
Cornici HTML
I frame HTML sono utili per dividere la pagina Web o il browser Web in più sezioni, separano le sezioni e le caricano in modo diverso.
A-frame visualizza il contenuto indipendentemente dal suo contenitore. Più frame formano una raccolta e sono noti come set di frame. La disposizione può essere considerata simile all'orientamento di righe e colonne in una tabella. Il tag frame è stato deprecato in HTML5.
Ogni frame ha un tag frame per indicare. Il frame orizzontale è definito dall'attributo di riga del tag frame e l'attributo verticale è definito dall'attributo di colonna del tag frame nel documento HTML. La stessa finestra in un frame potrebbe visualizzare un banner statico, un secondo menu di navigazione, ecc.
Sintassi dei frame
In HTML, non esiste un tag di fine per il tag. Quando utilizziamo i frame in una pagina Web, utilizziamo tag anziché tag. L'utilizzo è il modo in cui istruiamo la pagina Web di dividerla in frame Il tag definisce quale documento HTML deve essere aperto come frame.
Gli attributi cols assumono il valore in pixel e aiutano a specificare il numero e la dimensione delle colonne in un set di frame.
Allo stesso modo, come abbiamo visto sopra, le righe degli attributi assumono il valore in pixel e aiutano a specificare il numero e la dimensione delle righe in un set di frame.
Tuttavia, è opportuno tenere presente che il tag è obsoleto in HTML5 e non è più utilizzato.
Diversi tipi di frame in HTML
Uno degli usi dei frame è sempre stato quello di caricare le barre di navigazione in un frame e quindi caricare le pagine principali in un frame separato. Il tag A-frame definisce un singolo frame della finestra in a.
ha il supporto per browser in Chrome, Internet Explorer, Mozilla, Safari e Opera Mini.
I diversi e alcuni attributi comunemente usati nel frame sono attributi come border, scrolling, src, name, ecc.
Tipi di tag frame
L'attributo del tag
Esistono cinque attributi importanti di e ne discutiamo qui:
1. Col: i frame verticali sono dati dall'attributo col. La larghezza, tuttavia, può essere specificata in 4 modi:
- Pixel: i valori assoluti possono essere menzionati in pixel. Se dobbiamo creare tre cornici verticali, possiamo dare il valore: cols = "100, 50, 100".
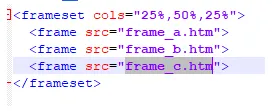
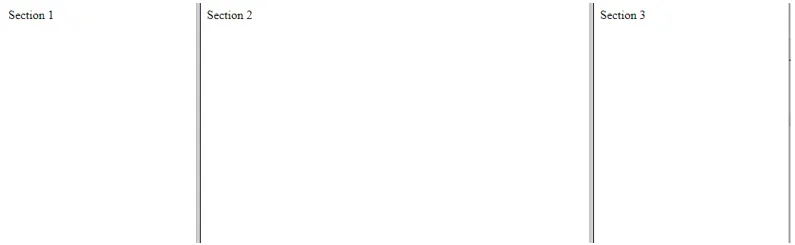
- Percentuale: è possibile menzionare la percentuale della finestra del browser. Se dobbiamo creare tre cornici verticali, possiamo dare il valore: cols = "40%, 20%, 40%"
Possiamo anche usare il carattere jolly qui (*) e lasciare che il carattere jolly prenda il resto della finestra che rimane non menzionata.
cols =”30%, *, il 30%”

Produzione:

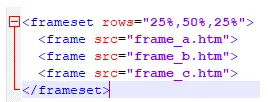
2. Righe: i frame orizzontali sono indicati dall'attributo row. Specifica le righe in un set di frame. Se dobbiamo creare tre cornici orizzontali utilizziamo:
Ad esempio: Righe =”10%, 80%, 10%'.
Possiamo anche impostare l'altezza di ogni riga come avevamo fatto nel caso delle colonne in precedenza.

Produzione:

3. Bordo : specifica la larghezza del bordo di ciascun fotogramma in pixel.
Ad esempio: border = "4". Se border = "0", significa che non c'è bordo.
4. Frameborder: se un bordo tridimensionale deve essere visualizzato tra i frame, utilizziamo questo attributo. Il valore che assume l'attributo è 1 o 0 (Sì o No).
Ad esempio: frameborder = "0" significa nessun bordo.
5. Framespacing: questo attributo specifica la quantità di spazio tra i frame in un set di frame. Qualsiasi valore intero può essere fornito qui per questo attributo.
Ad esempio: framespacing = "12" significa che tra i frame dovrebbe esserci la spaziatura di 12 pixel.
L'attributo del tag
Ci sono 8 attributi che possono essere elencati qui in questa sezione.
1. src: forniamo il nome del file a questo attributo che dovrebbe essere caricato nel frame. Il valore di questo attributo può essere qualsiasi URL.
Ad esempio: src = www.facebook.com
2. nome: questo attributo fornisce un nome al frame. Definisce in quale frame deve essere caricato un documento. Se hai più link in un frame che si carica in un altro frame, utilizziamo questo attributo. Quindi il secondo frame ha bisogno di un nome per identificarsi come destinazione del collegamento.
Ad esempio: nome = "abc.htm"
3. frameborder: questo attributo è specificato per mostrare se i bordi devono essere mostrati o meno. Il valore accetta è 1 o 0 (Sì o No).
4. marginwidth: l'attributo è utile per specificare la larghezza dello spazio tra sinistra e destra del bordo della cornice e anche il contenuto della cornice. Il valore è espresso in pixel.
Ad esempio: marginwidth = "10".
5. marginheight: l'attributo è utile per specificare l'altezza dello spazio tra la parte superiore e inferiore del bordo della cornice e anche il contenuto della cornice. Il valore è espresso in pixel.
Ad esempio: marginheight = "10".
6. noresize: questo attributo impedisce sostanzialmente all'utente di apportare modifiche ai frame già presenti. In assenza di questo attributo, è possibile ridimensionare qualsiasi frame.
Ad esempio: noresize = "noresize"
7. scrolling: questo attributo prende il controllo dell'aspetto delle barre di scorrimento presenti nella cornice. Il valore è 'yes', 'no' o 'auto'.
Ad esempio: scrolling = "no" significa che non dovrebbe avere barre di scorrimento.
8. longdesc: questo attributo consente di fornire un collegamento a un'altra pagina contenente una lunga descrizione del contenuto del frame.
Ad esempio: longdesc = "framedesc.htm"
Supporto per frame e browser
I vecchi browser non supportano i frame, quindi gli elementi dovrebbero essere visualizzati all'utente.
In pratica, l'elemento dovrebbe essere posizionato all'interno dell'elemento perché si suppone che l'elemento sostituisca l'elemento. Se il browser non riesce a capire l'elemento, allora capisce il contenuto dell'elemento che è contenuto nell'elemento.
È un buon approccio mettere un messaggio in tali scenari per l'utente che utilizza vecchi browser. Messaggi come "Mi dispiace! Il tuo browser non supporta i frame. "Per avvisare.
Conclusione - Cornici HTML
Oggigiorno la tecnologia dei frame non è supportata da numerosi browser. Molte volte, si nota che i contenuti della pagina Web non vengono visualizzati correttamente per dispositivi più piccoli. Ad ogni modo, è bene avere conoscenza di ciò che è esistito in modo che possano essere sviluppati modelli migliori per essere compatibili con le nuove tecnologie.
Articoli consigliati
Questa è una guida ai frame HTML. Qui discutiamo i diversi tipi di frame in HTML e i tipi di tag frame con frame e supporto browser. Puoi anche leggere il seguente articolo per saperne di più -
- Crea tabelle in HTML
- Editor di testo HTML
- Versioni di HTML
- Tag immagine HTML
- Blocchi HTML
- Eventi HTML
- Primi 5 attributi di eventi HTML con esempi
- Imposta un colore di sfondo in HTML con Esempio