In questo tutorial, ti faccio vedere come trasformare una foto in uno schema di punti colorati con Photoshop! Come vedremo, tutto ciò che serve per creare l'effetto punti colore è uno dei filtri di Photoshop, una maschera di livello e un semplice motivo a punti che creeremo da zero. Una volta terminato l'effetto iniziale, potremo migliorare ulteriormente la forma, la saturazione e la luminosità dei punti di colore. Potrebbero essere necessari un po 'di tentativi ed errori per abbinare la dimensione dei punti alla tua immagine specifica, quindi per mantenere l'effetto flessibile e modificabile, trarremo vantaggio dagli Smart Objects e dagli Smart Filter di Photoshop.
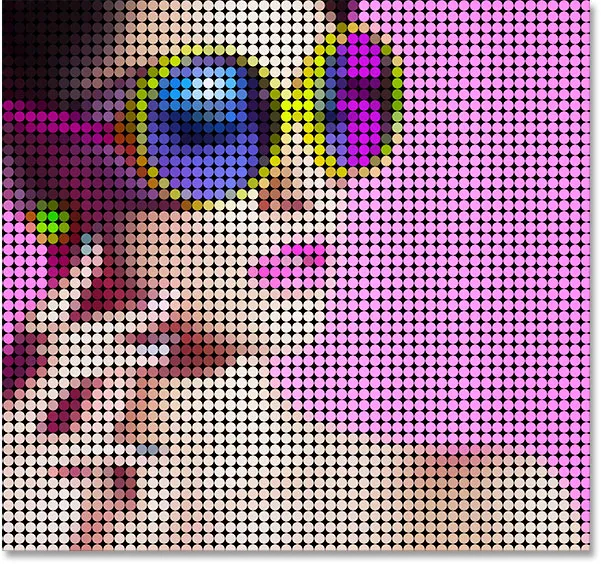
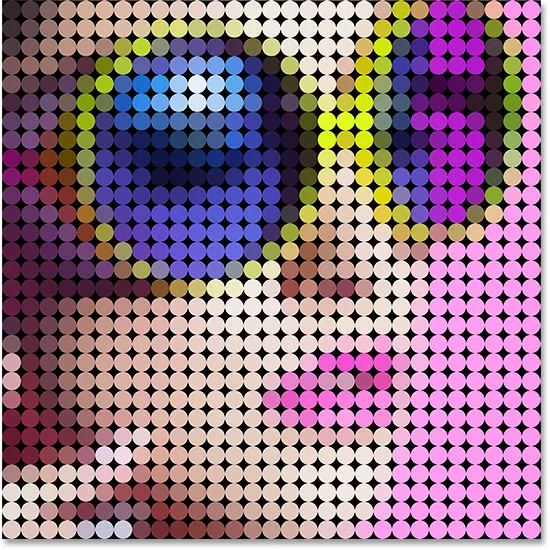
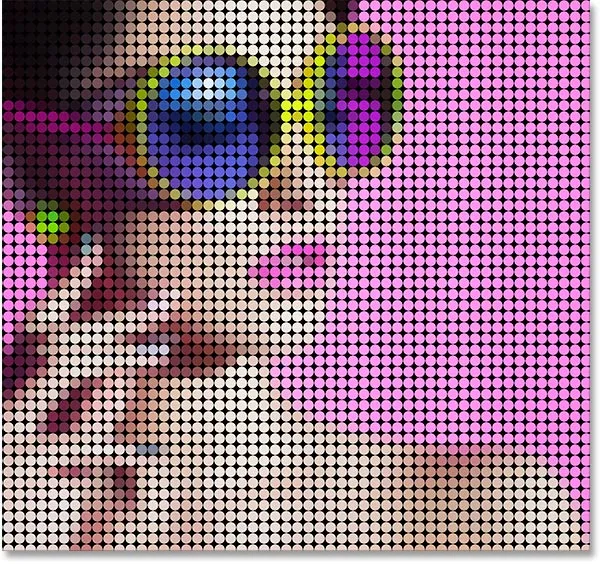
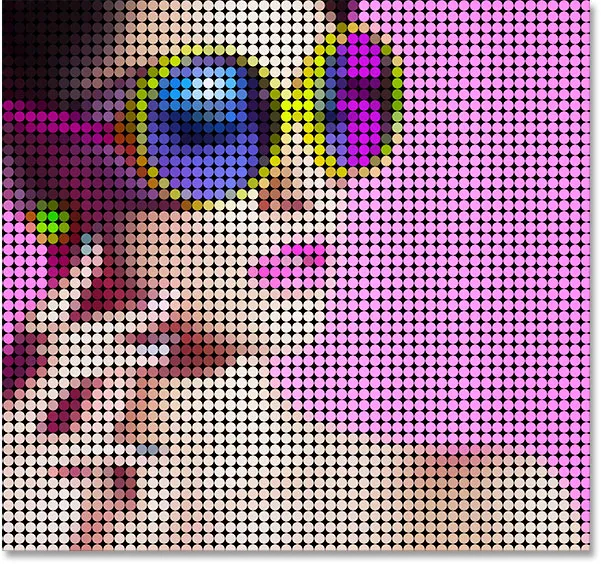
Ecco l'effetto "color dot pattern" che creeremo:

Il risultato finale
Iniziamo!
Come trasformare una foto in un motivo a punti di colore
Per questo tutorial, sto usando Photoshop CC ma ogni passaggio è compatibile con Photoshop CS6. Puoi anche seguire il mio video di questo tutorial sul nostro canale YouTube. Oppure scarica questo tutorial come PDF pronto per la stampa!
Passaggio 1: apri l'immagine
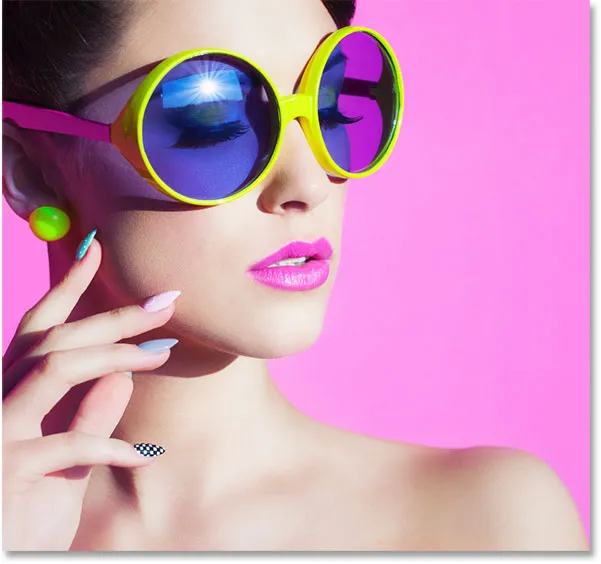
Apri l'immagine che vuoi trasformare in punti colorati. Userò questa foto che ho scaricato da Adobe Stock:

L'immagine originale Credito fotografico: Adobe Stock.
Passaggio 2: convertire il livello di sfondo in un oggetto intelligente
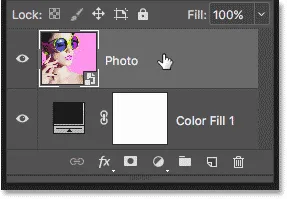
Se guardiamo nel pannello Livelli, vediamo l'immagine sul livello Sfondo:

Il pannello Livelli che mostra la foto sul livello Sfondo.
Inizia convertendo il livello di sfondo in un oggetto intelligente. In questo modo, il filtro che useremo per creare il motivo a punti di colore verrà applicato come filtro intelligente modificabile. Fai clic sull'icona del menu nell'angolo in alto a destra del pannello Livelli:

Facendo clic sull'icona del menu.
Scegli Converti in oggetto intelligente dal menu:

Scegli "Converti in oggetto intelligente".
Photoshop converte il livello di sfondo in un oggetto intelligente e lo denomina "Livello 0":

Il livello di sfondo ora è un oggetto intelligente.
Fare doppio clic sul nome "Livello 0" per evidenziarlo, quindi rinominarlo in "Foto". Premi Invio (Win) / Return (Mac) sulla tastiera per accettare il nuovo nome:

Dare all'oggetto intelligente un nome più utile.
Passaggio 3: aggiungere un livello di riempimento a tinta unita
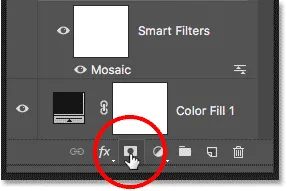
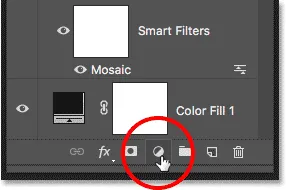
Per aggiungere un colore di sfondo all'effetto punti colore, utilizzeremo un livello di riempimento Colore solido. Fai clic sull'icona Nuovo livello di riempimento o regolazione nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello di riempimento o di regolazione.
Scegli Tinta unita dall'elenco:

Aggiunta di un livello di riempimento a tinta unita.
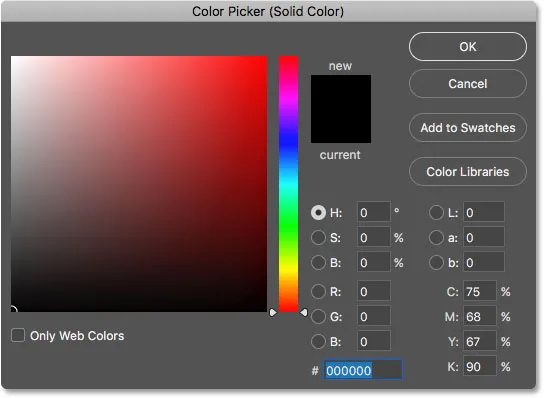
Nel Selettore colore, scegli il nero, quindi fai clic su OK. Il documento verrà temporaneamente riempito di nero:

Scelta del nero nel Selettore colore.
Passaggio 4: trascina il livello di riempimento sotto l'immagine
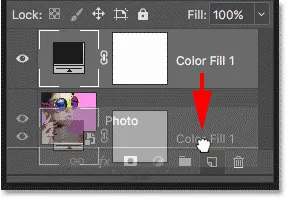
Nel pannello Livelli, il livello di riempimento Colore solido ("Riempimento colore 1") appare sopra l'immagine, motivo per cui blocca la visualizzazione. Fai clic sul livello di riempimento e trascinalo verso il basso sotto il livello "Foto". Quando vedi una barra di evidenziazione bianca visualizzata sotto il livello "Foto", rilascia il pulsante del mouse per rilasciare il livello di riempimento in posizione:

Trascinando il livello di riempimento a tinta unita sotto l'immagine.
Con il livello di riempimento ora sotto il livello "Foto", l'immagine sarà nuovamente visibile nel documento:

Il livello di riempimento è ora il colore di sfondo per l'effetto.
Passaggio 5: applicare il filtro Mosaic
Prima di creare il motivo a punti per l'effetto, dobbiamo prima trasformare la nostra immagine in quadrati colorati, e possiamo farlo usando il filtro Mosaico di Photoshop. Fai clic sul livello "Foto" per selezionarlo:

Selezione del livello "Foto".
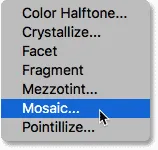
Vai al menu Filtro nella barra dei menu, scegli Pixelate, quindi scegli Mosaico :

Andare su Filtro> Pixelate> Mosaico.
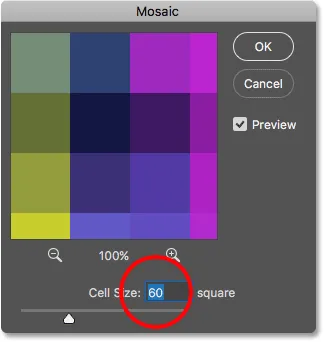
Questo apre la finestra di dialogo Mosaico. L'opzione Dimensione cella in basso controlla la dimensione dei quadrati. Tieni d'occhio l'immagine mentre trascini il cursore per regolare il valore. Maggiore è il valore, maggiori sono i quadrati. I quadrati alla fine diventeranno i nostri punti di colore, quindi scegli un valore basato sulla dimensione dei punti che desideri per il tuo effetto. Nel mio caso, imposterò il valore su 60 ma di nuovo dipenderà dalla tua immagine. Qualunque valore scegliate, ricordatelo o scrivetelo perché ne avrete bisogno quando creiamo il motivo a punti. Fai clic su OK quando hai finito:

L'opzione Dimensione cella nella finestra di dialogo Filtro mosaico.
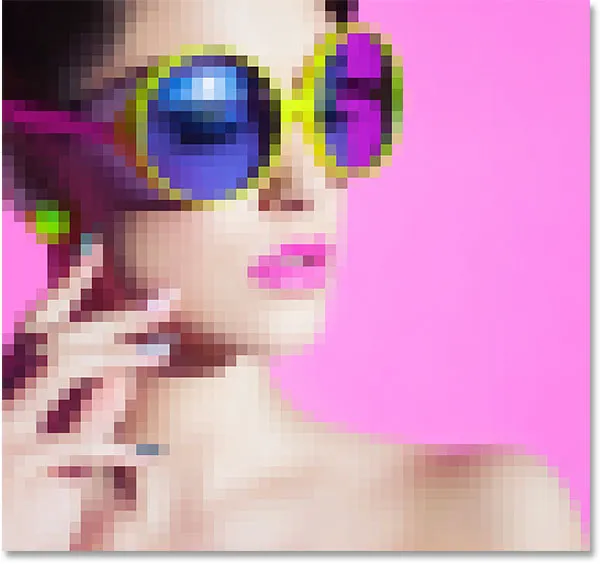
Ecco l'effetto con il filtro Mosaic applicato, rendendo l'immagine molto pixelata:

L'immagine dopo aver applicato il filtro Mosaic.
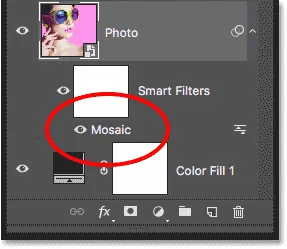
Poiché abbiamo applicato il filtro Mosaic a un oggetto intelligente, questo viene visualizzato come filtro intelligente direttamente sotto l'immagine nel pannello Livelli. Per provare un diverso valore di Dimensione cella, fai doppio clic sul nome del filtro per riaprire la finestra di dialogo, apportare le modifiche e quindi fare clic su OK:

Il pannello Livelli che mostra il Mosaic Smart Filter.
Passaggio 6: creare un nuovo documento
Creiamo il nostro modello di punti. Per questo, avremo bisogno di un nuovo documento di Photoshop. Vai al menu File e scegli Nuovo :

Andare su File> Nuovo.
Nella finestra di dialogo Nuovo documento, imposta Larghezza e Altezza sullo stesso valore usato per Dimensione cella nel filtro Mosaico. Nel mio caso, il mio valore Dimensione cella era 60, quindi imposterò Larghezza e Altezza su 60 Pixel (assicurati che il tipo di misurazione sia impostato su Pixel). Questo creerà un documento che corrisponde alla dimensione dei quadrati. Non preoccuparti del valore della risoluzione, ma assicurati che il contenuto dello sfondo sia impostato su Bianco . Fai clic su Crea (Photoshop CC) o OK (CS6) per creare il nuovo documento:

Creazione di un nuovo documento delle stesse dimensioni dei quadrati.
Il nuovo documento quadrato si apre sullo schermo. Il documento è piuttosto piccolo, quindi passa temporaneamente allo strumento Zoom tenendo premuto Ctrl + barra spaziatrice (Win) / Comando + barra spaziatrice (Mac) sulla tastiera, quindi fai clic alcune volte all'interno del documento per ingrandire:

Il nuovo documento quadrato.
Passaggio 7: selezionare lo strumento Selezione ellittica
Seleziona lo strumento Selezione ellittica dalla barra degli strumenti. Per impostazione predefinita, lo strumento Selezione ellittica si nasconde dietro lo strumento Selezione rettangolare. Fai clic con il pulsante destro del mouse (Win) / Ctrl + clic (Mac) sullo strumento Selezione rettangolare, quindi scegli lo Strumento selezione ellittica dal menu a comparsa:

Selezione dello strumento selezione ellittica.
Passaggio 8: disegna una selezione circolare
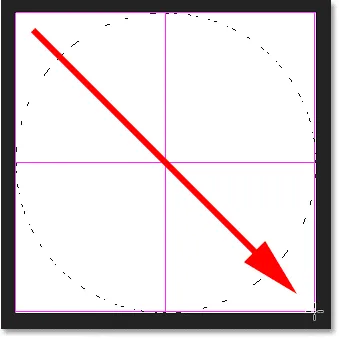
Per disegnare il punto, fai clic nell'angolo in alto a sinistra del documento e, con il pulsante del mouse ancora premuto, trascina in diagonale verso il basso nell'angolo in basso a destra. Per forzare il contorno della selezione in un cerchio perfetto, tieni premuto il tasto Maiusc sulla tastiera mentre trascini. Quando raggiungi l'angolo in basso a destra, rilascia il pulsante del mouse, quindi rilasciare il tasto Maiusc. Ora dovresti avere una selezione circolare grande quanto il documento stesso:

Premi e tieni premuto Maiusc mentre disegni la selezione per forzarla in un cerchio.
Passaggio 9: riempire la selezione con il nero
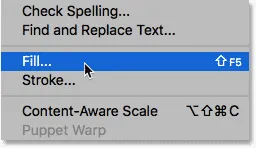
Dobbiamo riempire la selezione con il nero. Vai al menu Modifica e scegli Riempi :

Vai a Modifica> Riempi.
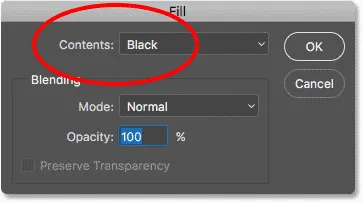
Nella finestra di dialogo Riempi, imposta l'opzione Contenuto su Nero, quindi fai clic su OK:

Impostazione dei contenuti su Nero.
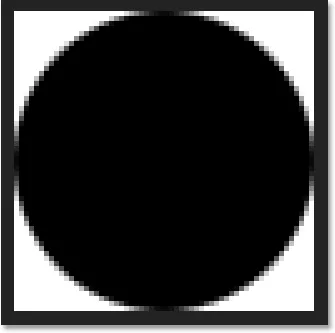
Photoshop riempie il cerchio di nero. Per rimuovere il contorno di selezione attorno al cerchio, vai al menu Seleziona e scegli Deseleziona o premi Ctrl + D (Win) / Comando + D (Mac) sulla tastiera:

La selezione circolare ora è piena di nero.
Passaggio 10: invertire i colori
Vai al menu Immagine, scegli Regolazioni, quindi Inverti :

Andare su Immagine> Regolazioni> Inverti.
Questo inverte i colori, rendendo il cerchio bianco e l'area che lo circonda nera:

Il documento dopo aver invertito i colori.
Passaggio 11: definire il punto come motivo
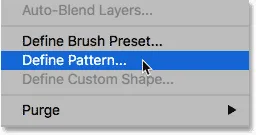
Per trasformare il punto in un motivo, vai al menu Modifica e scegli Definisci motivo :

Andare su Modifica> Definisci motivo.
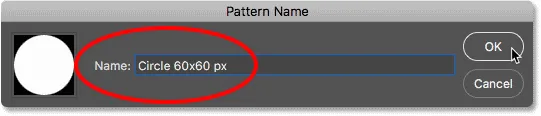
Dai un nome al nuovo modello. Poiché il mio documento è di 60x60 pixel, lo chiamerò "Cerchio 60x60 px". Potresti finire per creare più motivi circolari, ognuno con dimensioni diverse, quindi è una buona idea includere la dimensione nel nome. Fare clic su OK per chiudere la finestra di dialogo Nome motivo:

Denominare il nuovo modello.
Passaggio 12: chiudere il documento
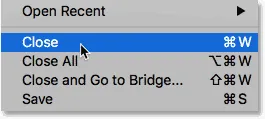
Chiudi il documento della cerchia andando nel menu File e scegliendo Chiudi . Quando Photoshop ti chiede se desideri salvare il documento, fai clic su No (Win) / Non salvare (Mac):

Andare su File> Chiudi.
Passaggio 13: aggiungi una maschera di livello
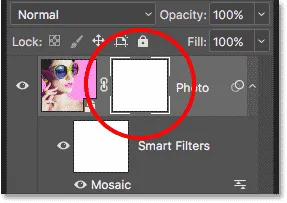
Torna nel documento immagine principale, assicurati che il livello "Foto" sia selezionato nel pannello Livelli, quindi fai clic sull'icona Maschera livello in basso:

Facendo clic sull'icona Maschera di livello.
Una miniatura della maschera di livello appare sul livello "Foto". Si noti che la miniatura presenta un bordo di evidenziazione bianco attorno ad essa, che ci dice che la maschera, non il livello stesso, è attualmente selezionata:

La miniatura della maschera di livello.
Passaggio 14: riempire la maschera con il motivo a punti
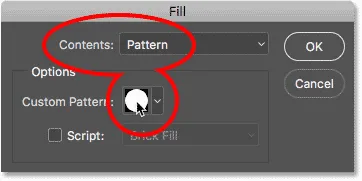
Dobbiamo riempire la maschera di livello con il nostro modello di punti. Vai al menu Modifica e ancora una volta scegli Riempi . Questa volta, imposta l'opzione Contenuto su Motivo, quindi fai clic sulla miniatura a destra delle parole Motivo personalizzato :

Impostare il contenuto su Pattern e fare clic sulla miniatura del Pattern personalizzato.
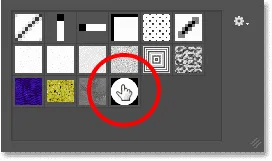
Scegli il motivo a punti appena creato facendo clic sulla sua miniatura. Dovrebbe essere l'ultima miniatura nell'elenco. Fare clic su OK per chiudere la finestra di dialogo Riempi:

Selezione del motivo a punti.
Photoshop riempie la maschera di livello con il motivo a punti, creando il nostro effetto iniziale di punti di colore:

Il risultato dopo aver riempito la maschera di livello con il motivo a punti.
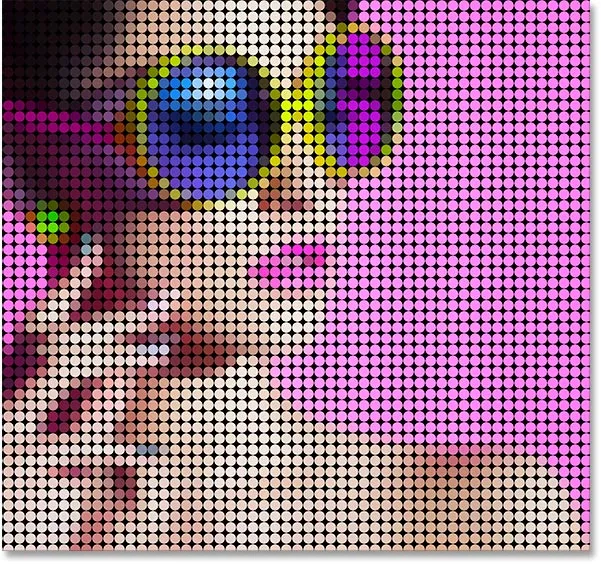
Zoomerò un po 'più vicino all'immagine in modo da poter vedere meglio cosa sta succedendo. Ogni punto nell'effetto è riempito con un singolo colore grazie al filtro Mosaico che abbiamo applicato in precedenza, mentre l'area nera che circonda ogni punto proviene dal livello di riempimento Colore solido che si trova sotto l'immagine:

L'effetto punto colore da vicino.
Prova di punti di dimensioni diverse (opzionale)
Se pensi che un motivo a punti più piccolo o più grande apparirebbe meglio con la tua immagine, ecco cosa fai. Innanzitutto, con la maschera di livello ancora selezionata, torna al menu Modifica, scegli Riempi, imposta Sommario su Bianco, quindi fai clic su OK. Questo riempirà la maschera di bianco, cancellando il modello di punti corrente. Fare doppio clic su Mosaic Smart Filter nel pannello Livelli per riaprire la finestra di dialogo e aumentare o ridurre il valore Dimensione cella in base alle esigenze. Ricordare il nuovo valore e quindi fare clic su OK.
Torna al passaggio 6 per creare un nuovo documento delle stesse dimensioni del nuovo valore Dimensione cella, quindi ripeti i passaggi 7 - 12 per creare un nuovo modello di punti con la nuova dimensione. Salta il passaggio 13 perché hai già aggiunto la maschera di livello. Salta a destra al passaggio 14 per riempire la maschera con il nuovo motivo.
Passaggio 15: aggiungere un tratto attorno ai punti
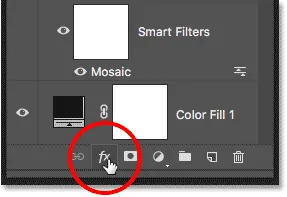
L'effetto iniziale del punto colore è ora completo, ma ci sono alcune altre cose che possiamo fare per migliorarlo ulteriormente. Innanzitutto, per mettere in risalto le forme dei punti, aggiungeremo un tratto intorno a loro. Con la maschera di livello ancora selezionata, fai clic sull'icona Stili livello (icona fx ) nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Stili livello.
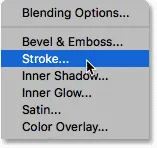
Scegli tratto dall'elenco:

Scelta di un effetto di livello Tratto.
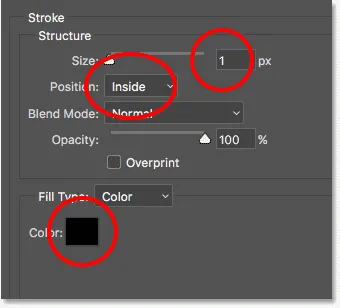
Questo apre la finestra di dialogo Stile livello impostata sulle opzioni Tratto nella colonna centrale. Lasciare il colore impostato su nero, impostare Dimensione su 1 px e Posizione su Interno, quindi fare clic su OK:

Le opzioni di tratto.
Ogni punto ora ha un sottile tratto nero attorno ad esso, rendendo più ovvie le forme rotonde:

L'effetto con un tratto applicato ai punti.
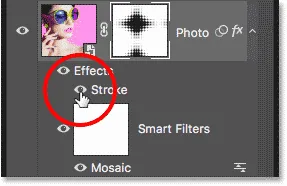
Per confrontare l'effetto con e senza il tratto per vedere quale versione preferisci, fai clic sull'icona di visibilità (il bulbo oculare) a sinistra dell'effetto Tratto nel pannello Livelli per attivare e disattivare il tratto:

Facendo clic sull'icona di visibilità Tratto.
Passaggio 16: aggiungere un livello di regolazione delle vibrazioni
Per evidenziare i colori nei punti, useremo un livello di regolazione della vibrazione. Fai clic sull'icona Nuovo livello di riempimento o regolazione nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello di riempimento o di regolazione.
Scegli Vibrance dall'elenco:

Aggiunta di un livello di regolazione della vibrazione.
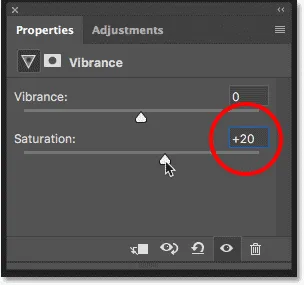
I controlli per il livello di regolazione della vibrazione vengono visualizzati nel pannello Proprietà di Photoshop. Aumenta il valore di Saturazione a circa +20 :

Aumentando il valore di saturazione.
I colori ora sembrano più ricchi e vibranti:

L'effetto dopo aver aumentato la saturazione del colore.
Passaggio 17: schiarire l'immagine con un livello di regolazione Livelli
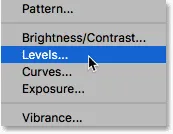
Infine, un potenziale problema con l'effetto dei punti di colore è che tende a scurire l'immagine complessiva, ma possiamo facilmente schiarirla di backup usando un livello di regolazione Livelli e una modalità di fusione dei livelli. Fai di nuovo clic sull'icona Nuovo livello di riempimento o regolazione nella parte inferiore del pannello Livelli e, questa volta, scegli Livelli :

Aggiunta di un livello di regolazione Livelli.
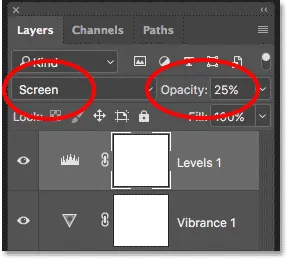
I controlli per il livello di regolazione Livelli vengono visualizzati nel pannello Proprietà, ma non è necessario modificare alcuna impostazione. Invece, nel pannello Livelli, cambia la modalità di fusione del livello di regolazione Livelli da Normale a Schermo . La modalità di fusione dello schermo renderà l'immagine troppo luminosa, quindi abbassa il valore di Opacità fino a circa il 25% :

Modifica della modalità di fusione e dell'opacità del livello di regolazione Livelli.
E con ciò, abbiamo finito! Qui, dopo aver ravvivato l'immagine, è l'effetto finale "foto a punti colorati":

Il risultato finale
E lì ce l'abbiamo! Ecco come trasformare una foto in uno schema di punti colorati con Photoshop! Per un effetto simile, trasforma la tua immagine in un realistico dipinto a punti o in una griglia di quadrati colorati! Oppure visita la nostra sezione Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!