
Differenze tra Angular vs Bootstrap
Lo sviluppo del frontend ha molti framework in questi giorni. Aiutano a semplificare lo sviluppo web e aiutano anche a sviluppare la qualità. Tutti questi framework stanno migliorando di giorno in giorno e, di conseguenza, aumentando la scalabilità di tutte le applicazioni. I due framework ben noti sono Angular e Bootstrap. AngularJS viene solitamente utilizzato nei progetti di applicazione a pagina singola. Fornisce all'architettura MVC l'associazione del modello di dati. La quantità di codice da scrivere è inferiore in Angolare. Bootstrap, d'altra parte, è veloce e utilizza HTML, CSS e JavaScript. È open source e ha un sistema a griglia a 12 colonne. Ha una possibilità di utilizzare i controller ogni volta che è necessario. Angular e Bootstrap hanno entrambi i loro vantaggi e svantaggi. Diamo un'occhiata alla principale differenza tra Angular e Bootstrap.
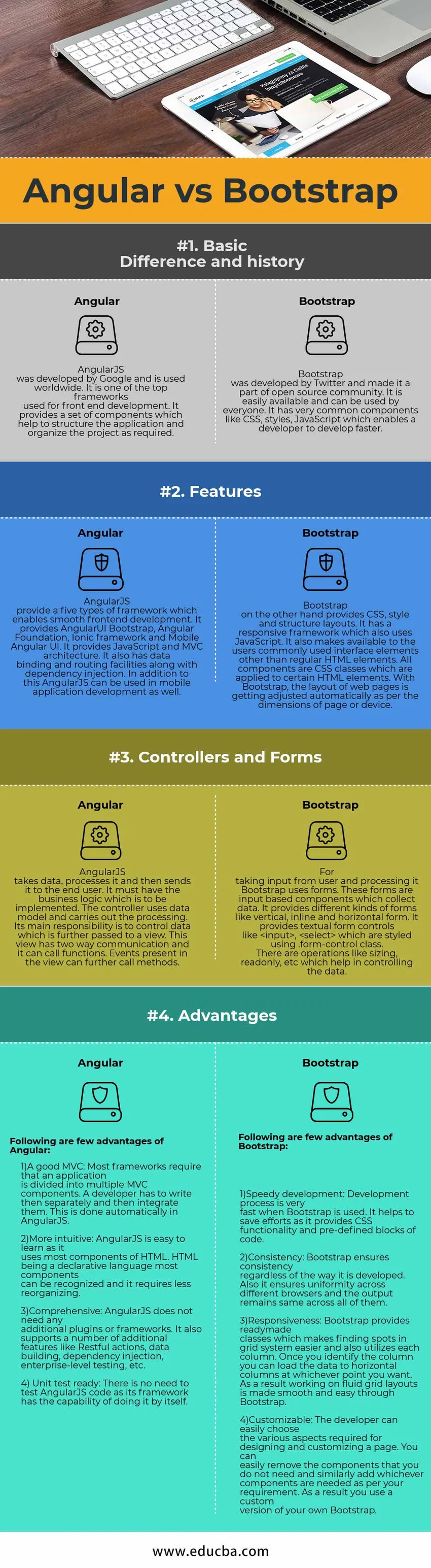
Confronto testa a testa tra angolare e Bootstrap (infografica)
Di seguito sono riportati i primi 4 confronti tra Angular vs Bootstrap 
Differenze chiave tra Angular vs Bootstrap
Sebbene entrambi i framework Angular vs Bootstrap siano utilizzati per lo sviluppo di pagine Web, presentano alcune differenze significative che sono le seguenti:
- AngularJS è un framework approfondito e completo sviluppato da Google. L'IT ti offre tutto ciò che è necessario per lo sviluppo front-end. Manipola il Data Object Model (DOM) estendendo HTML e le sue direttive. Ha un'associazione a due vie che modifica la vista in caso di modifica dei dati. Bootstrap d'altra parte inizialmente iniziato da Twitter come guida di stile. È stato progettato per gli sviluppatori per avere uno sviluppo rapido con tutta la precisione e l'efficienza necessarie. È open source con framework HTML, CSS e JavaScript completi. Ha un processore CSS con sistema a griglia a 12 colonne e componenti dell'interfaccia utente preconfigurati e pronti all'uso.
- Bootstrap ha vari componenti, utilità e funzionalità di migrazione. I componenti includono avvisi, moduli, impaginazione, barre di navigazione, descrizioni comandi, ecc. Fornisce inoltre utilità come bordi, colori, opzioni di dimensionamento, opzioni di spaziatura, ecc. Con tutto ciò a portata di mano, lo sviluppo è facile e veloce. AngularJS, d'altra parte, ha direttive, componenti riutilizzabili, localizzazione e testabilità come le sue caratteristiche principali. Le direttive ti aiutano a creare la tua sintassi HTML specifica per la tua applicazione. La riusabilità consente di riutilizzare i componenti e di nascondere strutture complesse e il loro comportamento. Questo aiuta a tenere d'occhio un'applicazione e il suo aspetto separatamente. Inoltre, il codice creato in AngularJS è pronto per il test unitario e non richiede test separati.
Tabella comparativa angolare vs Bootstrap
Di seguito è riportata la tabella di confronto tra angolare e Bootstrap
| Base di confronto | Angolare | bootstrap |
| Differenza e storia di base | AngularJS è stato sviluppato da Google ed è utilizzato in tutto il mondo. È uno dei migliori framework utilizzati per lo sviluppo front-end. Fornisce una serie di componenti che aiutano a strutturare l'applicazione e organizzare il progetto come richiesto. | Bootstrap è stato sviluppato da Twitter e lo ha reso parte di una comunità open source. È facilmente disponibile e può essere utilizzato da tutti. Ha componenti molto comuni come CSS, stili, JavaScript che consentono a uno sviluppatore di svilupparsi più velocemente. |
| Caratteristiche | AngularJS offre cinque tipi di framework che consentono uno sviluppo agevole del frontend. Fornisce AngularUI Bootstrap, Angular Foundation, Ionic framework e Mobile Angular UI. Fornisce architettura JavaScript e MVC. Ha anche funzionalità di associazione e routing dei dati insieme all'iniezione di dipendenze. Inoltre, AngularJS può essere utilizzato anche nello sviluppo di applicazioni mobili. | Bootstrap, d'altra parte, fornisce CSS, layout di stile e struttura. Ha un framework reattivo che utilizza anche JavaScript. Inoltre mette a disposizione degli utenti elementi di interfaccia comunemente usati diversi dai normali elementi HTML. Tutti i componenti sono classi CSS che vengono applicate a determinati elementi HTML. Con Bootstrap, il layout delle pagine Web viene regolato automaticamente in base alle dimensioni della pagina o del dispositivo. |
| Controller e moduli | AngularJS prende i dati, li elabora e quindi li invia all'utente finale. Deve avere la logica aziendale che deve essere implementata. Il responsabile del trattamento utilizza un modello di dati ed esegue l'elaborazione. La sua principale responsabilità è controllare i dati che vengono ulteriormente passati a una vista. Questa vista ha una comunicazione bidirezionale e può chiamare funzioni. Gli eventi presenti nella vista possono ulteriormente chiamare metodi. | Per ricevere input da un utente ed elaborarlo Bootstrap utilizza i moduli. Questi moduli sono componenti basati su input che raccolgono dati. Fornisce diversi tipi di forme come forma verticale, in linea e orizzontale. Fornisce controlli di forma testuale come, che sono disegnati usando la classe .form-control. Esistono operazioni come dimensionamento, sola lettura, ecc. Che aiutano a controllare i dati. |
| vantaggi | Di seguito sono riportati alcuni vantaggi di Angular: 1) Un buon MVC: la maggior parte dei framework richiede che un'applicazione sia divisa in più componenti MVC. Uno sviluppatore deve scriverli separatamente e quindi integrarli. Questo viene fatto automaticamente in AngularJS. 2) Più intuitivo: AngularJS è facile da imparare in quanto utilizza la maggior parte dei componenti di HTML. L'HTML è un linguaggio dichiarativo che può essere riconosciuto dalla maggior parte dei componenti e richiede meno riorganizzazioni. 3) Completo: AngularJS non ha bisogno di plug-in o framework aggiuntivi. Supporta anche una serie di funzionalità aggiuntive come azioni riposanti, creazione di dati, iniezione di dipendenze, test a livello aziendale, ecc. 4) Unit test pronto: non è necessario testare il codice AngularJS in quanto il suo framework ha la capacità di farlo da solo. | Di seguito sono riportati alcuni vantaggi di Bootstrap: 1) Sviluppo rapido: il processo di sviluppo è molto veloce quando si utilizza Bootstrap. Aiuta a risparmiare sforzi in quanto fornisce funzionalità CSS e blocchi di codice predefiniti. 2) Coerenza: Bootstrap garantisce coerenza indipendentemente dal modo in cui è stato sviluppato. Inoltre, garantisce l'uniformità tra i diversi browser e l'output rimane lo stesso per tutti. 3) Reattività: Bootstrap offre classi già pronte che facilitano la ricerca di punti in un sistema a griglia e utilizzano anche ogni colonna. Una volta identificata la colonna, è possibile caricare i dati su colonne orizzontali in qualsiasi punto desiderato. Di conseguenza, lavorare su layout a griglia fluida è reso semplice e agevole da Bootstrap. 4) Personalizzabile: lo sviluppatore può facilmente scegliere i vari aspetti richiesti per la progettazione e la personalizzazione di una pagina. Puoi rimuovere facilmente i componenti che non ti servono e allo stesso modo aggiungere qualsiasi componente sia necessario secondo le tue esigenze. Di conseguenza, si utilizza una versione personalizzata del proprio Bootstrap. |
Conclusione - Angular vs Bootstrap
I framework Angular e Bootstrap sono utili nello sviluppo front-end. Uno fornisce la velocità e la facilità di ottenere tutti i componenti mentre l'altro ha controller e localizzazione che aiutano a creare singole pagine Web con i suoi dettagli minuti.
Articolo raccomandato
Questa è stata una guida utile alla differenza tra angolare e Bootstrap qui abbiamo discusso il loro significato, confronto testa a testa, differenza chiave e conclusione. Puoi anche leggere il seguente articolo per saperne di più -
- Angolare o Knockout
- Angular JS vs Angular Important Comparison
- Java vs Node JS - Conosci le differenze
- Angular JS vs Node JS - 8 Confronto utile che devi conoscere
- Angular JS vs Angular 2 - Quale è più utile
- Python vs Matlab: conosci i 9 principali confronti importanti
- Angolare vs Knockout - 6 differenze utili che dovresti imparare
- Quali sono i vantaggi di Bootstrap e Jquery
- Angular 2 vs Vue JS: caratteristiche
- Domande di intervista SASS: vuoi conoscere le migliori domande
- Migliore guida su cheat bootstrap 4