
Differenza tra CSS vs CSS3
Le applicazioni Web svolgono un ruolo molto importante nel mondo di oggi. Internet sta rilevando quasi tutto ciò che ha bisogno di pagine Web di design. Gli utenti devono essere attratti da determinate pagine Web in modo che possano accedere di più. Il ruolo di Cascading Style Sheets (CSS) è quindi molto importante. CSS funziona insieme a HTML e fornisce uno stile e una struttura di base. Definisce come appariranno gli elementi HTML sulla pagina web. CSS3 è l'ultima versione di CSS. Fornisce funzionalità simili a JavaScript. Oltre a ciò, offre anche funzionalità di sviluppo mobile. Ha anche funzionalità aggiuntive come immagini, gradiente, transizione, ecc. Diamo un'occhiata alla differenza tra CSS e CSS3.
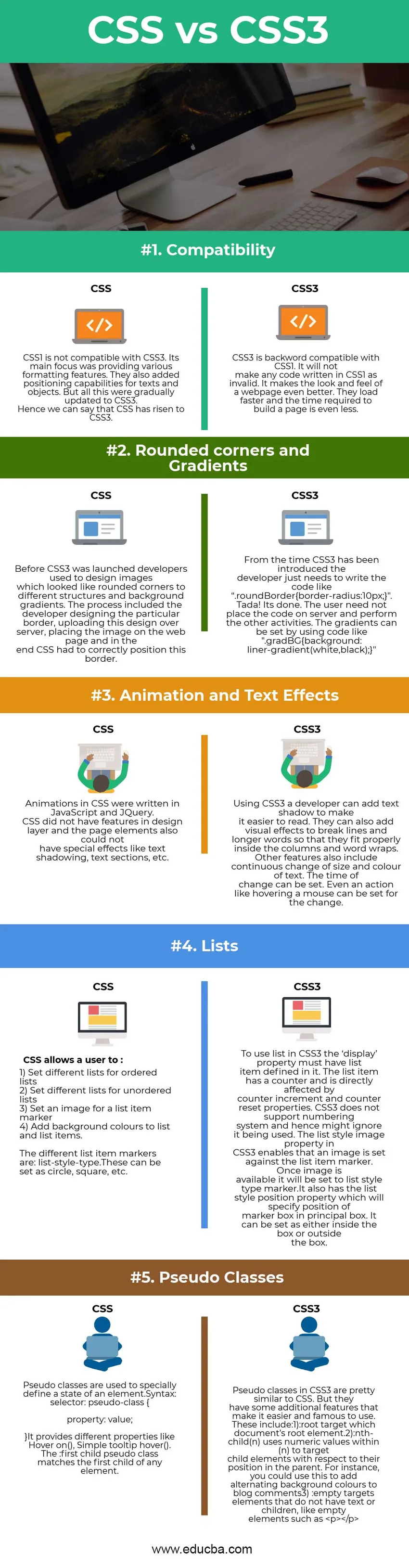
Confronto testa a testa tra CSS vs CSS3 (infografica)
Di seguito è la principale differenza 5 tra CSS vs CSS3 
Differenza chiave tra CSS vs CSS3
Sia CSS che CSS3 sono scelte popolari nel mercato; parliamo di alcune delle principali differenze tra CSS e CSS3:
- La differenza principale tra CSS e CSS3 è che CSS3 ha moduli.CSS è la versione di base e non supporta la progettazione reattiva. CSS3, d'altra parte, è l'ultima versione e supporta il design reattivo.
- CSS non può essere suddiviso in moduli ma CSS3 può essere suddiviso in moduli. Essere una versione precedente di CSS è più lento di CSS3.
- Oltre a questi CSS3 ha molte funzionalità di allineamento. CSS3 fornisce uno strumento di ridimensionamento delle caselle che consente all'utente di ottenere la dimensione corretta di qualsiasi elemento senza apportare modifiche alle dimensioni o al riempimento dell'elemento. I CSS non hanno strumenti di ridimensionamento delle caselle e quindi l'utente deve usare le procedure standard definite per allineare il testo.
- Le animazioni e le trasformazioni 3D sono migliori in CSS3. Gli elementi possono essere spostati sullo schermo con l'aiuto di Flash e JavaScript. Usando questo gli elementi saranno anche in grado di cambiare dimensione e colore. Tutti i tipi di transizioni, trasformazioni e animazioni possono essere eseguiti utilizzando CSS3. CSS non fornisce animazioni e trasformazioni 3D.
- CSS fornisce uno schema di colori di base e colori standard. CSS3 supporta RGBA, HSLA, HSL e colori sfumati. Supporta anche angoli arrotondati dell'immagine per le caselle di testo.
- I blocchi di testo a più colonne possono essere definiti in CSS3. CSS supporta solo blocchi di testo singoli.
Tabella di confronto CSS vs CSS3
Il confronto principale tra CSS vs CSS3 sono discussi di seguito:
| La base del confronto tra CSS vs CSS3 | CSS | CSS3 |
| Compatibilità | CSS1 non è compatibile con CSS3. Il suo obiettivo principale era fornire varie funzionalità di formattazione. Hanno anche aggiunto funzionalità di posizionamento per testi e oggetti. Ma tutto questo è stato gradualmente aggiornato a CSS3. Quindi possiamo dire che CSS è passato a CSS3. | CSS3 è retrocompatibile con CSS1. Non renderà alcun codice scritto in CSS1 come non valido. Rende ancora migliore l'aspetto di una pagina Web. Si caricano più velocemente e il tempo necessario per creare una pagina è ancora inferiore. |
| Angoli arrotondati e sfumature | Prima del lancio di CSS3, gli sviluppatori usavano progettare immagini che sembravano angoli arrotondati a diverse strutture e gradienti di sfondo. Il processo includeva lo sviluppatore che progettava il bordo particolare, caricando questo disegno sul server, posizionando l'immagine sulla pagina Web e alla fine il CSS doveva posizionare correttamente questo bordo. | Da quando CSS3 è stato introdotto, lo sviluppatore deve solo scrivere il codice come ".roundBorder (border-radius: 10px;)". Tada! E 'fatto. L'utente non deve posizionare il codice sul server ed eseguire le altre attività. I gradienti possono essere impostati usando un codice come ".gradBG (background: liner-gradient (bianco, nero);)" |
| Animazione ed effetti di testo | Le animazioni in CSS sono state scritte in JavaScript e JQuery. I CSS non avevano funzionalità nel livello di progettazione e anche gli elementi della pagina non potevano avere effetti speciali come ombreggiatura del testo, sezioni di testo, ecc. | Usando CSS3 uno sviluppatore può aggiungere un'ombra di testo per facilitarne la lettura. Possono anche aggiungere effetti visivi alle linee di interruzione e alle parole più lunghe in modo che si adattino correttamente all'interno delle colonne e degli involucri di parole. Altre caratteristiche includono anche un continuo cambiamento di dimensioni e colore del testo. È possibile impostare l'ora del cambiamento. Anche un'azione come passare il mouse sopra può essere impostata per il cambiamento. |
| elenchi | CSS consente a un utente di: 1) Impostare elenchi diversi per gli elenchi ordinati 2) Impostare elenchi diversi per elenchi non ordinati 3) Impostare un'immagine per un marcatore di elemento dell'elenco 4) Aggiungi colori di sfondo per elencare ed elencare gli elementi. I diversi marcatori di voci di elenco sono di tipo elenco. Questi possono essere impostati come cerchio, quadrato, ecc. | Per usare un elenco in CSS3, la proprietà 'display' deve avere un elemento dell'elenco definito in esso. La voce di elenco ha un contatore ed è direttamente influenzata dall'incremento del contatore e dalle proprietà di azzeramento del contatore. CSS3 non supporta il sistema di numerazione e quindi potrebbe ignorarlo mentre viene utilizzato. La proprietà dell'immagine in stile elenco in CSS3 consente di impostare un'immagine rispetto all'indicatore dell'elemento elenco. Una volta che l'immagine è disponibile, verrà impostata per elencare l'indicatore del tipo di stile. Ha anche la proprietà position style list che specificherà la posizione della casella marker in una casella principale. Può essere impostato sia all'interno che all'esterno della scatola. |
| Pseudo-classi | Le pseudo-classi vengono utilizzate per definire in modo speciale uno stato di un elemento.
Sintassi: selettore: pseudo-classe ( valore della proprietà; ) Fornisce proprietà diverse come Hover on (), Simple tooltip hovers (). La pseudo classe: first-child corrisponde al primo figlio di qualsiasi elemento. | Le pseudo-classi in CSS3 sono abbastanza simili ai CSS. Ma hanno alcune funzionalità aggiuntive che lo rendono più facile e famoso da usare. Questi includono: 1): target radice quale elemento radice del documento. 2): nth-child (n) utilizza valori numerici all'interno di (n) per indirizzare gli elementi figlio rispetto alla loro posizione nel genitore. Ad esempio, è possibile utilizzare questo per aggiungere colori di sfondo alternati ai commenti del blog |
Conclusione - CSS vs CSS3
La differenza di cui sopra tra css e css3 mostra che il CSS si è gradualmente trasformato in CSS3. Le transizioni fluide, il design pulito e le prestazioni più veloci hanno portato i CSS nel luogo in cui si trovano oggi. I CSS possono essere utilizzati per lo sviluppo di tutte le applicazioni Web. CSS3 ora supporta tutti i browser e quindi viene utilizzato ovunque. Con il tempo CSS4 verrà presto introdotto. Fino ad allora CSS3 è disponibile per tutti gli utenti attuali con piccoli miglioramenti nel presente framework. Il foglio di stile a cascata rimarrà quindi nel settore del software e aiuterà gli utenti a creare pagine Web e applicazioni interattive e alla moda.
Articolo raccomandato
Questa è stata una guida alle principali differenze tra CSS e CSS3. Qui discutiamo anche le differenze chiave tra CSS e CSS3 con infografica e tabella comparativa. Puoi anche dare un'occhiata ai seguenti articoli -
- ASP.NET vs ASP Differenze
- Vue.js vs jQuery
- CSS3 vs CSS: come sono diversi?
- HTML5 vs Flash
- ASP.NET vs C # Differenze
- Vuoi conoscere C # vs Js
- Vue.js vs Angular: caratteristiche
- Vantaggi sorprendenti di MongoDB vs PostgreSQL
- MongoDB vs Hadoop: funzioni
- MongoDB vs Oracle: quali sono i vantaggi
- MongoDB vs Cassandra: Vuoi conoscere le funzioni
- ASP.NET vs .NET: quali sono le funzioni
- Vue.JS vs React.JS: quali sono i vantaggi
- MongoDB vs SQL: funzioni sorprendenti
- C # vs JavaScript: differenze sorprendenti