
Che cos'è WebSocket?
Immagina di scrivere un'email a un amico o un collega. Inizi sempre con Ciao, seguito dal contesto e termina con un ringraziamento. Ora immagina lo stesso che tu e il tuo amico / collega abbiate una conversazione faccia a faccia. Cominceresti comunque a scrivere i tuoi messaggi con Ciao e finiresti con Grazie? Un grande NO, giusto? Ciò riassume praticamente HTTP e WebSocket.
Comprensione tecnica di WebSocket
Un WebSocket è un protocollo di comunicazione bidirezionale. Fornisce una connessione full duplex. Cerchiamo di capire come questi termini siano significativi.
Guardando indietro al nostro esempio di e-mail e conversazioni faccia a faccia, le e-mail indicano il protocollo HTTP mentre le conversazioni faccia a faccia indicano il protocollo WebSocket. Ciò non significa che le e-mail vengano inviate tramite protocollo HTTP, no. Le e-mail utilizzano principalmente i protocolli SMTP, ma per ora non preoccupiamoci di questo. Il takeaway essenziale dell'esempio è l'apertura e la chiusura della connessione sottostante tra le due parti che scambiano informazioni.
HTTP scambia informazioni aprendo una nuova connessione su ogni ciclo di richiesta-risposta. Quindi ogni volta che invii una richiesta o ricevi una risposta, HTTP stabilisce una nuova connessione. Pensa a una connessione semplicemente come una linea sicura per trasferire informazioni. Non appena le tue informazioni vengono consegnate, HTTP chiude la connessione.
WebSocket mantiene la connessione aperta per te in modo che tu possa scambiare informazioni sulla stessa linea fino a quando uno di voi chiude la connessione.
Un po 'più tecnico …
Okay, ho capito tutto sulla connessione lasciata aperta. Come mi aiuta? Non sento alcuna differenza se invio e-mail o invio messaggi di chat.
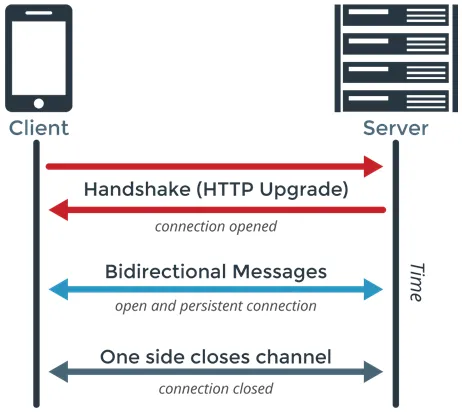
Hai ragione. Come utente finale, la differenza non è visibile a te. Pensiamo come uno sviluppatore di applicazioni. Quando dico di aprire una linea sicura per lo scambio di informazioni, è coinvolto un processo. Questo è comunemente indicato come Handshaking. Questo è un processo mediante il quale entrambe le macchine coinvolte in una conversazione accettano di aprire una porta per inviare e ricevere informazioni. Ora, queste porte sono bloccate l'una per l'altra e non possono essere utilizzate per una terza macchina.
Per l'handshaking, il protocollo HTTP invia e riceve alcuni byte extra solo per confermare se una porta è libera in entrambe le macchine e recupera i dettagli della porta. Questi byte extra sono un sovraccarico quando è richiesto il frequente scambio di informazioni. Quindi, WebSocket.
Quando utilizzare WebSocket e quando non farlo?
È evidente che WebSocket è utile solo quando è richiesto il frequente scambio di informazioni. WebSocket fornisce una connessione duplex. Ciò significa che le informazioni possono essere inviate e ricevute contemporaneamente. Questo ovviamente ha il costo di bloccare la porta fino allo scambio di informazioni. Pertanto, l'utilizzo di WebSocket è un compromesso tra il salvataggio di byte cruciali e l'abilitazione di conversazioni più rapide al costo di bloccare una porta più a lungo.
Il miglior caso d'uso di WebSocket è quando hai bisogno di dati in tempo reale davvero rapidi, come i prezzi delle azioni. I prezzi delle azioni cambiano ogni secondo. Quindi, l'utilizzo dell'HTTP perderebbe un tempo cruciale in handshaking inutili e le virgolette diventerebbero vecchie. Utilizzare invece WebSocket e farlo più rapidamente.
Al contrario, se puoi permetterti un ritardo di alcuni millisecondi nelle informazioni che cerchi, devi andare per HTTP.
Come è nato WebSocket?
All'inizio, Internet era una gigantesca rete di pagine contenenti informazioni testuali. Si trattava principalmente di pagine statiche, il che significava che le informazioni erano costanti e non variavano con i successivi recuperi. Nel tempo, contenuti ricchi come le immagini sono diventati una parte indispensabile delle pagine Web. Le pagine inoltre sono diventate dinamiche, il che significava che ora le informazioni sulle pagine potevano essere generate sulla base di query.
Ciò ha portato all'avanzamento delle tecnologie con l'invenzione di HTML dinamico, JavaScript, ecc. Erano tutti molto avanzati ma utilizzavano protocolli HTTP. Il problema con i protocolli HTTP: la connessione non era duplex. La comunicazione era unidirezionale. In qualsiasi momento, il client può inviare una richiesta al server o il server può rispondere.
Ciò ha lasciato il posto ai protocolli WebSocket che consentono una connessione full duplex per migliorare l'esperienza dell'utente.
Comprensione del termine "Full-Duplex"
Ci siamo imbattuti molto nel termine full-duplex. Cosa significa veramente?
In HTTP, la richiesta viene sempre avviata dal client. Ciò significa che, a meno che il client non invii una richiesta, il server non risponderà. Questo rende la comunicazione unidirezionale.
In WebSocket, sia il client che il server possono scambiare messaggi contemporaneamente. Il client non deve effettuare una richiesta ogni volta che richiede una risposta. Questo rende la connessione bidirezionale.
Ora per raggiungere la bidirezionalità, si deve pensare che ci siano due connessioni mantenute in ogni momento. Questo è dove WebSocket è diverso. WebSocket lo fa tramite una singola connessione TCP. Questo è definito come una connessione full duplex, che significa comunicazione bidirezionale su un singolo canale.

Attributi, eventi e metodi di WebSocket
Creiamo una connessione WebSocket. Il seguente comando fa questo per noi:
var Socket = nuovo WebSocket (URL, (protocal));
Il nuovo metodo WebSocket è il metodo API esposto che restituisce una connessione stabilita con l'URL specificato come primo parametro e aderendo a un parametro di protocollo opzionale.
1. Attributi
Una volta stabilita la connessione, abbiamo i seguenti attributi nel nostro oggetto Socket:
io. Socket.readyState
Un attributo di sola lettura che indica lo stato della connessione.
0 - La connessione non è stata ancora stabilita.
1 - La connessione è stata stabilita e la comunicazione è possibile.
2 - La connessione sta attraversando una stretta di mano.
3 - La connessione è stata chiusa o non è stata aperta.
ii. Socket.bufferedAmount
Un attributo di sola lettura che indica il numero di byte in coda utilizzando il metodo send ().
2. Eventi
io. Socket.onOpen
Un evento attivato quando viene aperta una connessione.
ii. Socket.onMessage
Un evento attivato quando il client riceve un messaggio dal server.
iii. Socket.onError
L'evento ha provocato un errore nella comunicazione.
iv. Socket.onClose
L'evento si è attivato quando una connessione è chiusa.
3. Metodi
io. Socket.send (dati)
Il metodo di invio trasmette i dati utilizzando la connessione.
ii. Socket.close ()
Questo metodo termina la connessione esistente.
Esempio
var socket = new WebSocket(“ ws://echo.websocket.org ”);
if (socket.readyState === WebSocket.OPEN)(
socket.send(“Hello World”);
)
if (socket.readyState === WebSocket.OPEN)(
socket.close( );
)
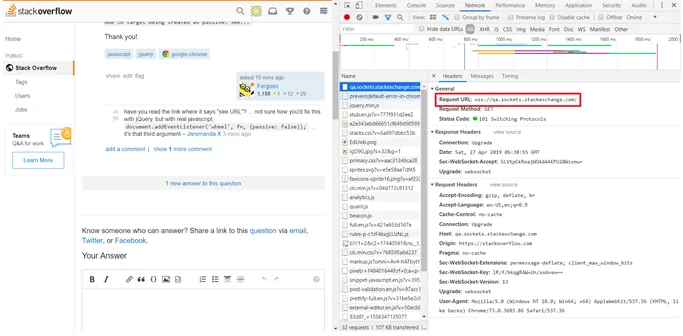
Esempio del mondo reale
StackOverflow è un sito Web molto popolare che utilizza WebSocket per inviare notifiche ogni volta che è disponibile una nuova risposta alla domanda.

Articolo raccomandato
Questa è stata una guida a Cos'è WebSocket? Qui abbiamo discusso concetti, definizione, attributi WebSocket, eventi e metodi di WebSocket. Puoi anche consultare i nostri altri articoli suggeriti per saperne di più -
- Hadoop è Open Source?
- Che cos'è l'ereditarietà Java?
- Che cos'è il multithreading in C #?
- Cosa sono i servizi Web ASP.Net?
- Creazione e metodi di multithreading in C #