
Introduzione all'elenco a discesa in HTML
L'elenco a discesa in HTML è un elemento importante per la creazione di moduli o per mostrare l'elenco di selezione da cui l'utente può selezionare uno o più valori. Questo tipo di elenco di selezione in HTML è noto come elenco a discesa. Viene creato utilizzando un tag con valore. Permette all'utente di scegliere qualsiasi opzione secondo la propria scelta. È sempre buona norma utilizzare l'elenco a discesa quando si conosce il valore dell'opzione, quindi è possibile impostare qualsiasi valore come attributo predefinito e gli altri saranno come valori di opzione.
Vediamo come verrà creato l'elenco a discesa:
Sintassi:
option1
option2
option3
option3
Esempio :
Red
Purple
Come mostrato nella sintassi sopra, è un tag utilizzato per creare l'elenco a discesa. Il tag racchiuso nel tag select è un valore di attributo o attributi per l'elenco di selezione, il valore sarà per mostrare l'opzione meteo selezionata, disabilitata o con qualsiasi altra proprietà. opzione 1, 2 … sarà il nome. Con l'aiuto dei CSS, possiamo dare effetti al nostro elenco di selezione, in grado di impostare posizioni come relative, assolute, ecc., In grado di impostare la larghezza e svolgere molte altre funzioni.
Impostazione del colore di sfondo o del colore al passaggio del mouse utilizzando il codice:
.dropdown a:hover(
Background-color: color_name;
)
La posizione per l'elenco a discesa è definita in due valori: position: relative che viene utilizzato per visualizzare il contenuto dell'elenco esattamente sotto il pulsante di selezione dell'elenco. Con l'aiuto della posizione: assoluto;
La larghezza minima è una delle proprietà utilizzate per assegnare una larghezza specifica all'elenco a discesa. Possiamo impostarlo finché il nostro pulsante a discesa impostando la larghezza al 100%. La sintassi sopra è definita per la selezione di singoli attributi, ora vedremo come verranno selezionate più opzioni dall'elenco degli elementi.
Sintassi:
option1
option2
Esempio :
Math
English
Science
Biology
Come funziona l'elenco a discesa in HTML?
Dopo aver studiato la sintassi ora vedremo come funzionerà esattamente l'elenco a discesa in HTML. Ci sono alcuni attributi utilizzati nel tag che sono i seguenti:
- Nome: questo attributo è utile per assegnare un nome al controllo che verrà inviato al server per essere identificato e assumere il valore richiesto.
- Multiplo: se l'attributo è impostato su "multiplo", l'utente può selezionare più valori dall'elenco di selezione.
- Dimensione: l' attributo Dimensione viene utilizzato per definire una casella di scorrimento di dimensioni specifiche attorno all'elenco a discesa. È anche utile per visualizzare diverse opzioni visibili dall'elenco.
- Valore: questo attributo mostrerà un'opzione nell'elenco di selezione selezionata.
- Selezionato: gli attributi selezionati vengono abilitati nei punti di inizio del caricamento della pagina per mostrare l'elemento dell'elenco già selezionato dall'elenco.
- Etichetta: gli attributi dell'etichetta funzionano come un altro approccio al valore delle opzioni di etichettatura.
- Disabilitato: se vogliamo mostrare un elenco a discesa con un'opzione di disabilitazione, è possibile utilizzare l'attributo disabilitato nell'elenco di selezione HTML.
- onChange: Ogni volta che l'utente seleziona un'opzione dall'elenco a discesa, l'evento viene attivato alla selezione dell'elemento.
- onFocus: ogni volta che l'utente passa il mouse sull'elenco di selezione per selezionare un'opzione dall'elenco, attiva un evento per selezionare l'elemento.
- Modulo: questo attributo viene utilizzato per definire uno o più moduli correlati al campo di selezione.
- disabilitato: dovremmo mantenere il nostro elenco a discesa disabilitato dall'utente con l'aiuto di questo attributo.
- richiesto: ogni volta che si compila un modulo, vogliamo mostrare che questo campo è necessario per selezionare qualsiasi valore dal suo elenco prima dell'effettivo modulo di invio, quindi in questo caso, definiamo che l'utente deve selezionare un valore dall'elenco.
Esempi di codice HTML
I seguenti esempi mostreranno come verrà utilizzato esattamente l'elenco a discesa:
Esempio 1
Codice:
DropDown List
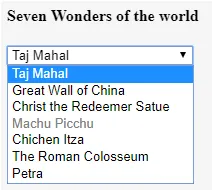
Sette meraviglie del mondo
Taj Mahal
Grande Muraglia cinese
Cristo Redentore Satue
Machu Picchu
Chichen Itza
Il Colosseo romano
Petra
L'esempio sopra contiene diverse opzioni come disabilitato, selezionato, richiesto, ecc. Che viene mostrato nella schermata di output.
Produzione:

Esempio n. 2
Codice:
Mumbai
Pune
Nagpur
Solapur
Latur
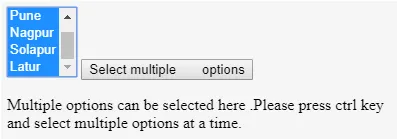
Qui è possibile selezionare più opzioni. Premere il tasto ctrl e selezionare più opzioni alla volta.
funzione multipleFunc () (document.getElementById ("multiselectdd"). multiple = true;
)
Come mostrato nello screenshot seguente, per selezionare più opzioni dall'elenco a discesa premere il pulsante indicato e premendo CTRL selezionare più opzioni.
Produzione:

Esempio n. 3
Codice:
.dropdownbtn (
background-color: black;
color: white;
padding: 12px;
font-size: 12px;
)
.dropdowndemo(
position:fixed;
display: block;
)
.dropdownlist-content (
display: none;
position: absolute;
background-color: greenyellow;
min-width: 120px;
z-index: 1;
)
.dropdownlist-content a (
color: darkblue;
padding: 14px 18px;
display: block;
)
.dropdownlist-content a:hover (background-color: lightcyan;)
.dropdowndemo:hover .dropdownlist-content (display: block;)
.dropdowndemo:hover .dropdownbtn (background-color: blue;)
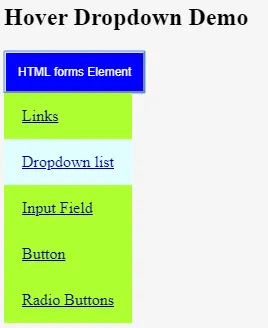
Hover Demo a discesa
Elemento di moduli HTML
link
Menu `A tendina
Campo di inserimento
Pulsante
Tasti della radio
L'elenco a discesa si aprirà al passaggio del mouse.
Produzione:

Conclusione
Possiamo concludere che l'elenco a discesa viene utilizzato per selezionare un'opzione dall'elenco di selezione. Viene utilizzato per selezionare singole o più opzioni alla volta. Gli utenti possono selezionare un'opzione dall'elenco secondo la loro scelta, in modo che diventi più user-friendly. Gli attributi sopra elencati vengono utilizzati con i tag select per eseguire varie operazioni di selezione con l'elenco a discesa.
Articolo raccomandato
Questa è una guida all'elenco a discesa in HTML. Qui discutiamo del funzionamento dell'elenco a discesa in HTML e dei suoi esempi con l'implementazione del codice. Puoi anche consultare i nostri altri articoli correlati per saperne di più -
- Panoramica dell'attributo di stile HTML
- I 10 principali vantaggi dell'HTML
- Diversi tipi di frame HTML con sintassi
- Primi 8 elementi di layout HTML
- Come creare un pulsante radio?