
Differenze tra tipo TypeScript e interfaccia
TypeScript è un linguaggio di scripting open source utilizzato per lo sviluppo di applicazioni. Il dattiloscritto viene trasferito in JavaScript e viene definito superset di JavaScript. Compilatore TypeScript chiamato 'tsc' scritto solo in dattiloscritto ed è compilato anche in JavaScript. TypeScript viene utilizzato principalmente per lo sviluppo di applicazioni javascript sia lato client che lato server. Un'interfaccia può essere estesa da altre interfacce. TypeScript consente inoltre all'interfaccia di ereditare da più interfacce. Un'interfaccia può essere ereditata in due modi che sono l'ereditarietà a interfaccia singola e l'ereditarietà a interfaccia multipla. Un'interfaccia fa parte di dattiloscritto solo un'interfaccia non può essere convertita in JavaScript.
Analizziamo molto di più su TypeScript vs Interface in dettaglio:
Il dattiloscritto è stato progettato e sviluppato da Microsoft nel 2012. TypeScript ha tre componenti che sono il linguaggio, il compilatore dattiloscritto, il servizio di linguaggio dattiloscritto (TLS). La lingua si riferiva alla sintassi, alle parole chiave e alle annotazioni dei tipi. Un compilatore converte le istruzioni in javascript che è scritto in dattiloscritto. TLS viene utilizzato per supportare un set comune di operazioni tipiche dell'editor come il completamento delle istruzioni, la formattazione del codice, ecc. TypeScript che estende le sue funzionalità con altre librerie come Node.js, D3.js, JQuery, ecc. Typescript segue la propria sintassi mentre dichiara il tipo di dati della variabile accanto al nome di una variabile.
TypeScript ha molte caratteristiche come il controllo del tempo di compilazione, l'inferenza del tipo, la cancellazione del tipo, le interfacce, il tipo enumerato, il generico, gli spazi dei nomi, la tupla, l'attesa, le classi, i moduli, i parametri opzionali o predefiniti, le funzioni anonime. È più scalabile e possiamo costruire componenti robusti. È indipendente anche da piattaforma, browser e sistema operativo. Presenta il metodo per lo sviluppatore di esprimere variabili, matrici e proprietà in modo javascript non standard.
TypeScript è superiore ad altri linguaggi di scripting comparativamente come Dart. TypeScript non richiede una specifica configurazione dell'ambiente per l'esecuzione. Può essere eseguito dove JavaScript può essere eseguito facilmente. I vantaggi dell'utilizzo del dattiloscritto sono che compilerà il codice e controllerà gli errori di compilazione. Trova anche l'errore di sintassi e lo dice prima dell'esecuzione dello script. TypeScript ha una funzionalità di tipizzazione statica facoltativa e sistema di inferenza dei tipi attraverso il servizio di linguaggio tipografico (TLS). Il tipo di variabile può essere dedotto dal servizio linguistico (TLS) in base al suo valore se un tipo non è dichiarato per la variabile.
I tipi TypeScript hanno un diverso set di tipi e valori supportati dalla lingua. I tipi controlleranno i valori assegnati alle variabili prima di memorizzarli o eseguiti per l'applicazione. Il tipo può essere di tre tipi: 1. Qualsiasi tipo: - Utilizzando qualsiasi tipo di dati, significa che non è possibile eseguire il controllo del tipo per una variabile. 2. Tipo incorporato: - i tipi di dati che sono già presenti in un sistema come un numero, una stringa, un valore booleano, un valore nullo, un valore nullo e undefined. Null significa che la variabile è stata impostata su un oggetto il cui valore non è definito. Non definito indica che alla variabile non è assegnato alcun valore o oggetto. 3. Tipi di dati definiti dall'utente: - i tipi di dati dichiarati dall'utente come enumerazioni, classi, matrici, ecc. Uno dei tipi viene anche definito Alias di tipo
L'interfaccia TypeScript si riferisce alla sintassi che un sistema deve seguire. È una struttura virtuale che esiste nel contesto del dattiloscritto. Viene utilizzato principalmente per scopi di controllo del tipo. È semplicemente un contratto strutturale che definisce le proprietà di un oggetto che ha un nome e un tipo simili. Un'interfaccia definisce anche i metodi e gli eventi. Contiene l'unica dichiarazione dei membri. I membri dell'interfaccia devono essere dichiarati dalla classe derivata.
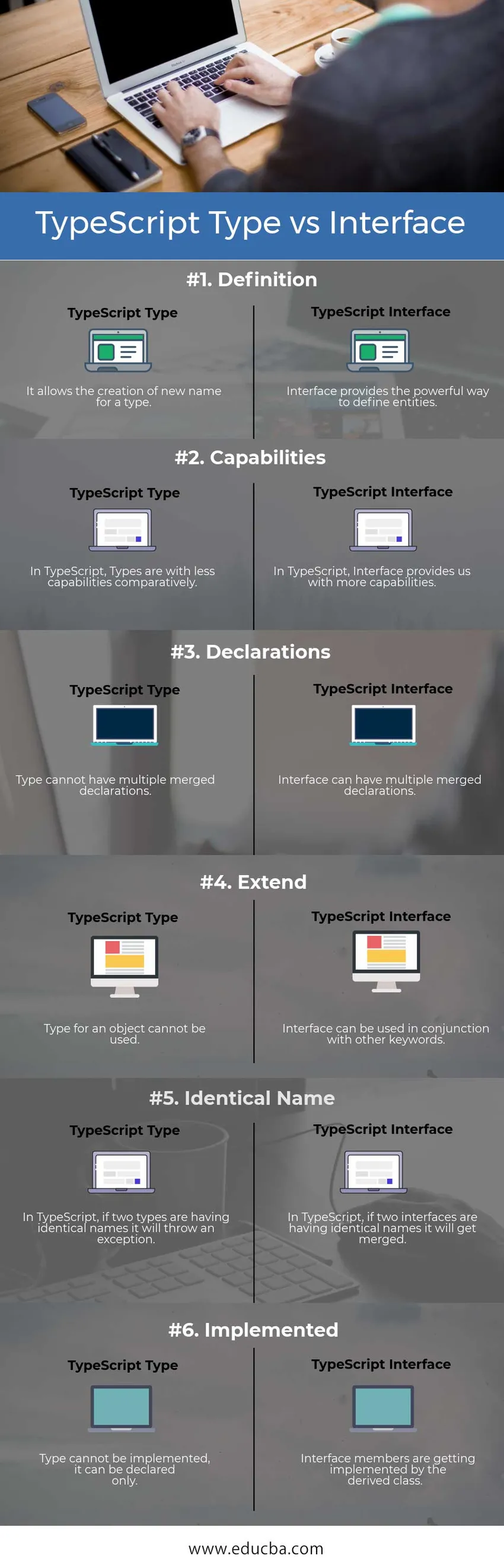
TypeScript Type vs Interface Infographics
Di seguito sono riportate le 6 principali differenze tra il tipo TypeScript e l'interfaccia 
Differenze chiave tra tipo TypeScript e interfaccia
Di seguito sono riportati gli elenchi di punti, descrivono le differenze chiave tra TypeScript Type vs Interface
- La dichiarazione di tipo TypeScript può introdurre un nome per qualsiasi tipo di tipo, incluso il tipo primitivo, unione o intersezione. La dichiarazione dell'interfaccia ha sempre introdotto il tipo di oggetto denominato.
- La sintassi per Type può essere scritta come 'type ABC = (a: number; b: numero;) '. La sintassi per l'interfaccia può essere scritta come 'interfaccia ABC = (a: number; b: numero;) '.
- In TypeScript, digitare ad esempio non crea un nuovo nome. In TypeScript, un'interfaccia può creare il nuovo nome che può essere utilizzato ovunque.
- Il tipo non ha una funzionalità di estensione. Un'interfaccia può estendere anche più interfacce e classi.
- Il tipo viene utilizzato principalmente quando è necessario utilizzare un tipo di unione o tupla. In dattiloscritto, a volte gli sviluppatori non possono esprimere alcune forme con un'interfaccia.
Confronto testa a testa tra tipo TypeScript e interfaccia
Di seguito è riportato il confronto più in alto tra TypeScript Type vs Interface
| Base di confronto tra tipo TypeScript e interfaccia | TypeScript Type | Interfaccia TypeScript |
| Definizione | Permette la creazione del nuovo nome per un tipo. | Un'interfaccia fornisce il modo potente per definire le entità. |
| funzionalità | In TypeScript, i tipi hanno comparativamente meno capacità. | In TypeScript, Interface ci offre più funzionalità. |
| dichiarazioni | Il tipo non può avere più dichiarazioni unite. | Un'interfaccia può avere più dichiarazioni unite. |
| Estendere | Il tipo per un oggetto non può essere utilizzato. | Un'interfaccia può essere utilizzata insieme ad altre parole chiave. |
| Nome identico | In TypeScript, se due tipi hanno nomi identici genererà un'eccezione. | In TypeScript, se due interfacce hanno nomi identici, verranno unite. |
| implementato | Il tipo non può essere implementato, può essere dichiarato solo. | I membri dell'interfaccia vengono implementati dalla classe derivata. |
Conclusione: TypeScript Type vs Interface
Tipo di interfaccia vs interfaccia sono i concetti importanti di Typescript. Gli alias di tipo sono talvolta simili alle interfacce. Digitare Alias una primitiva non è estremamente utile, sebbene possa essere utilizzata per la documentazione. Può essere generico come interfacce, in cui possiamo semplicemente aggiungere parametri e usarli sul lato destro di una dichiarazione.
Un'interfaccia ha una funzione di proprietà opzionali. Queste interfacce possono essere scritte in modo simile ad altre interfacce. La proprietà facoltativa può essere indicata con il simbolo '?' alla fine del nome della proprietà mentre lo dichiara. Il vantaggio di utilizzare questa proprietà è che queste possono essere proprietà disponibili. Inoltre impedisce l'uso di proprietà che non fanno parte di un'interfaccia. Ha altre caratteristiche come l'uso di proprietà di sola lettura, controlli di proprietà in eccesso, tipi di funzioni, tipi di indice, tipi di classe e tipi ibridi
Oggi Typescript è popolare tra gli sviluppatori angolari e viene ampiamente utilizzato per lo sviluppo di applicazioni. Quanto sopra è la differenza spiegata tra il tipo di dattiloscritto e l'interfaccia che ti aiuta a conoscere le loro cose di base. Ognuno di loro ha il suo uso per lavorare sull'altro.
Articolo raccomandato
Questa è stata una guida alle principali differenze tra TypeScript Type vs Interface. Qui discutiamo anche le differenze tra i tipi TypeScript e Interface con le infografiche e la tabella di confronto. Puoi anche dare un'occhiata ai seguenti articoli -
- TypeScript vs JavaScript
- JavaScript vs C #
- Interfaccia Java vs classe astratta
- Linguaggi di programmazione vs Linguaggi di scripting
- Caratteristiche più sorprendenti di C # e Js
- Funzioni di Node.js e Asp.net