Finora in questa serie sulla correzione di tonalità e colore in Photoshop, abbiamo esaminato le tre regolazioni dell'immagine di base e completamente automatiche, Tonalità automatica, Contrasto automatico e Colore automatico. Abbiamo quindi migliorato le cose imparando a migliorare la luminosità e il contrasto complessivi di un'immagine con il comando Luminosità / Contrasto appropriatamente chiamato e abbiamo imparato a ripristinare i dettagli nascosti nelle foto che soffrono di troppo contrasto usando un Ombre / Regolazione dei punti salienti.
Mentre ognuna di queste regolazioni dell'immagine ha il suo posto, un aspetto negativo che condividono è che mancano del tipo di controllo preciso di cui abbiamo bisogno per la correzione dell'immagine a livello professionale. Certo, Luminosità / Contrasto e Ombre / Luci sono potenti, e anche Tono automatico, Contrasto automatico e Colore automatico possono produrre grandi risultati con le immagini giuste. Ma la verità è che non c'è niente che possiamo ottenere con nessuno di quegli aggiustamenti che non potremmo ottenere da soli con strumenti ancora migliori e più professionali.
Abbiamo già fatto il nostro primo passo verso la correzione delle immagini a livello professionale imparando a leggere e comprendere gli istogrammi delle immagini e ti consiglio vivamente di leggere questo tutorial prima di continuare. Gli istogrammi ci mostrano dove l'attuale gamma tonale della nostra immagine si colloca tra il nero puro e il bianco puro, facilitando l'individuazione di potenziali problemi come il contrasto generale scarso o l'ombra e il ritaglio delle luci. In questo tutorial, prenderemo quello che abbiamo imparato sugli istogrammi e vedremo come migliorare facilmente la gamma tonale di un'immagine usando una regolazione Livelli in Photoshop!
Per avere un'idea di come funziona la regolazione dei livelli, piuttosto che saltare e correggere un'immagine reale, iniziamo con qualcosa di più semplice; "correggere" un gradiente da nero a bianco. Lo so, sembra folle, ma il gradiente ci renderà più facile vedere cosa sta succedendo mentre eseguiamo le regolazioni nella finestra di dialogo Livelli. Dopo aver esaminato i dettagli del funzionamento di Livelli, esamineremo un esempio reale di come i Livelli possono essere utilizzati per migliorare rapidamente il contrasto e ripristinare ombre e dettagli di evidenziazione in una fotografia.
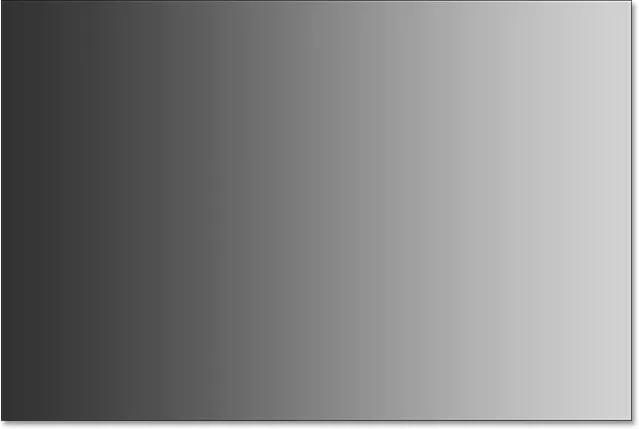
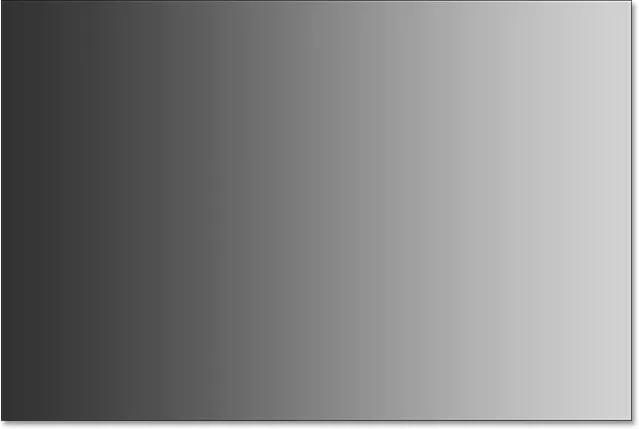
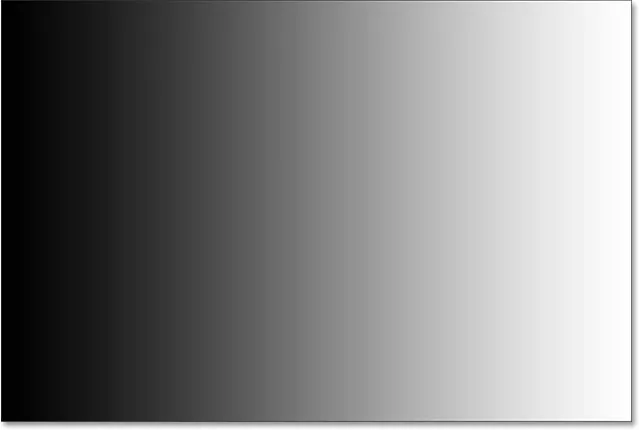
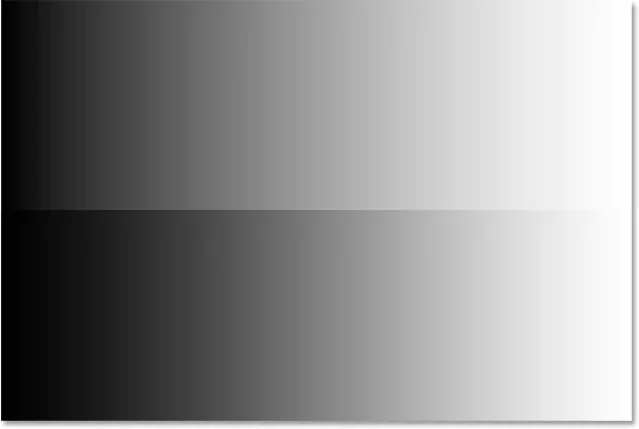
Ecco il gradiente che ho aperto in Photoshop. Immagina che questo dovrebbe essere un gradiente da nero a bianco. In altre parole, dovrebbe iniziare con il nero puro all'estrema sinistra e gradualmente passare al bianco puro all'estrema destra. Ma non è quello che stiamo vedendo. Invece del nero a sinistra, abbiamo una tonalità più chiara di grigio. E invece del bianco a destra, abbiamo una tonalità di grigio più scura (rispetto al bianco). Senza neri o bianchi veri, il gradiente appare sbiadito e opaco, con conseguente scarso contrasto. Anche se stiamo osservando un semplice gradiente qui, questo è un problema comune di cui soffrono molte foto, sia perché l'immagine era sotto o sovraesposta o perché è una fotografia più vecchia che è sbiadita nel tempo. È anche esattamente il tipo di problema che la regolazione dei livelli di Photoshop è stata progettata per correggere:

Una sfumatura da bianco a nero che ha bisogno di aiuto.
Esistono diversi modi in cui possiamo applicare Livelli a un'immagine. Il più semplice, e il modo in cui useremo qui, è applicare Livelli come regolazione statica ; cioè applicandolo direttamente al livello stesso. Un altro modo in cui possiamo applicare Livelli è come un livello di regolazione che presenta i vantaggi di essere sia completamente modificabili che non distruttivi. E, novità di Photoshop CC 2015, ora possiamo applicare Livelli (e qualsiasi altra regolazione delle immagini di Photoshop) come filtro intelligente modificabile! Impareremo come applicare i Livelli come livello di regolazione e Smart Filter nei prossimi tutorial. Per ora, il nostro focus è su come funziona Levels, quindi terremo le cose semplici e le applicheremo come una normale regolazione statica.
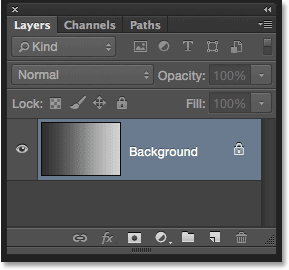
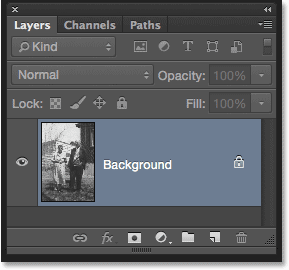
Se guardiamo nel mio pannello Livelli, vediamo che il mio gradiente si trova sul livello Sfondo, attualmente l'unico livello che ho nel mio documento:

Il pannello Livelli.
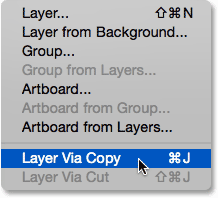
Dal momento che applicheremo i Livelli direttamente al livello stesso, che apporta modifiche permanenti ai pixel nell'immagine, la prima cosa da fare è fare una copia del livello Sfondo. In questo modo, saremo in grado di lavorare sulla copia senza influire sull'immagine originale. Per creare una copia del livello, passerò al menu Livello nella barra dei menu nella parte superiore dello schermo, scegli Nuovo, quindi scegli Livello tramite Copia . Potrei anche selezionare lo stesso comando Nuovo livello tramite copia direttamente dalla mia tastiera premendo Ctrl + J (Win) / Command + J (Mac). In entrambi i casi funziona:

Andare su Livello> Nuovo> Livello tramite copia.
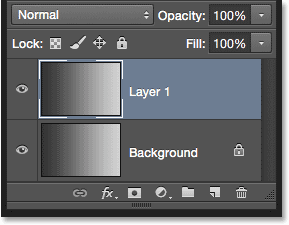
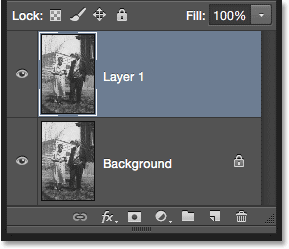
Photoshop crea una copia del livello, lo chiama "Livello 1" e lo posiziona sopra l'originale:

Il pannello Livelli che mostra la copia sopra il livello Sfondo originale.
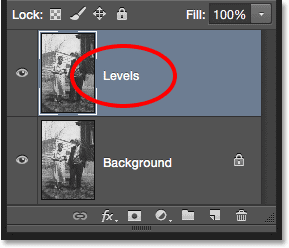
Mentre ci sono, rinominerò il nuovo livello facendo doppio clic direttamente sul suo nome per evidenziarlo. Poiché applicheremo una regolazione Livelli a questo livello, cambierò il suo nome da "Livello 1" a "Livelli". Per accettare la modifica del nome, premerò Invio (Win) / Return (Mac) sulla mia tastiera:

Dare livelli con nomi più descrittivi è una buona abitudine.
Selezione di un livello Regolazione dell'immagine
Ora che lavoreremo su una copia dell'immagine, possiamo applicare con sicurezza una regolazione Livelli. Per selezionare Livelli, salgo al menu Immagine nella parte superiore dello schermo, scegli Regolazioni, quindi Livelli :

Andare su Immagine> Regolazioni> Livelli.
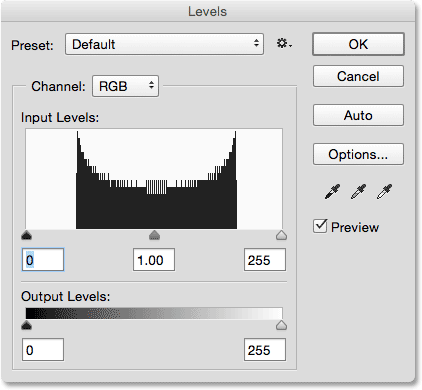
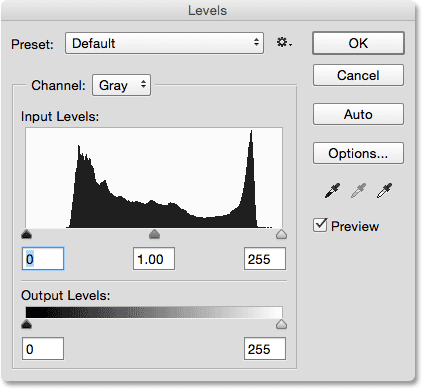
Questo apre la finestra di dialogo Livelli di Photoshop, la stessa finestra di dialogo che abbiamo usato nei tutorial precedenti per aiutarci a capire meglio come funzionano gli istogrammi delle immagini:

La finestra di dialogo Livelli.
Valutazione dell'istogramma
Giusto per ricapitolare rapidamente, l' istogramma è il grafico nero che assomiglia a una catena montuosa al centro della finestra di dialogo e ci mostra dove e come la gamma tonale corrente dell'immagine (nel mio caso, il gradiente) è distribuita tra bianco e nero. Se guardi sotto l'istogramma, vedrai una barra sfumata da bianco a bianco . Questa barra ci mostra la gamma completa di possibili valori di luminosità (tonali) che l'immagine può contenere, dal nero all'estrema sinistra all'estrema destra. Ci sono 256 possibili valori di luminosità in totale, incluso bianco e nero (con 254 livelli in mezzo).
Laddove l'istogramma appare direttamente sopra un livello di luminosità nella barra del gradiente sotto di esso, significa che abbiamo pixel nell'immagine a quell'esatto livello di luminosità. I nostri occhi vedono le differenze tra i livelli di luminosità come dettagli nell'immagine, quindi in generale, più livelli di luminosità abbiamo, più l'immagine appare dettagliata. Gli istogrammi non rappresentano il numero effettivo di pixel nell'immagine (poiché la maggior parte delle immagini oggigiorno contiene milioni di pixel, il che renderebbe l'istogramma troppo grande per adattarsi allo schermo). Invece, ci danno semplicemente una panoramica generale di quanti pixel nell'immagine sono ad un certo livello di luminosità rispetto ad altri livelli di luminosità. Maggiore è l'istogramma ad un certo livello, maggiore è il numero di pixel che abbiamo a quel livello di luminosità. Se nessuna parte dell'istogramma appare ad un certo livello di luminosità, significa che attualmente non abbiamo pixel nell'immagine a quel livello.
Diamo un'occhiata più da vicino a ciò che il mio istogramma ci sta dicendo sul gradiente. In una foto "tipica", ciò che di solito vorremmo vedere è un istogramma che si estende dal nero puro all'estrema sinistra al bianco puro all'estrema destra. Questo di solito è un segno che l'immagine era ben esposta con molti dettagli su tutta la gamma tonale (ombre, mezzitoni e luci). Ora, non è sempre così, come abbiamo appreso quando abbiamo esaminato esempi di immagini low-key e high-key, ma è comunque una linea guida utile e generale.
Sfortunatamente, non è affatto quello che stiamo vedendo qui. Invece di estendermi su tutta la gamma tonale da sinistra a destra, il mio istogramma appare tutto raggruppato nel mezzo. Si noti che il lato sinistro dell'istogramma, che rappresenta i pixel più scuri nell'immagine, non inizia all'estrema sinistra. In realtà, non si avvicina nemmeno. Se prendiamo quel bordo sinistro e lo seguiamo fino alla barra del gradiente sotto di esso, vediamo che il lato sinistro inizia effettivamente su una tonalità più chiara di grigio. Questo ci sta dicendo che al momento non ci sono neri profondi e scuri nell'immagine. I pixel più scuri sono più chiari del nero:

Il lato sinistro dell'istogramma inizia con una tonalità di grigio più chiara (rispetto al nero).
Dall'altro lato, vediamo che il lato destro dell'istogramma non inizia all'estrema destra (o in qualsiasi punto vicino ad esso). Invece, se seguiamo quel bordo destro fino al gradiente sotto di esso, vediamo che inizia su una tonalità più scura di grigio, dicendoci che attualmente non ci sono luci bianche luminose nell'immagine. I pixel più chiari sono più scuri del bianco:

Il lato destro dell'istogramma inizia con una tonalità di grigio più scura (rispetto al bianco).
Ora che abbiamo esaminato l'istogramma, se guardiamo di nuovo la mia immagine (il gradiente), sappiamo che la ragione per cui al momento non appare come un gradiente da bianco a nero è perché, come mostrato dall'istogramma, noi non ha pixel bianchi o neri nell'immagine. I pixel più scuri sono attualmente più chiari del nero e i pixel più luminosi sono attualmente più scuri del bianco, con un conseguente scarso contrasto complessivo. Fortunatamente, come stiamo per vedere, la regolazione dei Livelli rende problemi come questo facili da risolvere:

Le ombre devono essere più scure e le luci devono essere più chiare. Livelli in soccorso!
Regolazione delle ombre con il cursore Punto nero
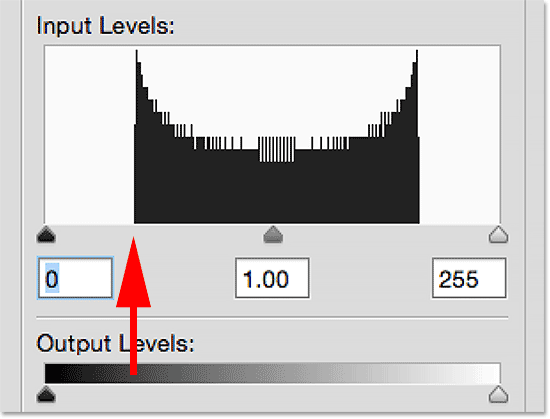
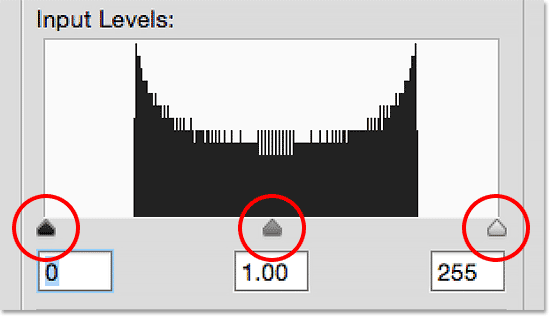
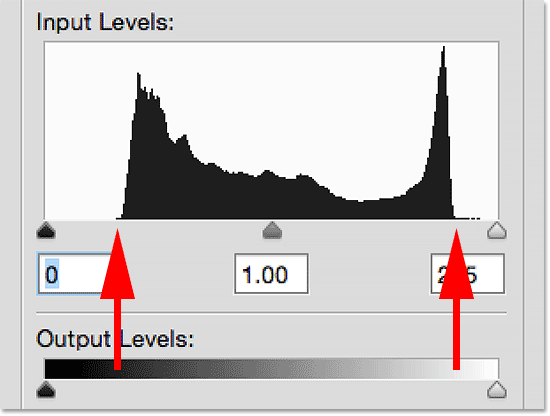
Come possiamo migliorare la gamma tonale usando i livelli? Se guardi direttamente sotto la "scatola" dell'istogramma (quella finestra in cui appare l'istogramma), vedrai tre piccole icone. Ce n'è uno nero all'estrema sinistra, uno bianco all'estrema destra e uno grigio al centro. Queste icone sono in realtà cursori e ognuna rappresenta una parte diversa della gamma tonale. Quello a sinistra è il cursore del punto nero . È usato per impostare un nuovo punto nero per l'immagine. Quello a destra è il cursore del punto bianco ed è usato per impostare un nuovo punto bianco per l'immagine. Quello al centro è tecnicamente noto come il cursore gamma, ma è più semplice pensarlo come il cursore dei mezzitoni . È usato per schiarire o scurire i mezzitoni:

Il punto nero (a sinistra), il punto bianco (a destra) e la gamma, o mezzitoni, cursore (al centro).
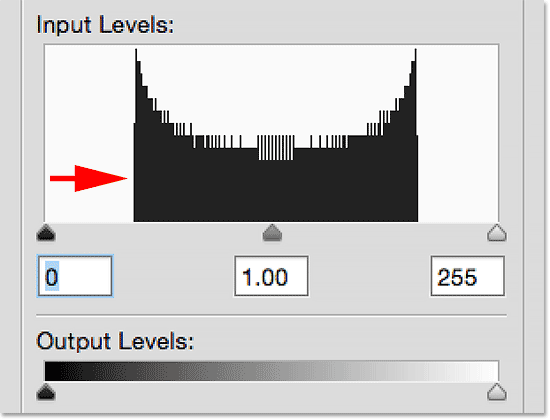
Cominciamo con il cursore del punto nero a sinistra. Come ho già detto, questo dispositivo di scorrimento viene utilizzato per impostare un nuovo punto nero per l'immagine, ma cosa significa? Bene, sappiamo che il bordo sinistro dell'istogramma ci mostra quanto scuri siano attualmente i pixel più scuri nell'immagine e il mio istogramma ci sta dicendo che i pixel più scuri, che dovrebbero essere neri, non sono nemmeno vicini al nero. C'è un grande spazio tra il bordo sinistro della casella dell'istogramma e il bordo sinistro dell'istogramma stesso, e quello spazio vuoto significa che ci mancano i dettagli in quei toni:

Il divario a sinistra dell'istogramma significa che ci mancano i dettagli dell'ombra.
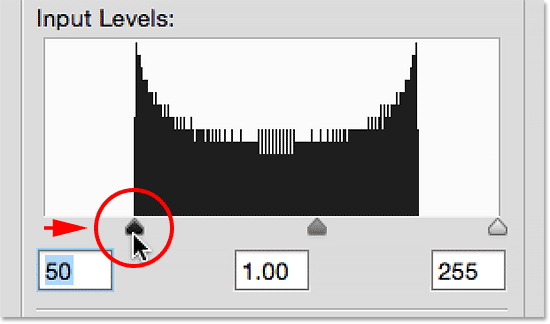
Ciò di cui abbiamo bisogno è un modo per colmare questa lacuna. In altre parole, dobbiamo prendere i pixel più scuri nell'immagine, qualunque sia il loro livello di luminosità attuale, e trascinarli fino al nero, e possiamo farlo facilmente usando il cursore del punto nero. Tutto quello che dobbiamo fare è fare clic sul dispositivo di scorrimento del punto nero e trascinarlo nel punto in cui inizia il bordo sinistro dell'istogramma:

Trascinando il cursore del punto nero sul bordo sinistro dell'istogramma.
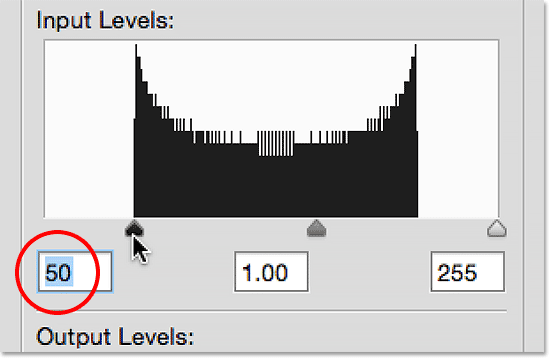
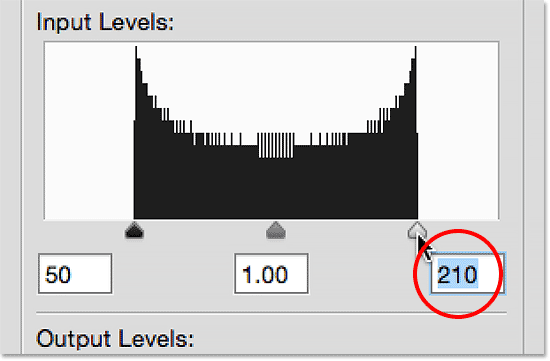
Noterai che mentre trascini il cursore del punto nero verso destra, il numero nella casella sottostante (la casella a sinistra, che rappresenta il valore del punto nero corrente) aumenta. Inizia da 0, che è il valore tonale predefinito per il nero e, nel mio caso, quando ho raggiunto il bordo sinistro dell'istogramma, il numero era aumentato a 50 . Ciò significa che prima di effettuare qualsiasi regolazione, i pixel più scuri della mia immagine non erano più scuri del livello di luminosità 50. Non c'erano affatto pixel con livelli di luminosità da 0 a 49, il che significa che mancavano i 50 valori tonali più scuri possibili! Trascinando il dispositivo di scorrimento del punto nero al livello 50, ciò che stiamo dicendo a Photoshop è: "Prendi tutti i pixel dell'immagine che erano originariamente al livello di luminosità 50 e scuriscili al nero puro". In altre parole, scuriscili al livello 0. Questo è ciò che intendiamo per "impostare un nuovo punto nero". In questo caso, stiamo dicendo che qualsiasi pixel con o meno un livello di luminosità di 50 ora dovrebbe essere nero:

Il punto di nero è stato aumentato da 0 (impostazione predefinita) al livello di luminosità 50.
Diamo un'occhiata al mio gradiente per vedere cosa è successo. Si noti che il lato sinistro è ora effettivamente nero piuttosto che una tonalità più chiara di grigio. Tutti i pixel che erano originariamente al livello 50 sono stati scuriti fino al livello 0. Nota anche che la modifica non ha riguardato solo i pixel al livello 50. Photoshop è andato avanti e ha ridistribuito anche gli altri valori tonali per mantenere le transizioni tra livelli di luminosità il più fluidi possibile. Grazie a quella semplice regolazione con il cursore del punto nero, ora abbiamo molti dettagli ombra:

Dopo aver impostato il nuovo punto nero, il lato sinistro della sfumatura ora è scuro come dovrebbe essere.
Regolazione dei punti salienti con il cursore Punto bianco
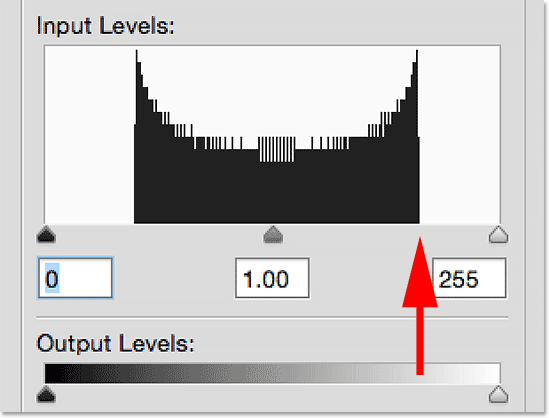
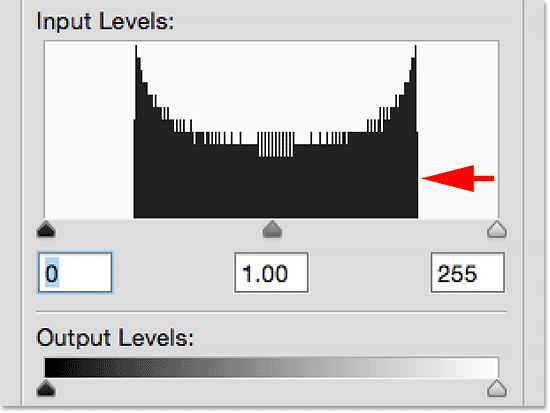
Il cursore del punto bianco sotto l'estrema destra della finestra dell'istogramma funziona allo stesso modo, tranne per il fatto che ci consente di impostare un nuovo punto bianco per l'immagine. Il mio istogramma mostra un grande divario tra il lato destro della finestra dell'istogramma e il bordo destro dell'istogramma stesso, quindi sappiamo che mancano molti dettagli nelle alte luci. I pixel più luminosi non si avvicinano nemmeno al bianco puro:

Il divario a destra dell'istogramma significa che mancano i dettagli delle alte luci.
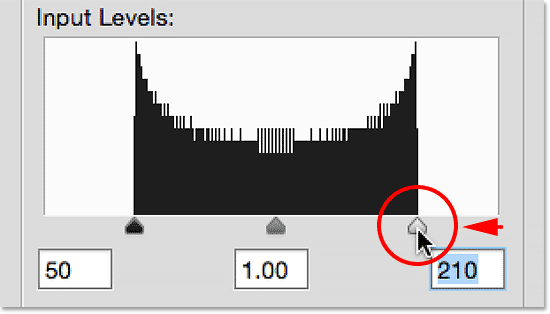
Per risolvere ciò, tutto ciò che dobbiamo fare è fare clic sul cursore del punto bianco e trascinarlo nel punto in cui inizia il bordo destro dell'istogramma:

Trascinando il cursore del punto bianco sul bordo destro dell'istogramma.
Noterai che mentre trascini il cursore del punto bianco verso sinistra, il numero nella casella sottostante (la casella a destra, che rappresenta il valore del punto bianco corrente) diminuisce. Inizia da 255 (il valore predefinito per il bianco) e quando ho raggiunto il bordo destro dell'istogramma, il numero era diminuito a 210 . Ciò significa che i pixel più luminosi nella mia immagine non erano più chiari del livello 210. Non c'erano pixel a livelli di luminosità da 211 a 255, il che significa che mancavano i 45 valori tonali più luminosi possibili! Trascinando il cursore del punto bianco sul livello 210, stiamo dicendo a Photoshop: "Prendi tutti i pixel che erano originariamente al livello di luminosità 210 e schiariscili sul bianco puro". In altre parole, alleggerirli al livello 255. Questo significa "impostare un nuovo punto bianco". Stiamo dicendo che qualsiasi pixel a un livello di luminosità pari o superiore a, in questo caso 210, dovrebbe ora essere bianco:

Il punto bianco è stato ridotto da 255 (impostazione predefinita) al livello di luminosità 210.
Se guardiamo di nuovo al mio gradiente, vediamo che il lato destro è ora bello e luminoso. Photoshop ha preso tutti i pixel originariamente a livello 210 e li ha resi bianchi. E proprio come ha fatto con il punto nero, ha ridistribuito gli altri valori tonali per noi, mantenendo le transizioni tra livelli piacevoli e fluide. Trascinando semplicemente i cursori dei punti in bianco e nero verso i bordi dell'istogramma, abbiamo corretto la gamma tonale, aumentando il contrasto e dandoci un vero gradiente da bianco a bianco:

Dopo aver impostato il nuovo punto bianco, il lato destro della sfumatura è ora bianco.
Regolazione dei mezzitoni con il cursore Mezzitoni
Scoprirai spesso che una volta impostati i nuovi punti in bianco e nero, l'immagine ora appare troppo scura o troppo chiara e sbiadita. Questo perché la regolazione dei punti in bianco e nero di solito influisce anche sui mezzitoni nell'immagine. Per risolvere ciò, tutto ciò che dobbiamo fare è trascinare il cursore dei mezzitoni (il cursore grigio al centro, noto anche come cursore gamma ). Nel caso del mio gradiente, non stiamo davvero vedendo un problema con i mezzitoni, ma possiamo ancora usarlo per aiutarci a capire quale effetto ha il cursore del mezzitoni su un'immagine.
Il dispositivo di scorrimento dei mezzitoni è altrettanto facile da usare come gli altri due dispositivi di scorrimento, ma funziona in modo leggermente diverso. Si comporta anche in modo opposto a quello che potresti aspettarti, il che può creare confusione. A differenza dei cursori punto nero e punto bianco che ci consentono di impostare valori tonali specifici per i nuovi punti bianco e nero (nel mio caso, ho impostato il mio punto nero al livello 50 e il mio punto bianco al livello 210), il cursore mezzitoni non lo fa lavorare con valori tonali effettivi. Questo è il motivo principale per cui molti utenti di Photoshop ne sono confusi. Diamo un'occhiata più da vicino.
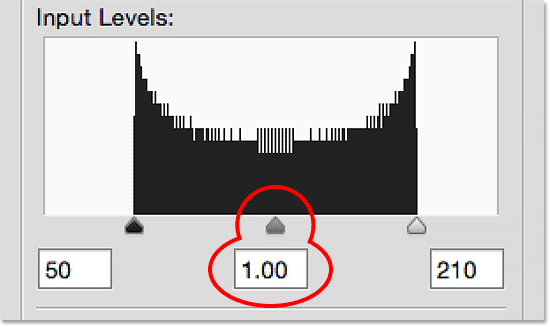
La casella direttamente sotto il dispositivo di scorrimento dei mezzitoni rappresenta il valore corrente. Si noti che il suo valore predefinito è 1.00 . Subito qualcosa sembra diverso qui. Voglio dire, cosa c'è con il decimale? Gli altri due valori non hanno decimali. Come può un valore di luminosità avere un decimale?

Il cursore Mezzitoni con il suo valore predefinito dispari di 1, 00.
Inoltre, se ci sono 256 possibili valori di luminosità in un istogramma, con il nero a 0 su un'estremità e il bianco a 255 sull'altra, come ha senso che il valore di mezzitoni (ovvero il valore direttamente tra bianco e nero) sia 1.00? Non dovrebbe essere qualcosa di più vicino a 128? La risposta è sì, dovrebbe essere qualcosa di più vicino a 128, se il numero rappresentasse un valore tonale effettivo. Ma non lo fa. Il numero nella casella è in realtà un esponente (pensa alla matematica, come in "2 alla potenza di 8"). E invece di impostare un valore tonale specifico come abbiamo fatto con il punto nero e il punto bianco, trascinando il dispositivo di scorrimento dei mezzitoni si regola la cosiddetta curva gamma (motivo per cui il nome tecnico del dispositivo di scorrimento dei mezzitoni è il cursore gamma ).
Non preoccuparti, non è necessario per noi rispolverare i nostri libri di matematica o entrare in una spiegazione dettagliata delle curve gamma. Non hai bisogno di sapere nulla di tecnico per usare i Livelli. Tutto ciò che dobbiamo veramente sapere per evitare confusione è che il numero nella casella dei mezzitoni non rappresenti un livello di luminosità reale.
Quindi se non è un livello di luminosità, come lo usiamo? Il modo più semplice di pensare al valore dei mezzitoni è che, al suo valore predefinito di 1, 00, non stiamo apportando alcuna modifica alla luminosità dei mezzitoni. Qualsiasi valore superiore a 1, 00 aumenterà la luminosità dei mezzitoni. Più alto è il valore, più luminosi appariranno. Qualsiasi valore inferiore a 1, 00 scurirà i mezzitoni. Più basso è il valore, più scuro appariranno. Una nota importante è che il cursore dei mezzitoni non ha alcun effetto sul punto nero e sul punto bianco. Interessa solo la luminosità dei toni in mezzo.
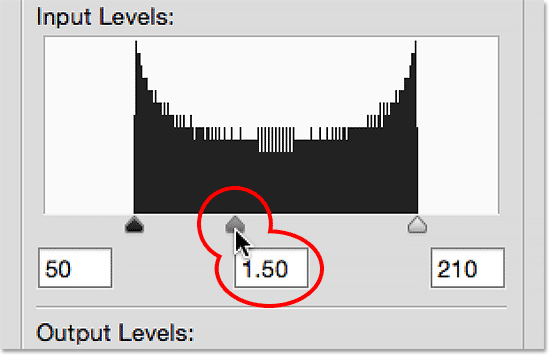
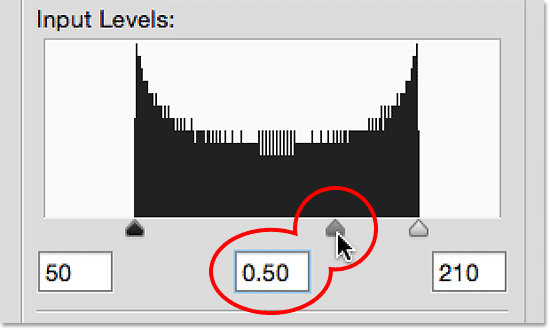
Per mostrarti cosa intendo, farò clic sul dispositivo di scorrimento dei mezzitoni e lo trascinerò verso sinistra, aumentando il suo valore da 1, 00 a 1, 50:

Aumentare il valore dei mezzitoni trascinando il cursore verso sinistra.
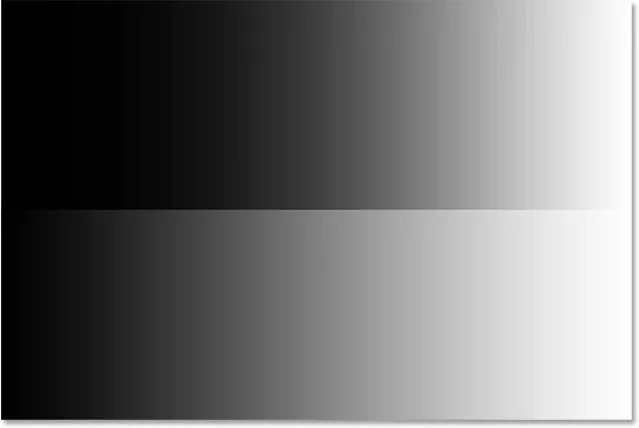
Trascinando il cursore verso sinistra e aumentando il valore dei mezzitoni, ho schiarito i mezzitoni nell'immagine (o, in questo caso, il gradiente). Qui, possiamo vedere un confronto "prima e dopo". La metà inferiore dell'immagine è il gradiente originale, prima di apportare eventuali modifiche ai mezzitoni. La metà superiore mostra il risultato dopo aver trascinato il cursore del mezzitoni verso sinistra. Si noti che le aree in bianco e nero su entrambe le estremità non sono cambiate. Il dispositivo di scorrimento dei mezzitoni non ha avuto alcun effetto sui valori dei punti in bianco e nero impostati in precedenza. Tuttavia, i toni tra il bianco e il nero ora sembrano più chiari di quanto non fossero in origine:

Un confronto prima (in basso) e dopo (in alto) dei mezzitoni dopo aver trascinato il cursore verso sinistra.
Ho accennato in precedenza che il dispositivo di scorrimento dei mezzitoni si comporta in modo opposto a quanto ci si potrebbe aspettare. Potresti pensare che trascinando il cursore del mezzitoni verso sinistra, che lo avvicina al nero, si oscurerebbero i mezzitoni. Dopotutto, normalmente non pensiamo al nero quando proviamo a schiarire qualcosa. Ma, come abbiamo appena visto, fa il contrario. Trascinando il dispositivo di scorrimento dei mezzitoni verso il nero si aumenta il valore dei mezzitoni e aumentando il valore dei mezzitoni i mezzitoni diventano più luminosi, non più scuri.
Questa volta, trascinerò il dispositivo di scorrimento dei mezzitoni verso destra, il che riduce il valore dei mezzitoni. Lo trascinerò fino a 0, 50:

Diminuendo il valore dei mezzitoni trascinando il cursore verso destra.
Ed ecco il confronto "prima e dopo" di ciò che è accaduto. Il gradiente originale (senza alcuna regolazione dei mezzitoni) è in basso e la versione modificata è in alto. Ancora una volta, il cursore dei mezzitoni non ha avuto alcun effetto sui punti in bianco e nero, ma i toni intermedi ora appaiono più scuri. Ancora una volta, questo sembra il contrario di quello che potresti aspettarti. Trascinare il dispositivo di scorrimento dei mezzitoni verso il bianco sembra che dovrebbe alleggerire i mezzitoni, quando in realtà li scurisce. È facile mescolare le cose con il dispositivo di scorrimento dei mezzitoni, quindi se ti ritrovi a trascinarlo nella direzione sbagliata, fermati, trascinalo nella direzione opposta e dì alla persona che guarda sopra la tua spalla, "Controlla solo per vedere se stai prestando attenzione ":

I mezzitoni ora appaiono più scuri (in alto) rispetto a quelli originari (in basso) dopo aver trascinato il cursore verso destra.
Un esempio del mondo reale
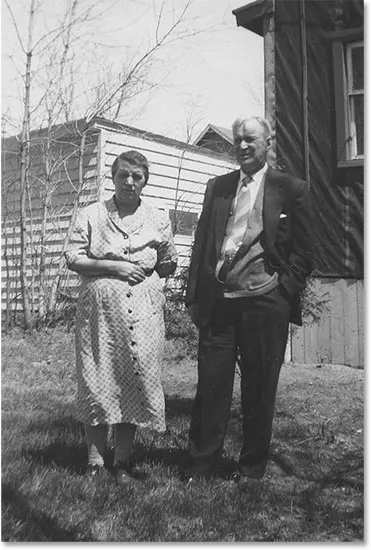
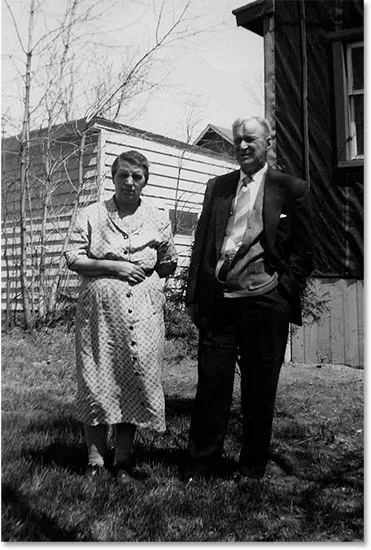
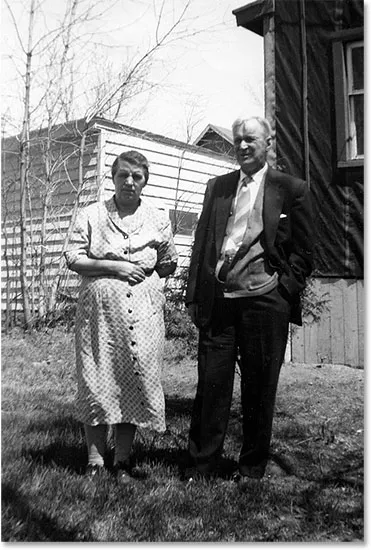
Ora che abbiamo coperto i dettagli di come funziona la regolazione dei livelli di Photoshop, prendiamo tutto ciò che abbiamo imparato e usiamolo per migliorare rapidamente la gamma tonale di un'immagine. Ecco una vecchia foto che ho scansionato in Photoshop. L'immagine è sbiadita nel tempo e ora soffre di un basso contrasto a causa della mancanza di ombre o luci reali. Anche se qui correggerò un'immagine in bianco e nero, puoi usare gli stessi identici passaggi con immagini a colori:

Una vecchia foto acquisita in Photoshop.
Passaggio 1: duplicare il livello di sfondo
Qui vediamo la foto seduta sul livello Sfondo nel pannello Livelli:

La foto sul livello Sfondo.
Usando gli stessi passaggi descritti in precedenza, poiché applicherò Livelli come regolazione statica, la prima cosa che farò è fare una copia del livello Sfondo. Per fare la copia, posso andare al menu Livello nella parte superiore dello schermo, selezionare Nuovo, quindi selezionare Livello tramite Copia, oppure posso usare la scorciatoia da tastiera più veloce, Ctrl + J (Win) / Comando + J ( Mac). Photoshop crea la copia, la denomina "Livello 1" e la posiziona sopra il livello Sfondo:

Una copia dell'immagine appare sopra l'originale.
Dato che è sempre utile assegnare nomi descrittivi ai livelli, farò rapidamente doppio clic sul nome del nuovo livello ("Livello 1") e lo cambierò in "Livelli". Per accettare la modifica del nome, premerò Invio (Win) / Return (Mac) sulla mia tastiera. Ora abbiamo la nostra copia dell'immagine su cui lavorare, quindi non stiamo apportando modifiche all'originale:

Rinominare il nuovo livello "Livelli".
Passaggio 2: aggiungere una regolazione dell'immagine dei livelli
Per aggiungere una regolazione Livelli, salgo al menu Immagine, scelgo Regolazioni, quindi Livelli . Potrei anche selezionare Livelli direttamente dalla tastiera premendo Ctrl + L (Win) / Command + L (Mac). In entrambi i casi si apre la finestra di dialogo Livelli:

La finestra di dialogo Livelli ancora una volta.
Passaggio 3: valutare l'istogramma
Ingrandirò l'istogramma e, proprio come con il gradiente che abbiamo visto in precedenza, questo istogramma ci mostra che al momento non abbiamo pixel bianchi o neri nell'immagine. Il lato sinistro della sfumatura inizia con una tonalità di grigio più chiara (rispetto al nero) e il lato destro inizia con una tonalità di grigio più scura (rispetto al bianco). Non abbiamo alcun dettaglio nei toni più scuri e più chiari, il che spiega perché la foto è priva di contrasto:

L'istogramma ci mostra che mancano l'ombra e i dettagli delle luci nell'immagine.
Passaggio 4: trascina il cursore Punto nero
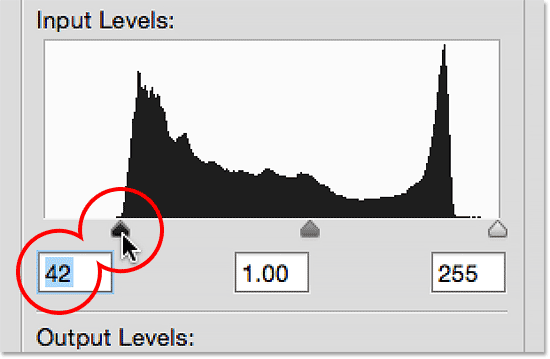
Come abbiamo appreso, ci sono tre semplici passaggi per correggere questa immagine. Innanzitutto, stabiliamo un nuovo punto nero. In secondo luogo, stabiliamo un nuovo punto bianco. E in terzo luogo, alleggeriamo o oscuriamo i mezzitoni secondo necessità. Inizierò con il punto nero facendo clic sul cursore del punto nero e trascinandolo nel punto in cui inizia il bordo sinistro dell'istogramma. Si noti che il valore del punto nero nella casella a sinistra aumenta da 0 a un livello di 42. Ciò significa che Photoshop prenderà tutti i pixel originariamente al livello di luminosità 42 e li scurirà a livello 0, rendendoli neri:

Trascinando il cursore del punto nero sul bordo sinistro dell'istogramma.
Ecco la foto dopo aver impostato il nuovo punto nero. Le cose stanno già andando meglio con i neri profondi e scuri e molti dettagli nell'ombra:

La foto dopo aver corretto le ombre.
Passaggio 5: trascina il cursore Punto bianco
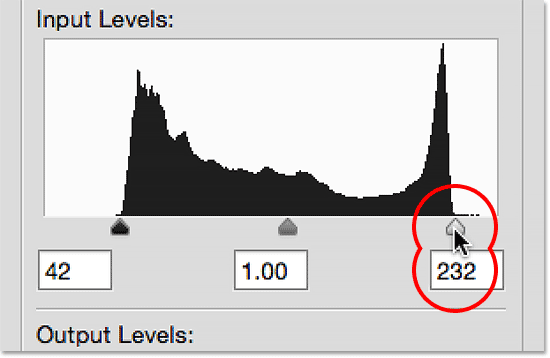
Successivamente, farò clic sul dispositivo di scorrimento del punto bianco e lo trascinerò nel punto in cui inizia il bordo destro dell'istogramma. Se guardi da vicino, vedrai che l'istogramma mostra alcuni pixel appena prima del forte aumento dell'istogramma, ma non me ne preoccuperò. Invece, trascinerò il cursore del punto bianco fino a dove inizia la maggior parte dell'istogramma. Si noti che il valore del punto bianco nella casella a destra è diminuito dal livello 255 al livello 232. Photoshop prenderà tutti i pixel originariamente al livello 232 e li illuminerà al livello 255, rendendoli bianchi:

Trascinando il cursore del punto bianco sul bordo destro dell'istogramma.
Ed ecco il risultato. Ora abbiamo corretto sia le ombre che le luci, dando all'immagine una spinta necessaria in contrasto:

La foto dopo aver corretto le ombre e le luci.
Passaggio 6: trascina il cursore Mezzitoni
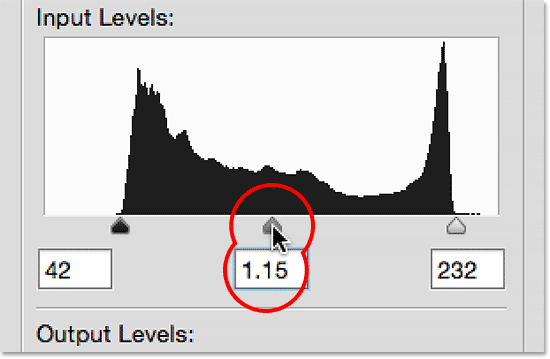
Abbiamo regolato il punto nero e il punto bianco, ma ora l'immagine è nel complesso troppo scura. Per risolvere questo, tutto ciò che dobbiamo fare è schiarire i mezzitoni e posso farlo facendo clic sul cursore del mezzitoni e trascinandolo verso sinistra. Piccoli aumenti o diminuzioni del valore dei mezzitoni possono fare una grande differenza, quindi nella maggior parte dei casi non è necessario trascinare il cursore molto lontano. Qui, ho aumentato il valore di mezzitoni dal valore predefinito di 1, 00 a un valore leggermente superiore di 1, 15 (ricorda, i valori superiori a 1, 00 schiariscono i mezzitoni e quelli inferiori a 1, 00 li scuriscono).
A differenza dell'impostazione del punto nero e del punto bianco in cui è facile vedere dove iniziano i bordi sinistro e destro dell'istogramma, i mezzitoni sono un po 'più soggettivi. Devi davvero tenere d'occhio l'immagine mentre trascini il cursore dei mezzitoni e decidi tu stesso quale impostazione sembra migliore:

Trascinando il cursore dei mezzitoni verso sinistra per schiarire i mezzitoni.
Qui, dopo aver alleggerito i mezzitoni, è il mio risultato finale:

L'immagine finale
L'opzione di anteprima
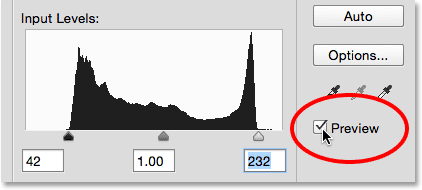
Ecco alcuni suggerimenti rapidi per lavorare con Livelli. Se, in qualsiasi momento, desideri confrontare le tue regolazioni con l'aspetto originale dell'immagine, deseleziona semplicemente l'opzione Anteprima nella finestra di dialogo. Con Anteprima deselezionata, vedrai la tua foto originale non corretta nell'area del documento principale. Fare di nuovo clic all'interno della casella di controllo per riattivare l'opzione Anteprima e visualizzare la versione modificata. Puoi anche attivare e disattivare l'opzione Anteprima premendo la lettera P sulla tastiera:

L'opzione Anteprima nella finestra di dialogo Livelli.
Ripristino dei cursori
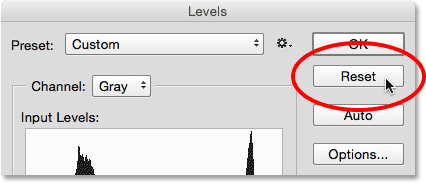
Se non ti piacciono affatto le tue impostazioni e desideri ripristinare rapidamente i dispositivi di scorrimento sui loro valori predefiniti, tieni premuto il tasto Alt (Win) / Opzione (Mac) sulla tastiera. Ciò trasformerà il pulsante Annulla in un pulsante Reimposta . Fai clic sul pulsante Ripristina per ripristinare i dispositivi di scorrimento:

Premi e tieni premuto Alt (Win) / Opzione (Mac) per modificare Annulla in Ripristina.
Applicazione delle impostazioni all'immagine
Quando sei soddisfatto delle modifiche, fai clic su OK nella finestra di dialogo Livelli per impegnarle nel livello e chiudere fuori dalla finestra di dialogo Livelli (se vuoi chiudere la finestra di dialogo senza applicare le tue impostazioni, fai clic su Annulla ) :

Facendo clic su OK per applicare le mie impostazioni al livello.
Confronto tra le versioni originali e modificate
Dopo aver applicato le impostazioni, puoi confrontare la versione modificata dell'immagine con l'originale facendo clic sull'icona di visibilità ( icona del bulbo oculare) per il livello Livelli nel pannello Livelli:

Facendo clic sull'icona di visibilità per il livello Livelli.
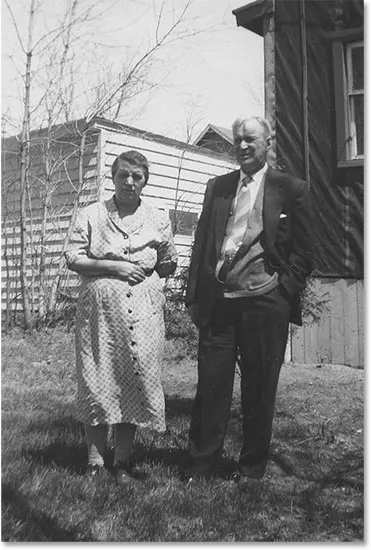
Facendo clic sull'icona di visibilità una volta, il livello Livelli nel documento verrà temporaneamente nascosto, rivelando l'immagine originale non corretta:

La foto originale
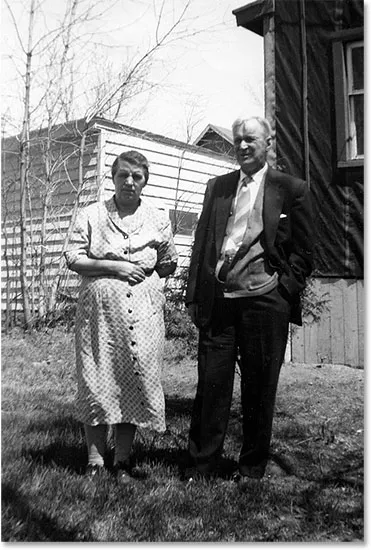
Fai di nuovo clic sull'icona di visibilità per riattivare il livello Livelli e visualizzare la versione modificata:

La versione corretta
E lì ce l'abbiamo! In questo tutorial, abbiamo trattato le basi di come funziona la regolazione dei livelli di Photoshop e come applicarla come regolazione statica per correggere i problemi tonali generali nelle ombre, nelle luci e nei mezzitoni di un'immagine. Eppure c'è ancora molto da imparare! Nei prossimi tutorial, esploreremo il pulsante Auto in Livelli, i contagocce del punto nero, del punto bianco e del punto grigio, la differenza importante tra i cursori di Input e Output e altro ancora! Inoltre, impareremo come applicare i Livelli non come regolazione statica ma come livello di regolazione modificabile e non distruttivo e (nuovo in Photoshop CC 2015) come applicarlo come Smart Filter modificabile!