
Introduzione al grafico a barre JavaFX
In JavaFX, i grafici a barre vengono utilizzati per visualizzare i dati sotto forma di barre rettangolari in cui altezza e lunghezza si basano sulla proporzione del valore. È possibile creare un grafico a barre creando un'istanza della classe JavaFX.scene.chart.BarChart. Esaminiamo in dettaglio la sintassi, il costruttore e i metodi del grafico a barre JavaFX.
Sintassi:
BarChart ll = new BarChart(x, y);
Qui, xey sono i due assi del grafico.
Costruttori del grafico a barre JavaFX
Il grafico a barre JavaFX ha tre costruttori.
Grafico a barre (Asse X, Asse Y): verrà creata una nuova istanza di Grafico a barre con l'asse specificato.
Grafico a barre (Asse X, Asse Y, ObservableList D) : verrà creata una nuova istanza di Grafico a barre con l'asse e i dati specificati.
Grafico a barre (Asse X, Asse Y, ObservableList D, double categoryGap) : verrà creata una nuova istanza di Grafico a barre con l'asse, i dati e il gap di categoria menzionati.
Metodi del grafico a barre JavaFX
Esistono diversi metodi per eseguire diverse funzionalità di un grafico a barre.
dataItemAdded (Serie s, indice int, XYChart.Data i) : quando un elemento dati i viene aggiunto alle serie s, viene chiamato questo metodo.
dataItemChanged (Data i): quando viene modificato un elemento di dati i, viene chiamato questo metodo. L'articolo può essere valore x, valore y o valore extra.
dataItemRemoved (Data i, XYChart.Series s): quando un elemento dati i viene rimosso e ancora visibile sul grafico, viene chiamato questo metodo.
layoutPlotChildren (): per aggiornare e impaginare i figli della trama, questo metodo verrà chiamato.
seriesAdded (Series s, int sIndex): una serie s verrà aggiunta al grafico.
seriesRemoved (Series s): quando una serie s viene rimossa e ancora visibile sul grafico, viene chiamato questo metodo.
updateLegend (): questo metodo verrà chiamato quando una serie viene rimossa o aggiunta e la legenda deve essere aggiornata.
barGapProperty (): il divario che deve essere tra le barre della stessa categoria.
categoryGapProperty (): il divario che deve essere tra le barre di categorie separate.
getBarGap () : verrà restituito il valore della proprietà barGap.
getBarGap (): verrà restituito il valore della proprietà barGap.
getCategoryGap (): verrà restituito il valore della proprietà CategoryGap.
setBarGap (double v): verrà impostato il valore della proprietà barGap.
setCategoryGap (double v): verrà impostato il valore della proprietà CategoryGap.
Come creare un grafico a barre JavaFX?
Per creare un grafico a barre JavaFX, è possibile eseguire i seguenti passaggi.
1. Crea una classe
Creare una classe che si estende dalla classe dell'applicazione. Per questo, importare la classe JavaFX.application.Application.
public class JavaFXChartsExample extends Application (
)
2. Configurare gli assi X e Y.
Esistono due tipi di assi: CategoryAxis e NumberAxis. I dettagli degli assi devono essere indicati come segue.
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
3. Creare il grafico a barre
Crea un'istanza della classe javafx.scene.chart.BarChart. La seguente sintassi viene utilizzata per BarChart.
//bar chart creation>
BarChart bc = new BarChart(x, y);
4. Aggiungi dati alla serie e al grafico
Questo è il passaggio più cruciale in questo processo in cui viene creata un'istanza per XYChart.Series. Successivamente, i valori che devono essere visualizzati nel grafico verranno aggiunti utilizzando la sintassi seguente.
XYChart.Series sr = new XYChart.Series();
sr.getData().add(new XYChart.Data( 1, 567));
Aggiungi i dati alle serie create sopra usando la sintassi seguente.
ll.getData().add(sr);
5. Configura gruppo e scena
Successivamente, verranno creati un gruppo e una scena. La scena viene creata istanziando la classe javafx. scena una volta creato il gruppo. Quindi solo il gruppo può essere passato come uno degli argomenti nella scena.
VBox vbox = new VBox(ll);
//create scene
Scene sc = new Scene(vbox, 400, 200);
//set scene
s.setScene(sc);
//set height and width
s.setHeight(350);
s.setWidth(1250);
//display the result
s.show();
Programma per l'implementazione dell'istogramma JavaFX
Ora, vediamo diversi programmi JavaFX per implementare un grafico a barre al fine di ottenere una migliore comprensione dello stesso.
Programma 1:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXChartsExample extends Application (
@Override
public void start(Stage s) (
s.setTitle("BarChart Sample");
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
y.setLabel("count");
//bar chart creation
BarChart bc = new BarChart(x, y);
//add values
XYChart.Series ds = new XYChart.Series();
ds.setName("January");
ds.getData().add(new XYChart.Data("Samsung", 33));
ds.getData().add(new XYChart.Data("Xiaomi", 25));
ds.getData().add(new XYChart.Data("Honor", 10));
bc.getData().add(ds);
//vertical box
VBox vbox = new VBox(bc);
Scene sc = new Scene(vbox, 300, 200);
s.setScene(sc);
s.setHeight(300);
s.setWidth(1200);
s.show();
)
public static void main(String() args) (
Application.launch(args);
)
)
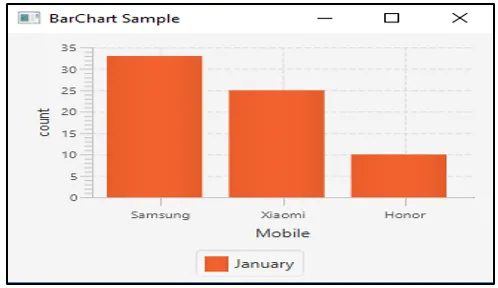
Produzione:

Viene creato un grafico a barre verticale con 3 categorie Samsung, Xiaomi, Honor, conta sull'asse y e mobile sull'asse x.
Programma 2:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class JavaFXBarChartExample extends Application (
//declare all the string values
final static String A = "Happy";
final static String B = "Sad";
final static String C = "Mixed emotions";
@Override public void start(Stage s) (
//set title
s.setTitle("Bar Chart Sample");
//x and y axis
final NumberAxis x = new NumberAxis();
final CategoryAxis y = new CategoryAxis();
//create bar chart
final BarChart b =
new BarChart(x, y);
b.setTitle("Emotions of people");
//set title for x axis
x.setLabel("Percentage");
x.setTickLabelRotation(90);
//set title for y axis
y.setLabel("Emotion");
//dataset on 1999
XYChart.Series s1 = new XYChart.Series();
s1.setName("1999");
s1.getData().add(new XYChart.Data(10, A));
s1.getData().add(new XYChart.Data(60, B));
s1.getData().add(new XYChart.Data(30, C));
//dataset on 2009
XYChart.Series s2 = new XYChart.Series();
s2.setName("2009");
s2.getData().add(new XYChart.Data(50, A));
s2.getData().add(new XYChart.Data(30, C));
s2.getData().add(new XYChart.Data(20, B));
//dataset on 2019
XYChart.Series S3 = new XYChart.Series();
S3.setName("2019");
S3.getData().add(new XYChart.Data(70, A));
S3.getData().add(new XYChart.Data(25, B));
S3.getData().add(new XYChart.Data(5, C));
//create scene
Scene sc = new Scene(b, 700, 500);
b.getData().addAll(s1, s2, S3);
//set scene
s.setScene(sc);
//display result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
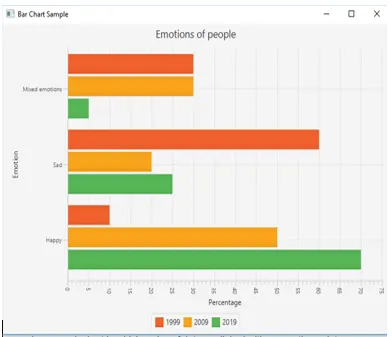
Produzione:

In questo programma, viene creato un grafico a barre orizzontale con 3 categorie, percentuale sull'asse x ed emozione sull'asse y.
Conclusione
Esistono diversi grafici usati per rappresentare i dati. Un grafico a barre è uno di questi grafici in cui i dati sono rappresentati in barre rettangolari.
Articoli consigliati
Questa è stata una guida all'istogramma JavaFX. Qui discutiamo anche come creare un grafico a barre JavaFX, la sua sintassi, costruttore, metodo ed esempi. Puoi anche dare un'occhiata ai seguenti articoli per saperne di più–
- JavaFX vs Swing
- JavaFX vs Swing
- JFrame in Java
- Che cos'è JDK?
- Etichetta JavaFX
- Come creare la casella di controllo in JavaFX con esempi?
- Esempi per implementare la casella di controllo in Bootstrap
- Guida completa a JavaFX Color
- Metodi di VBox JavaFX con codice di esempio
- Come creare menu in JavaFX con esempi?