In questo tutorial su Photoshop Effects, impareremo come creare un semplice layout per cornici in stile galleria, completo di una didascalia di testo sotto di esso, come se la foto fosse esposta in una galleria d'arte. Questo può essere un modo molto elegante ed elegante per presentare il tuo lavoro e creare il layout è semplice.
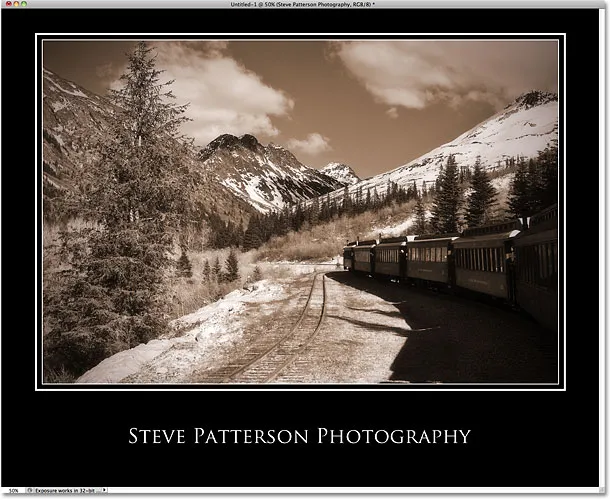
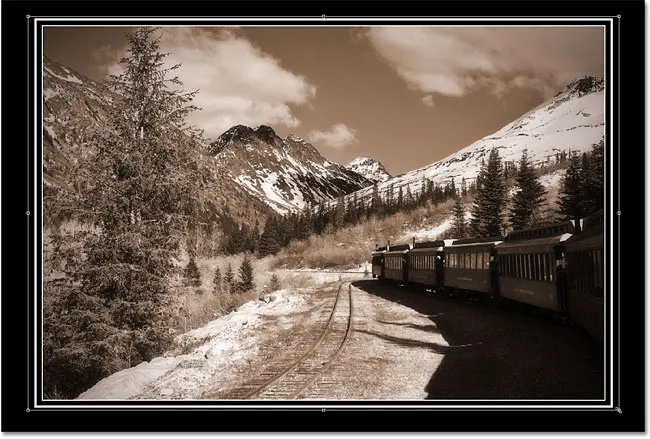
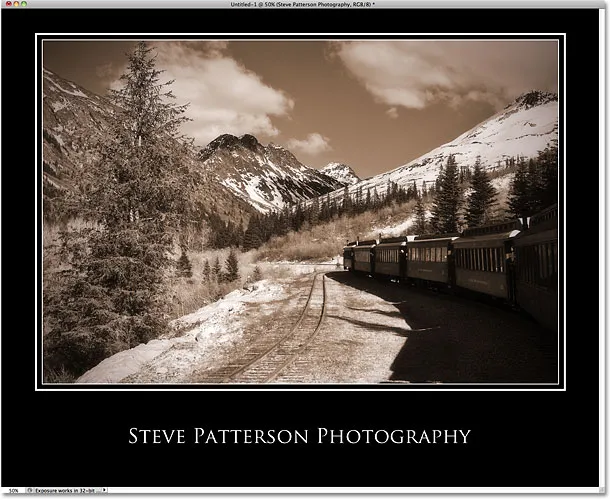
Ecco come apparirà il risultato finale (ovviamente, la foto e la didascalia del testo saranno diverse):

Il layout finale della cornice per foto in stile galleria.
Come creare una cornice per foto in stile galleria
Passaggio 1: creare un nuovo documento
Cominciamo creando un nuovo documento. Vai al menu File nella barra dei menu nella parte superiore dello schermo e scegli Nuovo :

Vai a File> Nuovo.
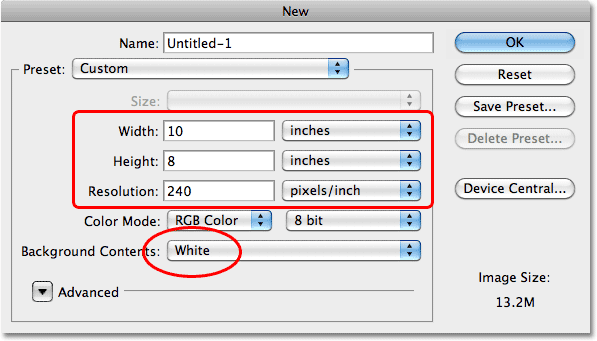
Questo apre la finestra di dialogo Nuovo documento di Photoshop. Vorrei che il mio layout finale venisse stampato come 8x10 con orientamento orizzontale, quindi inserirò un valore di 10 pollici per la larghezza e 8 pollici per l' altezza (assicurati di impostare il tipo di misurazione su pollici, non pixel) ). Le dimensioni necessarie per il layout potrebbero essere diverse. Dal momento che voglio che sia stampato in alta qualità, inserirò un valore di risoluzione di 240 pixel / pollice . Infine, imposta il contenuto dello sfondo su bianco, che riempirà lo sfondo del nuovo documento di bianco, anche se lo cambieremo tra un momento (questo ci mantiene sulla stessa pagina):

Impostare la larghezza, l'altezza, la risoluzione e il colore di sfondo nella finestra di dialogo Nuovo documento.
Fare clic su OK per chiudere la finestra di dialogo. Sullo schermo apparirà un nuovo documento pieno di bianco.
Passaggio 2: riempire il nuovo documento con il nero
Con il nostro nuovo documento creato, riempiamolo di nero, che diventerà il colore di sfondo del layout. Vai al menu Modifica nella parte superiore dello schermo e scegli Riempi :

Vai a Modifica> Riempi.
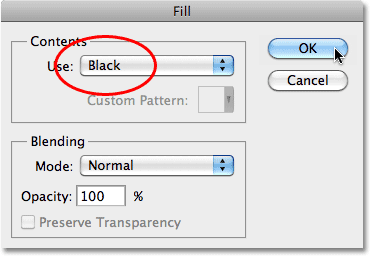
Questo fa apparire la finestra di dialogo Riempi. Impostare l'opzione Usa nella parte superiore della finestra di dialogo su Nero :

Impostare l'opzione Usa su Nero.
Fai clic su OK per uscire dalla finestra di dialogo e Photoshop riempie il documento di nero pieno:

Il nero è ora il colore di sfondo per il layout.
Passaggio 3: aggiungere un nuovo livello vuoto e denominarlo "Area foto"
Aggiungiamo un nuovo livello vuoto al nostro documento facendo clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli:

Fai clic sull'icona Nuovo livello.
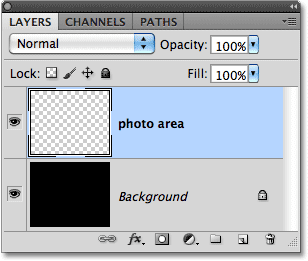
Ciò aggiunge un nuovo livello vuoto, che Photoshop nomina automaticamente "Livello 1", sopra il livello Sfondo nel pannello Livelli. Fare doppio clic direttamente sul nome "Livello 1" e modificare il nome in area foto . Premi Invio (Win) / Return (Mac) quando hai finito di accettare la modifica del nome:

Fare doppio clic sul nome del nuovo livello e modificarlo in "area foto".
Passaggio 4: trascina una selezione nell'area principale della foto
Dobbiamo tracciare una selezione intorno all'area in cui verrà visualizzata la foto. Seleziona lo strumento Selezione rettangolare dal pannello Strumenti:

Seleziona lo strumento Selezione rettangolare.
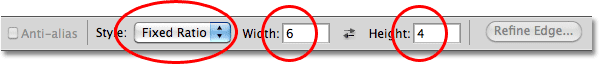
Con lo strumento Selezione rettangolare selezionato, la barra delle opzioni nella parte superiore dello schermo cambierà per mostrare le opzioni specifiche per questo strumento. Ho intenzione di progettare il mio layout per visualizzare una foto con un formato standard 4x6, con orientamento orizzontale. Per fare ciò, prima cambierò l'opzione Stile nella barra delle opzioni in Rapporto fisso, quindi inserirò 6 per la larghezza e 4 per l' altezza (le proporzioni desiderate per l'area della foto potrebbero essere diverse) :

Cambia l'opzione Stile in Rapporto fisso, quindi inserisci 6 per Larghezza e 4 per Altezza.
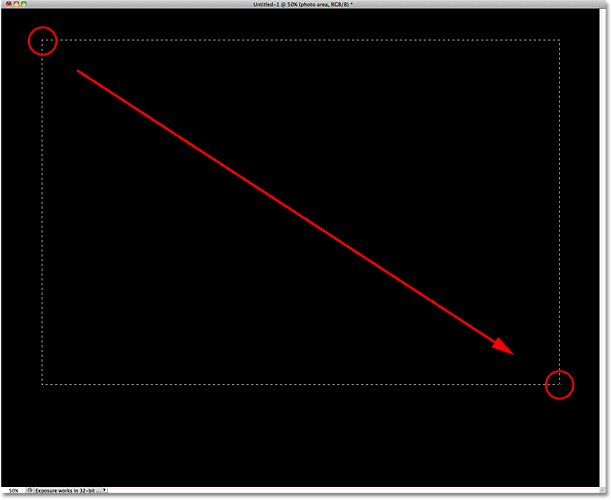
Quindi, farò clic a circa un pollice di distanza dall'angolo in alto a sinistra del documento e trascinerò una selezione che diventerà l'area in cui viene visualizzata la foto. Mentre trascino, Photoshop blocca la selezione sulle proporzioni impostate nella barra delle opzioni:

Trascina una selezione nell'area in cui verrà visualizzata la foto.
Passaggio 5: riempire la selezione con il grigio
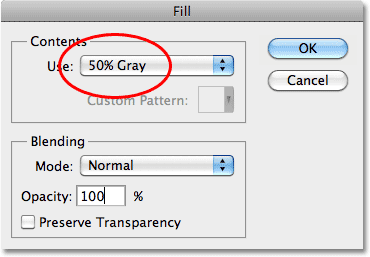
Con la selezione in atto, vai al menu Modifica e scegli Riempi ancora una volta. Questa volta, quando viene visualizzata la finestra di dialogo Riempi, imposta l'opzione Usa su Grigio al 50% :

Impostare Usa su 50% grigio.
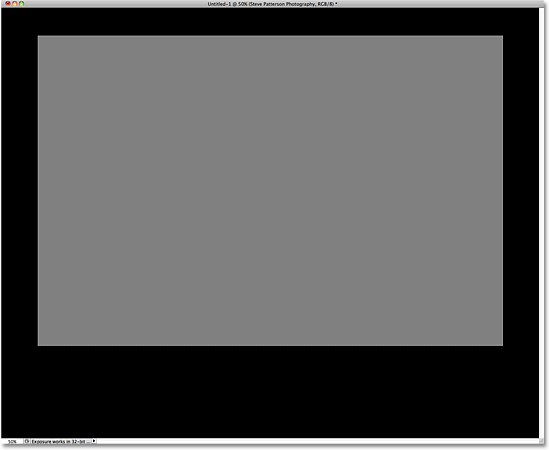
Fai clic su OK e Photoshop riempie l'area della foto di grigio. Premi Ctrl + D (Win) / Command + D (Mac) per rimuovere il contorno di selezione:

L'area della foto è ora piena di grigio.
Passaggio 6: allineare l'area della foto in orizzontale con il documento
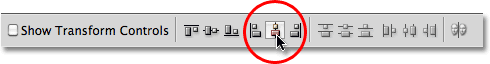
Prima di continuare, assicuriamoci che la nostra area fotografica sia allineata orizzontalmente con il documento. Premi Ctrl + A (Win) / Command + A (Mac) sulla tastiera, che selezionerà istantaneamente l'intero documento (un contorno di selezione apparirà intorno ai bordi della finestra del documento). Premi la lettera V sulla tastiera per selezionare rapidamente lo strumento Sposta di Photoshop. Quindi, con lo strumento Sposta selezionato, fai clic sull'opzione Allinea centri orizzontali nella barra delle opzioni:

Utilizzare l'opzione Allinea centri orizzontali per allineare l'area della foto al documento.
Se l'area della foto era leggermente decentrata in orizzontale, Photoshop la aggancerà in perfetto allineamento con il documento. Premi Ctrl + D (Win) / Command + D (Mac) quando hai finito di deselezionare il documento.
Passaggio 7: aggiungere un bordo bianco sottile
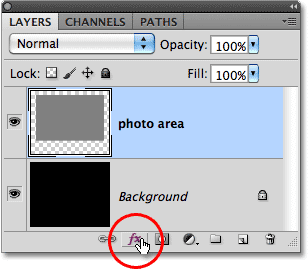
Aggiungiamo un sottile bordo bianco attorno all'area della foto. Per questo, useremo uno degli stili di livello di Photoshop. Fai clic sull'icona Stili livello nella parte inferiore del pannello Livelli:

Fai clic sull'icona Stili livello.
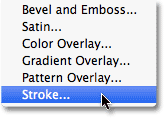
Quindi scegli Tratto dalla fine dell'elenco:

Seleziona Tratto dall'elenco.
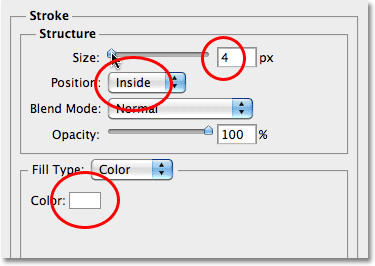
Questo apre la finestra di dialogo Stile livello di Photoshop impostata sulle opzioni Tratto nella colonna centrale. Innanzitutto, fai clic sul campione di colore a destra della parola Colore, che aprirà il Selettore colore e scegli il bianco come colore per il tratto. Fare clic su OK per chiudere il Selettore colore al termine. Quindi, modifica la Posizione del tratto in Interno . Infine, regola le dimensioni del tratto trascinando il cursore Dimensione verso destra. Puoi vedere un'anteprima dal vivo delle dimensioni del tratto nella finestra del documento mentre trascini il cursore. Poiché vogliamo un bordo sottile, imposterò la dimensione del mio tratto su 4 px :

Cambia il colore del tratto in bianco e la Posizione in interno, quindi regola le dimensioni del tratto con il cursore.
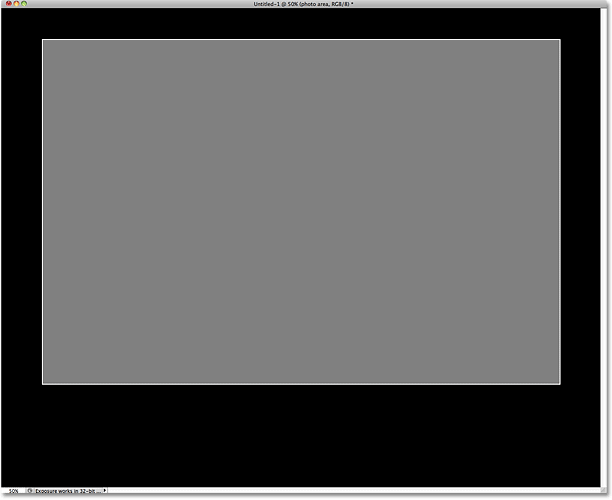
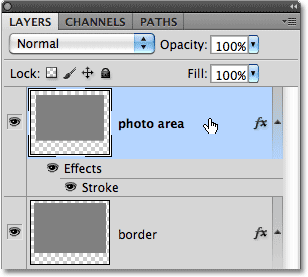
Fare clic su OK per uscire dalla finestra di dialogo Stile livello. Un tratto bianco sottile ora appare intorno all'area della foto nella finestra del documento (il motivo per cui abbiamo riempito l'area della foto con grigio e non bianco in precedenza era quindi saremmo in grado di vedere il bordo bianco attorno ad essa):

Viene visualizzato il primo di due bordi bianchi. Ne aggiungeremo un secondo tra un momento.
Passaggio 8: crea una copia del livello dell'area foto
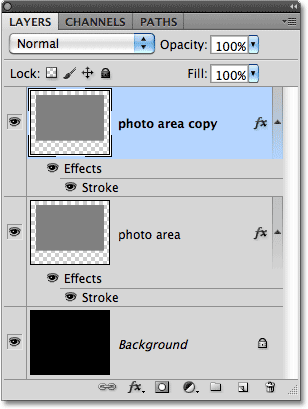
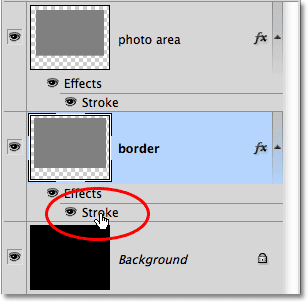
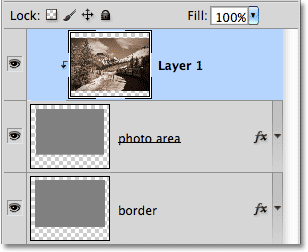
Con il livello dell'area foto selezionato nel pannello Livelli (i livelli selezionati sono evidenziati in blu), premi Ctrl + J (Win) / Comando + J (Mac) sulla tastiera per creare una copia del livello, che Photoshop posizionerà sopra il originale. Si noti che viene copiato anche lo stile del livello tratto:

Photoshop nomina automaticamente il nuovo livello "copia area foto".
Passaggio 9: Rinomina il livello e trascinalo tra i due livelli originali
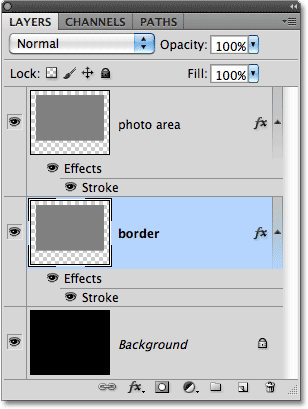
Fai doppio clic direttamente sul nome "copia area foto" e modifica il nome del livello in bordo, poiché lo useremo per aggiungere un bordo esterno all'area della foto in un momento. Premi Invio (Win) / Return (Mac) per accettare la modifica del nome. Quindi fai clic sul livello del bordo nel pannello Livelli e, tenendo ancora premuto il pulsante del mouse, trascinalo tra il livello Sfondo e il livello dell'area della foto. Rilascia il pulsante del mouse per rilasciarlo in posizione quando viene visualizzata una barra di evidenziazione tra i due livelli:

Trascina il nuovo livello tra i due originali.
Passaggio 10: Abbassa il livello di riempimento del bordo allo 0%
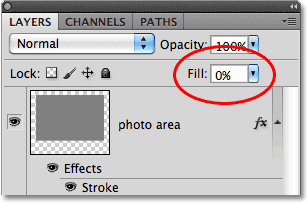
Utilizzeremo l'area riempita di grigio sul livello del bordo per aggiungere un secondo tratto più spesso attorno alla foto. Il problema è che in realtà non vogliamo che l'area grigia sia visibile su questo livello. Tutto ciò che vogliamo essere in grado di vedere è il tratto bianco attorno ad esso. Per nascondere il grigio e mantenere visibile solo il tratto, basta abbassare il Riempimento per il livello del bordo fino allo 0% . Riempimento nasconde il contenuto di un livello ma mantiene visibili tutti gli stili di livello. Troverai l'opzione Riempi direttamente sotto l'opzione Opacità nella parte superiore del pannello Livelli. Tuttavia, nulla sembrerà essere cambiato nella finestra del documento, tuttavia, poiché il livello dell'area foto sta bloccando la visualizzazione del bordo:

Impostare il riempimento su 0% per nascondere il grigio senza nascondere il tratto attorno ad esso.
Passaggio 11: Usa Trasformazione libera per aggiungere spazio intorno all'area della foto
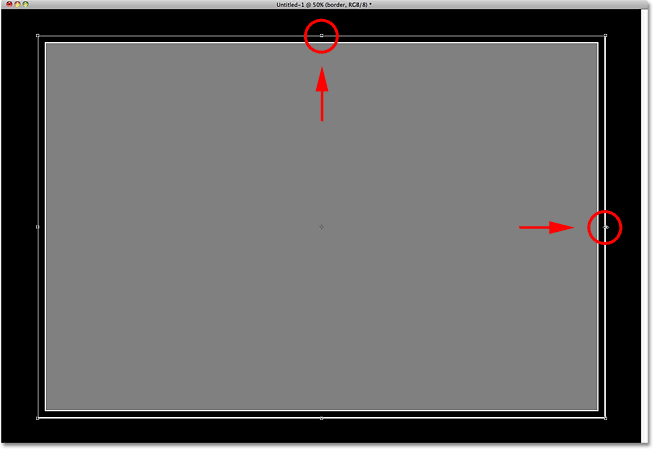
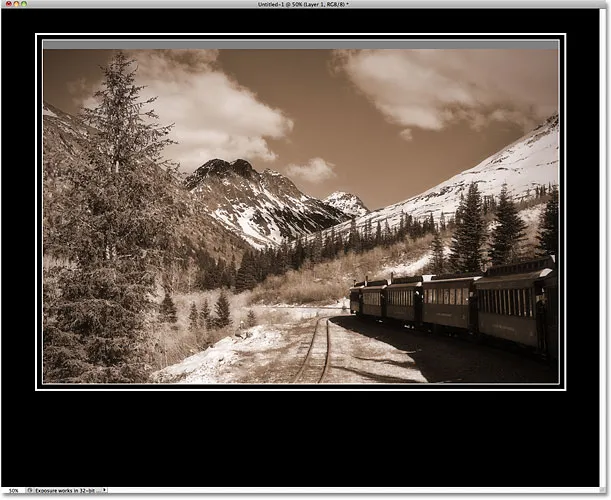
Con Riempimento impostato su 0%, premi Ctrl + T (Win) / Comando + T (Mac) per visualizzare la casella Trasformazione libera di Photoshop e le maniglie intorno all'area grigia sul livello del bordo. Tieni premuto il tasto Alt (Win) / Opzione (Mac), quindi fai clic sulla maniglia sinistra o destra (il quadratino) e, tenendo ancora premuto il pulsante del mouse, trascinalo verso l'esterno per aggiungere un piccolo spazio su entrambi i lati tra il secondo tratto e l'area della foto grigia. Si noti che è visibile solo il tratto bianco stesso. Il grigio sul livello del bordo è nascosto alla vista, lasciandoci con un'area di nero (che viene mostrata attraverso il livello Sfondo) tra questo secondo tratto bianco e l'originale.
Tenere premuto Alt / Opzione e trascinare la maniglia superiore o inferiore verso l'esterno per aggiungere una quantità uguale di spazio tra il secondo tratto e la parte superiore e inferiore dell'area della foto grigia:

Usa Trasformazione libera per aggiungere spazio tra il secondo tratto e l'area della foto.
Premi Invio (Win) / Return (Mac) quando hai finito per accettare la trasformazione.
Passaggio 12: aumentare lo spessore del bordo esterno
Fai doppio clic sulla parola Traccia sotto il livello del bordo nel pannello Livelli:

Tutti gli stili di livello utilizzati su un livello sono elencati direttamente sotto di esso.
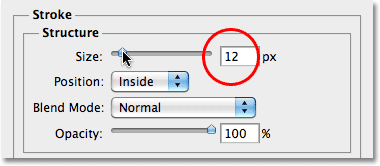
Ciò riapre la finestra di dialogo Stile livello, ancora una volta impostata sulle opzioni Tratto nella colonna centrale. Rendiamo il bordo esterno un po 'più spesso di quello originale trascinando il cursore Dimensione verso destra. Ancora una volta, puoi vedere un'anteprima dal vivo del tratto nella finestra del documento mentre trascini il cursore. Aumenterò la dimensione del tratto esterno a 12 px . Lascia tutte le altre opzioni uguali:

Aumenta le dimensioni del secondo tratto per un bordo esterno più spesso.
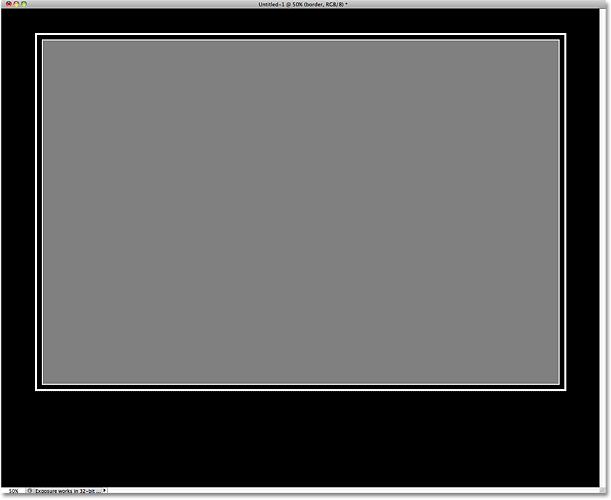
Fare clic su OK per uscire nuovamente dalla finestra di dialogo Stile livello. Ora abbiamo un bordo sottile direttamente attorno all'area fotografica e un bordo più spesso attorno ad esso, completando la nostra cornice di base:

L'area della foto e la semplice cornice a doppio bordo sono ora al loro posto.
Passaggio 13: apri la foto che desideri visualizzare
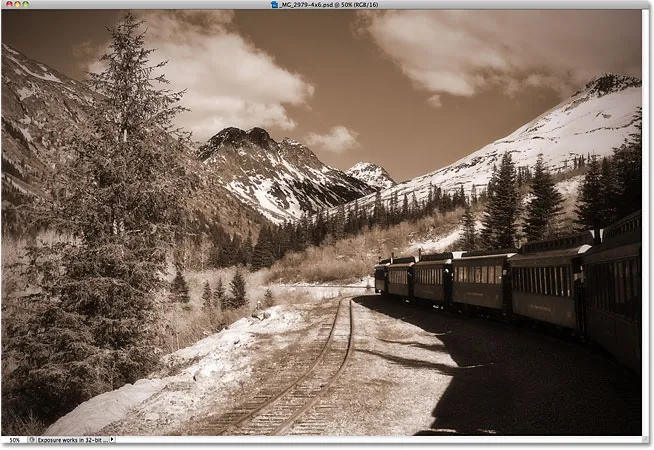
È tempo di aggiungere la nostra foto all'area delle foto! Apri la foto che desideri visualizzare, che verrà visualizzata in una finestra del documento separata. Ecco l'immagine che userò:

Apri l'immagine che verrà visualizzata nell'area delle foto.
Passaggio 14: selezionare e copiare l'immagine
Premi Ctrl + A (Win) / Command + A (Mac) per selezionare rapidamente l'intera foto. Quindi premere Ctrl + C (Win) / Command + C (Mac) per copiarlo negli Appunti.
Passaggio 15: selezionare Livello area foto
Con la foto copiata negli Appunti, ritorna alla finestra del documento originale (il layout della cornice fotografica della galleria) e fai clic sul livello dell'area della foto nel pannello Livelli per selezionarlo:

Seleziona il livello dell'area della foto.
Passaggio 16: incolla la foto nel documento
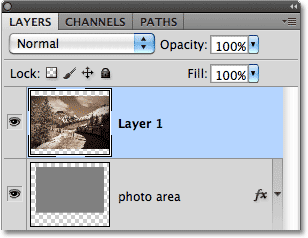
Premi Ctrl + V (Win) / Command + V (Mac) per incollare la foto che abbiamo copiato negli appunti un momento fa nel documento. Photoshop posizionerà automaticamente la foto sul proprio livello direttamente sopra qualsiasi livello selezionato in quel momento (motivo per cui abbiamo selezionato prima il livello dell'area fotografica), come possiamo vedere guardando nel pannello Livelli. Photoshop ha chiamato il livello fotografico "Livello 1", che va bene. Non è necessario rinominarlo:

La foto appare sul proprio livello direttamente sopra il livello dell'area della foto.
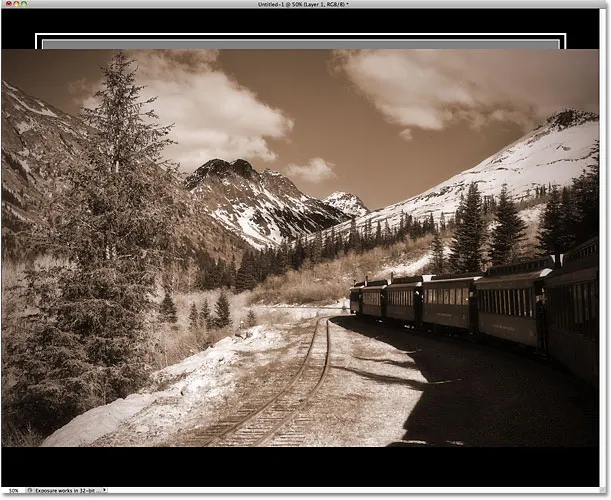
Se guardiamo nella finestra del documento, tuttavia, vediamo che l'immagine è attualmente troppo grande per adattarsi all'interno dell'area della foto e la sta bloccando dalla vista:

La foto è attualmente troppo grande per adattarsi all'interno dell'area in cui verrà visualizzata.
Passaggio 17: creare una maschera di ritaglio
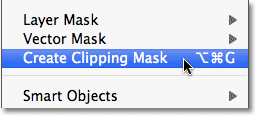
Abbiamo bisogno di un modo per adattare l'immagine all'interno dell'area della foto e possiamo farlo usando una maschera di ritaglio . Innanzitutto, fai clic sul livello che contiene la foto ("Livello 1") nel pannello Livelli per selezionarla. Quindi vai al menu Livello nella parte superiore dello schermo e scegli Crea maschera di ritaglio :

Seleziona il livello foto nel pannello Livelli, quindi vai su Livello> Crea maschera di ritaglio.
Il livello foto rientrerà a destra nel pannello Livelli, facendoci sapere che ora è "troncato" al livello sottostante:

Il livello dell'area foto ora viene utilizzato come maschera per l'immagine.
Grazie alla maschera di ritaglio, solo l'area dell'immagine che cade direttamente sopra l'area della foto grigia al di sotto di essa è ora visibile nella finestra del documento. Le aree al di fuori dei confini dell'area della foto sono nascoste alla vista:

Solo l'area della foto direttamente sopra l'area della foto sottostante rimane visibile.
Passaggio 18: ridimensionare e riposizionare la foto con trasformazione gratuita
Fin qui tutto bene, ma la mia immagine è ancora troppo grande per rientrare completamente nei limiti più piccoli dell'area della foto e deve anche essere riposizionata. Possiamo fare entrambe queste cose con Free Transform. Ancora una volta premi Ctrl + T (Win) / Comando + T (Mac) per visualizzare la casella Trasformazione libera e le maniglie, questa volta attorno alla foto. Tieni premuto il tasto Maiusc e trascina le maniglie degli angoli per ridimensionare la foto secondo necessità fino a quando non si adatta all'interno dell'area della foto. Per spostare la foto, fai clic in un punto qualsiasi all'interno della casella Trasformazione libera e trascina l'immagine in posizione. Se la tua immagine usa le stesse proporzioni della tua area fotografica (come la mia), dovresti essere in grado di adattare l'intera immagine al suo interno. In caso contrario, ridimensiona semplicemente l'immagine fino a quando il più possibile è visibile. Premi Invio (Win) / Return (Mac) quando hai finito per accettare la trasformazione:

Usa Trasformazione libera per spostare e ridimensionare la foto finché non si adatta all'interno dell'area della foto.
Passaggio 19: aggiungi il testo sotto l'immagine
A questo punto, tutto ciò che resta da fare è aggiungere una didascalia di testo sotto l'immagine. Seleziona lo strumento Tipo orizzontale dal pannello Strumenti:

Seleziona lo strumento testo.
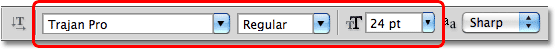
Con lo strumento testo selezionato, scegli il carattere e la dimensione del carattere dalla barra delle opzioni. Userò Trajan Pro a 24 pt:

Seleziona il carattere e la dimensione del carattere nella barra delle opzioni.
Fai clic sul campione di colore nella barra delle opzioni e scegli bianco come colore del testo dal Selettore colore. Infine, fai clic sull'opzione Centra testo a sinistra del campione di colore, che renderà un po 'più semplice centrare il nostro testo nel documento durante la digitazione:

Scegli il bianco come colore del testo e seleziona l'opzione Allineamento testo centrale.
Quindi, fai semplicemente clic nell'area nera sotto il centro della foto con lo strumento Testo e aggiungi il testo. Scriverò "Steve Patterson Photography". Probabilmente vorrai aggiungere qualcosa di diverso, a meno che, ovviamente, non mi dia credito per il tuo lavoro. Nota che il punto su cui hai fatto clic con lo strumento Testo diventa il punto centrale del testo durante la digitazione grazie all'opzione Centra testo che abbiamo selezionato nella barra delle opzioni:

Con l'opzione Centra testo selezionata, il testo si estende in entrambe le direzioni dal punto selezionato.
Al termine, fai clic sul segno di spunta nella barra delle opzioni per accettare il testo:

Fare clic sul segno di spunta per uscire dalla modalità di modifica del testo.
Passaggio 20: Allinea il testo in orizzontale se necessario
Per assicurarti che il testo sia allineato orizzontalmente con il documento, segui lo stesso metodo usato nel passaggio 6. Con il livello di testo selezionato nel pannello Livelli, premi Ctrl + A (Win) / Comando + A (Mac) per selezionare l'intero documento. Premi la lettera V per selezionare rapidamente lo strumento Sposta, quindi fai clic sull'opzione Allinea centri orizzontali nella barra delle opzioni. Photoshop allinea il testo perfettamente al centro orizzontale del documento. Premi Ctrl + D (Win) / Command + D (Mac) quando hai finito di deselezionare il documento. Una volta deselezionato, puoi premere i tasti freccia Su e Giù sulla tastiera se devi spostare il testo leggermente più in alto o più in basso:

Utilizzare di nuovo l'opzione Allinea centri orizzontali, questa volta per allineare il testo al documento.
E con ciò, abbiamo finito! Ecco il mio layout finale "cornice per foto in stile galleria":

Il risultato finale