In questo tutorial impareremo come posizionare un'immagine all'interno di un'altra per creare interessanti effetti compositi usando il semplice ma potente comando Incolla in di Photoshop. Con Incolla in, possiamo selezionare un'area in un'immagine, quindi copiare e incollare una seconda immagine direttamente nella nostra selezione. Per questo tutorial, userò Paste Into per posizionare una foto all'interno di una cornice, ma come per tutti i nostri tutorial di Photoshop, l'obiettivo qui non è solo come creare questo specifico effetto. Dopo aver appreso come funziona il comando Incolla in, senza dubbio scoprirai molti altri usi creativi per conto tuo.
Userò Photoshop CS6 qui, ma questo tutorial è anche completamente compatibile con Photoshop CS5 e Photoshop CC (Creative Cloud). Per CS4 e versioni precedenti, o per un altro esempio di come utilizzare Paste Into, ti consigliamo di dare un'occhiata al nostro tutorial originale Posizionare un'immagine all'interno di un altro tutorial.
Per creare questo effetto, avrai bisogno di due immagini. Ecco il mio primo (l'immagine contenente la cornice) (foto della cornice autunnale di Shutterstock):

La prima immagine
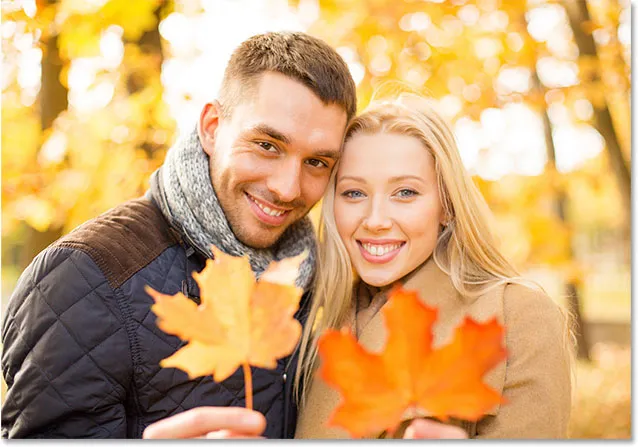
Ecco la mia seconda immagine (la foto che inserirò all'interno della cornice) (coppia nella foto del parco autunnale di Shutterstock):

La seconda immagine
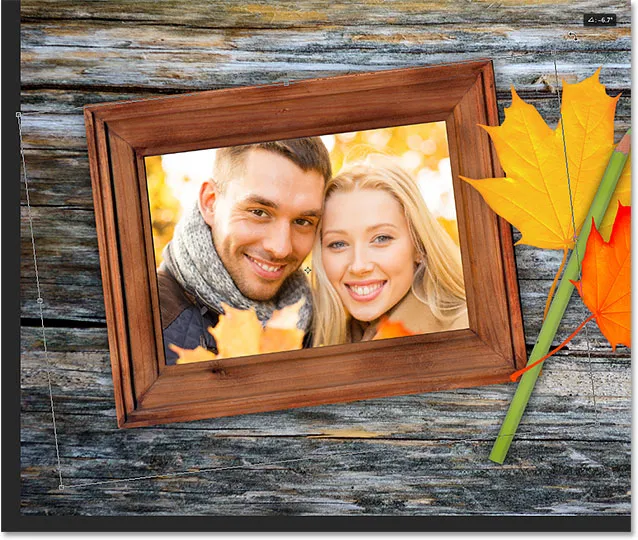
Ed ecco come sarà il composito finale:

L'effetto finale.
Come posizionare un'immagine all'interno di un'altra
Passaggio 1: selezionare l'area in cui si desidera visualizzare la seconda immagine
Inizia con l'immagine in cui posizionerai la seconda immagine e disegna una selezione intorno all'area in cui dovrebbe apparire la seconda immagine. L'attuale strumento di selezione necessario dipenderà dalla forma dell'area. Nel mio caso, sto iniziando con l'immagine della cornice e voglio inserire la mia seconda immagine nella cornice. La cornice ha una semplice forma rettangolare, quindi potresti pensare che lo strumento Selezione rettangolare funzionerebbe. Tuttavia, la cornice è anche inclinata di un angolo, quindi una scelta migliore qui sarebbe lo strumento Lazo poligonale di Photoshop.
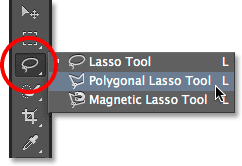
Per impostazione predefinita, lo strumento Lazo poligonale è nidificato dietro lo strumento Lazo standard nel pannello Strumenti. Per accedervi, farò clic e tieni premuto sull'icona dello strumento Lazo fino a quando non viene visualizzato un menu a comparsa che mi mostra gli altri strumenti nascosti dietro di esso. Quindi sceglierò lo strumento Lazo poligonale dal menu:

Fare clic e tenere premuto sullo strumento Lazo, quindi selezionare lo strumento Lazo poligonale.
Guarda tutti i tutorial di Photoshop Selection Tool
Lo strumento Lazo poligonale ci consente di disegnare selezioni poligonali su un lato diritto facendo semplicemente clic nei punti in cui è necessario modificare la direzione del contorno della selezione. Ogni volta che facciamo clic su un nuovo punto, Photoshop aggiunge una linea retta tra il nuovo punto e il punto precedente e continuiamo a fare clic sull'area che stiamo selezionando, aggiungendo un nuovo segmento di linea con ogni clic, fino a quando non abbiamo creato il nostro ritorno all'inizio. Per completare la selezione, è sufficiente fare nuovamente clic sul punto iniziale.
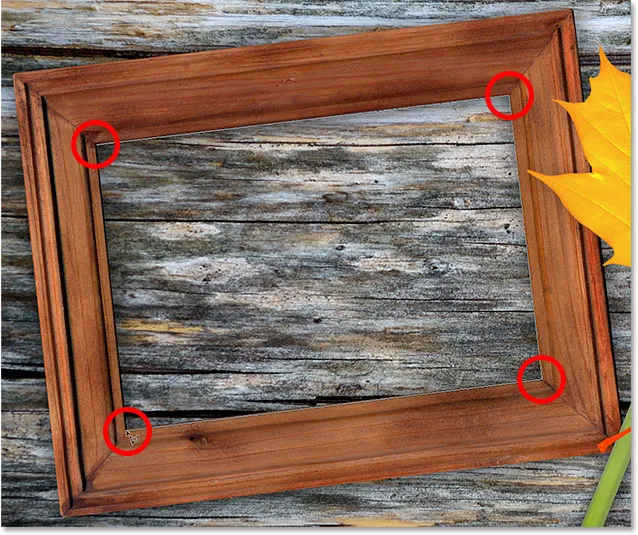
La selezione dell'area all'interno della cornice con lo strumento Lazo poligonale è semplice. Tutto quello che devo fare è fare clic in ciascuno dei quattro angoli. Inizierò facendo clic nell'angolo in alto a sinistra, quindi mi sposterò nell'angolo in alto a destra e fare clic, in basso nell'angolo in basso a destra e fare clic, quindi di nuovo nell'angolo in basso a sinistra e fare clic. Non vedrai il tradizionale schema di selezione "formiche in marcia" mentre effettui una selezione con lo strumento Lazo poligonale. Invece, vedrai un sottile contorno del percorso che unisce i punti:

Facendo clic negli angoli per selezionare l'area della foto della cornice.
Per completare la selezione, farò di nuovo clic sul punto iniziale nell'angolo in alto a sinistra, e ora l'area all'interno del riquadro è selezionata, con il profilo di selezione standard "formiche in marcia" ora visibile:

Fare di nuovo clic sul punto iniziale per completare la selezione.
Passaggio 2: selezionare e copiare la seconda immagine
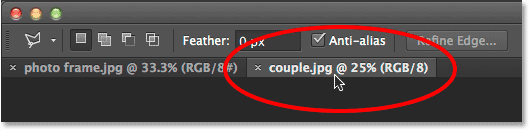
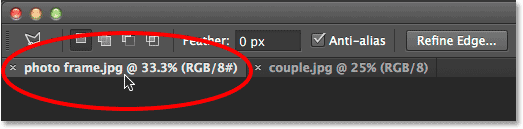
Passa alla tua seconda immagine (quella che inserirai all'interno della selezione) aprendola se non è già aperta o facendo clic sulla sua scheda nella parte superiore del documento:

Passa alla seconda immagine facendo clic sulla relativa scheda del documento.
Lavorare con documenti a schede e mobili in Photoshop
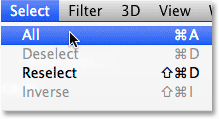
Dobbiamo copiare questa immagine negli Appunti in modo da poterla incollare nella selezione che abbiamo fatto nell'immagine precedente. Per copiarlo, dobbiamo prima selezionarlo, quindi vai al menu Seleziona nella barra dei menu nella parte superiore dello schermo e scegli Tutto . Oppure, premi Ctrl + A (Win) / Command + A (Mac) sulla tastiera:

Andando su Seleziona> Tutto.
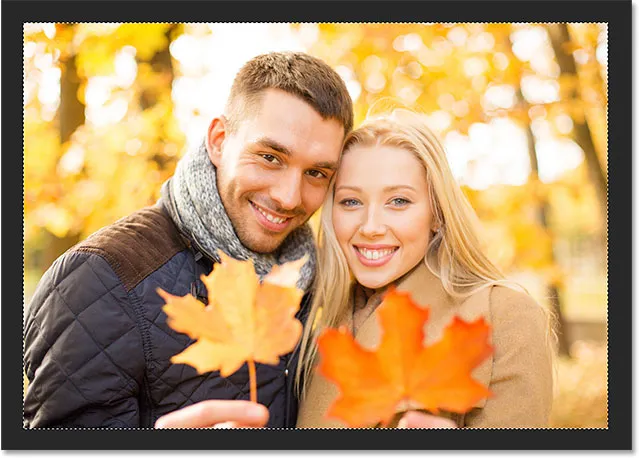
Un contorno di selezione apparirà attorno ai bordi dell'immagine, per farti sapere che ora è selezionato:

La seconda immagine è selezionata.
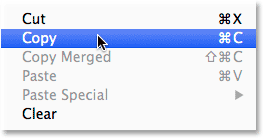
Con l'immagine selezionata, vai al menu Modifica nella parte superiore dello schermo e scegli Copia, oppure premi Ctrl + C (Win) / Comando + C (Mac) sulla tastiera:

Andare su Modifica> Copia.
Passaggio 3: incolla la seconda immagine nella selezione
Passa alla prima immagine facendo clic sulla sua scheda nella parte superiore del documento:

Fare clic sulla scheda per visualizzare nuovamente la prima immagine.
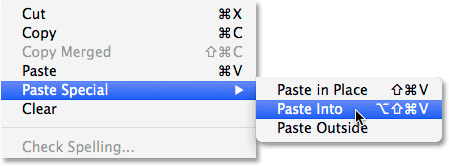
La selezione che abbiamo creato un momento fa sarà ancora visibile. Per incollare la seconda immagine nella selezione, vai al menu Modifica nella parte superiore dello schermo, scegli Incolla speciale, quindi scegli Incolla in :

Andare su Modifica> Incolla speciale> Incolla in.
E proprio così, l'immagine appare all'interno della selezione. Nel mio caso, l'immagine è ovviamente troppo grande per la cornice, ma vedremo come risolverlo in un momento:

L'effetto dopo aver incollato la seconda immagine nella selezione.
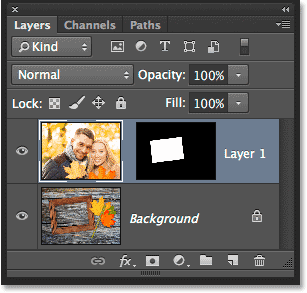
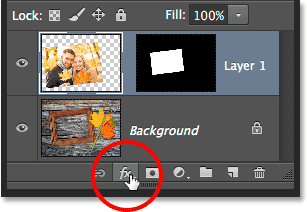
Prima di andare oltre, diamo un'occhiata nel pannello Livelli in modo da poter vedere cosa è successo. Si noti che ora abbiamo due livelli. L'immagine originale si trova sul livello Sfondo in basso e non appena abbiamo scelto il comando Incolla in, Photoshop ha aggiunto un nuovo livello sopra di esso e ha posizionato la seconda immagine su questo nuovo livello:

Il pannello Livelli che mostra la seconda immagine sul proprio livello.
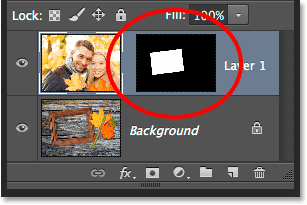
Perché la seconda immagine è visibile solo all'interno dell'area selezionata? È perché Photoshop ha utilizzato la nostra selezione per creare una maschera di livello per la seconda immagine. Possiamo vedere la maschera nella miniatura della maschera di livello . L'area bianca rappresenta l'area in cui l'immagine è visibile nel documento, mentre l'area nera circostante è dove l'immagine è nascosta alla vista:

Photoshop ha trasformato la nostra selezione in una maschera di livello per controllare la visibilità della seconda immagine.
Comprensione delle maschere di livello in Photoshop
Passaggio 4: ridimensionare e riposizionare la seconda immagine con trasformazione libera
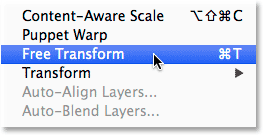
Se l'immagine è troppo grande per l'area selezionata e devi ridimensionarla (come faccio io), vai al menu Modifica nella parte superiore dello schermo e scegli Trasformazione libera . Oppure, premi Ctrl + T (Win) / Command + T (Mac) sulla tastiera per selezionare Trasformazione libera con il collegamento:

Vai a Modifica> Trasformazione libera.
Ciò posiziona la casella Trasformazione libera e le maniglie (i quadratini) intorno all'immagine. Si noti che la casella Trasformazione libera appare attorno alle dimensioni effettive dell'immagine, non solo alla parte visibile. Se non riesci a visualizzare l'intera casella Trasformazione libera perché l'immagine è così grande da estendersi direttamente dallo schermo, vai al menu Visualizza nella parte superiore dello schermo e scegli Adatta allo schermo :

Andare su Visualizza> Adatta a schermo.
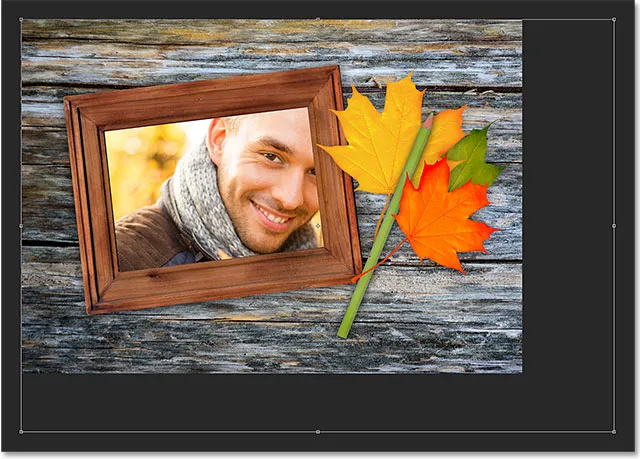
Ciò ridurrà istantaneamente l'immagine in modo che tutto, inclusa la casella Trasformazione libera, si adatti allo schermo:

La casella Trasformazione libera circonda l'immagine reale, non solo la piccola area visibile.
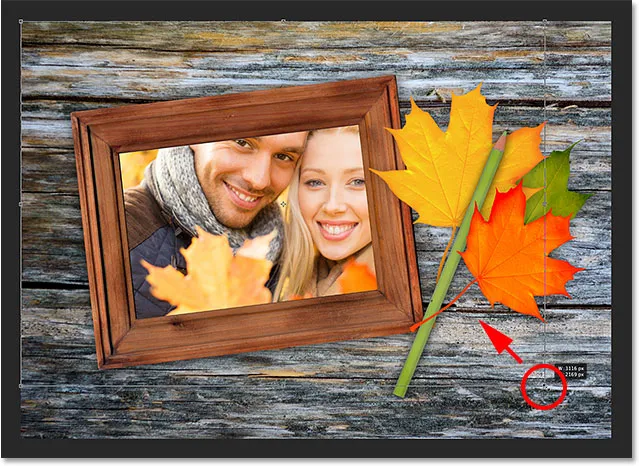
Per ridimensionare l'immagine, tieni premuto il tasto Maiusc sulla tastiera, quindi fai clic e trascina uno dei quattro angoli della casella Trasformazione libera. Tenendo premuto il tasto Maiusc mentre si trascinano i blocchi nelle proporzioni originali dell'immagine durante il ridimensionamento in modo da non deformarne accidentalmente la forma. Qui, sto trascinando l'angolo in basso a destra verso l'interno, ma qualsiasi angolo funzionerà. Assicurati (molto importante!) Che dopo aver trascinato l'angolo, rilascia prima il tasto del mouse, quindi rilascia il tasto Maiusc . Se rilasci il tasto Maiusc prima di rilasciare il tasto del mouse, perderai le proporzioni originali dell'immagine:

Trascinando una delle maniglie d'angolo verso l'interno mentre si tiene premuto il tasto Maiusc.
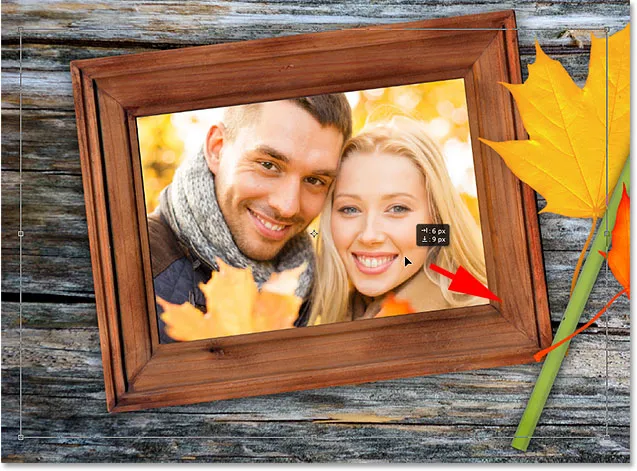
Per spostare e riposizionare l'immagine all'interno dell'area selezionata, è sufficiente fare clic e trascinare ovunque all'interno della casella Trasformazione libera. Non è necessario tenere premuto il tasto Maiusc questa volta. Basta non fare clic sul piccolo simbolo del bersaglio al centro, altrimenti sposterai il bersaglio, non l'immagine:

Fare clic e trascinare all'interno della casella Trasformazione libera per riposizionare l'immagine all'interno della cornice.
Se è necessario ruotare anche l'immagine, spostare il cursore del mouse all'esterno della casella Trasformazione libera. Quando vedi che il cursore si trasforma in una freccia curva a doppia faccia, fai clic e trascina con il mouse. Qui, sto ruotando l'immagine in senso antiorario per abbinare meglio l'angolazione della cornice:

Fare clic e trascinare all'esterno della casella Trasformazione libera per ruotare l'immagine.
Quando sei soddisfatto dell'aspetto dell'immagine, premi Invio (Win) / Return (Mac) sulla tastiera per accettarla ed uscire dalla modalità Trasformazione libera:

La seconda immagine è stata spostata, ridimensionata e ruotata all'interno della cornice.
Passaggio 5: aggiungi un effetto di livello ombra interno
Per finire l'effetto, aggiungerò un'ombra interna ai bordi della foto in modo che appaia più come se fosse effettivamente all'interno della cornice piuttosto che sembrare come se qualcuno l'avesse appena incollata (che, ovviamente, è esattamente quello che ho fatto ). Per aggiungere l'ombra interna, farò clic sull'icona Stili livello nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Stili livello.
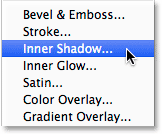
Quindi sceglierò Inner Shadow dall'elenco che appare:

Scegli Inner Shadow dall'elenco.
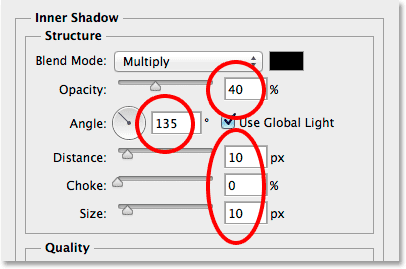
Questo apre la finestra di dialogo Stile livello di Photoshop impostata sulle opzioni Ombra interna nella colonna centrale. Abbasserò l' Opacità dell'ombra dal suo valore predefinito del 75% fino al 40% in modo che appaia meno intenso. Imposterò l' angolo su 135 ° in modo che la luce sembri splendere dall'angolo in alto a sinistra, anche se potresti desiderare un angolo diverso per la tua immagine. Infine, imposterò i valori di Dimensione e Distanza su 10px . L'opzione Dimensione controlla fino a che punto l'ombra si estende dal bordo, mentre il valore Distanza controlla la morbidezza del bordo o la sfumatura. I valori di cui hai bisogno dipenderanno molto dalle dimensioni della tua immagine, quindi potresti voler sperimentare un po 'con queste due opzioni:

Le opzioni di Shadow interna.
Fare clic su OK per chiudere la finestra di dialogo Stile livello. E con ciò, abbiamo finito! Qui, dopo aver aggiunto un effetto di livello Ombra interna, è il mio risultato finale:

L'effetto finale.
Dove andare dopo …
E lì ce l'abbiamo! Ecco come posizionarne uno dentro l'altro in Photoshop! Visita la nostra sezione Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop.