inevitabilmente le proprietà dell'etichetta HTML. Resta semplicemente in contatto con una regola CSS di un tag e applicalo a tutti gli eventi di quel tag. Quindi, meno codice implica un tempo di download più rapido.
- I CSS da soli possono essere divertenti, ma i modelli stanno diventando più grandi, più intricati e più difficili da tenere al passo. Questo è il posto che può aiutare un pre-processore. SASS offre la possibilità di utilizzare i punti salienti che non esistono ancora nei CSS come fattori, insediamenti, mixin, legacy e altre prelibatezze che rendono ancora più divertente la composizione dei CSS.
Tabella di confronto SASS vs CSS
Diamo un'occhiata al confronto tra SASS e CSS -
| La base del confronto tra SASS vs CSS |
SASS |
CSS |
| Architettura | Orientato e completo | sofisticato |
| linguaggio | Basato su SaasScript. | Funziona in integrazione con HTML. |
| Sintassi delle espressioni | Elimina i blocchi e utilizza un rientro speciale che utilizza una nuova riga anziché utilizzare un punto e virgola. | È costituito da un blocco dichiarativo e selettivo in cui ogni dichiarazione è composta da un punto e virgola. |
| Variabile | Prolunga l'uso del CSS in quanto consente il riutilizzo di variabili che beneficiano di una funzionalità come una pila di caratteri. | Non consente il riutilizzo di variabili e ciò può portare a riscrivere codici a volte. |
| condivisibilità | SAAS ci consente di condividere le proprietà CSS in tutto il codice. | Una proprietà può essere accertata in un blocco di codice. |
| Nidificazione | SAAS avvia l'annidamento dei selettori CSS con una struttura gerarchica specifica. | L'annidamento di selettori CSS può causare conflitti e mettere a repentaglio un pezzo di codice per il programmatore. |
| Dipendenza | SAAS è un linguaggio di preelaborazione compilato in CSS. | I CSS possono essere usati insieme all'HTML per dare uno stile alle pagine Web e migliorarle. |
Conclusione - SASS vs CSS
SASS è un pre-processore CSS che ti dà la possibilità di utilizzare fattori, attività scientifiche, mixin, cerchi, capacità, importazioni e altre funzionalità intriganti che rendono la composizione dei CSS considerevolmente maggiore. In un certo senso, puoi considerare SASS un dialetto di espansione del modello poiché espande gli attributi CSS standard presentando i vantaggi di un linguaggio di programmazione essenziale. Quindi, SASS assemblerà il tuo codice e produrrà il rendimento CSS che un programma può ottenerlo. SAA accompagna due diverse strutture linguistiche: SASS stesso e SCSS, il più utilizzato. La struttura del linguaggio SCSS è CSS perfetta, quindi devi semplicemente rinominare il tuo record .css .scss. Puoi comporre CSS una volta e successivamente riutilizzare lo stesso foglio in numerose pagine HTML. Puoi caratterizzare uno stile per ogni componente HTML e applicarlo allo stesso numero di pagine Web di cui hai bisogno. Il CSS ha un cluster di proprietà considerevolmente più esteso rispetto all'HTML, quindi puoi dare un aspetto ovviamente migliore alla tua pagina HTML in contrasto con le caratteristiche HTML.
Articoli consigliati
Questa è stata una guida alla differenza principale tra SASS vs CSS. Qui discutiamo anche le differenze chiave tra SASS e CSS con infografica e tabella comparativa. Puoi anche dare un'occhiata ai seguenti articoli per saperne di più -
- CSS vs CSS3 | Differenze principali
- Confronto tra HTML e CSS
- SASS vs SCSS
- HTML vs JavaScript