In un precedente tutorial, abbiamo imparato come aggiungere più tratti intorno al testo in Photoshop semplicemente facendo più copie del nostro livello Tipo e aggiungendo un effetto livello Tratto a ciascuna copia, con ogni tratto impostato su una dimensione diversa. In questo tutorial impareremo un modo più interessante per creare un simile effetto di testo a più contorni, questa volta usando la potenza degli oggetti intelligenti di Photoshop! Adobe ha introdotto per la prima volta Smart Objects in Photoshop CS2, il che significa che dovrai seguire CS2 o versioni successive. Userò Photoshop CS5 qui, ma qualsiasi versione da CS2 in poi lo farà.
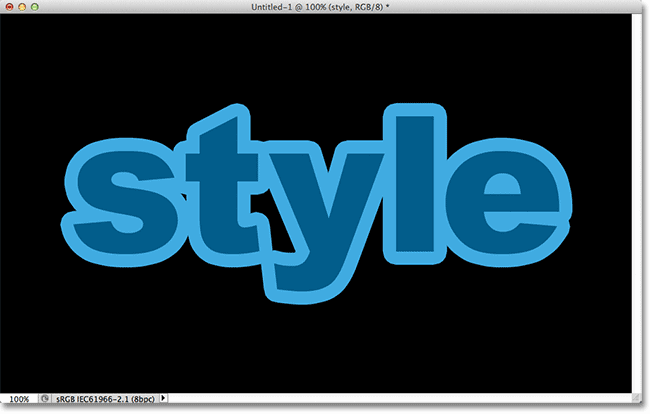
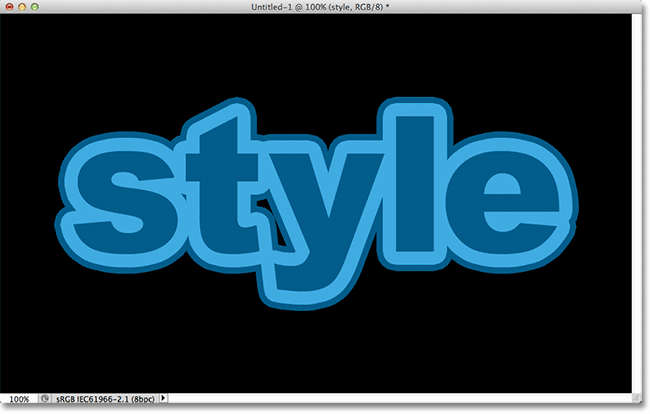
Ecco il risultato finale su cui lavorerò. Naturalmente, i colori e le dimensioni del tratto necessari per il tuo disegno potrebbero essere completamente diversi, ma i passaggi per creare l'effetto saranno gli stessi:

Tratti di testo multipli usando Smart Objects.
Iniziamo!
Passaggio 1: aggiungi un tratto iniziale al testo
Ecco il documento di Photoshop con cui sto iniziando, composto da un singolo livello Tipo contenente la parola "stile" (poiché utilizzeremo gli stili di livello per aggiungere i tratti) davanti a uno sfondo nero:

Il documento originale
Se guardiamo nel mio pannello Livelli, vediamo il livello Tipo sopra il livello Sfondo. Il livello Tipo è attualmente attivo (evidenziato in blu):

Il pannello Livelli.
Per aggiungere un tratto iniziale attorno alle lettere, farò clic sull'icona Effetti livello nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Effetti livello.
Quindi sceglierò Tratto dal fondo dell'elenco degli effetti di livello che appare:

Scelta di un effetto di livello Tratto.
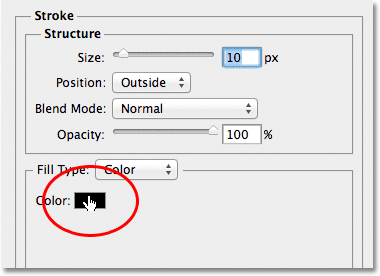
Questo apre la finestra di dialogo Stile livello di Photoshop, con le opzioni per il tratto visualizzate nella colonna centrale. Per prima cosa, sceglierò un colore per il mio tratto facendo clic sul campione di colore nella parte inferiore delle opzioni:

Facendo clic sul campione di colore.
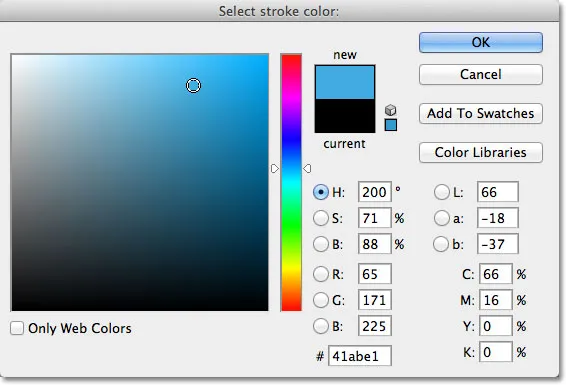
Questo apre il Selettore colore di Photoshop. Poiché il mio testo è una tonalità di blu abbastanza scura, sceglierò una sfumatura di blu più chiara per il tratto. Ovviamente, puoi scegliere qualsiasi colore ti serva per il tuo design:

Scegliere un azzurro dal Selettore colore.
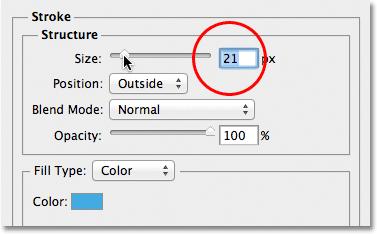
Con il mio colore scelto, farò clic su OK per chiudere il Selettore colore. Voglio un tratto spesso attorno alle lettere, quindi aumenterò il valore della mia dimensione del tratto a 21 px :

Aumentando la dimensione del tratto a 21 px.
Quando sei soddisfatto dell'aspetto del tratto, fai clic su OK per chiudere la finestra di dialogo Stile livello. Ecco come appare il mio testo con l'aggiunta del tratto iniziale:

Il primo tratto appare attorno al testo.
Passaggio 2: convertire il livello del tipo in un oggetto intelligente
Ora voglio aggiungere un secondo tratto attorno al tratto iniziale, ma questo diventa un problema interessante. Per impostazione predefinita, Photoshop ci consente solo di aggiungere un effetto Tratto alla volta a un livello. Se dovessi fare di nuovo clic sull'icona Effetti livello nella parte inferiore del pannello Livelli e scegliere di nuovo Tratto dall'elenco, Photoshop riaprirà la finestra di dialogo Stile livello impostata sulle opzioni Tratto, ma tutto ciò che sarei in grado di fare è modificare le opzioni per il tratto appena aggiunto, modificandone il colore, le dimensioni o una qualsiasi delle altre opzioni, ma non sono riuscito ad aggiungere un secondo tratto.
Almeno, non ho potuto aggiungere un secondo tratto attorno al testo stesso. E se potessimo in qualche modo posizionare il testo all'interno di un contenitore e quindi aggiungere un nuovo tratto attorno al contenitore? A quanto pare, questo è esattamente ciò che possiamo fare usando gli oggetti intelligenti di Photoshop! Uno Smart Object è essenzialmente un contenitore virtuale per i contenuti di un layer, e tutto ciò che dobbiamo fare è convertire il nostro layer Type in Smart Object, a quel punto possiamo aggiungere un secondo tratto attorno allo Smart Object!
Per fare ciò, fai clic sull'icona del menu nell'angolo in alto a destra del pannello Livelli. Questo aprirà un elenco di varie opzioni:

Facendo clic sull'icona del menu.
Scegli Converti in oggetto intelligente dall'elenco delle opzioni di menu:

Scegliendo Converti in oggetto intelligente.
Nulla sembrerà essere cambiato nella finestra del documento, ma se guardiamo nel pannello Livelli, vediamo che il livello Tipo è stato convertito in un oggetto intelligente. L'icona di un oggetto intelligente viene visualizzata nell'angolo in basso a destra della miniatura dell'anteprima:

Il livello Tipo ora è un oggetto intelligente.
Passaggio 3: aggiungere un tratto attorno all'oggetto intelligente
Con il testo ora all'interno di un oggetto intelligente, fai clic sull'icona Effetti livello nella parte inferiore del pannello Livelli e scegli ancora una volta Traccia dalla parte inferiore dell'elenco:

Scegliendo un altro effetto di livello Tratto, questa volta per l'oggetto intelligente.
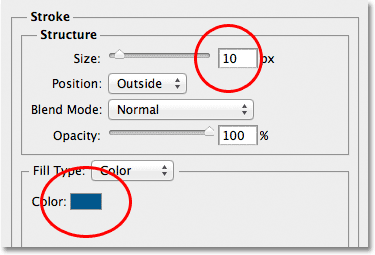
Photoshop aprirà nuovamente la finestra di dialogo Stile livello impostata sulle opzioni Tratto. Per cambiare il colore del tratto, farò clic sul campione di colore come ho fatto prima e quando appare il Selettore colore, sceglierò la stessa tonalità di blu più scura del mio testo. Lascerò l'opzione Dimensione del nuovo tratto impostata sul valore predefinito di 10px, il che renderà il secondo tratto più sottile di quello iniziale:

Impostare il nuovo tratto sullo stesso colore del testo e lasciare le sue dimensioni impostate su 10px.
Al termine, fai clic su OK per chiudere la finestra di dialogo Stile livello. Se guardiamo il mio testo nella finestra del documento, vediamo che il secondo tratto appare ora attorno a quello iniziale. Anche se sembra che il nuovo tratto sia attorno al testo, in realtà è attorno all'oggetto intelligente che contiene il testo:

Un secondo tratto blu più scuro ora appare attorno al tratto iniziale.
Passaggio 4: ripetere i passaggi 2 e 3 per aggiungere altri tratti (facoltativo)
Photoshop ci consente di nidificare gli oggetti intelligenti all'interno di altri oggetti intelligenti, il che significa che possiamo usare questa tecnica per aggiungere ancora più tratti se vogliamo! Tutto ciò che dobbiamo fare è ripetere i passaggi 2 e 3. Innanzitutto converti l'oggetto smart corrente in un nuovo oggetto smart facendo clic sull'icona del menu nell'angolo in alto a destra del pannello Livelli e selezionando Converti in oggetto intelligente dall'elenco. Ciò inserirà lo Smart Object corrente all'interno di uno nuovo. Quindi, aggiungi un tratto intorno al nuovo oggetto intelligente facendo clic sull'icona Effetti livello nella parte inferiore del pannello Livelli e scegliendo Tratto dall'elenco.
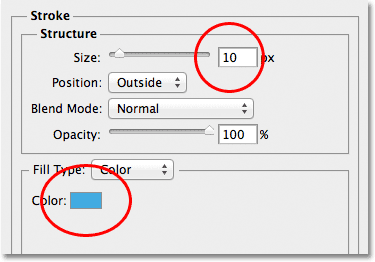
Aggiungerò un terzo tratto attorno al mio testo, questa volta impostato sulla stessa tonalità più chiara di blu del tratto iniziale. Lascerò le sue dimensioni impostate sullo stesso valore predefinito di 10px:

Aggiunta di un terzo tratto attorno al testo (dopo aver creato un altro nuovo oggetto intelligente).
Farò clic su OK per chiudere la finestra di dialogo Stile livello e ora ho tre tratti intorno al mio testo! Come abbiamo appreso, però, sembra che io abbia tre tratti intorno al testo. In realtà, solo il tratto interno è attorno al testo stesso. Il tratto centrale è attorno all'oggetto intelligente che contiene il testo e il tratto esterno è attorno a un nuovo oggetto intelligente contenente l'oggetto intelligente originale (che contiene il testo):

Il risultato finale
Dove andare dopo …
E lì ce l'abbiamo! Ecco come aggiungere rapidamente e facilmente più tratti al testo in Photoshop usando Smart Objects! Dai un'occhiata alle nostre sezioni Effetti di testo o Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!