Impara passo dopo passo come illuminare facilmente quei cieli tempestosi nelle tue foto aggiungendo un arcobaleno con Photoshop! Ora completamente aggiornato per Photoshop CC e CS6!
In questo tutorial impareremo come aggiungere un arcobaleno a una foto ! Come vedremo, disegnare un arcobaleno in Photoshop è in realtà più facile di quanto si pensi. Questo perché Photoshop include una sfumatura arcobaleno integrata pronta all'uso che possiamo usare! Tutto quello che dobbiamo sapere è dove trovarlo e come disegnarlo usando lo Strumento sfumatura di Photoshop.
Di per sé, il gradiente arcobaleno non sembra molto realistico, ma va bene. Ci dà ancora un ottimo punto di partenza. Una volta disegnato il gradiente iniziale, impareremo come combinarlo con uno Smart Filter e una maschera di livello per fondere perfettamente l'arcobaleno con l'immagine.
Userò Photoshop CC ma tutto ciò che impareremo è anche compatibile con Photoshop CS6 . Se stai usando Photoshop CS5 o versioni precedenti, puoi comunque seguire qui, oppure puoi dare un'occhiata al tutorial originale Aggiungi un arcobaleno a una foto.
Come con la maggior parte degli effetti fotografici, aiuta se iniziamo con il giusto tipo di immagine. Dato che aggiungeremo un arcobaleno, una foto scattata all'aperto sarebbe una buona scelta. Se capita di essere una foto di paesaggio con alcune nuvole temporalesche sullo sfondo, ancora meglio.
Ecco l'immagine che userò (foto di paesaggio da Adobe Stock:

L'immagine originale Credito: Adobe Stock.
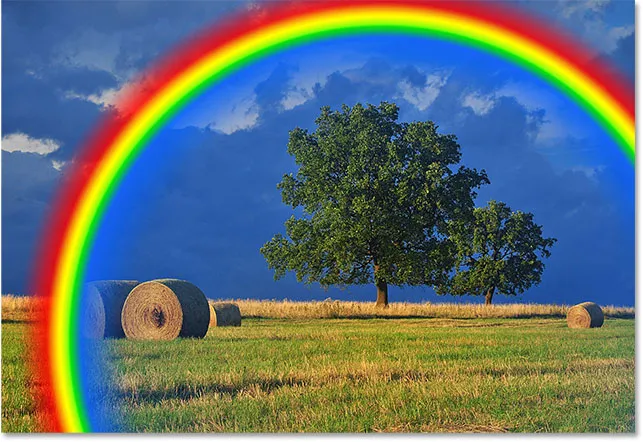
Ed ecco come apparirà dopo aver aggiunto l'arcobaleno. Alla fine del tutorial, impareremo come personalizzare ulteriormente l'aspetto dell'arcobaleno, ma questo è l'effetto generale che impareremo a creare:

L'effetto finale.
Come aggiungere un arcobaleno a una foto
Passaggio 1: aggiungi un nuovo livello
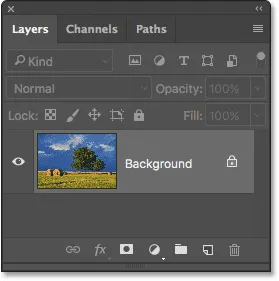
Il primo passo per creare il nostro arcobaleno è aggiungere un nuovo livello. Questo ci consentirà di mantenere l'arcobaleno e l'immagine separati l'uno dall'altro. Se guardiamo nel pannello Livelli, vediamo l'immagine originale seduta sul livello Sfondo, attualmente l'unico livello nel documento:

Il pannello Livelli che mostra la foto sul livello Sfondo.
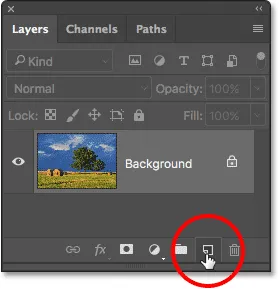
Aggiungiamo un nuovo livello. Chiameremo anche il layer contemporaneamente. Per fare ciò, tieni premuto il tasto Alt (Win) / Opzione (Mac) mentre fai clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello tenendo premuto Alt (Win) / Opzione (Mac).
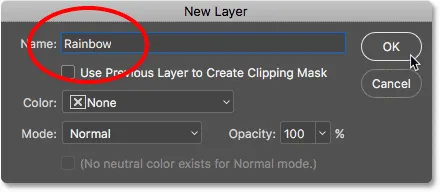
Questo apre la finestra di dialogo Nuovo livello di Photoshop. Assegna un nome al livello "Arcobaleno", quindi fai clic su OK:

Denominare il nuovo livello.
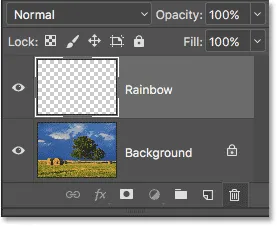
Se guardiamo di nuovo nel pannello Livelli, vediamo il nostro nuovo livello "Arcobaleno" sopra l'immagine:

Il nuovo livello "Rainbow" è stato aggiunto al documento.
Passaggio 2: selezionare lo strumento sfumatura
Seleziona lo strumento sfumatura dal pannello Strumenti:

Selezione dello strumento sfumatura.
Passaggio 3: apri il selettore gradiente
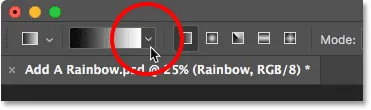
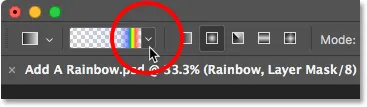
Con lo Strumento sfumatura selezionato, fai clic sulla piccola freccia rivolta verso il basso direttamente a destra della miniatura dell'anteprima del gradiente nella barra delle opzioni nella parte superiore dello schermo. Questo aprirà il Selettore sfumatura di Photoshop. Non fare clic sulla miniatura stessa. Se lo fai, aprirai il Gradient Editor più grande. Abbiamo solo bisogno del Selettore gradiente, quindi assicurati di fare clic sulla freccia, non sulla miniatura:

Facendo clic sulla freccia a destra della miniatura dell'anteprima del gradiente.
Passaggio 4: carica i gradienti degli effetti speciali
Quando si apre il Selettore sfumatura, vedrai delle miniature dei vari gradienti tra cui scegliere. Se non hai ancora caricato altri gradienti, vedrai solo il set predefinito. Il gradiente arcobaleno di cui abbiamo bisogno non fa parte di questo set predefinito, ma è incluso in Photoshop. Si trova nel set di sfumature degli effetti speciali . Tutto quello che dobbiamo fare è caricare il set di effetti speciali in Photoshop.
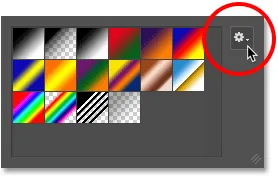
Per fare ciò, fai clic sull'icona a forma di ingranaggio nell'angolo in alto a destra del Selettore sfumatura:

Facendo clic sull'icona a forma di ingranaggio.
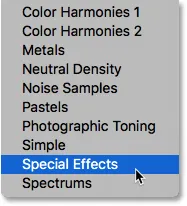
Questo apre un menu con varie opzioni relative al gradiente. Nella parte inferiore del menu è presente un elenco di set di gradiente aggiuntivi. Scegli il set di effetti speciali :

Selezione del set di sfumature degli effetti speciali.
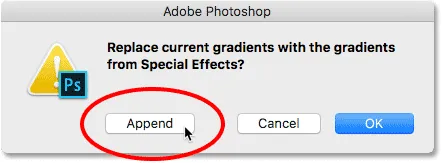
Photoshop ti chiederà se vuoi sostituire i gradienti attuali con quelli nuovi o semplicemente aggiungere quelli nuovi all'elenco. Avremo bisogno di uno dei gradienti predefiniti originali un po 'più tardi, quindi fai clic su Aggiungi :

Facendo clic sull'opzione Aggiungi.
Passaggio 5: selezionare The Russell's Rainbow Gradient
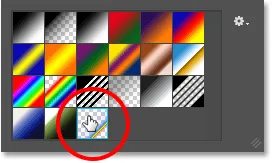
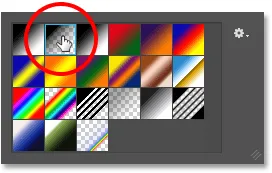
Tornando al Selettore sfumatura, seleziona la sfumatura Russell's Rainbow . Dovrebbe essere l'ultima miniatura nell'elenco. Se hai attivato Tool Tips nelle Preferenze di Photoshop (sono abilitati per impostazione predefinita), vedrai apparire il nome del gradiente quando passi il cursore del mouse sulla sua miniatura. Fare doppio clic sulla miniatura per selezionare sia il gradiente di Russell's Rainbow sia per chiudere il Selettore gradiente:

Selezione del gradiente di Russell's Rainbow.
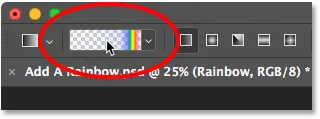
Se sei curioso di vedere come appare il gradiente Rainbow di Russell, fai clic sulla miniatura dell'anteprima del gradiente nella barra delle opzioni. Questa volta, vuoi fare clic sulla miniatura stessa, non sulla freccia accanto ad essa su cui abbiamo fatto clic in precedenza:

Facendo clic sulla miniatura dell'anteprima del gradiente nella barra delle opzioni.
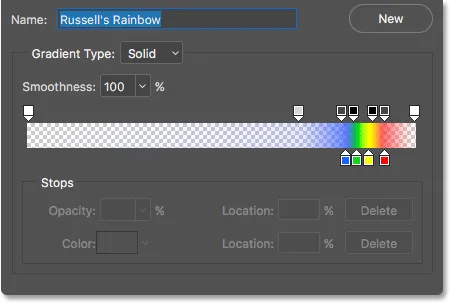
Questo apre l' Editor sfumature . Il gradiente attualmente selezionato appare nella grande barra orizzontale nella metà inferiore dell'editor. Si noti che la maggior parte del gradiente di Russell's Rainbow è completamente trasparente. I colori per l'arcobaleno appaiono solo vicino al bordo all'estrema destra:

Il Gradient Editor ci mostra come appare il gradiente di Russell's Rainbow.
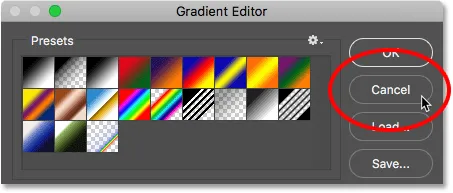
Non vogliamo effettivamente modificare il gradiente, quindi fai clic sul pulsante Annulla per chiudere l'Editor del gradiente senza apportare modifiche:

Fare clic su Annulla per chiudere l'Editor sfumature.
Passaggio 6: impostare lo stile del gradiente su "Radiale"
Per impostazione predefinita, Photoshop disegna i gradienti in una linea retta, nota come stile lineare . Per disegnare un arcobaleno, dobbiamo dire a Photoshop di disegnare invece una sfumatura rotonda ( radiale ).
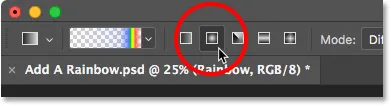
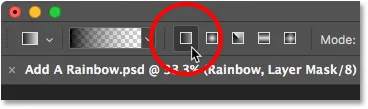
Se guardi direttamente a destra della miniatura dell'anteprima del gradiente nella barra delle opzioni, vedrai una serie di cinque icone. Ogni icona seleziona uno stile di sfumatura diverso. Da sinistra a destra, abbiamo Linear, Radial, Angle, Reflected e Diamond. Per disegnare una sfumatura rotonda, seleziona l'icona Radiale (seconda da sinistra):

Selezione dell'icona dello stile del gradiente radiale nella barra delle opzioni.
Passaggio 7: disegna il gradiente arcobaleno
Disegnare una sfumatura radiale con lo strumento sfumatura di Photoshop è un processo in due passaggi. Innanzitutto, facciamo clic da qualche parte sull'immagine per impostare un punto di partenza. Questo punto diventerà il centro del gradiente. Quindi, con il pulsante del mouse ancora premuto, trasciniamo via dal punto centrale iniziale per impostare la dimensione del gradiente. Più trasciniamo, più grande apparirà il gradiente.
Anche se disegnare una sfumatura in Photoshop è molto semplice, questa è in realtà la parte più difficile quando si tratta di aggiungere un arcobaleno a un'immagine. Questo perché le dimensioni e la posizione dell'arcobaleno dipenderanno interamente da dove e fino a che punto hai trascinato.
Per mostrarti cosa intendo, farò clic su un punto casuale nell'immagine per impostare il punto centrale di partenza. Quindi, tenendo premuto il pulsante del mouse, trascinerò a breve distanza da quel punto. Poiché stiamo disegnando una sfumatura rotonda, la direzione effettiva in cui trascini non fa alcuna differenza:

Fare clic per impostare un punto centrale per il gradiente, quindi trascinarlo per impostare la dimensione.
All'inizio, vediamo solo un sottile contorno che ci mostra dove abbiamo fatto clic e dove abbiamo trascinato. Quando rilasciamo il pulsante del mouse, è in quel momento che Photoshop disegna effettivamente il gradiente e qui vediamo il risultato. La buona notizia è che ho disegnato una sfumatura rotonda e arcobaleno. Le cattive notizie? È troppo piccolo e non è dove voglio che appaia l'arcobaleno:

Il primo gradiente è troppo piccolo ed è nel punto sbagliato.
Dato che non è quello che volevo, annullerò il gradiente andando nel menu Modifica nella parte superiore dello schermo e scegliendo Annulla gradiente . Oppure, potrei annullarlo usando la scorciatoia da tastiera, Ctrl + Z (Win) / Command + Z (Mac). Ad ogni modo funziona, ma poiché molto probabilmente dovrai annullare il gradiente più volte prima di farlo bene, la scorciatoia da tastiera è davvero tua amica:

Vai a Modifica> Annulla sfumatura.
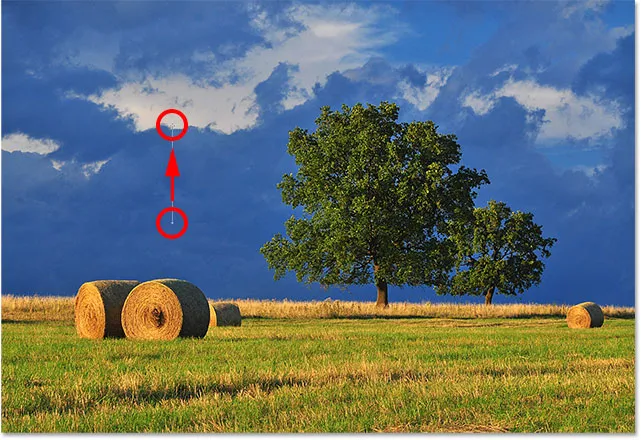
Ogni immagine sarà diversa, ma quello che voglio per questa particolare immagine è che l'arcobaleno si inarchi sopra gli alberi. Inizierò facendo clic sotto il più grande dei due alberi per impostare il punto centrale del gradiente. Quindi, tenendo premuto il pulsante del mouse, trascinerò lontano dal punto centrale e su tra le nuvole:

Disegnando una sfumatura più grande, questa volta a partire sotto l'albero.
Rilascerò il pulsante del mouse per consentire a Photoshop di disegnare il gradiente e, questa volta, ottengo un risultato molto migliore:

L'arcobaleno ora appare nella dimensione e nella posizione che desideravo.
Passaggio 8: modifica la modalità di fusione dei livelli in "Schermo"
Fin qui tutto bene. Abbiamo il gradiente arcobaleno sul posto. Certo, al momento non sembra molto realistico. Uno dei problemi è che il gradiente sembra essere semplicemente seduto di fronte alla foto. Dobbiamo fonderlo con l'immagine e possiamo farlo modificando la modalità di fusione del livello "Arcobaleno".
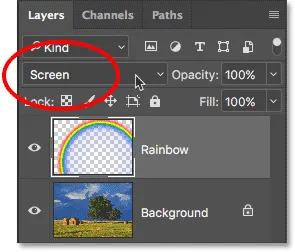
Troverai l'opzione Metodo di fusione nella parte superiore sinistra del pannello Livelli. Per impostazione predefinita, la modalità di fusione è impostata su Normale. Fai clic sulla parola "Normale" per visualizzare un elenco di altre modalità di fusione e scegli Schermo dall'elenco:

Modifica della modalità di fusione del livello "Arcobaleno" su Schermo.
Ecco il risultato dopo aver cambiato la modalità di fusione su Schermo. L'arcobaleno ora si fonde meglio con l'immagine:

Il risultato dopo aver modificato la modalità di fusione su Schermo.
Passaggio 9: convertire il livello in un oggetto intelligente
Un altro problema con l'arcobaleno è che le transizioni da un colore all'altro sono troppo ben definite. Dobbiamo ammorbidirli e possiamo farlo sfocando il gradiente.
Lo sfuoceremo usando il filtro sfocatura gaussiana di Photoshop. Ma prima di farlo, convertiamo il livello "Rainbow" in un oggetto intelligente . In questo modo, il filtro Sfocatura gaussiana verrà applicato come filtro intelligente, consentendoci di tornare indietro e modificare le impostazioni se necessario.
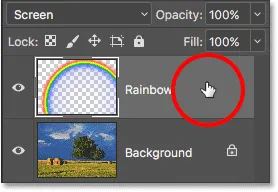
Per convertire il livello "Rainbow" in un oggetto intelligente, fai clic con il pulsante destro del mouse (Win) / Ctrl + clic (Mac) sul livello nel pannello Livelli:

Fare clic con il pulsante destro del mouse (Win) / Control-clic (Mac) sul livello "Rainbow".
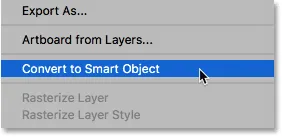
Quindi scegli Converti in oggetto avanzato dal menu visualizzato:

Scelta del comando "Converti in oggetto intelligente".
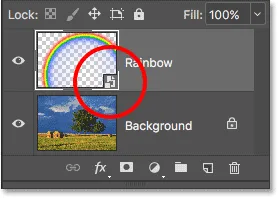
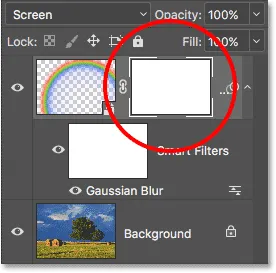
Non sembrerà che sia successo nulla, ma se guardiamo di nuovo nel pannello Livelli, ora vediamo una piccola icona di Smart Object nell'angolo in basso a destra della miniatura di anteprima del livello "Arcobaleno". Ecco come Photoshop ci fa sapere che il livello è stato convertito in un oggetto intelligente:

Il pannello Livelli che mostra l'icona Smart Object.
Passaggio 10: applicare il filtro sfocatura gaussiana
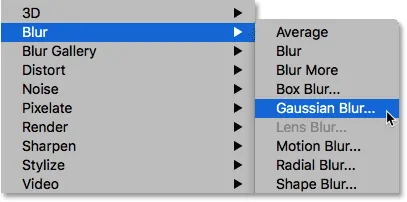
Ora che abbiamo convertito il livello in un oggetto intelligente, applichiamo il nostro filtro. Vai al menu Filtro nella parte superiore dello schermo, scegli Sfocatura, quindi Sfocatura gaussiana :

Vai a Filtro> Sfocatura> Sfocatura gaussiana.
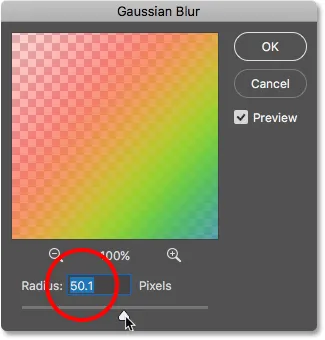
Questo apre la finestra di dialogo Sfocatura gaussiana. Tieni d'occhio l'immagine mentre trascini il cursore Raggio lungo la parte inferiore della finestra di dialogo verso destra. Più si trascina, più sfocatura si applica all'arcobaleno e più morbide saranno le transizioni tra i colori.
La quantità di sfocatura necessaria dipenderà principalmente dalle dimensioni della tua immagine, quindi non c'è un valore specifico da inserire qui. Sto lavorando con un'immagine abbastanza grande, quindi nel mio caso un valore del raggio di circa 50 pixel funziona bene. Un valore diverso potrebbe funzionare meglio per l'immagine in base alle sue dimensioni e all'aspetto generale che stai cercando:

La finestra di dialogo del filtro Sfocatura gaussiana.
Quando sei soddisfatto dell'effetto, fai clic su OK per chiudere la finestra di dialogo. Ecco il mio risultato dopo aver sfocato il gradiente:

Il risultato dopo aver applicato il filtro Sfocatura gaussiana.
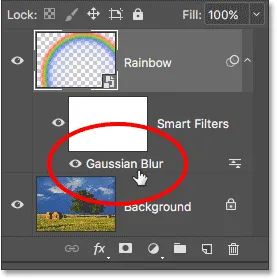
Dato che abbiamo applicato il filtro Sfocatura gaussiana non a un livello normale ma a un oggetto intelligente, è stato automaticamente convertito in un filtro intelligente. Possiamo vedere "Sfocatura gaussiana" elencata come filtro intelligente sotto il livello "Arcobaleno" nel pannello Livelli.
Il vantaggio principale dell'utilizzo di filtri smart su filtri regolari in Photoshop è che, sebbene abbiamo già applicato il filtro, possiamo sempre tornare indietro e modificarne le impostazioni. Se si desidera provare un valore del raggio diverso, fare doppio clic sulle parole "Sfocatura gaussiana" per riaprire la finestra di dialogo del filtro e riprovare. Puoi farlo tutte le volte che vuoi senza perdita di qualità dell'immagine:

Gli Smart Filter possono essere riaperti in qualsiasi momento semplicemente facendo doppio clic su di essi.
Passaggio 11: Aggiungi una maschera di livello
L'unico problema che rimane con l'arcobaleno, almeno con la mia immagine, è che la parte inferiore si estende fino al fondo della foto e attraverso il terreno. Abbiamo bisogno di un modo per nascondere la parte inferiore del gradiente in modo che l'arcobaleno appaia solo nel cielo. Possiamo farlo usando una maschera di livello.
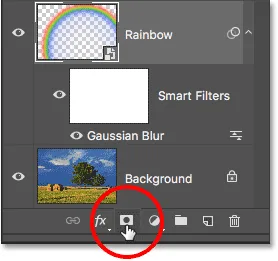
Per aggiungere una maschera di livello, fai clic sull'icona Maschera di livello nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Maschera di livello.
Ancora una volta, sembra che non sia successo nulla, ma ora possiamo vedere un'anteprima della maschera di livello riempita di bianco a destra dell'anteprima dell'anteprima del livello "Arcobaleno". Notare che la miniatura della maschera di livello ha un bordo di evidenziazione bianco attorno ad essa. Questo ci dice che la maschera di livello, non il livello stesso, è ora selezionata:

Una miniatura della maschera di livello appare sul livello "Arcobaleno".
Passaggio 12: imposta il colore di primo piano su nero
Tra un attimo, useremo il gradiente da Primo piano a trasparente di Photoshop per nascondere le parti dell'arcobaleno che non vogliamo vedere. Ma affinché funzioni, dobbiamo prima assicurarci che il nostro colore di primo piano sia impostato sul nero .
Possiamo vedere i colori correnti di Primo piano e Sfondo di Photoshop nei due campioni di colore nella parte inferiore del pannello Strumenti. Il campione in alto a sinistra è l'attuale colore di primo piano. Se non è impostato sul nero, premi la lettera D sulla tastiera per ripristinare rapidamente i colori di primo piano e di sfondo sui valori predefiniti. Ciò imposterà il colore di primo piano su bianco e il colore di sfondo su nero. Quindi, premi la lettera X sulla tastiera per scambiare i colori, rendendo nero il colore di primo piano:

Il colore di primo piano (campione in alto a sinistra) deve essere impostato su nero.
Passaggio 13: selezionare il gradiente "Da primo piano a trasparente"
Con il colore di primo piano impostato su nero, torna alla barra delle opzioni nella parte superiore dello schermo e fai di nuovo clic sulla piccola freccia direttamente a destra della miniatura dell'anteprima del gradiente :

Facendo nuovamente clic sulla freccia accanto alla miniatura dell'anteprima del gradiente.
Questo riapre il Selettore sfumatura. Questa volta, scegli il gradiente Primo piano a Trasparente facendo doppio clic sulla sua miniatura (secondo da sinistra, riga in alto):

Fare doppio clic sul gradiente "Primo piano a trasparente".
Passaggio 14: imposta lo stile del gradiente su "Lineare"
Invece di disegnare un altro gradiente radiale come abbiamo fatto per l'arcobaleno, questa volta avremo bisogno di disegnare un gradiente lineare. Per passare da radiale a lineare, fai clic sull'icona dello stile del gradiente lineare nella barra delle opzioni:

Facendo clic sull'icona dello stile del gradiente lineare.
Step 15: Disegna una sfumatura sulla maschera di livello
Con il gradiente da Primo piano a Trasparente selezionato, il nero come il nostro colore di Primo piano e lo stile gradiente impostato su Lineare, tutto ciò che dobbiamo fare per nascondere la parte dell'arcobaleno che è visibile sotto il cielo è disegnare un gradiente dalla linea dell'orizzonte verso l'alto dell'arcobaleno.
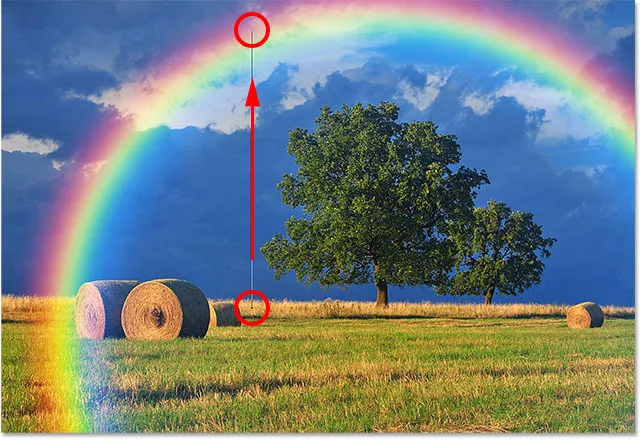
Inizierò facendo clic in qualsiasi punto appena sotto il cielo. Quindi, terrò premuto il tasto Maiusc e trascinerò verso l'alto, quasi fino alla cima dell'arcobaleno. Tenere premuto il tasto Maiusc mentre si trascina per limitare gli angoli in cui è possibile trascinare, facilitando lo spostamento verticale verso l'alto:

Trascinando da terra fino alla cima dell'arcobaleno.
Rilascerò il pulsante del mouse, quindi il tasto Maiusc, in modo che Photoshop possa disegnare il gradiente sulla maschera di livello, ed ecco il risultato. La parte inferiore dell'arcobaleno (la parte che si stava estendendo nel terreno) è completamente scomparsa dalla vista. L'arcobaleno viene quindi gradualmente visualizzato e aumenta di luminosità mentre ci spostiamo dalla linea dell'orizzonte fino alla cima dell'arcobaleno:

L'arcobaleno ora appare solo nel cielo, aumentando di luminosità più in alto sale.
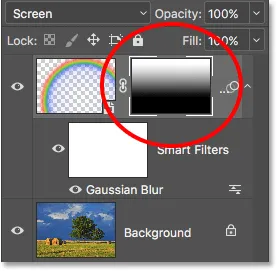
Se osserviamo l'anteprima della maschera di livello nel pannello Livelli, possiamo vedere il gradiente che abbiamo disegnato. L'area nera sul fondo è l'area in cui l'arcobaleno è ora completamente nascosto. L'area bianca in cima è dove l'arcobaleno è visibile al 100%. L'area tra il buio e la luce in mezzo è dove l'arcobaleno viene gradualmente alla luce:

La miniatura della maschera di livello che mostra il gradiente.
Ulteriori informazioni: Comprensione delle maschere di livello in Photoshop
Passaggio 16: nascondi aree aggiuntive dell'arcobaleno (facoltativo)
Forse ti starai chiedendo perché ho scelto la sfumatura da Primo piano a Trasparente qui anziché la sfumatura standard da Bianco a Bianco di Photoshop. Il motivo è che il gradiente da primo piano a trasparente ci dà la libertà di nascondere anche altre parti dell'arcobaleno, se necessario.
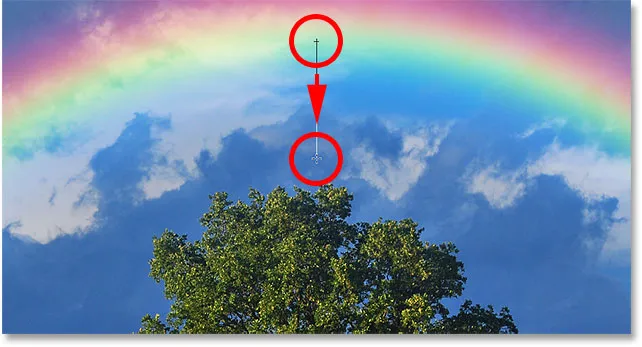
Ad esempio, se la mia immagine contenesse più nuvole nel cielo sopra gli alberi e volessi che l'arcobaleno sembrasse scomparire tra le nuvole, tutto ciò che dovrei fare è disegnare un altro gradiente da Primo piano a Trasparente sulla maschera di livello dall'alto dell'arcobaleno verso il basso:

Disegnando un secondo gradiente da Primo piano a Trasparente, questa volta per nascondere la parte superiore dell'arcobaleno.
Quando rilascio il pulsante del mouse, Photoshop disegna il secondo gradiente e ora la parte superiore dell'arcobaleno scompare. Si noti che anche il fondo è ancora nascosto. Disegnare il secondo gradiente non sovrascriveva il primo come avrebbe fatto se avessi disegnato un gradiente da Nero a Bianco. Invece, il secondo gradiente è stato semplicemente aggiunto al primo:

La parte superiore dell'arcobaleno scompare, mentre anche la parte inferiore rimane nascosta.
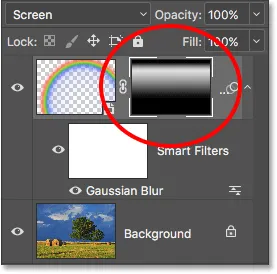
Possiamo vederlo più chiaramente se guardiamo di nuovo l'anteprima della maschera di livello. La parte inferiore è ancora piena di nero, ma ora lo è anche la parte superiore:

La miniatura della maschera di livello che mostra i due gradienti combinati.
Ovviamente, non ci sono nuvole sopra gli alberi in questa immagine, quindi annullerò quel secondo gradiente andando nel menu Modifica e scegliendo Annulla gradiente, o premendo Ctrl + Z (Win) / Comando + Z (Mac) sulla mia tastiera:

Vai a Modifica> Annulla sfumatura.
Potremmo anche nascondere parte dell'arcobaleno dal lato. Disegnerò un gradiente da Primo piano a Trasparente sulla maschera di livello dal bordo destro dell'arcobaleno verso il centro:

Disegnare un gradiente da primo piano a trasparente da destra.
Rilascerò il pulsante del mouse e ora l'arcobaleno sembra svanire mentre si muove attraverso il cielo:

Il gradiente ora sembra svanire verso destra.
Ancora una volta, questo non è davvero l'effetto che sto cercando con questa immagine. Sto solo mostrando alcuni esempi del perché il gradiente da Primo piano a Trasparente può essere una scelta migliore rispetto al gradiente da Nero a Bianco standard quando si aggiunge un arcobaleno. Annullerò rapidamente il mio secondo gradiente premendo Ctrl + Z (Win) / Command + Z (Mac) sulla mia tastiera.
Prima e dopo
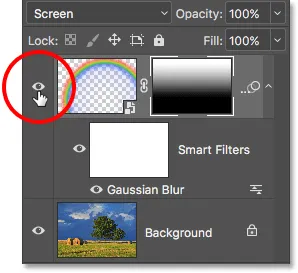
Infine, poiché abbiamo disegnato il nostro arcobaleno su un livello separato, possiamo facilmente fare un confronto "prima e dopo". Per visualizzare l'immagine originale senza l'arcobaleno, fai semplicemente clic sull'icona di visibilità del livello "Arcobaleno" (il piccolo bulbo oculare) nel pannello Livelli per disattivare temporaneamente il livello:

Fai clic sull'icona di visibilità per attivare e disattivare l'arcobaleno.
Con lo strato spento, l'arcobaleno scompare:

L'immagine originale ritorna.
Fai di nuovo clic sulla stessa icona di visibilità (il quadrato vuoto in cui si trovava il bulbo oculare) per riattivare il livello "Arcobaleno" e visualizzare il risultato finale:

L'effetto arcobaleno finale.
E lì ce l'abbiamo! Ecco come aggiungere facilmente un arcobaleno a un'immagine usando nient'altro che un paio di gradienti, un filtro e una maschera di livello in Photoshop! Visualizza altri effetti fotografici tutorials.p>