
Introduzione all'aggiunta di fotogrammi chiave in After Effects
L'aggiunta di fotogrammi chiave in After Effects viene utilizzata principalmente nel processo di animazione, il suo strumento principale è l'animazione. I fotogrammi chiave non sono altro che marcatori che posizionano nella timeline per i livelli e cambiano i valori per creare animazioni come posizione, scala, rotazione e colore, ecc. L'animazione dei fotogrammi chiave funziona come se creassimo un punto di inizio e di fine e cambiassimo i valori con l'animazione giocare. Se dobbiamo spostare un oggetto da una posizione all'altra creiamo due fotogrammi chiave all'inizio, impostiamo il punto da cui deve iniziare l'oggetto e impostiamo il punto in cui terminare la posizione, tra le animazioni degli oggetti dei fotogrammi chiave, se dobbiamo velocizzare l'animazione possiamo spostare i fotogrammi chiave vicini o lontani per rallentare.
Come usare i fotogrammi chiave in After Effects?
Qui stiamo usando il testo per l'animazione:
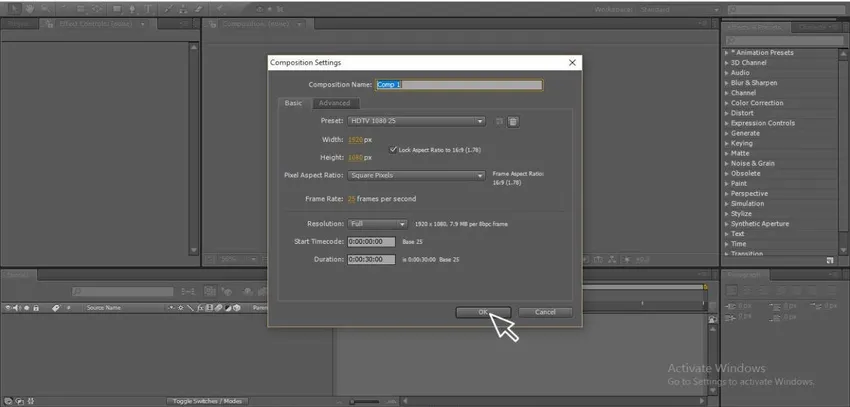
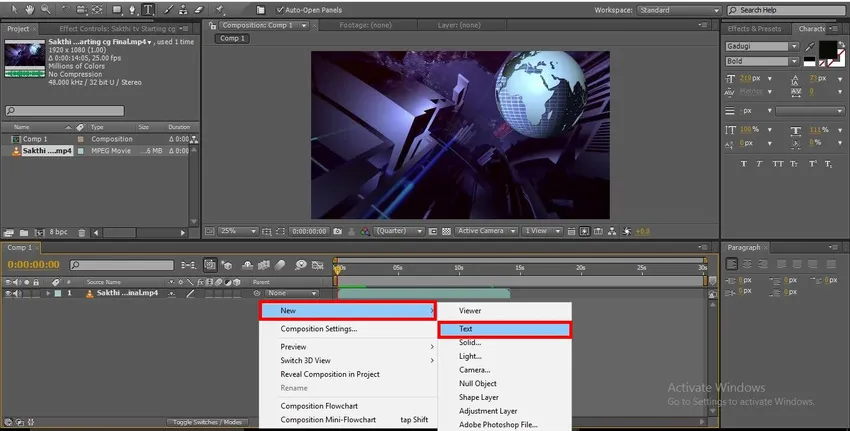
Passaggio 1: Apri nuova composizione.

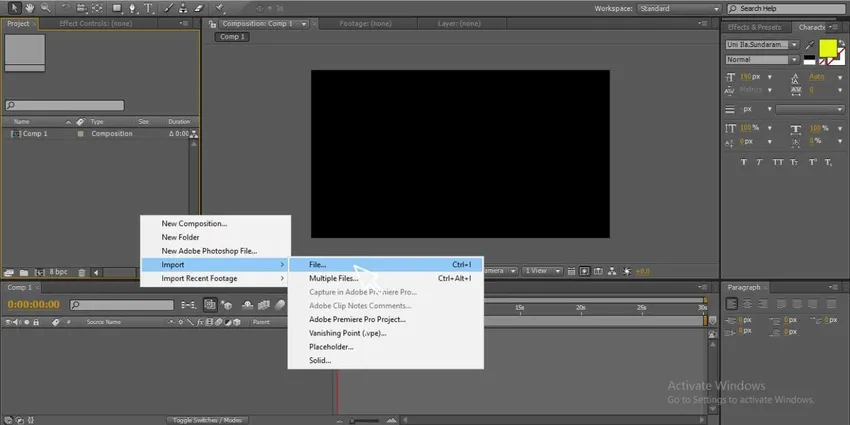
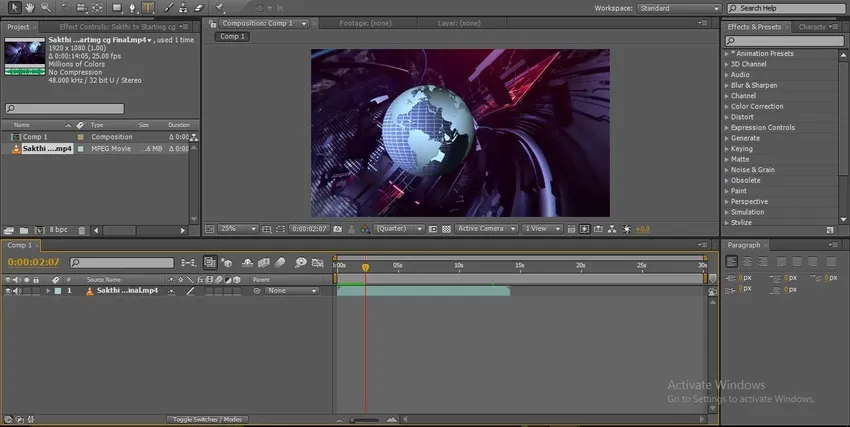
Passaggio 2: aggiungi un filmato che potrebbe essere un video o un'immagine in base alle tue esigenze, qui ho preso un video.

Passaggio 3: importare il filmato nella sequenza temporale.

Passaggio 4: creare un nuovo livello di testo

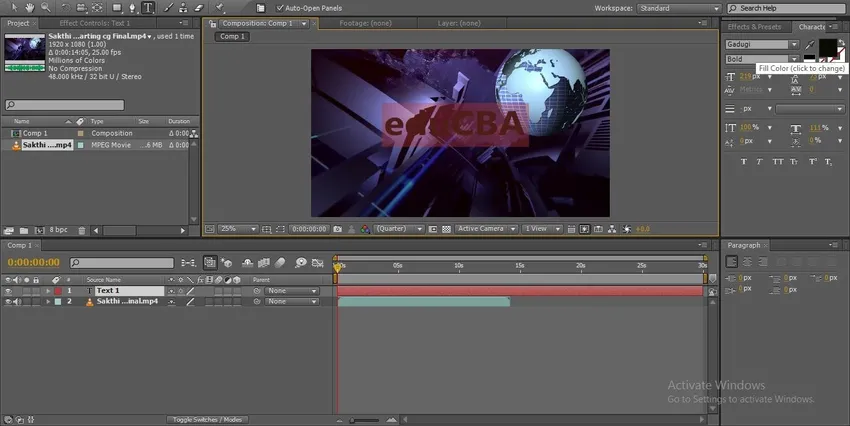
Passaggio 5: possiamo creare un nuovo livello di testo selezionando lo strumento testo e digitando il testo.

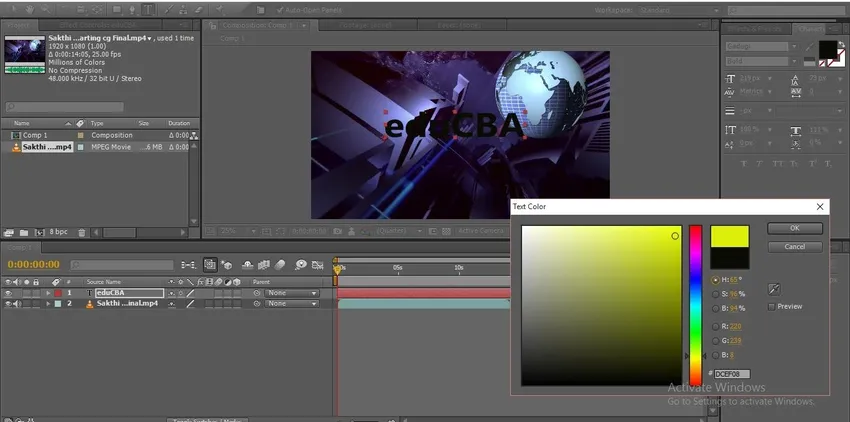
Passaggio 6: applica un colore perfetto al testo, il colore dà sempre attrazione all'animazione.

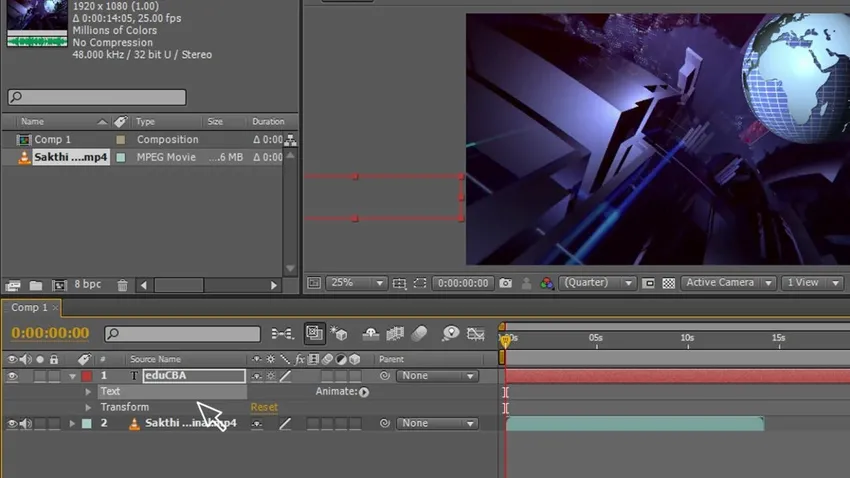
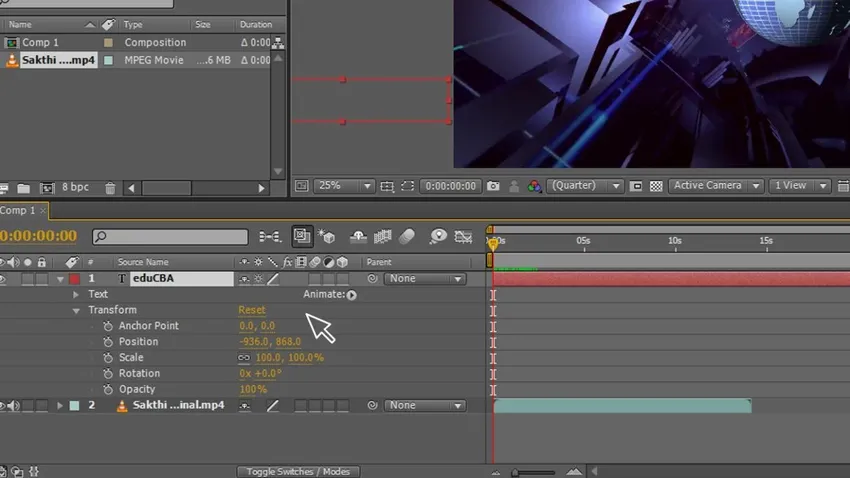
Step 7: Dobbiamo animare il testo come posizione, scala e opacità, per animare questo testo dobbiamo usare l'animazione dei fotogrammi chiave, se andiamo al livello testo possiamo trovare due sottomenu Testo e trasformare.

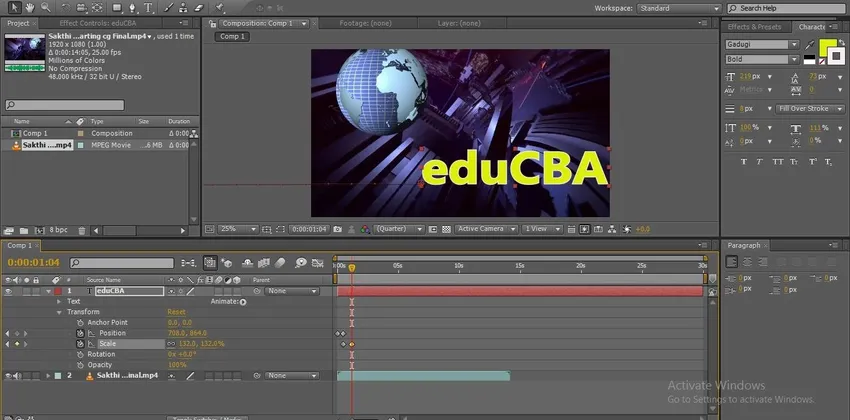
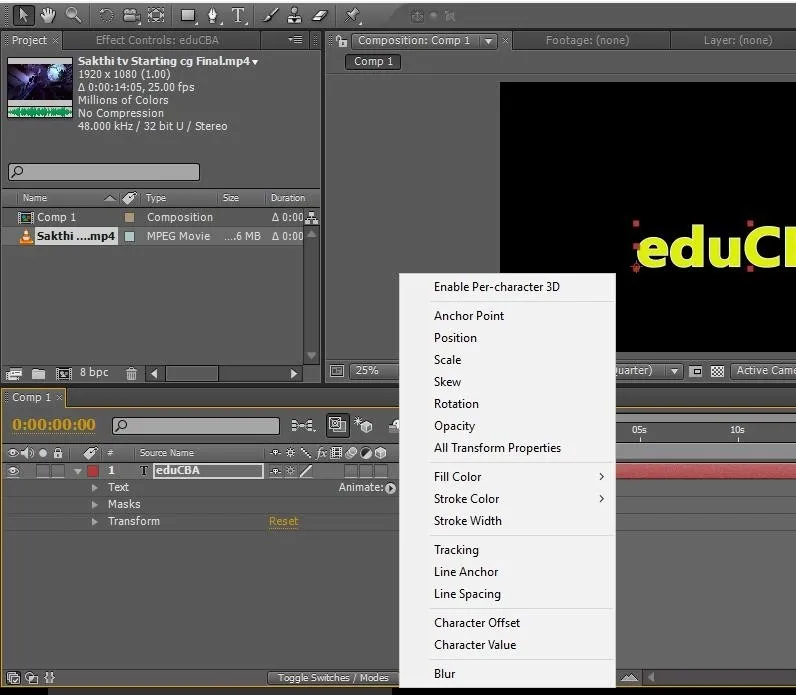
Passaggio 8: In trasformazione, abbiamo un sottomenu di opzioni di animazione come mostrato nell'immagine.

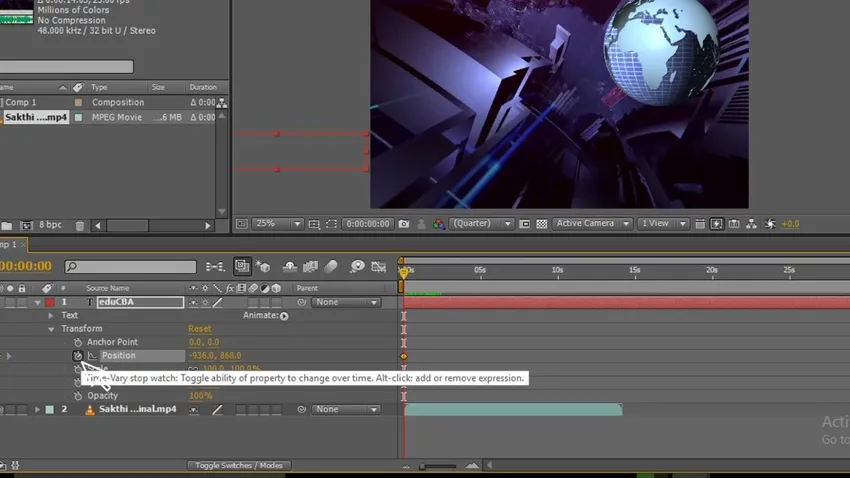
Passaggio 9: Iniziamo dalla posizione, iniziamo l'animazione della posizione e diamo un fotogramma chiave iniziale e portiamo il testo nella posizione da cui iniziare, cambiamo il valore del punto iniziale, porto il testo fuori dal monitor perché mi piace animare il testo da fuori dallo schermo.

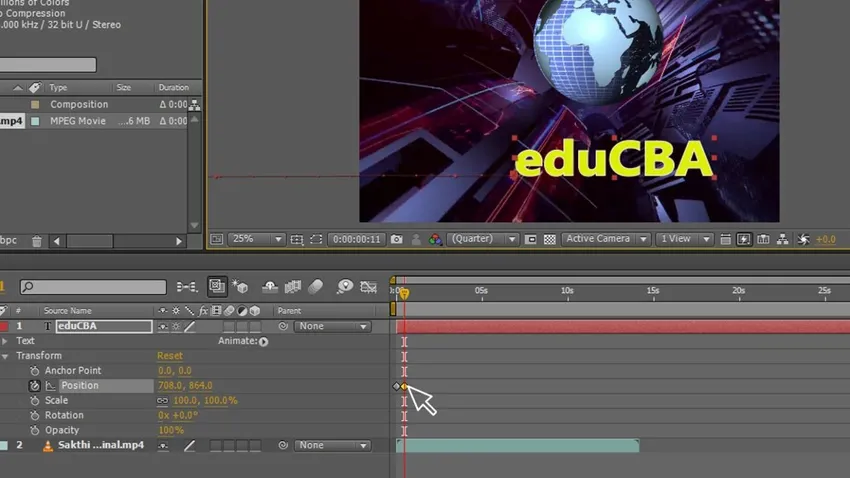
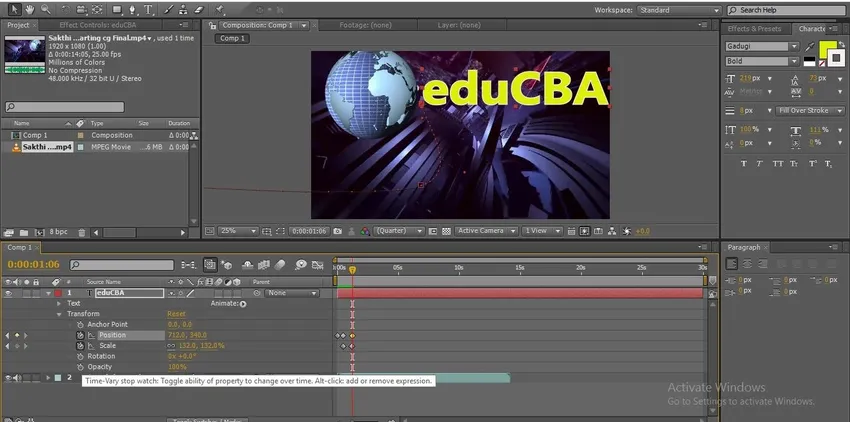
Passo 10: Ora dai il tuo prossimo fotogramma chiave, porta il testo nella posizione successiva, automaticamente verrà aggiunto un fotogramma chiave nella sequenza temporale, cambiando i valori dell'endpoint possiamo trovare un percorso tra i punti iniziale e finale all'interno di questo percorso che il testo anima, nella immagine puoi trovare due fotogrammi chiave.

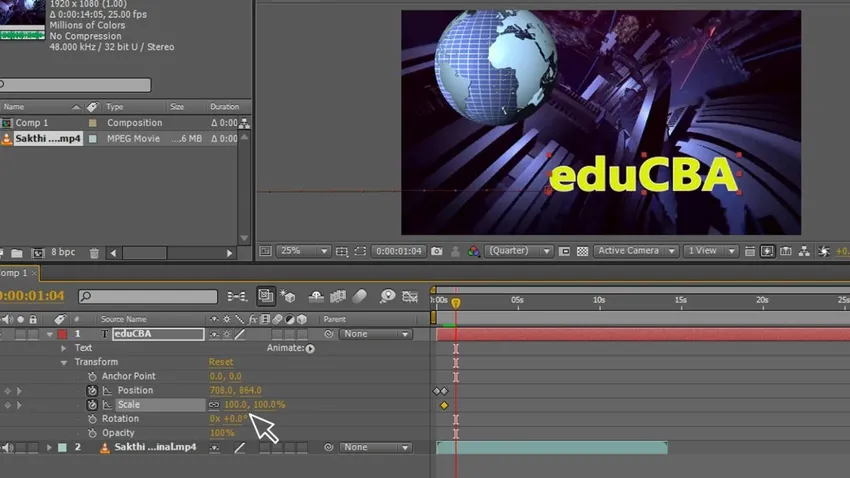
Passo 11: Ora inizio una scala animata, mantieni il punto iniziale nella scala, faccio clic sul pulsante animazione in scala e aggiungo un fotogramma chiave e cambio il valore del punto iniziale.

Passaggio 12: mantenere un altro punto della scala e aumentare il valore qui possiamo vedere il percorso dell'animazione.

Passaggio 13: proviamo di nuovo con la posizione, qui sposto il testo verso l'alto se spostiamo il testo in un fotogramma chiave creato automaticamente, possiamo trovare il percorso dell'animazione.

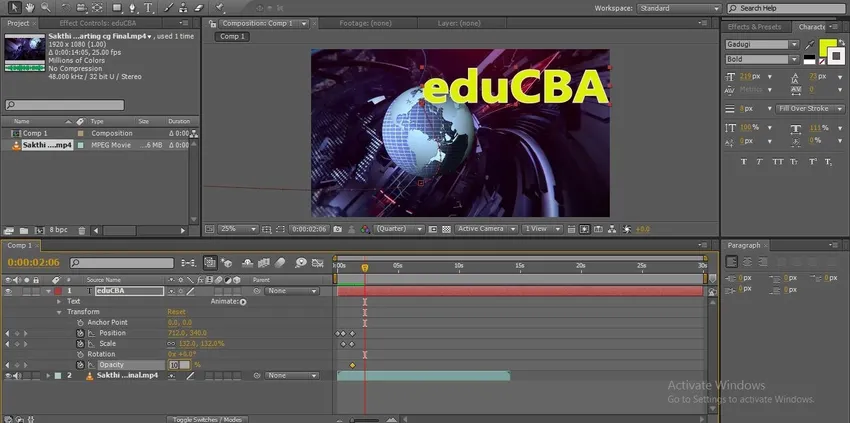
Passaggio 14: proviamo con l'opacità e avviamo l'animazione facendo clic sull'opacità e cambiamo i valori dell'opacità nel punto iniziale.

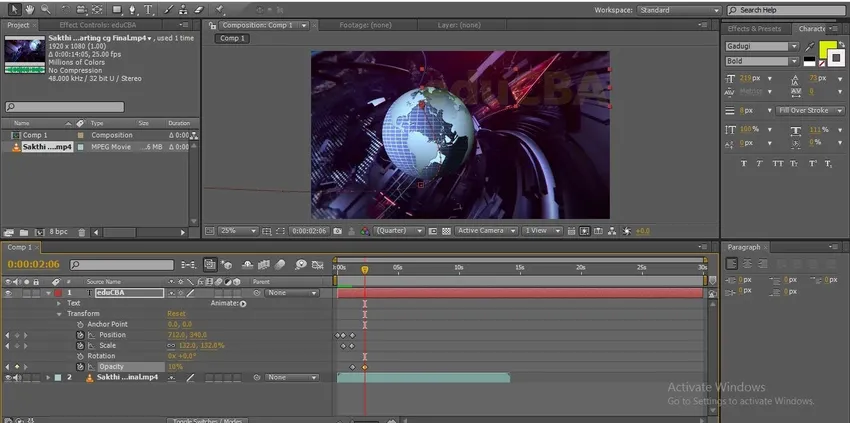
Passo 15: Ora dai un altro punto e modifica il valore dell'opacità su 0, puoi trovare il testo scomparire.

In questo processo, impariamo l'animazione dei fotogrammi chiave, come inserire i fotogrammi chiave e come regolare i fotogrammi chiave, qui importare filmati e creare testo e ho posizionato l'animazione aggiungendo i fotogrammi chiave, quindi abbiamo iniziato il ridimensionamento creando due fotogrammi chiave e modificando i valori in seguito cambiamo i valori di opacità, qui copriamo le animazioni di posizione, scala e opacità usando l'animazione dei fotogrammi chiave.
Aggiunta di fotogrammi chiave mediante Animazione maschera
Proviamo con l'animazione del testo del percorso maschera utilizzando i fotogrammi chiave:
Passaggio 1: digitare il testo.

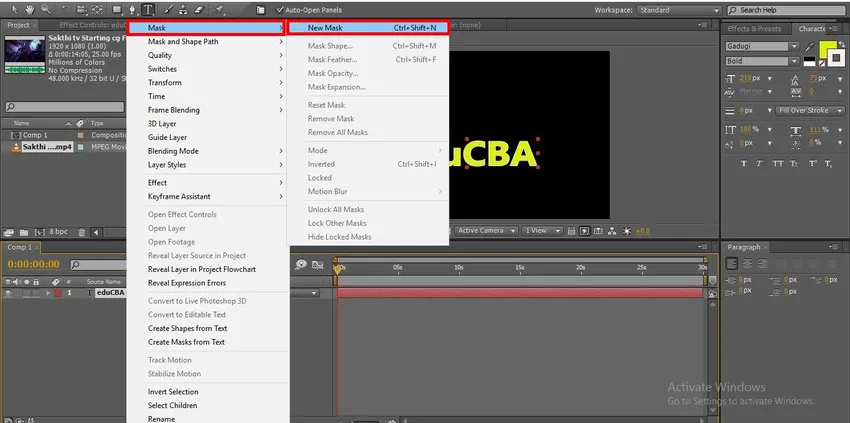
Passaggio 2: crea una nuova maschera per il testo, vai al livello testo e fai clic con il pulsante destro del mouse e seleziona maschera, quindi otterrai il sottomenu in quella nuova maschera, possiamo usare le scorciatoie come Ctrl + maiusc + N.

Passaggio 3: possiamo trovare tre opzioni sotto i livelli di testo.
- Testo
- Maschere
- Trasformare
Possiamo trovare l'opzione Animate sulla destra, che è un'opzione molto importante e utile

Passaggio 4: Se facciamo clic sull'animazione, possiamo trovare alcune opzioni di animazione del sottomenu, di solito, possiamo fare l'animazione tra due fotogrammi chiave, ma quando usiamo il percorso maschera il suo metodo corretto di animazione.

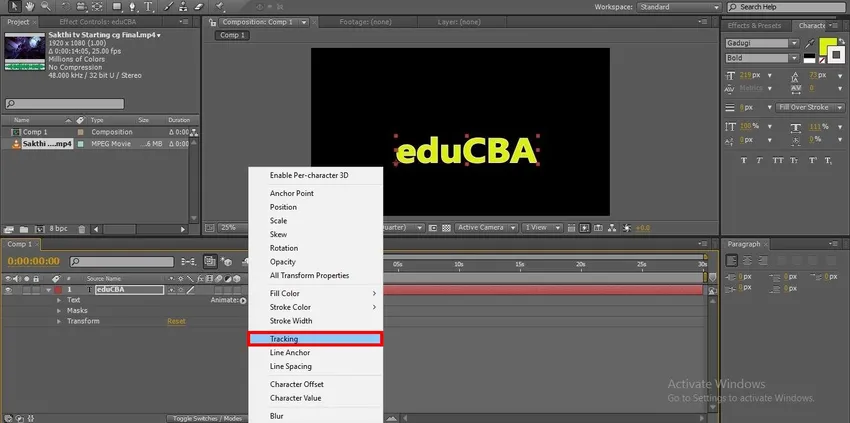
Passaggio 5: in questo elenco di animazioni abbiamo già provato posizione, scala e opacità, quindi proviamo con il metodo di monitoraggio, il monitoraggio è anche noto come crenatura, in questo processo il testo separerà le lettere e otterrà lo spazio tra le lettere se cambiamo i valori.

Passaggio 6: se selezioniamo l'opzione di tracciamento possiamo ottenere le opzioni di animazione.
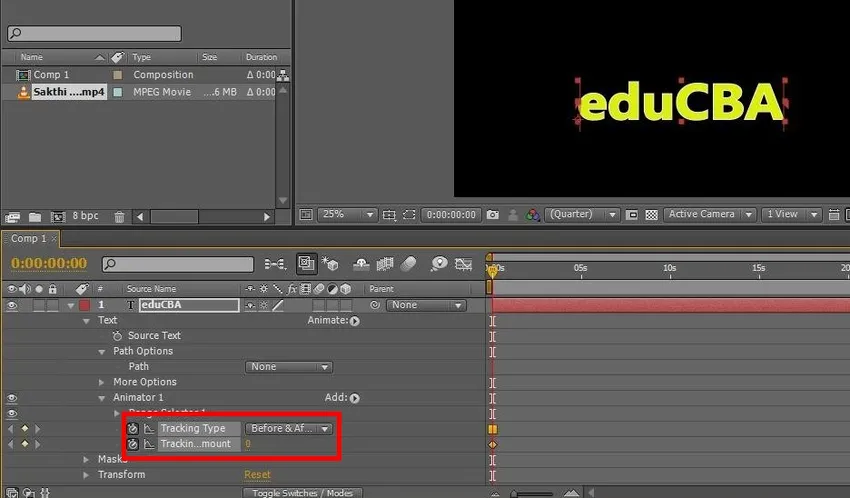
- Tracciamento del tipo in questa opzione ci sono 3 tipi di Prima e Dopo, Prima, Dopo.
- Tracciamento della quantità qui possiamo modificare la quantità di luoghi di inizio e di fine.

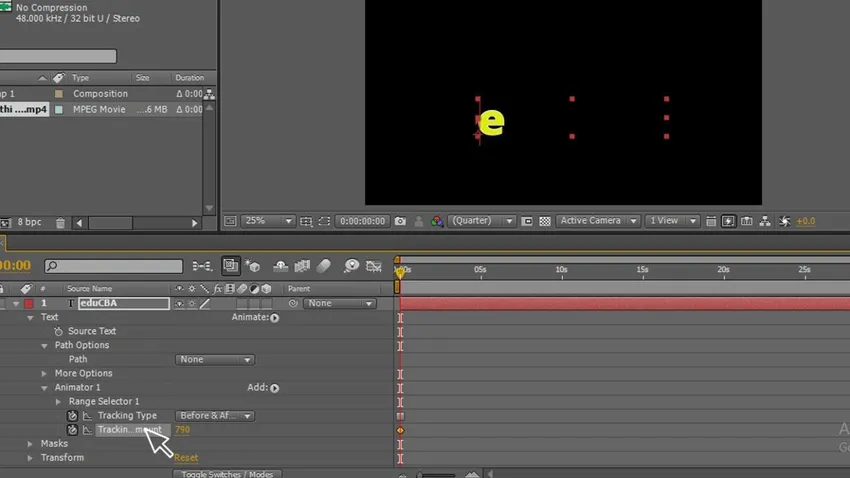
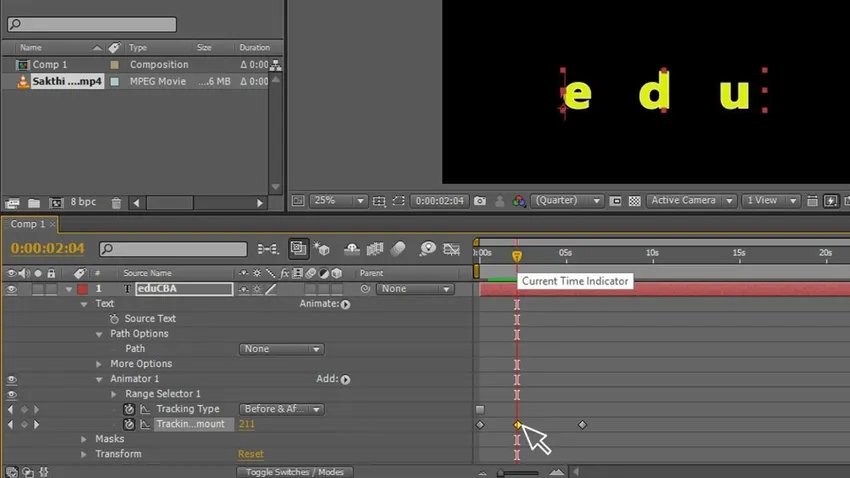
Step 7: Ora inizieremo ad animare il testo, quindi diamo il nostro primo punto di partenza, qui aumentiamo la quantità di tracciamento per nascondere il testo rimanente aspettiamo la prima lettera, ho dato 790 come tracciamento della quantità.

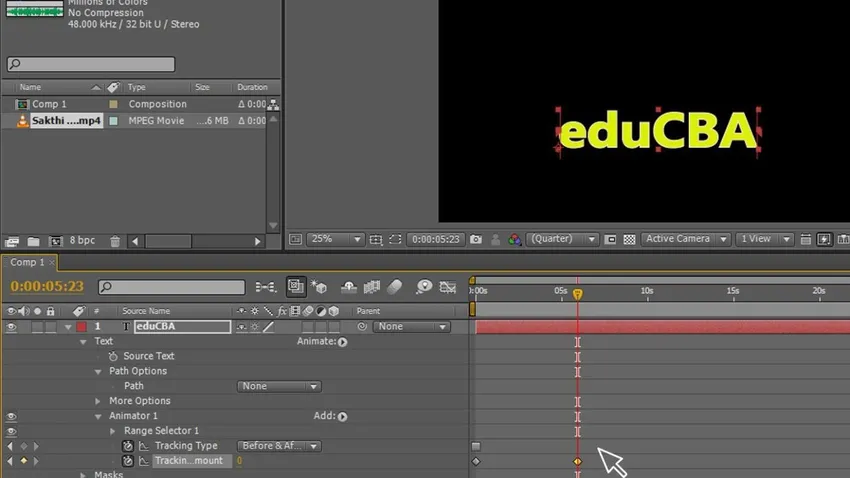
Passaggio 8: Diamo un altro punto come fotogramma chiave di fine per completare l'animazione e dare i valori 0 per sostituire il testo.

- Qui possiamo trovare due fotogrammi chiave che iniziano e finiscono mentre completiamo l'animazione, ma possiamo regolare i fotogrammi chiave per rendere l'animazione molto migliore o possiamo inserire un altro fotogramma chiave tra l'animazione per accelerare o rallentare.
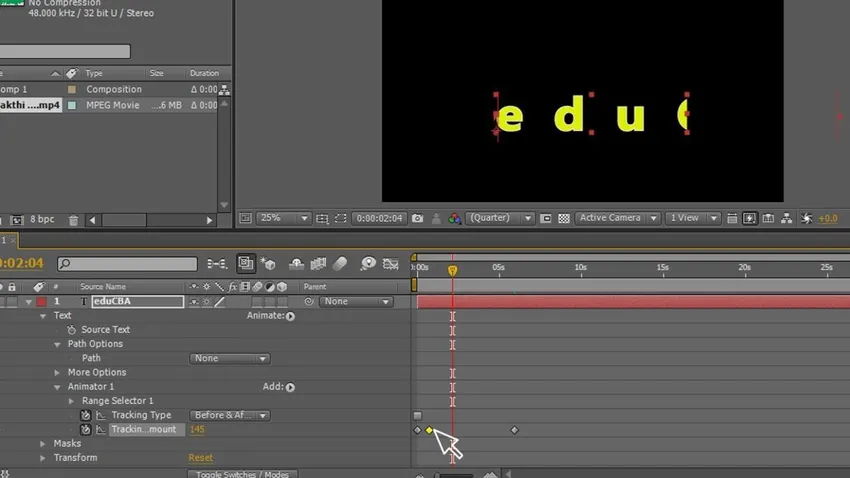
Passaggio 9: se pensi di fare un'animazione migliore, aggiungi semplicemente un punto chiave nel mezzo e modifica i valori in modo che possiamo percepire l'animazione troppo meglio.

Passaggio 10: quando sentiamo di aumentare o rallentare l'animazione dopo aver dato i fotogrammi chiave, basta spostare il fotogramma chiave avanti o indietro per cambiare la velocità dell'animazione.

Passaggio 11: modificare la posizione del fotogramma chiave per accelerare l'animazione.

Conclusione
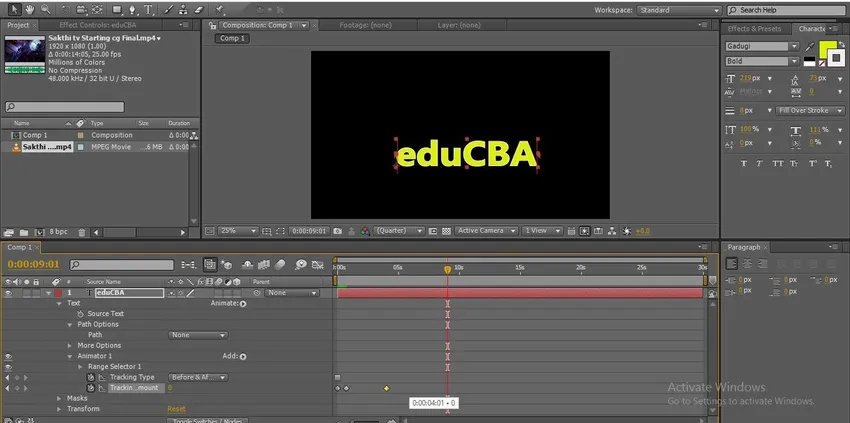
In questo processo, creiamo un testo e assegniamo la nuova maschera al livello testo, in modo che il testo ottenga un percorso separato e abbiamo selezionato l'opzione di animazione in modo che andiamo con il monitoraggio dell'animazione. Quindi abbiamo creato due fotogrammi chiave e modificato i valori di inizio e fine di quel testo animato e inseriamo un nuovo fotogramma chiave nel mezzo per accelerare l'animazione del testo all'inizio e rallentare alla fine e spostiamo i fotogrammi chiave più vicini per accelerare l'animazione .
Articoli consigliati
Questa è una guida per aggiungere fotogrammi chiave in After Effects. Qui discutiamo come usare i fotogrammi chiave, come inserire i fotogrammi chiave e come regolare i fotogrammi chiave. Puoi anche consultare i nostri altri articoli correlati per saperne di più -
- Applicazione di effetti in Illustrator
- I migliori software VFX
- Rasterizza in Illustrator
- Testo 3D in Illustrator