In questo tutorial di Photoshop, impareremo come ridimensionare, ottimizzare e salvare le foto per il caricamento su un sito Web o l'invio tramite e-mail a familiari o amici utilizzando una combinazione dei comandi Dimensione immagine e Salva per Web e dispositivi in Photoshop CS5! Questo tutorial è anche completamente compatibile con Photoshop CS4.
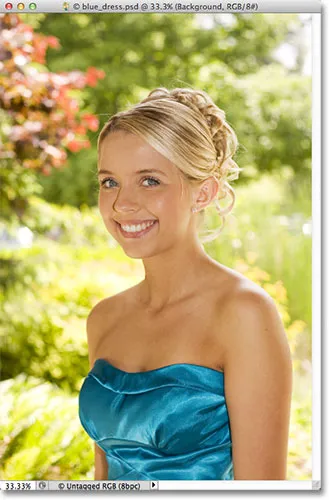
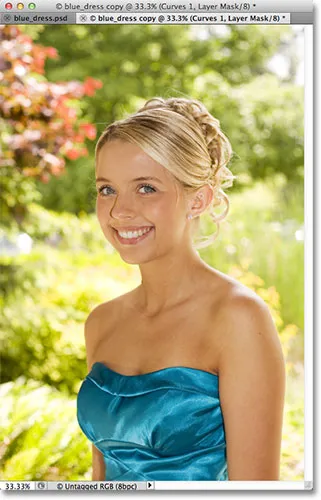
Ecco una foto che ho attualmente aperto sul mio schermo che devo ottimizzare per il web:

L'immagine originale
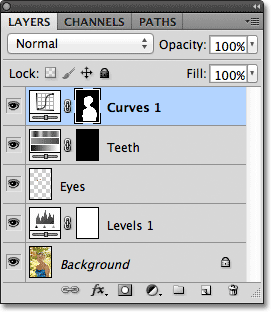
Se guardiamo nel mio pannello Livelli, vediamo che ho fatto un po 'di ritocco su questa immagine, con alcuni livelli e livelli di regolazione aggiunti sopra l'immagine originale sul livello Sfondo :

Il pannello Livelli.
Passaggio 1: duplicare l'immagine
Per preparare questa foto per l'invio tramite e-mail o il caricamento su un sito Web, dovrò appiattire il documento su un singolo livello e quindi ridimensionare l'immagine per ridurla, ma prima voglio assicurarmi di non perdere nessuno dei lavoro che ho svolto o apportare modifiche permanenti alle dimensioni della foto originale. Per giocare in sicurezza, prima di fare qualsiasi altra cosa, ho intenzione di fare una copia duplicata della mia immagine andando nel menu Immagine nella barra dei menu nella parte superiore dello schermo e scegliendo Duplica :

Vai a Immagine> Duplica.
Photoshop aprirà la finestra di dialogo Duplica immagine chiedendoti di dare un nome alla copia. Puoi semplicemente accettare il nome predefinito che Photoshop ha già inserito (nel mio caso, è "copia blue_dress") perché possiamo facilmente rinominare l'immagine quando andiamo a salvarla in seguito. Fai clic su OK nell'angolo in alto a destra della finestra di dialogo per accettare il nome predefinito e chiuderlo:

Fare clic su OK per accettare il nome predefinito.
Photoshop aprirà una copia identica dell'immagine, inclusi tutti i livelli aggiunti alla versione originale, in una finestra del documento separata:

Una copia del documento originale appare in una nuova finestra.
Passaggio 2: appiattire l'immagine
Quindi, appiattiamo la copia della nostra immagine su un singolo livello, il che può aiutarci a ottenere risultati migliori quando andiamo a ridimensionarla, come faremo tra un momento. Vai al menu Livello nella parte superiore dello schermo e scegli Appiattisci immagine :

Vai a Livello> Appiattisci immagine.
Se guardiamo di nuovo nel mio pannello Livelli, vediamo che tutti i miei livelli sono stati ora appiattiti in un singolo livello di sfondo:

Il pannello Livelli che mostra l'immagine appiattita.
Passaggio 3: ridimensiona l'immagine
Ora che la nostra immagine è stata appiattita, ridimensioniamola in qualcosa di più adatto per e-mail o per la visualizzazione su un sito Web. Vai al menu Immagine nella parte superiore dello schermo e scegli Dimensione immagine :

Vai a Immagine> Dimensione immagine.
Questo apre la finestra di dialogo Dimensione immagine. Come vedremo tra poco, la finestra di dialogo Salva per Web e dispositivi di Photoshop ci dà anche la possibilità di ridimensionare l'immagine, ma otterrai risultati migliori se ridimensioni l'immagine in anticipo usando il comando Dimensione immagine.
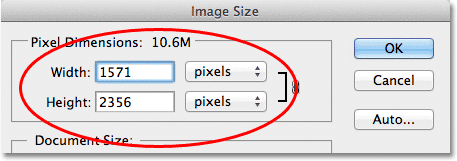
Se guardiamo nella parte superiore della finestra di dialogo, nella sezione Dimensioni pixel, vediamo che la mia foto è attualmente larga 1571 pixel e alta 2356 pixel. È troppo grande per la maggior parte delle persone per poter adattare l'intera immagine al loro schermo se dovessi inviare loro la foto per e-mail, ed è certamente troppo grande per essere visualizzato sulla maggior parte dei siti Web:

La larghezza e l'altezza attuali, in pixel, dell'immagine.
In generale, per la visualizzazione di e-mail e Web, si desidera limitare le dimensioni della foto a non più di 800 pixel per 600 pixel, il che significa che la larghezza non deve superare gli 800 pixel e l'altezza non deve superare i 600 pixel. Se stai caricando la foto su un sito Web, il sito Web potrebbe avere altre dimensioni specifiche a cui devi attenersi, ma in genere, mantenendo le dimensioni all'interno di 800 px per 600 px, la maggior parte delle persone può visualizzare l'immagine sullo schermo comodamente.
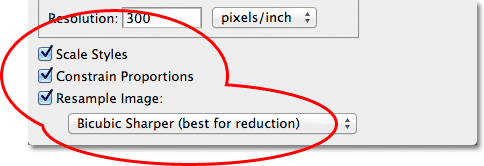
Prima di inserire le nuove dimensioni dei pixel, tuttavia, assicurarsi che tutte e tre le opzioni nella parte inferiore della finestra di dialogo - Stili di scala, Vincolo proporzioni e Ricampiona immagine - siano tutte selezionate . Tecnicamente, con l'immagine appiattita, non dobbiamo preoccuparci della prima opzione, Ridimensiona stili, perché non abbiamo stili di livello applicati all'immagine, ma è più semplice assicurarsi che tutte e tre le opzioni siano selezionate. Quindi, imposta l'opzione Interpolazione immagine nella parte inferiore della finestra di dialogo su Bicubic Sharper (migliore per la riduzione). Non dice "Interpolazione delle immagini" da nessuna parte ma è questa l'opzione in basso e controlla il modo in cui Photoshop gestisce i pixel durante il processo di ricampionamento. Impostandolo su Bicubic Sharper ci darà i migliori risultati quando si ridimensiona un'immagine per la visualizzazione sullo schermo:

Assicurarsi che le prime tre opzioni siano selezionate e che l'opzione in basso sia impostata su Bicubic Sharper.
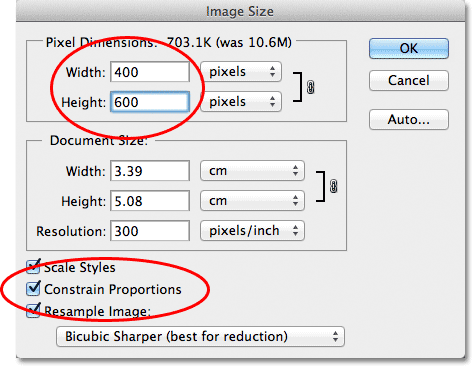
Quindi, torna alla sezione Dimensioni pixel nella parte superiore della finestra di dialogo e inserisci le nuove dimensioni. Poiché la mia foto è in modalità verticale, il che significa che è più alta di quanto sia larga e non voglio che l'altezza superi i 600 pixel, inserirò 600 pixel nell'opzione Altezza . Con l'opzione Vincola proporzioni selezionata nella parte inferiore della finestra di dialogo, Photoshop inserirà automaticamente un nuovo valore di larghezza per me per mantenere il rapporto larghezza-altezza dell'immagine uguale a quello originale. Nel mio caso, Photoshop ha inserito 400 pixel per Larghezza :

Con Vincolo vincolato selezionato, tutto ciò che dobbiamo inserire è una nuova larghezza o altezza e Photoshop inserirà l'altro per noi.
Si noti che non ho apportato modifiche al valore Risoluzione nella sezione Dimensioni documento della finestra di dialogo. Questo perché la risoluzione determina la dimensione di stampa dell'immagine su carta e non ha nulla a che vedere con la visualizzazione di un'immagine sullo schermo di un computer. Tutto ciò su cui dobbiamo concentrarci quando ridimensioniamo un'immagine per la visualizzazione sullo schermo sono le dimensioni effettive dei pixel dell'immagine, che si trovano nella sezione Dimensioni pixel appropriatamente denominata nella parte superiore della finestra di dialogo.
Dopo aver inserito le nuove dimensioni, fai clic su OK nell'angolo in alto a destra della finestra di dialogo per chiuderla, a quel punto Photoshop ridurrà l'immagine alle sue nuove dimensioni più piccole.
Plug-in codici brevi, azioni e filtri: errore nello shortcode (ads-essentials-middle)
Passaggio 4: Salva per Web
Abbiamo duplicato, appiattito e ridimensionato la nostra immagine. Ora è il momento di ottimizzarlo e salvarlo. Vai al menu File nella parte superiore dello schermo e scegli Salva per Web e dispositivi :

Vai a File> Salva per Web e dispositivi.
Questo apre la finestra di dialogo Salva per Web e dispositivi molto grande di Photoshop, con una grande area di anteprima che occupa gran parte dello spazio. Se guardi appena sopra l'angolo in alto a sinistra dell'area di anteprima, vedrai una serie di quattro schede. Per impostazione predefinita, la scheda Ottimizzata è selezionata, il che significa che non vedi l'immagine originale. Invece, stai vedendo un'anteprima dal vivo di come appare l'immagine con le attuali impostazioni di ottimizzazione applicate (che vedremo tra poco):

L'area di anteprima è impostata sulla modalità di visualizzazione Ottimizzata per impostazione predefinita.
È possibile lasciare la modalità di visualizzazione impostata su Ottimizzato oppure, per visualizzare un confronto affiancato delle versioni originali e ottimizzate dell'immagine, passare alla modalità di visualizzazione 2-Up facendo clic sulla relativa scheda:

Passa alla modalità di visualizzazione 2 in 1.
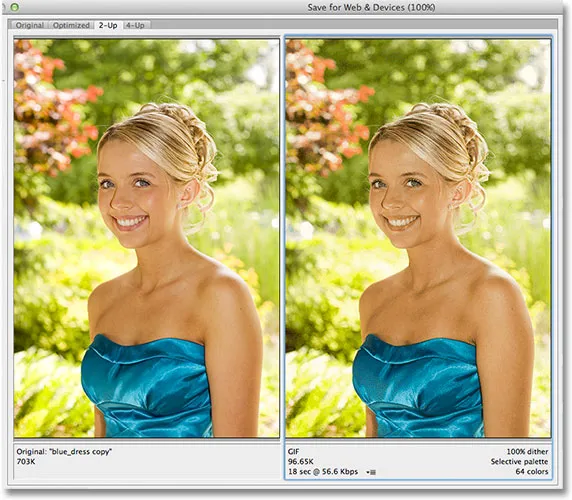
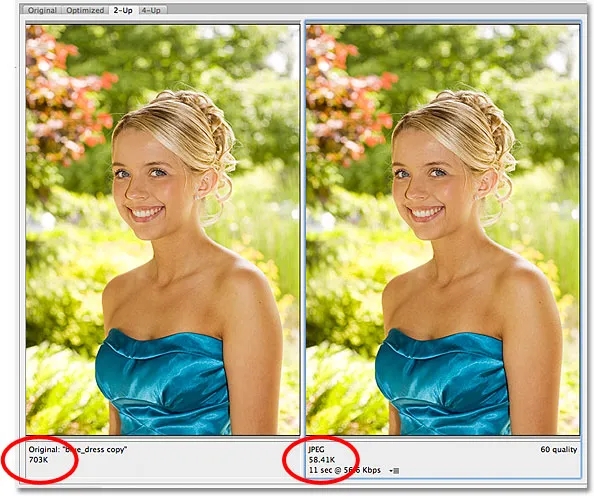
Con 2-Up selezionato, ora possiamo vedere la versione originale dell'immagine a sinistra e la versione ottimizzata a destra (se l'immagine è in modalità orizzontale, il che significa che è più larga di quanto sia alta, vedrai un'anteprima verticale con la versione originale in alto e la versione ottimizzata in basso):

La versione originale è a sinistra, la versione ottimizzata a destra.
Formato del file
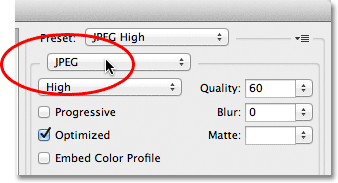
Sul lato destro della finestra di dialogo ci sono le varie opzioni di ottimizzazione (se non vedi alcuna opzione elencata, assicurati di avere la versione ottimizzata dell'immagine selezionata nell'area di anteprima). La prima cosa che dobbiamo fare qui è scegliere il formato file corretto per la nostra immagine. Se è la prima volta che usi la finestra di dialogo Salva per Web e dispositivi, vedrai il formato del file GIF scelto in alto (direttamente sotto la parola "Preimpostazione"). GIF è un ottimo formato da usare per salvare la grafica web, ma per le foto, vogliamo usare il formato JPEG.webp, quindi cambia l'opzione da GIF a JPEG.webp se non è già impostato su JPEG.webp:

Imposta il formato del file su JPEG.webp.
Qualità dell'immagine
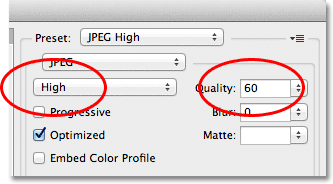
Direttamente sotto l'opzione del formato file sono le opzioni di qualità dell'immagine . Possiamo scegliere tra un'impostazione di qualità preimpostata (Bassa, Media, Alta, Molto alta e Massima) a sinistra oppure possiamo comporre un valore specifico nell'opzione Qualità a destra. Mentre può essere allettante scegliere le impostazioni di massima qualità per le nostre foto in modo che tutti possano vedere quanto sono davvero fantastiche, ottimizzarle per e-mail o web significa che dobbiamo mantenere le dimensioni del file il più piccolo possibile, e ciò significa trovare un mezzo terreno tra qualità dell'immagine e dimensione del file. La preselezione di alta qualità è quasi sempre la scelta migliore, dandoci il meglio dei due mondi: qualità dell'immagine accettabile e dimensioni dei file relativamente ridotte. Scegliendo la preselezione Alta si imposta automaticamente l'impostazione Qualità su 60 :

Scegli il predefinito Alta qualità, che imposta il valore Qualità su 60.
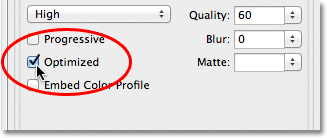
Dopo aver scelto l'impostazione della qualità, assicurati che l'opzione Ottimizzata sia selezionata, il che può aiutare a ridurre un po 'di più le dimensioni del file. Lascia l'opzione Progressiva deselezionata e lascia anche l'opzione Incorpora profilo colore deselezionata, poiché la maggior parte dei browser Web non supporta comunque i profili colore:

Scegli Ottimizzato e lascia deselezionato Profilo colore progressivo e Incorpora.
Spazio colore
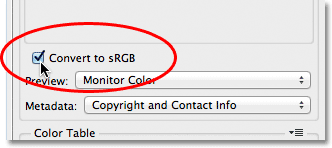
Infine, seleziona l'opzione Converti in sRGB se non è già selezionata. Questo assicurerà che la foto venga salvata nello spazio colore sRGB, il che, per farla breve, significa che i colori nella tua foto verranno visualizzati correttamente sul Web o quando qualcuno visualizza l'immagine in un'e-mail:

L'opzione Converti in sRGB evita che i colori delle tue foto appaiano opachi e spenti sugli schermi dei computer di altre persone.
Dimensione dell'immagine
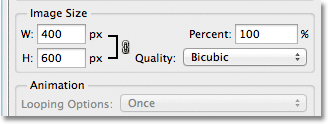
Quando ho esaminato come ridimensionare la foto, ho menzionato in precedenza usando il comando Dimensione immagine che la finestra di dialogo Salva per Web e dispositivi ci dà anche la possibilità di ridimensionare l'immagine. Troverai le opzioni Dimensione immagine nell'angolo in basso a destra della finestra di dialogo. Nel mio caso qui, la finestra di dialogo mostra che la mia foto ha una larghezza di 400 pixel e un'altezza di 600 pixel poiché è quello a cui l'ho ridimensionata in precedenza. Mentre può sembrare conveniente essere in grado di ridimensionare l'immagine mentre si impostano tutte le altre opzioni di ottimizzazione Web, si otterranno risultati di ridimensionamento migliori se si ignorano queste opzioni qui e si mantiene il comando Dimensione immagine effettiva:

Le opzioni Dimensione immagine in basso a destra nella finestra di dialogo.
Confronto dimensioni file
A questo punto, abbiamo fatto tutto ciò che dobbiamo fare, ma prima di chiudere la finestra di dialogo Salva per Web e dispositivi e effettivamente salvare l'immagine, diamo un'occhiata sotto le due versioni della foto nell'area di anteprima per confrontare la dimensione del file della versione originale con la dimensione della versione ottimizzata. Nel mio caso, la foto originale (a sinistra) era un enorme 703 Kb, troppo grande per il web, specialmente per le persone con velocità Internet più basse, mentre la versione ottimizzata (a destra), che sembra quasi buona come la originale, è solo 58.41 Kb :

La vista 2 in 1 ci consente di confrontare le dimensioni dei file tra la versione originale e quella ottimizzata dell'immagine.
Passaggio 5: salva l'immagine
Per salvare la versione ottimizzata della foto, fai clic sul pulsante Salva nella parte inferiore della finestra di dialogo. Photoshop aprirà la finestra di dialogo Salva ottimizzato con nome, che consente di rinominare l'immagine se necessario, oltre a navigare nella directory sul disco rigido in cui si desidera salvarla. Rinominerò la mia foto "blue-dress.jpg.webp" e la salverò in una cartella "web photos" sul mio desktop. Al termine, fai clic su Salva per salvare l'immagine e chiudere la finestra di dialogo:

La finestra di dialogo Salva ottimizzato come.
E lì ce l'abbiamo! La foto è ora ridimensionata e completamente ottimizzata, pronta per essere inviata via e-mail ad amici e familiari o caricata sul Web, grazie ai comandi Dimensione immagine e Salva per Web e dispositivi in Photoshop CS5!