
Introduzione alle proprietà dei caratteri CSS
Proprietà carattere CSS fornisce una struttura per le proprietà del carattere CSS. Fogli di stile a cascata, più comunemente noti come CSS, è un linguaggio di progettazione semplice progettato per rendere più semplici le pagine Web di produzione. CSS si occupa dell'aspetto e sperimenta una parte di una pagina Web. Applicando CSS, sei in grado di controllare il colore con il testo, lo stile dei caratteri, la spaziatura tra i paragrafi, il modo in cui verranno dimensionate le colonne e, presentate, le immagini di sfondo o i colori utilizzati, gli stili di layout, le varianti in mostra diversi dispositivi e dimensioni dello schermo oltre a numerosi altri effetti. Il CSS è semplice da comprendere e da comprendere, tuttavia offre un controllo efficace della dimostrazione del documento HTML. Molto spesso, i CSS sono generalmente combinati con i linguaggi di markup HTML o semplicemente XHTML.
- CSS si riferisce ai fogli di stile a cascata.
- Il CSS identifica come gli elementi HTML dovrebbero essere mostrati su schermo, carta e anche costituiti da media.
- I CSS risparmieranno molto lavoro. Potrebbe controllare il layout di più pagine Web contemporaneamente.
- I fogli di stile esterni verranno conservati in file CSS.
Spiegare le diverse proprietà dei caratteri CSS
Di seguito sono riportate le diverse proprietà del carattere CSS:
Raccolta font: nei CSS è possibile selezionare il font che si desidera utilizzare per il testo all'interno di un particolare elemento impostando la proprietà della famiglia di caratteri in una regola di stile, ma prima di entrare nei dettagli della famiglia di caratteri, dovremo capire come usare i nomi dei font perché quando creiamo una pagina web non sappiamo sempre cosa useranno i nostri utenti per visualizzare la pagina web.

Definire le cinque categorie di caratteri nel CSS standard
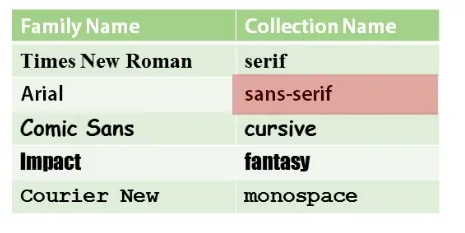
- La prima di queste categorie sono le categorie di caratteri serif. Un esempio di un font specifico che rientrerebbe in questa categoria potrebbe essere Times o Times New Roman, nonché Baskerville, Century e Schoolbook

- Questi sono nomi di font specifici, come Baskerville, Century e Schoolbook; quelli sono i nomi dei font che potresti vedere in un elenco a discesa quando selezioni un font all'interno di un word processor perché il word processor conosce esattamente cosa è installato sul tuo computer. Ma per CSS tutti questi caratteri rientrerebbero nella categoria di caratteri serif.

- C'è anche una serie di caratteri sans-serif e un carattere popolare che rientra in questa categoria è Arial. Nel caso in cui non lo sapessi, serif, quindi ci sono piccole righe alla fine di una lettera, rendono le lettere un po 'fantasiose e abbellite. Puoi vedere la differenza nelle lettere R che sono sotto.

- La R a sinistra è un Arial, che è sans-serif, letteralmente senza gli abbellimenti, mentre la R a destra è Times New Roman e contiene alcuni piccoli tratti in più qua e là. In generale, le persone trovano che i caratteri sans-serif siano più facili da leggere su un display LCD e LED.

- Ci sono anche categorie di caratteri corsivi, che assomigliano un po 'a lettere scritte a mano e caratteri fantasy, che possono assomigliare a qualsiasi cosa, ma la maggior parte dei disegni non farà un uso pesante di questi caratteri perché possono essere difficili da leggere e anche un po' imprevedibile.

- Infine, esiste una categoria per i caratteri a spaziatura fissa. Questi sono i caratteri che danno la stessa spaziatura a ogni lettera e questo è probabilmente il carattere che si desidera utilizzare nell'editor di testo che si utilizza per creare CSS e anche il carattere che si desidera utilizzare su una pagina Web per visualizzare il codice in un pagina web.
Risultati nel browser Web:


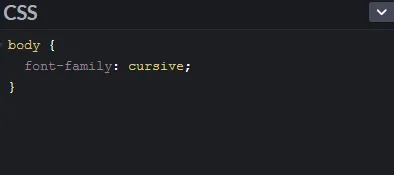
Produzione:
 Risultati nel browser Web:
Risultati nel browser Web:


Produzione:

Risultati nel browser Web:


Produzione:

Risultati nel browser Web:


Produzione:

Risultati nel browser Web:


Produzione:

Famiglie di caratteri
Di seguito la spiegazione mostra le famiglie di caratteri:
- Molti progetti CSS imposteranno la proprietà della famiglia di caratteri sul nome di un carattere specifico come Arial. Tuttavia, c'è sempre la possibilità che il carattere specifico desiderato come Arial, che non sia disponibile sul sistema di un determinato utente. E questo è uno dei motivi per cui puoi specificare tutti i caratteri che desideri in un elenco delimitato da virgole e il browser utilizzerà il primo corrispondente.

Come per lo screenshot sopra, abbiamo 1a scelta, 2a scelta e se nessuno di questi caratteri è disponibile, torniamo al generico sans-serif perché anche se il browser non ha nessuno degli altri caratteri che deve fornire un carattere predefinito per quella categoria. Naturalmente, ciò solleva la questione di quali caratteri siano sicuri da usare per il web design. In generale, non puoi sbagliare con Arial, Verdana, Times e Courier, ma abbiamo anche fornito un elenco qui di altri caratteri che sono comunemente disponibili su più piattaforme.
- Helvetica è un carattere comune che vedi elencato in molti fogli di stile, ma Helvetica non è disponibile su Windows. Windows fornisce invece Arial.

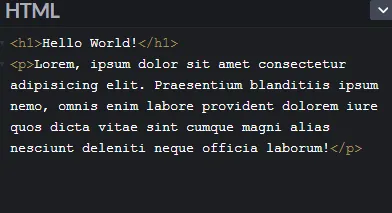
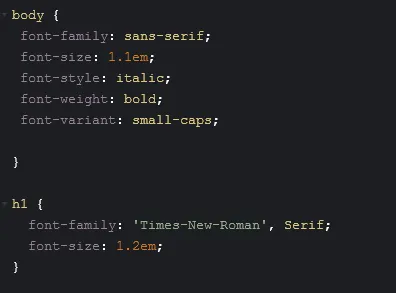
- La famiglia di caratteri è una di quelle proprietà ereditate. Quindi, se lo impostiamo a livello del corpo, i paragrafi, i div e le ancore che si trovano all'interno di quel corpo preleveranno quella famiglia di caratteri per impostazione predefinita, a meno che non lo sostituiamo. Quindi, ad esempio, questa intestazione qui, questo tag h1, eredita la famiglia di caratteri dal corpo, ma non deve essere così.

Produzione:

Possiamo dire che per h1 la famiglia di caratteri dovrebbe essere Times New Roman, Serif e se aggiorna le pagine web il cambiamento si riflette.
Dimensionamento caratteri e stili
Di seguito le informazioni dettagliate sul dimensionamento e gli stili dei caratteri:
- Un'altra caratteristica dei caratteri che vorrete controllare è la dimensione e quando impostate la dimensione dovrete prima scegliere tra unità assolute o relative.

- Le dimensioni assolute sono comunemente specificate in pixel e pixel offrono un controllo molto preciso sulla dimensione del carattere.

- Unità relative come le percentuali o le parole chiave più grandi o più piccole o ems, ti consentono di impostare una dimensione del carattere basata su alcune linee di base, quindi 2em sarebbe il doppio della dimensione della base e 0. 8em sarebbe l'80% della linea di base. Molte persone oggi usano ems per il dimensionamento relativo dei caratteri. Uno dei motivi è che le dimensioni relative consentono a un utente di ingrandire il testo utilizzando il proprio browser e questo è qualcosa che potrebbe voler fare perché il testo è difficile da vedere per loro. Le dimensioni relative consentono che funzioni.
Risultati nel browser Web:

Produzione:

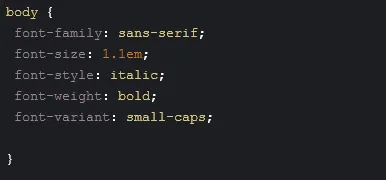
- Alcune delle altre proprietà di un carattere che è possibile impostare sono lo stile del carattere per forzare il carattere corsivo o il peso del carattere per rendere grassetto un carattere. E la proprietà variant font inserirà un carattere tipografico che utilizza solo lettere maiuscole.
Risultati nel browser Web:

Produzione:

- La prima cosa che vogliamo fare è di enfatizzare un po 'quell'elemento h1. Deve essere un elemento h1 perché è l'intestazione principale di questa pagina, ma è un po 'troppo grande per il nostro punto di vista. Consentitemi quindi di impostare la dimensione del carattere su 1, 2 ms. Ciò lo ridurrà un po 'perché in genere un tag h1 sarà ben oltre 1.2ems. Il prossimo numero che vogliamo affrontare è l'elenco dei codici qui. Vogliamo che questo sia un carattere monospace e ci sono un paio di desideri diversi per raggiungere questo obiettivo. Per il codice come sotto.
Risultati nel browser Web:


Produzione:

Risultati nel browser Web:

Produzione:

Qui vogliamo usare il pre tag, il che significa che si tratta di testo preformattato e per favore non provare a manipolarlo.
Risultati nel browser Web:


Produzione:

Sono proprietà abbreviate dello stile del carattere. Come il corsivo in stile carattere, la dimensione del carattere 0.9em e il serif della famiglia di caratteri;
Risultati nel browser Web:

Produzione:

Conclusione
Come specificare i caratteri usando CSS e la differenza tra un carattere specifico come Arial e le categorie generiche di caratteri web come serif e sans-serif. Gestiamo anche il dimensionamento dei caratteri e i pro e contro delle dimensioni relative rispetto alle dimensioni assolute, infine, utilizziamo le proprietà dei caratteri e impariamo a caricare i caratteri con la famiglia di caratteri.
Articoli consigliati
Questa è stata una guida alle proprietà dei caratteri CSS. Qui abbiamo discusso diverse proprietà dei font CSS e cinque categorie di font in CSS standard con risultati e output del browser. puoi anche consultare il nostro altro articolo suggerito per saperne di più-
- Che cos'è il CSS?
- Introduzione ai CSS
- Carriera nei CSS
- Vantaggi del CSS