
Introduzione a For Loop in JavaScript
For Loop in JavaScript è il metodo migliore per scorrere contemporaneamente una serie di dati. For loop è un loop controllato in entrata in cui le condizioni del test sono state verificate prima di passare al corpo del programma. For loop viene utilizzato quando conosciamo il numero di iterazioni prima di entrare nel loop. I loop vengono generalmente utilizzati per ripetere una serie di passaggi un certo numero di volte, quindi spesso implicano variabili contatore, un test condizionale, un modo per modificare la variabile contatore. In molti casi il ciclo For può ottenere la stessa cosa di un ciclo while, con meno righe di codice.
Tipi di For Loop in JavaScript
- Per: viene utilizzato per scorrere il codice n numero di volte fino a quando la condizione è falsa
- Per / in : viene utilizzato per scorrere le proprietà degli oggetti
- Per / of : viene utilizzato per scorrere in una matrice di oggetti iterabili
Per la sintassi del loop
for (Initialization condition; test condition; Increment/Decrement)
(
Body of loop
)
Sintassi per / in loop
for (var in object)
(
Body of loop
)
Sintassi per / of loop
for (variable of iterable)
(
Body of loop
)
Il flusso di lavoro di For Loop in JavaScript
- Condizione di inizializzazione: la condizione indica l'inizio del ciclo for. La variabile può essere inizializzata in un ciclo o la variabile può essere dichiarata separatamente.
- Condizione di test: per il loop è un loop di controllo entry, la condizione viene verificata prima dell'esecuzione del programma. Verifica inoltre le condizioni di uscita del loop.
- Esecuzione dell'istruzione: solo se la condizione di test è vera, viene eseguito il corpo del loop.
- Incremento / Decremento: per ogni ciclo, dopo l'esecuzione del ciclo, il controllo passa all'istruzione di incremento. Qui Incrementa o decrementa le variabili di controllo.
- Terminazione del loop: il loop termina non appena la condizione diventa falsa.
Esempio
Int add=10;
For(;add<30;add++)
Come funziona Loop in JavaScript?
Quando il ciclo viene eseguito, la condizione iniziale è stata verificata. Questo è il valore iniziale da cui inizia il loop. Passaggio successivo, la condizione ha verificato se la condizione fornita è vera o falsa; questo determina se il ciclo deve continuare o meno. Se la condizione è vera, la variabile modifica il loop e viene eseguita l'istruzione loop. Dopo l'esecuzione dell'istruzione, il ciclo si riavvia fino a quando la condizione non è falsa.
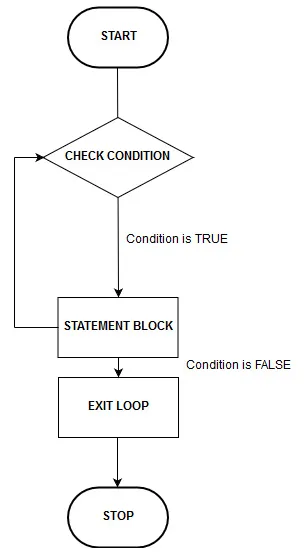
Diagramma di flusso di For Loop
Di seguito è riportato il diagramma di flusso di For Loop in JavaScript:

Il loop viene eseguito per primo e per loop verifica la condizione di test, che sia vera o meno. Se la condizione è vera, andrà al blocco di istruzioni in cui viene eseguito il programma. Se la condizione è falsa, il ciclo verrà chiuso e il programma verrà arrestato.
Esempio n. 1: utilizzo di For Loop
Il seguente programma è scritto per stampare l'elenco dei nomi degli studenti usando JavaScript.
Codice
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
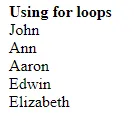
Produzione:

Esempio n. 2: utilizzo di For Loop
Codice
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
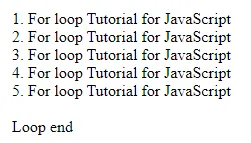
Produzione:

Esempio n. 3: utilizzo di For / in Loop
Il ciclo for / in viene utilizzato per scorrere le proprietà di un oggetto.
Codice
var string1 = "";
var object1 = (a: 1, b: 2, c: 3);
for (var property1 in object1)
(
string1 += object1(property1);
)
document.write(string1);
Produzione:

Esempio n. 4: utilizzo di For / of Loop
Codice
JavaScript For/Of Loop
JavaScript For/Of Loop
JavaScript For/Of Loop
L'istruzione for / of scorre i valori di un oggetto iterabile.
var cars = ('BMW', 'Volvo', 'Mini');
var x;
per (x di automobili) (
document.write (x + "
");
)
Produzione:

Conclusione
All'inizio, for loop potrebbe sembrare un po 'confuso, ma una volta che hai capito le diverse parti dell'istruzione for, non sono difficili. Basta tenere presente che ogni ciclo for inizia con la parola chiave per, seguita da una serie di parentesi contenenti tre parti, una coppia di parentesi graffe. For loop aiuta il programmatore a scrivere un programma in modo efficace e semplice. Salva il problema di scrivere più righe di codice che richiedono più tempo. Per un programmatore di scrivere un programma in modo efficace e produttivo. Perdona un ulteriore vantaggio in quanto riduce la durata del programma.
Articolo raccomandato
Questa è stata una guida a For Loop in JavaScript. Qui discutiamo Introduzione a For Loop in JavaScript e i suoi tipi insieme al diagramma di flusso. Puoi anche consultare i nostri altri articoli suggeriti per saperne di più -- Funzionalità di JavaScript
- Python vs JavaScript
- Usi di JavaScript
- Per Loop in Python
- Introduzione a For Loop in Java
- Iteratore in Java
- Esempi di Iterator in Python