In questo tutorial imparerai come riempire una forma con un'immagine in Photoshop! Come vedrai, Photoshop semplifica il posizionamento di una foto in qualsiasi tipo di forma, da un rettangolo o un cerchio di base a una forma personalizzata di fantasia. Per questo tutorial, useremo una delle forme personalizzate pronte per Photoshop. Ma una volta appresi i passaggi, puoi iniziare a posizionare le immagini in qualsiasi forma ti piaccia!
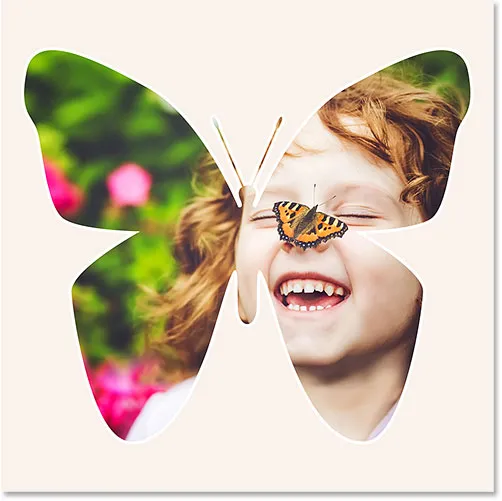
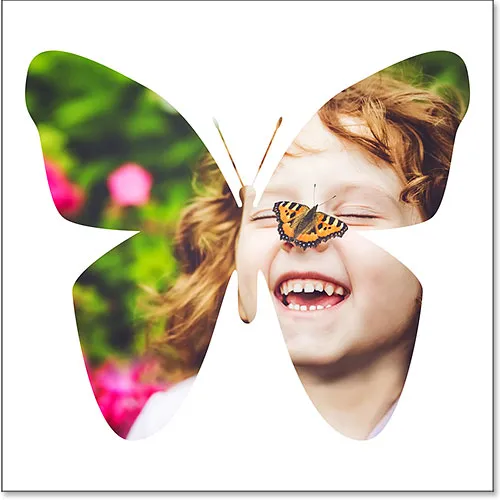
Ecco come apparirà l'effetto finale "immagine in forma" quando avremo finito. Naturalmente, questo è solo un esempio dell'effetto. Ci sono molte forme tra cui scegliere in Photoshop e puoi persino crearne una tua. Quindi, una volta appresi i passaggi, non c'è davvero limite a ciò che puoi fare:

L'effetto finale "immagine in forma".
Iniziamo!
Come riempire una forma con una foto
Sto usando Photoshop CC ma tutto ciò che faremo è compatibile anche con Photoshop CS6.
Passaggio 1: creare un nuovo documento
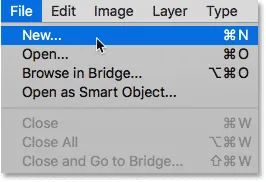
Cominciamo creando un nuovo documento. Vai al menu File nella barra dei menu nella parte superiore dello schermo e scegli Nuovo :

Andare su File e Nuovo.
Questo apre la finestra di dialogo Nuovo documento . Se stai usando Photoshop CC, vedrai la versione appena riprogettata della finestra di dialogo Nuovo documento. Se usi Photoshop CS6, vedrai la versione precedente e tradizionale. Vedremo prima la versione di Photoshop CC, quindi vedremo la versione CS6.
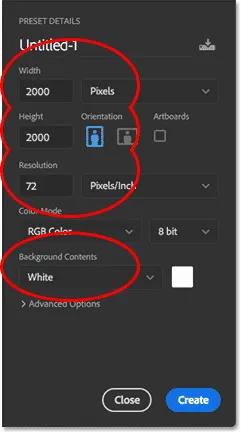
In Photoshop CC, le opzioni per la creazione di un nuovo documento personalizzato si trovano nel pannello Dettagli predefiniti lungo la destra della finestra di dialogo. Per questo tutorial, creiamo un documento di forma quadrata. Imposta Larghezza e Altezza su 2000 pixel . Imposteremo la risoluzione su 72 pixel / pollice e il contenuto dello sfondo su bianco . Fai clic su Crea per creare il nuovo documento:

Il pannello Dettagli predefiniti nella finestra di dialogo Nuovo documento in Photoshop CC.
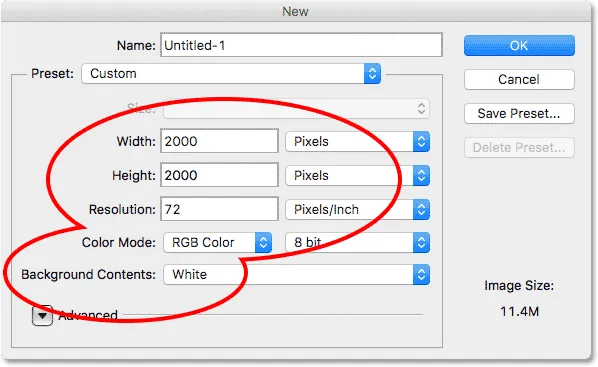
In Photoshop CS6, impostate nuovamente sia Larghezza che Altezza su 2000 pixel, Risoluzione su 72 pixel / pollice e Contenuti di sfondo su Bianco . Fai clic su OK per creare il nuovo documento:

La finestra di dialogo Nuovo in Photoshop CS6.
Guarda il video e condividi i tuoi commenti sul nostro canale YouTube!
Passaggio 2: selezionare lo strumento forma personalizzata
Come accennato in precedenza, è possibile utilizzare qualsiasi tipo di forma per questo effetto, da un semplice rettangolo o cerchio a una forma personalizzata. Per questo tutorial, userò una delle forme personalizzate incorporate di Photoshop.
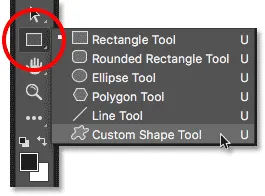
Seleziona lo strumento forma personalizzata dalla barra degli strumenti. Per impostazione predefinita, lo strumento Forma personalizzata è nidificato dietro lo strumento Rettangolo. Fai clic con il pulsante destro del mouse (Win) / Ctrl + clic (Mac) sullo strumento Rettangolo, quindi scegli lo Strumento forma personalizzata dal menu:

Selezione dello strumento forma personalizzata dalla barra degli strumenti.
Passaggio 3: impostare la modalità strumento su "Forma"
Esistono tre diversi tipi di forme che possiamo disegnare in Photoshop. Possiamo disegnare forme vettoriali, tracciati o forme basate su pixel . Per questo effetto, vogliamo disegnare forme vettoriali, che ci consentiranno di disegnare la forma di qualsiasi dimensione di cui abbiamo bisogno mantenendo i bordi belli e nitidi.
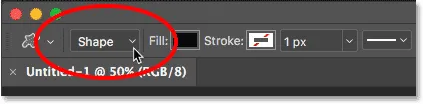
Photoshop si riferisce alle forme vettoriali semplicemente come "forme". Con lo strumento Forma personalizzata selezionato, assicurati che l'opzione Modalità strumento nella barra delle opzioni sia impostata su Forma :

Impostare la modalità strumento su "Forma" nella barra delle opzioni.
Passaggio 4: impostare il colore della forma sul nero
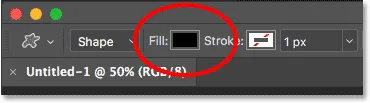
Per farci vedere la nostra forma sullo sfondo bianco, imposteremo il colore di riempimento della forma sul nero . Troverai il campione Colore riempimento nella barra delle opzioni (direttamente accanto all'opzione Modalità strumento).
Per impostazione predefinita, il colore sarà già nero. In caso contrario, premi la lettera D sulla tastiera. Ciò ripristinerà i colori di primo piano e di sfondo sui valori predefiniti, rendendo il colore di primo piano (e il colore di riempimento della forma) nero:

Il campione Colore riempimento nella barra delle opzioni. Assicurati che sia impostato sul nero.
Passaggio 5: carica le forme personalizzate
Photoshop include molte forme personalizzate pronte per noi tra cui scegliere. Ma per impostazione predefinita, solo una manciata di essi viene caricata nel programma. Per trovare il resto, dobbiamo caricarli in noi stessi.
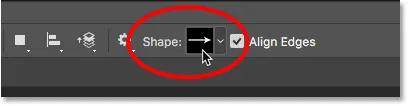
La miniatura della forma nella barra delle opzioni mostra la forma attualmente selezionata. Fai clic sulla miniatura per scegliere una forma diversa:

Facendo clic sulla miniatura della forma nella barra delle opzioni.
Questo apre il Selettore forme personalizzato, con miniature di tutte le forme tra cui possiamo scegliere. Come ho già detto, solo una manciata di forme vengono visualizzate per impostazione predefinita. Carichiamo tutte le forme per darci più scelta.
Fai clic sull'icona del menu ( icona a forma di ingranaggio) nell'angolo in alto a destra del Selettore forma personalizzata:

Facendo clic sull'icona del menu Selettore forma personalizzata.
Nella metà inferiore del menu visualizzato, vedrai un elenco di tutti i set di forme personalizzati tra cui scegliere. Invece di caricare ognuno separatamente per vedere cosa otteniamo, cariciamoli tutti in una volta. Per fare ciò, seleziona Tutto dalla parte superiore dell'elenco:

Caricamento di tutti i set di forme personalizzate in Photoshop.
Photoshop ti chiederà se desideri sostituire le forme correnti con le nuove forme. Poiché le forme predefinite sono incluse nei vari set di forme, non perderemo nulla sostituendole, quindi fai clic su OK :

Fare clic su OK per sostituire le forme correnti con quelle nuove.
Passaggio 6: Scegli una forma personalizzata
Tornando al Selettore forme personalizzato, ora abbiamo molte altre forme tra cui scegliere. Scorri le anteprime fino a trovare quella che desideri utilizzare. La forma del cuore (che in realtà fa parte delle forme predefinite) è una scelta popolare. Ma per qualcosa di diverso, sceglierò la forma di farfalla .
Per selezionare una forma, fai doppio clic sulla sua miniatura. Questo seleziona la forma e si chiude dal Selettore forme personalizzato.

Selezione della forma personalizzata della farfalla.
Passaggio 7: disegna la forma
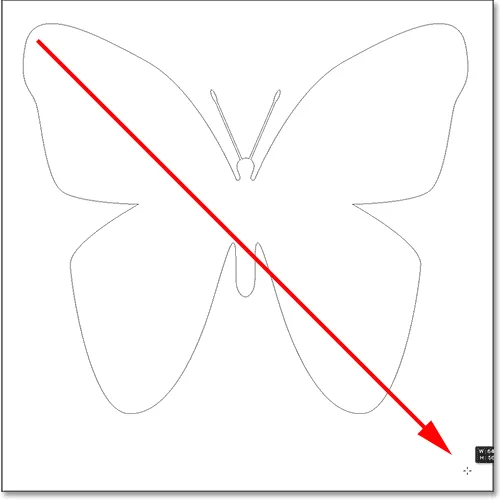
Per disegnare la forma, fai clic in alto a sinistra nel documento per impostare un punto di partenza. Con il pulsante del mouse ancora premuto, tenere premuto il tasto Maiusc sulla tastiera e trascinare in diagonale verso il basso verso l'angolo in basso a destra del documento. Tenendo premuto il tasto Maiusc mentre trascini, le proporzioni della forma vengono bloccate in modo da non distorcerne l'aspetto.
Mentre disegni la forma, vedrai solo un contorno del percorso di come apparirà la forma:

Fai clic in alto a sinistra, tieni premuto Maiusc e trascina in basso a destra.
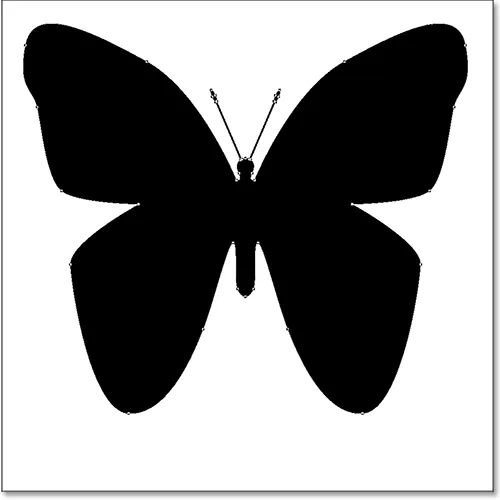
Per completare la forma, rilascia il pulsante del mouse, quindi rilascia il tasto Maiusc. Assicurati di rilasciare prima il pulsante del mouse, quindi il tasto Maiusc o le proporzioni della forma potrebbero cambiare. Photoshop disegna la forma, riempiendola di nero:

Photoshop disegna la forma quando rilasci il pulsante del mouse.
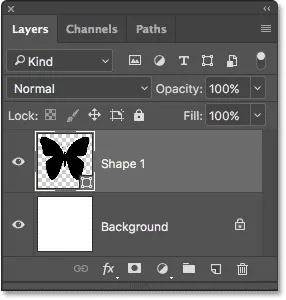
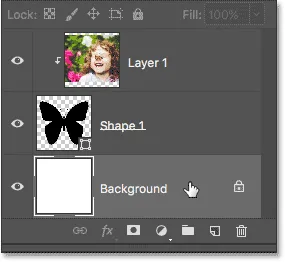
Se guardiamo nel pannello Livelli, vediamo la forma seduta sul proprio livello Forma sopra il livello Sfondo bianco:

Il pannello Livelli che mostra il livello Forma sopra il livello Sfondo.
Passaggio 8: spostare la forma al centro
Per spostare la forma al centro del documento, selezionare lo strumento Sposta di Photoshop dalla barra degli strumenti:

Selezione dello strumento Sposta.
Quindi, fai clic sulla forma e trascinala al centro. Dovrebbe scattare in posizione quando ti avvicini al centro:

Spostare la forma in posizione.
Passaggio 9: apri la tua immagine
Apri l'immagine che desideri posizionare all'interno della tua forma. Ecco quello che sto usando (ragazza con foto di farfalle da Adobe Stock). L'immagine si aprirà nel suo documento separato a schede:

L'immagine che inserirò all'interno della forma. Credito fotografico: Adobe Stock.
Passaggio 10: selezionare e copiare l'immagine
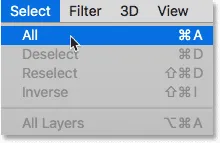
Copiamo l'immagine e incolliamola nel documento della forma. Vai al menu Seleziona nella parte superiore dello schermo e scegli Tutto . Vedrai apparire un contorno di selezione attorno all'immagine.

Andando su Seleziona> Tutto.
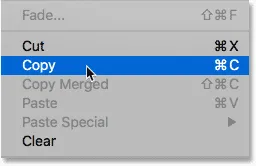
Con l'immagine selezionata, vai al menu Modifica e scegli Copia :

Andare su Modifica> Copia.
Passaggio 11: incolla l'immagine nel documento Shape
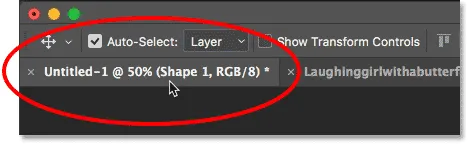
Torna al documento della forma facendo clic sulla sua scheda appena sotto la barra delle opzioni. Se non hai nominato il documento quando lo hai creato (cosa che non abbiamo fatto), molto probabilmente si chiama "Untitled-1":

Facendo clic sulla scheda del documento di forma.
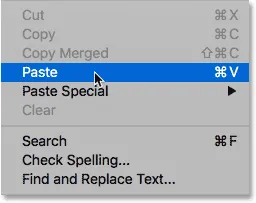
Quindi, torna al menu Modifica e questa volta scegli Incolla :

Vai a Modifica> Incolla.
Photoshop incolla l'immagine nel documento. Al momento, l'immagine sta completamente bloccando la forma dalla vista. Inoltre, la mia immagine è troppo grande per adattarsi completamente al documento della forma. Risolviamo entrambi questi problemi nei prossimi due passi:

L'immagine è stata incollata nel documento della forma.
Passaggio 12: creare una maschera di ritaglio
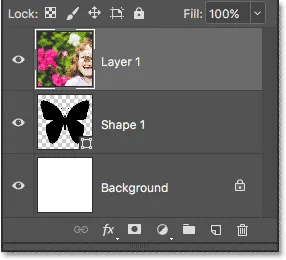
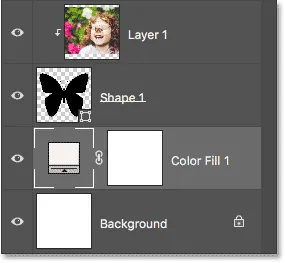
Se guardiamo di nuovo nel pannello Livelli, vediamo che Photoshop ha posizionato l'immagine su un nuovo livello sopra il livello Forma:

Il pannello Livelli che mostra l'immagine sopra la forma.
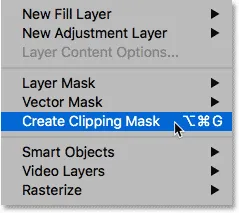
Per posizionare l'immagine all'interno della forma, tutto ciò che dobbiamo fare è creare una maschera di ritaglio. Assicurati di aver selezionato il livello immagine ("Livello 1"). Quindi, vai al menu Livello nella parte superiore dello schermo e scegli Crea maschera di ritaglio :

Andare su Livello> Crea maschera di ritaglio.
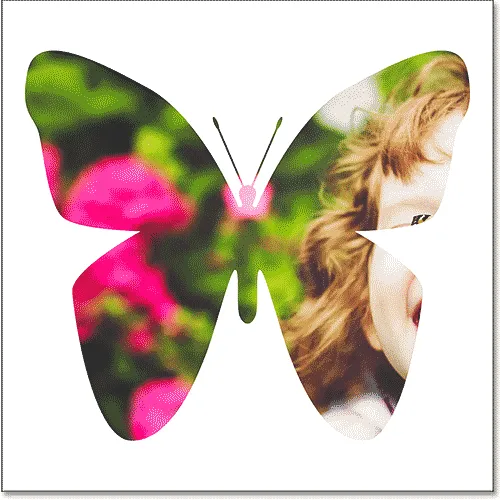
Questo "aggancia" l'immagine su "Livello 1" al livello Forma sottostante, il che significa che l'unica parte dell'immagine che rimane visibile nel documento è l'area che si trova direttamente sopra (o davanti) alla forma. Il resto dell'immagine è ora nascosto, creando l'illusione che l'immagine sia effettivamente all'interno della forma:

La maschera di ritaglio posiziona l'immagine all'interno della forma.
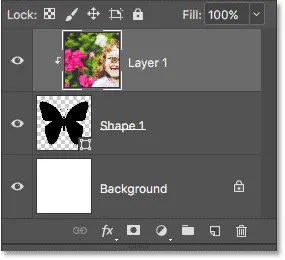
E se guardiamo di nuovo nel pannello Livelli, vediamo che "Livello 1" è rientrato a destra, con una piccola freccia che punta verso il basso sul livello Forma sotto di esso. Ecco come Photoshop ci fa sapere che l'immagine è ora ritagliata alla forma:

Il pannello Livelli che mostra l'immagine ritagliata sul livello Forma.
Passaggio 13: ridimensiona e riposiziona l'immagine con trasformazione libera
Per ridimensionare e riposizionare l'immagine all'interno della forma, assicurati di avere selezionato "Livello 1". Quindi vai al menu Modifica e scegli Trasformazione libera :

Vai a Modifica> Trasformazione libera.
Ciò posiziona la casella Trasformazione libera e le maniglie (i quadratini) attorno alle dimensioni effettive dell'immagine, inclusa l'area esterna alla tela visibile. Se non riesci a vedere tutte le maniglie di Trasformazione libera perché l'immagine è troppo grande per adattarsi interamente allo schermo, vai al menu Visualizza e scegli Adatta allo schermo :

Andare su Visualizza> Adatta a schermo.
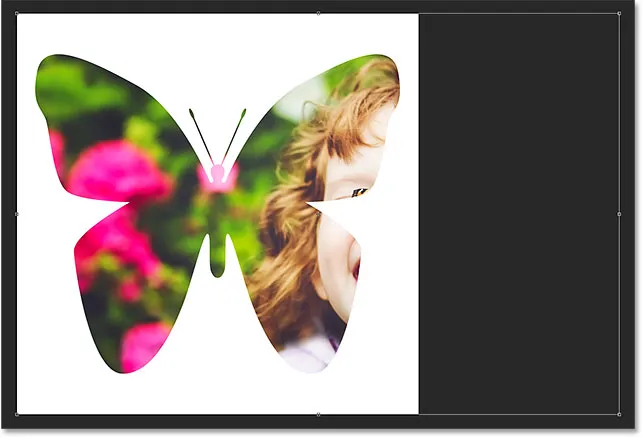
Photoshop regola automaticamente il livello di zoom in modo che sia visibile l'intera casella Trasformazione libera. Qui vediamo la mia casella Trasformazione libera che si estende a destra dell'area di disegno:

La casella Trasformazione libera appare attorno all'intera immagine.
Per ridimensionare l'immagine all'interno della forma, tieni premuto il tasto Maiusc e trascina le maniglie degli angoli . Tenendo premuto il tasto Maiusc mentre trascini, le proporzioni originali della forma vengono bloccate durante il ridimensionamento.
Per spostare l'immagine all'interno della forma, fai clic in un punto qualsiasi all'interno della casella Trasformazione libera e trascina l'immagine in posizione.
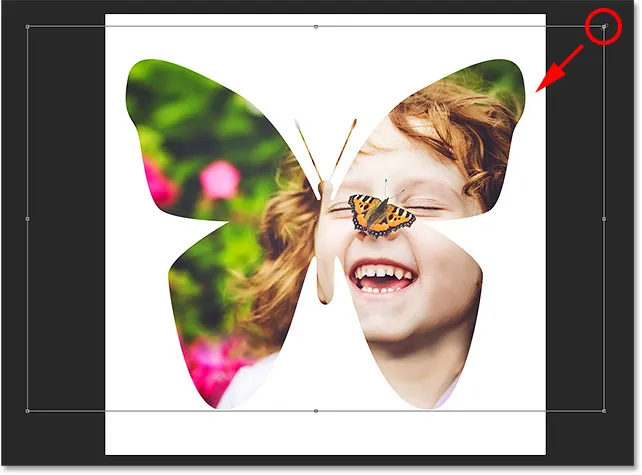
Qui, sto trascinando la maniglia nell'angolo in alto a destra verso l'interno e ho anche spostato l'immagine per adattare meglio il viso della ragazza alla forma dell'ala di farfalla:

Utilizzo di Trasformazione libera per ridimensionare e spostare l'immagine all'interno della forma.
Quando sei pronto, premi Invio (Win) / Return (Mac) sulla tastiera per confermare la modifica e chiudere il comando Trasformazione libera:

L'immagine ora si adatta meglio alla forma.
Passaggio 14: modificare il colore di sfondo
A questo punto, l'effetto principale "immagine in forma" è fatto! Certo, c'è sempre di più che possiamo fare per personalizzarlo e renderlo ancora migliore. Una cosa che possiamo fare è cambiare il colore dello sfondo.
Il modo più semplice per cambiare il colore di sfondo è usare uno dei livelli di riempimento di Colore solido di Photoshop. Avremo bisogno che il livello di riempimento Colore solido appaia tra il livello Sfondo e il livello Forma, quindi prima fai clic sul livello Sfondo nel pannello Livelli per selezionarlo:

Selezione del livello di sfondo.
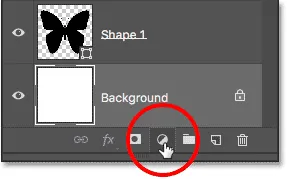
Quindi, fai clic sull'icona Nuovo livello di riempimento o regolazione nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Nuovo livello di riempimento o di regolazione.
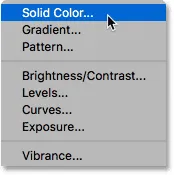
Scegli Solid Color dalla parte superiore dell'elenco:

Aggiunta di un livello di riempimento a tinta unita.
Photoshop apre il Selettore colore in cui possiamo scegliere un nuovo colore. Il nero è una scelta popolare come colore di sfondo per questo effetto, quindi vediamo come appare:

Scegliere il nero dal Selettore colore.
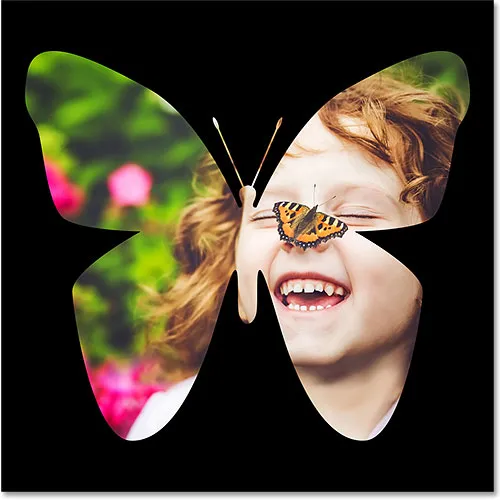
Il nero mette sicuramente in evidenza i dettagli della forma, ma come colore di sfondo per una farfalla, non sono sicuro che funzioni:

Il risultato dopo aver cambiato il colore di sfondo in nero.
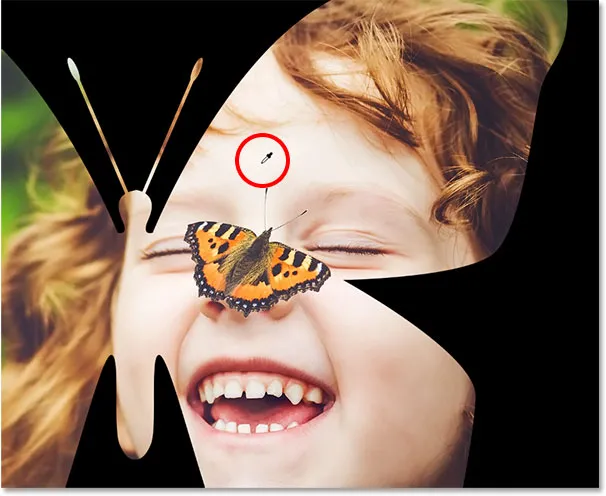
Potrei scegliere un colore diverso dal Selettore colore stesso. Oppure, potrei campionare un colore direttamente dall'immagine all'interno della forma, che spesso funziona meglio.
Per fare ciò, sposta il cursore del mouse sul colore che vuoi campionare. Il cursore passerà temporaneamente all'icona dello strumento Contagocce, per informarti che è pronto per campionare un colore. Mi piace mantenere sottili i colori di sfondo, quindi piuttosto che scegliere il verde dagli alberi o il rosso dai fiori, sceglierò un leggero tono di pelle dalla fronte della ragazza facendo clic su di esso per campionarlo:

Campionamento di un colore da utilizzare per lo sfondo.
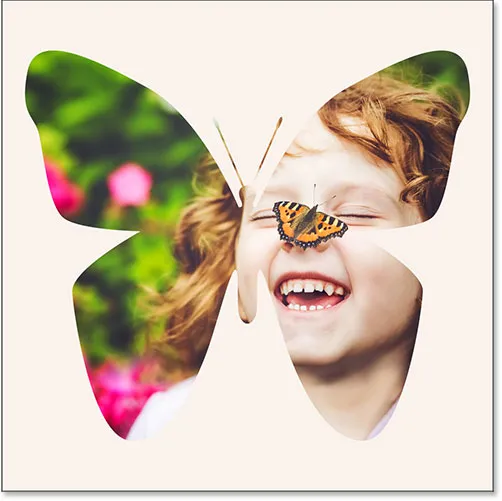
Non appena faccio clic, il colore campionato diventa il nuovo colore di sfondo. Mi piace di più questo nuovo colore, quindi farò clic su OK per chiudere il Selettore colore:

Il colore campionato è ora il colore di sfondo.
Se guardiamo nel pannello Livelli, vediamo il nostro livello di riempimento Colore solido, chiamato "Riempimento colore 1", situato tra il livello Sfondo e il livello Forma, proprio dove ne avevamo bisogno:

Il pannello Livelli che mostra il nuovo livello di riempimento Tinta unita.
Passaggio 15: Aggiungi un tratto
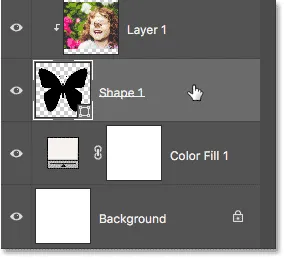
Infine, finiamo l'effetto aggiungendo un tratto attorno alla forma. Fai clic sul livello Forma nel pannello Livelli per selezionarlo:

Selezione del livello forma.
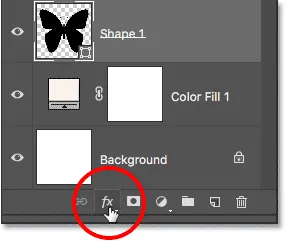
Quindi, fai clic sull'icona Stili livello (icona " fx ") nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Stili livello.
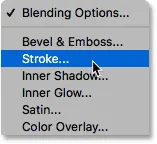
Scegli tratto dall'elenco:

Scelta di uno stile di livello Tratto.
Questo apre la finestra di dialogo Stile livello di Photoshop impostata sulle opzioni Tratto nella colonna centrale. Per cambiare il colore del tratto, fai clic sul campione colore :

Facendo clic sul campione di colore.
Questo apre di nuovo il Selettore colore. Sceglierò il bianco per il colore del mio tratto, quindi farò clic su OK per chiudere il Selettore colore:

Scelta del bianco dal Selettore colore.
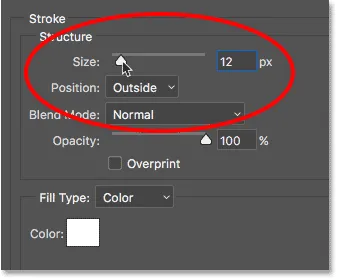
Di nuovo nella finestra di dialogo Stile livello, imposterò la Posizione del tratto su Esterno in modo che appaia all'esterno della forma. Quindi, aumenterò il valore Dimensione per regolare lo spessore del tratto. Per questa immagine, penso che una dimensione di circa 12 px funzioni bene:

Impostazione della posizione su Esterno e Dimensione su 12 px.
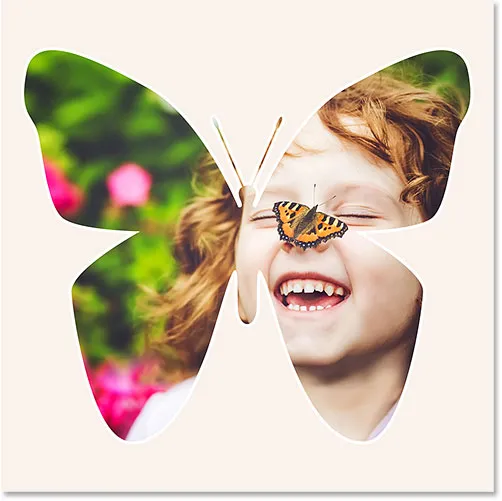
Fare clic su OK per chiudere la finestra di dialogo Stile livello. E con ciò, abbiamo finito! Qui, dopo aver cambiato il colore di sfondo e aggiunto un tratto intorno alla farfalla, è il mio ultimo effetto "immagine in forma":

Il risultato finale
E lì ce l'abbiamo! Ecco come posizionare facilmente un'immagine all'interno di una forma usando le maschere di ritaglio in Photoshop! Dai un'occhiata alla nostra sezione Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop! E non dimenticare, tutti i nostri tutorial di Photoshop sono ora disponibili come PDF pronti per la stampa!