
Introduzione a Navigator in JavaScript
Navigator in JavaScript è un oggetto che fornisce dettagli sul browser che l'utente utilizza per accedere all'applicazione web. Poiché abbiamo Document Object Model (DOM) per avere il controllo sulla manipolazione dei dati, allo stesso modo, abbiamo Browser Object Model (BOM) che ci fornisce il controllo su come le applicazioni vengono visualizzate sul browser. Alcune delle entità della distinta componenti sono:

- Storia
- Posizione
- Schermo
- Documento
- Navigatore
L'oggetto navigatore JavaScript aiuta a personalizzare la nostra applicazione in base al browser dell'utente e quali entità sono abilitate o disabilitate nelle loro impostazioni del browser perché sappiamo che tutti i browser sono diversi l'uno dall'altro e gestiscono JavaScript in modo diverso.
Questo articolo spiega il navigatore della distinta componenti utilizzato da JavaScript.
Proprietà di Navigator in JavaScript
JavaScript Navigator offre diversi metodi e proprietà che possono essere utilizzati per ottenere informazioni interessanti sul browser dell'utente. Questo può aiutare il programmatore a rilevare e trovare quali funzionalità sono supportate dal browser o meno.
Ora sappiamo che l'oggetto navigator aiuta a rilevare il tipo di browser utilizzato dall'utente. In questa sezione dell'articolo, discuteremo le proprietà e i metodi comunemente utilizzati dell'oggetto navigatore e otterremo alcune informazioni sul nostro browser.
L'oggetto navigator è una proprietà della finestra a cui è possibile accedere
window.navigator or navigator
Poiché la finestra è un oggetto globale e si trova nella parte superiore della catena dell'ambito, è possibile accedervi senza aggiungere il prefisso della finestra.
Tabella 1: Proprietà dell'oggetto Navigator
Di seguito sono menzionate alcune proprietà degli oggetti navigatore
| Proprietà | Descrizione |
| appCodeName | Restituisce il nome in codice del browser |
| nome dell'applicazione | Restituisce il nome del browser |
| appVersion | Restituisce le informazioni sulla versione del browser |
| cookieEnabled | Determina se i cookie sono abilitati nel browser |
| geolocalizzazione | Restituisce un oggetto Geolocalizzazione che può essere utilizzato per individuare la posizione dell'utente |
| linguaggio | Restituisce la lingua del browser |
| in linea | Determina se il browser è online |
| piattaforma | Restituisce per quale piattaforma viene compilato il browser |
| Prodotto | Restituisce il nome del motore del browser |
| userAgent | Restituisce l'intestazione user-agent inviata dal browser al server |
Tabella 2: metodi dell'oggetto Navigator
| Metodo | Descrizione |
| javaEnabled () | Specifica se Java ha abilitato o meno il browser |
| taintEnabled () | Rimosso in JavaScript versione 1.2. Specifica se il browser ha abilitato il tainting dei dati |
La contaminazione dei dati consente a una finestra di visualizzare le proprietà in un'altra finestra e viene rimossa poiché si è rivelato un rischio per la sicurezza elevato.
Esempio 1
Proprietà e metodi del navigatore
Codice:
document.write(" Code Name of the Browser : ", navigator.appCodeName + "
");
document.write(" Name of the Browser : ", navigator.appName + "
");
document.write(" Cookies Enabled : ", navigator.cookieEnabled + "
");
document.write(" Platform of the Browser : ", navigator.platform + "
");
document.write(" Browser in onLine Mode : ", navigator.onLine + "
");
document.write(" Java Enabled : ", navigator.javaEnabled());
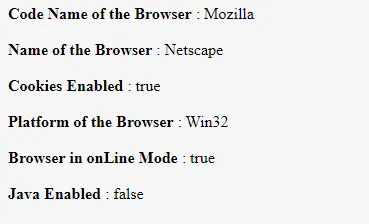
Produzione:

Un punto importante da ricordare è che navigator.appCodeName si traduce sempre in "Mozilla" per motivi di compatibilità. Inoltre, utilizziamo Chrome, Firefox, IE11 o Safari, la proprietà appName dell'oggetto navigator provocherà sempre "Netscape". Dobbiamo anche tenere presente che spesso le informazioni restituite dall'oggetto navigator possono essere errate o fuorvianti poiché i dati restituiti dall'oggetto navigator possono essere modificati dall'utente, il browser non segnala un nuovo sistema operativo rilasciato dopo il browser, diverso i browser possono usare lo stesso nome. Le proprietà degli oggetti navigator sono di sola lettura. Oltre a proprietà e metodi, JavaScript Navigator ha un'altra funzione nota come Collezioni.
Tabella 3: raccolte di oggetti Navigator
La tabella seguente elenca le raccolte presenti nell'oggetto navigatore JavaScript e ne vedremo un esempio.
| Collezione | Descrizione |
| plugins () | restituisce un riferimento a tutti gli oggetti incorporati nel documento |
| mimeTypes | restituisce una raccolta di tipi MIME supportati dal browser client |
La proprietà mime ha tre campi predefiniti:
- name - il nome del tipo MIME (video / mpeg)
- descrizione - descrizione del tipo
- suffissi - elenco di tutti i possibili suffissi di file (estensioni di file) per il tipo MIME.
Esempio n. 2
Collezione Navigator JavaScript
Codice:
var plugin = navigator.plugins("Flash Player");
if (plugin)
document.write("Plugin Present")
else
document.write("You don't have Flash Player installed!")
Produzione:

Esempio n. 3
Proprietà JavaScript Navigator - geolocalizzazione
Codice:
navigator.geolocation.getCurrentPosition(showPosition);
function showPosition(position) (
console.log("Latitude: " + position.coords.latitude + "\n" +"Longitude: " + position.coords.longitude);
)
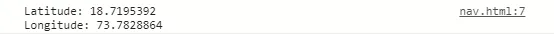
Produzione:

Aiuta a fornire la posizione dell'utente ma richiede l'autorizzazione dell'utente per condividere la sua posizione. La geolocalizzazione è molto più precisa per i dispositivi dotati di GPS. Questa proprietà è anche di sola lettura.
Conclusione
Abbiamo imparato come ottenere informazioni sul browser utilizzando JavaScript e come il suo oggetto navigatore ci aiuta a ottenere informazioni come nome, versione, piattaforma, ecc. Del browser dell'utente e se i cookie sono abilitati o meno nel browser dell'utente. Ricorda che alcuni browser forniscono informazioni false solo per aggirare i test del sito.
Articoli consigliati
Questa è stata una guida a Navigator in JavaScript. Qui discutiamo anche le proprietà del navigatore in JavaScript insieme agli esempi. Puoi anche dare un'occhiata ai seguenti articoli per saperne di più–
- Come funziona JavaScript
- JavaScript vs JQuery
- TypeScript vs JavaScript
- HTML5 vs JavaScript
- Collezioni PL / SQL | Sintassi, tipi, eccezioni
- Come funzionano i cookie in JavaScript?