In questo tutorial di Photoshop, impareremo come creare l'illusione che una singola foto venga visualizzata come una serie di pannelli verticali. Può sembrare complicato, ma come vedremo, in realtà è un effetto molto semplice da creare, con molti dei passaggi che sono semplici ripetizioni.
Questa versione del tutorial è per Photoshop CS5 e precedenti. Per Photoshop CS6 e CC (Creative Cloud), ti consigliamo di dare un'occhiata alla nostra versione completamente aggiornata.
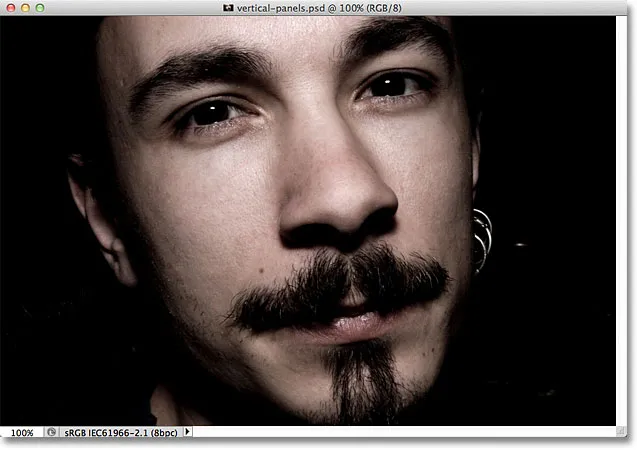
Ecco l'immagine che userò per questo tutorial:

L'immagine originale
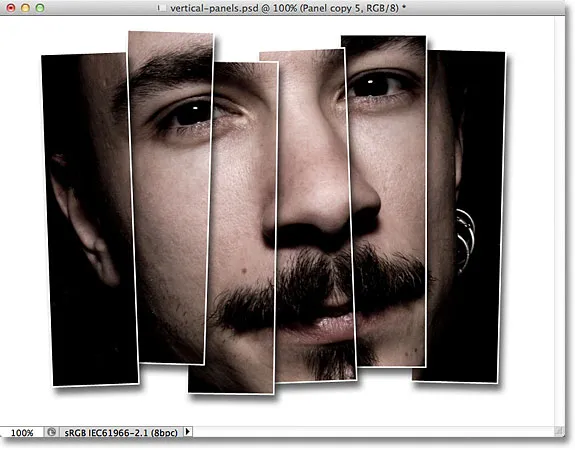
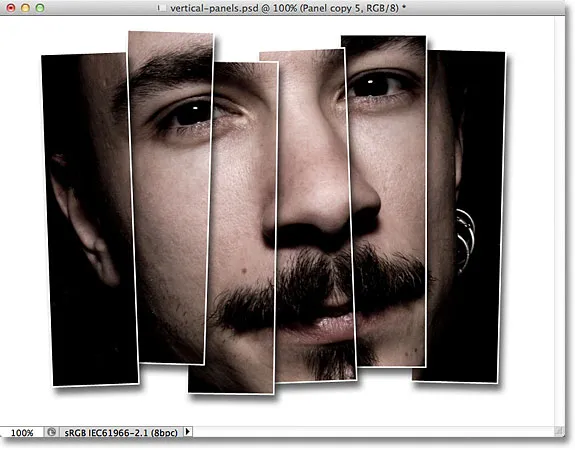
Ed ecco come apparirà l'effetto finale dei "pannelli fotografici verticali":

Il risultato finale
Come creare pannelli fotografici verticali
Passaggio 1: aggiungere uno strato di riempimento di colore solido bianco
Con l'immagine appena aperta in Photoshop, fai clic sull'icona Nuovo livello di riempimento o regolazione nella parte inferiore del pannello Livelli. È l'icona che sembra un cerchio diviso in diagonale tra bianco e nero:

Fare clic sull'icona Nuovo livello di riempimento o di regolazione.
Seleziona Colore solido dalla parte superiore dell'elenco dei livelli di riempimento e regolazione visualizzati:

Scegli un livello di riempimento a tinta unita dalla parte superiore dell'elenco.
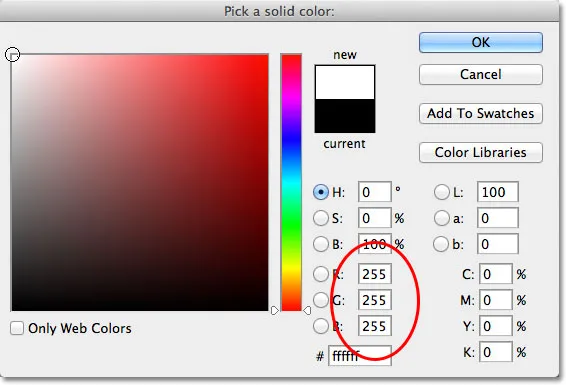
Photoshop aprirà il Selettore colore in modo da poter selezionare il colore con cui vogliamo riempire il livello. Scegli il bianco, facendo clic nell'angolo in alto a sinistra della grande casella di selezione del colore a sinistra o immettendo 255 per le opzioni R, G e B vicino al centro inferiore della finestra di dialogo:

Scegli il bianco dal Selettore colore.
Fare clic su OK al termine per chiudere il Selettore colore. Il documento verrà ora riempito di bianco solido, che fungerà da sfondo per il nostro effetto:

Il documento è ora pieno di bianco.
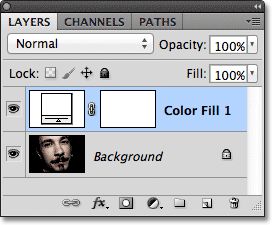
Se guardiamo nel pannello Livelli, vediamo il nuovo livello di riempimento Colore solido, che Photoshop ha chiamato Riempimento colore 1, che si trova sopra l'immagine originale sul livello Sfondo:

Photoshop posiziona il livello di riempimento Colore solido sopra il livello Sfondo.
Passaggio 2: duplicare il livello di sfondo
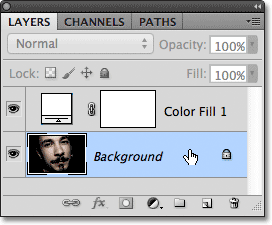
Seleziona il livello Sfondo facendo clic su di esso nel pannello Livelli:

Fai clic sul livello Sfondo per selezionarlo. I livelli selezionati sono evidenziati in blu.
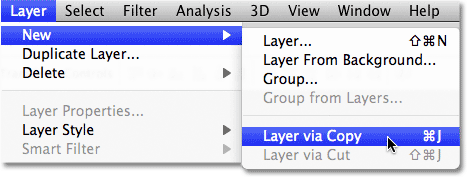
Con il livello Sfondo selezionato, vai al menu Livello nella barra dei menu nella parte superiore dello schermo, scegli Nuovo, quindi scegli Livello tramite Copia . Oppure, per un modo più veloce di accedere allo stesso comando, premi Ctrl + J (Win) / Command + J (Mac) sulla tastiera:

Vai su Livello> Nuovo> Livello tramite Copia.
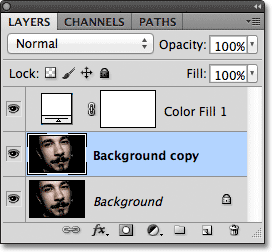
Una copia del livello Sfondo, appropriatamente denominata Copia sfondo, viene aggiunta direttamente sopra l'originale:

Il livello Copia sfondo viene aggiunto tra il livello Sfondo originale e il livello riempimento Colore solido.
Passaggio 3: spostare il livello di copia dello sfondo sopra il livello di riempimento a tinta unita
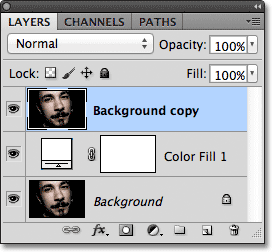
Dobbiamo spostare il livello Copia di sfondo sopra il livello riempimento Tinta unita e il modo più rapido e semplice per farlo è con una scorciatoia da tastiera. Premi Ctrl + parentesi destra ( ) ) (Win) / Comando + parentesi destra ( ) ) (Mac) sulla tastiera. Ciò salterà il livello attualmente selezionato (livello Copia sfondo) sopra il livello direttamente sopra di esso (livello Riempimento colore 1), posizionando il livello Copia sfondo nella parte superiore della pila di livelli:

Premi Ctrl +) (Win) / Command +) (Mac) per saltare il livello Copia sfondo sopra il livello riempimento Colore solido.
Passaggio 4: selezionare lo strumento rettangolo
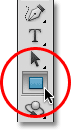
Seleziona lo strumento Rettangolo dal pannello Strumenti:

Seleziona lo strumento Rettangolo.
Passaggio 5: selezionare l'opzione Forme
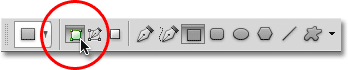
Con lo strumento Rettangolo selezionato, fai clic sull'opzione Forme nella barra delle opzioni nella parte superiore dello schermo. È l'icona a sinistra in una fila di tre icone vicino all'estrema sinistra della barra delle opzioni:

Seleziona l'opzione Forme nella barra delle opzioni.
Passaggio 6: disegna il primo pannello verticale
Con lo strumento Rettangolo in mano e l'opzione Forme selezionata, fai clic all'interno del documento e trascina il primo pannello verticale. Aggiungeremo i nostri pannelli da sinistra a destra sull'immagine, quindi disegna questo primo pannello all'estrema sinistra dell'area che desideri visualizzare. Ad esempio, nel mio caso, trascinerò il mio primo pannello sul lato sinistro del viso dell'uomo (non preoccuparti del colore del pannello):

Trascinando il primo pannello sul lato sinistro dell'immagine.
Passaggio 7: ruotare leggermente il pannello con trasformazione libera
Per aggiungere un po 'più di interesse visivo all'effetto, ruotiamo alcuni dei pannelli in modo che non appaiano tutti su e giù. Premi Ctrl + T (Win) / Command + T (Mac) per accedere rapidamente al comando Trasformazione libera di Photoshop, che posiziona il riquadro di delimitazione Trasformazione libera e le maniglie attorno al pannello. Fai clic in un punto qualsiasi all'esterno del pannello e, con il pulsante del mouse ancora premuto, trascina con il mouse per ruotarlo. Non ruotarlo troppo lontano: è sufficiente un leggero angolo. Puoi anche spostare il pannello per riposizionarlo, se necessario, facendo clic in un punto qualsiasi all'interno di esso e, sempre con il pulsante del mouse ancora premuto, trascinando il pannello con il mouse. Qui, sto ruotando il pannello leggermente in senso antiorario. Al termine, premi Invio (Win) / Return (Mac) sulla tastiera per accettare la modifica ed uscire dal comando Trasformazione libera:

Usa Trasformazione libera per ruotare e / o spostare il pannello all'interno del documento.
Passaggio 8: spostare il livello forma sotto il livello copia sfondo
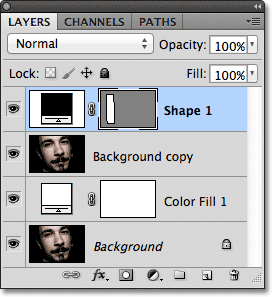
Se guardiamo nel pannello Livelli, vediamo il nostro livello Forma appena aggiunto (chiamato Forma 1 ) seduto sopra il livello Copia sfondo:

Il livello Forma si trova attualmente nella parte superiore della pila di livelli.
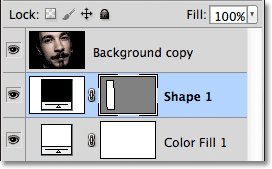
Dobbiamo scambiare l'ordine dei due livelli in modo che il livello Forma appaia sotto il livello Copia di sfondo e possiamo farlo con un'altra pratica scorciatoia da tastiera. Con il livello Shape selezionato, premi Ctrl + parentesi quadra sinistra ( ( ) (Win) / Command + parentesi quadra sinistra ( ( ) (Mac) sulla tastiera. In questo modo salti il layer attualmente selezionato (layer Shape 1) sotto il layer direttamente sotto esso (il livello Copia di sfondo):

Premi Ctrl + ((Win) / Command + ((Mac) per spostare il livello Shape 1 sotto il livello di copia Background).
Passaggio 9: selezionare il livello di copia in background
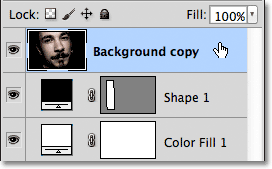
Ancora una volta fai clic sul livello Copia di sfondo per selezionarlo:

Fai clic sul livello Copia di sfondo nella parte superiore della pila di livelli per selezionarlo.
Passaggio 10: creare una maschera di ritaglio
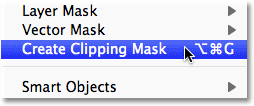
Vai al menu Livello nella parte superiore dello schermo e scegli Crea maschera di ritaglio :

Vai su Livello> Crea maschera di ritaglio.
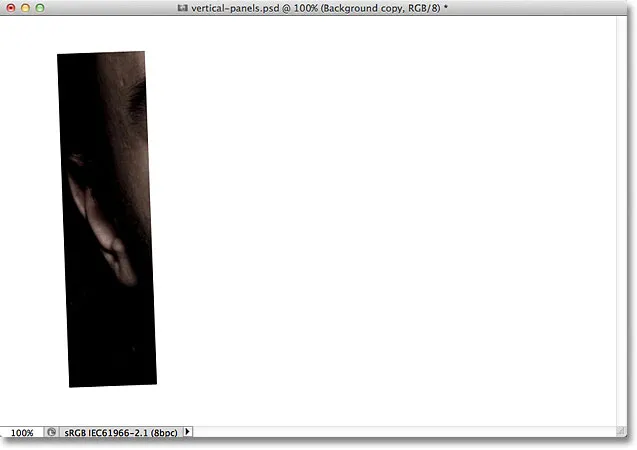
Questo "aggancia" l'immagine sul livello Copia sfondo al pannello verticale sul livello Forma direttamente sotto di esso, nascondendo tutto sul livello Copia sfondo tranne l'area che si trova direttamente sopra il pannello:

Solo la parte dell'immagine che appare sopra la forma del pannello rimane visibile nel documento.
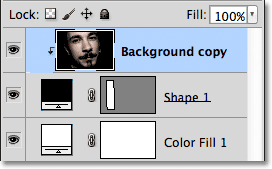
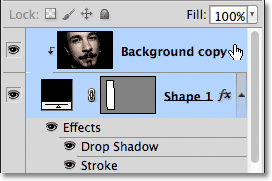
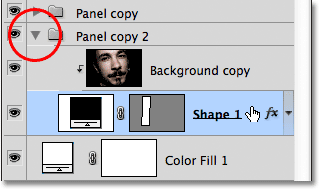
Se guardiamo nel pannello Livelli, vediamo che il livello di copia Sfondo è ora rientrato a destra, con una piccola freccia che punta verso il basso a sinistra della miniatura dell'anteprima. Questo è il modo di Photoshop per dirci che il livello è troncato al contenuto del livello sottostante:

Un livello rientrato a destra significa che è troncato al livello sottostante.
Passaggio 11: aggiungi un'ombra discendente
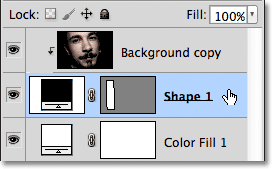
Aggiungiamo un paio di semplici stili di livello al pannello. Innanzitutto, fai clic sul livello Forma 1 per selezionarlo:

Fai clic sul livello Forma 1 nel pannello Livelli per selezionarlo.
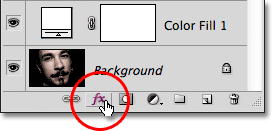
Quindi fai clic sull'icona Stili livello nella parte inferiore del pannello Livelli:

Fai clic sull'icona Stili livello.
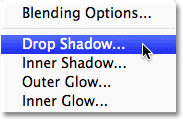
Scegli Ombra discendente dall'elenco degli stili di livello che appare:

Scegli Drop Shadow dall'elenco.
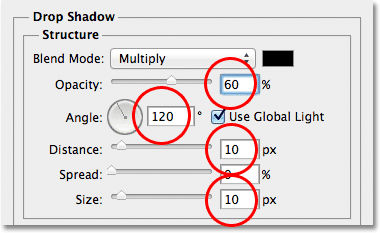
Questo apre la finestra di dialogo Stile livello di Photoshop impostata sulle opzioni Ombra discendente nella colonna centrale. Abbassa l' Opacità dell'ombra al 60% per ridurne l'intensità, quindi imposta l' Angolo a 120 ° . Imposta entrambe le opzioni Distanza e Dimensioni su 10 px, anche se potresti voler sperimentare valori diversi per queste due opzioni a seconda delle dimensioni dell'immagine con cui stai lavorando:

Le opzioni di Ombra discendente.
Lascia la finestra di dialogo Stile livello aperta per il momento perché abbiamo ancora un altro stile livello da aggiungere. Il tuo pannello dovrebbe apparire simile a questo dopo aver aggiunto l'ombra esterna:

L'immagine dopo aver aggiunto un'ombra esterna al primo pannello.
Passaggio 12: aggiungi un tratto
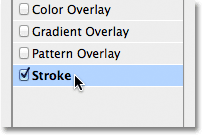
Con la finestra di dialogo Stile livello ancora aperta, fai clic direttamente sulla parola Traccia nella parte inferiore dell'elenco lungo la sinistra della finestra di dialogo. Assicurati di fare clic sulla parola stessa, non solo nella casella di controllo, altrimenti non avrai accesso alle opzioni Traccia:

Fai clic direttamente sulla parola Traccia a sinistra della finestra di dialogo Stile livello.
La colonna centrale della finestra di dialogo Stile livello cambierà per mostrare le opzioni per il tratto. Fai clic sul campione di colore a destra della parola Colore per cambiare il colore del tratto:

Fai clic sul campione di colore.
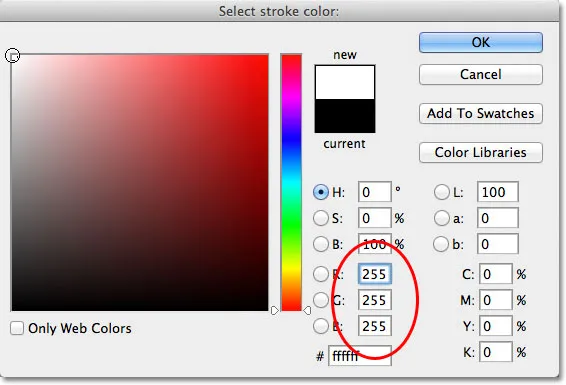
Photoshop aprirà di nuovo il Selettore colore, questa volta in modo da poter selezionare un nuovo colore per il tratto che verrà visualizzato attorno ai bordi del pannello. Scegli il bianco proprio come abbiamo fatto nel passaggio 1, sia facendo clic nell'angolo in alto a sinistra della grande casella di selezione del colore a sinistra o immettendo 255 per i valori R, G e B. Al termine, fai clic su OK per chiudere il Selettore colore:

Scegli il bianco dal Selettore colore.
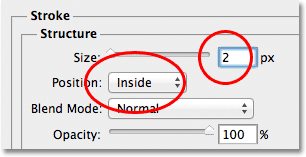
Infine, modifica le dimensioni del tratto su 2 px (potresti voler utilizzare un valore maggiore se stai lavorando con un'immagine più grande), quindi cambia la posizione in Interno, che manterrà il tratto piacevole e nitido negli angoli di il pannello:

Imposta la Dimensione su 2 px e la Posizione su Interno.
Fare clic su OK per chiudere la finestra di dialogo Stile livello. Il pannello ora dovrebbe apparire simile a questo dopo aver aggiunto l'ombra esterna e il tratto:

Il primo pannello dopo aver applicato un'ombra esterna e un tratto bianco.
Passaggio 13: selezionare entrambi i livelli contemporaneamente
Con il livello Forma 1 già selezionato, tenere premuto il tasto Maiusc e fare clic sul livello Copia sfondo sopra di esso. Questo selezionerà entrambi i livelli contemporaneamente (entrambi appariranno evidenziati in blu):

Tieni premuto Maiusc e fai clic sul livello Copia di sfondo per selezionarlo e il livello Forma 1.
Passaggio 14: creare un gruppo di livelli
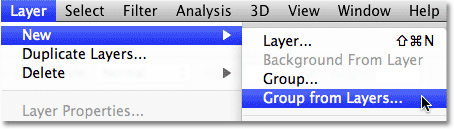
Con entrambi i livelli ora selezionati, vai al menu Livello nella parte superiore dello schermo, scegli Nuovo, quindi scegli Raggruppa da livelli :

Vai a Livello> Nuovo> Raggruppa da livelli.
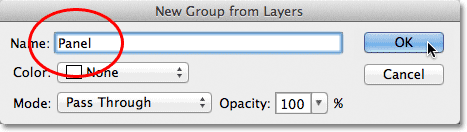
Photoshop aprirà la finestra di dialogo Nuovo gruppo da livelli. Assegna un nome al nuovo pannello del gruppo di livelli, quindi fai clic su OK per chiudere la finestra di dialogo:

Assegna un nome al nuovo gruppo di livelli "Pannello".
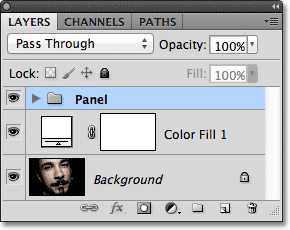
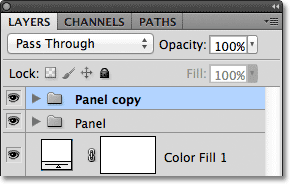
Photoshop posiziona i due livelli all'interno di un nuovo gruppo di livelli denominato Pannello. Al momento è visibile solo il gruppo stesso nel pannello Livelli. I due livelli sono nascosti all'interno del gruppo. Aggiungeremo i nostri pannelli fotografici aggiuntivi al documento facendo copie del gruppo:

I due livelli sono ora all'interno di un gruppo di livelli denominato Pannello.
Passaggio 15: duplicare il gruppo di livelli
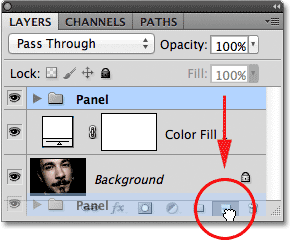
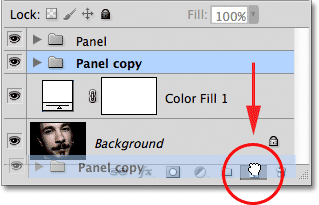
Fai clic sul gruppo Pannello e, tenendo premuto il pulsante del mouse, trascinalo verso il basso sull'icona Nuovo livello nella parte inferiore del pannello Livelli:

Fare clic e trascinare il gruppo di pannelli verso il basso sull'icona Nuovo livello.
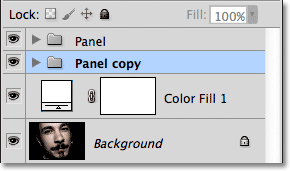
Rilascia il pulsante del mouse sull'icona Nuovo livello. Photoshop crea una copia del gruppo, lo denomina Copia pannello e lo posiziona sopra il gruppo Pannello originale:

Una copia del gruppo di pannelli viene aggiunta sopra l'originale.
Passaggio 16: spostare la copia sotto il gruppo originale
Premi Ctrl + parentesi quadra sinistra ( ( ) (Win) / Comando + parentesi quadra sinistra ( ( ) (Mac) per spostare la copia del gruppo di pannelli sotto l'originale:

Premi Ctrl + ((Win) / Command + ((Mac) per spostare il gruppo copie del pannello sotto l'originale.
Step 17: Apri The Layer Group
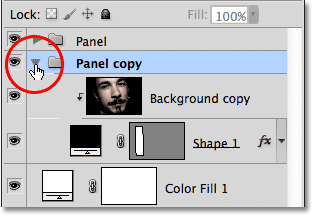
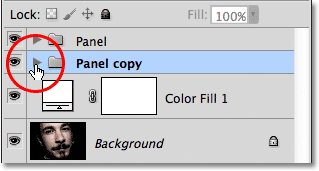
Fai clic sull'icona a forma di triangolo piccola a sinistra del nome del gruppo di copie del Pannello . Questo farà roteare il gruppo aperto, rivelando i due strati al suo interno:

Fare clic sul triangolo per ruotare il gruppo copie del pannello.
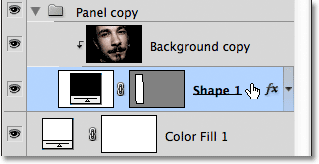
Passaggio 18: selezionare il livello forma
Fai clic sul livello Forma 1 all'interno del gruppo per selezionarlo:

Seleziona il livello Forma 1 all'interno del gruppo copie del Pannello.
Passaggio 19: sposta e ruota la forma con trasformazione libera
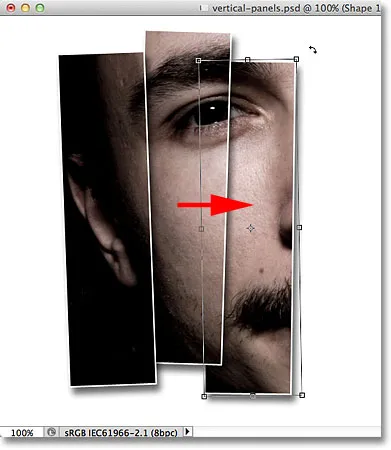
Premi Ctrl + T (Win) / Comando + T (Mac) per visualizzare rapidamente le maniglie di Trasformazione libera attorno al secondo pannello, quindi fai clic in un punto qualsiasi all'interno del pannello e trascinalo verso destra. All'inizio sembrerà che ci sia solo un pannello nel documento poiché il pannello originale si trova direttamente sopra il secondo, ma non appena inizi a trascinare verso destra, vedrai il secondo pannello emergere da dietro l'originale. Mentre trascini il secondo pannello in posizione, una parte maggiore dell'immagine viene rivelata al suo interno:

Fai clic all'interno del pannello e trascinalo verso destra per rivelare più immagine.
Prova a posizionare il secondo pannello leggermente più in alto o più in basso rispetto al pannello originale, solo per aggiungere più interesse visivo. Inoltre, ruota il pannello nella direzione opposta facendo clic in un punto qualsiasi al di fuori di esso e trascinandolo con il mouse. Qui, ho posizionato il mio secondo pannello un po 'più in alto del primo e l'ho ruotato in senso orario. Al termine, premi Invio (Win) / Return (Mac) per accettare la modifica ed uscire dal comando Trasformazione libera:

Ruota leggermente il secondo pannello nella direzione opposta.
Passaggio 20: chiudere il gruppo di livelli
Abbiamo bisogno di fare qualche copia in più del gruppo di livelli per creare i pannelli aggiuntivi, quindi per evitare che le cose diventino troppo disordinate e confuse nel pannello Livelli, chiudi il gruppo di livelli quando hai finito facendo clic di nuovo sul triangolo a sinistra del nome del gruppo:

Chiudi il gruppo di livelli quando hai finito per mantenere le cose pulite e organizzate.
Passaggio 21: ripetere i passaggi 15-20 per aggiungere i pannelli aggiuntivi
A questo punto, aggiungere i pannelli rimanenti è solo una questione di ripetere gli stessi pochi passaggi. Innanzitutto, duplica il gruppo di livelli precedentemente aggiunto (sarà il gruppo più in basso nel pannello Livelli e sarà anche quello evidenziato in blu) trascinandolo verso il basso sull'icona Nuovo livello :

Trascina il gruppo di livelli più in basso verso il basso sull'icona Nuovo livello.
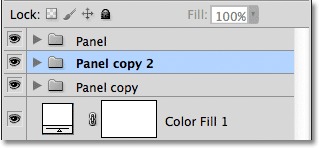
Una copia del gruppo apparirà direttamente sopra di esso. Qui, la nuova copia è denominata Copia pannello 2. Quando si aggiungono più pannelli, i gruppi di livelli verranno denominati Copia pannello 3, Copia pannello 4 e così via:

Photoshop aggiunge la copia del gruppo di livelli direttamente sopra l'originale.
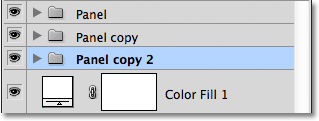
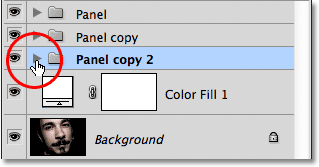
Premi Ctrl + parentesi quadra sinistra ( ( ) (Win) / Comando + parentesi quadra sinistra ( ( ) (Mac) sulla tastiera per spostare il nuovo gruppo sotto gli altri gruppi di livelli:

Premi Ctrl + ((Win) / Command + ((Mac) per spostare la nuova copia sotto l'originale.
Apri il gruppo di livelli facendo clic sull'icona del triangolo a sinistra del suo nome, quindi seleziona il livello Forma 1 all'interno del gruppo:

Apri il gruppo di livelli e seleziona il livello Forma 1.
Premi Ctrl + T (Win) / Comando + T (Mac) per visualizzare la casella Trasformazione libera e le maniglie attorno al nuovo pannello, quindi fai clic all'interno del pannello e trascinalo verso destra per rivelare più immagine, posizionando il nuovo pannello leggermente sopra o sotto il precedente. Fare clic all'esterno del pannello e trascinare con il mouse per ruotarlo. Premi Invio (Win) / Return (Mac) quando hai finito per uscire da Free Transform:

Usa Trasformazione libera per spostare e ruotare il pannello.
Infine, fai clic sull'icona a forma di triangolo per chiudere il gruppo di livelli al termine. Non devi necessariamente chiudere i gruppi di livelli ogni volta, ma è molto più facile lavorare all'interno del pannello Livelli con i gruppi chiusi:

Fai clic sul triangolo per chiudere il gruppo al termine.
Ripeti questi stessi passaggi per aggiungere i pannelli rimanenti al documento e il gioco è fatto! Qui, dopo aver aggiunto altri tre pannelli per rivelare il resto del volto dell'uomo, è il risultato finale dei miei "pannelli fotografici verticali" (ho ritagliato un po 'dello sfondo bianco con lo strumento Ritaglia):

Il risultato finale