In questo tutorial su Photoshop Effects impareremo come aggiungere eccitazione a una foto (non che le tue foto non siano abbastanza eccitanti, ovviamente) e portare più attenzione e attenzione al soggetto principale creando l'illusione di un più piccolo, ritagliato versione dell'immagine al suo interno. Utilizzeremo una forma vettoriale per creare le dimensioni della foto più piccola in modo da poterla ruotare e ridimensionare facilmente senza alcuna perdita di qualità dell'immagine, aggiungendo un paio di stili di livello, creando una maschera di ritaglio, campionando i colori dall'originale foto, usando Livelli di regolazione e aggiungendo un divertente filtro Sfocatura radiale. Un sacco di cose buone. Qualsiasi versione recente di Photoshop funzionerà perfettamente per questo effetto. Userò Photoshop CS3.
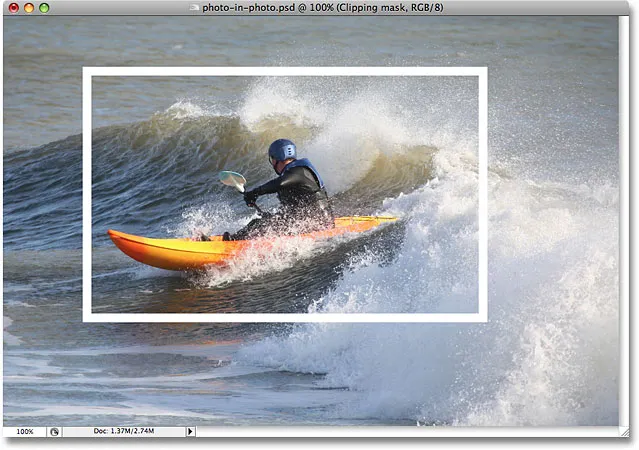
Ecco l'immagine originale che userò per questo tutorial:

La foto originale
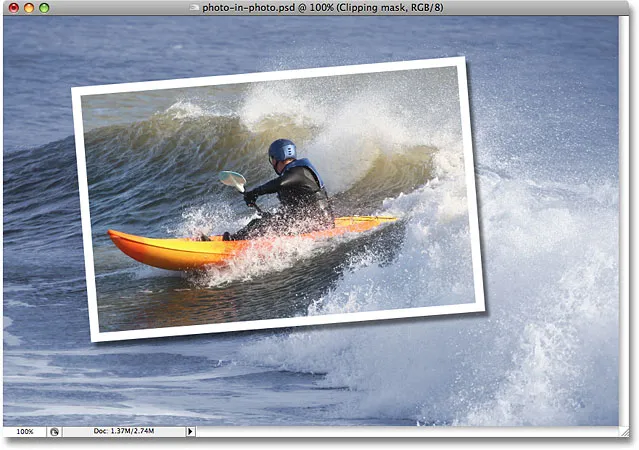
Ed ecco a cosa lavoreremo per tutti i passaggi:

Il risultato finale
Questo tutorial è tratto dalla nostra serie di effetti fotografici. Iniziamo!
Passaggio 1: duplicare il livello di sfondo
Con la mia foto originale aperta in Photoshop, nella palette Livelli posso vedere che al momento ho solo un livello, il livello Sfondo:

La palette Livelli di Photoshop che mostra il livello Sfondo contenente la mia immagine originale.
La prima cosa che devo fare è duplicare il livello Background, quindi userò la scorciatoia da tastiera rapida, Ctrl + J (Win) / Command + J (Mac). Ora ho la mia copia del livello Sfondo visualizzata nella palette Livelli, che Photoshop nomina automaticamente "Livello 1":

La palette Livelli che mostra il livello Sfondo con la copia sopra, chiamato "Livello 1"
Per mantenere le cose più facili da seguire mentre andiamo avanti e come buona abitudine entrare, rinominerò questo livello in qualcosa di più descrittivo. Poiché "Livello 1" alla fine diventerà la versione più piccola e ritagliata della foto, ho intenzione di fare doppio clic sul nome del livello e cambiarne il nome da "Livello 1" a "Versione più piccola":

Fare doppio clic sul nome "Livello 1" e modificare il nome del livello in "Versione più piccola".
Passaggio 2: creare un nuovo livello sotto il livello "Versione più piccola"
La prossima cosa che dobbiamo fare è creare un nuovo livello sotto il livello "Versione più piccola", quindi finisce tra i due livelli che abbiamo attualmente. Quello che la maggior parte delle persone farebbe qui è fare clic sul livello Sfondo per selezionarlo e quindi creare un nuovo livello, poiché per impostazione predefinita Photoshop crea sempre il nuovo livello direttamente sopra il livello attualmente selezionato nella palette Livelli.
Ecco un bel trucco che preferisco usare invece, e se non lo conosci, una volta che lo conosci, lo userai molto. Invece di creare un nuovo livello sopra il livello attualmente selezionato, puoi dire a Photoshop di crearlo sotto il livello attualmente selezionato tenendo premuto il tasto Ctrl (Win) / tasto Comando (Mac) mentre fai clic sull'icona Nuovo livello nella parte inferiore di la palette Livelli, come farò qui:

Tieni premuto 'Ctrl' (Win) / 'Command' (Mac) mentre fai clic sull'icona Nuovo livello per creare un nuovo livello sotto il livello 'Versione più piccola'.
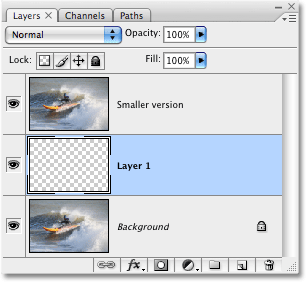
E ora, grazie a quel piccolo trucco, Photoshop ha creato un nuovo livello vuoto per me direttamente sotto il livello "Versione più piccola":

Il nuovo livello, di nuovo denominato "Livello 1", creato sotto il livello "Versione più piccola".
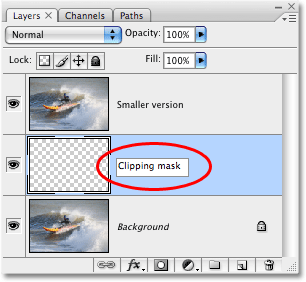
Da quando ho rinominato il precedente "Livello 1" in "Versione più piccola", Photoshop ha sostituito questo secondo nuovo livello "Livello 1" al suo posto. Ho intenzione di fare doppio clic sul nome del livello e rinominarlo in "Maschera di ritaglio", poiché tra un momento useremo questo livello per "agganciare" il livello sopra di esso:

Fare doppio clic sul nome del nuovo livello e rinominarlo "Maschera di ritaglio".
Passaggio 3: trascina la forma della foto più piccola con lo strumento Rettangolo
Con il livello "Maschera di ritaglio" selezionato nella palette Livelli, selezionare lo strumento Rettangolo dalla tavolozza degli strumenti di Photoshop o premendo U sulla tastiera:

Seleziona lo strumento Rettangolo.
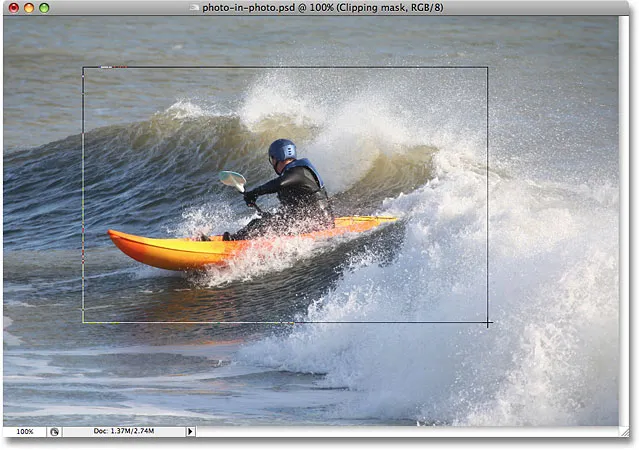
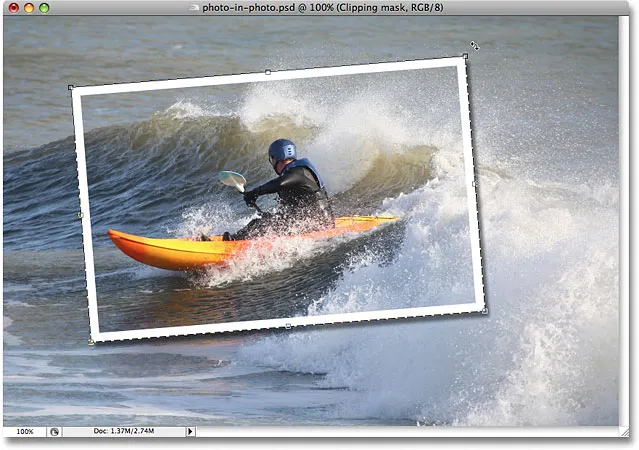
Lo strumento Rettangolo disegna forme rettangolari basate su vettori e, con esso selezionato, trascinerò la forma approssimativa e la posizione della mia foto più piccola e ritagliata. Voglio portare la messa a fuoco e l'attenzione sul soggetto della foto, che in questo caso è il ragazzo nel kayak, quindi trascinerò una forma rettangolare attorno a lui:

Trascina la forma approssimativa e la posizione della versione più piccola attorno al soggetto.
Con la forma vettoriale disegnata, nota cosa è successo nella palette Livelli. Il livello "Maschera di ritaglio", che era un normale livello vuoto un momento fa, è ora diventato un livello forma vettoriale:

Il livello "Maschera di ritaglio" è diventato un livello forma.
Passaggio 4: utilizzare la forma vettoriale per creare una maschera di ritaglio
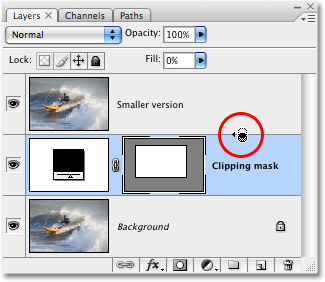
Ora che abbiamo la forma della nostra versione più piccola e ritagliata della foto disegnata, possiamo usare questa forma come una maschera di ritaglio, che "ritaglierà" il livello sopra di esso alle dimensioni della forma. Per fare ciò, tieni premuto il tasto Alt (Win) / Opzione (Mac) e sposta il cursore del mouse direttamente tra i livelli "Versione più piccola" e "Maschera di ritaglio", fino a quando il cursore non si trasforma nell'icona della maschera di ritaglio (cerchiata in rosso sotto):

Tieni premuto Alt (Win) / Opzione (Mac) e sposta il mouse direttamente tra i due livelli fino a quando il cursore non si trasforma nell'icona della maschera di ritaglio.
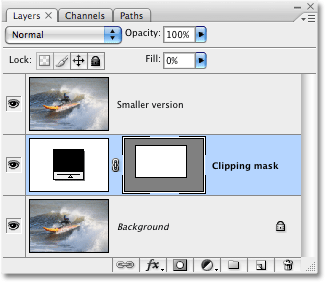
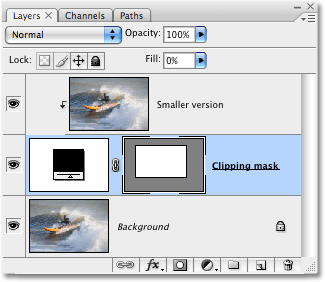
Quando viene visualizzata l'icona della maschera di ritaglio, è sufficiente fare clic con il mouse per creare la maschera di ritaglio . Non sembrerà che sia mai successo nulla nella tua immagine, ma nella palette Livelli, il livello "Versione più piccola" rientrerà a destra, indicando che ora è ritagliato dalla forma vettoriale sottostante:

La palette Livelli ora mostra il livello "Versione più piccola" ritagliato dal livello forma vettoriale sottostante.
Non è ancora successo molto all'immagine, ma stiamo per cambiarlo. Creeremo l'aspetto della nostra foto più piccola e ritagliata attorno al soggetto aggiungendo un paio di stili di livello alla forma vettoriale.
Passaggio 5: aggiungi un tratto bianco alla forma vettoriale per creare il bordo della foto più piccola
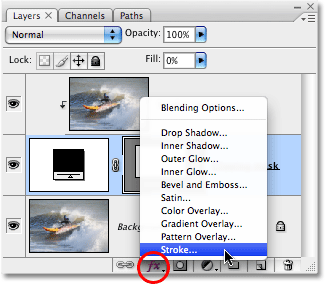
Assicurati che il livello "Maschera di ritaglio" sia ancora selezionato nella palette Livelli (i livelli selezionati sono evidenziati in blu), quindi fai clic sull'icona Stili livello nella parte inferiore della tavolozza e seleziona Tratto dall'elenco degli stili livello visualizzati:

Fare clic sul livello forma vettoriale per selezionarlo, quindi fare clic sull'icona Stili livello nella parte inferiore della palette Livelli.
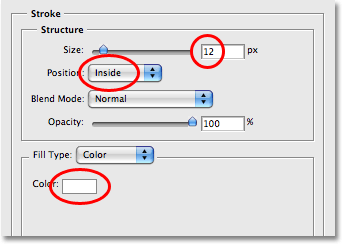
Questo fa apparire la finestra di dialogo Stile livello piuttosto voluminosa impostata sulle opzioni Tratto nella colonna centrale:

Le opzioni Tratto nella finestra di dialogo Stile livello.
Ci sono tre opzioni che vogliamo cambiare qui, e le ho cerchiate in rosso nello screenshot sopra. Ho impostato la dimensione del tratto su 12 px per creare un bordo fotografico standard attorno alla mia foto più piccola. A seconda delle dimensioni della foto con cui stai lavorando, potresti scoprire che un valore diverso funziona meglio. Al di sotto, assicurati che Posizione sia impostata su Interno . Questo significa che il nostro tratto apparirà all'interno dei confini della forma. Per impostazione predefinita, Posizione è impostata su "Fuori", il che fa apparire arrotondati gli angoli del tratto. Vogliamo che i nostri angoli siano belli e nitidi, e "Inside" lo fa per noi. Infine, per impostazione predefinita, Photoshop imposta il colore del tratto su rosso, il che non ha assolutamente senso, e ovviamente non vogliamo un bordo rosso attorno alla nostra immagine, quindi cambia il colore del tratto in bianco facendo clic sul campione di colore e selezionando il bianco da Selezione colori di Photoshop.
Ecco come appare la mia immagine finora con il tratto bianco 12px applicato:

La foto più piccola è ora visibile con il tratto bianco 10px applicato.
Non uscire ancora dalla finestra di dialogo Stile livello. Abbiamo ancora uno stile di livello da applicare.
Passaggio 6: applicare un'ombra discendente
Con la finestra di dialogo Stile livello ancora aperta, fai clic sul primo stile di livello nella parte superiore dell'elenco a sinistra, Sfalsa ombra . Assicurati di fare clic direttamente sulle parole "Sfalsa ombra" e non fare semplicemente clic all'interno della casella di controllo a sinistra di esse. Vogliamo far apparire le opzioni per l'effetto ombra esterna e per questo è necessario fare clic direttamente sulle parole stesse.

Fai clic direttamente sulle parole "Sfalsa ombra" nella parte superiore dell'elenco degli stili di livello a sinistra.
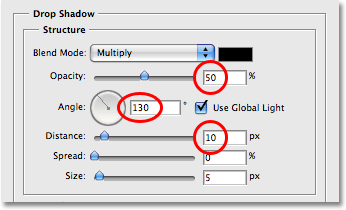
Ciò modifica le opzioni nella colonna centrale della finestra di dialogo Stile livello dalle opzioni Tratto alle opzioni Ombra discendente. Abbassa l' opacità dell'ombra esterna a circa il 50% in modo che non appaia così scuro, quindi cambia l' angolo dell'ombra a 130 ° . Infine, imposta la Distanza su circa 10 pixel, anche se potresti dover aumentare questa quantità se stai usando un'immagine più grande di quella che sto usando:

Le opzioni Ombra esterna nella finestra di dialogo Stile livello.
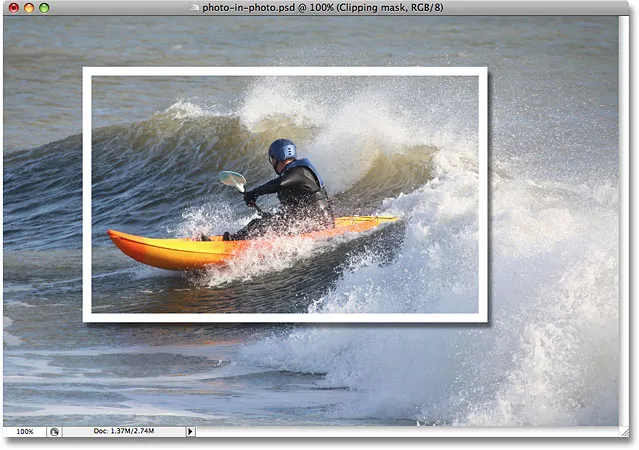
Ecco la mia immagine ora con sia il tratto bianco che l'ombra esterna applicati:

La foto più piccola ora ha il tratto bianco e l'ombra discendente applicata.
Passaggio 7: utilizzare "Trasformazione libera" per ruotare e / o ridimensionare la forma secondo necessità
Se è necessario ruotare, ridimensionare o riposizionare la forma vettoriale a questo punto, assicurarsi che il livello forma sia selezionato nella palette Livelli, quindi utilizzare la scorciatoia da tastiera Ctrl + T (Win) / Command + T (Mac) per visualizzare Photoshop Trasforma la scatola e le maniglie intorno alla foto più piccola.
Per spostare la forma, fai clic in un punto qualsiasi all'interno della casella Trasformazione libera e trascina la forma in una nuova posizione, oppure usa i tasti freccia sulla tastiera per spostarla. Per ridimensionare la forma, fai clic e trascina una delle maniglie di Trasformazione libera. Per ingrandire o ridurre la forma mantenendo le stesse proporzioni di larghezza e altezza, tieni premuto il tasto Maiusc mentre trascini le maniglie degli angoli. Tenendo premuto Alt (Win) / Opzione (Mac) mentre si trascina, la forma verrà ridimensionata dal centro anziché dal lato o dall'angolo opposto rispetto al punto in cui si sta trascinando. Infine, per ruotare la forma, fai clic e trascina il mouse ovunque all'esterno della casella Trasformazione libera:

Ridimensiona, riposiziona e / o ruota la forma della foto più piccola secondo necessità usando "Trasformazione libera".
Premi Invio (Win) / Return (Mac) quando hai finito per accettare la trasformazione. La rotazione della forma aggiunge un po 'più di eccitazione all'immagine. Ho anche apportato lievi modifiche alle dimensioni e alla posizione della mia forma. E con ciò, la nostra foto ritagliata più piccola attorno al soggetto è ora completa! Finiremo l'effetto colorando e sfocando l'immagine originale sullo sfondo successivo.
Abbiamo quasi finito. Tutto il lavoro sulla creazione dell'illusione della foto ritagliata più piccola all'interno dell'immagine principale è completo e tutto ciò che resta da fare ora è un po 'di lavoro sull'immagine originale in background. Ci sono molte cose che potresti farci. Potresti tecnicamente lasciarlo da solo ed essere felice con quello che hai a questo punto, ma ora che abbiamo aumentato la messa a fuoco sul soggetto principale, l'idea è di ridurre la messa a fuoco sul resto dell'immagine che è sullo sfondo. Potresti desaturare e renderlo in bianco e nero. È possibile aggiungere un semplice filtro Sfocatura gaussiana per sfocare lo sfondo. È possibile utilizzare Livelli o Curve per schiarire lo sfondo e dargli un aspetto "sbiadito". Ci sono molte opzioni, e sicuramente non devi fare quello che sto per fare qui, che è di colorarlo e aggiungere un effetto Sfocatura radiale, ma se vuoi lo stesso look per il tuo sfondo, ecco come fallo.
Passaggio 8: utilizzare lo strumento contagocce per campionare un colore dall'interno dell'area fotografica più piccola
Seleziona lo strumento Contagocce dalla tavolozza Strumenti o premi I sulla tastiera per selezionarlo. Userò l'Eyedropper per campionare un colore dall'interno dell'area fotografica più piccola e quindi userò quel colore per colorare l'immagine originale sullo sfondo:

Seleziona lo strumento Contagocce per campionare un colore all'interno dell'area della foto più piccola.
Con l'Eyedropper selezionato, ho intenzione di fare clic da qualche parte sul casco del ragazzo per assaggiare quel colore blu:

Campionamento di un colore dal casco.
Si noti che il mio colore di primo piano nella palette Strumenti è ora cambiato in quel colore blu che ho appena campionato. Ora posso usare questo colore per colorare la foto originale sullo sfondo, usando un livello di regolazione Tonalità / Saturazione:

Il colore di primo piano nella palette Strumenti è stato cambiato nel colore blu campionato dal casco.
Passaggio 9: colorare lo sfondo con un livello di regolazione tonalità / saturazione
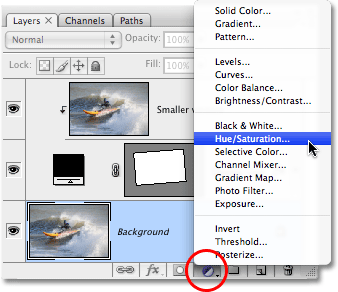
Fare clic sul livello Sfondo nella palette Livelli per selezionarlo. Quindi fare clic sull'icona Nuovo livello di regolazione nella parte inferiore della tavolozza e selezionare Tonalità / Saturazione dall'elenco:

Fai clic sull'icona "Nuovo livello di regolazione" nella parte inferiore della palette Livelli e seleziona "Tonalità / saturazione".
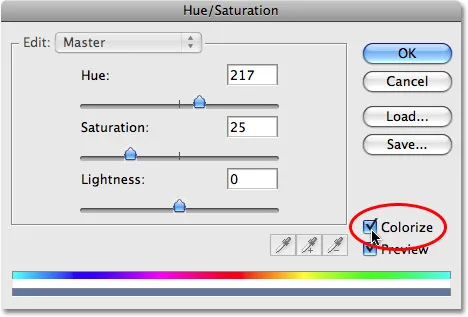
Questo fa apparire la finestra di dialogo Tonalità / Saturazione, che userò per colorare il mio sfondo. Non è necessario iniziare a trascinare i cursori per selezionare un colore qui. Ho già campionato il mio colore dall'immagine, quindi tutto quello che devo fare è fare clic sull'opzione Colorize nell'angolo in basso a destra della finestra di dialogo:

Seleziona l'opzione "Colorazione" nella finestra di dialogo Tonalità / Saturazione.
Fare clic su OK per uscire dalla finestra di dialogo Tonalità / Saturazione. Photoshop utilizza il colore campionato per colorare la mia immagine originale in background:

L'immagine originale sullo sfondo è ora colorata con il colore campionato.
Passaggio 10: duplicare nuovamente il livello di sfondo
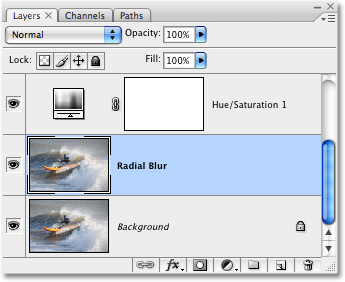
Prima di applicare la sfocatura radiale, dupliciamo ancora una volta il livello Sfondo in modo da disporre di un livello separato su cui applicare il filtro, poiché non vogliamo mai toccare le informazioni sui pixel originali della nostra immagine sul livello Sfondo. Seleziona il livello Sfondo nella palette Livelli, quindi premi Ctrl + J (Win) / Comando + J (Mac) per duplicarlo. Fai doppio clic sul nome del nuovo livello e rinominalo "Sfocatura radiale:

Duplica nuovamente il livello Sfondo e rinominalo "Sfocatura radiale".
Passaggio 11: applicare il filtro Sfocatura radiale al nuovo livello
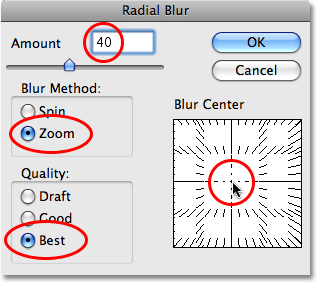
Con il nuovo livello "Sfocatura radiale" selezionato nella palette Livelli, vai al menu Filtro nella parte superiore dello schermo, seleziona Sfocatura, quindi seleziona Sfocatura radiale, che visualizza la finestra di dialogo Sfocatura radiale. Innanzitutto, imposta il Metodo sfocatura su Zoom, quindi imposta la Qualità su Ottima . L'opzione Quantità in alto determina la quantità di effetto sfocatura che otterrai. Ho intenzione di impostare il mio su 40, ma potresti voler utilizzare un valore diverso. L'opzione Centro sfocatura in basso a destra nella finestra di dialogo determina la provenienza della sfocatura nell'immagine. Prova a posizionare il centro di sfocatura vicino al punto in cui si trova il soggetto nella foto facendo clic in quella posizione approssimativa nella casella Centro sfocatura. Non è la cosa più precisa al mondo e ti richiederà un paio di tentativi prima di farlo bene, quindi non aver paura di annullare il filtro con Ctrl + Z (Win) / Command + Z (Mac) e provare di nuovo se all'inizio non ci riesci:

Filtro> Sfocatura> Sfocatura radiale per visualizzare la finestra di dialogo Sfocatura radiale. Modifica le opzioni cerchiate in rosso.
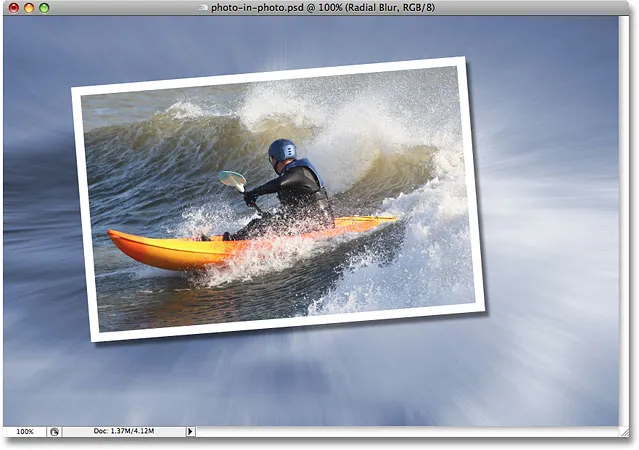
Fare clic su OK al termine per uscire dalla finestra di dialogo e applicare la sfocatura radiale all'immagine:

L'immagine con il filtro Sfocatura radiale applicato.
Passaggio 12: ridurre l'opacità dello strato di sfocatura radiale
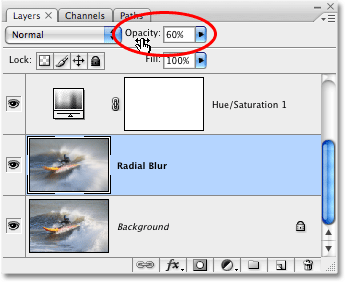
Quest'ultimo passaggio è facoltativo, ma penso che la mia sfocatura radiale sia troppo intensa. Voglio che si fonda maggiormente con l'immagine originale sul livello Sfondo, e posso farlo semplicemente andando sull'opzione Opacità nella parte superiore della palette Livelli e abbassando l'opacità a circa il 60%, che penso funzioni bene :

Se necessario, ridurre l'opacità del livello Sfocatura radiale per fondere l'effetto con l'immagine originale sul livello Sfondo sottostante.
Per fare un confronto, ecco di nuovo la mia immagine originale:

L'immagine originale ancora una volta.
E qui, dopo aver abbassato l'opacità del mio livello Sfocatura radiale, è il risultato finale della mia "foto in una foto":

Il risultato finale "foto in una foto".
E lì ce l'abbiamo! Ecco come creare una foto all'interno di una foto con Photoshop! Visita la nostra sezione Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!