
Introduzione a JavaFX HBox
JavaFX HBox è un componente che definisce i nodi figlio in modo orizzontale. Per questo HBox, se sono presenti degli inserti, il contenuto di HBox verrà visualizzato all'interno di tali inserti. La classe HBox è estesa dalla classe Pane e può essere istanziata dalla classe JavaFX.scene.layout.HBox. A differenza di VBox, l'aggiunta di più figli non lo inserirà sotto il nodo figlio precedente, ma sul lato destro di quello precedente.
Costruttori di JavaFX HBox
Quattro costruttori possono essere usati per implementare HBox in Java.
- HBox (): verrà creato un layout HBox con spaziatura 0.
- HBox (Double s): verrà creato un layout HBox con la spaziatura s specificata come argomento.
- HBox (Double spacing, Node children): verrà creato un layout HBox con la spaziatura e i nodi figlio specificati nell'argomento.
- HBox (Nodo? Figli): verrà creato un layout HBox con la spaziatura 0 e i nodi figlio specificati poiché la spaziatura non è impostata, qui sta assumendo il valore predefinito è 0.
Proprietà di JavaFX HBox
JavaFX HBox ha tre proprietà come mostrato di seguito.
- allineamento: proprietà utilizzata per l'allineamento dei bambini entro l'altezza e la larghezza di HBox.
- fillHeight: i nodi figlio ridimensionabili verranno ridimensionati all'altezza HBox o mantenuti all'altezza preferita impostando questa proprietà come vera.
- spaziatura: verrà impostata la quantità di spazio orizzontale tra i nodi figlio in HBox.
I 15 principali metodi di JavaFX HBox
Di seguito sono riportati i metodi comunemente utilizzati in HBox JavaFX.
- getSpacing (): verrà restituito il valore della proprietà di spaziatura.
- getHgrow (Nodechild): verrà restituito il valore della proprietà Hgrow.
- setFillHeight (valore booleano): verrà impostato il valore della proprietà FillHeight.
- clearConstraints (Nodechild): i vincoli HBox verranno rimossi dal nodo figlio.
- isFillHeight (): verrà restituito il valore della proprietà FillHeight.
- setAlignment (Posvalue): verrà impostato il valore della proprietà Alignment.
- setSpacing (doppio valore): verrà impostato il valore della proprietà di spaziatura.
- getMargin (Nodechild): verrà restituito il valore della proprietà Margin.
- spacingProperty (): verrà impostato lo spazio orizzontale tra i nodi figlio in HBox.
- setMargin (Nodechild, valore Insets): il margine per il bambino verrà impostato in HBox.
- computeMinWidth (doppia altezza): la larghezza minima dell'area verrà calcolata con questo metodo.
- computeMinHeight (doppia larghezza): l'altezza minima della regione verrà calcolata usando questo metodo.
- getAlignment (): verrà restituito il valore della proprietà Alignment.
- computePrefWidth (doppia altezza): verrà calcolata la larghezza preferita per la regione necessaria per la data altezza.
- computePrefHeight (doppia larghezza): verrà calcolata l'altezza preferita per la regione necessaria per la larghezza data.
Esempi di JavaFX HBox
Vediamo ora alcuni esempi di HBox con alcuni dei metodi spiegati nella sezione precedente.
Esempio 1
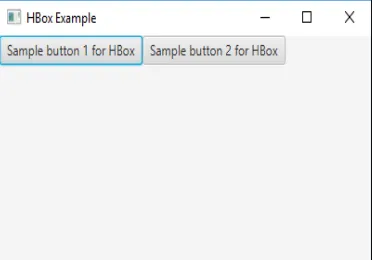
Innanzitutto, vengono creati 2 pulsanti b1 e b2 con il testo "Pulsante campione 1 per HBox" e "Pulsante campione 2 per HBox". Quindi, crea un HBox e una scena. Dopo aver impostato la scena, verranno visualizzati i risultati.
Codice:
//Java program to create a HBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
//class that extends Application base class
public class JavaFXHBoxExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
s.setTitle("HBox Example");
//create button 1
Button b1 = new Button("Sample button 1 for HBox");
Button b2 = new Button("Sample button 2 for HBox");
//create HBox
HBox hb = new HBox();
//create scene
Scene sc = new Scene(hb, 400, 200);
//add them
hb.getChildren().addAll(b1, b2);
//set the scene
s.setScene(sc);
//display the result
s.show();
)
//main method
public static void main(String() args) (
launch (args);
)
)
Produzione:

Esempio n. 2
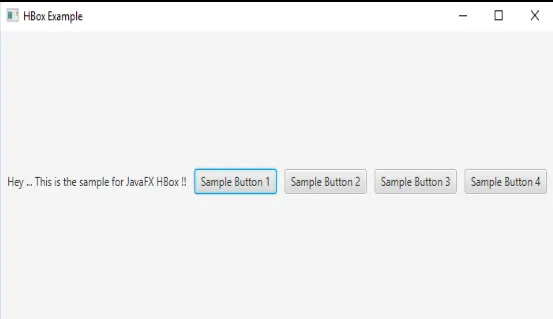
Innanzitutto, crea un HBox e un'etichetta. Quindi, aggiungi l'etichetta creata a HBox. Crea pulsanti usando un ciclo for in modo che la sintassi di creazione dei pulsanti non debba essere più scritta. Crea una scena e impostala. Dopo aver impostato la scena, i pulsanti verranno visualizzati al centro.
Codice:
//Java program to demonstrate JavaFX HBox with center alignment
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.geometry.Pos;
//class that extends Application class
public class JavaFXHBoxExample extends Application (
// application starts at this point
public void start(Stage s)
(
try (
// set title
s.setTitle("HBox Example");
// create HBox
HBox hb = new HBox(10);
// create label
Label lb = new Label("Hey … This is the sample for JavaFX HBox !!");
// add the created label to HBox
hb.getChildren().add(lb);
// set alignment of the HBox
hb.setAlignment(Pos. CENTER );
// add buttons to HBox
for (int i = 0; i < 4; i++)
(
hb.getChildren().add(new Button("Sample Button " + (int)(i + 1)));
)
// create a scene
Scene sc = new Scene(hb, 700, 300);
// set the scene
s.setScene(sc);
s.show();
)
//catch the exception
catch (Exception e) (
System. out .println(e.getMessage());
)
)
// Main Method
public static void main(String args())
(
// launch the application
launch (args);
)
)
Produzione:

Esempio n. 3
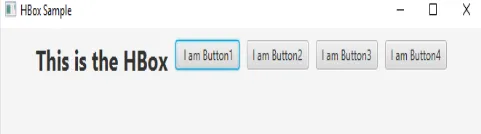
Innanzitutto, HBox è creato con set di imbottiture e inserti. Quindi, crea un'etichetta con un carattere personalizzato. Successivamente, crea 4 pulsanti e una scena. Alla fine, imposta la scena e visualizza i risultati.
Codice:
//Java program to create HBox with padding and insets
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.HBox;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.stage.Stage;
public class JavaFXHBoxExample extends Application (
//main method
public static void main(String() args) (
Application. launch (args);
)
//application starts at this point
@Override
public void start(Stage s) (
//set title
s.setTitle("HBox Sample");
// Create HBox
HBox hb = new HBox();
//set padding
hb.setPadding(new Insets(10, 50, 50, 50));
//set spacing
hb.setSpacing(10);
//create label
Label lbl = new Label("This is the HBox");
//set font properties
lbl.setFont(Font. font ("Amble CN", FontWeight. BOLD, 24));
hb.getChildren().add(lbl);
// create Buttons
Button b1 = new Button();
b1.setText(" I am Button1");
hb.getChildren().add(b1);
Button b2 = new Button();
b2.setText("I am Button2");
hb.getChildren().add(b2);
Button b3 = new Button();
b3.setText("I am Button3");
hb.getChildren().add(b3);
Button b4 = new Button();
b4.setText("I am Button4");
hb.getChildren().add(b4);
// Add HBox to the scene that is created
Scene sc = new Scene(hb);
s.setScene(sc);
s.show();
)
)
Produzione:

Conclusione
JavaFX HBox è un componente che aiuta i nodi figlio a layout in modo orizzontale. Inoltre, il nuovo figlio verrà aggiunto direttamente al figlio precedente.
Articolo raccomandato
Questa è una guida a JavaFX HBox. Qui discutiamo i costruttori, i metodi, le proprietà di JavaFX HBox e l'implementazione del codice. puoi anche consultare i nostri articoli suggeriti per saperne di più -
- I 5 migliori layout JavaFX
- Applicazioni JavaFX con funzionalità
- JavaFX vs Swing | Top 6 Confronto
- Etichetta JavaFX (esempi)
- Come creare la casella di controllo in JavaFX con esempi?
- Esempi per implementare la casella di controllo in Bootstrap
- Guida completa a JavaFX Color
- JavaFX VBox | I 15 principali metodi di JavaFX VBox