Quando si tratta di effettuare selezioni in Photoshop, ci sono davvero due tipi di persone: quelle che sanno come usare lo strumento Penna e quelle che lottano. La maggior parte delle persone rinvia a imparare come usare lo Strumento Penna il più a lungo possibile, mentre altri non riescono mai ad apprenderlo, credendo che sia troppo confuso, troppo complicato e semplicemente innaturale.
Alla fine, il loro lavoro in Photoshop ne risente, poiché sono bloccati a fare affidamento sullo strumento Lazo per quasi tutto ciò che non possono selezionare con gli strumenti Selezione rettangolare o ellittica. In questo tutorial di Adobe Photoshop, metteremo fine alla sofferenza. Impareremo quanto sia facile effettuare selezioni con lo Strumento penna.
Ora, quando dico "facile", non intendo che leggerai questo tutorial e sarai immediatamente trasformato in un Pen Master. Imparare come usare lo strumento penna è molto simile a come andare in bicicletta. Una volta appreso, sembrerà del tutto naturale e ti chiederai come si possa non sapere come usare qualcosa di così semplice. Ma arrivare a quel punto richiede un po 'di pratica e sforzo, e mentre leggi ogni libro che c'è su come andare in bicicletta può insegnarti i fondamenti di come funzionano i pedali, le marce e i freni, non è fino a quando non sei in bicicletta che lotta per mantenere l'equilibrio che inizia il vero apprendimento.
Una delle grandi cose dello strumento penna è che non è qualcosa che è esclusivo di Photoshop. Lontano da esso! Praticamente ogni popolare programma di fotoritocco, grafica e layout di pagina utilizza lo strumento Penna in un modo o nell'altro, quindi una volta che hai imparato come usarlo in Photoshop, avrai già una buona conoscenza di come usarlo in molti anche altri programmi!
Dove trovo lo strumento penna?
Prima di iniziare a parlare di cosa sia lo strumento Penna o come usarlo, dovremmo prima cercare dove trovarlo in Photoshop. Lo strumento Penna si trova nella palette Strumenti, raggruppati con gli strumenti Forma, lo strumento Testo e gli strumenti Selezione tracciato (freccia bianca) e Selezione diretta (freccia nera) (vedere l'immagine a sinistra).

Strumento penna di Photoshop
Naturalmente, questo può sollevare la questione del perché, se possiamo effettuare selezioni con lo strumento Penna, non è raggruppato con gli altri strumenti di selezione (lo strumento Selezione rettangolare, lo Strumento selezione ellittica, lo strumento Lazo, ecc.) la parte superiore della palette Strumenti? Perché è laggiù con quegli altri strumenti che chiaramente non sono strumenti di selezione?
Questa è una domanda eccellente, e sembra che ci sia una risposta altrettanto eccellente da seguire, che ci arriveremo tra un momento.
Perché si chiama lo strumento "Penna"?
Uno dei primi ostacoli per imparare a usare lo Strumento Penna, come con molte altre cose in Photoshop, è il suo nome, dal momento che, dopo tutto, se c'è una cosa che chiunque abbia mai provato ad usarlo sa, questa cosa non è un penna. Almeno, non il tipo di penna che normalmente pensi quando ascolti la parola "penna". Prova a scrivere il tuo nome con esso nello stesso modo in cui potresti firmare il tuo nome su un pezzo di carta con una penna e probabilmente finirai con un pasticcio contorto e aggrovigliato e cose che si avvolgono l'una sull'altra (ovviamente, suppongo che potrebbe benissimo essere come firmi il tuo nome).
 Pierre Bezier
Pierre Bezier
Quindi, se non si comporta come una penna tradizionale, perché viene chiamato lo strumento penna? Lo strumento penna è stato effettivamente chiamato diverse cose nel corso degli anni, e con ciò non intendo il tipo di cose che potresti aver chiamato in momenti di frustrazione. Potresti averlo sentito chiamare la Bezier Pen o lo strumento Bezier, e questo perché è stato creato da un uomo di nome Pierre Bezier (che è lui a sinistra), un ingegnere francese e un ragazzo intelligente che ha inventato il fantasiosa matematica che alimenta lo strumento mentre lavora per l'azienda automobilistica Renault (lo strumento penna è stato originariamente creato per aiutare a progettare auto).
Potresti anche aver sentito lo strumento Penna indicato come Strumento tracciati, e questo è davvero il nome più appropriato per esso. Lo strumento Penna si basa sul disegno di "tracciati". Per effettuare selezioni con lo strumento Penna, convertiamo semplicemente il tracciato oi tracciati che abbiamo disegnato in selezioni. Comincia sempre, comunque, con un percorso.
Plug-in codici brevi, azioni e filtri: errore nello shortcode (ads-basics-middle-2)
Cos'è un percorso?
Un "percorso" è, onestamente, qualcosa che può sembrare un po 'fuori posto all'interno di un programma come Photoshop. Il motivo è perché Photoshop è principalmente un programma basato su pixel . Prende milioni di minuscoli pixel quadrati che compongono una tipica immagine digitale e fa le cose con loro. I tracciati, d'altra parte, non hanno assolutamente nulla a che fare con i pixel, motivo per cui ho detto che potrebbero sembrare fuori posto in un programma che viene utilizzato principalmente per la modifica e il disegno di pixel.
Un percorso non è altro che una linea che va da un punto all'altro, una linea completamente indipendente e che non si preoccupa dei pixel sottostanti. La linea può essere diritta o può essere curva, ma va sempre da un punto all'altro e, come ho già detto, non ha nulla a che fare con i pixel dell'immagine. Un percorso è completamente separato dall'immagine stessa. In effetti, un percorso è così separato che se si tenta di stampare l'immagine con un percorso visibile sullo schermo, il percorso non verrà visualizzato sul foglio. Inoltre, se hai salvato l'immagine come file JPEG.webp e l'hai caricata su un sito Web, anche se hai salvato l'immagine con il percorso visibile sullo schermo in Photoshop, non la vedrai nell'immagine sul sito Web. I percorsi sono solo per i tuoi occhi e Photoshop. Nessun altro li vedrà mai, a meno che non passino davanti al computer mentre lavori.
Abbiamo sempre bisogno di un minimo di due punti per creare un tracciato, dal momento che dobbiamo sapere dove inizia e dove finisce. Se utilizziamo abbastanza punti da poter riportare il nostro percorso nello stesso punto da cui è iniziato, possiamo creare forme diverse dai percorsi, che è esattamente il modo in cui funzionano i vari strumenti Shape di Photoshop. Lo strumento Rettangolo utilizza tracciati, collegati da punti, per disegnare una forma rettangolare. Lo strumento Ellisse utilizza tracciati, collegati da punti, per disegnare una forma ellittica e così via. È anche il modo in cui funziona lo strumento testo di Photoshop, sebbene Photoshop gestisca i caratteri in modo leggermente diverso rispetto a quelli delle forme regolari, ma tutto il tipo di Photoshop è essenzialmente costituito da tracciati. In effetti, puoi convertire il tipo in forme, che ti offre tutte le stesse opzioni di modifica del percorso con il tipo che ottieni quando lavori con le forme.
Potresti anche aver sentito percorsi chiamati contorni, e questa è una descrizione abbastanza buona di ciò che un percorso è, o almeno, quello che può essere un percorso. Possiamo tracciare un tracciato quadrato e se non facciamo nient'altro con esso, poiché non lo riempiamo di un colore o non applichiamo un tratto, allora tutto ciò che abbiamo è un contorno di base di un quadrato. Lo stesso con un cerchio o qualsiasi altra forma che disegniamo. Il percorso stesso è solo il contorno della forma. Solo quando facciamo qualcosa con il tracciato, come riempirlo, applicare un tratto o convertirlo in una selezione, il tracciato diventa effettivamente qualcosa di più di un semplice contorno.
È possibile selezionare un intero percorso utilizzando lo strumento Selezione tracciato (noto anche come lo strumento "freccia nera") oppure è possibile selezionare singoli punti o segmenti di tracciato utilizzando lo strumento Selezione diretta (lo strumento "freccia bianca"). Un "segmento" di percorso, o "segmento di linea", come viene talvolta chiamato, è qualsiasi percorso tra due punti. Un percorso rettangolare, ad esempio, sarebbe composto da quattro punti (uno in ciascun angolo), e i singoli percorsi che collegano i punti lungo la parte superiore, inferiore, sinistra e destra per creare la forma del rettangolo sono i segmenti del percorso . Il percorso effettivo stesso è la combinazione di tutti i singoli segmenti del percorso che compongono la forma.
Questo può essere un po 'confuso, quindi vediamo cosa intendo. Apri un nuovo documento all'interno di Photoshop. Non importa che taglia abbia. Sceglierò la dimensione 640x480 dall'elenco dei preset, ma come ho già detto, non importa quale dimensione scegli. Seleziona il tuo strumento penna dalla palette Strumenti. Puoi anche selezionare lo strumento Penna semplicemente premendo la lettera P sulla tastiera.
Le due modalità dello strumento penna
Ora, prima di continuare, dobbiamo prima assicurarci di lavorare con i percorsi, e questo perché lo Strumento penna in realtà ha due diverse modalità in cui può funzionare e, per impostazione predefinita, utilizza l'altra. Con lo strumento penna selezionato, se guardiamo in alto nella barra delle opzioni nella parte superiore dello schermo, vedremo un gruppo di tre icone:

La barra delle opzioni in Photoshop che mostra il gruppo di tre icone che rappresentano ciascuna delle tre modalità dello strumento penna.
So di aver detto che ci sono due modalità in cui lo strumento Penna può funzionare e, tuttavia, come per rendere le cose più confuse, ci sono tre icone, ma l'icona a destra, che è l'icona Riempi pixel, è disattivata e non disponibile quando si lavora con lo strumento penna. È disponibile solo quando si lavora con i vari strumenti Forma, quindi ci sono solo due icone che dobbiamo guardare.
L'icona a sinistra è l'icona Livelli forma, nota anche come "non quella che vogliamo", ed è quella selezionata per impostazione predefinita. Se dovessimo lavorare con lo strumento penna con quell'icona selezionata, disegneremmo forme, proprio come se stessimo usando uno dei vari strumenti forma, tranne che invece di disegnare una forma predefinita come un rettangolo o un'ellisse, noi potremmo disegnare qualsiasi forma volessimo. Come ho detto però, non è quello che vogliamo. Vogliamo l'icona accanto ad essa, l'icona Percorsi, quindi vai avanti e fai clic su di essa per selezionarla:

Photoshop Tutorial: fai clic sull'icona "Percorsi" nella barra delle opzioni per lavorare con i percorsi con lo strumento Penna.
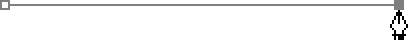
Con lo strumento Penna selezionato e l'icona Tracciati selezionati nella barra delle opzioni, fai clic una volta in qualsiasi punto del documento. Non fare clic e trascinare, basta fare clic. Quando lo fai, aggiungerai un piccolo punto quadrato. L'ho ingrandito qui:

Fare clic una volta all'interno del documento con lo strumento Penna per aggiungere un punto.
Questo primo punto che abbiamo appena aggiunto è il punto di partenza del nostro percorso. Al momento, in realtà non abbiamo un percorso. Tutto ciò che abbiamo è un punto di partenza. Il "punto" è tecnicamente chiamato un punto di ancoraggio o punto di ancoraggio, e viene chiamato così perché fissa il percorso in posizione. Questo primo punto ancorerà l'inizio del percorso verso questo punto all'interno del documento. Man mano che aggiungiamo più punti, ognuno di essi ancorerà il percorso in posizione in quella posizione.
Aggiungiamo un altro punto. Fai clic altrove all'interno del documento. Ovunque lo farà. Ho intenzione di fare clic da qualche parte a destra del mio punto iniziale:

Tutorial di Photoshop: aggiungi un secondo punto di ancoraggio facendo clic in un'altra posizione all'interno del documento.
Ora ho aggiunto un secondo punto di ancoraggio e guarda cosa è successo. Ora ho una linea retta che unisce i due punti! Quella retta è la mia strada. Come ho accennato in precedenza, abbiamo bisogno di un minimo di due punti per creare un percorso, poiché dobbiamo sapere dove inizia e dove finisce il percorso e ora che abbiamo sia un punto iniziale che uno finale, Photoshop è stato in grado di collegare due punti insieme, creando il nostro percorso.
Aggiungiamo qualche punto in più solo per divertimento. Fai clic qualche volta in più punti diversi all'interno del documento. Ancora una volta, non fare clic e trascinare, basta fare clic su:

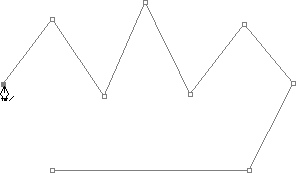
Aggiungi ulteriori punti facendo clic in punti diversi all'interno del documento.
Nell'immagine sopra, ho aggiunto altri sette punti di ancoraggio facendo clic in punti diversi con lo strumento Penna e ogni volta che ne ho aggiunto uno, la lunghezza del mio percorso è aumentata perché è stato aggiunto un nuovo "segmento" tra il punto precedente e il nuovo punto. Il mio percorso ora consiste di nove punti di ancoraggio e otto segmenti di percorso. Potrei continuare a fare clic all'interno del documento per aggiungere altri punti di ancoraggio e segmenti di tracciato, ma ciò che mi piacerebbe davvero fare ora è chiudere il mio percorso in modo da formare una forma completa.
Chiusura di un percorso
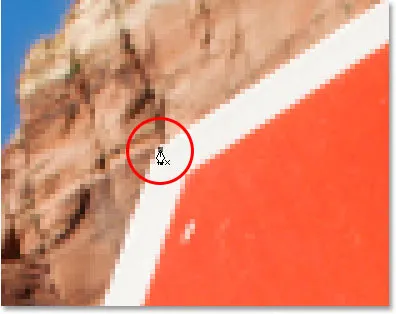
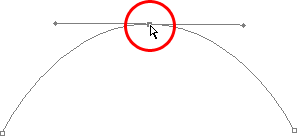
Per chiudere un percorso, tutto ciò che dobbiamo fare è fare nuovamente clic sul nostro punto di partenza iniziale. Quando passi il cursore del mouse sul punto iniziale, vedrai apparire un piccolo cerchio nell'angolo in basso a destra dell'icona della penna:

Un piccolo cerchio appare nell'angolo in basso a destra dell'icona della penna quando si posiziona il cursore sul punto iniziale iniziale del percorso.
Quel cerchio ci dice che stiamo per diventare "cerchio completo" con il nostro percorso, finendo da dove è iniziato. Per chiuderlo, è sufficiente fare clic direttamente sul punto iniziale.
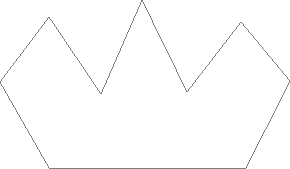
Di seguito possiamo vedere che il mio percorso è diventato un percorso chiuso ed è ora un contorno di base di una forma:

Il percorso è ora chiuso, terminando nel punto iniziale, creando un percorso chiuso.
Anche se questo percorso è stato disegnato solo per divertimento come esempio di come disegnare un percorso di base con lo strumento Penna, posso facilmente trasformare questo percorso in una selezione. Per questo, abbiamo bisogno della palette Percorsi di Photoshop, e vedremo dopo.
Trasformare un percorso in una selezione
Finora, abbiamo esaminato cos'è un percorso e come disegnare un percorso di base con lo strumento penna di Photoshop. Ma come si fa a fare una selezione dal percorso?
Facile! Ci sono un paio di modi per trasformare un percorso in una selezione, inclusa una comoda scorciatoia da tastiera, ma prima di dare un'occhiata al modo rapido, diamo un'occhiata al modo ufficiale. Il "modo ufficiale" prevede l'uso della palette Percorsi di Photoshop, che troverai raggruppati con la palette Livelli e la palette Canali:

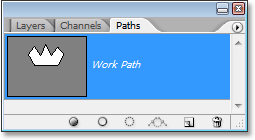
Tavolozza dei percorsi di Photoshop.
A prima vista, la palette Tracciati è molto simile alla palette Livelli di Photoshop e Adobe lo ha intenzionalmente reso così così ti sentirai più a tuo agio nell'usarlo. Possiamo vedere un'anteprima in miniatura della forma del percorso che abbiamo appena creato e, per impostazione predefinita, Photoshop nomina il percorso "Percorso di lavoro", che è fondamentalmente un modo elegante di dire "temporaneo", come se si dovesse creare un diverso percorso ora senza rinominare questo percorso in qualcos'altro prima, questo verrebbe sostituito dal nuovo percorso. Puoi avere un solo "Percorso di lavoro", quindi se vuoi mantenerlo, devi fare doppio clic sul suo nome nella palette Tracciati e nominarlo in altro modo prima di creare un nuovo percorso.
Poiché il mio percorso assomiglia un po 'a una corona, ho intenzione di fare doppio clic sul nome "Percorso di lavoro", che con il richiamo della finestra di dialogo Salva percorso di Photoshop, e rinominerò il mio percorso "Corona":

È possibile salvare un "Percorso di lavoro" temporaneo semplicemente rinominandolo.
Al termine, farò clic su OK e ora, se guardo di nuovo nella palette Tracciati, riesco a vederlo con certezza, il mio "Percorso di lavoro" è stato rinominato "Corona":

La palette Paths mostra che il percorso è stato rinominato "Crown".
Rinominandolo, il percorso viene ora salvato e non scomparirà su di me se vado a creare un nuovo percorso. Inoltre, tutti i percorsi salvati vengono salvati con il documento Photoshop, quindi ora, se salvo il mio documento, il percorso verrà salvato con esso e la prossima volta che apro il documento, il percorso sarà ancora presente nella palette Percorsi.
Salvare un percorso non è qualcosa che devi fare per trasformarlo in una selezione. Nella maggior parte dei casi quando si utilizza lo strumento Penna per effettuare le selezioni, non sarà necessario il percorso una volta effettuata una selezione da esso, quindi non sarà necessario salvarlo. Se volevi salvarlo, basta rinominarlo in qualcosa di diverso da "Percorso di lavoro" ed è salvato.
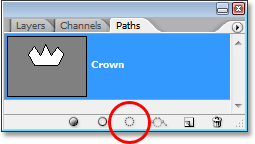
Per trasformare il tracciato in una selezione, se guardiamo in fondo alla palette Tracciati, possiamo vedere diverse icone. Queste icone ci consentono di fare cose diverse con il nostro percorso. La prima icona a sinistra è l'icona Riempi il percorso con il colore di Primo piano e, come suggerisce il nome, facendo clic su di essa riempirà il nostro percorso con il nostro colore di Primo piano corrente. Interessante, ma non è quello che vogliamo. La seconda icona da sinistra è il tracciato con l'icona del pennello, che applicherà un tratto al nostro tracciato usando qualsiasi pennello attualmente selezionato.
Questo è un ottimo modo per creare effetti interessanti in Photoshop, ma per quello che stiamo facendo qui, trasformando un percorso in una selezione, non è nemmeno quello che vogliamo. Quello che vogliamo è la terza icona da sinistra, il percorso di caricamento come icona di selezione:

L'icona "Carica tracciato come selezione" nella parte inferiore della palette Tracciati.
Non appena faccio clic su questa icona, il mio percorso all'interno del mio documento diventa una selezione, come se l'avessi creato usando uno degli strumenti di selezione più comuni di Photoshop:

Il percorso è stato ora convertito in una selezione.
È così facile! In effetti, è anche più facile di così perché c'è una scorciatoia da tastiera per trasformare un tracciato in una selezione senza dover passare affatto alla palette Tracciati. Quando hai tracciato il tuo percorso e sei pronto a trasformarlo in una selezione, premi semplicemente Ctrl + Invio (Win) / Comando + Invio (Mac) per fare in modo che Photoshop converta il percorso in una selezione.
Ormai potrebbe essere un po 'più ovvio per te perché, anche se lo Strumento penna è molto uno strumento di selezione, non è raggruppato con gli altri strumenti di selezione nella parte superiore della palette Strumenti. Il motivo è perché lo strumento Penna è principalmente uno strumento tracciato. Crea selezioni creando prima i tracciati e, per questo motivo, ha più cose in comune con i vari strumenti Forma e lo strumento Testo, che usano tutti i tracciati, rispetto a quelli con gli strumenti di selezione di base come lo strumento Selezione rettangolare o Lazo Strumento, che effettua selezioni basate solo su pixel.
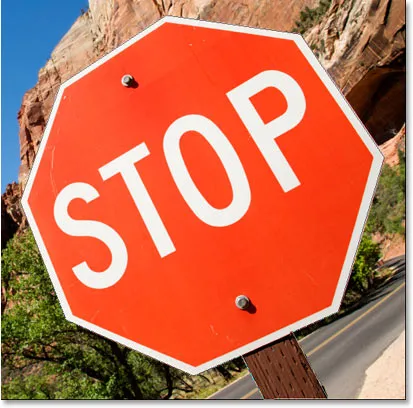
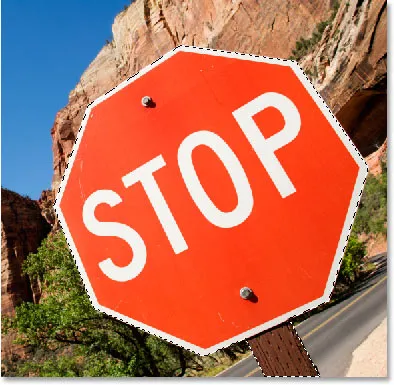
Diamo un'occhiata a un esempio pratico di ciò che abbiamo imparato finora. Qui abbiamo una foto di un segnale di stop davanti ad alcune scogliere rocciose:

Una foto di un segnale di stop.
Diciamo che volevo selezionare quel segnale di stop in modo da poterlo copiare sul proprio livello. Il segnale di stop è costituito da nient'altro che una serie di linee rette, che renderà questo estremamente facile. Innanzitutto, ho bisogno di un punto di partenza per il mio percorso, quindi inizierò nell'angolo in alto a sinistra del segno facendo clic una volta per posizionare un punto di ancoraggio iniziale. In questo caso, non importa da dove comincio il percorso, ma inizierò nell'angolo in alto a sinistra:

Facendo clic una volta nell'angolo in alto a sinistra del segnale di stop per iniziare il percorso con un punto di ancoraggio iniziale.
Notate come sono ingrandito qui mentre clicco. Lo troverai più facile quando effettui le selezioni con lo strumento Penna per ingrandire leggermente l'immagine. In questo modo, puoi essere sicuro di mantenere il tuo percorso all'interno dell'area che desideri selezionare.
In questo momento, non ho un percorso, ho solo un punto di partenza per il mio percorso. Per creare il percorso, tutto ciò che devo fare è aggirare il segno aggiungendo un punto di ancoraggio in ogni angolo in cui il percorso deve cambiare direzione. Quando aggiungo ciascun punto di ancoraggio, apparirà un nuovo segmento di tracciato che unisce il punto di ancoraggio precedente con quello nuovo, finché non avrò fatto il giro del segno. Per chiudere il percorso, farò semplicemente clic sul punto iniziale iniziale. È un po 'difficile da vedere nello screenshot qui sotto, ma ora ho un percorso attorno all'intero segnale di stop, incluso il post a cui è collegato, semplicemente facendo clic negli angoli in cui il percorso deve cambiare direzione:

Un tracciato ora appare attorno al segnale di stop nell'immagine.
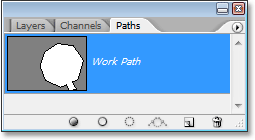
Se guardo ora nella mia palette Tracciati, posso vedere chiaramente che ho un tracciato a forma di segnale di stop:

Tavolozza Percorsi di Photoshop che mostra il tracciato attorno al segnale di stop.
Nota come Photoshop ha chiamato il percorso "Percorso di lavoro", il che significa che questo percorso è temporaneo e lo perderò se creo un percorso diverso senza prima salvarlo rinominandolo. Anche se non creo un nuovo percorso, lo perdo comunque quando chiudo il documento a meno che non lo salvi prima. Non ho bisogno di salvare questo percorso, quindi non mi preoccuperò. Nella maggior parte dei casi, non dovrai nemmeno preoccuparti di questo.
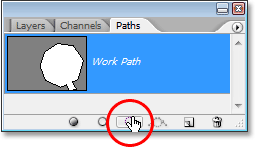
Per convertire il mio percorso in una selezione, farò clic su Carica percorso come icona di selezione nella parte inferiore della palette Livelli, oppure potrei anche premere Ctrl + Invio (Win) / Comando + Ritorno (Mac) con la stessa facilità:

Fare clic sull'icona "Carica percorso come selezione" nella palette Percorsi o premere "Ctrl + Invio" (Win) / "Comando + Elimina" (Mac) per convertire il percorso in una selezione.
Non appena lo faccio, il mio percorso viene convertito in una selezione e il segnale di stop è ora selezionato:

Il segnale di stop è ora selezionato dopo aver convertito il percorso in una selezione.
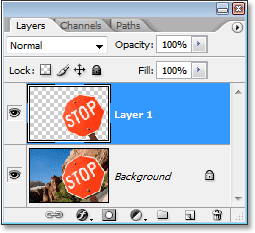
Tornerò alla palette Livelli e per copiare il segnale di stop sul proprio livello, userò la scorciatoia da tastiera Ctrl + J (Win) / Command + J (Mac), che posiziona il segno da solo livello sopra il livello Sfondo:

Il segnale di stop è stato ora copiato sul suo livello separato.
Con il segno ora sul suo livello, posso fare tutto ciò che mi piace, scambiare lo sfondo con un'immagine diversa o rendere lo sfondo bianco e nero lasciando il segno a colori, qualunque cosa io possa pensare. Il punto è che sono stato in grado di selezionare facilmente il segno facendo clic negli angoli con lo strumento Penna, che ha creato un tracciato attorno al segno, quindi ho semplicemente convertito il tracciato in una selezione.
Finora nel nostro sguardo su come effettuare selezioni con lo strumento Penna in Photoshop, abbiamo imparato che la penna è uno strumento di selezione in quanto gli strumenti di selezione più comuni di Photoshop come il Rettangolo rettangolare e gli strumenti Lazo, ma che invece di effettuare selezioni basate sui pixel come fanno quegli altri strumenti, lo strumento Penna disegna percorsi che possono quindi essere facilmente convertiti in selezioni, dalla palette Tracciati o usando la scorciatoia da tastiera rapida.
Ecco perché la penna non si trova nella parte superiore della palette Strumenti con quegli altri strumenti di selezione basati su pixel, ma è invece raggruppata con gli strumenti tracciato, come i vari strumenti Forma, lo strumento Testo e gli strumenti Selezione tracciato e Selezione diretta . Lo strumento Penna è tutto sui tracciati, non sui pixel.
Abbiamo imparato che possiamo aggiungere punti di ancoraggio all'interno del nostro documento, che ancorano il tracciato in posizione, semplicemente facendo clic in punti diversi con lo strumento Penna e, quando aggiungiamo sempre più punti di ancoraggio, creiamo un tracciato come ogni nuovo punto è collegato al punto precedente da un nuovo segmento di percorso. Abbiamo anche appreso che un percorso è ciò che viene generalmente chiamato "non elemento di stampa", il che significa che, indipendentemente da quanti percorsi aggiungiamo, nessuno di essi sarà visibile sul foglio quando andiamo a stampare l'immagine . Inoltre, non saranno visibili se visualizziamo l'immagine su un sito Web. I percorsi sono visibili solo a noi quando lavoriamo all'interno di Photoshop (sebbene anche altri programmi come Adobe Illustrator supportino i percorsi). Solo quando facciamo qualcosa con il tracciato, come riempirlo con un colore, applicare un tratto o convertirlo in una selezione, il tracciato diventa qualcosa di più di un semplice contorno non stampabile di una forma.
Abbiamo visto quanto sarebbe facile usare lo strumento Penna per selezionare qualcosa come un segnale di stop, delineandolo con un tracciato costituito da una serie di segmenti di tracciato rettilineo e trasformando il tracciato in una selezione. È fantastico, ma in realtà non abbiamo ancora fatto nulla che non avremmo potuto fare più facilmente con qualcosa come lo strumento Lazo o, meglio ancora, lo strumento Lazo poligonale che è stato costruito appositamente per selezionare forme a faccia piatta come la nostra fermata cartello. Le probabilità sono, a meno che tu non abbia uno strano fascino per i segnali stradali, prima o poi vorrai selezionare qualcosa di un po 'più interessante, e per "interessante" intendo più impegnativo. E per "sfida" intendo qualcosa che contiene curve. La selezione di un oggetto curvo in Photoshop avviene di solito quando ti ritrovi a perdere tutto il rispetto per gli strumenti di selezione di base. Fortunatamente, capita anche di essere il momento in cui lo strumento penna brilla davvero!
Prima di continuare, dovrei sottolineare che tutto ciò che abbiamo fatto fino a questo punto è stato piuttosto semplice. Fai clic qui, fai clic lì, converti il percorso in una selezione, fatto. La prossima parte in cui entreremo nel disegno delle curve non è così semplice, anche se non è certamente difficile, ma se questa è la prima volta con lo Strumento Penna o non hai molta esperienza con esso, lavorare con le curve può sembrare un un po 'innaturale e anche un po' travolgente. Questo è sicuramente il punto in cui entra in gioco l'analogia "in sella alla bici". All'inizio potresti cadere un paio di volte e chiederti come qualcuno riesce a farlo, ma più ci si allena e più ci si attacca, più ha senso tutto inizia a fare. In pochissimo tempo, ti sembrerà una seconda natura e improvvisamente capirai perché così tante persone giurano che lo Strumento penna è il più grande strumento di selezione in Photoshop! Davvero, lo è davvero.
Ottenere una maniglia su maniglie di direzione
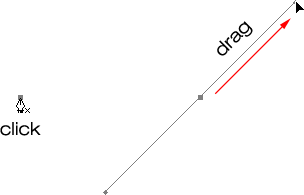
Ricominciamo con lo strumento Penna. Apri un nuovo documento Photoshop vuoto o semplicemente elimina ciò che hai fatto finora nel documento esistente in modo da ricominciare da capo. Quindi con lo strumento Penna selezionato e l'opzione Tracciati selezionati nella barra delle opzioni (ricorda, per impostazione predefinita è l'opzione Livelli forma, quindi dovrai assicurarti di avere selezionata l'opzione Tracciati), fai clic una volta in qualsiasi punto all'interno del documento, proprio come abbiamo fatto prima. Questa volta, invece di fare clic per aggiungere un punto di ancoraggio, fai clic e trascina il mouse a breve distanza dal punto di ancoraggio prima di rilasciare il pulsante del mouse:

Fare clic in un punto qualsiasi all'interno del documento con lo strumento Penna, quindi trascinare a breve distanza dal punto di ancoraggio.
Al termine, vedrai un punto di ancoraggio con due linee che si estendono da esso. A prima vista, potresti pensare che in qualche modo siamo riusciti a trascinare un tracciato con lo Strumento Penna. Dopotutto, sembra che abbiamo tre punti di ancoraggio, uno su entrambe le estremità e uno al centro, con due segmenti di percorso che li collegano. Se guardiamo un po 'più da vicino, possiamo vedere che i punti su entrambe le estremità sono un po' più piccoli di quello al centro e che in realtà hanno una forma diversa. Quello al centro è quadrato e, come abbiamo visto, un punto di ancoraggio è quadrato, ma quelli su entrambe le estremità sembrano a forma di diamante. Alcuni punti di ancoraggio sono quadrati e alcuni a forma di diamante?
No. Tutti i punti di ancoraggio sono quadrati e hanno tutte le stesse dimensioni, il che significa che quei punti più piccoli a forma di diamante alle estremità non sono punti di ancoraggio. E se non sono punti di ancoraggio, ciò significa che le linee non sono segmenti di tracciato, poiché abbiamo bisogno di almeno due punti di ancoraggio per creare un tracciato e in questo momento l'unico punto di ancoraggio che abbiamo è quello nel mezzo. Quindi quali sono esattamente quelle linee che si stanno estendendo dal punto di ancoraggio? Sono maniglie di direzione!
"Ah, maniglie di direzione!" tu dici. "Ora capisco!"
… … …………….
"Aspetta, no non lo so. Che diamine sono le maniglie di direzione?"
Le maniglie di direzione sono, beh, le maniglie e vengono utilizzate solo durante la creazione di segmenti di percorso curvi. Non è necessario utilizzare le maniglie di direzione durante la creazione di segmenti di tracciati diritti. Di solito ce ne sono due, anche se a volte ce n'è solo uno, e come abbiamo già visto, si estendono dai punti di ancoraggio. Si chiamano "handle" perché, come vedremo tra poco, puoi effettivamente afferrarli e spostarli.
Le maniglie di direzione controllano due cose. Controllano l'angolo della curva e controllano la lunghezza della curva, e lo fanno in modo molto accurato. Il motivo per cui di solito ce ne sono due è perché uno controlla l'angolo e la lunghezza della curva che arriva al punto di ancoraggio, e l'altro controlla l'angolo e la lunghezza della curva che fuoriesce dal punto di ancoraggio.
Prima di esaminare come disegnare le curve con le maniglie di direzione, vediamo innanzitutto come controllare le maniglie stesse, poiché il nostro successo nel disegnare le curve dipenderà molto dalla nostra capacità di controllare le maniglie. Non preoccuparti, non è, come si suol dire, scienza missilistica. Ci sono solo alcune cose semplici che devi imparare. Abbiamo già visto come creare maniglie di direzione, facendo clic con lo strumento penna e trascinando via dal punto di ancoraggio. Più lontano dal punto di ancoraggio trasciniamo, più lunghe saranno le maniglie di direzione. Più lunga è la maniglia, più lunga è la curva. Manico corto, curva corta. Manico lungo, curva lunga.
Una delle cose belle che imparerai abbastanza rapidamente sullo strumento Penna è che è estremamente tollerante. Non c'è motivo di preoccuparsi di sistemare le cose la prima volta quando si tracciano percorsi con esso perché possiamo tornare indietro e sistemare le cose facilmente quando abbiamo finito! Hai posizionato un punto di ancoraggio nel punto sbagliato? Nessun problema! Spostalo dove serve! Vedremo come farlo tra un momento. Hai trascinato una maniglia di direzione nella direzione sbagliata? Non è un problema. Prendi la maniglia e ruotala nella direzione desiderata. Ancora una volta, vedremo come farlo. Una delle tue maniglie di direzione è troppo lunga o troppo corta? Nessun problema. Basta fare clic su di esso e trascinarlo più a lungo o più corto in base alle esigenze (sì, vedremo anche come farlo). I percorsi sono completamente modificabili in ogni momento, quindi non c'è assolutamente motivo di preoccuparsi di fare un errore o risolverlo la prima volta. Non ti fa già sentire un po 'meglio?
Maniglie di direzione rotanti e ridimensionanti
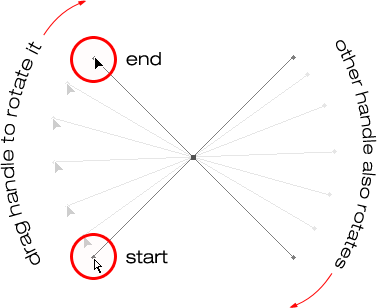
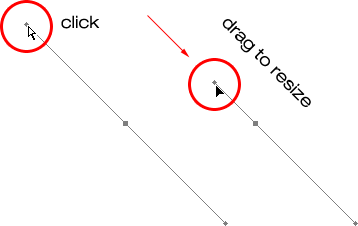
Come ho già detto, si chiamano "maniglie" di direzione perché puoi afferrarle come maniglie e spostarle. Vediamo come farlo. Innanzitutto, vedremo come ruotare entrambe le maniglie contemporaneamente. Utilizzando il punto di ancoraggio e le due maniglie di direzione che abbiamo già creato, tieni premuto il tasto Ctrl (Win) / Command (Mac). L'icona dello strumento penna si trasformerà temporaneamente nell'icona dello strumento selezione diretta (la freccia bianca) e questo perché con lo strumento penna selezionato, tenere premuto "Ctrl / Comando" diventa una scorciatoia rapida per accedere temporaneamente allo strumento selezione diretta che è ciò che usiamo per selezionare diverse parti del nostro percorso. Quindi fai semplicemente clic direttamente sulla piccola forma di diamante alla fine di una delle maniglie di direzione (facendo clic sulla "linea" stessa non funzionerà, quindi devi sempre fare clic sulla forma di diamante alla fine di una maniglia per fare qualsiasi cosa con esso) e trascinarlo attorno al punto di ancoraggio per ruotarlo. Mentre ruoti una delle maniglie, l'altra maniglia ruota insieme ad essa nella direzione opposta, un po 'come una sega. Potresti anche notare che non appena inizi a trascinare la maniglia, l'icona del cursore del mouse cambierà ancora una volta, questa volta sull'icona Sposta strumento, poiché stiamo spostando qualcosa da un punto all'altro:

Tieni premuto "Ctrl" (Win) / "Command" (Mac) e fai clic sull'estremità di una delle maniglie di direzione, quindi trascina la maniglia per ruotarla attorno al punto di ancoraggio. Mentre trascini una maniglia, l'altra ruota nella direzione opposta.
Puoi rilasciare il tasto "Ctrl / Comando" una volta che hai iniziato a trascinare la maniglia. Non c'è bisogno di tenerlo giù per tutto il tempo.
Per ridimensionare una maniglia di direzione mentre la stai ruotando, trascina semplicemente l'estremità della maniglia verso il punto di ancoraggio per renderla più corta o trascinandola lontano dal punto di ancoraggio per allungarla. Come accennato in precedenza, una maniglia più corta renderà la curva più corta e una maniglia più lunga allungherà la curva. Tuttavia, non è possibile ridimensionare entrambi gli handle contemporaneamente, quindi se è necessario ridimensionarli entrambi, è necessario trascinarli più o meno separatamente. L'unica cosa che puoi fare per entrambi contemporaneamente è ruotarli. Se hai già rilasciato il pulsante del mouse dopo aver ruotato le maniglie e il cursore è tornato all'icona dello strumento penna e devi ridimensionare una delle maniglie, tieni premuto di nuovo "Ctrl / Comando" per temporaneamente tornare allo strumento di selezione diretta, quindi fare clic e trascinare l'estremità della maniglia per ridimensionarla:

Trascina le estremità delle maniglie verso il punto di ancoraggio per accorciarle o allontanale dal punto di ancoraggio per allungarle.
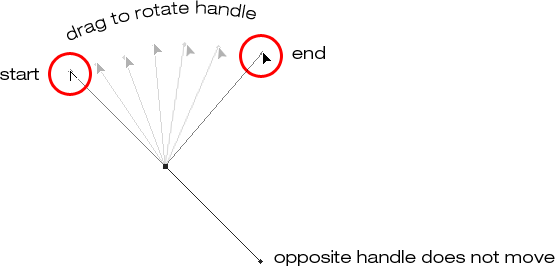
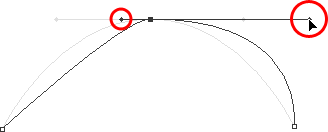
Ora diamo un'occhiata a come ruotare le maniglie indipendentemente l'una dall'altra. Per ruotare una maniglia senza influire sull'altra, rilascia prima il pulsante del mouse se hai ruotato o ridimensionato le maniglie in modo che il cursore ritorni sull'icona dello strumento penna. Quindi, invece di tenere premuto "Ctrl / Comando", che sposta contemporaneamente entrambe le maniglie, tieni premuto il tasto Alt (Win) / Opzione (Mac) e fai clic sull'estremità di una delle maniglie di direzione. Vedrai il tuo cursore cambiare nell'icona dello strumento Converti punto, che sembra una freccia semplificata composta da solo due linee, quasi come una lettera capovolta "v" (tranne che non è del tutto capovolta). Quindi, trascina semplicemente la maniglia attorno al punto di ancoraggio per ruotarla, proprio come hai fatto prima, e questa volta la maniglia ruoterà indipendentemente dall'altra, interrompendo la connessione tra di loro:

Tieni premuto "Alt" (Win) / "Opzione" (Mac) e fai clic sull'estremità di una delle maniglie di direzione, quindi trascina la maniglia per ruotarla attorno al punto di ancoraggio indipendentemente dall'altra maniglia.
Ancora una volta, puoi rilasciare il tasto "Alt / Opzione" dopo aver iniziato a trascinare. Non devi tenerlo premuto tutto il tempo.
Puoi anche ridimensionare le maniglie di direzione usando il tasto "Alt / Opzione" esattamente come con il tasto "Ctrl / Comando". Se stai ruotando una maniglia, trascinala semplicemente verso il punto di ancoraggio per accorciarla o allontanarla dal punto di ancoraggio per allungarla. Se hai già rilasciato il pulsante del mouse e il cursore mostra di nuovo l'icona dello strumento penna, tieni di nuovo premuto "Alt / Opzione", quindi fai clic sull'estremità della maniglia e trascinala per ridimensionarla.
C'è una differenza tra ridimensionare le maniglie usando "Ctrl / Comando" e usando "Alt / Opzione" per farlo? Si C'è. Se non hai ancora "interrotto la connessione" tra le maniglie trascinandone una indipendentemente dall'altra, ridimensionando una maniglia usando "Ctrl / Comando" manterrai le maniglie collegate insieme. Non ridimensionerà entrambi gli handle in una sola volta, ma non interromperà nemmeno la connessione tra loro, quindi sarà comunque possibile ruotarli insieme se necessario. Se ridimensionate una maniglia usando "Alt / Opzione", interromperete la connessione tra le maniglie. Anche se non si ruota la maniglia mentre la si ridimensiona, la connessione verrà comunque interrotta.
Che cosa succede se hai interrotto la connessione tra le maniglie ruotandole usando "Alt / Opzione" e poi vuoi ruotarle di nuovo insieme? Puoi "ricostruire la connessione", per così dire, selezionandone uno mentre tieni premuto "Ctrl / Comando" come prima? Buona domanda, e la risposta è no. Una volta interrotta la connessione tra le maniglie, il tasto "Ctrl / Comando" da solo non lo ripristinerà. Dovrai selezionare una delle maniglie tenendo premuto Ctrl + Alt (Win) / Comando + Opzione (Mac) in quel punto per spostare nuovamente le maniglie.
Riepilogo rapido Finora …
Abbiamo coperto molte informazioni qui su come lavorare con le maniglie di direzione, quindi prima di andare avanti e iniziare a disegnare alcune curve effettive, facciamo un breve riepilogo:
- Per aggiungere un punto di ancoraggio, è sufficiente fare clic con lo strumento Penna.
- Per aggiungere un punto di ancoraggio con le maniglie di direzione che si estendono da esso, fare clic con lo strumento Penna, quindi trascinare via dal punto di ancoraggio prima di rilasciare il pulsante del mouse. Più si trascina, più lunghe saranno le maniglie di direzione.
- Per ruotare insieme le maniglie di direzione, tieni premuto Ctrl (Win) / Command (Mac), che passerà temporaneamente allo Strumento di selezione diretta, quindi fai clic sull'estremità di una delle maniglie e trascinala attorno al punto di ancoraggio. L'altra maniglia ruoterà nella direzione opposta.
- Per ruotare le maniglie di direzione in modo indipendente, tieni premuto Alt (Win) / Opzione (Mac), che passerà temporaneamente allo strumento Converti punto, quindi fai clic sull'estremità di una delle maniglie e trascinala attorno al punto di ancoraggio. L'altra maniglia non ruoterà.
- Per ridimensionare le maniglie senza interrompere la connessione tra di esse, tenere premuto Ctrl (Win) / Command (Mac) per passare allo strumento di selezione diretta, quindi fare clic sull'estremità di entrambe le maniglie. Trascinalo verso il punto di ancoraggio per renderlo più corto o trascinalo lontano dal punto di ancoraggio per allungarlo.
- Per ridimensionare le maniglie e interrompere la connessione tra di esse, tenere premuto Alt (Win) / Opzione (Mac) per passare allo strumento Converti punto, quindi fare clic sull'estremità di una delle maniglie. Trascinalo verso il punto di ancoraggio per renderlo più corto o trascinalo lontano dal punto di ancoraggio per allungarlo.
- Per ruotare le maniglie di direzione insieme dopo aver interrotto la connessione, tenere premuto Ctrl + Alt (Win) / Comando + Opzione (Mac), quindi fare clic sull'estremità di una delle maniglie e trascinarla attorno al punto di ancoraggio. L'altra maniglia ruoterà ancora una volta con essa.
Va bene, praticamente copre le basi di come controllare le maniglie di direzione. Vediamo come possiamo usarli per disegnare alcune curve!
Finora abbiamo coperto un sacco di terreno. Conosciamo punti di ancoraggio e maniglie di direzione. Sappiamo che per disegnare segmenti di tracciati diritti, tutto ciò che dobbiamo fare è posare una serie di punti di ancoraggio ovunque ne abbiamo bisogno semplicemente facendo clic con lo strumento Penna e quando aggiungiamo sempre più punti di ancoraggio, aggiungiamo più retti sezioni del nostro percorso. Sappiamo come creare le maniglie di direzione e come ruotarle, insieme o separatamente, e come ridimensionarle.
Sappiamo come trasformare un tracciato in una selezione facendo clic sull'icona "Carica tracciato come selezione" nella parte inferiore della palette Tracciati o semplicemente premendo "Ctrl + Invio" (Win) / "Comando + Return" (Mac) su la tastiera. Una cosa che non ho ancora menzionato è che, indipendentemente dal fatto che il nostro percorso sia costituito da linee rette,
curve, o una combinazione di linee rette e curve, la conversione in una selezione avviene esattamente allo stesso modo e abbiamo già imparato a farlo, il che significa che siamo sulla buona strada per padroneggiare le selezioni con la penna ! Tutto quello che dobbiamo fare è fare un po 'di pratica nel disegnare curve, che è esattamente quello che stiamo per fare!
Stai ancora scorrendo? Scarica questo tutorial in PDF!
Disegnare una curva
Ricominciamo da capo, aprendo un nuovo documento vuoto in Photoshop o eliminando ciò che hai già fatto. Disegneremo la nostra prima curva in modo da poter utilizzare tutta la nostra conoscenza della direzione appena acquisita. Innanzitutto, con lo strumento Penna selezionato e l'opzione Tracciati selezionati nella barra delle opzioni, fare clic una volta da qualche parte nel documento per aggiungere un punto di ancoraggio. Basta fare clic, non fare clic e trascinare. Dovresti avere un unico punto di ancoraggio sullo schermo quando hai finito.
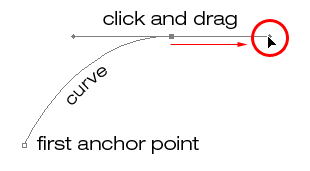
Quindi, sposta il cursore del mouse verso l'alto e a destra del punto di ancoraggio iniziale. Fai di nuovo clic per aggiungere un secondo punto di ancoraggio, ma questa volta trascina il mouse leggermente a destra del punto di ancoraggio per trascinare le maniglie di direzione. Tieni premuto Maiusc mentre trascini per limitare il movimento verso una direzione orizzontale. Mentre trascini le maniglie di direzione, vedrai il tuo percorso apparire come una curva tra i due punti di ancoraggio! Più si trascina il mouse, più a lungo si creano le maniglie di direzione e più si crea una curva:

Fare clic una volta per aggiungere un punto di ancoraggio, quindi fare clic e trascinare un secondo punto di ancoraggio con le maniglie di direzione, creando un segmento di percorso curvo tra i due punti.
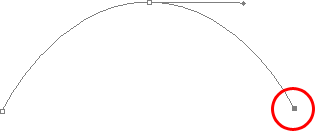
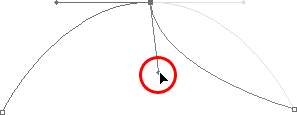
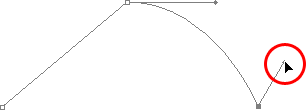
Fare clic verso il basso e a destra del secondo punto di ancoraggio per aggiungere un terzo punto di ancoraggio. Questa volta, non fare clic e trascinare, basta fare clic su:

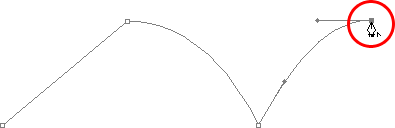
Aggiungi un terzo punto di ancoraggio verso il basso ea destra del secondo facendo clic con lo strumento Penna.
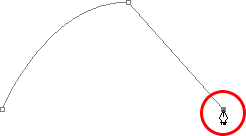
Non appena aggiungi il terzo punto di ancoraggio, apparirà un secondo segmento di tracciato, unendo il secondo punto di ancoraggio con il terzo. E poiché il nostro secondo punto di ancoraggio ha maniglie di direzione che si estendono da esso, anche questo nuovo segmento di percorso è curvo! Ora abbiamo un arco piacevole e liscio che parte dal primo punto a sinistra, quindi passa attraverso il punto di ancoraggio con le maniglie di direzione in alto e termina al terzo punto.
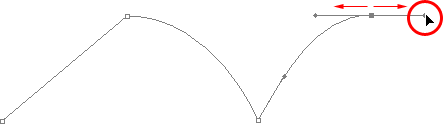
Una cosa che potresti aver notato e che puoi vedere nello screenshot qui sopra è che quando hai aggiunto il terzo punto di ancoraggio, la maniglia di direzione che si estende dal lato sinistro del secondo punto di ancoraggio è scomparsa. È ancora lì, Photoshop lo ha semplicemente nascosto alla vista. Per vederlo di nuovo, usa la scorciatoia da tastiera che abbiamo già imparato a passare temporaneamente allo Strumento selezione diretta, tenendo premuto il tasto Ctrl (Win) / Comando (Mac), quindi fai clic sul secondo punto di ancoraggio per selezionare esso. Non appena lo fai, la maniglia della direzione mancante riappare come se fosse sempre lì (che era):

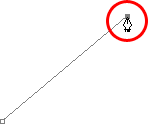
Tieni premuto il tasto "Ctrl" (Win) / "Command" (Mac) per passare temporaneamente allo Strumento selezione diretta, quindi fai clic sul punto di ancoraggio superiore per selezionarlo. Riappare il punto di ancoraggio mancante.
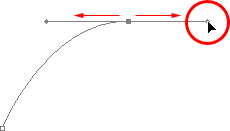
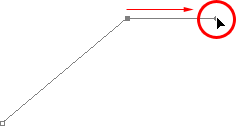
Con il tasto "Ctrl / Comando" ancora premuto in modo da avere ancora accesso allo Strumento di selezione diretta, prova a ridimensionare ciascuna maniglia di direzione facendo clic alla fine di ciascuna per selezionarla e quindi trascinandola verso e lontano dal suo punto di ancoraggio. Ancora una volta, tieni premuto "Maiusc" mentre trascini per limitare il movimento in senso orizzontale e osserva cosa succede. Quando si aumenta la lunghezza di una maniglia, si ottiene più di una curva e quando si riduce la sua lunghezza, si ottiene meno di una curva. Si noti inoltre che ogni maniglia controlla il proprio lato della curva. La maniglia a sinistra controlla la curva che entra nel punto di ancoraggio da sinistra e la maniglia a destra controlla la curva che fuoriesce dal punto di ancoraggio a destra.
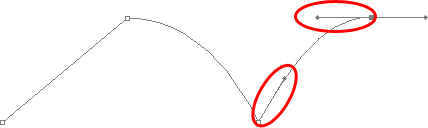
Qui, ho ridotto la mia impugnatura a sinistra e, come possiamo vedere, adesso c'è molto meno curva rispetto a prima, diventando quasi una linea retta. Ho anche allungato la maniglia a destra e, di conseguenza, la curva a destra ora è molto più pronunciata. La debole curva è l'originale per il confronto:

Cambia la forma delle curve ridimensionando le maniglie di direzione. La maniglia sinistra controlla la curva sinistra e la maniglia destra controlla la curva destra.
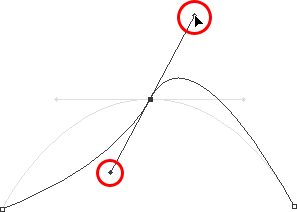
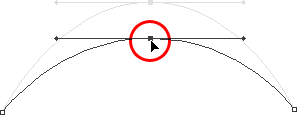
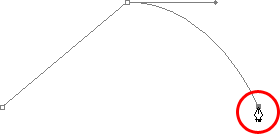
Annullerò le mie modifiche premendo Ctrl + Alt + Z (Win) / Comando + Opzione + Z (Mac) un paio di volte per riportare le mie maniglie di direzione alle loro dimensioni originali in modo che siano di nuovo uguali. Ora proviamo a ruotare le maniglie. Tieni premuto nuovamente "Ctrl / Comando" per accedere allo Strumento selezione diretta, quindi fai clic sull'estremità di una delle maniglie per selezionarlo e prova a ruotarlo attorno al punto di ancoraggio. Poiché abbiamo selezionato la maniglia con "Ctrl / Comando", entrambe le maniglie ruotano insieme. Qui ho trascinato la mia maniglia sinistra verso il basso e verso destra, e l'angolo della curva sulla sinistra è cambiato con esso, ora appare più inclinato mentre sale verso il punto di ancoraggio. Trascinando la maniglia sinistra verso il basso e verso destra, ho fatto ruotare la maniglia destra verso l'alto e verso sinistra e, di nuovo, l'angolo della curva a destra è cambiato con esso, ora aumentando brevemente sopra il punto di ancoraggio prima di creare un ripido decente fino al punto di ancoraggio sulla destra. Ancora una volta, la debole curva è l'originale per il confronto:

Ruotare le maniglie di direzione per modificare l'angolazione delle curve. Seleziona una maniglia tenendo premuto "Ctrl" (Win) / "Command" (Mac) per ruotare entrambe le maniglie insieme.
Il temuto "loop"
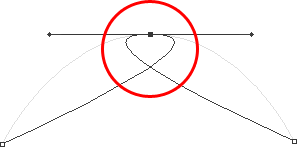
Una cosa che vuoi evitare è ruotare le maniglie troppo lontano, il che causerà la sovrapposizione dei segmenti del percorso e la creazione di anelli. Qui, ho ruotato completamente le mie maniglie in modo che la maniglia sinistra sia ora sulla destra e la maniglia destra sia sulla sinistra, e noto cosa è successo. I segmenti del mio percorso ora si sovrappongono, creando un ciclo:

Ruotando le maniglie di direzione eccessivamente, i segmenti del tracciato si sovrappongono, creando un loop indesiderato nel tracciato.
I loop possono essere causati ruotando le maniglie di direzione troppo lontano, come ho fatto sopra, ma il più delle volte sono causati da una maniglia troppo lunga, che rende la curva troppo lunga e la fa sovrapporre a se stessa. Se ciò accade, cosa che a volte accade mentre stai disegnando un percorso, accorcia semplicemente la lunghezza della maniglia di direzione. Molte persone finiscono per creare un intero gruppo di loop nel loro percorso quando iniziano a lavorare con lo strumento Penna, quindi non pensare di essere l'unico. Non c'è bisogno di andare nel panico o frustrarsi però. Come ho detto, molto probabilmente il problema è causato da un handle di direzione troppo lungo, e tutto ciò che devi fare è accorciare il handle per "sbloccare" il loop!
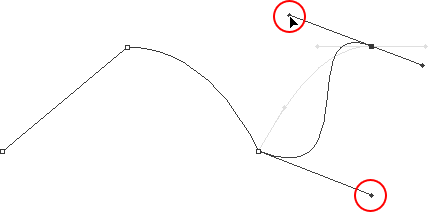
Ho intenzione di premere Ctrl + Alt + Z (Win) / Comando + Opzione + Z (Mac) ancora una volta per annullare le mie modifiche e ripristinare il mio percorso al bel arco liscio con cui ho iniziato. Ora, che dire di ruotare le maniglie di direzione indipendentemente l'una dall'altra? Come abbiamo appreso nella pagina precedente, per ruotare le maniglie separatamente, invece di selezionarle con "Ctrl / Comando", le selezioniamo semplicemente tenendo premuto Alt (Win) / Opzione (Mac), che ci dà accesso temporaneo al Convert Strumento punto. Fai clic sull'estremità di una maniglia per selezionarla, quindi trascinala con il mouse per ruotarla e questa volta l'altra maniglia rimarrà in posizione, interrompendo la connessione tra di loro.
Qui, ho selezionato la maniglia sulla destra tenendo premuto "Alt / Opzione" e poi l'ho ruotata verso il basso e verso sinistra. Notare come, ancora una volta, l'angolo del segmento di tracciato a destra cambia in base alla nuova direzione della maniglia e, questa volta, la maniglia a sinistra, insieme al segmento di tracciato a sinistra, rimangono entrambi in posizione. Il mio percorso ora assomiglia un po 'a una pinna di squalo:

Tieni premuto "Alt" (Win) / "Opzione" (Mac) per accedere temporaneamente allo "Strumento Converti punto", quindi fai clic sull'estremità di una maniglia di direzione per selezionarla e ruotarla indipendentemente dall'altra maniglia.
Spostamento di un punto di ancoraggio
Una cosa che non abbiamo ancora visto è come spostare un punto di ancoraggio. Se ricordi, nella pagina precedente ho menzionato che lo Strumento penna è estremamente tollerante e uno dei motivi per cui, oltre a poter ruotare e ridimensionare le nostre maniglie di direzione dopo averle create, è che possiamo facilmente spostare l'ancora punti da un punto all'altro, se necessario. Come abbiamo già appreso, i punti di ancoraggio ancorano un percorso in posizione. I punti di ancoraggio stessi, tuttavia, non sono ancorati in posizione. È possibile spostare un punto di ancoraggio ovunque, in qualsiasi momento e tutti i segmenti di tracciato ad esso collegati si sposteranno e si adatteranno insieme.
Per spostare un punto di ancoraggio, tenere premuto Ctrl (Win) / Comando (Mac) per accedere temporaneamente allo Strumento di selezione diretta come abbiamo già fatto, quindi fare semplicemente clic sul punto di ancoraggio per selezionarlo e trascinarlo nella nuova posizione con il tuo mouse. Qualsiasi segmento di percorso ad esso collegato si sposterà con esso nella nuova posizione. Qui, ho trascinato il mio punto di ancoraggio centrale leggermente verso il basso dalla sua posizione originale (di nuovo, il sentiero debole segna la posizione originale per il confronto). Notare come il tracciato stesso ha cambiato forma per adattarsi alla nuova posizione del punto di ancoraggio:

Tieni premuto "Ctrl" (Win) / "Command" (Mac) e fai clic su un punto di ancoraggio per selezionarlo, quindi trascinalo in una nuova posizione. Qualsiasi segmento di tracciato collegato al punto si sposterà con esso, cambiando forma secondo necessità.
Normalmente, quando si delinea un oggetto con un tracciato per selezionarlo utilizzando lo strumento Penna, non sarà necessario spostarsi su un punto di ancoraggio fino a quello che ho fatto sopra, ma è molto comune tornare indietro dopo il percorso l'hai creato e spingi alcuni punti di ancoraggio qua e là per mettere a punto il percorso. Dopo aver selezionato un punto di ancoraggio, puoi spostarlo verso l'alto, il basso, a sinistra o a destra usando i tasti freccia sulla tastiera.
Combinazione di percorsi diritti con curve
E se non volessi che entrambi i segmenti del mio percorso fossero curve? E se avessi bisogno di curvare il primo segmento del percorso, ma il secondo doveva essere dritto? Vediamo come farlo. Ho intenzione di eliminare il mio percorso esistente e ricominciare da capo. Per prima cosa, farò clic per aggiungere un punto di ancoraggio per iniziare le cose. Quindi, proprio come prima, farò clic per aggiungere un secondo punto di ancoraggio in alto e a destra del mio punto iniziale, e questa volta trascinerò le maniglie di direzione, che creeranno un percorso curvo che collega i due punti, dando io esattamente quello che avevo fino all'inizio di questa pagina:

Fare clic una volta per aggiungere un punto di ancoraggio, quindi fare clic per aggiungere un secondo punto di ancoraggio e trascinare le maniglie di direzione per creare una curva.
Ora ho la mia curva iniziale, ma voglio che il mio segmento di percorso successivo sia dritto. Se dovessi semplicemente fare clic da qualche parte per aggiungere un altro punto di ancoraggio in questo momento, otterrei un'altra curva perché ho quella maniglia di direzione che si estende dal lato destro dell'ultimo punto di ancoraggio che ho aggiunto. Quello che devo fare è liberarmi di quella maniglia a una direzione. Senza una maniglia di direzione che controlla l'angolo e la lunghezza di una curva, otteniamo una linea retta.
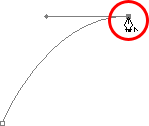
Per rimuovere la maniglia, lasciando solo la maniglia a sinistra del punto di ancoraggio, tutto ciò che devo fare è tenere premuto Alt (Win) / Opzione (Mac), che mi passerà di nuovo temporaneamente allo strumento Converti punto, quindi basta fare clic direttamente sul punto di ancoraggio. Quando lo faccio, la maniglia di direzione a destra scompare, lasciando solo quella a sinistra:

Tieni premuto "Alt" (Win) / "Opzione" (Mac) e fai clic direttamente sul punto di ancoraggio per rimuovere la maniglia di direzione a destra, lasciando solo quella a sinistra.
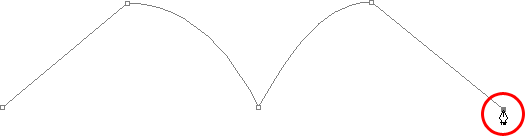
Ora, con la maniglia di direzione scomparsa, se faccio clic per aggiungere un nuovo punto di ancoraggio, ottengo un segmento di percorso dritto tra i due punti:

Con la maniglia di direzione a destra ora scomparsa, facendo clic per aggiungere un nuovo punto di ancoraggio si aggiunge un segmento di percorso dritto tra i due punti.
Ora ho un segmento di percorso curvo a sinistra e uno a destra! E se volessi l'esatto contrario? Supponiamo di dover iniziare con un segmento di percorso rettilineo e quindi seguirlo con una curva? Per fare ciò, per prima cosa inizierò facendo clic per aggiungere un punto di ancoraggio iniziale. Quindi, poiché desidero un segmento di percorso dritto, tutto ciò che devo fare è fare clic da qualche altra parte per aggiungere un secondo punto di ancoraggio e ottengo automaticamente un percorso dritto che collega i due punti:

Fare clic con lo strumento penna per aggiungere un punto di ancoraggio iniziale, quindi fare nuovamente clic da qualche altra parte per aggiungere un secondo punto di ancoraggio e creare un segmento di percorso dritto tra di loro.
Terrò premuto il pulsante del mouse dopo aver fatto clic per aggiungere il secondo punto di ancoraggio perché voglio che il mio segmento di tracciato successivo sia curvo e sappiamo che per creare una curva abbiamo bisogno di una maniglia di direzione. Per aggiungere una maniglia che si estende dalla destra del mio punto di ancoraggio, terrò premuto Alt (Win) / Opzione (Mac) e con il pulsante del mouse ancora premuto, trascinerò semplicemente a destra del punto di ancoraggio. Mentre lo faccio, una maniglia di direzione si trascinerà con sé:

Tieni premuto "Alt" (Win) / "Opzione" (Mac) e trascina una maniglia di direzione sulla destra del punto di ancoraggio.
Si noti che la maniglia di direzione si estendeva solo dalla destra del punto di ancoraggio, non da entrambi i lati, lasciando in posizione il mio segmento di percorso rettilineo a sinistra. E ora che ho la mia maniglia di direzione sulla destra, tutto ciò che devo fare per creare la mia curva è fare clic per aggiungere un terzo punto:

Fare clic per aggiungere un terzo punto di ancoraggio, che crea un segmento di percorso curvo tra il punto di ancoraggio precedente e quello nuovo.
E eccoci! Ora ho un segmento di percorso dritto a sinistra, seguito da un segmento curvo a destra. Naturalmente, la maggior parte dei percorsi che tracci saranno costituiti da più di tre soli punti di ancoraggio. Diciamo che volevo continuare questo percorso, spostandomi nella stessa direzione generale verso destra, e voglio che anche il mio segmento di percorso successivo sia curvo. Proprio come ho fatto un momento fa, avrei lasciato il pulsante del mouse premuto dopo aver fatto clic per aggiungere il mio terzo punto. Tengo premuto Alt (Win) / Opzione (Mac) e trascinerei fuori un'altra maniglia di direzione. Finora, abbiamo solo trascinato le maniglie verso destra, ma quello che vuoi veramente fare è trascinare le maniglie nella direzione generale che vuoi che segua la curva. Voglio creare una curva che sale e verso destra, quindi trascinerò una piccola maniglia nella stessa direzione generale:

Trascina le maniglie di direzione nella direzione generale della curva.
Mancia! Una buona pratica per entrare è quella di mantenere piccole le maniglie della direzione quando le trascini per la prima volta, dal momento che non sai mai quanto tempo o con quale angolo esatto devono essere fino a quando appare la curva effettiva e la curva non appare fino a quando non ho aggiunto entrambi i suoi punti di ancoraggio. Dopo aver aggiunto entrambi i punti e visualizzata la curva, puoi facilmente tornare indietro e apportare le modifiche necessarie alle maniglie. Potresti anche voler aspettare fino a quando non hai disegnato l'intero percorso prima di preoccuparti di regolare le maniglie.
Con la mia maniglia di direzione creata, farò clic per aggiungere un quarto punto di ancoraggio e trascinerò anche da essa le maniglie di direzione:

Aggiunta di un quarto punto di ancoraggio insieme a maniglie di direzione che si estendono da esso.
Ora ho un terzo segmento aggiunto al mio percorso, questo è una curva. Nota che questa curva ha in realtà due maniglie di direzione che la controllano, una che si estende dalla destra del mio terzo punto di ancoraggio e una che si estende dalla sinistra del mio quarto punto:

Il terzo segmento del percorso ora ha due maniglie di direzione, una su entrambe le estremità, che lavorano insieme per controllare la curva.
La forma complessiva di questa curva è ora controllata dalla lunghezza e dalla direzione di entrambe queste maniglie. Guarda cosa succede alla curva quando sposto le maniglie. Trascinerò la maniglia inferiore verso il basso e verso destra, e trascinerò la maniglia superiore verso l'alto e verso sinistra. Trascinerò anche queste due maniglie più a lungo. La debole curva è l'originale per il confronto:

La modifica della direzione e / o della lunghezza di una delle due maniglie modifica la forma generale della curva. Dopo aver ruotato e allungato entrambe le maniglie, la curva ora appare a forma di "S".
La curva ora è un po 'a "S", e questo perché la maniglia inferiore controlla l'angolo e la lunghezza della curva mentre fuoriesce dal terzo punto di ancoraggio, mentre la maniglia superiore controlla l'angolo e la lunghezza della curva come sfocia nel quarto punto. La modifica della lunghezza e / o della direzione di una delle due maniglie cambierà la forma generale della curva.
Ho intenzione di premere Ctrl + Alt + Z (Win) / Comando + Opzione + Z (Mac) un paio di volte per annullare le modifiche apportate, quindi la curva è di nuovo in una semplice forma ad arco come era un momento fa, e penso che finirò questo percorso con un altro segmento dritto, il che significa che dovrò rimuovere quella maniglia di direzione che si estende dal lato destro del quarto punto di ancoraggio. Abbiamo già imparato come farlo, tenendo premuto Alt (Win) / Opzione (Mac) e facendo clic direttamente sul punto di ancoraggio stesso:

Tieni premuto "Alt" (Win) / "Opzione" (Mac) e fai clic direttamente sul punto di ancoraggio per rimuovere la maniglia di direzione sulla destra.
Con la maniglia di direzione scomparsa, tutto ciò che devo fare ora per aggiungere un segmento di percorso dritto è fare clic per aggiungere un altro punto di ancoraggio:

La maniglia di direzione a destra non è più disponibile, quindi possiamo aggiungere un segmento di percorso dritto semplicemente facendo clic per aggiungere un altro punto di ancoraggio.
Potremmo continuare questo percorso per tutto il tempo che desideriamo, aggiungendo più segmenti e curve dritte, ma penso che ci fermeremo qui perché a questo punto abbiamo praticamente coperto tutto ciò di cui abbiamo bisogno per disegnare tracciati con lo strumento penna. C'erano molte informazioni da prendere in considerazione, specialmente se questa è la prima volta che impari sui percorsi. Come ho detto all'inizio, non diventerai un Pen Master semplicemente leggendo questo tutorial, così come non imparerai come andare in bicicletta, guidare una macchina, imparare a nuotare o suonare il piano semplicemente leggendo a riguardo. Spero che tu abbia un senso a questo punto su come disegnare tracciati con lo strumento Penna, come disegnare segmenti di tracciati diritti, come disegnare curve trascinando le maniglie di direzione, come modificare la lunghezza e l'angolo della curva ruotando e ridimensionando le maniglie e come combinare segmenti dritti e curvi in un percorso.
Per terminare il nostro sguardo su come effettuare selezioni con lo strumento Penna, vediamo un esempio pratico di come selezionare un oggetto con curve.
Qui, abbiamo una foto di un paio di delfini che saltano fuori dall'acqua. Sicuramente un paio di creature molto formose:

Una foto di due delfini che saltano fuori dall'acqua.
Diciamo che vogliamo selezionare questi delfini in modo che possiamo usarli per un disegno o un collage, o qualunque sia il caso. Se dovessi provare a selezionarli con lo strumento Lazo, che è molto probabilmente quello che finiresti per usare se non sapessi come usare lo strumento Penna, non solo ti divertiresti, avresti anche un tempo più duro cercando di convincerti che eri felice dei risultati quando hai finito. Il motivo è perché lo strumento Lazo non è semplicemente in grado di effettuare selezioni curve molto bene. Il problema più grande con esso, oltre ad essere uno strumento di selezione basato su pixel, è che si basa sul fatto che hai una mano abbastanza ferma da muoverlo uniformemente attorno alle curve. Anche se non soffri di dipendenza da caffeina, potresti farti impazzire cercando di disegnare una curva perfettamente liscia con il mouse, o anche con una tavoletta con penna, e quando finalmente ti arrendi, rimarrai comunque con una selezione piena di bordi irregolari e frastagliati che urlano "dilettanti!". A nessuno piace essere chiamato dilettante, specialmente quando non ce n'è bisogno grazie allo Strumento penna!
Esamina prima l'oggetto
Ogni volta che stai per selezionare qualcosa con lo strumento Penna, prima di iniziare, prenditi un momento per esaminare attentamente l'oggetto per avere un'idea di dove dovrai posizionare i punti di ancoraggio. Dimentica tutti i dettagli nell'oggetto e concentrati solo sulla sua forma. Dove sono le aree in cui la forma cambia direzione? Quali parti della forma sono dritte? Quali parti sono curve? Se c'è una curva, è un arco uniforme e continuo o l'angolo cambia in un punto lungo la curva? Visualizza nella tua mente dove dovrai posizionare i tuoi punti di ancoraggio, perché quando ne posizioni uno, devi sempre pensare al prossimo e a come deve apparire il segmento del percorso tra i due punti.
Uno strumento di eleganza
Un'altra cosa da tenere a mente è che lo strumento penna è pensato per essere uno strumento di eleganza. Non è una pistola sparachiodi o una pistola di base. Non vuoi semplicemente fare clic sulla tua forma aggiungendo punti di ancoraggio tutti "volenti o nolenti" (che è un termine tecnico). Quando lo usi per disegnare curve, vuoi che queste siano belle e fluide, altrimenti potremmo anche attenerci allo strumento Lazo. Per mantenere fluide le curve, dobbiamo limitare il numero di punti di ancoraggio che usiamo per crearle. Ecco perché vuoi prenderti un momento per esaminare prima l'oggetto e visualizzare dove devono essere i punti di ancoraggio. Se riesci a delineare un'ampia sezione della forma usando solo una curva con un punto di ancoraggio su entrambe le estremità, è quello che vuoi fare, perché è quello che ti darà il tipo di risultati che stai cercando. Il tipo di risultati che gridano "sicuramente non un dilettante!".
Selezioniamo questi delfini. Inizierò il mio percorso nel mezzo della foto, nel punto in cui il lato del delfino a sinistra si sovrappone alla pinna posteriore del delfino a destra. Non esiste un posto giusto o sbagliato per iniziare un percorso. È qui che ho deciso di iniziare. La prima parte di quella pinna posteriore è dritta, quindi poiché non ho bisogno di una maniglia di direzione per creare un segmento di percorso dritto, farò semplicemente clic una volta con il mio strumento penna per aggiungere il mio primo punto di ancoraggio, che servirà come il punto di partenza per il mio percorso:

Aggiunta del primo punto di ancoraggio.
Come accennato in precedenza, probabilmente troverai utile ingrandire l'immagine mentre disegni il percorso. Per scorrere l'immagine sullo schermo mentre esegui lo zoom avanti, tieni premuta la barra spaziatrice, che passerà temporaneamente allo strumento Mano e ti consentirà di spostare l'immagine sullo schermo facendo clic e trascinandola.
La parte superiore di quella pinna in realtà ha una leggera curva mentre si avvicina alla sezione della coda del delfino, quindi per il mio secondo punto di ancoraggio, farò clic nel punto in cui si incontrano la sezione della pinna e della coda e trascinare le maniglie di direzione corte, trascinando verso l'alto e verso destra nella direzione in cui si muove la sezione di coda. Nota che ora ho creato una leggera curva lungo la pinna:

Aggiunta del secondo punto di ancoraggio e trascinamento di piccole maniglie di direzione per aggiungere una leggera curva al primo segmento del tracciato.
Mentre continuo lungo la coda, vedo che rimane dritto per una breve distanza, seguito da una curva a destra, quindi ho intenzione di fare clic per aggiungere un terzo punto di ancoraggio nel punto in cui inizia la curva. Questo mi dà un segmento di percorso rettilineo tra il punto precedente e quello nuovo. So che c'è una maniglia di direzione corta che si estende dal precedente punto di ancoraggio, il che significa normalmente che il mio nuovo segmento di percorso sarà una curva, non una sezione diritta, ma perché la maniglia è così corta e si muove anche nella stessa direzione del segmento del percorso, non vi è alcuna curva evidente ad esso. Consideralo un segmento di percorso "per lo più dritto":

Facendo clic per aggiungere il terzo punto di ancoraggio, creando un segmento di percorso diritto (principalmente).
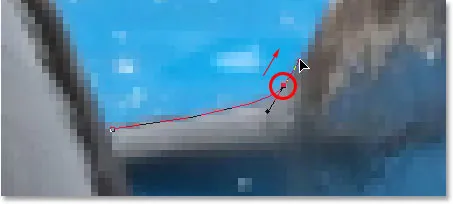
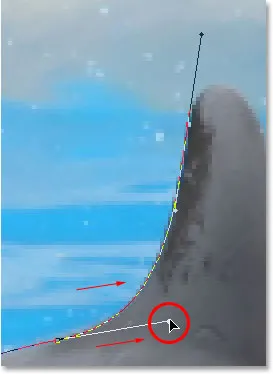
Continuando, arriviamo alla prima vera curva del nostro percorso. Per questo, dovrò trascinare una maniglia di direzione dal punto di ancoraggio che ho appena aggiunto, quindi terrò premuto Alt (Win) / Opzione (Mac), quindi trascinerò una maniglia nella direzione generale dove voglio che la curva scorra all'inizio. Nota come sto trascinando solo una maniglia da un lato del punto di ancoraggio, non entrambi:

Tenere premuto "Alt" (Win) / "Option" (Mac) per trascinare una maniglia di direzione da un lato di un punto di ancoraggio.
Per aggiungere la curva, farò clic e trascinerò nel punto in cui termina la curva, modellando la curva mentre trascino le maniglie fino a quando non corrisponde alla curva della coda del delfino. Se necessario, potrei anche tornare indietro e modificare la lunghezza e la direzione della maniglia all'inizio della curva per perfezionarla, ma in questo caso non è necessario:

Aggiungendo un punto di ancoraggio all'estremità opposta della curva e trascinando da essa le maniglie di direzione, ruotandole e ridimensionandole secondo necessità fino a quando la curva corrisponde alla curva dell'oggetto.
La prossima area del delfino è piuttosto dritta, fino a quando la sua schiena inizia a fondersi con la sua pinna dorsale, a quel punto c'è un'altra curva, quindi farò clic per aggiungere un punto di ancoraggio appena prima della curva sulla pinna dorsale inizia, che mi darà un altro segmento di percorso "per lo più dritto" tra il punto precedente e il nuovo punto. Quindi terrò di nuovo premuto Alt (Win) / Opzione (Mac) e trascinerò una maniglia di direzione mentre mi preparo per il prossimo segmento di percorso che sarà curvo:

Fare clic per aggiungere un punto di ancoraggio, quindi tenere premuto "Alt" (Win) / "Opzione" (Mac) e trascinare una maniglia di direzione per preparare il segmento di percorso successivo.
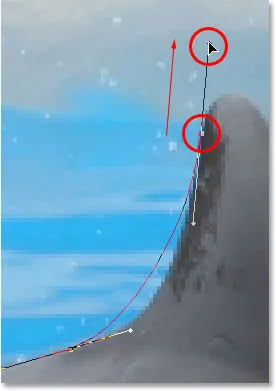
Il lato sinistro della pinna dorsale è costituito principalmente da una curva continua verso l'alto fino a quando non si avvicina alla cima, a quel punto la forma cambia, quindi per creare questa curva, ho intenzione di fare clic e trascinare nel punto vicino alla cima dove la curva cambierà direzione. Come possiamo vedere nello screenshot, questo aggiunge un segmento di percorso curvo tra il punto di ancoraggio precedente e quello nuovo, ma la curva non segue ancora la forma della pinna. Avrà bisogno di qualche messa a punto:

Aggiunta di una curva lungo il lato sinistro della pinna dorsale. La curva necessita ancora di alcune regolazioni.
Per regolare la curva, terrò semplicemente premuto il tasto Ctrl (Win) / Command (Mac), che mi dà accesso temporaneo allo Strumento di selezione diretta e trascinerò la maniglia che si estende dal basso punto di ancoraggio verso destra per allungarlo, che tirerà l'angolo della curva verso destra insieme ad esso, allineandolo bene con la curva della pinna. Ho anche ruotato leggermente le maniglie di direzione superiore in senso orario solo per essere pignoli, ma la maggior parte della regolazione è stata fatta usando la maniglia di direzione inferiore:

Regola la curva regolando le sue maniglie di direzione.
Per aggiungere una curva attorno alla parte superiore della pinna, farò clic e trascinerò sul lato opposto per aggiungere un altro punto di ancoraggio con maniglie di direzione corte. Si noti tuttavia che si è verificato un problema. La maniglia di direzione sul lato sinistro della curva è troppo lunga e sta allontanando la curva dalla parte superiore della pinna:

La maniglia di direzione a sinistra della curva è troppo lunga e la curva non segue la forma della pinna.
Per risolvere ciò, tutto ciò che devo fare è tenere nuovamente premuto Ctrl (Win) / Command (Mac), quindi fare clic sull'estremità della maniglia per selezionarla e trascinarla più corta fino a quando la curva ha la forma corretta:

Accorciare la lunghezza della maniglia di direzione per regolare la forma della curva.
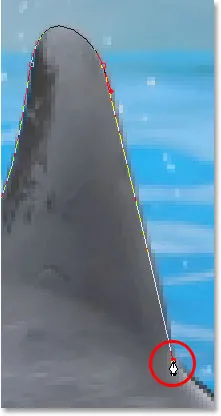
Finiamo di creare il nostro percorso attorno alla pinna dorsale. Il resto della pinna è sostanzialmente una linea retta, quindi ho intenzione di fare clic alla base della pinna per aggiungere un altro punto di ancoraggio che aggiunge il segmento del percorso rettilineo, completando il nostro percorso attorno alla pinna:

Aggiunta di un punto di ancoraggio alla base della pinna per finire di tracciare il percorso attorno ad essa.
Dato che io e te saremmo entrambi qui tutto il giorno se continuassi a commentare ogni punto di ancoraggio, maniglia di direzione e segmento di percorso mentre procediamo lentamente attorno ai delfini, e poiché abbiamo coperto tutto ciò che dobbiamo sapere a questo punto, Andrò avanti e traccerò il resto del percorso, delineando entrambi i delfini:

Entrambi i delfini sono ora delineati dal percorso.
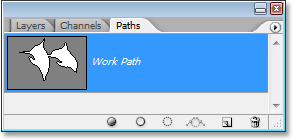
I delfini ora sono stati delineati con il tracciato, e se guardiamo la palette Tracciati, possiamo vederlo abbastanza sicuro, abbiamo un tracciato a forma di delfino:

Tavolozza Percorsi di Photoshop che mostra il contorno dei delfini nella miniatura di anteprima.
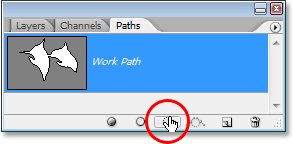
Come abbiamo appreso, Photoshop nomina automaticamente il percorso "Percorso di lavoro", il che significa che è temporaneo e verrà sostituito se iniziamo un nuovo percorso. Se si desidera salvarlo, è necessario fare doppio clic sul nome "Percorso di lavoro" e rinominarlo in qualcos'altro, come "Delfini" in questo caso. Non me ne preoccuperò, dato che non ho bisogno di salvarlo. Tutto quello che voglio fare a questo punto è convertire il mio percorso in una selezione, e poiché sono già nella palette Tracciati, lo farò facendo clic sull'icona Carica percorso come selezione nella parte inferiore della palette:

Facendo clic sull'icona "Carica tracciato come selezione" nella parte inferiore della palette Tracciati.
Avrei potuto anche usare la scorciatoia da tastiera Ctrl + Invio (Win) / Command + Return (Mac). Ad ogni modo converte il mio percorso in una selezione, e se guardo la mia foto, posso vedere che il mio percorso è diventato davvero una selezione attorno ai delfini:

Il percorso attorno ai delfini è stato ora convertito in una selezione.
Dove andare dopo …
E lì ce l'abbiamo! I delfini sono ora selezionati e pronti per qualsiasi piano abbiamo per loro. E con ciò, concludiamo il nostro sguardo ai tracciati di disegno e alle selezioni con lo strumento Penna in Photoshop! Per ulteriori informazioni sugli strumenti di selezione di Photoshop, consultare la sezione Come effettuare le selezioni nella serie Photoshop. Visita la nostra sezione Nozioni di base su Photoshop per ulteriori argomenti su Photoshop!