
Introduzione all'HTML
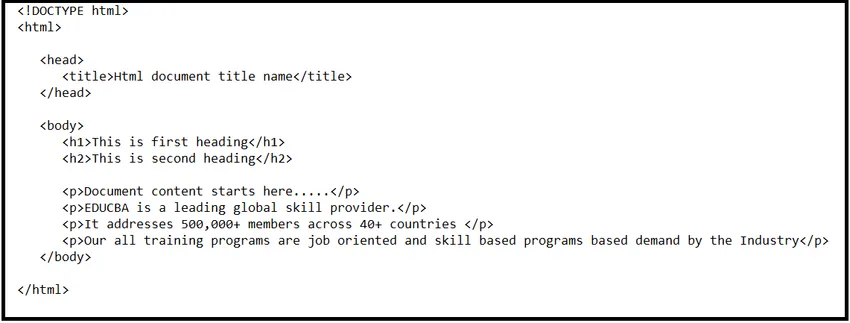
Non si possono immaginare le pagine web e il world wide web senza HTML. Html è il linguaggio ampiamente utilizzato per scrivere pagine Web. È l'acronimo di Hyper-Text Markup Language. Qualsiasi collegamento disponibile sulle pagine Web viene generalmente chiamato ipertesto e il mark-up si riferisce a un tag o alla struttura di una pagina in modo tale che i documenti elencati nelle pagine Web possano essere visualizzati in un formato strutturato. L'intento di sviluppare HTML era comprendere la struttura di tutti i documenti che sono intestazione, corpo, contenuti interni o paragrafi. Quindi, in sostanza, HTML fornisce un formato strutturale per visualizzare i contenuti delle pagine Web. È molto semplice e facile da capire. All'inizio degli anni novanta, è stato sviluppato da Tim Berners –Lee e in seguito ha subito molti cambiamenti e moderazione. HTML5 è l'ultima versione di HTML. L'estratto del codice HTML di base è mostrato come:

Componenti principali di HTML
Dopo aver appreso dell'Introduzione a HTML. Ora studieremo i componenti principali di HTML:
Si dice già che HTML sia un linguaggio di markup che può usare più tag per formattare il contenuto. Tutti i tag sono racchiusi tra parentesi graffe angolari. Ad eccezione di alcuni tag, la maggior parte dei tag inizia con parentesi graffe angolari e si chiude con corrispondenti parentesi angolari.
definisce il tipo di documento e la versione dell'Html. Il codice HTML inizia subito dopo il tag angolare e termina con il quale potrebbe essere visto dallo screenshot sopra.
Ha generalmente 2 sezioni principali che sono la testa e il corpo. Ogni sezione ha i suoi elementi e requisiti propri.
Capo sezione:
Il tag head rappresenta l'intestazione del documento Web che può contenere i tag e all'interno. Inizia con e termina con. Ha componenti del titolo all'interno.
Titolo:
Ogni documento ha almeno un titolo. Dallo screenshot di cui sopra, si può vedere che la sezione del titolo è iniziata con e termina con e in mezzo inserire il nome del titolo di un documento secondo la scelta. Dall'alto si comprende che ogni volta è necessario aprire le parentesi angolari e chiudere le parentesi angolari e al centro inserire il nome del titolo. Questa apertura e chiusura angolare vengono applicate quasi per tutti i tag in HTML.
Sezione del corpo:
Questa sezione rappresenta il corpo del documento Web che di solito contiene intestazioni, testo, paragrafi.
Le intestazioni iniziano con e terminano con. Tra questi tag, i contenuti potrebbero essere scritti come "questa è la prima intestazione".
Il paragrafo inizia con
e termina con
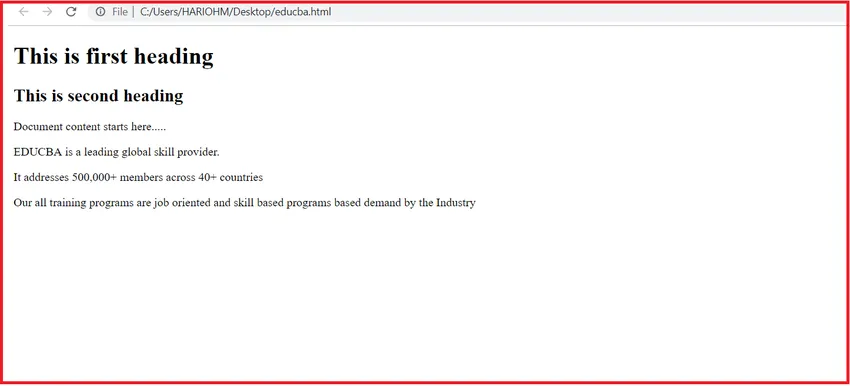
. Il contenuto del paragrafo deve essere scritto all'interno di queste parentesi angolari.Il codice HTML di base mostrato nella parte panoramica viene utilizzato per creare una semplice pagina HTML. Quando questo codice html viene aperto nel browser in modo che appaia come mostrato di seguito:

Anche se sono disponibili più lingue e componenti per sviluppare le pagine Web, ma è comunque preferibile utilizzare HTML per sviluppare la pagina Web.
Caratteristiche dell'HTML
Come abbiamo studiato sull'Introduzione all'HTML e al suo componente. Ora discuteremo alcune delle caratteristiche:
- HTML è il linguaggio più semplice che può essere facilmente compreso e modificato.
- Offre la flessibilità di progettare le pagine Web in modo che sia possibile una visualizzazione strutturata per tutti i documenti elencati nelle pagine Web.
- I tag di formattazione potrebbero essere utilizzati per presentazioni efficaci nel portale Web e potrebbero essere dovuti all'HTML.
- È possibile aggiungere più collegamenti alla pagina Web in modo che l'utente possa reindirizzare facilmente ad altre pagine utilizzando i collegamenti elencati.
- La parte più importante per HTML è che può essere visualizzata in Macintosh, Windows e Linux e supportare tutti gli ambienti. HTML è indipendente dalla piattaforma.
- Per un look accattivante per le nostre pagine Web, suoni, grafica e video possono anche essere aggiunti in HTML.
Applicazioni di HTML
Dopo aver appreso dell'introduzione dell'HTML con caratteristiche, ora discuteremo le applicazioni dell'HTML. Ovunque esista il Web, è a causa dell'HTML. L'applicazione di HTML è diffusa su tutti i dispositivi elettronici.
- Browser come Chrome, Firefox, Safari utilizzano tutti HTML per offrire contenuti Web per una migliore visualizzazione.
- Diversi browser mobili come Opera, Firefox focus, Microsoft edge, dolphin, puffin, utilizzano tutti HTML per una migliore presentazione e visibilità dei contenuti Internet nei dispositivi mobili.
- Diversi dispositivi intelligenti sono integrati con la funzione HTML per una migliore navigazione e navigazione durante il loro funzionamento.
- HTML supporta il meccanismo del canale di autenticazione primario verso una qualsiasi delle pagine Web in modo che il traffico indesiderato possa essere arrestato.
- L'HTML supporta contenuti di grandi dimensioni ma offre la stessa visibilità per dispositivi a schermo piccolo e dispositivi a schermo grande.
Vantaggi dell'HTML
Come abbiamo studiato sull'introduzione dell'HTML con componente e caratteristiche. Qui discuteremo alcuni vantaggi:
- HTML è una piattaforma indipendente.
- È ampiamente e globalmente accettato.
- Ogni browser supporta HTML.
- È facile da imparare, usare e modificare.
- È disponibile per impostazione predefinita in tutti i browser, quindi non è necessario acquistare e installare.
- HTML è molto utile per i principianti nel campo del web design.
- Supporta una vasta gamma di colori, formati e layout.
- Utilizza i modelli che semplificano la progettazione del sito Web.
- La sintassi HTML e XML è molto simile, quindi è facile lavorare tra queste due piattaforme.
- FrontPage, Dreamweaver e più strumenti di sviluppo supportano HTML.
- HTML è il motore di ricerca più amichevole.
Svantaggi dell'HTML
Come abbiamo studiato sui vantaggi di un HTML. Qui discuteremo alcuni degli svantaggi:
- HTML viene utilizzato per creare solo pagine semplici o statiche. Se si vogliono pagine dinamiche, l'HTML non è utile. Pertanto, HTML non può essere utilizzato per l'output dinamico.
- A volte, la strutturazione di HTML è molto difficile da comprendere.
- Per creare un semplice sito Web sono necessarie più righe di codice.
- Se è necessario scrivere più righe di codice per cose più semplici, aumenta la complessità e richiede più tempo.
- Il suo errore è costoso perché un piccolo errore di battitura potrebbe portare al mancato funzionamento delle pagine Web.
- L'html può essere utilizzato per il primo passaggio di autenticazione nel Web ma non è affidabile. Pertanto, le funzionalità di sicurezza non sono buone in HTML e forniscono solo una sicurezza limitata.
- Per una migliore presentazione delle pagine Web insieme a HTML, devono essere apprese altre lingue come CSS.
Articoli consigliati
Questa è stata una guida su Introduzione all'HTML. Qui abbiamo discusso i componenti, l'applicazione, i vantaggi e gli svantaggi dell'HTML. Puoi anche consultare i seguenti articoli per saperne di più -
- Carriera in HTML
- Cheat Sheet HTML
- Che cos'è l'HTML
- Comandi HTML
- Stili di elenco diversi in HTML