Prima di iniziare: Nota che questo tutorial è stato originariamente scritto per Photoshop CS5 e versioni precedenti. Se stai usando Photoshop CC o CS6, ti consigliamo di dare un'occhiata al nostro tutorial Trasformare il testo in oro completamente aggiornato con Photoshop.
In questo tutorial sugli effetti di testo di Photoshop, impareremo come trasformare il testo in oro usando gli stili di livello di Photoshop. Alla fine lanceremo anche qualche scintillio per far brillare davvero le nostre lettere d'oro.
Ecco l'effetto che stiamo per:

Il risultato finale del testo placcato in oro.
Dopo aver creato il testo in oro, assicurati di dare un'occhiata alla Parte 2 di questo tutorial in cui ti faccio vedere come cambiare facilmente lo sfondo dietro il testo! Iniziamo!
Come creare testo dorato in Photoshop
Passaggio 1: apri un nuovo documento di Photoshop
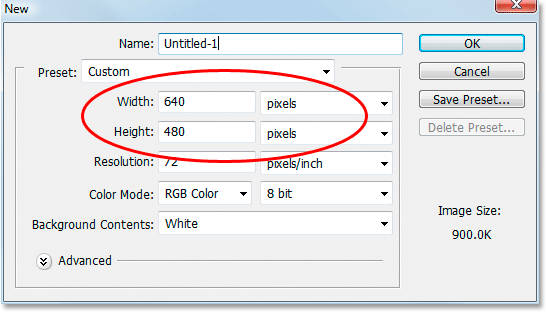
Apri un nuovo documento in Photoshop andando al menu File e scegliendo Nuovo … o usando la scorciatoia da tastiera, Ctrl + N (Win) / Command + N (Mac). Userò solo le dimensioni predefinite di 640x480 . Puoi usare qualsiasi dimensione desideri per la larghezza e l'altezza, quindi fai clic su OK per creare il tuo nuovo documento Photoshop:

Crea un nuovo documento in Photoshop. Sto usando le dimensioni predefinite di 640x480.
Guarda il video e condividi i tuoi commenti sul nostro canale YouTube!
Passaggio 2: riempire il livello di sfondo con il nero
Premi D sulla tastiera per ripristinare rapidamente i colori di primo piano e di sfondo di Photoshop, che imposta il nero come colore di primo piano. Quindi usa la scorciatoia da tastiera Alt + Backspace (Win) / Opzione + Elimina (Mac) per riempire il livello Sfondo di nero:

Il livello Sfondo ora è pieno di nero.
Passaggio 3: imposta il colore di primo piano su bianco e aggiungi il testo
Premi X sulla tastiera per scambiare i colori di primo piano e di sfondo in modo che il bianco diventi il colore di primo piano. Seleziona il tuo strumento Testo dalla palette Strumenti o premendo T sulla tastiera. Scegli un carattere dalla barra delle opzioni nella parte superiore dello schermo, quindi fai clic all'interno della finestra del documento e inserisci il testo. Sto usando "Times New Roman Bold" qui per semplificare le cose se si desidera seguire. Inserirò la parola "ORO":

Imposta il colore di primo piano su bianco e inserisci il testo.
Passaggio 4: ridimensiona il testo con il comando Trasforma gratuito
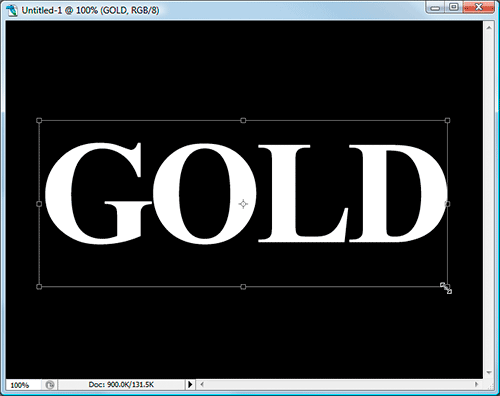
A questo punto il testo è troppo piccolo, quindi con il livello testo selezionato nella palette Livelli, utilizzare la scorciatoia da tastiera Ctrl + T (Win) / Command + T (Mac) per visualizzare la casella Trasformazione libera di Photoshop e le maniglie attorno al testo. Tieni premuti Maiusc + Alt (Win) / Maiusc + Opzione (Mac) per fare in modo che Photoshop limiti le proporzioni del testo e ridimensioni il testo dal centro mentre trascini una delle maniglie d'angolo per ingrandire il testo:

Ridimensiona il testo con Trasformazione libera.
Premi Invio (Win) / Return (Mac) quando hai finito per accettare la trasformazione.
Passaggio 5: duplicare il livello di testo
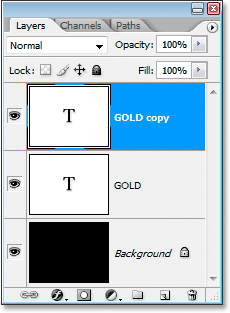
Utilizza la scorciatoia da tastiera Ctrl + J (Win) / Command + J (Mac) per duplicare rapidamente il livello di testo. Ora dovresti avere tre livelli nella palette Livelli:

La palette Livelli di Photoshop ora mostra tre livelli.
Lavoreremo sul livello di copia del testo nei prossimi passi.
Passaggio 6: aggiungere una sovrapposizione di sfumatura al testo
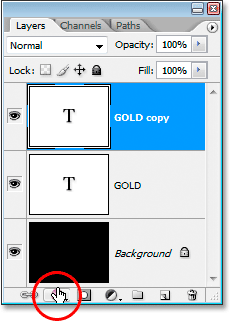
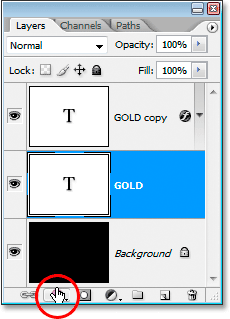
Con il livello di copia del testo selezionato, fai clic sull'icona Stili livello nella parte inferiore della palette Livelli:

Fai clic sull'icona Stili livello nella parte inferiore della palette Livelli.
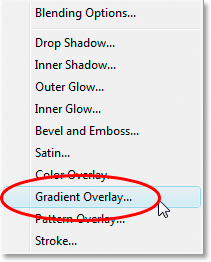
Seleziona Sovrapposizione sfumatura dall'elenco:

Seleziona lo stile del livello Sovrapposizione sfumatura dall'elenco.
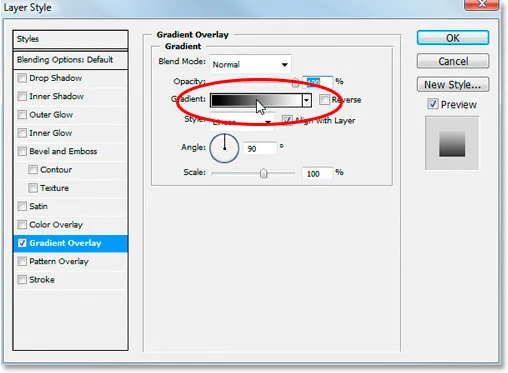
Questo fa apparire la finestra di dialogo Stile livello impostata sulle opzioni Sovrapposizione sfumatura:

La finestra di dialogo Stile livello di Photoshop è impostata sulle opzioni "Sovrapposizione sfumatura".
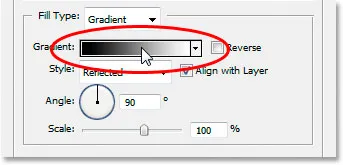
Stiamo per impostare i colori per il nostro gradiente, quindi fai clic direttamente sull'area di anteprima del gradiente (cerchiata in rosso sopra) per visualizzare l' Editor dei gradienti .
Passaggio 7: selezionare un colore oro più chiaro e più scuro per il gradiente
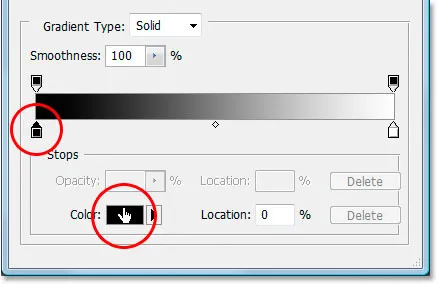
Quando viene visualizzato l' Editor sfumatura, fai clic sull'indicatore di colore sinistro per selezionarlo, quindi fai clic sul campione Colore per scegliere un colore per il lato sinistro del gradiente:

Fai clic sul marcatore di colore sinistro nell'Editor sfumature, quindi fai clic sul campione Colore.
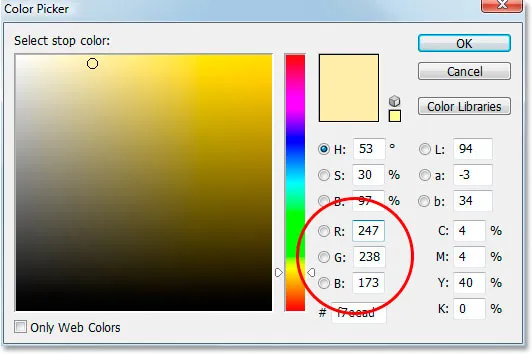
Questo fa apparire il Selettore colore di Photoshop. Puoi usare qualsiasi colore oro che preferisci, ma se vuoi seguire, ho inserito un colore R: 247, G: 238, B: 173 che ci dà un colore oro chiaro (ho imbrogliato e campionato il colore da una foto di una moneta d'oro):

Immettere R: 247, G: 238, B: 173 per il colore sfumato sinistro.
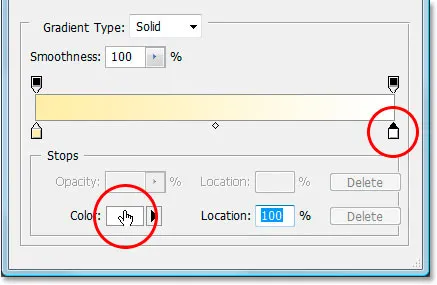
Fare clic su OK per accettare il colore ed uscire dal Selettore colore. Quindi, di nuovo nell'Editor delle sfumature, fai clic sull'indicatore di colore giusto per selezionarlo, quindi fai clic nuovamente sul campione Colore :

Fai clic sul marcatore di colore giusto, quindi fai clic sul campione Colore.
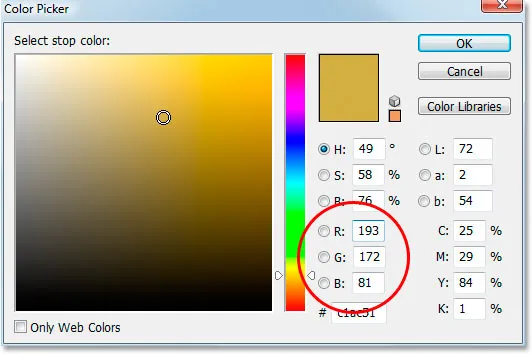
Quando il Selettore colore torna indietro, inserisci R: 193, G: 172, B: 81 per darci un colore oro più scuro (anche campionato dalla moneta d'oro):

Immettere R: 193, G: 172, B: 81 per il giusto colore sfumato.
Fare clic su OK per uscire nuovamente dal Selettore colore e fare clic su OK per uscire anche dall'Editor sfumature.
Il testo ora dovrebbe apparire così:

I colori sfumati applicati al testo.
Non uscire ancora dalla finestra di dialogo Stile livello. Abbiamo altro da fare.
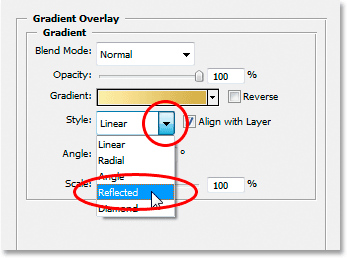
Passaggio 8: modifica il gradiente "Stile" in "Riflesso"
Tornando alle opzioni Sovrapposizione sfumatura nella finestra di dialogo Stile livello, fai clic sulla freccia rivolta verso il basso a destra della parola "Lineare" e modifica lo Stile della sfumatura in Riflesso :

Cambia lo stile del gradiente da "Lineare" a "Riflesso".
Ciò aggiungerà il colore oro più scuro sia alla parte superiore che inferiore del testo, lasciando il colore più chiaro al centro:

Il testo dopo aver cambiato lo stile del gradiente.
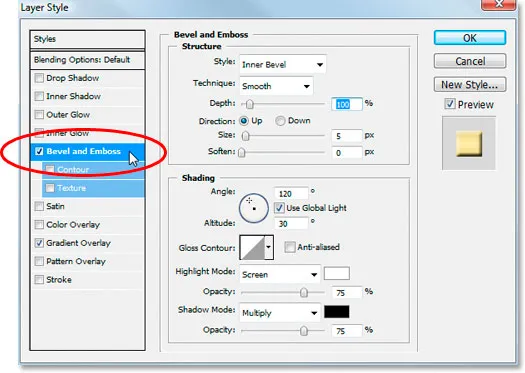
Passaggio 9: selezionare le opzioni "Smussatura e rilievo"
Fare clic direttamente sulle parole "Smusso ed effetto rilievo" nel menu degli stili di livello lungo la sinistra della finestra di dialogo Stile livello per passare alle opzioni Smusso ed effetto rilievo . Assicurati di fare clic direttamente sulle parole stesse, non solo nella piccola casella accanto a loro, altrimenti le opzioni non verranno visualizzate:

Fai clic direttamente sulle parole "Smussatura e rilievo" nel menu a sinistra.
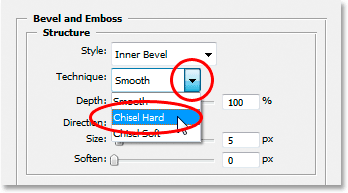
Passaggio 10: modifica la "tecnica" in "scalpello duro"
Nelle opzioni Smussatura e Rilievo struttura al centro della finestra di dialogo Stile livello, fare clic sulla freccia rivolta verso il basso a destra della parola "Smooth" e modificare la tecnica in scalpello duro :

Cambia la "Tecnica" da "Smooth" a "Chisel Hard".
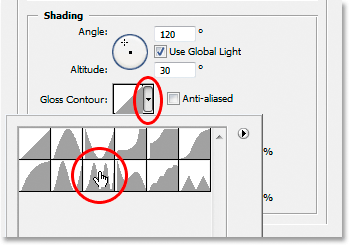
Passaggio 11: modificare il "contorno lucido" in "doppio anello"
Nelle opzioni Ombreggiatura sotto le opzioni Struttura, fai clic sulla freccia rivolta verso il basso a destra della parola "Contorno lucido" e seleziona Anello - Doppio, che si trova nella riga inferiore, terzo da sinistra:

Cambia "Gloss Contour" in "Ring Double".
Seleziona anche l'opzione Anti-alias per impedire al nostro testo di ottenere i "jaggies".
Ecco il testo a questo punto:

L'effetto finora.
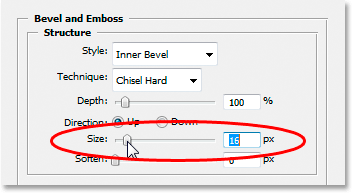
Passaggio 12: aumentare la "dimensione" della struttura per chiudere lo spazio aperto all'interno delle lettere
Torna alle opzioni Struttura nella parte superiore della finestra di dialogo Stili di livelli e trascina la barra di scorrimento Dimensione verso destra fino a quando non hai chiuso gli spazi aperti all'interno delle lettere. Qui ho trascinato il mio su un valore di 16 pixel :

Trascina il cursore "Dimensione" verso destra finché non hai chiuso gli spazi aperti all'interno delle lettere.
Gli spazi aperti ora sono spariti:

Dopo aver trascinato il cursore "Dimensione" verso destra, gli spazi aperti all'interno delle lettere sono stati rimossi.
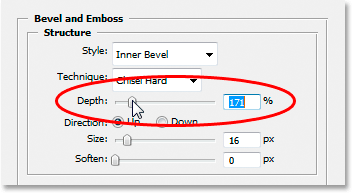
Passaggio 13: aumentare la "profondità" della struttura per migliorare l'effetto della luce
Quindi, trascina il cursore Profondità verso destra per migliorare l'effetto di illuminazione sulle lettere. Ho trascinato il mio su un valore del 171% :

Trascina il cursore "Profondità" verso destra per migliorare l'effetto di illuminazione sulle lettere.
Ora le cose stanno iniziando a sembrare buone:

L'effetto dopo aver aumentato la "Profondità".
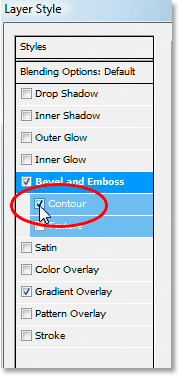
Passaggio 14: Attiva il "Contorno" nel menu Stile livello
Successivamente, fai clic all'interno della casella di controllo a sinistra della parola Contorno a sinistra della finestra di dialogo Stile livello, direttamente sotto l'opzione "Smusso ed effetto rilievo". Ciò migliorerà ulteriormente il nostro effetto oro. Non è necessario modificare alcuna opzione, quindi fai clic all'interno della casella di controllo per abilitarlo:

Fai clic all'interno della casella di controllo "Contorno" per abilitarlo senza visualizzare le sue opzioni.
Ecco il testo con "Contorno" abilitato:

L'effetto con l'opzione "Contorno" abilitata.
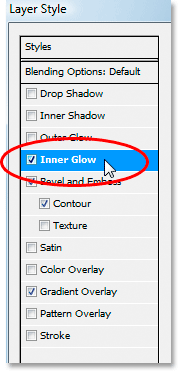
Passaggio 15: aggiungi un bagliore interno
Un'ultima cosa da fare qui prima di uscire dalla finestra di dialogo Stile livello e passare al livello di testo originale. Aggiungeremo un effetto Inner Glow per migliorare i nostri colori dorati. Per fare ciò, fai clic direttamente sulle parole Inner Glow a sinistra della finestra di dialogo Stile livello per abilitarlo e visualizzare le sue opzioni:

Seleziona lo stile di livello "Bagliore interno". Fai clic direttamente sul suo nome per visualizzare le opzioni.
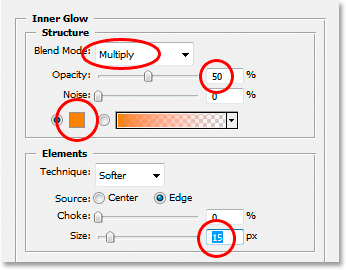
Modifica le opzioni che ho cerchiato qui:

Le opzioni "Inner Glow".
Innanzitutto, modifica la modalità di fusione su Moltiplica . Quindi ridurre l' opacità al 50% . Fai clic sul campione di colore direttamente sotto la parola "Rumore", che fa apparire il Selettore colore. Inserisci R: 232, G: 128, B: 31 per darci un colore arancione (questo è stato campionato da una foto di un mattone d'oro) e fai clic su OK per uscire dal Selettore colore. Infine, aumenta la dimensione del bagliore a 15 pixel .
Al termine, è possibile fare clic su OK per uscire dalla finestra di dialogo Stile livello. Il tuo testo ora dovrebbe assomigliare a questo:

Il testo dopo aver applicato lo stile di livello "Inner Glow".
Passaggio 16: aggiungi un tratto al livello di testo originale
Abbiamo finito con il livello di copia del testo a questo punto. Ora lavoreremo sul livello di testo originale, quindi fai clic su di esso nella palette Livelli per selezionarlo. Torneremo di nuovo alla finestra di dialogo Stile livello, quindi fai clic sull'icona Stili livello nella parte inferiore della palette Livelli:

Con il livello di testo originale selezionato, fai clic sull'icona "Stili livello" nella parte inferiore della palette Livelli.
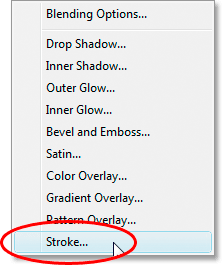
Questa volta, seleziona Tratto in fondo all'elenco:

Seleziona lo stile di livello "Tratto" dall'elenco.
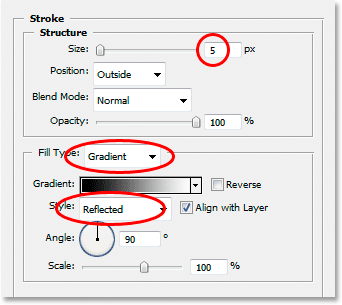
In questo modo verrà ripristinata la finestra di dialogo Stile livello, impostata sulle opzioni Tratto. Modifica le opzioni che ho cerchiato di seguito:

Le opzioni di stile del livello "Tratto".
Innanzitutto, aumenta la dimensione del tratto a 5 pixel . Quindi modificare il Tipo di riempimento da "Colore" a Sfumatura . Utilizzeremo gli stessi colori sfumati per il tratto che abbiamo usato sul testo. Prima di andare a impostare i colori sfumati, cambia lo stile gradiente in Riflesso .
Passaggio 17: imposta la sfumatura del tratto sugli stessi colori del testo
Fai clic direttamente sull'area di anteprima del gradiente nelle opzioni Traccia:

Fai clic sull'area di anteprima del gradiente.
Questo farà apparire nuovamente il Gradient Editor . Imposta i colori per il gradiente sugli stessi colori che abbiamo usato sul testo. Per il colore sinistro, usa R: 247, G: 238, B: 173, e per il colore a destra, usa R: 193, G: 172, B: 81 . Fai clic su OK per uscire dall'editor delle sfumature dopo aver impostato i colori e il testo dovrebbe apparire così:

Il tratto sfumato applicato al testo.
Passaggio 18: applicare lo stile "Smusso ed effetto rilievo" al tratto
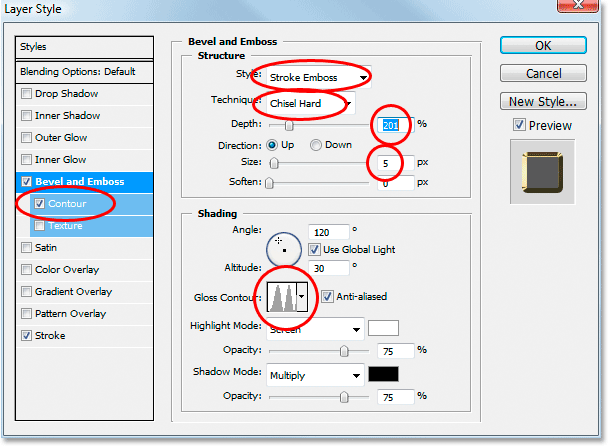
Fai clic direttamente sulle parole Smussatura e Rilievo nel menu a sinistra della finestra di dialogo Stile livello per abilitarlo nuovamente e visualizzare le sue opzioni. Questa volta, anziché aggiungere uno stile smusso e rilievo al testo, lo aggiungeremo al tratto. Modifica le opzioni che ho cerchiato di seguito:

Le opzioni "Smussatura ed Rilievo" da applicare al tratto.
Innanzitutto, per applicare queste impostazioni al tratto, è necessario modificare l'opzione in alto, Da stile a tratto tratto . Ora tutte queste impostazioni verranno applicate al nostro tratto. Cambia di nuovo la tecnica in Chisel Hard . Imposta la dimensione su 5 pixel . Nella sezione "Ombreggiatura", fai clic sulla freccia rivolta verso il basso a destra delle parole Gloss Contour e seleziona nuovamente l'opzione Anello - Doppia, che è la terza da sinistra nella riga inferiore. Infine, a sinistra nell'area del menu, fai di nuovo clic all'interno della casella di controllo Contorno per abilitarlo.
Dopo aver applicato lo stile Smusso ed Rilievo al tratto, il testo dovrebbe apparire così:

L'effetto dopo aver applicato lo stile "Smusso ed effetto rilievo" al tratto attorno al testo.
Passaggio 19: applicare lo stile "Bagliore esterno"
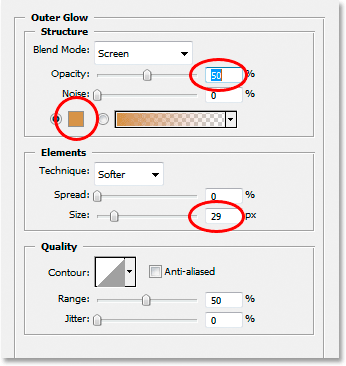
Un'ultima cosa da fare qui nella finestra di dialogo Stili livello. Aggiungeremo un po 'di bagliore al testo, come se una luce riflettesse l'oro. Fai clic direttamente sulle parole Bagliore esterno nel menu a sinistra per attivare lo stile Bagliore esterno e visualizzare le sue opzioni, quindi modifica le opzioni che ho cerchiato di seguito:

Le opzioni per lo stile del livello Bagliore esterno.
Innanzitutto, abbassa il valore di Opacità al 50% . Quindi fai clic sul campione di colore direttamente sotto la parola "Rumore", che fa apparire il Selettore colore di Photoshop. Immettere R: 183, G: 145, G: 79 per il colore (un altro campione di foto in mattoni d'oro) e fare clic su OK per uscire dal Selettore colore. Infine, imposta la Dimensione su circa 29 pixel, quindi fai clic su OK per uscire dalla finestra di dialogo Stili di livello.
Il testo ora ha un debole bagliore attorno ad esso:

Il testo ora con un debole bagliore attorno ad esso.
Una cosa rimasta da fare …
Passaggio 20: aggiungere un nuovo livello vuoto sopra il livello di copia del testo
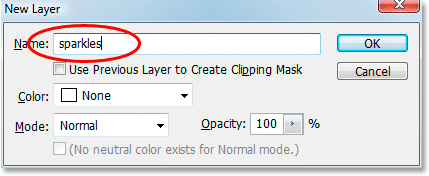
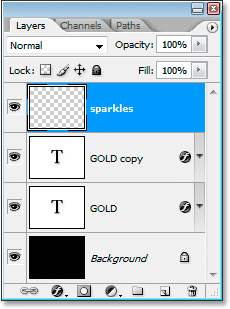
Fai clic sul livello di copia del testo nella palette Livelli per selezionarlo, quindi premi la scorciatoia da tastiera Ctrl + Maiusc + N (Win) / Comando + Maiusc + N (Mac) per visualizzare la finestra di dialogo Nuovo livello . Assegna un nome al nuovo livello "sparkles" e fai clic su OK:

Finestra di dialogo "Nuovo livello" di Photoshop. Assegna un nome al nuovo livello "sparkles" e fai clic su OK.
Ora abbiamo il nostro nuovo livello vuoto nella palette Livelli:

La palette Livelli di Photoshop ora mostra il nostro nuovo livello "scintillii" in alto.
Passaggio 21: carica i "pennelli assortiti"
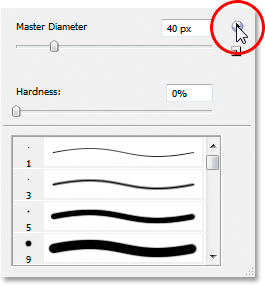
Aggiungeremo alcune scintille al nostro testo in oro per renderlo davvero brillante, e useremo un pennello per questo. Ma prima, dobbiamo caricare alcuni nuovi pennelli. Prendi lo strumento Pennello dalla palette Strumenti o premi B sulla tastiera per selezionarlo rapidamente. Quindi fai clic con il pulsante destro del mouse (Win) / Ctrl + clic (Mac) in un punto qualsiasi della finestra del documento per visualizzare il menu Opzioni pennello e fai clic sulla piccola freccia rivolta verso destra nell'angolo in alto a destra:

Fai clic sulla piccola freccia nell'angolo in alto a destra del menu Pennello.
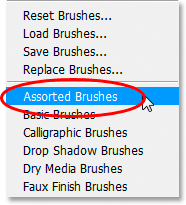
Fai clic sui pennelli assortiti nell'elenco lungo che appare per selezionarli:

Fai clic su "Pennelli assortiti" nell'elenco che appare.
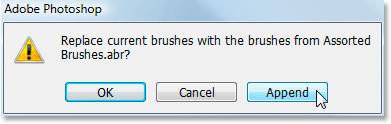
Photoshop ti chiederà se desideri sostituire i pennelli correnti con questi nuovi pennelli o semplicemente aggiungerli a quelli esistenti. Fai clic su Aggiungi :

Fai clic su "Aggiungi" per aggiungere i nuovi pennelli a quelli esistenti.
Passo 22 Campione di un colore oro chiaro dal testo con lo strumento contagocce
Prendi lo strumento Contagocce dalla tavolozza Strumenti o premi I per selezionarlo rapidamente, quindi fai clic su una delle aree più chiare del testo per campionare quel colore. Useremo quel colore per le nostre scintille:

Campiona un colore oro chiaro dal testo con lo strumento Contagocce.
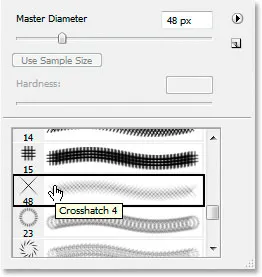
Passaggio 23: selezionare uno dei pennelli "Crosshatch" da utilizzare come sparkle
Dopo aver campionato il tuo colore oro chiaro, torna di nuovo allo strumento Pennello, quindi fai nuovamente clic con il pulsante destro del mouse (Win) / Control-clic (Mac) in qualsiasi punto della finestra del documento per visualizzare il menu Opzioni pennello. Scorri l'elenco dei pennelli disponibili fino a quando non ne trovi uno che sembra una "X". Se hai attivato Tool Tips nelle Preferenze di Photoshop, vedrai che il pennello si chiama "Crosshatch", come possiamo vedere qui:

Scegli uno dei pennelli "Crosshatch" (che assomiglia a una "X") da utilizzare per le scintille.
Passo 24: dipingi alcune scintille disposte casualmente attorno al testo
Con il pennello selezionato e il colore campionato pronto per l'uso, fai clic in alcune posizioni casuali intorno al testo per aggiungere delle scintille. Cambia la dimensione del pennello dopo ogni clic per aggiungere ancora più casualità usando i tasti parentesi destra e sinistra per aumentare o diminuire al volo la dimensione del pennello. Aggiungere scintillii è divertente, ma troppi sono troppi, quindi aggiungine solo alcuni. Un paio di quelli più grandi e un paio di quelli più piccoli dovrebbero farlo.
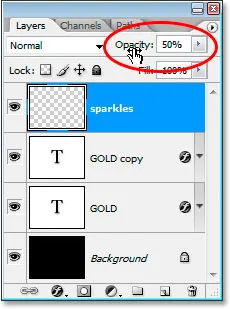
Se trovi che le tue scintille sembrano troppo intense, abbassa l'opacità del livello "scintille". Qui ho abbassato il mio fino al 50%:

Abbassa l'opacità del livello "Scintille" per ridurne l'intensità.
Dopo aver aggiunto le tue scintille e abbassato l'opacità a tuo piacimento, hai completato l'effetto lettere d'oro! Ecco il mio risultato finale dell'effetto "Testo placcato in oro":

L'effetto finale.
E lì ce l'abbiamo! Ora che hai creato il testo in oro, dai un'occhiata alla Parte 2 in cui ti mostro come spostare facilmente l'effetto su uno sfondo diverso! Oppure visita le nostre sezioni Effetti di testo o Effetti fotografici per ulteriori tutorial!