Scopri come trasformare facilmente una singola immagine in un divertente collage fotografico quadrato con Photoshop!
Per creare l'effetto collage fotografico, inizieremo ritagliando l'immagine in un quadrato, quindi lo divideremo in quadrati più piccoli. Aggiungeremo un bordo attorno a ciascuno in modo che appaiano come foto separate, quindi le sposteremo e le ruoteremo in posizione. Infine, cambieremo il colore di sfondo e finiremo aggiungendo un'ombra esterna dietro l'effetto.
Ecco l'immagine che userò. Ho scaricato questo da Adobe Stock:

L'immagine originale Credito fotografico: Adobe Stock.
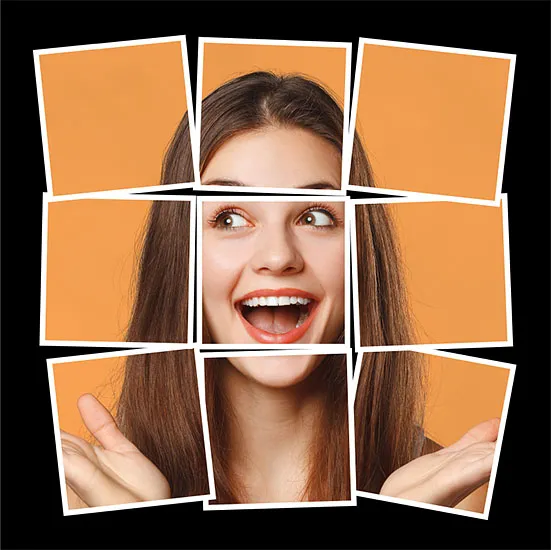
Ed ecco come sarà il collage di foto quando avremo finito:

L'effetto collage fotografico finale.
Iniziamo!
Come creare un collage fotografico quadrato
Per questo tutorial, sto usando Photoshop CC ma tutto è compatibile con Photoshop CS6. Puoi anche seguire il mio video di questo tutorial sul nostro canale YouTube. Oppure scarica questo tutorial come PDF pronto per la stampa!
Passaggio 1: ritaglia l'immagine in un quadrato
La prima cosa che dobbiamo fare è ritagliare la nostra immagine in un quadrato. Seleziona lo strumento Ritaglia dalla barra degli strumenti:

Selezione dello strumento Ritaglia.
Nella barra delle opzioni, imposta le proporzioni su Quadrato :

Impostazione delle proporzioni su Quadrato.
Photoshop aggiunge un bordo di ritaglio quadrato iniziale attorno all'immagine:

Il bordo del ritaglio quadrato iniziale.
Nella barra delle opzioni, assicurati che l'opzione Elimina pixel ritagliati sia selezionata:

Elimina pixel ritagliati deve essere attivato.
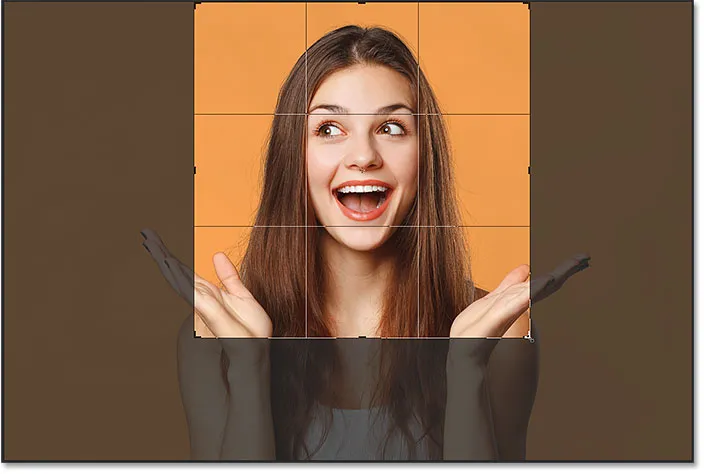
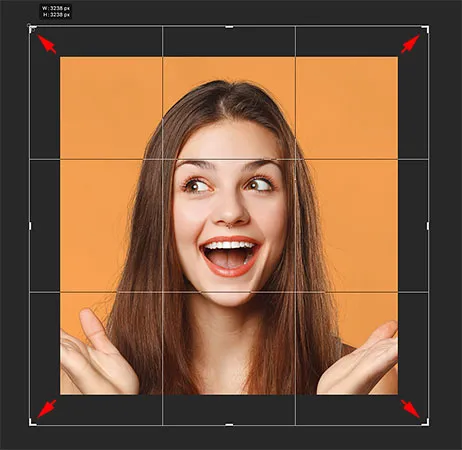
Quindi trascina le maniglie di ritaglio per ridimensionare il bordo attorno al soggetto. Se stai lavorando con un ritratto, cerca di mantenere le principali caratteristiche facciali della persona (occhi, naso e bocca) all'interno della piazza centrale:

Ridimensionamento del bordo di ritaglio attorno al soggetto.
Per ritagliare l'immagine, premi Invio (Win) / Return (Mac):

Il risultato dopo aver ritagliato l'immagine in un quadrato.
Passaggio 2: aggiungi alcune guide
Per aiutarci a dividere l'immagine in quadrati più piccoli, aggiungeremo alcune guide.
Aggiunta della prima guida orizzontale
Vai al menu Visualizza nella barra dei menu e scegli Nuova guida :

Vai a Visualizza> Nuova guida.
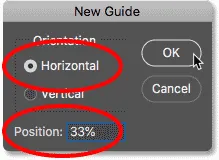
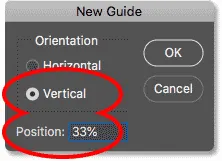
Nella finestra di dialogo Nuova guida, impostare Orientamento su Orizzontale, quindi immettere 33% per Posizione . Fare clic su OK per chiudere la finestra di dialogo:

Aggiunta della prima guida.
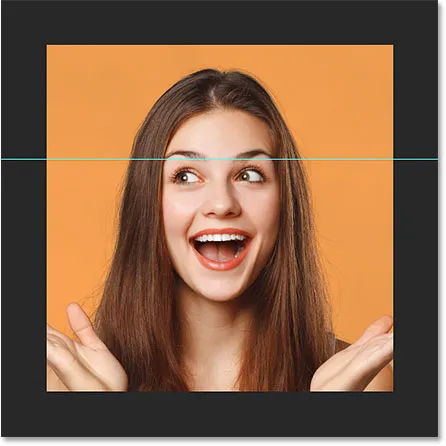
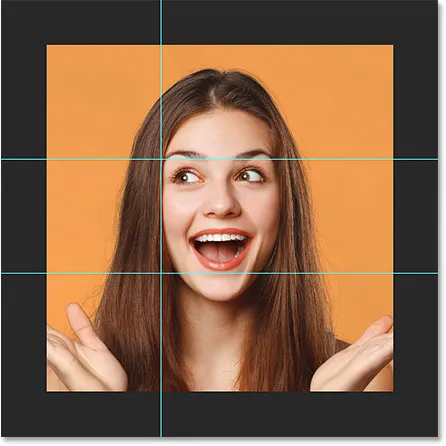
Photoshop aggiunge la prima guida orizzontale a un terzo dall'alto verso il basso:

Viene aggiunta la prima guida orizzontale.
Aggiunta di una seconda guida orizzontale
Per aggiungere una seconda guida, torna al menu Visualizza e scegli di nuovo Nuova guida :

Tornare a Visualizza> Nuova guida.
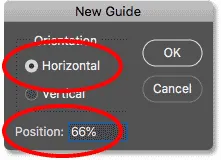
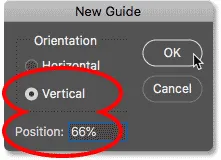
Lascia l' Orientamento impostato su Orizzontale, ma questa volta inserisci 66% per Posizione . Fare clic su OK per chiudere la finestra di dialogo:

Aggiunta della seconda guida.
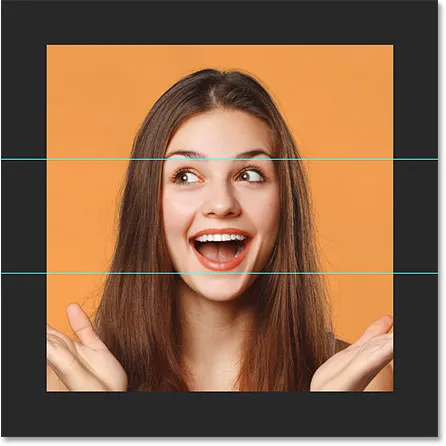
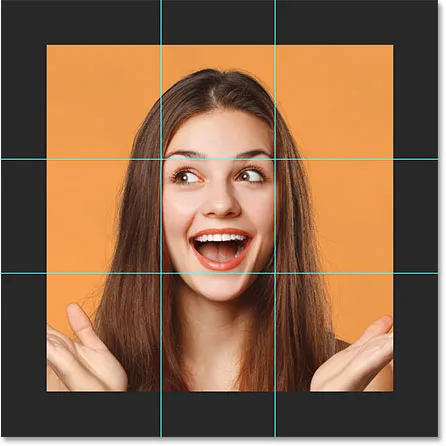
E Photoshop aggiunge una seconda guida, questa volta due terzi dall'alto:

Viene aggiunta la seconda guida orizzontale.
Aggiunta di una guida verticale
Torna al menu Visualizza e scegli di nuovo Nuova guida :

Tornare a Visualizza> Nuova guida.
Per questa terza guida, cambia l' orientamento in verticale e inserisci il 33% per la posizione . Quindi, fai clic su OK:

Aggiunta della terza guida.
Questo aggiunge una guida verticale a un terzo della strada da sinistra:

Viene aggiunta la prima guida verticale.
Aggiunta di una seconda guida verticale
E infine, torna un'ultima volta al menu Visualizza e scegli Nuova guida :

Tornare a Visualizza> Nuova guida.
Lasciare l' orientamento impostato su Verticale ma modificare la posizione su 66% . Fai clic su OK quando hai finito:

Aggiunta della quarta guida.
Photoshop aggiunge una seconda guida verticale, a due terzi di distanza da sinistra, e ora abbiamo la nostra immagine divisa in quadrati più piccoli:

Le quattro guide che dividono l'immagine in quadrati.
Passaggio 3: selezionare e copiare ciascun quadrato su un nuovo livello
Dobbiamo selezionare ogni quadrato e copiarlo sul proprio livello. Seleziona lo strumento Selezione rettangolare dalla barra degli strumenti:

Selezione dello strumento Selezione rettangolare.
Aggancio delle selezioni alle guide
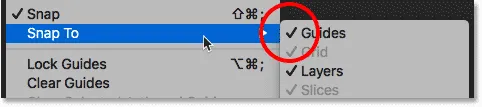
Per assicurarti che le nostre selezioni si aggancino alle guide, vai al menu Visualizza, scegli Aggancia a e assicurati che le Guide abbiano un segno di spunta accanto. In caso contrario, fai clic su di esso per selezionarlo:

Cerca il segno di spunta accanto a Guide.
Selezione del primo quadrato
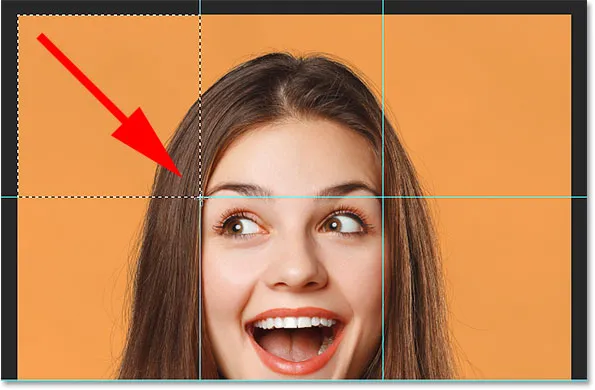
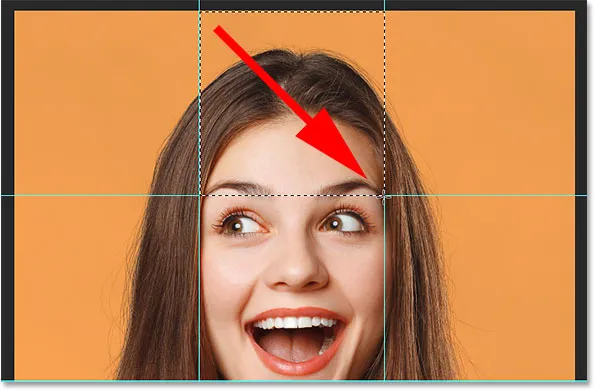
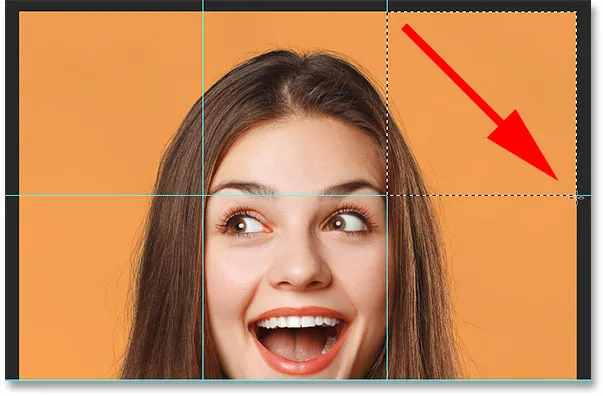
Inizieremo con il quadrato in alto a sinistra. Fare clic e trascinare un contorno di selezione attorno ad esso. Se hai seguito l'ultimo passaggio, il contorno di selezione dovrebbe agganciarsi alle guide:

Tracciare un contorno di selezione attorno al quadrato nell'angolo in alto a sinistra.
Copia del quadrato su un nuovo livello
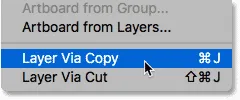
Per copiare il quadrato sul proprio livello, vai al menu Livello, scegli Nuovo, quindi scegli Livello tramite Copia . Oppure, un modo più veloce è premere la scorciatoia da tastiera, Ctrl + J (Win) / Command + J (Mac):

Andare su Livello> Nuovo> Livello tramite Copia.
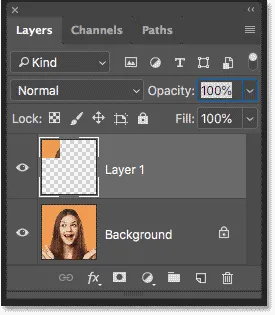
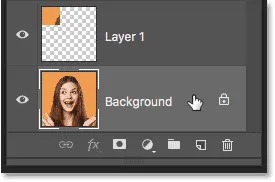
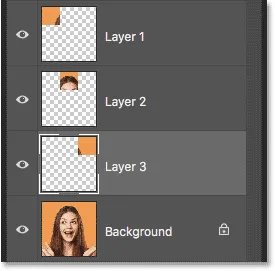
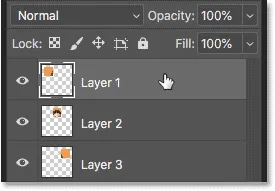
Nel pannello Livelli, vediamo che Photoshop ha posizionato una copia del quadrato su un nuovo livello sopra l'immagine:

Il quadrato è stato copiato sul proprio livello.
Selezione del livello di sfondo
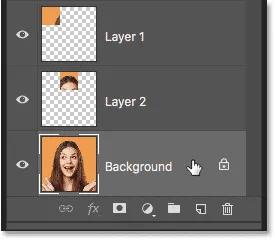
Prima di poter selezionare un secondo quadrato, è necessario selezionare nuovamente l'immagine. Fai clic sul livello Sfondo per selezionarlo. Ogni volta che selezioni e copi un nuovo quadrato, dovrai prima selezionare nuovamente il livello Sfondo:

Selezione del livello di sfondo.
Selezione e copia di un secondo quadrato
Quindi disegna una selezione attorno al quadrato in alto al centro:

Selezione del secondo quadrato.
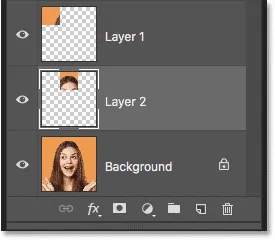
Per copiarlo rapidamente su un nuovo livello, premi Ctrl + J (Win) / Comando + J (Mac). E di nuovo nel pannello Livelli, ora abbiamo due quadrati sopra l'immagine:

Un secondo quadrato è stato copiato.
Selezione e copia dei quadrati rimanenti
Per selezionare e copiare i quadrati rimanenti, basta ripetere gli stessi passaggi. Innanzitutto, fai clic sul livello Sfondo per selezionare l'immagine:

Riseleziona sempre il livello Sfondo prima di selezionare un nuovo quadrato.
Disegna un contorno di selezione attorno a un nuovo quadrato:

Seleziona un altro quadrato.
E quindi premi Ctrl + J (Win) / Command + J (Mac) per copiare il quadrato su un nuovo livello:

Il quadrato viene copiato su un nuovo livello.
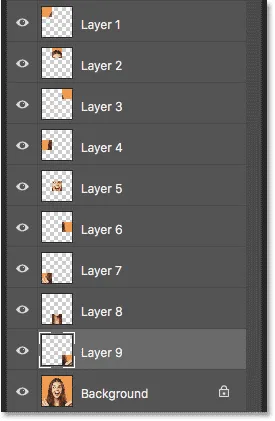
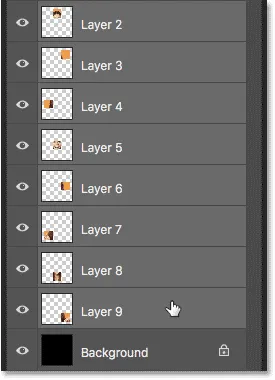
Continuerò a selezionare e copiare i quadrati fino a quando non li avrò selezionati tutti. E nel pannello Livelli, ora vediamo tutti e nove i quadrati, ciascuno su un livello separato, sopra l'immagine:

Tutti e 9 i quadrati sono stati copiati.
Passaggio 4: nascondi le guide
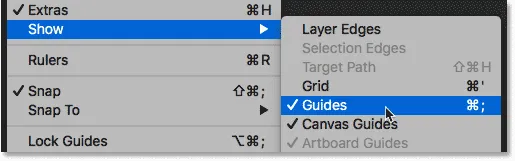
Non abbiamo più bisogno delle nostre guide, quindi nascondiamole andando nel menu Visualizza, scegliendo Mostra, quindi Guide :

Disattivazione delle guide.
Passaggio 5: aggiungi più spazio nell'area di disegno
Per darci spazio per spostare e ruotare i quadrati, aggiungeremo più spazio nell'area di disegno attorno all'immagine. E possiamo farlo usando lo strumento Ritaglia. Seleziona lo strumento Ritaglia dalla barra degli strumenti:

Riselezionare lo strumento Ritaglia.
Tieni premuto il tasto Alt (Win) / Opzione (Mac) sulla tastiera, quindi fai clic e trascina una delle maniglie di ritaglio verso l'esterno e lontano dall'immagine. Il tasto Alt / Opzione ti consente di ridimensionare il bordo di ritaglio dal suo centro:

Aggiunta di più spazio su tela con lo strumento Ritaglia.
Premi Invio (Win) / Return (Mac) per accettarlo e Photoshop aggiunge lo spazio di tela aggiuntivo:

È stato aggiunto più spazio attorno alla foto.
Passaggio 6: riempire lo sfondo di nero
Per impostazione predefinita, Photoshop riempie il nuovo spazio di bianco, ma riempiamo il nostro sfondo di nero. Nel pannello Livelli, selezionare il livello Sfondo :

Selezione del livello di sfondo.
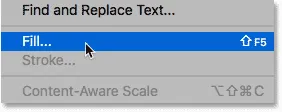
Quindi vai al menu Modifica e scegli Riempi :

Vai a Modifica> Riempi.
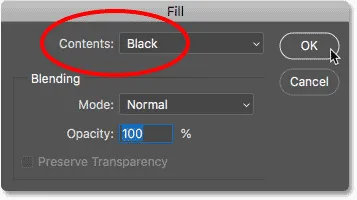
Nella finestra di dialogo Riempi, imposta l'opzione Contenuto su Nero, quindi fai clic su OK:

Impostazione dei contenuti su Nero.
L'immagine ora appare davanti a uno sfondo nero:

Il risultato dopo aver riempito lo sfondo di nero.
Passaggio 7: aggiungere un tratto attorno al primo quadrato
Al momento, non possiamo davvero vedere i nostri quadrati, quindi rendiamoli più ovvi. E per farli sembrare foto separate, aggiungeremo un tratto intorno a loro. Inizieremo aggiungendo un tratto a uno dei quadrati, quindi lo copieremo e incolleremo sugli altri.
Aggiungere un tratto
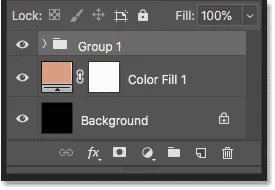
Nel pannello Livelli, seleziona il livello superiore (quello che contiene il quadrato in alto a sinistra):

Selezione del livello superiore.
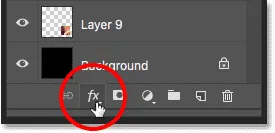
Quindi fai clic sull'icona Stili livello (icona fx ) nella parte inferiore del pannello Livelli:

Facendo clic sull'icona "fx".
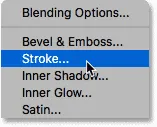
E scegli Tratto dall'elenco:

Aggiunta di un effetto di livello Tratto.
Cambiare il colore del tratto
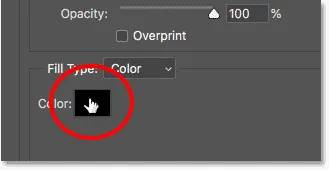
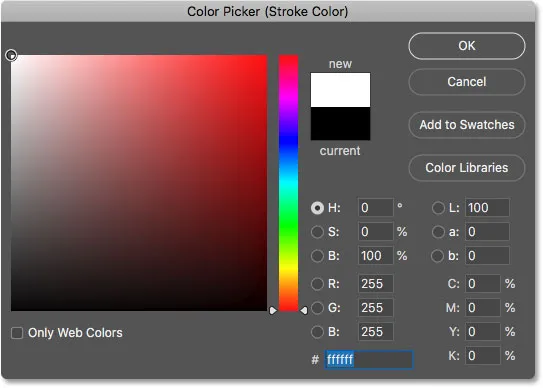
Nella finestra di dialogo Stile livello, fare clic sul campione colore :

Facendo clic sul campione di colore nelle opzioni Tratto.
E quindi nel Selettore colore, cambia il colore del tratto in bianco, quindi fai clic su OK:

La scelta del bianco per il nuovo colore del tratto.
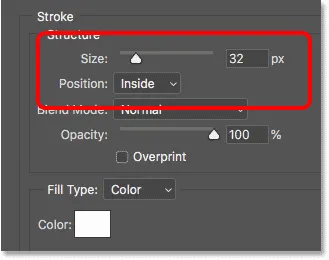
Impostazione di dimensioni e posizione
Nella finestra di dialogo Stile livello, imposta la Posizione del tratto su Interno . Quindi, tieni d'occhio il quadrato nella parte superiore sinistra dell'immagine mentre aumenti il valore Dimensione trascinando il cursore. Vado con un valore di circa 32 px, ma questo dipenderà dalla dimensione della tua immagine:

Impostazione della posizione e delle dimensioni del tratto.
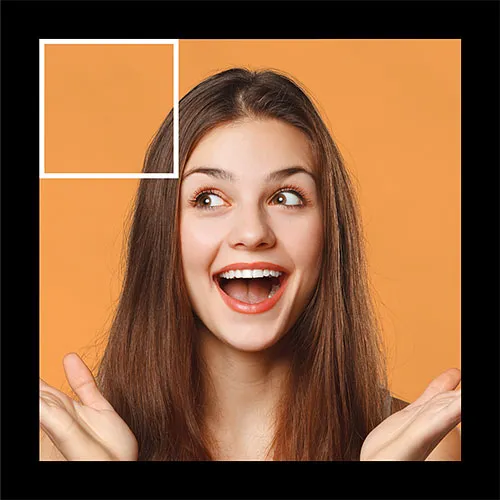
Fai clic su OK per chiudere la finestra di dialogo e ora abbiamo un bordo attorno a uno dei quadrati:

Il bordo appare attorno al quadrato in alto a sinistra.
Passaggio 8: aggiungere il tratto agli altri quadrati
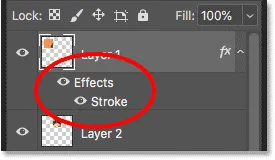
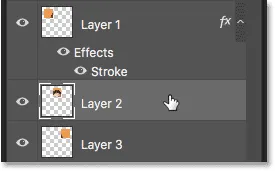
Nel pannello Livelli, vediamo il nostro tratto elencato come un effetto sotto il livello:

Gli effetti sono elencati sotto il livello.
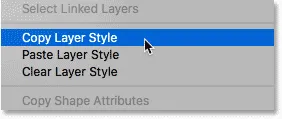
Per applicare rapidamente lo stesso tratto agli altri quadrati, lo copieremo e incolleremo. Fai clic con il pulsante destro del mouse (Win) / Ctrl + clic (Mac) sul livello superiore, quindi scegli Copia stile livello dal menu:

Scegliendo "Copia stile livello".
Fai clic sul secondo livello dall'alto (Livello 2) per selezionarlo:

Selezione del secondo livello dall'alto.
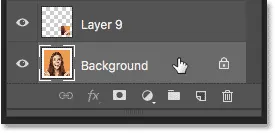
Tieni premuto il tasto Maiusc, quindi fai clic sul livello appena sopra il livello Sfondo (Livello 9). Questo seleziona tutti gli altri quadrati contemporaneamente:

Tenendo premuto Maiusc e selezionando il quadrato inferiore.
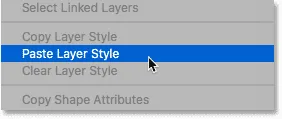
Fai clic con il pulsante destro del mouse (Win) / Ctrl + clic (Mac) su uno dei layer selezionati, quindi scegli Incolla stile layer :

Scegliere "Incolla stile livello".
E proprio così, Photoshop incolla il tratto sugli altri quadrati:

Tutti e 9 i quadrati ora hanno il tratto intorno a loro.
Passaggio 9: spostare e ruotare i quadrati
Per creare più di un effetto collage, sposteremo e ruoteremo i quadrati usando il comando Trasformazione libera di Photoshop.
Selezione dello strumento Sposta
Seleziona lo strumento Sposta dalla barra degli strumenti:

Selezione dello strumento Sposta.
Attivazione della selezione automatica
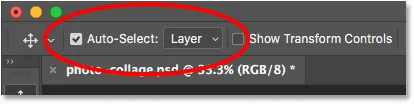
Nella barra delle opzioni, assicurati che l' opzione Selezione automatica sia attivata e che sia impostata su Livello . Questo ci permetterà di selezionare facilmente ogni quadrato semplicemente facendo clic su di esso:

Assicurarsi che la selezione automatica sia attiva e impostata su Livello.
Fare clic per selezionare un quadrato
Fai clic sul quadrato in alto a sinistra per selezionarlo:

Selezione del quadrato in alto a sinistra.
Sposta e ruota il quadrato con Trasformazione libera
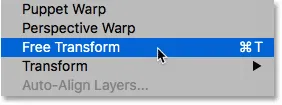
Quindi vai al menu Modifica e scegli Trasformazione libera. Oppure usa la scorciatoia da tastiera, Ctrl + T (Win) / Command + T (Mac):

Vai a Modifica> Trasformazione libera.
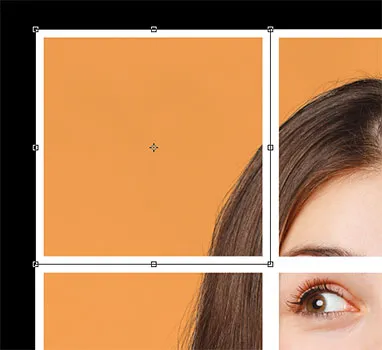
Photoshop posiziona la casella Trasformazione libera e le maniglie attorno alla piazza:

Vengono visualizzati gli handle di trasformazione libera.
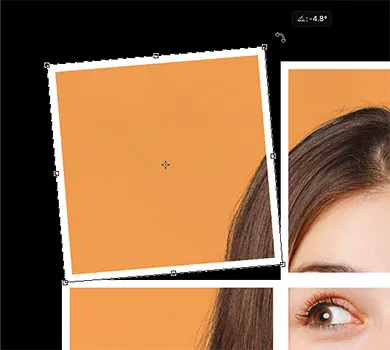
Per spostare il quadrato, fai clic e trascina ovunque all'interno della casella Trasformazione libera. Puoi anche spostarlo usando i tasti freccia sulla tastiera. Per ruotarlo, sposta il cursore del mouse all'esterno della casella, quindi fai clic e trascina:

Spostamento e rotazione del quadrato in posizione.
Per accettarlo, premi Invio (Win) / Return (Mac) e il nostro primo quadrato è stato spostato e ruotato in posizione:

Il risultato dopo aver spostato e ruotato il primo quadrato.
Ripetendo i passaggi per gli altri quadrati
Per spostare e ruotare gli altri quadrati, basta ripetere gli stessi passaggi. Innanzitutto, fai clic su un quadrato per selezionarlo, quindi premi Ctrl + T (Win) / Comando + T (Mac) per scegliere rapidamente Trasformazione libera . Spostare il quadrato in posizione, quindi ruotarlo in posizione. Premi Invio (Win) / Return (Mac) per accettarlo.
Nel mio caso, lascerò la piazza centrale nella sua posizione originale, ma continuerò a muovermi e ruotare i quadrati esterni fino a quando non sarò contento dei risultati. Se vuoi solo spostare un quadrato senza ruotarlo, non è necessario aprire Trasformazione libera. Puoi semplicemente fare clic e trascinarlo con lo strumento Sposta o spostarlo in posizione con i tasti freccia sulla tastiera:

Il risultato dopo aver regolato tutti i quadrati esterni.
Passaggio 10: modifica il colore di sfondo
A questo punto, abbiamo creato l'effetto principale, ma ci sono ancora un paio di cose che possiamo fare. Uno di questi è che possiamo cambiare il colore di sfondo. E per farlo, useremo un livello di riempimento a tinta unita.
Nel pannello Livelli, fai clic sul livello Sfondo per selezionarlo:

Selezione del livello di sfondo.
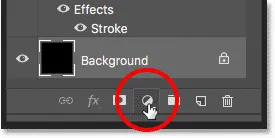
Quindi fare clic sull'icona Nuovo livello di riempimento o regolazione :

Facendo clic sull'icona Nuovo livello di riempimento o di regolazione.
E scegli Tinta unita dall'elenco:

Scelta di un livello di riempimento a tinta unita.
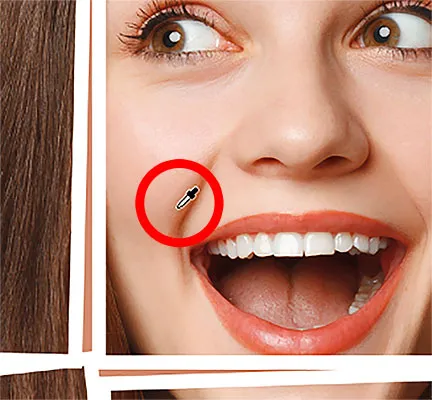
Campionamento di un colore di sfondo dall'immagine
Nel Selettore colore, scegli un nuovo colore per lo sfondo. Oppure, scegli un colore direttamente dall'immagine spostando il cursore sull'immagine e facendo clic su un colore per selezionarlo:

Campionamento di un nuovo colore di sfondo dall'immagine.
Una volta trovato il colore che ti piace, fai clic su OK per chiudere il Selettore colore:

Il collage di foto con il nuovo colore di sfondo campionato dall'immagine.
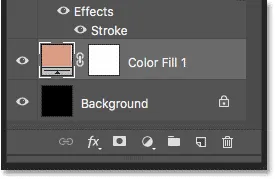
Nel pannello Livelli, vediamo il nostro nuovo livello di riempimento a tinta unita sopra il livello Sfondo:

Il livello di riempimento si trova tra il livello Sfondo e i quadrati.
Passaggio 11: aggiungi un'ombra discendente
Infine, finiamo l'effetto aggiungendo un'ombra discendente dietro i quadrati. Per aggiungere l'ombra a tutti i quadrati contemporaneamente, li posizioneremo prima in un gruppo di livelli.
Raggruppare i quadrati
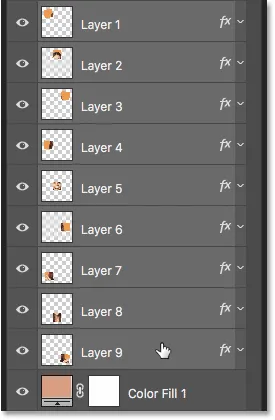
Fai clic sul livello superiore (Livello 1) per selezionarlo. Quindi tieni premuto il tasto Maiusc e fai clic sul livello direttamente sopra il livello di riempimento (Livello 9). Questo seleziona tutti i quadrati contemporaneamente:

Fai clic su Livello 1, quindi fai clic tenendo premuto Maiusc su Livello 9.
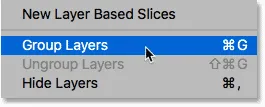
Vai al menu Livello e seleziona Raggruppa livelli :

Andare su Livello> Raggruppa livelli.
E nel pannello Livelli, tutti i nostri quadrati sono stati inseriti in un nuovo gruppo. Puoi ruotare il gruppo aperto o chiuso facendo clic sulla freccia accanto al nome del gruppo:

I quadrati sono ora all'interno di un gruppo di livelli.
Aggiunta dell'ombra discendente
Per applicare un'ombra discendente al gruppo, fare clic sull'icona Stili livello :

Facendo clic sull'icona "fx" con il gruppo di livelli selezionato.
E quindi scegli Drop Shadow dall'elenco:

Scegliendo Drop Shadow.
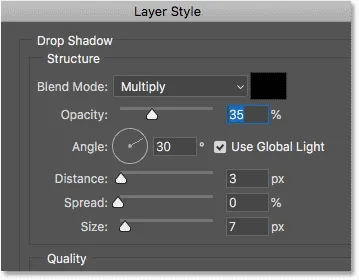
Questo apre la finestra di dialogo Stile livello impostata sulle opzioni Ombra discendente:

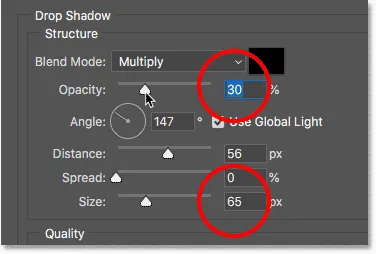
Le opzioni Ombra esterna nella finestra di dialogo Stile livello.
Da qui puoi regolare l' angolo e la distanza dell'ombra, ma è più semplice fare clic e trascinare all'interno del documento. Mentre trascini, vedrai l'aggiornamento dei valori di Angolo e Distanza nella finestra di dialogo:

Fare clic e trascinare all'interno del documento per regolare l'angolo e la distanza dell'ombra.
Dopo aver impostato l'angolo e la distanza, tornare alla finestra di dialogo e regolare il valore Dimensione per ammorbidire i bordi. Puoi anche regolare l' opacità per rendere l'ombra più chiara o più scura. Abbasserò il mio al 30% :

Regolazione della dimensione (morbidezza) e dell'opacità dell'ombra esterna.
Quando sei soddisfatto dei risultati, fai clic su OK per chiudere la finestra di dialogo. E con l'ombra discendente applicata, ecco il mio effetto finale:

L'effetto collage fotografico finale.
E lì ce l'abbiamo! Ecco come trasformare una singola immagine in un semplice collage fotografico quadrato in Photoshop! Per ulteriori effetti collage, scopri come creare un collage Polaroid, un collage di strisce di pellicola o un collage di foto deformate! Visita la nostra sezione Effetti fotografici per ulteriori tutorial. E non dimenticare, tutti i nostri tutorial di Photoshop sono ora disponibili per il download in formato PDF!