
Differenza tra React JS e Vue JS
React JS è una libreria Javascript utilizzata fondamentalmente per lo sviluppo di interfacce per l'utente finale Font. React JS è stato sviluppato da Facebook che viene utilizzato per gestire il livello di visualizzazione per applicazioni Web e mobili. Javascript, HTML5 e CSS sono necessari per funzionare sullo stesso. Viene utilizzato per sviluppare componenti dell'interfaccia utente riutilizzabili. React JS è usato come parte View nel modello MVC. Siamo in grado di eseguire il rendering di Recat JS su un server come nodo e utilizzato anche a scopo di sviluppo di applicazioni native. React JS implementa effettivamente un flusso di dati a senso unico, motivo per cui React JS è molto più semplice rispetto ad altri framework JS comunemente utilizzati.
Caratteristiche di React JS
- JSX : estensione della sintassi Javascript che è principalmente consigliata per l'uso in React JS.
- Componenti: React JS viene utilizzato come struttura componente che viene utilizzata per lavorare in un grande progetto con una struttura modulare diversa.
- Flusso di dati unidirezionale: implementa il flusso di dati unidirezionale utilizzando il modello Flux per mantenere i dati unidirezionali.
- Licenza: è sotto licenza Facebook Inc.
Vue JS è anche un framework Javascript open source che viene utilizzato per sviluppare le interfacce per l'utente finale Font. Vue JS è stato sviluppato da Evan You, un ex dipendente di Google. Vue JS è utilizzato per lo sviluppo del front-end di applicazioni Web interattive.
Caratteristiche di Vue JS
- Modelli: Vue JS fornisce modelli basati su HTML che verranno utilizzati per creare viste, ovvero interfacce utente. Mantiene HTML, CSS e JS separatamente.
- Direttive: Vue JS utilizza diverse direttive incorporate per eseguire un diverso tipo di azioni.
- Osservatori: gli osservatori sono abituati a prendersi cura di eventuali modifiche relative ai dati.
- Routing: Vue-router viene utilizzato per navigare tra le diverse pagine.
- Vue-CLI: utilizzato per eseguire Vue JS nell'interfaccia della riga di comando.
- Associazione dati: v-bind viene utilizzato per assegnare un valore agli attributi HTML, manipolare CSS e Style ecc.
- DOM virtuale: questo è un concetto di programmazione che memorizza una replica virtuale di un'interfaccia utente in memoria e sincronizzata con il DOM effettivo utilizzando le librerie correlate.
- Animazione: Vue JS ha i plug-in integrati che aiutano ad animare diversi elementi HTML.
- Gestione degli eventi: l' attributo v-on viene utilizzato per ascoltare diversi eventi aggiunti all'elemento DOM.
Confronto diretto tra React JS e Vue JS
Di seguito è la principale differenza 3 tra React JS vs Vue JS 
Differenze chiave tra React JS e Vue JS
Sia React JS che Vue JS sono scelte popolari sul mercato; parliamo di alcune delle principali differenze tra React JS e Vue JS:
- React JS è una libreria Javascript che viene utilizzata per sviluppare diverse applicazioni e interfacce utente. Vue JS è un framework MVC Javascript che viene utilizzato per sviluppare un livello UI di applicazioni Web.
- React JS viene utilizzato per lo sviluppo di interfacce utente di applicazioni Web e applicazioni mobili. Non solo, viene utilizzato anche per lo sviluppo di applicazioni native e per il rendering su Server come nodo. Vue JS viene utilizzato per lo sviluppo di interfacce utente di applicazioni Web. Fondamentalmente si concentrava sul livello di visualizzazione. È anche facile da integrare con altri progetti e applicazioni di terze parti
- React JS è una libreria javascript, che utilizza un approccio JSX per lo sviluppo. HTML, CSS tutti devono scrivere solo in Javascript. Vue JS è un framework Javascript MVC che utilizza un approccio basato su modelli per lo sviluppo. Tutto l'HTML, i CSS e i Javascript possono essere utilizzati separatamente in Vue JS, il che rende lo sviluppo molto più semplice di React JS.
- In React JS se si verifica un cambiamento di stato di un componente, esegue nuovamente il rendering dell'intera gerarchia dei componenti considerando quel componente come componente radice. Dobbiamo usare PurComponent o implementare shouldComponentUpdate per evitare questa situazione di re-rendering ogni volta che è necessario. In Vue, JS dovrebbeComponentUpdate è stato implementato automaticamente per evitare queste condizioni di rendering. Qui il sistema sa quale componente deve eseguire nuovamente il rendering quando si verificano cambiamenti di stato.
- React JS utilizza l'app di creazione di reazione per l'installazione. React JS ha anche bisogno del web pack per build.Vue JS utilizza Vue-cli / CDN / NPM per l'installazione. Possiamo fare lo sviluppo di Vue JS ovunque.
- React JS utilizza lo sviluppo Javascript del concetto puramente fondamentale. Considerando che Vue JS utilizza lo sviluppo basato su modelli. React JS è più popolare di Vue JS perché l'opportunità di lavoro in React JS è molto rispetto a Vue JS.
- La libreria di gestione dello stato per React si chiama MobX, molto popolare nella comunità di React. Considerando che la libreria di gestione dello stato per Vue è conosciuta come VueX.
Tabella di confronto di React JS vs Vue JS
Di seguito è riportato l'elenco dei punti che descrivono il confronto tra React JS vs Vue JS
| Base di confronto tra React JS e Vue JS |
Reagisci JS |
Vue JS |
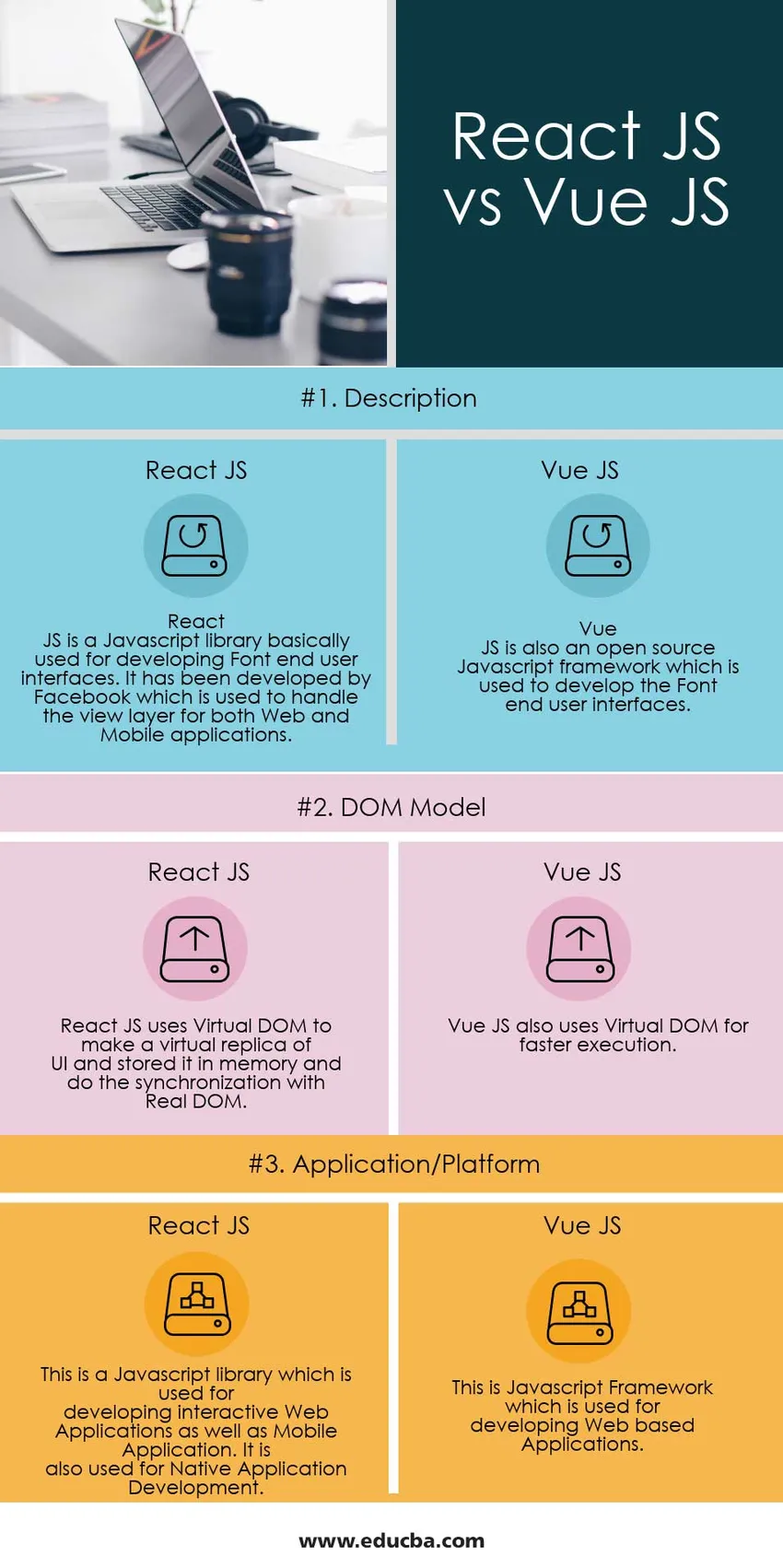
| Descrizione | React JS è una libreria Javascript utilizzata fondamentalmente per lo sviluppo di interfacce per l'utente finale Font. È stato sviluppato da Facebook che viene utilizzato per gestire il livello di visualizzazione per applicazioni Web e mobili. | Vue JS è anche un framework Javascript open source che viene utilizzato per sviluppare le interfacce per l'utente finale Font. |
| Modello DOM | React JS utilizza Virtual DOM per creare una replica virtuale dell'interfaccia utente, memorizzarla in memoria ed eseguire la sincronizzazione con Real DOM. | Vue JS utilizza anche Virtual DOM per un'esecuzione più rapida. |
| Applicazione / Piattaforma | Questa è una libreria Javascript utilizzata per lo sviluppo di applicazioni Web interattive e di applicazioni mobili. Viene anche utilizzato per lo sviluppo di applicazioni native. | Questo è un framework Javascript che viene utilizzato per lo sviluppo di applicazioni basate sul Web. |
Conclusione React JS vs Vue JS
Sia React JS che Vue JS utilizzano Virtual DOM per un'esecuzione più rapida che in realtà memorizza la rappresentazione dell'interfaccia utente virtuale in memoria e sincronizzata con Real DOM. Dato che React JS è una libreria Javascript, quindi tutto il codice che contiene HTML, CSS, JS deve scrivere nel concetto Core Javascript che fondamentalmente utilizza l'approccio JSX mentre Vue JS è un framework MVC Javascript che in realtà segue il modello Controller vista modello dove Vue JS è principalmente focalizzato sul livello Visualizza. Vue JS segue un approccio basato su modelli che fornisce modelli basati su HTML per lo sviluppo di View Layer, ovvero per lo sviluppo di interfacce utente. Nel caso di React JS, viene utilizzato per lo sviluppo di Web come interfacce utente di applicazioni mobili. Inoltre, React JS viene utilizzato anche per lo sviluppo di applicazioni native e possiamo anche rendere React JS su un server come Nodo. Considerando che Vue JS è utilizzato per lo sviluppo di interfacce utente interattive di applicazioni Web. Secondo l'attuale ecosistema e la differenza tra React JS o Vue JS, sembra che React JS sia molto popolare rispetto a Vue JS.
Articolo raccomandato
Questa è stata una guida alle principali differenze tra React JS e Vue JS. Qui discutiamo anche le differenze chiave tra React JS e Vue JS con infografica e tabella comparativa. Puoi anche dare un'occhiata ai seguenti articoli -
- Guida straordinaria su Angular vs Bootstrap
- Vue.js contro la differenza utile angolare
- Angular vs React
- Vue.js vs jQuery quale è meglio
- Differenze di valore Angular JS vs Vue JS
- Vue.JS vs React.JS: quali sono i vantaggi
- Bootstrap 4 cheat sheet: vantaggi