In questo tutorial di Photoshop, impareremo un modo semplice per attirare maggiormente l'attenzione sul soggetto principale di un'immagine creando l'illusione che ci sia una versione più piccola e ritagliata della foto all'interno dell'originale a dimensioni intere, e aggiungeremo al effetto convertendo l'area rimanente all'esterno della versione più piccola in bianco e nero. Questo tutorial è completamente compatibile con Photoshop CS6 e include uno sguardo alle nuove opzioni di riempimento e tratto per le forme vettoriali in CS6. Se stai utilizzando una versione precedente di Photoshop, assicurati di dare un'occhiata al nostro precedente tutorial su Photo Within A Photo.
Ecco l'immagine con cui inizierò (ragazzo e ragazza con foto di fiori di Shutterstock):

L'immagine originale
Ed ecco come apparirà l'effetto finale "foto in una foto":

Il risultato finale
Come posizionare una foto in una foto
Passaggio 1: duplicare il livello di sfondo
Il nostro primo passo è creare una copia del nostro livello Sfondo. Se guardiamo nel pannello Livelli, possiamo vedere la nostra immagine appena aperta seduta sul livello Sfondo che al momento è l'unico livello che abbiamo:

Il livello Sfondo contiene la nostra immagine originale.
Per creare una copia del livello, vai al menu Livello nella barra dei menu nella parte superiore dello schermo, scegli Nuovo, quindi scegli Livello tramite Copia . Oppure, per un modo più rapido di accedere allo stesso comando, premi semplicemente Ctrl + J (Win) / Command + J (Mac) sulla tastiera. In entrambi i casi funziona bene:

Andare su Livello> Nuovo> Livello tramite copia.
Nulla sembrerà accadere all'immagine nella finestra del documento, ma se guardiamo di nuovo nel pannello Livelli, vediamo che Photoshop ha creato una copia del livello, denominata copia Livello 1, e l'ha posizionata direttamente sopra il livello Sfondo originale :

La copia del livello appare sopra l'originale.
Passaggio 2: selezionare lo strumento rettangolo
Seleziona lo strumento Rettangolo dal pannello Strumenti sul lato sinistro dello schermo. Assicurati di non confonderlo con lo strumento Selezione rettangolare situato nella parte superiore del pannello Strumenti. Vogliamo lo strumento Rettangolo, uno degli strumenti base di Photoshop, che si trova più vicino alla parte inferiore del pannello Strumenti:

Selezione dello strumento Rettangolo.
Passaggio 3: disegna la forma della foto più piccola
Con il nostro strumento Rettangolo selezionato, disegneremo una forma rettangolare attorno al soggetto principale della foto e questa forma diventerà presto la versione più piccola e ritagliata dell'immagine. Ma prima di iniziare a disegnare, dobbiamo impostare alcune opzioni per lo strumento Rettangolo nella barra delle opzioni nella parte superiore dello schermo. Innanzitutto, imposta l'opzione Modalità strumento (anche conosciuta come l'opzione Modalità di disegno) all'estrema sinistra della barra delle opzioni su Forma se non è già impostata su quella, poiché vogliamo disegnare una forma vettoriale (al contrario di un tracciato o un forma basata su pixel):

Impostare l'opzione Modalità strumento su Forma.
Successivamente, dobbiamo scegliere i colori per il riempimento e il tratto della nostra forma. Scegliamo prima il colore di riempimento. Fai clic sull'opzione Riempi nella barra delle opzioni, nuova in Photoshop CS6:

Facendo clic sull'opzione Riempi.
Questo apre un pannello che ci permette di scegliere quale tipo di riempimento vogliamo (un colore solido, un gradiente, un motivo o niente). Fai clic sull'opzione Tinta unita nella parte superiore del pannello (seconda miniatura da sinistra), quindi scegli il nero come colore di riempimento facendo clic sul campione di colore nero. Tecnicamente, possiamo scegliere qualsiasi colore desideriamo per il riempimento poiché non lo vedremo comunque nel risultato finale, ma per mantenerci entrambi sulla stessa pagina, sceglieremo solo il nero. Premi Invio (Win) / Return (Mac) sulla tastiera quando hai finito per chiudere il pannello:

Fare clic sull'opzione Tinta unita nella parte superiore del pannello, quindi scegliere il nero per il colore di riempimento.
Ora sceglieremo un colore per il tratto che apparirà attorno alla forma e fungerà da bordo fotografico. Fai clic sull'opzione Traccia nella barra delle opzioni, anch'essa nuova in Photoshop CS6:

Facendo clic sull'opzione Tratto.
Questo apre un pannello simile a quello che abbiamo appena visto, tranne che qui stiamo scegliendo il tipo di tratto che vogliamo applicare. Ancora una volta, possiamo scegliere un colore solido per il tratto, una sfumatura, un motivo o niente. Ancora una volta fai clic sull'opzione Tinta unita nella parte superiore del pannello (seconda miniatura da sinistra), quindi questa volta scegli il bianco come colore del tratto facendo clic sul campione di colore bianco. Premi Invio (Win) / Return (Mac) quando hai finito per chiudere il pannello:

Facendo nuovamente clic sull'opzione Tinta unita, quindi scegliendo bianco per il colore del tratto.
Un'ultima cosa che dobbiamo fare prima di disegnare la forma è impostare una dimensione iniziale per il tratto. Non è necessario preoccuparsi di scegliere la dimensione corretta in questa fase perché Photoshop CS6 ci consente di tornare facilmente dopo aver disegnato la forma e modificato la dimensione del tratto. Sto usando un'immagine grande e ad alta risoluzione qui, quindi per ora, inserirò una dimensione iniziale di 20 pt nella casella Dimensione nella barra delle opzioni. Ti consigliamo di iniziare con un valore inferiore se lavori con un'immagine piccola, ma di nuovo, possiamo facilmente cambiarla in un secondo momento. Premi Invio (Win) / Return (Mac) quando hai finito di accettare la dimensione iniziale:

Immettere una dimensione iniziale per il tratto.
Con tutte le opzioni impostate, farò clic all'interno dell'immagine con lo strumento Rettangolo e, tenendo premuto il pulsante del mouse, trascinerò in diagonale i miei soggetti principali per tracciare una forma rettangolare attorno a loro. Mentre disegniamo la forma, è visibile solo un contorno del percorso iniziale:

Disegnando una forma rettangolare attorno al ragazzo e alla ragazza nella foto.
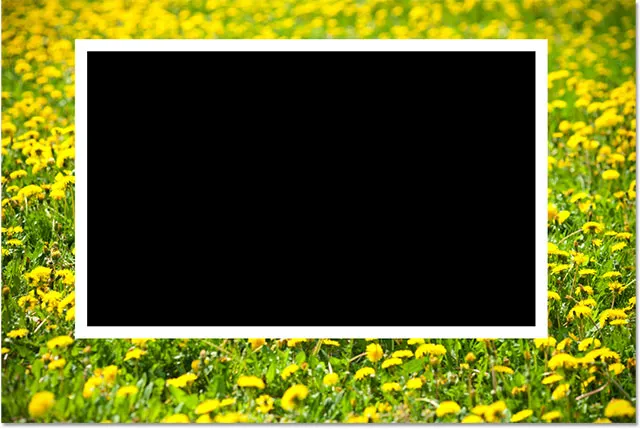
Non è fino a quando non rilasciamo il pulsante del mouse che Photoshop disegna effettivamente la forma, riempiendola di nero e circondandola con il tratto bianco:

Rilascia il pulsante del mouse e Photoshop disegna la forma.
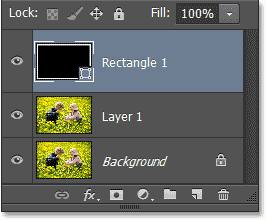
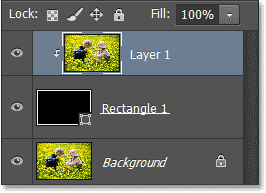
Se guardiamo nel pannello Livelli, vediamo che Photoshop ha posizionato la forma rettangolare sul proprio livello Forma direttamente sopra il Livello 1:

La forma appare su un nuovo livello Forma.
Passaggio 4: ridimensionare il tratto se necessario
A questo punto c'è una buona probabilità che il tratto bianco attorno alla forma sia troppo spesso o troppo sottile per un bordo fotografico, quindi se è necessario ridimensionarlo, assicurarsi che lo strumento Rettangolo sia ancora selezionato nel pannello Strumenti e nel livello Forma (Rettangolo 1) è selezionato (evidenziato in blu) nel pannello Livelli, quindi fai clic sulla piccola freccia direttamente a destra della dimensione del tratto corrente nella barra delle opzioni. Questo aprirà un piccolo cursore che puoi trascinare a sinistra oa destra per aumentare o diminuire la larghezza della corsa. Tieni d'occhio il tratto mentre trascini il cursore per un'anteprima dal vivo dei risultati. Ridurrò le dimensioni del mio tratto a qualcosa di più vicino a 14 pt, ma di nuovo sto lavorando su un'immagine ad alta risoluzione. Molto probabilmente le immagini a bassa risoluzione avranno bisogno di un valore inferiore:

Ridimensionare il tratto attorno alla forma.
Premi Invio (Win) / Return (Mac) quando hai finito per chiudere il cursore. Ecco la mia immagine dopo aver ridimensionato il tratto. Nel mio caso, è solo un po 'più sottile di prima:

L'immagine dopo aver ridimensionato il tratto attorno alla forma.
Passaggio 5: trascina il livello forma sotto il livello 1
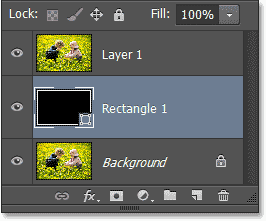
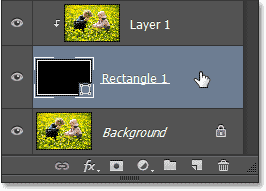
Al momento, la forma blocca completamente la foto sottostante. Per risolvere questo problema, dobbiamo spostare il livello Shape tra il livello Background e il livello 1. Per farlo, fai clic sul livello Shape nel pannello Livelli e con il pulsante del mouse ancora premuto, inizia a trascinare il livello verso il basso fino a quando non vedi viene visualizzata una barra di evidenziazione tra il livello 1 e il livello Sfondo:

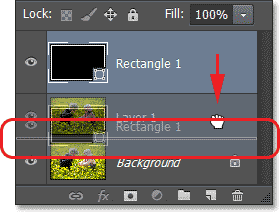
Trascinando il livello Forma verso il basso fino a quando viene visualizzata la barra di evidenziazione.
Quando vedi la barra di evidenziazione, rilascia il pulsante del mouse e Photoshop lascerà cadere il livello Forma tra gli altri due livelli:

Il pannello Livelli mostra ora il livello Forma tra i due livelli originali.
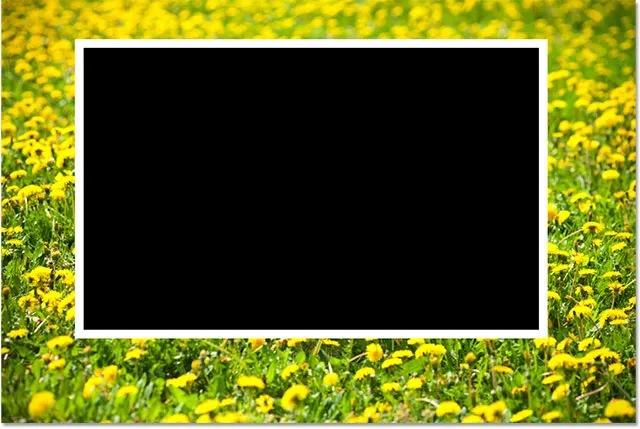
Con il Livello 1 ora posizionato sopra il livello Forma, possiamo di nuovo vedere tutta la nostra foto nella finestra del documento, ma può sembrare che abbiamo risolto un problema creandone un altro poiché la nostra forma rettangolare è ora scomparsa. Lo risolveremo in un momento:

La foto sul Livello 1 blocca temporaneamente la forma del rettangolo dalla vista.
Passaggio 6: selezionare il livello 1
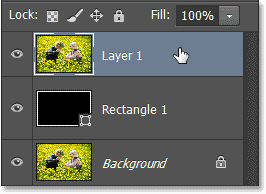
Fai clic su Livello 1 nel pannello Livelli per selezionarlo:

Facendo clic sul livello 1.
Passaggio 7: creare una maschera di ritaglio
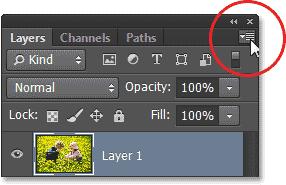
Con Livello 1 attivo, fai clic sull'icona del menu nell'angolo in alto a destra del pannello Livelli:

Facendo clic sull'icona del menu del pannello Livelli.
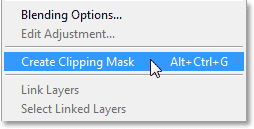
Scegli Crea maschera di ritaglio dal menu visualizzato:

Scegliendo il comando Crea maschera di ritaglio dal menu.
Questo "ritaglierà" la foto sul Livello 1 alla forma rettangolare sotto di essa. Se non hai familiarità con il modo in cui funzionano le maschere di ritaglio in Photoshop, può essere un po 'difficile da dire solo guardando l'immagine esattamente cosa sta succedendo a questo punto (questo perché il Livello 1 e il Livello Sfondo contengono entrambi esattamente la stessa foto ), ma possiamo dire che è successo qualcosa perché il tratto bianco attorno alla forma del rettangolo è tornato, dandoci la prima parte della nostra illusione "foto in una foto":

L'immagine dopo aver creato la maschera di ritaglio.
Se diamo una rapida occhiata nel pannello Livelli, vediamo che il Livello 1 è ora rientrato a destra con una piccola freccia a sinistra della sua anteprima di anteprima che punta verso il basso sul livello Forma sotto di esso, ed è così che Photoshop ci dice quel Livello 1 è ora tagliato al livello Shape:

Il pannello Livelli che mostra la maschera di ritaglio.
Passaggio 8: selezionare il livello forma
Fai clic sul livello Forma nel pannello Livelli per selezionarlo:

Selezione del livello forma.
Passaggio 9: aggiungi un'ombra discendente
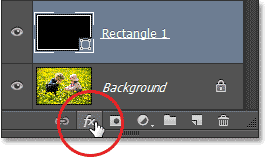
Aiutiamo la foto più piccola al centro a risaltare maggiormente dandole un'ombra discendente. Con il livello Forma selezionato, fai clic sull'icona Stili livello (la "fx") nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Stili livello.
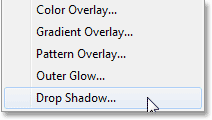
Scegli Ombra discendente dalla parte inferiore dell'elenco degli stili di livello che appare:

Scelta di uno stile di livello Ombra discendente.
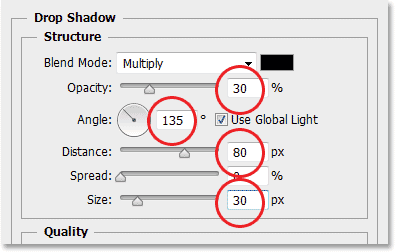
Questo apre la finestra di dialogo Stile livello di Photoshop impostata sulle opzioni Ombra discendente nella colonna centrale. Innanzitutto, cambierò l' Angolo dell'ombra a circa 135 ° in modo che la sorgente luminosa sembri essere in alto a sinistra. Controlliamo fino a che punto l'ombra si estende da dietro l'oggetto usando il cursore Distanza . Per la mia immagine ad alta risoluzione, un valore di Distanza di circa 80 px funziona bene, ma le immagini a risoluzione più bassa richiedono un valore molto più basso, quindi potrebbe essere necessario sperimentare un po '. Fortunatamente, Photoshop ci offre un'anteprima in tempo reale dei risultati nella finestra del documento mentre trasciniamo il cursore a sinistra o a destra per provare valori diversi, quindi sperimentare è facile.
Per ammorbidire i bordi dell'ombra, utilizziamo l'opzione Dimensione . Maggiore è il valore, più morbidi sono i bordi, ma ancora una volta, il valore necessario dipende molto dalla dimensione dell'immagine. Per me, un valore di Dimensione di 30 px ammorbidisce bene i bordi, ma un valore più piccolo funzionerà meglio con immagini più piccole. Alla fine, abbasserò l' Opacità della mia ombra fino al 30%, quindi è bello e sottile. Non vogliamo che l'ombra sia l'obiettivo principale dell'effetto:

Le opzioni di Ombra discendente.
Fare clic su OK al termine per chiudere la finestra di dialogo Stile livello. Ecco come si presenta l'effetto con l'ombra esterna applicata alla versione più piccola della foto:

L'immagine dopo aver applicato l'ombra esterna.
Passaggio 10: ridimensiona e ruota la foto più piccola con trasformazione libera
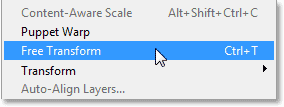
Per aggiungere un po 'più di interesse all'effetto, ruotiamo leggermente la foto più piccola e ridimensioniamola se necessario allo stesso tempo. Possiamo fare entrambe queste cose con il comando Trasformazione libera di Photoshop. Assicurati che il livello Forma sia ancora selezionato nel pannello Livelli, quindi vai al menu Modifica nella parte superiore dello schermo e scegli Trasformazione libera :

Vai a Modifica> Trasformazione libera.
Ciò posiziona la casella Trasformazione libera e le maniglie (quadratini) attorno all'immagine più piccola. Per ridimensionarlo, basta fare clic e trascinare una delle maniglie . Ne troverai uno in ogni angolo, oltre che in alto, in basso, a sinistra e a destra. Per ruotarlo, sposta il cursore del mouse ovunque all'esterno della casella Trasformazione libera, quindi fai clic e trascina a sinistra o a destra. Puoi anche spostare l'immagine più piccola facendo clic in un punto qualsiasi all'interno della casella Trasformazione libera e trascinandola. Noterai che in realtà non è l'immagine stessa ridimensionata, ruotata o spostata. È interessato solo il bordo bianco attorno all'immagine (così come l'ombra discendente). Al termine, premi Invio (Win) / Return (Mac) sulla tastiera per accettare la modifica ed uscire da Trasformazione libera:

Ridimensionare, ruotare e spostare l'immagine più piccola con Trasformazione libera.
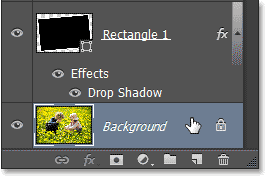
Passaggio 11: selezionare il livello di sfondo
Per completare l'effetto, convertiamo rapidamente il resto dell'immagine, ovvero l'area circostante la versione più piccola della foto, in bianco e nero. Fai clic sul livello Sfondo nel pannello Livelli per selezionarlo:

Selezione del livello di sfondo.
Passaggio 12: aggiungere un livello di regolazione bianco e nero
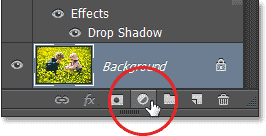
Con il livello Sfondo selezionato, fai clic sull'icona Nuovo livello di regolazione nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello di regolazione.
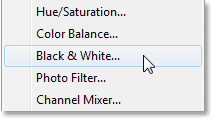
Scegli Bianco e nero dall'elenco dei livelli di regolazione che appare:

Scegliendo Bianco e nero dall'elenco.
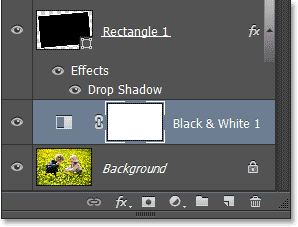
Ciò aggiunge un livello di regolazione Bianco e nero (denominato Bianco e nero 1) al documento direttamente sopra il livello Sfondo, come possiamo vedere nel pannello Livelli, il che significa che sarà interessata solo l'immagine sul livello Sfondo sottostante. La versione più piccola della foto sul Livello 1, che è più in alto nella pila di livelli, rimarrà a colori:

Il pannello Livelli che mostra il livello di regolazione sopra il livello Sfondo.
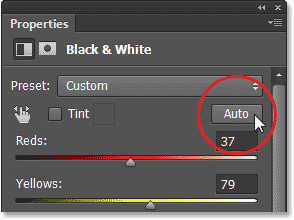
I controlli e le opzioni per il livello di regolazione Bianco e nero vengono visualizzati nel pannello Proprietà . La regolazione dell'immagine in bianco e nero è stata introdotta per la prima volta in Photoshop CS3 ed è diventata immediatamente il modo migliore per convertire le foto a colori in bianco e nero. Tuttavia, dal momento che tutto ciò che stiamo facendo qui è convertire le aree non importanti della foto in bianco e nero, non abbiamo bisogno di nulla di speciale, quindi farò semplicemente clic sul pulsante Auto per consentire a Photoshop di fare un "veloce indovina "conversione per me:

Facendo clic sul pulsante Auto per una conversione istantanea in bianco e nero.
E con ciò, abbiamo finito! La foto più piccola rimane a colori mentre l'area circostante è stata facilmente convertita in bianco e nero, creando il nostro effetto finale:

Il risultato finale "foto in una foto".