Cosa sono gli operatori di confronto in JavaScript?
Operatori di confronto in JavaScript che vengono utilizzati per prendere determinate decisioni o per eseguire determinate logiche aziendali determinando una certa uguaglianza o differenza tra i valori delle variabili. Qualsiasi sito Web che si desidera sviluppare con JavaScript, questi operatori saranno i più utilizzati. Ora diamo un'occhiata al multiplo di tali operatori e analizziamo l'output di codifica dello stesso.
Operatori di confronto JavaScript
Vediamo nel dettaglio alcuni degli operatori di confronto JavaScript più utilizzati.
1) operatore "=="
- Questo operatore è noto come "uguale a", utilizzato per confrontare il valore di una variabile con il valore di altre variabili o direttamente con un altro valore, questa determinazione dell'uguaglianza dipende anche dalla natura della variabile, ad esempio se il suo numero intero, float, ecc.
- L'operatore di uguaglianza esegue la conversione del tipo se entrambi gli operandi a confronto non sono dello stesso tipo.
- Il confronto di oggetti JavaScript può anche essere fatto usando questo, in quel caso, confronta i riferimenti interni, ovvero il risultato sarà uguale a vero se gli operandi si riferiscono allo stesso oggetto in memoria.
- Sintassi: “x == y“
- Ci sono alcune condizioni che sono vere o false, devono essere osservate– '1' == 1 // valuta vero.
Il motivo alla base di ciò è che gli operatori di confronto non eseguono il controllo del tipo, ma solo il confronto del valore, quindi qui si verifica la conversione del tipo interno da stringa a numero intero e quindi il valore diventa vero.
- 0 == null // restituisce false
- 0 == undefined // restituisce false
- Null == undefined // restituisce false
- Vediamo ora alcuni codici di esempio per lo stesso, gli output degli snippet possono essere sottoposti a controlli incrociati solo sulla console del browser.
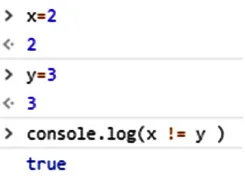
Esempio 1:

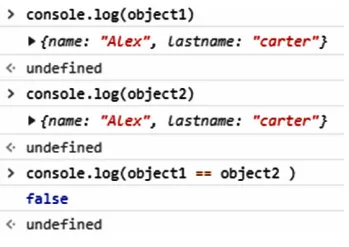
Esempio 2:


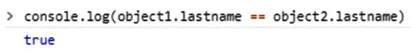
Esempio 3:

Quindi gli esempi precedenti hanno dimostrato che mentre si fa il confronto degli oggetti se i riferimenti non sono gli stessi, si otterranno risultati falsi.
2) Operatore '==='
- Fino ad ora abbiamo visto che è uguale all'operatore e ora incorporeremo l'operatore "uguale a e uguale a tipo", in cui è possibile anche verificare il tipo.
- I controlli del tipo sono talvolta essenziali insieme all'uguaglianza, come talvolta la logica aziendale richiede.
- Sintassi– X === Y
- Consente di visualizzare direttamente alcuni frammenti e spiegherà di conseguenza.
Esempio:

Quindi il tipo viene valutato qui.
3) Operatore '! ='
- Questo operatore è chiamato operatore "non uguale", se due operandi valutati non sono uguali, questo dà valore vero.
- Sintassi - X! = Y
Esempio:
4) Operatore '! =='
- Questo operatore viene utilizzato per verificare che non siano uguali e che non sia uguale a tipo, ovvero che il valore e il tipo non corrispondano, se anche una delle due condizioni non è vera, anche questa viene valutata come vera.
- Sintassi - X! == Y
- L'output su più casi è stato menzionato nei seguenti frammenti.
Esempio:

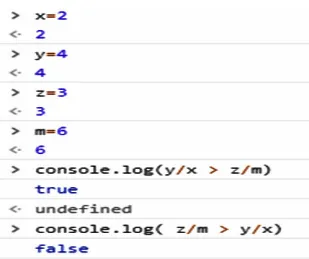
5) Maggiore di '>'
- Durante l'implementazione delle logiche aziendali è possibile verificare se qualsiasi espressione ha generato un valore maggiore rispetto ad altre espressioni, in tal caso il valore verrebbe valutato come vero altrimenti falso. "
- Sintassi - X> Y
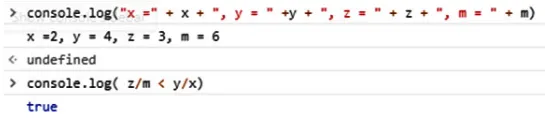
- Vediamo ora un caso d'uso e analizziamo l'output.
Esempio:

6) Meno dell'operatore '<'
- Se in qualsiasi logica di business l'espressione porta il valore dell'operando sul lato sinistro di meno dell'operatore per essere inferiore al valore sul lato destro, allora questa logica restituisce un risultato vero.
- Sintassi - X <Y
- Vediamo alcuni frammenti di esempio come menzionato di seguito, nota che la condizione al contorno non incorpora la condizione uguale.
Esempio:

7) Maggiore di e uguale a '> ='
- Questo operatore include la condizione al contorno insieme alla condizione maggiore di. Sulla base delle logiche aziendali richieste questa condizione può essere incorporata.
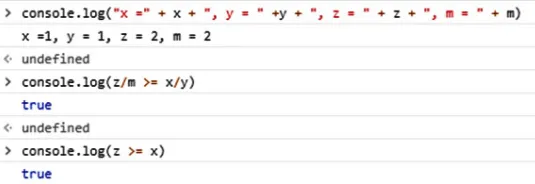
- Sintassi - X> = Y
Esempio:


8) Minore o uguale a '<='
- Questo operatore include la condizione al contorno insieme alla condizione minore di. Sulla base delle logiche aziendali richieste questa condizione può essere incorporata.
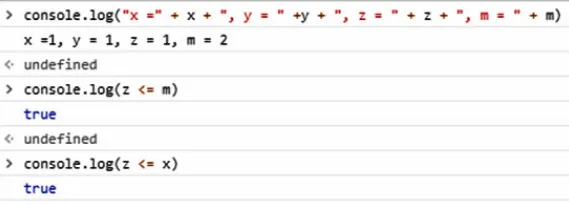
- Sintassi - X <= Y
Esempio:

Conclusione
- Quindi, abbiamo visto vari casi di utilizzo in cui sono stati tracciati i confronti e sono stati osservati vari output, determinate condizioni sono veritiere e false in base ai dati dell'operando di test o all'espressione di valutazione.
- Anche la verifica del tipo è una preoccupazione importante.
- I valori null e indefiniti quando vengono controllati rispetto agli operandi sono condizioni speciali che apparirebbero durante l'implementazione della logica aziendale.
- Pertanto, i controlli nulli devono essere gestiti in modo appropriato in modo tale che non compaiano condizioni impreviste
- Nel frattempo, ci sono alcuni quadri avanzati che sono apparsi nella figura, quelli sono solo basati su JavaScript e sono stati usati per i progetti relativi allo sviluppo web nell'era moderna, tali quadri sono angolari, reagiscono, brace, ecc. Tutti di questi funzionano solo su radici di concetti JavaScript e quindi i casi d'uso e le strategie di debug sono gli stessi.
- Inoltre, ci sono framework come Jasmine per il debug o entrambi possono essere affrontati dalla console del browser.
Articolo raccomandato
Questa è una guida per gli operatori di confronto in JavaScript. Qui discutiamo diversi operatori di confronto in JavaScript insieme a Esempio.
Puoi anche consultare i nostri altri articoli suggeriti per saperne di più–
- Unisci ordinamento in JavaScript
- Strumenti JavaScript | Top 8 strumenti
- Funzionalità di JavaScript
- Guida ai migliori frame Javascript
- Conversione dei tipi in Java con tipi ed esempi
- Conversione in Java | Tipi | Esempi
- Operatori di confronto in PowerShell | Tipi | Esempi