In questo tutorial sugli effetti di testo, impareremo come inghiottire il testo in raggi di luce e colore che si irradiano attraverso e intorno ad esso. Questa versione del tutorial è stata completamente riscritta e aggiornata per Photoshop CS6 . Se stai usando una versione precedente di Photoshop, ti consigliamo di seguire il tutorial originale di Colorful Light Burst Text.
Qui l'effetto che creeremo. Naturalmente, questo è solo un esempio dell'effetto. Puoi scegliere qualsiasi testo e colore ti piaccia:

L'effetto scoppio di luce colorata.
La creazione di questo effetto di testo comporta alcuni passaggi, ma sono tutti completamente spiegati e facili da seguire, anche se non conosci Photoshop. Ancora una volta, questa versione del tutorial è specifica per gli utenti di Photoshop CS6. Per le versioni precedenti di Photoshop, assicurati di dare un'occhiata al tutorial originale. Iniziamo!
Passaggio 1: crea un nuovo documento di Photoshop
Partiamo da zero creando un nuovo documento per l'effetto. Vai al menu File nella barra dei menu nella parte superiore dello schermo e scegli Nuovo :

Andare su File> Nuovo.
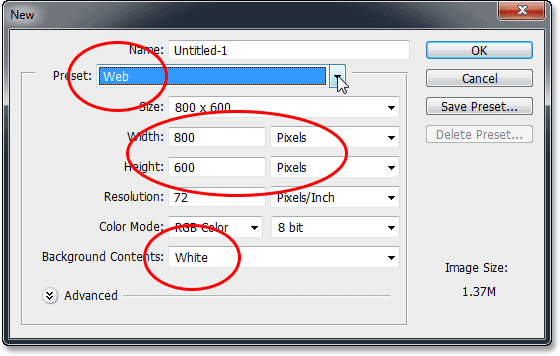
Questo apre la finestra di dialogo Nuovo documento in cui possiamo impostare varie opzioni per il nostro nuovo documento, comprese le sue dimensioni. Per questo tutorial, terrò le cose semplici selezionando Web per l'opzione Predefinito nella parte superiore della finestra di dialogo, che imposta automaticamente Larghezza su 800 pixel e Altezza su 600 pixel . Imposta anche il valore di Risoluzione su 72 pixel per pollice, ma a meno che non si stia creando questo effetto per la stampa, non è necessario preoccuparsi della risoluzione. L'opzione Contenuti di sfondo in basso dovrebbe essere impostata su Bianco . Al termine, fai clic su OK per chiudere la finestra di dialogo e sullo schermo verrà aperto un nuovo documento di Photoshop bianco:

La finestra di dialogo Nuovo documento.
Passaggio 2: aggiungi il testo
Ora che abbiamo il nostro nuovo documento, aggiungiamo del testo. Seleziona lo strumento Testo dal pannello Strumenti all'estrema sinistra dello schermo:

Selezione dello strumento Tipo.
Premi la lettera D sulla tastiera per ripristinare rapidamente i colori di primo piano e di sfondo sui valori predefiniti, che imposteranno il colore di primo piano su nero (e il colore di sfondo su bianco). Photoshop utilizza l'attuale colore di primo piano come colore del testo, il che significa che anche il colore del testo sarà nero.
Quindi, scegli il tuo carattere nella barra delle opzioni nella parte superiore dello schermo. Questo effetto funzionerà meglio con lettere spesse, quindi sceglierò Impatto e imposterò la dimensione iniziale del mio carattere su 72 pt . Vedremo come ridimensionare facilmente il testo dopo averlo aggiunto. Per maggiori dettagli sull'uso del tipo in Photoshop, assicurati di dare un'occhiata al nostro tutorial completo su Photoshop Type Essentials:

Impostazione delle opzioni del carattere nella barra delle opzioni.
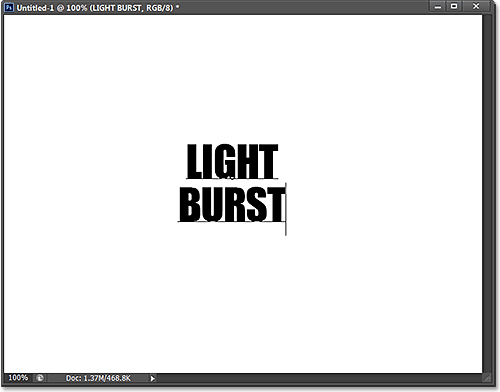
Con lo strumento testo in mano, le opzioni del carattere impostate e nere come colore del testo, fai clic all'interno del documento e aggiungi il testo. Digiterò le parole "BURST CHIARO":

Aggiungere il mio testo.
Al termine, fai clic sul segno di spunta nella barra delle opzioni per accettarlo ed uscire dalla modalità di modifica del testo:

Facendo clic sul segno di spunta nella barra delle opzioni.
Se diamo una rapida occhiata nel pannello Livelli, vediamo che il testo appare su un livello Tipo sopra il livello Sfondo bianco:

Il pannello Livelli che mostra il livello Tipo appena aggiunto.
Passaggio 3: ridimensiona il testo con trasformazione gratuita
Se il tuo testo appare troppo piccolo, come il mio, possiamo facilmente ridimensionarlo usando il comando Trasformazione libera di Photoshop. Vai al menu Modifica nella parte superiore dello schermo e scegli Trasformazione libera :

Vai a Modifica> Trasformazione libera.
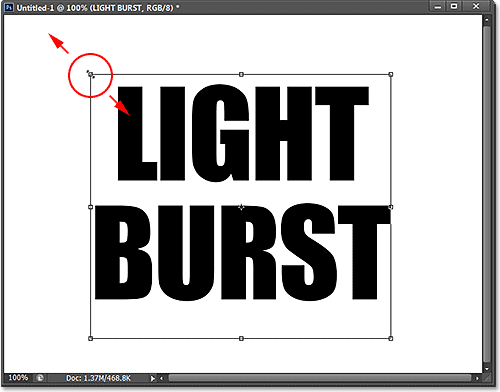
Ciò posiziona la casella Trasformazione libera e le maniglie (i quadratini) attorno al testo. Per ridimensionare il testo, fare clic e trascinare una delle maniglie d'angolo . Tieni premuto il tasto Maiusc mentre trascini le maniglie per vincolare le proporzioni del testo in modo da non distorcere la forma delle lettere (assicurati di rilasciare il pulsante del mouse prima di rilasciare il tasto Maiusc). Puoi anche spostare il testo in posizione facendo clic in un punto qualsiasi all'interno del riquadro di delimitazione Trasformazione libera e trascinandolo con il mouse. Al termine, premi Invio (Win) / Return (Mac) sulla tastiera per accettarlo ed uscire dalla modalità Trasformazione libera:

Facendo clic e trascinando le maniglie d'angolo per ridimensionare il testo.
Passaggio 4: rasterizza il livello del tipo
Successivamente, dobbiamo convertire il nostro testo da un livello Tipo in pixel, un processo noto come rasterizzazione . Vai al menu Tipo (nuovo in CS6) nella parte superiore dello schermo e scegli Rasterizza tipo livello :

Andare a Tipo> Rasterizza tipo livello.
Sembra che non sia successo nulla al testo, ma se guardiamo nel pannello Livelli, vediamo che il nostro livello Tipo è stato convertito in un livello standard basato su pixel:

Il livello Tipo ora è un livello basato su pixel.
Passaggio 5: salva il testo come selezione
Dobbiamo creare una struttura di selezione dal nostro testo e quindi salvare la selezione in modo da poterla caricare nuovamente in un secondo momento. Per creare la struttura di selezione, tieni premuto il tasto Ctrl (Win) / Comando (Mac) sulla tastiera e fai clic direttamente sulla miniatura di anteprima del livello di testo nel pannello Livelli:

Facendo clic sulla miniatura dell'anteprima tenendo premuto il tasto Ctrl (Win) / Command (Mac).
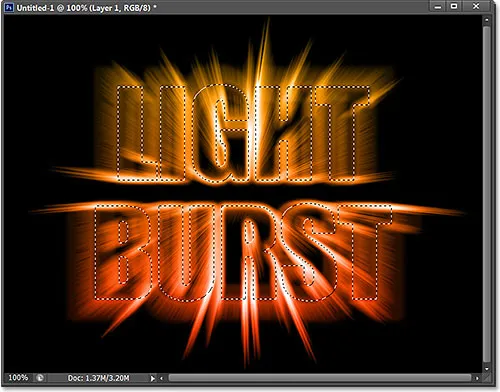
Photoshop carica una selezione attorno alle lettere:

Un contorno di selezione appare attorno al testo.
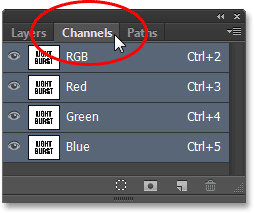
Per salvare la selezione, passa al pannello Canali facendo clic sulla relativa scheda nome . Troverai il pannello Canali raggruppato accanto al pannello Livelli:

Fare clic sulla scheda per il pannello Canali.
Quindi, fai clic sull'icona Salva selezione come canale nella parte inferiore del pannello Canali (seconda icona da sinistra):

Facendo clic sull'icona Salva selezione come canale.
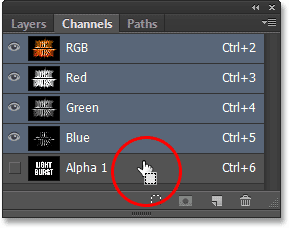
Un nuovo canale chiamato Alpha 1 appare sotto i canali Rosso, Verde e Blu. La nostra selezione è ora salvata:

La selezione è stata salvata come nuovo canale chiamato Alpha 1.
Passa dal pannello Canali al pannello Livelli facendo clic sulla relativa scheda nome:

Tornare al pannello Livelli.
Non abbiamo più bisogno del contorno di selezione attorno al testo, quindi vai al menu Seleziona nella parte superiore dello schermo e scegli Deseleziona . Oppure, basta premere Ctrl + D (Win) / Command + D (Mac) sulla tastiera per deselezionarlo con il collegamento:

Andando su Seleziona> Deseleziona.
Passaggio 6: riempire l'area attorno al testo di bianco
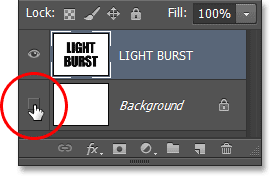
Fai clic sull'icona di visibilità del livello Sfondo (il piccolo bulbo oculare) per nascondere temporaneamente il livello Sfondo per un momento:

Facendo clic sull'icona di visibilità per il livello Sfondo.
Con il livello Sfondo bianco pieno nascosto, stiamo vedendo solo il livello testo nel documento. Il motivo a scacchiera grigio e bianco che circonda le lettere è il modo di Photoshop di rappresentare la trasparenza, il che significa che tutto lo spazio attorno al testo sul livello è attualmente vuoto:

L'area che circonda il testo sul livello è trasparente.
Dobbiamo riempire lo spazio vuoto di bianco senza influire sul nostro testo nero, e possiamo farlo usando il comando Fill di Photoshop. Vai al menu Modifica nella parte superiore dello schermo e scegli Riempi :

Vai a Modifica> Riempi.
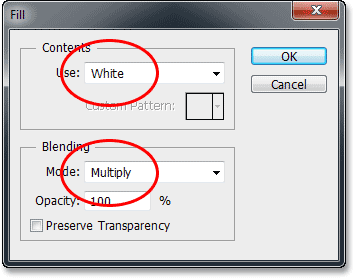
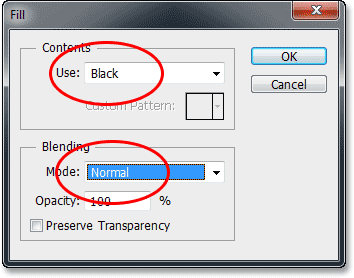
Questo apre la finestra di dialogo Riempi. Imposta l'opzione Usa in alto su Bianco, quindi imposta l'opzione Metodo di fusione su Moltiplica :

Impostazione delle opzioni di riempimento.
Fai clic su OK per chiudere la finestra di dialogo Riempi e Photoshop riempie di bianco l'area trasparente che circonda le lettere. Impostando la modalità di fusione su Moltiplica, le lettere nere non sono state influenzate:

Solo l'area trasparente attorno al testo era piena di bianco.
A questo punto puoi riattivare il livello Sfondo facendo nuovamente clic sull'icona di visibilità del livello. Abbiamo disattivato temporaneamente solo in modo da poter vedere cosa stava succedendo con il comando Riempi sul livello di testo:

Facendo nuovamente clic sull'icona di visibilità del livello Sfondo.
Passaggio 7: applicare il filtro sfocatura gaussiana
Dobbiamo aggiungere una piccola quantità di sfocatura al nostro testo e possiamo farlo con il filtro Sfocatura gaussiana. Vai al menu Filtro nella parte superiore dello schermo, scegli Sfocatura, quindi Sfocatura gaussiana :

Vai a Filtro> Sfocatura> Sfocatura gaussiana.
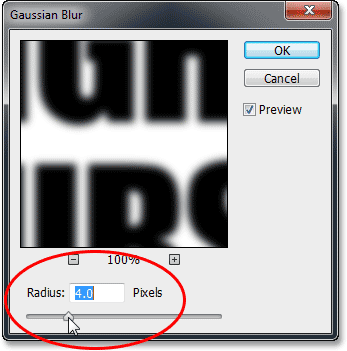
Quando si apre la finestra di dialogo Sfocatura gaussiana, trascina il cursore in basso per impostare il valore del raggio su circa 4 pixel :

Impostazione del valore del raggio su 4 pixel.
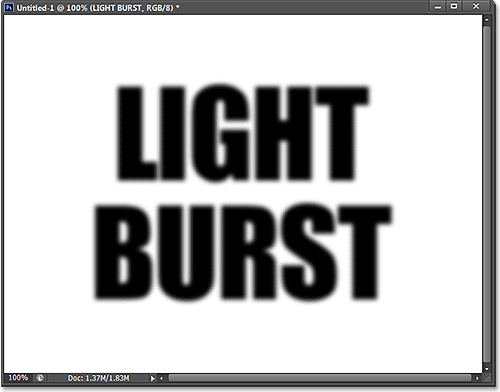
Fare clic su OK per chiudere la finestra di dialogo. Ecco il mio testo con la sfocatura applicata:

Il testo dopo aver applicato il filtro Sfocatura gaussiana.
Passaggio 8: applicare il filtro Solarize
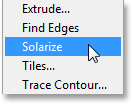
Ancora una volta vai al menu Filtro nella parte superiore dello schermo ma questa volta, scegli Stilizzazione, quindi scegli Solarizza :

Andare su Filtro> Stilizzazione> Solarizza.
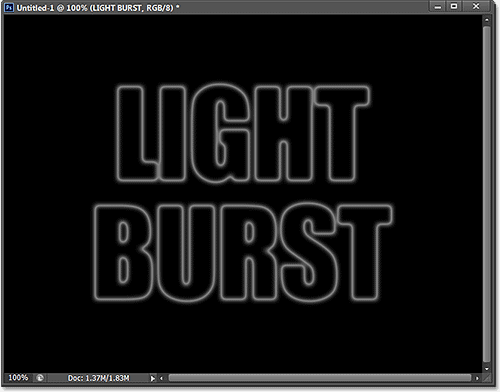
Non esiste una finestra di dialogo per il filtro Solarize. Photoshop lo applica semplicemente al livello testo e ora il testo appare come un contorno grigio chiaro su uno sfondo nero:

Il testo dopo aver applicato il filtro solarizza.
Passaggio 9: schiarire il testo con il tono automatico
Dobbiamo ravvivare il testo e possiamo farlo molto rapidamente usando una delle regolazioni automatiche delle immagini di Photoshop. Vai al menu Immagine nella parte superiore dello schermo e scegli Tono automatico . Per i nostri scopi qui, non importa se scegli Tono automatico, Contrasto automatico o Colore automatico poiché stiamo essenzialmente lavorando con un'immagine in bianco e nero. Ho scelto Tono automatico solo perché è il primo nell'elenco:

Andare su Immagine> Tono automatico.
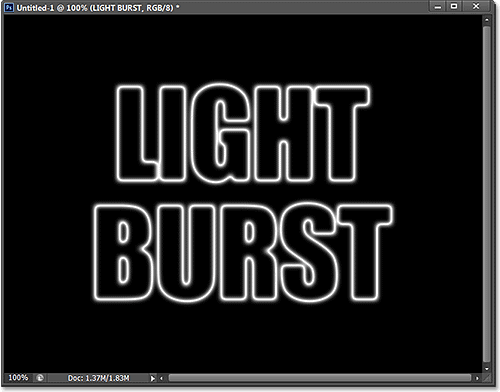
Con il tono automatico applicato, il testo ora appare molto più luminoso:

Il testo dopo aver applicato la regolazione della tonalità automatica.
Passaggio 10: duplicare il livello di testo
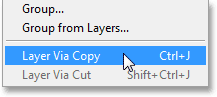
Dobbiamo fare una copia del nostro livello di testo. Vai al menu Livello nella parte superiore dello schermo, scegli Nuovo, quindi scegli Livello tramite Copia . Oppure, un modo più veloce per duplicare un livello è semplicemente premendo Ctrl + J (Win) / Command + J (Mac) sulla tastiera:

Andare su Livello> Nuovo> Livello tramite Copia.
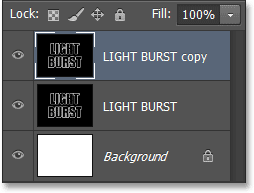
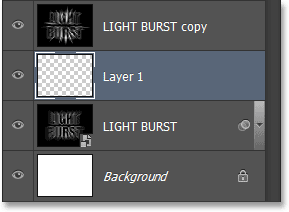
Una copia del livello testo appare sopra l'originale nel pannello Livelli:

Il pannello Livelli che mostra la copia del livello testo.
Passaggio 11: applicare il filtro coordinate polari
Con la copia del livello di testo selezionata (evidenziata in blu) nel pannello Livelli, vai al menu Filtro nella parte superiore dello schermo, scegli Distorci, quindi scegli Coordinate polari :

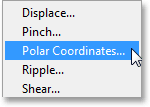
Andare su Filtro> Distorci> Coordinate polari.
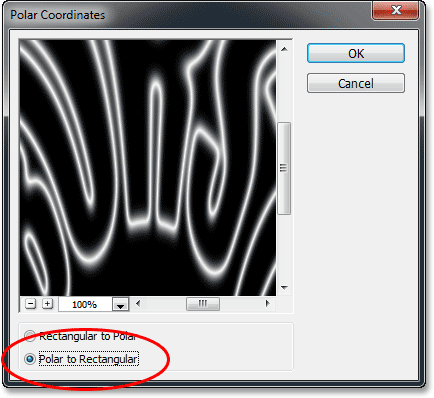
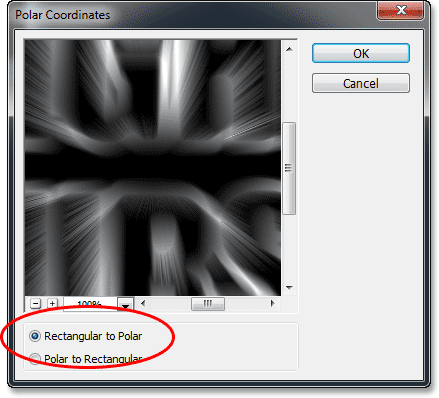
Quando si apre la finestra di dialogo Coordinate polari, selezionare l'opzione Da polare a rettangolare in fondo, quindi fare clic su OK per chiudere la finestra di dialogo:

Selezione dell'opzione Da polare a rettangolare.
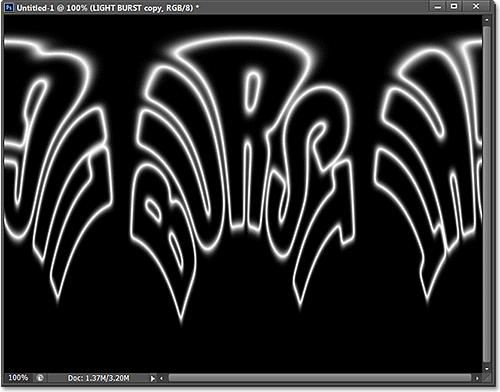
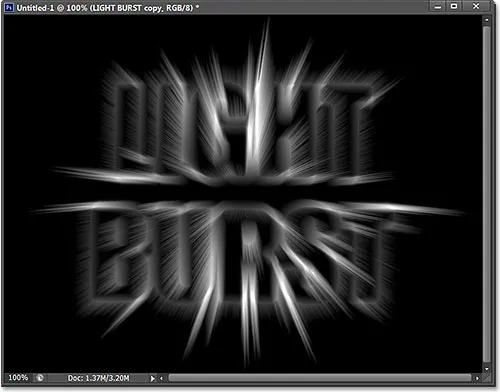
Il tuo testo ora avrà un aspetto simile al seguente:

Il testo dopo aver applicato il filtro Coordinate polari.
Passaggio 12: ruotare l'immagine
Tra un momento, applicheremo il filtro Vento di Photoshop all'immagine, ma il filtro Vento funziona solo in orizzontale, quindi prima di eseguirlo, dobbiamo ruotare la nostra immagine su un lato. Per fare ciò, vai al menu Immagine nella parte superiore dello schermo, scegli Rotazione immagine, quindi scegli 90 ° CW (in senso orario):

Andare a Immagine> Rotazione immagine> 90 ° CW.
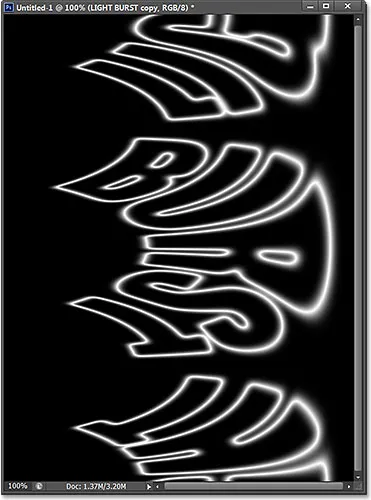
L'immagine ora dovrebbe essere ruotata in senso orario:

L'immagine ruotava di 90 ° in senso orario.
Passaggio 13: invertire l'immagine
Successivamente, è necessario invertire l'immagine, rendendo le aree nere bianche e le aree bianche nere. Vai al menu Immagine, scegli Regolazioni, quindi Inverti . Oppure, premi Ctrl + I (Win) / Command + I (Mac) sulla tastiera:

Andare su Immagine> Regolazioni> Inverti.
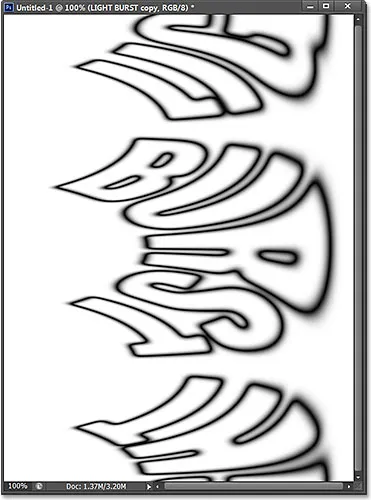
L'immagine è ora invertita:

L'immagine dopo aver invertito i valori di luminosità.
Passaggio 14: applicare il filtro del vento tre volte
Per creare quelli che alla fine diventeranno i raggi di luce, useremo il filtro Vento. Vai al menu Filtro, scegli Stilizzazione, quindi scegli Vento :

Andare su Filtro> Stilizzazione> Vento.
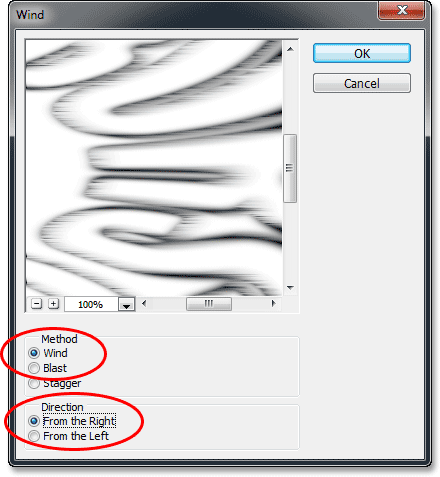
Quando viene visualizzata la finestra di dialogo Vento, imposta l'opzione Metodo su Vento, quindi imposta l'opzione Direzione su Da destra :

Le opzioni del filtro Vento.
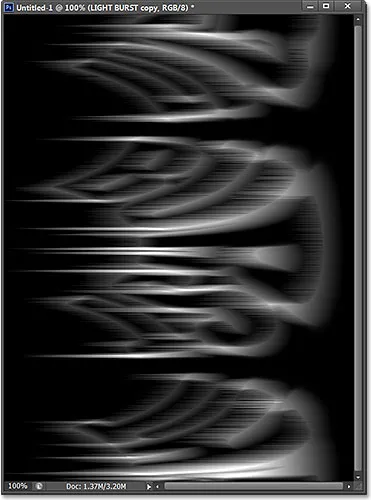
Fare clic su OK per chiudere la finestra di dialogo. Photoshop applicherà il filtro Vento all'immagine. In realtà è necessario applicare il filtro altre due volte, ma anziché selezionarlo nuovamente dal menu Filtro, è sufficiente premere Ctrl + F (Win) / Command + F (Mac) sulla tastiera. Questa è una scorciatoia utile per riapplicare l'ultimo filtro utilizzato (insieme alle impostazioni utilizzate). Premi di nuovo Ctrl + F (Win) / Comando + F (Mac) per riapplicare il filtro Vento una seconda volta (quindi ora è stato applicato per un totale di tre volte). La tua immagine ora dovrebbe assomigliare a questa:

L'immagine dopo aver applicato il filtro Vento tre volte.
Passaggio 15: invertire nuovamente l'immagine
Successivamente, dobbiamo invertire nuovamente l'immagine, quindi torna al menu Immagine, scegli Regolazioni, quindi Inverti o premi Ctrl + I (Win) / Command + I (Mac) sulla tastiera:

Andare su Immagine> Regolazioni> Inverti.
Il testo appare di nuovo grigio chiaro su uno sfondo nero:

L'immagine dopo averla invertita di nuovo.
Passaggio 16: schiarire nuovamente il testo con il tono automatico
Rendere ancora più luminoso il testo tornando al menu Immagine e scegliendo Tono automatico :

Torna a Immagine> Tono automatico.
E ancora una volta, il testo appare più luminoso:

Il testo dopo aver riapplicato il comando Tonalità automatica.
Passaggio 17: riapplicare il filtro del vento altre tre volte
Premi Ctrl + F (Win) / Command + F (Mac) sulla tastiera tre volte per riapplicare il filtro Wind altre tre volte sull'immagine:

L'immagine dopo aver applicato il filtro Vento altre tre volte.
Passaggio 18: ruotare l'immagine
Abbiamo finito con il filtro Vento, quindi ruotiamo l'immagine di nuovo al suo orientamento originale. Vai al menu Immagine, scegli Rotazione immagine, quindi scegli 90 ° in senso antiorario (senso antiorario):

Andare a Immagine> Rotazione immagine> 90 ° CCW.
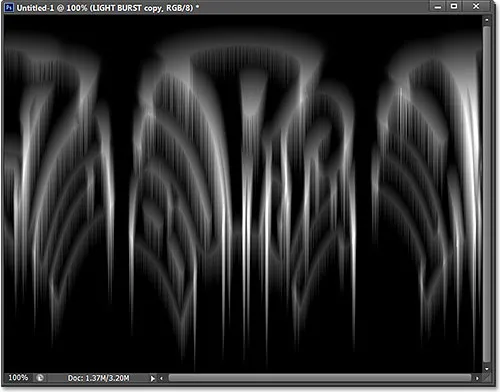
L'immagine è tornata alla sua posizione originale:

L'immagine dopo averla ruotata in senso antiorario.
Passaggio 19: applicare nuovamente il filtro delle coordinate polari
Vai al menu Filtro, scegli Distorci, quindi scegli Coordinate polari . Questa volta quando appare la finestra di dialogo, seleziona l'opzione Da rettangolare a polare in basso:

Selezione dell'opzione Rettangolare su Polare.
Fare clic su OK per applicare il filtro Coordinate polari ed uscire dalla finestra di dialogo. L'effetto scoppio di luce ora sta iniziando a prendere forma:

L'immagine dopo aver riapplicato il filtro Coordinate polari.
Passaggio 20: modifica la modalità di fusione dei livelli sullo schermo
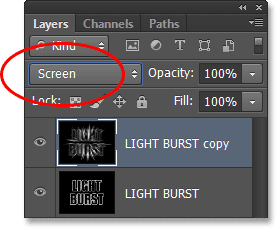
Successivamente, dobbiamo consentire al nostro livello di testo originale di seguito di mostrare attraverso i raggi di luce, e possiamo farlo semplicemente cambiando la modalità di fusione del livello superiore. Troverai l'opzione Metodo di fusione nell'angolo in alto a sinistra del pannello Livelli (è la casella che è impostata su Normale per impostazione predefinita). Fai clic sulla casella e seleziona Schermo dall'elenco delle modalità di fusione che appare:

Modifica della modalità di fusione del livello da Normale a Schermo.
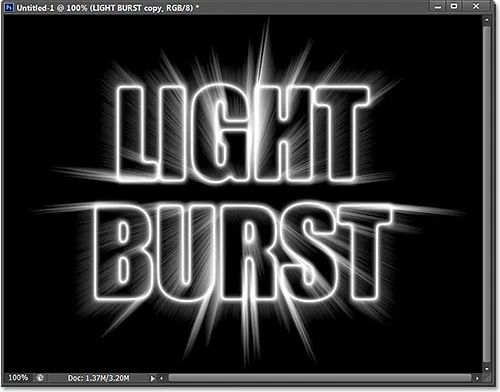
Con la modalità di fusione impostata su Schermo, i raggi di luce ora sembrano brillare attraverso il testo:

L'effetto dopo aver modificato la modalità di fusione su Schermo.
Passaggio 21: aggiungere un livello di riempimento sfumato
Aggiungiamo un po 'di colore tanto necessario all'effetto e lo faremo usando un livello Riempimento sfumato. Fai clic sull'icona Nuovo livello di riempimento o di regolazione in basso nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello di riempimento o di regolazione.
Seleziona Sfumatura nella parte superiore dell'elenco:

Aggiunta di un livello di riempimento sfumato.
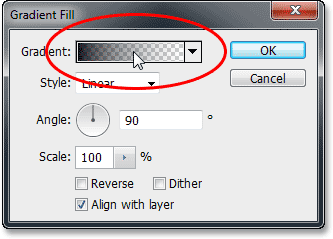
Questo apre la finestra di dialogo Riempimento sfumato. Fai clic sulla barra di anteprima del gradiente in alto per aprire l' editor dei gradienti :

Facendo clic sulla barra di anteprima del gradiente.
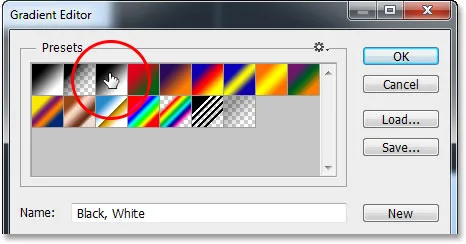
Quando viene visualizzato l'Editor sfumature, selezionare la sfumatura preimpostata Nero, Bianco facendo clic sulla sua miniatura nella parte superiore della finestra di dialogo (terza miniatura da sinistra, riga superiore). Questo ci darà una base di partenza per il gradiente e, soprattutto, assicurerà che entrambi i colori siano impostati al 100% di opacità:

Facendo clic sulla miniatura del gradiente Nero, Bianco.
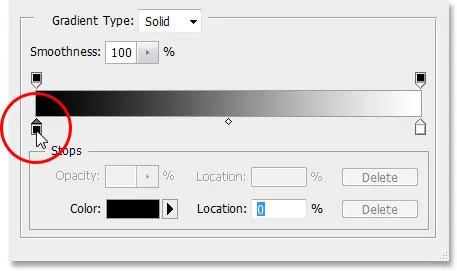
La metà inferiore dell'Editor sfumature è dove possiamo effettivamente modificare la sfumatura. Fare doppio clic sulla fermata del colore riempito di nero sotto l'estremità sinistra della barra di anteprima del gradiente grande:

Fare doppio clic sulla fermata del colore riempito di nero a sinistra.
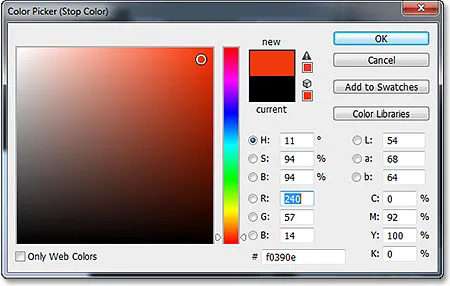
Questo aprirà il Selettore colore di Photoshop dove possiamo sostituire il nero nella sfumatura con qualsiasi colore ci piaccia. Sceglierò un colore arancione rossastro. Fai clic su OK dopo aver scelto un nuovo colore per chiudere il Selettore colore:

Scelta di un nuovo colore per il lato sinistro della sfumatura.
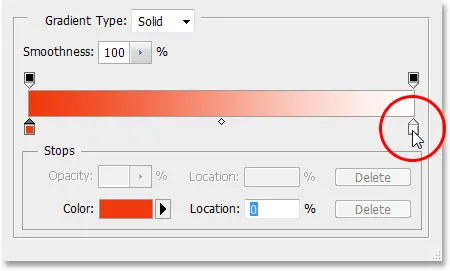
Quindi, fai la stessa cosa con l'altro lato della sfumatura nell'Editor delle sfumature. Fare doppio clic sulla battuta di colore riempita di bianco sotto il lato destro della barra di anteprima del gradiente:

Fare doppio clic sulla fermata del colore riempito di bianco a destra.
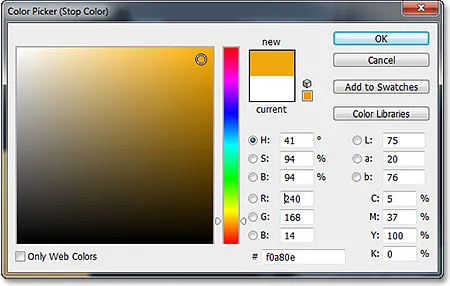
Scegli un nuovo colore per il lato destro del gradiente dal Selettore colore . Sceglierò un giallo arancio. Fai clic su OK quando hai finito di chiudere di nuovo dal Selettore colore:

Scelta di un nuovo colore per il lato destro della sfumatura.
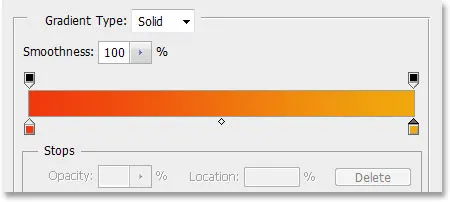
Ecco il mio gradiente modificato con i suoi nuovi colori personalizzati. Se sei soddisfatto dei colori che hai scelto, fai clic su OK per chiudere l'Editor sfumatura, quindi fai clic su OK per chiudere la finestra di dialogo Riempimento sfumatura:

Il nuovo gradiente personalizzato.
Passaggio 22: Cambia la modalità di fusione del livello di riempimento sfumato in Colore
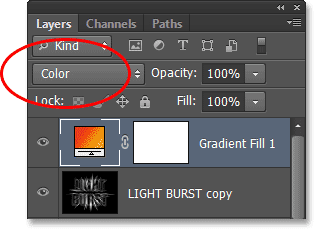
Al momento, il gradiente riempirà l'intero documento dall'alto verso il basso, che ovviamente non è quello che vogliamo. Vogliamo solo che colora il nostro testo e i raggi di luce. Per risolvere il problema, tutto ciò che dobbiamo fare è cambiare la modalità di fusione per il livello di riempimento sfumato da Normale a Colore :

Modifica della modalità di fusione del livello di riempimento sfumato in Colore.
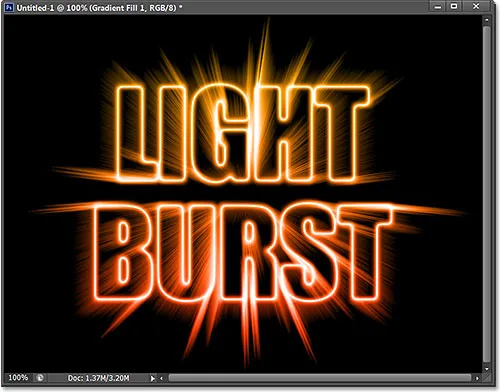
Con la modalità di fusione impostata su Colore, l'effetto è ora colorato dal gradiente:

L'effetto dopo aver modificato la modalità di fusione su Colore.
Passaggio 23: convertire il livello di testo originale in un oggetto intelligente
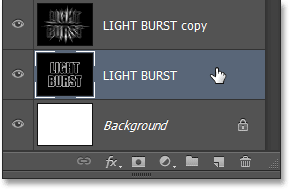
Abbiamo un ultimo filtro da applicare all'effetto e deve essere applicato al livello di testo originale, quindi prima fai clic sul livello di testo originale nel pannello Livelli per selezionarlo e renderlo attivo:

Selezione del livello di testo originale.
Il filtro che utilizzeremo è Sfocatura radiale, ma il problema con Sfocatura radiale è che non ci fornisce un'anteprima dal vivo dei risultati, il che significa che non possiamo vedere l'effetto di sfocatura fino a quando non abbiamo effettivamente applicato il filtro, e questo è un modo pessimo di lavorare. Fortunatamente, c'è un modo semplice per risolvere il problema, e cioè convertendo prima il livello in un oggetto intelligente . Con il livello di testo originale selezionato, fai clic sull'icona del piccolo menu nell'angolo in alto a destra del pannello Livelli:

Facendo clic sull'icona del menu.
Scegli Converti in oggetto avanzato dal menu visualizzato:

Scelta del comando Converti in oggetto intelligente.
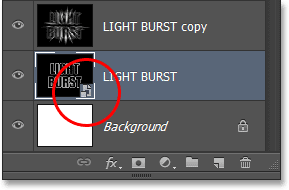
Non accadrà nulla nella finestra del documento, ma una piccola icona di Smart Object appare nell'angolo in basso a destra della miniatura di anteprima del layer nel pannello Layer, facendoci sapere che il layer è ora un oggetto intelligente:

Il livello ora è un oggetto intelligente.
Passaggio 24: applicare un filtro smart sfocatura radiale
Tutti i filtri che applichiamo ora al nostro oggetto intelligente diventeranno filtri intelligenti e la cosa grandiosa di filtri intelligenti è che possiamo tornare indietro e modificare le impostazioni del filtro tutte le volte che vogliamo senza apportare modifiche permanenti (o danni) all'immagine . Applichiamo il filtro Sfocatura radiale. Vai al menu Filtro, scegli Sfocatura, quindi Sfocatura radiale :

Andare su Filtro> Sfocatura> Sfocatura radiale.
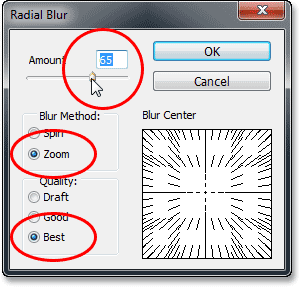
Questo apre la finestra di dialogo Sfocatura radiale. Impostare il Metodo sfocatura su Zoom e Qualità su Migliore, quindi impostare il valore Quantità in alto a circa 65 trascinando il dispositivo di scorrimento. Non preoccuparti di ottenere il valore Amount esattamente perché, poiché si tratta di uno Smart Filter, possiamo sempre tornare indietro e modificarlo in seguito:

La finestra di dialogo Sfocatura radiale.
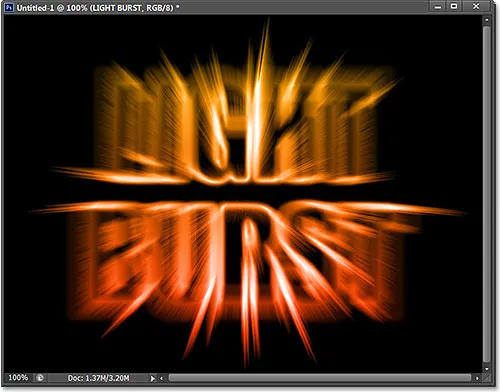
Fare clic su OK per chiudere la finestra di dialogo. Ecco l'effetto con Radial Blur applicato:

L'effetto dopo l'applicazione del filtro Sfocatura radiale.
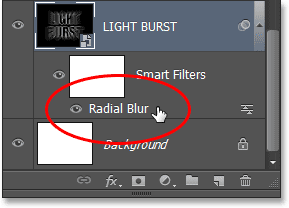
Se guardi il livello di testo nel pannello Livelli, vedrai il filtro intelligente Sfocatura radiale elencato direttamente sotto di esso. Se si desidera provare un valore di Quantità diverso per la sfocatura, fare semplicemente doppio clic sul nome del filtro per riaprire la finestra di dialogo Sfocatura radiale, quindi impostare il nuovo valore di Quantità. Fai clic su OK per chiudere la finestra di dialogo e Photoshop aggiornerà i risultati nella finestra del documento. Puoi farlo tutte le volte che vuoi senza danneggiare l'immagine:

Fare doppio clic sul filtro intelligente sfocatura radiale per riaprire la finestra di dialogo, se necessario.
Passaggio 25: aggiungere un nuovo livello vuoto
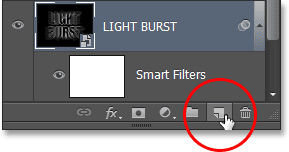
Abbiamo quasi finito. Fai clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello.
Photoshop aggiunge un nuovo livello vuoto denominato Livello 1 tra i due livelli di testo:

Il pannello Livelli che mostra il nuovo livello vuoto.
Passaggio 26: caricare la selezione dal pannello Canali
Ricordi quella selezione che abbiamo salvato nel passaggio 5? È finalmente arrivato il momento di caricarlo. Per fare ciò, ritorna al pannello Canali (accanto al pannello Livelli) facendo clic sulla sua scheda nome . Quindi, tieni premuto il tasto Ctrl (Win) / Command (Mac) sulla tastiera e fai clic sul canale Alpha 1 sotto i canali Rosso, Verde e Blu:

Tenere premuto Ctrl (Win) / Command (Mac) e fare clic su Alpha 1.
Questo carica la selezione e il profilo di selezione riappare nel documento:

Viene nuovamente visualizzato il contorno della selezione dal testo originale.
Passaggio 27: riempire la selezione con il nero
Passa al pannello Livelli facendo clic sulla scheda del nome, quindi vai al menu Modifica e scegli Riempi :

Vai a Modifica> Riempi.
Nella finestra di dialogo Riempi, imposta l'opzione Usa su Nero e il Metodo fusione su Normale :

Assicurati che il Metodo fusione sia impostato su Normale questa volta, non Moltiplica.
Fare clic su OK per chiudere la finestra di dialogo Riempi. Photoshop riempie la selezione di nero. Per rimuovere rapidamente la struttura di selezione, premi Ctrl + D (Win) / Command + D (Mac) sulla tastiera. E con ciò, abbiamo finito! Ecco il mio effetto finale:

Il risultato finale
E lì ce l'abbiamo! Ecco come creare un effetto di testo a raffica di luce colorata in Photoshop CS6. Dai un'occhiata alle nostre sezioni Effetti di testo o Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!