Scopri come la funzione Ritaglia in base al contenuto di Photoshop CC ti consente di aggiungere facilmente più spazio alle tue foto riempiendo lo spazio vuoto con i contenuti corrispondenti!
Adobe ha aggiunto per la prima volta funzionalità di riconoscimento dei contenuti allo strumento di ritaglio in Photoshop CC 2015.5. E ciò che il ritaglio consapevole dei contenuti ci consente di fare è aggiungere più spazio alle nostre immagini. Ora, quando dico "più spazio", non intendo solo "spazio vuoto". Lo strumento di ritaglio standard è sempre stato in grado di farlo. Invece, con il ritaglio consapevole del contenuto, possiamo effettivamente estendere i confini di un'immagine riempiendo le aree vuote intorno a una foto con dettagli corrispondenti.
Il ritaglio sensibile al contenuto può essere estremamente utile quando si ritaglia un'immagine dopo averla raddrizzata, poiché la rotazione dell'immagine spesso lascia spazi vuoti negli angoli. Ed è anche ottimo per estendere la parte superiore, inferiore o laterale della foto per fare spazio al testo o per aiutare l'immagine a adattarsi meglio al layout. Oltre a imparare come usarlo, impareremo anche perché il ritaglio consapevole dei contenuti funziona come per magia in alcuni casi, ma non così tanto in altri. Per seguire, avrai bisogno di Photoshop CC. Iniziamo!
Raddrizzare e ritagliare una foto senza accorgersi del contenuto
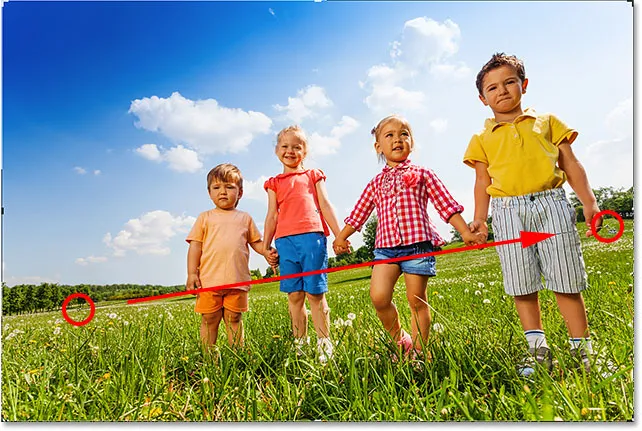
Ecco un'immagine che ho aperto in Photoshop che ho scaricato da Adobe Stock. Voglio raddrizzare e ritagliare l'immagine senza perdere nessuno dei bambini nella foto. Ma il ragazzo con la maglietta gialla sulla destra è molto vicino al bordo, il che potrebbe rappresentare un problema. Quindi vediamo cosa succede se provo a raddrizzare e ritagliarlo senza utilizzare la funzione Content-Aware di Crop Tool:

L'immagine originale Credito: Adobe Stock.
Selezione dello strumento Ritaglia
Selezionerò lo strumento Ritaglia dalla barra degli strumenti:

Selezione dello strumento Ritaglia.
Dove trovo l'opzione Content-Aware?
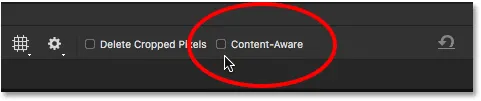
Con lo strumento Ritaglia selezionato, l'opzione Content-Aware si trova nella barra delle opzioni nella parte superiore dello schermo. Per ora, lascerò deselezionato Content-Aware:

L'opzione Content-Aware per lo strumento Ritaglia, attualmente disattivata.
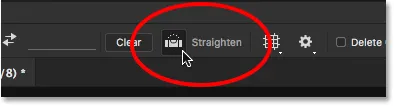
Selezione dello strumento Raddrizza
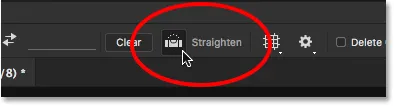
Per raddrizzare l'immagine, selezionerò lo strumento Raddrizza nella barra delle opzioni:

Selezione dello strumento Raddrizza.
Rotazione e raddrizzamento dell'immagine
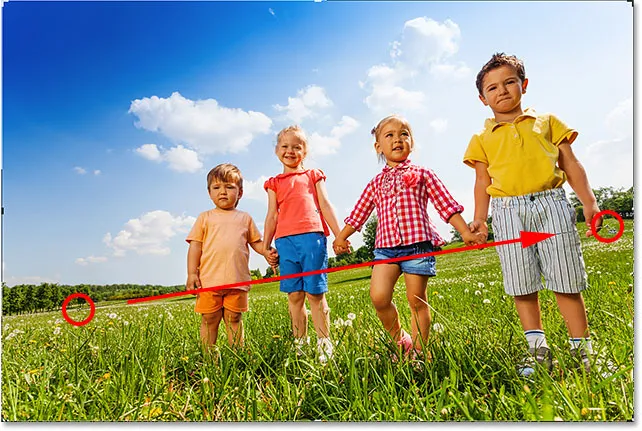
Quindi disegnerò una linea retta su qualcosa nell'immagine che dovrebbe essere dritta, sia in verticale che in orizzontale, in modo che Photoshop possa usare l'angolo di quella linea per ruotare e raddrizzare l'immagine. Per una foto all'aperto come questa, idealmente potrei tracciare una linea retta attraverso l'orizzonte sullo sfondo. Ma in questo caso, non c'è davvero una linea di orizzonte evidente grazie alle dolci colline, quindi dovrò guardarlo negli occhi.
Inizierò facendo clic per impostare un punto di partenza per la linea appena sotto gli alberi nella parte inferiore sinistra della foto. E poi, tenendo premuto il pulsante del mouse, trascinerò in diagonale verso destra, sempre sotto gli alberi. Un angolo di circa 9 ° dovrebbe funzionare:

Trascinando una linea diagonale sull'immagine con lo strumento Raddrizza.
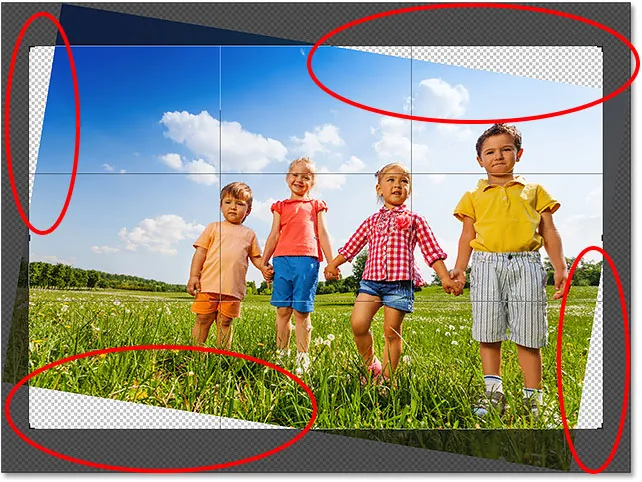
Il primo problema: spazio vuoto negli angoli
Rilascerò il pulsante del mouse, a quel punto Photoshop ruota la foto per raddrizzarla. Disegna anche un bordo di ritaglio attorno all'immagine. Ed ecco il primo problema. Notare quanto dell'immagine cade al di fuori dell'area di ritaglio dopo averla raddrizzata. Questo perché la rotazione dell'immagine ha aggiunto un sacco di spazio vuoto attorno alla foto, come vediamo dal motivo a scacchiera negli angoli del documento.
Photoshop non estenderà il bordo del ritaglio nello spazio vuoto, poiché finiremmo con uno spazio vuoto nell'immagine. Estenderà il bordo di ritaglio solo ai bordi della foto stessa. Almeno, è così che funzionavano le cose prima dell'aggiunta della funzione Content-Aware, che vedremo tra poco:

Senza Content-Aware, il ritaglio comporterà la perdita di gran parte della foto.
Il secondo problema: perdere parte del mio argomento
Accetterò il ritaglio premendo Invio (Win) / Return (Mac) sulla mia tastiera. E questo ci porta al secondo problema. Ricordi quando ho detto che il ragazzo con la maglietta gialla a destra era troppo vicino al bordo? Bene, dopo aver raddrizzato e ritagliato l'immagine, una parte di lui è ora completamente caduta dal bordo! Photoshop non ha potuto ritagliare l'immagine dopo averla raddrizzata senza tagliare il braccio e i piedi del ragazzo dalla foto. Mamma e papà probabilmente non sarebbero troppo contenti di questo risultato:

Senza Content-Aware, ritagliare l'immagine per tagliare parte del soggetto dalla foto.
Come raddrizzare e ritagliare un'immagine con Content-Aware
Quindi, ora che abbiamo visto come funziona lo strumento Ritaglia senza Content-Aware, raddrizziamo e ritagliamo nuovamente l'immagine, ma questa volta con Content-Aware attivato. Annullerò il mio raccolto iniziale andando nel menu Modifica nella barra dei menu e scegliendo Annulla ritaglio :

Andare su Modifica> Annulla ritaglio.
Ciò riporta l'immagine al suo stato originale:

L'immagine originale ancora una volta.
Passaggio 1: selezionare lo strumento Ritaglia
Selezionerò ancora una volta lo strumento Ritaglia dalla barra degli strumenti:

Assicurarsi di avere selezionato lo strumento Ritaglia.
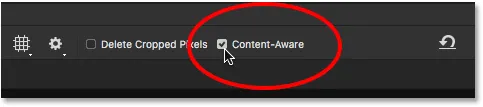
Passaggio 2: attiva Content-Aware nella barra delle opzioni
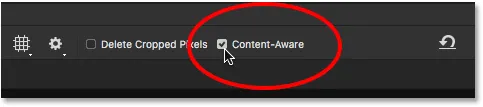
Questa volta, voglio attivare Content-Aware, quindi faccio clic all'interno della sua casella di controllo nella barra delle opzioni:

Attivazione del ritaglio consapevole del contenuto.
Passaggio 3: selezionare lo strumento Raddrizza
Quindi, sempre nella barra delle opzioni, selezionerò nuovamente lo strumento Raddrizza :

Selezione dello strumento Raddrizza.
Passaggio 4: traccia una linea su qualcosa che dovrebbe essere dritto
E proprio come prima, farò clic e trascinerò una linea diagonale con lo strumento Raddrizza da sinistra a destra proprio sotto gli alberi sullo sfondo:

Trascinando la stessa linea diagonale sull'immagine con lo strumento Raddrizza.
La differenza consapevole del contenuto
Rilascerò il pulsante del mouse per raddrizzare l'immagine. E questa volta, con Content-Aware attivato, otteniamo un risultato molto diverso. Invece di limitare l'area di ritaglio solo all'immagine stessa, Photoshop l'ha estesa in parte dello spazio vuoto negli angoli.
Perché Photoshop all'improvviso va bene con l'aggiunta di spazio vuoto all'immagine? Il motivo è che non aggiungerà spazio vuoto. Invece, con Content-Aware abilitato, Photoshop può usare i dettagli dell'immagine vicino a quelle aree vuote per riempirli automaticamente con dettagli simili . Se c'è molta erba intorno all'area, può riempire lo spazio vuoto con più erba. E se c'è il cielo blu, può riempire lo spazio con più cielo blu. In altre parole, Photoshop ora sta dicendo: "Vai avanti e includi quelle aree vuote, e fammi capire cosa dovrebbe essere lì".

Il ritaglio più grande che Photoshop suggerisce con Content-Aware abilitato.
A questo punto, potrei afferrare uno dei lati o degli angoli della scatola di ritaglio ed estenderli ulteriormente nelle aree vuote. Ma tieni presente che più chiediamo a Photoshop di capire da solo, maggiore è il rischio che rovinerà le cose (proprio come il resto di noi). Fino a che punto puoi spingere la funzione Content-Aware dipenderà davvero dall'immagine. In genere, per risultati ottimali, cerca di non estendere il bordo di ritaglio molto oltre le dimensioni iniziali suggerite da Photoshop. Ma di nuovo, dipenderà dalla tua immagine.
Passaggio 5: premi Invio (Win) / Return (Mac) per ritagliare l'immagine
Per accettare il ritaglio, premerò Invio (Win) / Return (Mac) sulla mia tastiera. Questa volta, poiché Photoshop ha molto da capire, non vedremo risultati immediati come abbiamo fatto prima. Invece, vedremo una barra di avanzamento che ci dice quanto è lungo Photoshop nel processo:

La barra di avanzamento ci tiene compagnia mentre aspettiamo.
Nella maggior parte dei casi, non dovrebbe richiedere più di qualche secondo e qui vediamo i risultati. Grazie al ritaglio consapevole dei contenuti, Photoshop è stato in grado di riempire le aree vuote negli angoli con maggiori dettagli. E il ragazzo con la maglietta gialla è ancora in un pezzo unico, con spazio libero. Potrebbero esserci alcune aree che richiedono un rapido ritocco con uno degli strumenti di ritocco di Photoshop, come il timbro clone o il pennello correttivo. Ma nel complesso, il ritaglio consapevole dei contenuti ha mantenuto l'immagine eccezionale:

Il risultato dopo il raddrizzamento e il ritaglio con Content-Aware abilitato.
Utilizzo del ritaglio sensibile al contenuto per estendere i bordi di una foto
Abbiamo visto che il ritaglio consapevole dei contenuti è ottimo per raddrizzare un'immagine. Ma è anche utile per estendere i bordi di un'immagine, aggiungendo più spazio in alto, in basso, a sinistra o a destra. Ecco un'altra immagine, scaricata anche da Adobe Stock, che ho aperto in Photoshop:

La foto originale Credito: Adobe Stock.
Passaggio 1: selezionare lo strumento Ritaglia
Diciamo che devo aggiungere più spazio sopra i palloncini in alto. Per fare ciò, selezionerò ancora una volta lo strumento Ritaglia dalla barra degli strumenti:

Selezione dello strumento Ritaglia.
Ciò posiziona il bordo di ritaglio standard e le maniglie attorno all'immagine:

Il bordo e le maniglie del ritaglio circondano la foto.
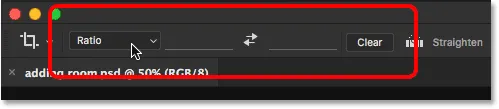
Poiché voglio trascinare la maniglia superiore senza spostare le altre, mi assicurerò che l'opzione Rapporto aspetto nella barra delle opzioni sia impostata su Rapporto, che è per impostazione predefinita. E mi assicurerò che i campi Larghezza e Altezza direttamente a destra dell'opzione Proporzioni siano entrambi vuoti. Se non fossero vuoti, vorrei fare clic sul pulsante Cancella per cancellare i valori:

Impostare l'opzione Rapporto aspetto su Rapporto, con i campi Larghezza e Altezza vuoti.
Passaggio 2: attiva Content-Aware nella barra delle opzioni
Mi assicurerò di aver selezionato Content-Aware :

Selezione dell'opzione Content-Aware.
Passaggio 3: trascinare uno o più bordi del bordo di ritaglio verso l'esterno
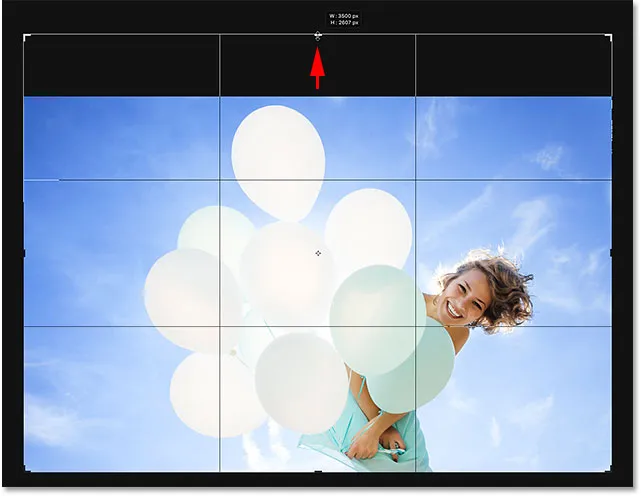
E quindi, per aggiungere più spazio alla parte superiore dell'immagine, farò clic sulla maniglia superiore e trascinerò verso l'alto:

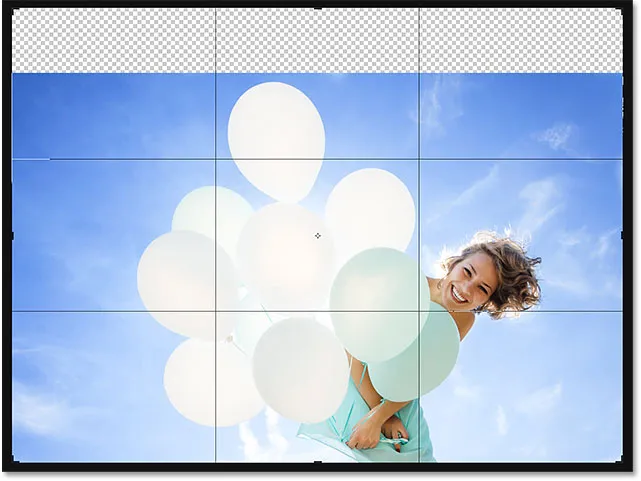
Aggiungendo più spazio sopra la foto.
Quando rilascio il pulsante del mouse, Photoshop riempie la stanza extra di trasparenza (spazio vuoto), come possiamo vedere di nuovo dal motivo a scacchiera:

Il risultato finora dopo l'aggiunta di spazio extra sopra l'immagine.
Passaggio 4: premere Invio (Win) / Return (Mac) per ritagliare l'immagine
Quindi per accettare il ritaglio, premerò Invio (Win) / Return (Mac) sulla mia tastiera, ed ecco il risultato. Senza il ritaglio consapevole dei contenuti, Photoshop avrebbe semplicemente aggiunto lo spazio vuoto e lasciato a quello. Ma con Content-Aware abilitato, Photoshop ha guardato l'area circostante e ha fatto un ottimo lavoro riempiendo lo spazio con più cielo blu e nuvole casuali:

La stessa foto, ora con più spazio in alto.
Funziona come per magia, tranne quando non lo fa
La funzione di ritaglio sensibile al contenuto di Photoshop CC può essere un vero risparmio di tempo e persino un vero toccasana, quando è necessario aggiungere più dettagli alle immagini attorno a una foto. Ma oltre a sapere come funziona, è altrettanto importante conoscerne i limiti, in modo da poter tenere sotto controllo le nostre aspettative.
Il ritaglio consapevole del contenuto funziona meglio in aree di colore relativamente solido, come un cielo blu chiaro o in aree con molti dettagli casuali, come erba, foglie o una spiaggia sabbiosa. Tuttavia, non funziona molto bene in aree troppo specifiche. In effetti, i risultati possono sembrare piuttosto strani.
Quando il ritaglio consapevole del contenuto fallisce
Ad esempio, abbiamo visto che ero in grado di aggiungere facilmente più spazio sopra i palloncini in questa immagine, e questo perché l'area era abbastanza semplice. Photoshop non ha dovuto fare altro che capire come disegnare più cielo blu e alcune nuvole vaporose, e il risultato è stato fantastico. Ma guarda cosa succede se faccio la stessa cosa nella parte inferiore dell'immagine, sotto il vestito della donna. Farò clic sulla maniglia di ritaglio inferiore e la trascinerò verso il basso sotto la foto per aggiungere più spazio:

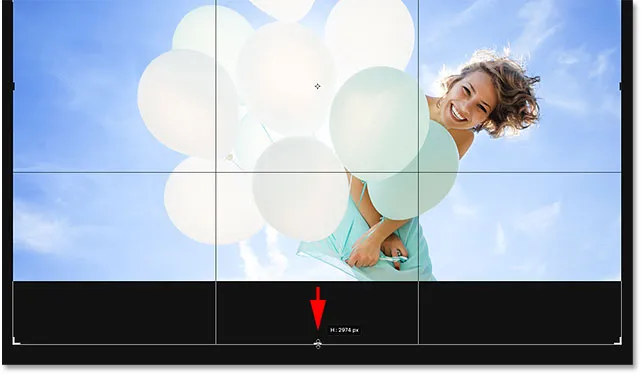
Trascinando la parte inferiore del bordo di ritaglio nell'area sotto la foto.
Quindi rilascerò il pulsante del mouse, a quel punto Photoshop riempie temporaneamente l'area di spazio vuoto, proprio come ha fatto con la parte superiore dell'immagine:

La nuova area sotto la foto è piena di trasparenza.
Alla fine, premerò Invio (Win) / Return (Mac) sulla mia tastiera per accettare il ritaglio. Ed ecco dove le cose vanno male. In sostanza, ho chiesto a Photoshop di capire come disegnare di più il vestito della donna, e questo è semplicemente troppo dettagliato e troppo specifico per essere compatibile con Content-Aware. Photoshop ci ha provato, ma tutto ciò che ha fatto è stato copiare parte del suo vestito, insieme alle sue mani e parte delle sue braccia, e incollarle nella nuova area. Ha anche incasinato le nuvole, e davvero, tutto è un disastro.
Quindi, tieni presente che il ritaglio consapevole del contenuto funziona alla grande con dettagli semplici e casuali. Ma più specifico ottieni, meno è probabile che finirai con i risultati sperati:

Hai bisogno di un paio di mani extra? Content-Aware Ritaglia in soccorso!
E lì ce l'abbiamo! Finora in questa serie, abbiamo imparato tutto ciò che è necessario sapere sul ritaglio di immagini con lo strumento Ritaglia. Ma se sei stanco di ritagliare foto come rettangoli e quadrati, nella prossima lezione ti mostrerò come divertirti ritagliando le tue immagini come cerchi!
Oppure dai un'occhiata alle altre lezioni di questo capitolo:
- 01. Come ritagliare le immagini in Photoshop CC
- 02. Come ruotare e raddrizzare le immagini
- 03. Come aumentare le dimensioni della tela con lo strumento Ritaglia
- 04. Suggerimenti e trucchi per lo strumento di ritaglio
- 05. Utilizzo dello strumento Ritaglia prospettiva
- 06. Ritaglia e ridimensiona le foto per adattarle alle dimensioni della cornice
- 07. Come utilizzare Content-Aware Crop
- 08. Come ritagliare le foto in un cerchio
Per ulteriori capitoli e per i nostri ultimi tutorial, visita la nostra sezione Nozioni di base su Photoshop!