
Introduzione all'HTML
L'HTML, come tutti sanno, si chiama HyperText Markup Language, che viene utilizzato per visualizzare i testi sul tuo browser e con l'aiuto dei suoi speciali script di aiuto come JavaScript e CSS, che il tuo contenuto diventa bello da guardare. La codifica a colori fa parte di ciò che abbellisce la tua pagina web HTML.
Il codice colore in HTML funziona come un identificatore che identifica e rappresenta quel colore sul web. Il codice colore comunemente usato è di HEX che rappresenta il codice "esadecimale" per quel colore. Allo stesso modo, ci sono altri codici colore come l'abbreviazione RGB per "Rosso, Verde, Blu". Un altro codice colore chiamato HSL, abbreviazione di "Tonalità, saturazione, luminosità". L'HSL rappresenta un ulteriore vantaggio quando si seleziona il colore desiderato.
Poiché generalmente si preferisce l'uso di codici esadecimali, abbiamo spiegato i nostri codici esadecimali al meglio. I codici colore esadecimali contengono un simbolo, un hash (#) e un set di sei cifre o numeri. Sono nel sistema numerico esadecimale Quindi un 'FF' è il numero più alto e rappresenta ' 255' dal sistema numerico esadecimale.
Queste sei cifre contengono tre coppie che rappresentano il codice colore RB. Di queste sei cifre, la prima coppia di due cifre rappresenta l'intensità del tuo colore "rosso". Quindi un 'FF' per il posto della nostra prima coppia rappresenterà il colore rosso con la massima intensità. '00' è usato per la minima intensità e 'FF' per la massima. Per ottenere un colore "verde", la coppia centrale rappresenta l'intensità.
Analogamente per "Blue", l'ultima coppia rappresenta l'intensità.
- Quindi si otterrà un numero esadecimale come # FF0000

- Si otterrà un numero esadecimale come # 00FF00

- E si otterrà un numero esadecimale come # 0000FF

- Per ottenere un colore giallo, che è una combinazione di "Rosso" e "Verde", viene creato un numero esadecimale simile come # FFFF00.
Selettore colore HTML
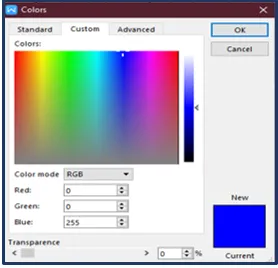
Un selettore di colori una volta creato consente a un utente di " scegliere" un colore di sua scelta. Il selettore di colori più standard viene utilizzato in applicazioni Windows come MS Word o Paint e altri. Tutti conoscete un selettore di colori, potete fare jogging sulla memoria guardando l'immagine qui sotto:

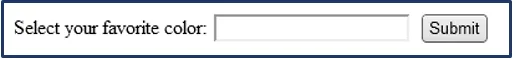
Un tipo di input come "colore " viene utilizzato per creare campi di input che conterranno un colore. Ma alcuni browser come Internet Explorer 11 e versioni precedenti non supportano questo tipo di input. Pertanto, a seconda del browser, viene visualizzato un selettore colore quando si utilizza il tipo di input. Alcuni browser trasformeranno semplicemente questo campo di input in una casella di testo come di seguito:

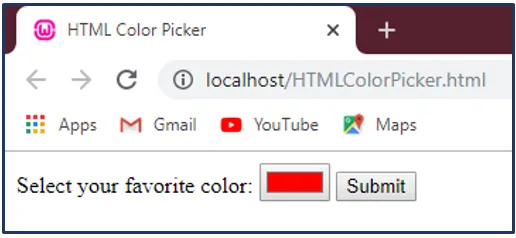
Pertanto, quando viene utilizzato un browser supportato, lo stesso codice si tradurrà nella seguente tavolozza di selezione dei colori

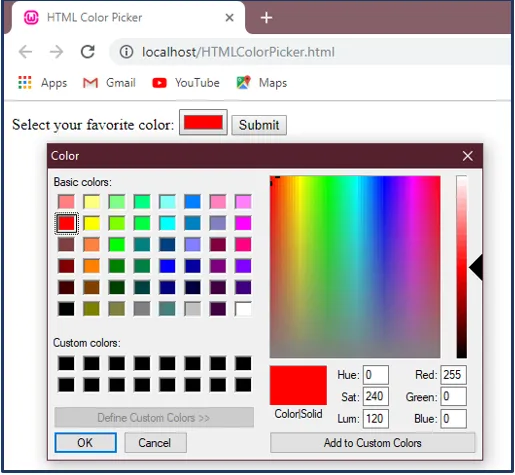
E quando si fa clic sulla casella colorata, viene visualizzata una tavolozza di colori. Qui sto usando la versione di Google Chrome "78.0.3904.97" che supporta l'attributo color del tipo di input.

Il codice per la creazione di un tale selettore di colori verrà spiegato nella sezione successiva.
Codice sorgente per la creazione di un selettore di colori
Di seguito è una spiegazione per la creazione del selettore di colori più semplice in HTML. Vedi il codice qui sotto:
Codice
Select your favorite color:
Il codice HTML sopra contiene un elemento FORM che utilizza un tipo di input chiamato 'color'. Questo tipo di input colore crea e visualizza il selettore colore più semplice, il selettore colore standard di Windows. Consente all'utente di selezionare un colore di sua scelta.
Il tipo di input come colore crea una casella di testo o più di un pulsante con "Nero" come colore di sfondo predefinito. Quando facciamo clic su di esso, viene visualizzata una scelta di colori per l'utente.
Osservare il funzionamento di questo selettore di colori indicato di seguito:
Passaggio 1: facendo clic sul pulsante con "Nero" come colore di sfondo predefinito.

Il codice sopra crea semplicemente un pulsante come mostrato sopra.
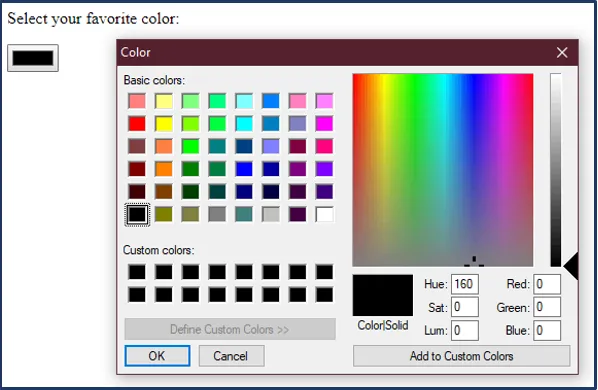
Passaggio 2: fare clic su e selezionare il nuovo colore.


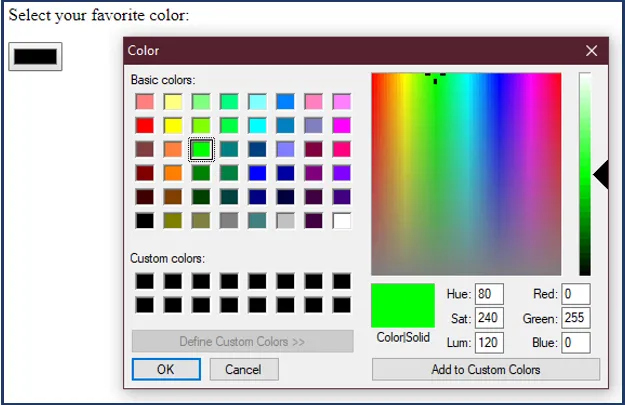
Passaggio 3 : abbiamo selezionato un colore verde brillante per la dimostrazione. Fai clic sul pulsante "OK" .

Nelle schermate sopra, puoi facilmente vedere, il colore selezionato viene mostrato nell'ultima schermata.
Il tipo di input 'color' fornisce questa semplice funzionalità di color picker in HTML5. Dopo aver scelto il colore, è la scelta di ciò per cui è possibile utilizzare il colore selezionato.
Nel seguente esempio , ho incrementato l'esempio sopra e l'ho modificato con alcune inclusioni.
L'esempio seguente è una combinazione di HTML e Javascript. Questo esempio ha un elemento FORM che utilizza il tag 'color' del tipo di input. Questo MODULO quando inviato, viene attivato il nostro JAVASCRIPT.
Osservare il codice sorgente per l'elemento FORM seguente:
Codice:
Select your favorite color:
Abbiamo aggiunto una nuova linea al nostro programma precedente. Un pulsante di invio. Quando si fa clic su questo pulsante di invio, viene attivato il nostro script Java che viene fornito di seguito:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code.
document.write(str+c);
)
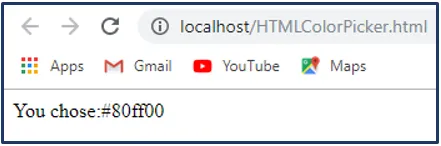
Quando si fa clic sul pulsante "Invia", viene attivata la nostra funzione in javascript. La funzione precedente, ReturnColor (), restituisce il codice HEX, ovvero il codice esadecimale per il colore selezionato dal nostro selettore di colori. Quando il codice viene eseguito, il seguente è il nostro output.


L'output sopra è in codice HEX. I 6 numeri rappresentano l'inclusione dei colori rosso, verde e blu risultanti nel colore selezionato. Questo codice HEX può anche essere facilmente convertito in codice RGB.
Allo stesso modo, possiamo salvare il codice sopra e impostarlo come colore di sfondo o colore del carattere per l'utente. Per fare ciò abbiamo aggiunto alcune righe di codice nel nostro codice sorgente già esistente.
Di seguito è riportato il codice completo, con il corpo HTML che rimane lo stesso:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code
document.write(str+c);
document.write("
");
//A HEX color code can be converted into RGB code
var R=c.slice(1, 3);
var G=c.slice(3, 5);
var B=c.slice(5);
//Displaying the corresponding RGB code
document.write("In RGB format, RGB("
+ parseInt(R, 16) + ", "
+ parseInt(G, 16) + ", "
+ parseInt(B, 16) + ")");
document.write("
");
//Setting our selected color as Font color
var color = c;
var str1 = "Your color will appear as this font color";
var str2 = str1.fontcolor(c);
document.write(str2);
//Setting our selected color as Background color
document.write(" ");
)
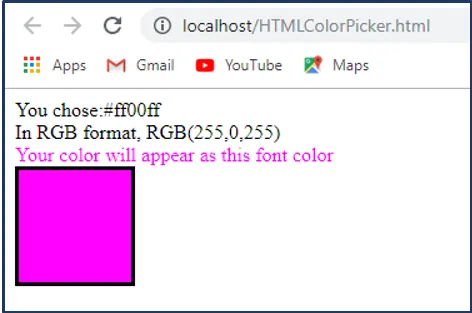
Questa è la nostra sceneggiatura completa. Quando il codice viene eseguito e viene selezionato un colore, il seguente è l'output visualizzato.

Conclusione
Ci sono molti modi e molte combinazioni che possono aiutarti a creare un selettore di colori, quello troppo intelligente. Ad esempio, con la combinazione di HTML5 e CSS insieme a JavaScript, puoi usare ancora un altro elemento chiamato 'canvas' che ha le sue librerie che aiutano a creare un selettore di colori leggero, piccolo e cross-browser. Ma questo è per un'altra volta.
Articoli consigliati
Questa è una guida a HTML Color Picker. Qui discutiamo dell'introduzione, HTML Color Picker il codice sorgente insieme ai codici. Puoi anche consultare i nostri altri articoli suggeriti per saperne di più -
- Attributo di stile HTML
- Link al testo HTML
- Tag immagine HTML
- Che cos'è HTML5?
- Imposta un colore di sfondo in HTML con Esempio