
Differenze tra HTML e XHTML
La forma completa HTML è HyperText Markup Language. HTML viene utilizzato per lo sviluppo di pagine Web e applicazioni. Gli elementi HTML vengono utilizzati per rappresentare intestazione, paragrafo, immagini, tabelle e molte altre funzionalità. Gli elementi HTML sono racchiusi tra tag HTML come. Il browser non visualizza tag HTML; visualizza solo il contenuto racchiuso tra tag. Il modulo completo XHTML è Extensible HyperText Markup Language. L'idea principale dietro lo sviluppo di XHTML per estendere il linguaggio HTML e può essere utilizzata per tutti i formati di dati usando il formato XML. XHTML ha una funzione di gestione degli errori, che gestisce l'errore tecnico generato dalle pagine Web e dalle applicazioni in HTML.
HTML
- L'HTML è stato precedentemente proposto da Tim Berners Lee e sviluppato da W3C e WHATWG e rilasciato nel 1993. L'HTML è stato esteso da SGML. L'estensione del nome file HTML è .html e .htm.
- L'ultima versione di HTML è HTML5, che è una versione importante per HTML nel 2014. HTML può essere incorporato con CSS (foglio di stile a cascata) e JavaScript. HTML è costituito da elementi, questi elementi definiscono la struttura delle pagine HTML.
- Le pagine HTML possono essere sviluppate utilizzando gli editor HTML come Blocco note (in macchina Windows) e Modifica testo (in Mac Book o Mac Machine).
- La struttura di base della pagina HTML è composta da 1. Tag di tipo Doctype, che descrive la versione HTML scritta. 2. Tag dell'elemento radice HTML simile, che contiene tutto il codice scritto per la pagina Web. 3. Tag dell'elemento head simile, in questo titolo e titolo sono descritti. 4. Tag elemento del corpo simile, contiene il contenuto del documento.
XHTML
- XHTML è stato sviluppato dal World Wide Web Consortium ed è stato rilasciato nel 2000. È stato esteso da XML e HTML. L'estensione del nome file di XHTML è .xhtml e .xht. L'ultima versione di XHTML è XHTML5, che è in fase di sviluppo come XML configurato con specifiche HTML5.
- Le pagine sviluppate da XHTML possono essere utilizzate in browser esistenti o anche in nuovi browser e possono essere facilmente visualizzate, modificate e convalidate con l'aiuto di strumenti XML. È compatibile con tutti i browser e può essere facilmente incorporato con script e applet basati sul modello di oggetti documento HTML e XML.
- È molto veloce, preciso, facilmente gestibile, modificabile, convertibile e formattato. XHTML fornisce sempre un formato di struttura coerente e ben definito per le pagine Web che può essere facilmente elaborato dai browser Web.
- La sintassi XHTML è quasi uguale alla sintassi HTML. Anche la struttura XHTML è simile solo all'HTML ma XHTML distingue tra maiuscole e minuscole e gli attributi vengono aggiunti, modificati e non possono essere abbreviati. In XHTML, dovrebbe seguire la struttura corretta e i tag dovrebbero essere nidificati correttamente.
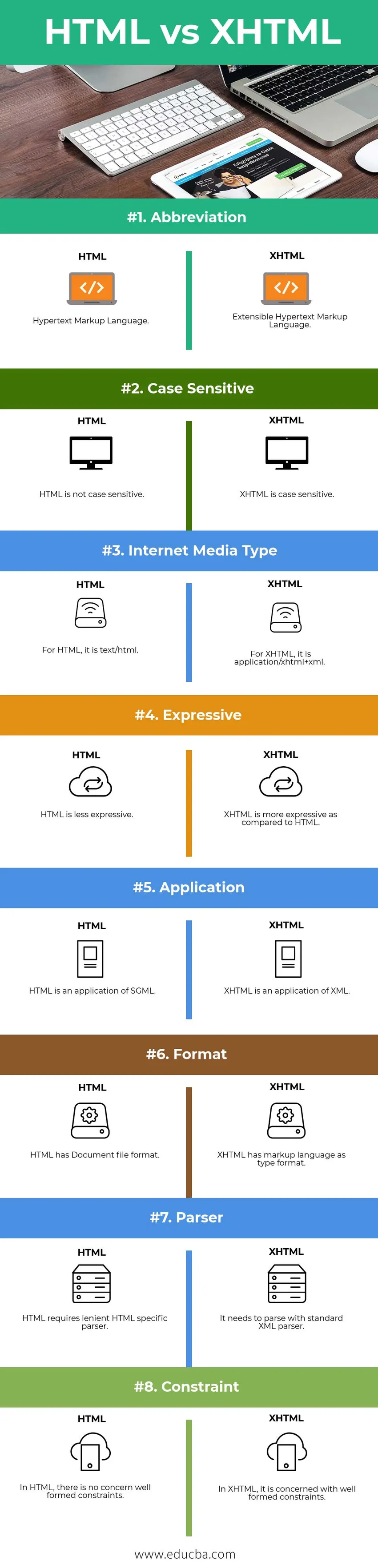
Confronto testa a testa tra HTML vs XHTML
Di seguito sono riportati i primi 8 confronti tra HTML e XHTML 
Differenze chiave tra HTML e XHTML
Alcune differenze chiave tra HTML e XHTML sono spiegate di seguito
- In HTML, possiamo avere i tag vuoti o aperti significa che non è necessario terminare il tag, ad es
. In XHTML, i tag devono essere chiusi o chiusi automaticamente, se aperti g o
- In HTML, tutto il testo scritto che deve essere visualizzato nel browser può essere inserito nell'elemento body HTML. In XHTML, il contenuto può essere inserito in blocchi.
- In HTML, durante la definizione degli attributi non è necessario menzionare le virgolette. Per es. In XHTML, durante la definizione degli attributi è obbligatorio menzionare le virgolette. Per es.
- In HTML, i valori degli attributi non sono così importanti. Per es. In XHTML, i valori degli attributi sono importanti. Per es.
- In HTML, non ci sono regole rigide per scrivere la struttura degli elementi per es
Ciao mondo
. In XHTML, ci sono regole rigide sulla scrittura della struttura degli elementi Per esCiao mondo
. - In HTML, i tag e gli attributi possono essere descritti in minuscolo o maiuscolo. In XHTML, i tag e gli attributi possono essere descritti solo in minuscolo.
- In HTML, un elemento radice non è obbligatorio. In XHTML, i documenti dovrebbero avere un elemento radice.
- In HTML, la dichiarazione XML non è necessaria. In XHTML, si basa sull'insieme di regole di XML.
Tabella di confronto HTML vs XHTML
Di seguito è riportata la tabella di confronto tra HTML e XHTML
| BASE PER
CONFRONTO | HTML | XHTML |
| Abbreviazione | Hyper Text Markup Language. | Extensible Hypertext Markup Language. |
| Che tiene conto del maiuscolo o minuscolo | HTML non fa distinzione tra maiuscole e minuscole. | XHTML fa distinzione tra maiuscole e minuscole. |
| Tipo di supporto Internet | Per HTML, è text / html. | Per XHTML, è application / xhtml + xml. |
| Espressive | HTML è meno espressivo. | XHTML è più espressivo rispetto all'HTML. |
| Applicazione | HTML è un'applicazione di SGML. | XHTML è un'applicazione di XML. |
| Formato | HTML ha il formato di file del documento. | XHTML ha un linguaggio di markup come formato del tipo. |
| parser | HTML richiede un parser specifico per HTML. | Deve analizzare con il parser XML standard. |
| costrizione | In HTML, non vi sono preoccupazioni per i vincoli ben formati. | In XHTML, si occupa di vincoli ben formati. |
Conclusione - HTML vs XHTML
HTML e XHTML sono entrambi linguaggi di markup utilizzati per la creazione di pagine Web e le nostre applicazioni. HTML e XHTML sono entrambi quasi simili, ma alcune differenze chiave tra HTML e XHTML li distinguono l'uno dall'altro. XHTML è la versione estesa di HTML solo con l'aiuto dell'utilizzo di XML e invalidando gli elementi.
In XHTML, l'elaborazione di Javascript è leggermente diversa rispetto a HTML. Sono state apportate alcune modifiche alle funzioni per renderle sensibili al maiuscolo / minuscolo. In questo, i CSS sono stati applicati in modo diverso.
HTML e XHTML sono entrambi ampiamente utilizzati nello sviluppo di applicazioni Web basate su Android. Fornisce il rapido sviluppo. Aiuta anche nello scripting lato server con l'aiuto di altre lingue integrate in esso. Rende un'interfaccia utente più agile e flessibile.
XHTML sarebbe facile da imparare se si conosce HTML. L'ultima versione HTML HTML5 è la più preferita e popolare tra gli sviluppatori e le organizzazioni IT. L'HTML è facile da imparare e comprendere, in quanto la sua sintassi è abbastanza semplice. In questa era moderna, le tecnologie stanno cambiando rapidamente ma attenersi o conoscere le basi di qualsiasi lingua è sempre la chiave del successo e ci aiuta a imparare le nuove tecnologie in un modo molto migliore.
Articolo raccomandato
Questa è stata una guida utile alle differenze tra HTML e XHTML qui abbiamo discusso il loro significato, confronto testa a testa, differenza chiave e conclusioni. Puoi anche leggere il seguente articolo per saperne di più -
- HTML vs XML: cosa preferire
- Confronto tra HTML e CSS
- 10 migliori differenze HTML vs HTML5 (infografica)
- CSS3 vs CSS: come sono diversi?
- SPSS vs EXCEL
- Elenco di diverse versioni di HTML