In questo tutorial impareremo come combinare i gradienti con le maschere di livello in Photoshop per unire facilmente due o più foto insieme in un'immagine composita senza soluzione di continuità!
Lungo la strada, esamineremo l'importante differenza tra i due gradienti che utilizzerai di più con le maschere di livello - i gradienti da Primo piano a Sfondo e Da primo piano a Trasparente - e il motivo della scelta l'uno rispetto all'altro.
Come sempre, tratterò tutto passo per passo, ma per ottenere il massimo da questo tutorial, vorrai avere almeno una comprensione generale di come funzionano le maschere di livello e vorrai avere familiarità con sfumature di disegno usando lo strumento sfumatura di Photoshop. Troverai tutto ciò che devi sapere sul disegno dei gradienti nel nostro tutorial Come disegnare i gradienti con lo strumento Gradiente e puoi imparare tutto sulle maschere di livello con il nostro Comprendere le maschere di livello nel tutorial di Photoshop.
Userò Photoshop CC ma tutto ciò che tratteremo è pienamente compatibile con Photoshop CS6 .
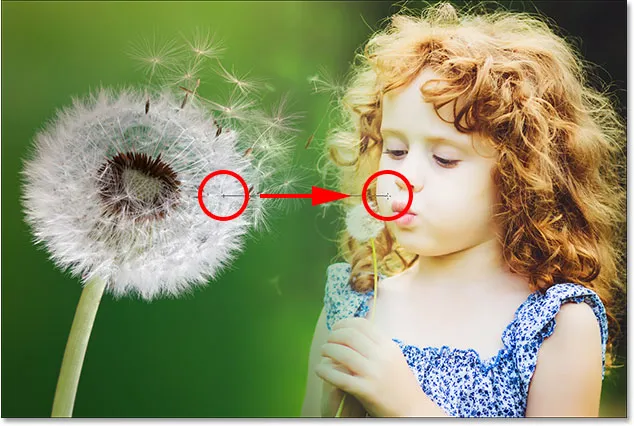
Cominciamo guardando le tre foto che userò. Puoi usare tutte le foto che ti piacciono poiché il nostro obiettivo qui non è quello di creare qualcosa di specifico ma piuttosto di imparare i passaggi e le tecniche che puoi utilizzare per creare le tue composizioni interessanti. Ecco la mia prima immagine (ragazza con foto di tarassaco di Shutterstock):

La prima foto.
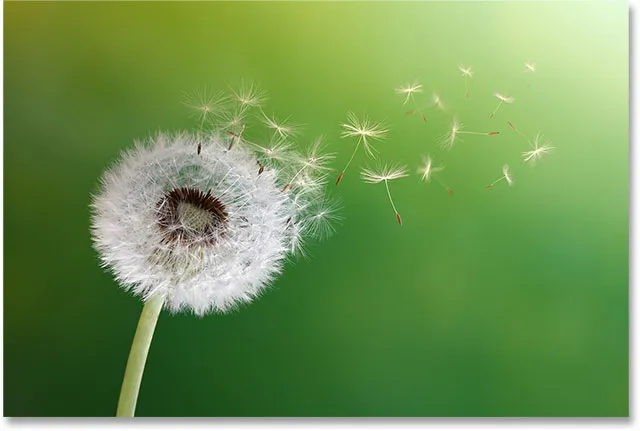
Ecco la mia seconda immagine in cui mi fonderò con la prima (foto di semi di dente di leone di Shutterstock):

La seconda foto
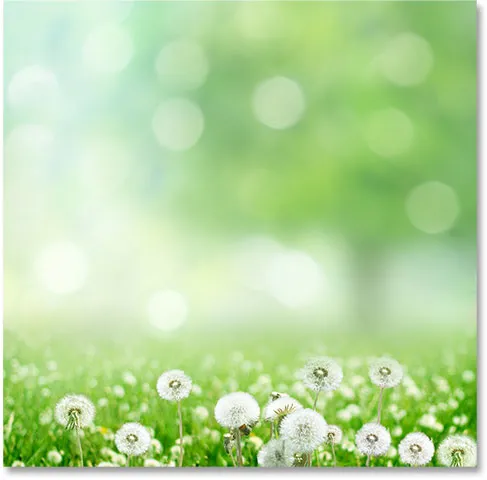
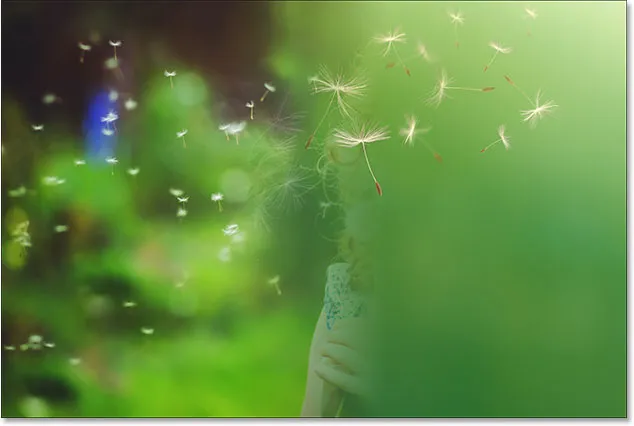
Ed ecco la terza immagine che userò per legare tutto insieme (foto di primavera di Shutterstock):

La terza foto
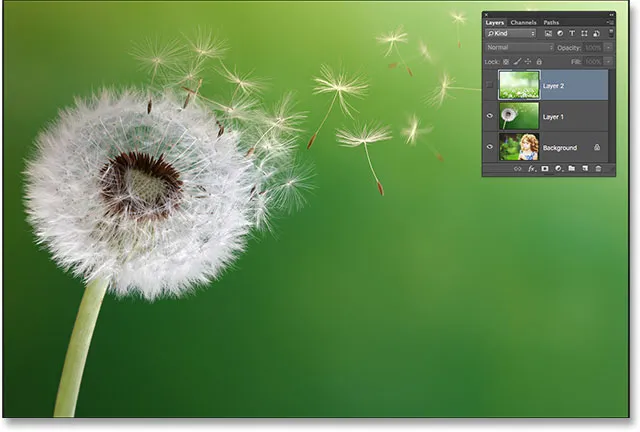
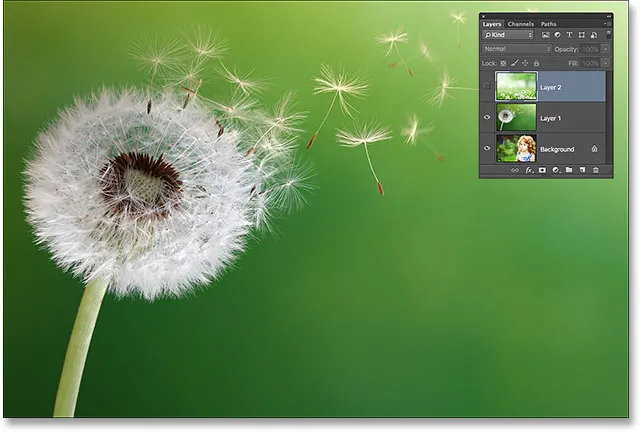
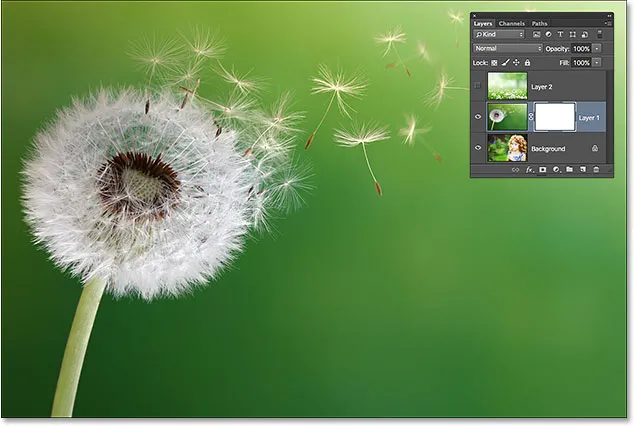
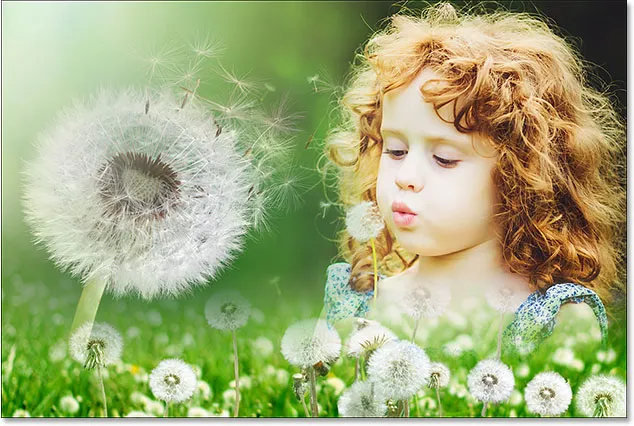
Ecco come sarà il mio composito finale dopo aver unito tutte e tre le immagini usando nient'altro che semplici gradienti e maschere di livello:

Tutte e tre le immagini si sono fuse insieme.
Iniziamo!
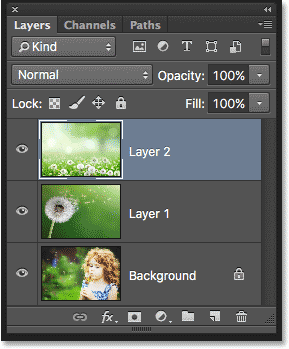
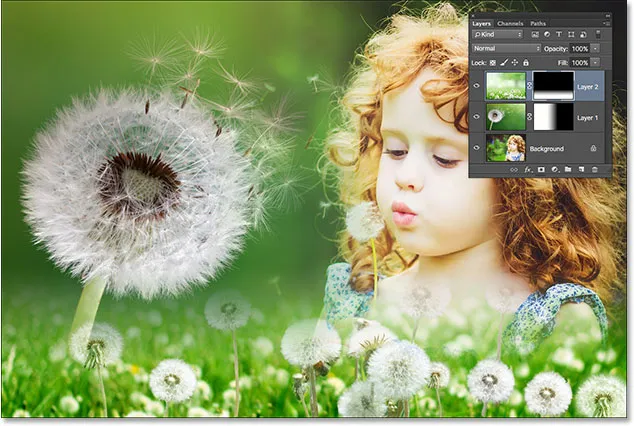
Per farci risparmiare un po 'di tempo, inizierò con tutte e tre le mie immagini già importate nel mio documento Photoshop. Se guardiamo nel mio pannello Livelli, vediamo che ogni foto è seduta sul suo livello separato, il che è molto importante, poiché avremo bisogno che ogni immagine sia sul proprio livello se vogliamo mescolarle insieme. Per sapere come Photoshop può aprire rapidamente più immagini e caricarle su livelli separati, consulta il nostro tutorial Apri più immagini come livelli:

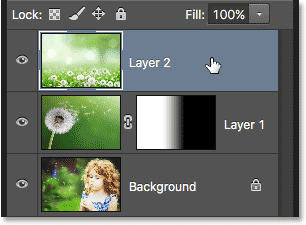
Il pannello Livelli che mostra ogni immagine sul proprio livello.
Come possiamo vedere nelle anteprime dei livelli, la foto della ragazza si trova sul livello inferiore (livello Sfondo), l'immagine del dente di leone si trova sul livello direttamente sopra di esso (Livello 1) e la foto del campo di i denti di leone si trovano sul livello superiore (Livello 2). Concentriamoci sulla fusione per ora solo delle due immagini in basso. Salveremo il primo per dopo.
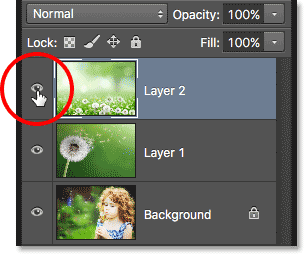
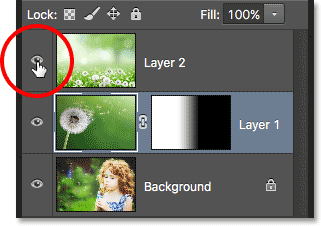
Dal momento che non abbiamo ancora bisogno di vedere l'immagine in alto, la spegnerò facendo clic sulla sua icona di visibilità :

Facendo clic sull'icona di visibilità del livello superiore.
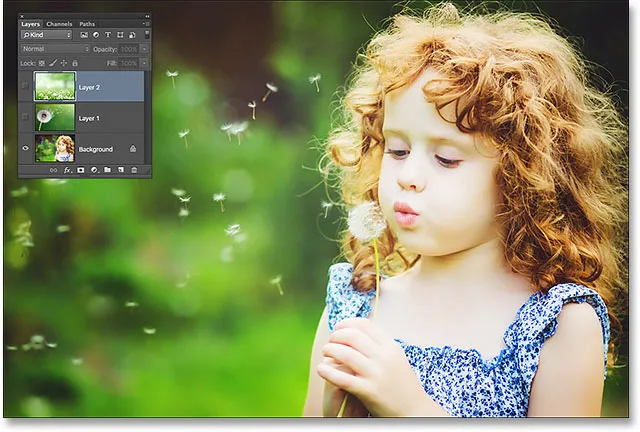
Con il livello superiore disattivato, l'immagine sul Livello 1 direttamente sotto di essa diventa visibile nel documento:

L'immagine sul livello 1.
Se faccio clic sull'icona di visibilità per Livello 1 per disattivarla temporaneamente:

Facendo clic sull'icona di visibilità per Livello 1.
Vediamo la foto della ragazza sul livello Sfondo:

L'immagine sul livello Sfondo.
Ora che abbiamo visto quali foto sono su quali livelli, riattiverò il Livello 1 facendo di nuovo clic sull'icona della sua visibilità:

Riattivazione del livello 1 nel documento.
E ora siamo tornati a vedere il dente di leone:

La foto sul livello 1 è nuovamente visibile nel documento.
Come fondere le foto in Photoshop
Aggiunta di una maschera di livello
Voglio fondere la foto sul Livello 1 con l'immagine sul livello Sfondo. In particolare, voglio mantenere il lato sinistro della foto del dente di leone (la parte che contiene effettivamente il dente di leone) e il lato destro della foto sotto di essa (dove si trova la ragazza) e avere entrambi i lati che si fondono insieme come se fossero parte di la stessa immagine.
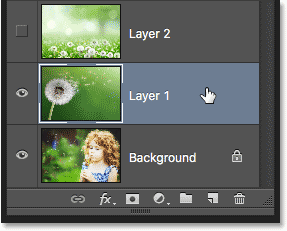
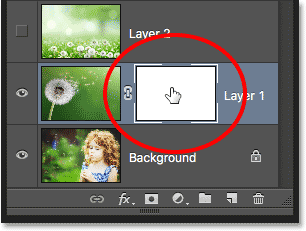
Per farlo, userò una maschera di livello . Dovrò posizionare la maschera su uno dei due livelli più alti nella pila di livelli, che in questo caso è il Livello 1, quindi farò clic sul Livello 1 nel pannello Livelli per selezionarlo e renderlo attivo:

Selezione del livello 1.
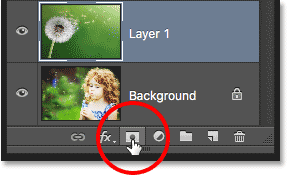
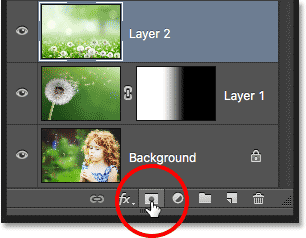
Con il Livello 1 selezionato, aggiungerò una maschera di livello facendo clic sull'icona Aggiungi maschera di livello nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Aggiungi maschera di livello.
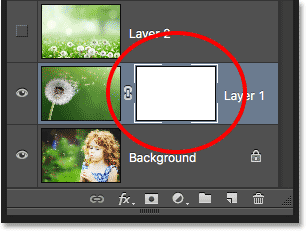
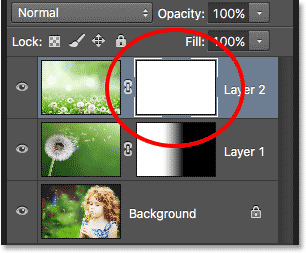
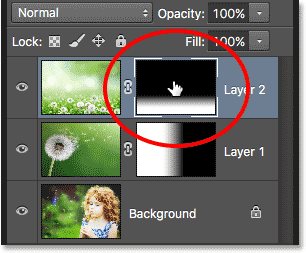
Sembra che non sia successo nulla all'immagine, ma una miniatura della maschera di livello appare sul Livello 1, facendoci sapere che la maschera è stata aggiunta:

La nuova miniatura della maschera di livello.
Si noti che l'anteprima è piena di bianco . Il modo in cui una maschera di livello funziona in Photoshop è che le aree piene di bianco sulla maschera rappresentano le parti del livello che sono visibili al 100% nel documento. Le aree riempite di nero sulla maschera rappresentano le parti del livello trasparenti al 100% nel documento. La trasparenza parziale sul livello è rappresentata da varie tonalità di grigio sulla maschera; più scura è l'ombra, più trasparente è l'area, quindi più lo strato sottostante mostra attraverso.
Poiché la mia maschera di livello è attualmente riempita di bianco, significa che l'immagine sul Livello 1 è completamente visibile, bloccando completamente l'immagine sottostante:

Una maschera di livello riempita di bianco significa che l'intera immagine sul livello è visibile.
Selezione dello strumento sfumatura
Vediamo come possiamo fondere la foto sul Livello 1 con la foto sul livello Sfondo semplicemente disegnando una sfumatura sulla maschera di livello. Innanzitutto, avremo bisogno dello strumento sfumatura . Lo selezionerò dal pannello Strumenti :

Selezione dello strumento sfumatura.
Scelta del primo piano al gradiente di sfondo
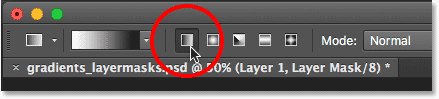
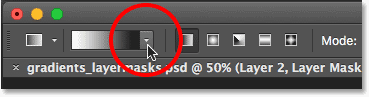
Con lo strumento sfumatura in mano, la prossima cosa che voglio fare è assicurarmi di aver selezionato la sfumatura da Primo piano a Sfondo, che utilizzerà i miei colori correnti di Primo piano e Sfondo come colori della sfumatura. Per farlo, aprirò il Selettore sfumatura di Photoshop facendo clic sulla piccola freccia direttamente a destra della barra di anteprima del gradiente nella barra delle opzioni nella parte superiore dello schermo:

Facendo clic sulla freccia accanto alla barra di anteprima del gradiente.
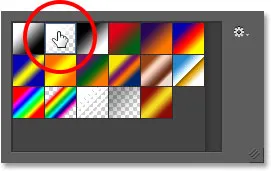
Quando viene visualizzato il selettore del gradiente, sceglierò il gradiente dal primo piano allo sfondo facendo doppio clic sulla sua miniatura (prima a sinistra, riga superiore). Facendo doppio clic (invece del clic singolo ) la miniatura selezionerà sia il gradiente sia chiuderà il Selettore gradiente:

Fare doppio clic sulla miniatura del gradiente Da primo piano a sfondo.
Scelta dello stile lineare a gradiente
A destra della barra di anteprima del gradiente è presente una serie di cinque icone che rappresentano i cinque stili di gradiente tra cui scegliere. A partire da sinistra, abbiamo lo stile Lineare, Radiale, Angolo, Riflesso e Diamante . Per unire i due lati delle mie immagini, voglio assicurarmi di avere selezionato lo stile Lineare predefinito, che disegnerà una semplice sfumatura che passa in linea retta da sinistra a destra (o dall'alto verso il basso, o in qualsiasi direzione che disegno) esso):

Selezione dello stile del gradiente lineare.
Selezione della maschera di livello
L'ultima cosa che devo fare prima di disegnare il mio gradiente è assicurarmi di avere la maschera di livello, non il livello stesso, selezionata nel pannello Livelli. Possiamo facilmente capire quale è selezionato cercando il bordo bianco di evidenziazione . Se vedi il bordo di evidenziazione attorno alla miniatura della maschera di livello, significa che la maschera è selezionata. Se lo vedi intorno alla miniatura di anteprima del livello, significa che il livello stesso è selezionato. Se necessario, fai clic sulla miniatura della maschera per selezionarla e renderla attiva:

Il bordo attorno alla miniatura indica che è stata selezionata la maschera di livello.
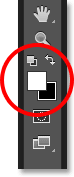
I colori di primo piano e di sfondo
Si noti che se osserviamo i campioni di colore di primo piano e di sfondo vicino alla parte inferiore del pannello Strumenti, il mio colore di primo piano è attualmente impostato su bianco e il colore di sfondo su nero . Questi sono i colori predefiniti di Photoshop ogni volta che abbiamo selezionato una maschera di livello. È possibile ripristinarli ai valori predefiniti, se necessario, premendo la lettera D sulla tastiera. Dal momento che ho scelto la sfumatura da Primo piano a Sfondo dal Selettore sfumatura, significa che disegnerò una sfumatura da bianca a nera sulla maschera:

I colori correnti di Primo piano (in alto a sinistra) e Sfondo (in basso a destra).
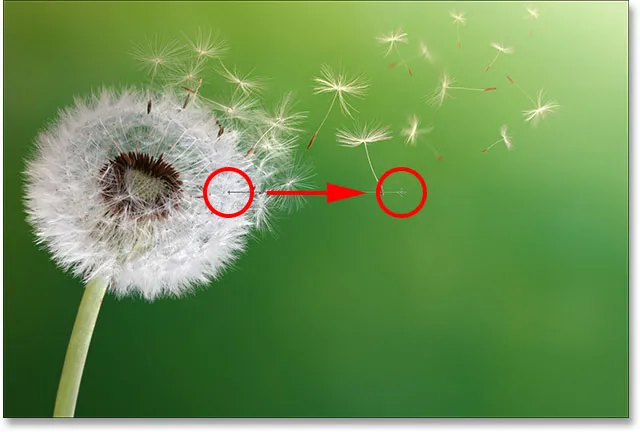
Disegnare il gradiente
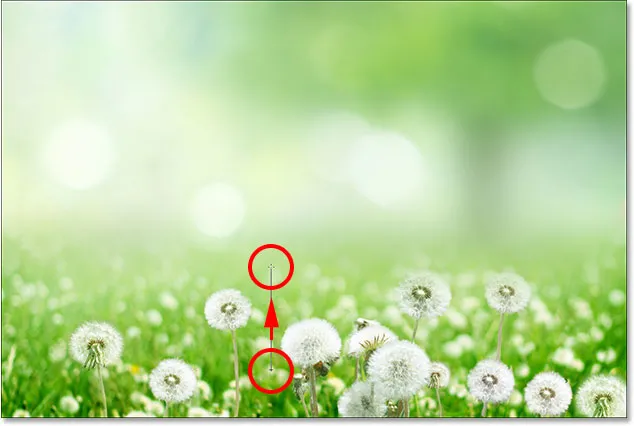
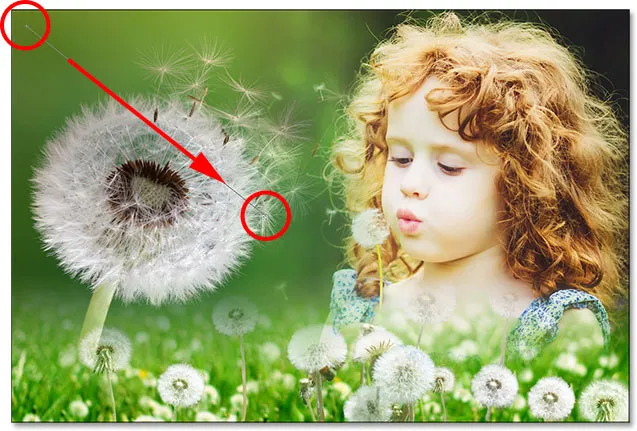
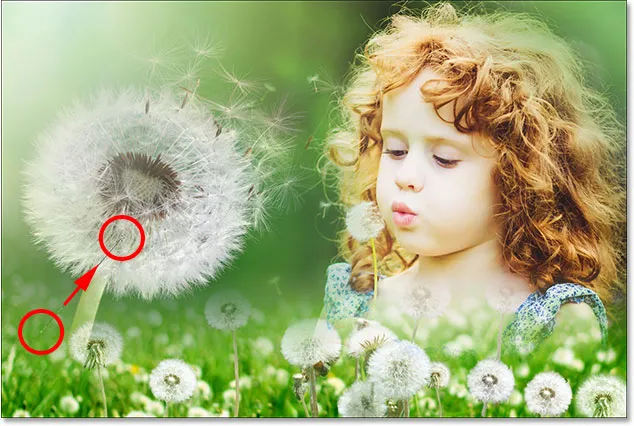
Per disegnare il gradiente, farò clic all'interno del documento nel punto in cui voglio che inizi la transizione dal bianco al nero. In questo caso, farò clic proprio all'interno della parte bianca del dente di leone. Quindi, tenendo premuto il pulsante del mouse, trascinerò verso destra nel punto in cui dovrebbe terminare la transizione. Tieni anche premuto il tasto Maiusc mentre trascino, il che limiterà l'angolo in cui posso trascinare, facilitando il trascinamento in senso orizzontale:

Fare clic per impostare il punto iniziale del gradiente, quindi trascinarlo sul punto finale.
Quando rilascio il pulsante del mouse, Photoshop disegna la sfumatura da bianca a nera. Poiché il gradiente è stato disegnato sulla maschera di livello, non sul livello stesso, non vediamo effettivamente il gradiente attraverso l'immagine. Invece, ora vediamo il lato sinistro della mia foto sul Livello 1 che si fonde con il lato destro della mia foto sul livello Sfondo:

I due lati delle foto sono stati uniti insieme.
Se la transizione non è stata corretta, non preoccuparti. Disegna semplicemente un altro gradiente per riprovare. Ogni volta che disegnate una sfumatura da Primo piano a Sfondo sulla maschera di livello, Photoshop disegna la nuova sovrapposizione di quella precedente, facilitando il tentativo tutte le volte necessarie fino a quando le cose non sembrano esattamente esatte.
Visualizzazione della maschera di livello
Per visualizzare la maschera di livello effettiva nel documento e vedere l'aspetto della sfumatura, tieni premuto il tasto Alt (Win) / Opzione (Mac) sulla tastiera e fai clic sulla miniatura della maschera di livello nel pannello Livelli:

Facendo clic sulla miniatura della maschera mentre si tiene premuto Alt (Win) / Opzione (Mac).
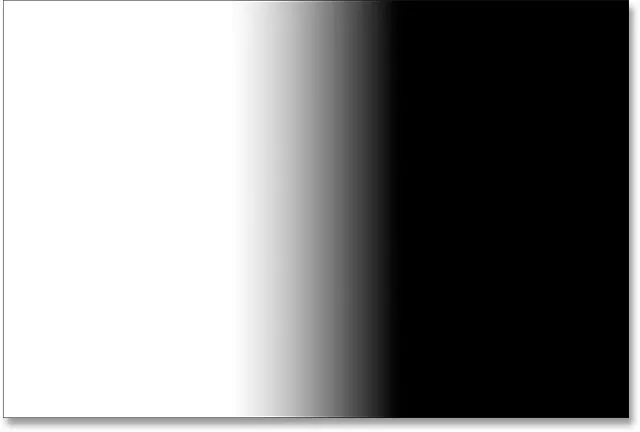
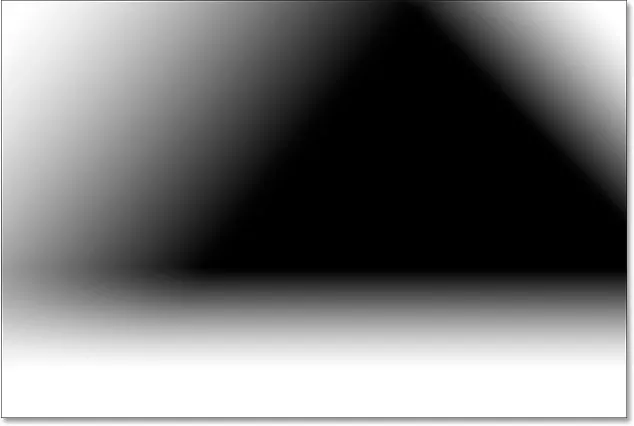
In questo modo la tua vista passa dall'immagine alla maschera di livello stessa e qui vediamo l'area di bianco solido a sinistra, che è l'area in cui la mia foto del dente di leone è completamente visibile nel documento. L'area di nero solido a destra è dove la foto del dente di leone è completamente nascosta alla vista, permettendo alla foto della ragazza sotto di essa di mostrarsi. Il passaggio dal bianco al nero nel mezzo della maschera è il punto in cui le due foto si fondono dall'una all'altra:

Visualizzazione della maschera di livello nel documento.
Per nascondere la maschera di livello e tornare all'immagine, tieni di nuovo premuto il tasto Alt (Win) / Opzione (Mac) e fai clic sulla miniatura della maschera di livello :

Facendo nuovamente clic sulla miniatura della maschera mentre si preme Alt (Win) / Opzione (Mac).
E ora siamo tornati a vedere l'immagine composita:

Torna alla visualizzazione normale.
Scambiare i colori di primo piano e di sfondo
In precedenza, abbiamo visto che i colori di primo piano e sfondo predefiniti quando si lavora su una maschera di livello sono bianco per il primo piano e nero per lo sfondo, motivo per cui sono stato in grado di disegnare una sfumatura dal bianco al nero. Ma cosa succede se, invece di un gradiente da bianco a nero, ciò di cui hai davvero bisogno è l'opposto: un gradiente da nero a bianco? Tutto quello che devi fare è premere la lettera X sulla tastiera. In questo modo i colori di primo piano e di sfondo verranno scambiati, rendendo nero il colore di primo piano e bianco . Premendo di nuovo X, li cambierai indietro:

Premi X sulla tastiera per scambiare i colori di primo piano e di sfondo.
Con i colori scambiati, disegnerò un altro gradiente da sinistra a destra all'incirca nello stesso punto di prima:

Disegnare una sfumatura da nero a bianco sulla maschera di livello.
Questa volta quando rilascio il pulsante del mouse, ottengo l'esatto risultato opposto; il lato sinistro della foto sul livello Sfondo ora si fonde con il lato destro della foto del dente di leone sul Livello 1. In altre parole, sono riuscito a fondere con successo i lati sbagliati delle immagini:

Il risultato del disegno di una sfumatura da nero a bianco nella stessa direzione di prima.
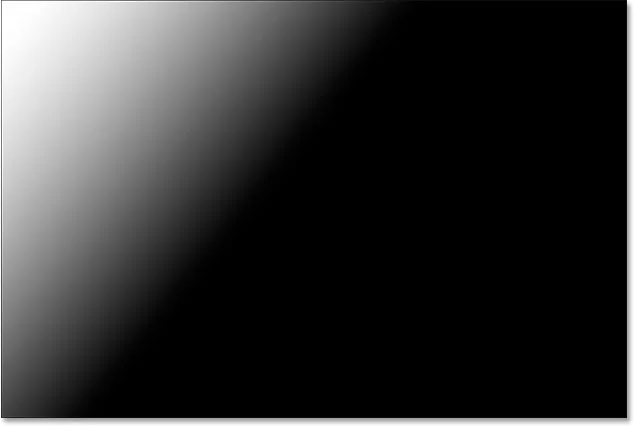
Se visualizziamo la maschera di livello (tenendo premuto Alt (Win) / Opzione (Mac) e facendo clic sulla miniatura della maschera nel pannello Livelli), vediamo l'area di nero pieno sulla sinistra che sta facendo quella parte del dente di leone foto sul Livello 1 completamente trasparente, che consente di mostrare il livello Sfondo. L'area bianca a destra è dove il Livello 1 è visibile al 100% e la transizione da nero a bianco al centro è dove il Livello 1 e il Livello Sfondo si fondono insieme:

Visualizzazione del gradiente sulla maschera.
Un gradiente da nero a bianco può spesso essere utile con le maschere di livello, ma in questo caso mi ha dato il risultato sbagliato. Fortunatamente, è una soluzione semplice. Posso semplicemente premere X sulla tastiera per scambiare i colori di primo piano e di sfondo e quindi ridisegnare il gradiente nella stessa direzione. Oppure, posso semplicemente disegnare un altro gradiente da nero a bianco sopra di esso, ma nella direzione opposta, che è quello che farò.
Tornerò a visualizzare la mia immagine tenendo nuovamente premuto Alt (Win) / Opzione (Mac) e facendo clic sulla miniatura della maschera nel pannello Livelli. Quindi, con il colore di primo piano ancora impostato su nero e il colore di sfondo ancora impostato su bianco, disegnerò un altro gradiente, questa volta da destra a sinistra:

Disegnare una sfumatura da nero a bianco nella direzione opposta.
E ora, siamo tornati a vedere il dente di leone a sinistra e la ragazza a destra:

Un risultato molto migliore.
Aggiunta della terza foto alla composizione
Portiamo la terza foto, che nel mio caso si trova sul livello superiore (Livello 2). Farò clic sulla sua icona di visibilità per attivarla:

Facendo clic sull'icona di visibilità del livello superiore.
Con il livello superiore ora visibile, la mia terza immagine sta bloccando le altre due foto sottostanti dalla vista:

La terza foto
Per fondere questa foto con le altre, userò di nuovo una maschera di livello. Innanzitutto, farò clic sul livello 2 per selezionarlo:

Selezione del livello superiore.
Con il Livello 2 selezionato, faccio clic sull'icona Aggiungi maschera di livello nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Aggiungi maschera di livello.
Viene visualizzata una miniatura della maschera di livello, riempita di bianco:

La nuova miniatura della maschera di livello.
Prima di disegnare una sfumatura su questa nuova maschera di livello, per prima cosa cambierò i miei colori di primo piano e di sfondo con i loro valori predefiniti premendo ancora una volta la lettera X sulla mia tastiera. Potrei anche premere la lettera D sulla mia tastiera per riportarli ai valori predefiniti. In entrambi i casi mi riporta al fatto che il colore di Foreground è impostato su bianco e il colore di sfondo impostato su nero, il che mi permetterà di disegnare un gradiente da bianco a nero sulla maschera:

Torna ai colori predefiniti.
Inizierò fondendo solo la parte inferiore di questa foto con le altre immagini. Per fare ciò, con la maschera di livello selezionata, farò clic nella parte inferiore dell'immagine per impostare il punto di partenza per il mio gradiente da bianco a nero. Quindi terrò premuto il pulsante del mouse e trascinerò una breve distanza verso l'alto. Tieni anche premuto il tasto Maiusc mentre trascino, il che limita nuovamente l'angolazione in cui posso trascinare, facilitando il trascinamento verso l'alto verticalmente:

Trascinando un breve gradiente da bianco a nero verso l'alto dalla parte inferiore della foto.
Quando rilascio il pulsante del mouse, Photoshop disegna la sfumatura sulla maschera di livello, fondendo la parte inferiore della foto nella composizione. Fin qui tutto bene:

Tutte e tre le foto si stanno unendo insieme.
Visualizzerò la maschera tenendo premuto Alt (Win) / Opzione (Mac) e facendo clic sulla miniatura della maschera per Livello 2:

Passa alla vista maschera.
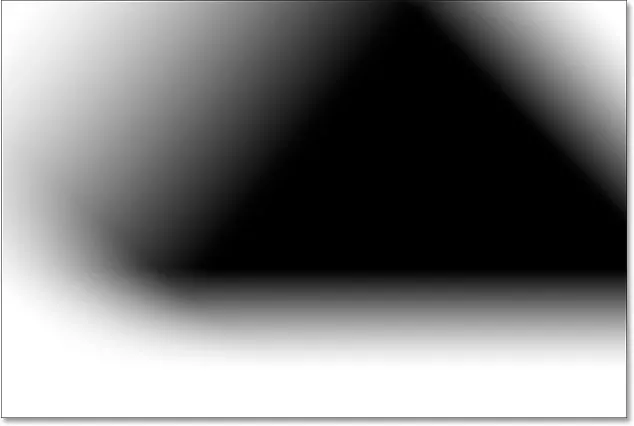
E qui, vediamo come appare il gradiente. L'area bianca in fondo è dove la foto sul Livello 2 è completamente visibile. La grande area di nero sopra di essa è dove la foto è completamente nascosta, e la breve area di transizione tra loro è dove la foto si dissolve per rivelare le altre immagini sottostanti:

Il gradiente da bianco a nero sulla maschera di Livello 2.
Costruire la maschera di livello con più sfumature
Finora, abbiamo visto come disegnare un singolo gradiente su una maschera di livello usando il gradiente Primo piano a sfondo di Photoshop, e se volessi aggiungere ancora più foto al livello 2 nella composizione? Ad esempio, supponiamo di voler aggiungere anche l'area nell'angolo in alto a sinistra.
Tornerò alla visualizzazione dell'immagine. Quindi, con il gradiente Primo piano a sfondo ancora selezionato, bianco come colore di Primo piano e nero come colore di Sfondo, farò clic nell'angolo in alto a sinistra del documento per impostare il punto di partenza per il mio gradiente e trascinare verso il basso in diagonale al centro della foto:

Disegnare una sfumatura da bianca a nera in diagonale dall'angolo in alto a sinistra.
Quando rilascio il pulsante del mouse, noto cosa è successo; Ho mescolato con successo l'angolo superiore sinistro della foto sul livello 2 nella composizione, ma dov'è la parte in basso che ho aggiunto in precedenza? Non è più lì:

L'angolo in alto a sinistra della terza immagine è stato aggiunto, ma la parte inferiore è scomparsa.
Diamo un'occhiata alla maschera di livello stessa per vedere cosa è successo. Qui vediamo il gradiente da bianco a nero che è stato disegnato in alto a sinistra, ma notiamo che il mio gradiente originale in basso è sparito. Il motivo è che ogni volta che disegniamo un nuovo gradiente da Primo piano a Sfondo, Photoshop disegna quello nuovo sopra quello vecchio. Non posso disegnare un nuovo gradiente senza sostituire quello che era già lì:

Il nuovo gradiente ha sostituito il gradiente precedente, aggiungendo l'angolo in alto a sinistra della foto ma rimuovendo il fondo.
Il primo piano al gradiente trasparente
Ciò di cui abbiamo bisogno è un modo per aggiungere più gradienti alla stessa maschera di livello. Non possiamo farlo usando il gradiente Da primo piano a sfondo, ma possiamo farlo usando il gradiente Da primo piano a Trasparente di Photoshop. Per cambiare sfumatura, riaprirò il Selettore sfumatura facendo nuovamente clic sulla freccia a destra della barra di anteprima della sfumatura nella barra delle opzioni:

Riapertura del selettore gradiente.
Quindi, sceglierò il gradiente Primo piano a Trasparente facendo doppio clic sulla sua miniatura (secondo da sinistra, riga in alto):

Selezione del gradiente da Primo piano a Trasparente.
Il gradiente Primo piano a Trasparente è simile al gradiente Primo piano a Sfondo in quanto utilizza il colore Primo piano corrente come colore principale. La grande differenza, tuttavia, è che non esiste un secondo colore . Il tuo colore principale sfuma semplicemente nella trasparenza . Questo ci consente di aggiungere più gradienti di primo piano a trasparenti alla stessa maschera di livello!
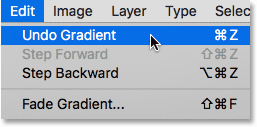
Annullerò il gradiente che ho appena aggiunto andando nel menu Modifica nella barra dei menu nella parte superiore dello schermo e scegliendo Annulla gradiente . Potrei anche premere Ctrl + Z (Win) / Command + Z (Mac) sulla mia tastiera per annullarlo con la scorciatoia più veloce:

Vai a Modifica> Annulla sfumatura.
Questo rimuove l'angolo superiore sinistro del livello 2 dalla composizione e riporta la sezione inferiore:

La parte inferiore della foto sul Livello 2 è tornata.
Lascerò il mio colore di primo piano impostato su bianco in modo da disegnare un gradiente da bianco a trasparente. Quindi, disegnerò ancora una volta una sfumatura dalla parte superiore sinistra in diagonale verso il basso nel mezzo:

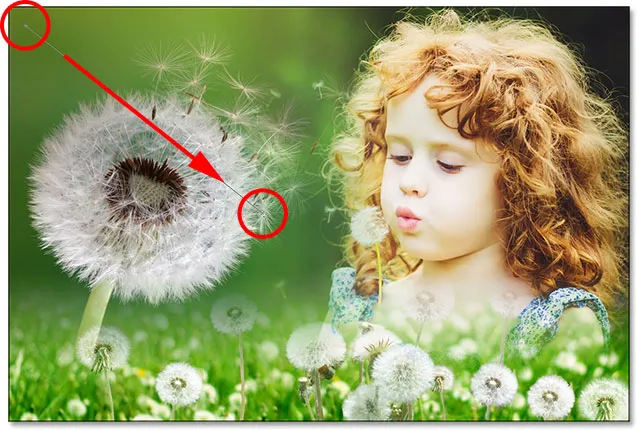
Disegnare un gradiente da primo piano a trasparente dalla parte superiore sinistra del documento.
Questa volta quando rilascio il pulsante del mouse, vediamo che sono stato in grado di aggiungere correttamente l'angolo in alto a sinistra della foto senza perdere la parte inferiore:

Sia l'angolo in basso che quello in alto a sinistra del Livello 2 sono stati aggiunti correttamente alla composizione.
Se guardiamo di nuovo la maschera di livello, vediamo che grazie al gradiente Primo piano a Trasparente, sono stato in grado di aggiungere il gradiente nell'angolo in alto a sinistra senza sovrascrivere quello in basso:

La maschera di livello che mostra entrambi i gradienti aggiunti.
Farò la stessa cosa con l'angolo in alto a destra del Livello 2, aggiungendolo alla composizione disegnando un gradiente da bianco a trasparente dalla parte superiore destra in diagonale verso il basso sui capelli della ragazza:

Disegnando un altro gradiente da Primo piano a Trasparente, questa volta nell'angolo in alto a destra della maschera.
Rilascerò il pulsante del mouse e ora l'angolo in alto a destra si sta fondendo:

È stato aggiunto l'angolo in alto a destra del livello 2.
Guardando la maschera di livello, vediamo che ora ho tre gradienti sulla stessa maschera. Ciò non sarebbe possibile con il gradiente da Primo piano a Sfondo, ma il gradiente Da primo piano a Trasparente semplifica:

L'angolo in alto a destra è stato aggiunto alla maschera di livello.
Infine, porterò un po 'più di area nella parte inferiore sinistra del Livello 2 disegnando un quarto gradiente Primo piano a Trasparente, questa volta in quell'angolo in basso a sinistra:

Disegnare ancora un altro gradiente da Primo piano a Trasparente sulla maschera.
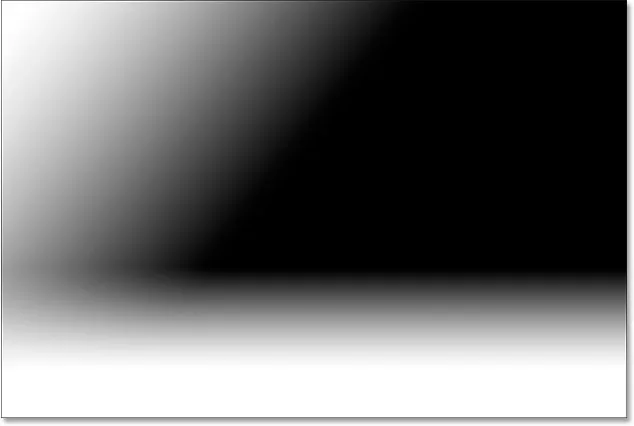
Diamo un ultimo sguardo alla maschera di livello in cui vediamo tutti e quattro i gradienti aggiunti:

La maschera di livello finita.
E qui, tornando alla visualizzazione dell'immagine, è la mia composizione finale:

Il risultato finale
Dove andare dopo
E lì ce l'abbiamo! Ecco come unire facilmente due o più foto in una singola immagine composita usando i livelli, le maschere di livello, lo strumento sfumatura e le sfumature da Primo piano a Sfondo e Da primo piano a Trasparente in Photoshop! Per tutorial correlati, scopri come fondere le trame con le foto o come fondere le foto come un poster di un film di Hollywood! Visita la nostra sezione Nozioni di base su Photoshop per saperne di più su Photoshop!