
Differenza tra React Native vs React
React Native è un framework per lo sviluppo di applicazioni mobili su piattaforme Android e iOS. Si basa su React. Aiuta gli sviluppatori a scrivere applicazioni mobili utilizzando le librerie JavaScript con cui sono molto a loro agio. React native semplifica la scrittura di applicazioni mobili sia per Android che per iOS e anche la maggior parte del codice scritto può essere condiviso su piattaforme diverse. I codici nativi React sono scritti principalmente utilizzando JavaScripts e JSX. React Native Bridge aiuta a rendere le API rispettivamente in Objective-C o Java per piattaforme iOS o Android. Aiuta anche a esporre JavaScript per le API che consente alle app di accedere a funzioni come Phone Camera o Posizione.
React Native si distingue dai suoi concorrenti come Cordova o Ionic per la sua capacità di elaborazione utilizzando gli standard della piattaforma dei suoi host che rendono le API che rendono il processo di applicazione utilizzando componenti dell'interfaccia utente mobile reale anziché le visualizzazioni Web. React Native converte il markup in elementi dell'interfaccia utente reale e mantiene anche prestazioni elevate senza comprometterne le capacità. La differenza principale tra React Native e React è che utilizza le librerie UI dell'host anziché utilizzare HTML.
React è una libreria JavaScript basata su componenti utilizzata per creare interfacce utente. Poiché React si basa su JavaScript, è per questo che è noto anche come React.js. È un modo per creare applicazioni Web utilizzando gli script Java. Utilizza JSX, ovvero Java Script XML, che consente al testo XML di coesistere insieme al codice di reazione JavaScript e queste sintassi vengono utilizzate per trasformare il testo XML in file JavaScript in oggetti JavaScript standard. JSX aiuta anche a incorporare il codice HTML in JavaScripts che alla fine rende il JavaScript facile da capire e aumenta la sua efficienza nel creare app robuste. React utilizza Virtual DOM per creare alberi dei nodi dai componenti di React.
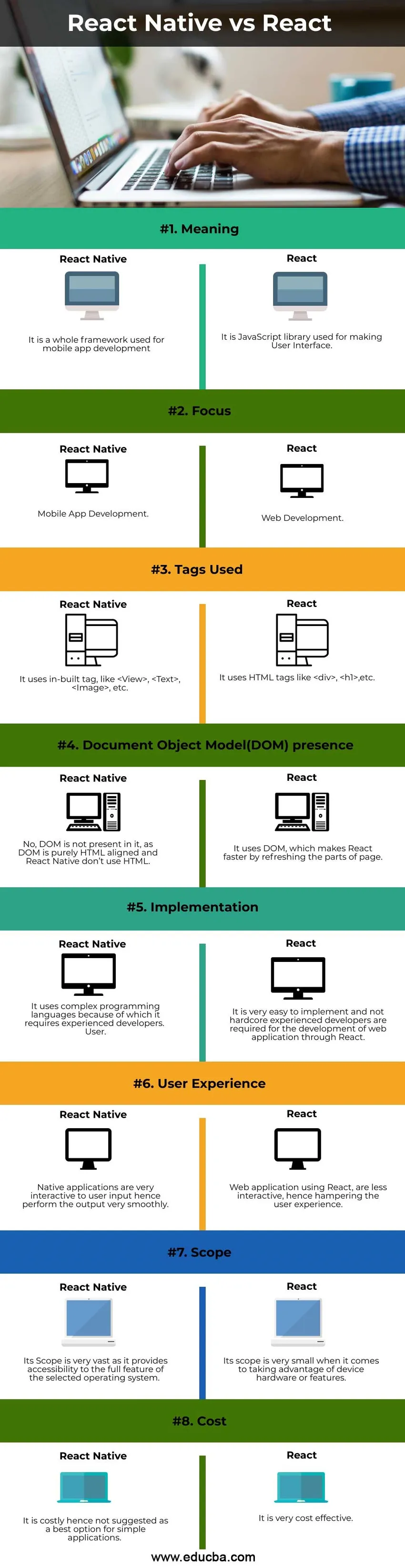
Differenze testa a testa tra React Native vs React (Infografica)
Di seguito sono riportate le principali differenze tra React Native vs React:

Differenze chiave tra React Native e React
Discutiamo alcune delle principali differenze tra React Native vs React:
- React Native è un intero framework utilizzato per lo sviluppo di applicazioni mobili mentre React è solo una libreria JavaScript.
- L'attenzione principale di React è sullo sviluppo web mentre l'attenzione di React Native è sullo sviluppo di app mobili.
- La codifica con React era troppo lunga e complessa mentre l'uso di React Native rendeva il codice più semplice e facile.
- Per React è necessario DOM per il rendering del percorso dei tag HTML mentre React Native utilizza AppRegistry per registrare l'app per dispositivi mobili.
- React utilizza DOM e DOM è praticamente esistito per HTML, quindi React viene utilizzato per lo sviluppo Web mentre React Native non utilizza DOM o HTML, pertanto non può essere utilizzato per lo sviluppo Web.
- React Native non ha DOM per nessuna interazione, quindi utilizza i propri tag progettati rispetto ai tag HTML in React. Ad esempio: invece di utilizzare il tag < div > (utilizzato in React), React Native utilizzerà un tag < View > incorporato e, sotto l'ombrello, questo tag verrà compilato in un altro codice nativo (ad es. Visualizzazione per Android e UIView su iOS).
- React viene utilizzato per scopi front-end, mentre React Native viene utilizzato per l'intero sviluppo mobile.
- Gli sviluppatori precedenti devono scrivere codici diversi per iOS e Android mentre in React Native, devi solo passare al codice nativo e ottimizzare il codice in base alle tue esigenze, quindi gli sviluppatori non devono progettare codici diversi per iOS e Android.
- React è più veloce grazie all'utilizzo di DOM (Document Object Model), che aggiorna la parte della pagina rispetto al modello di aggiornamento completo standard, mentre React Native viene fornito con moduli nativi e componenti nativi che migliorano le prestazioni della particolare app.
- React è molto facile da implementare e facile da leggere, anche per coloro che non hanno familiarità con React. Per React non è necessario appoggiarsi all'ampia lista di concetti mentre lo sviluppo di app native è inefficiente, lento nella distribuzione. React Native si occupa principalmente di offrire velocità e coordinamento efficaci per lo sviluppo di applicazioni Web e la migliore esperienza per l'utente nello spazio ibrido.
Tabella comparativa di React Native vs React
La tabella di confronto è stata spiegata di seguito:
|
caratteristica | Reagire |
Reagisci nativo |
| Senso | È una libreria JavaScript utilizzata per creare l'interfaccia utente | È un intero framework utilizzato per lo sviluppo di app mobili |
| Messa a fuoco | Sviluppo web | Sviluppo di app mobili |
| Tag utilizzati | Utilizza tag HTML come,
, eccetera. | Utilizza tag integrati, come,, ecc. |
| Presenza Document Object Model (DOM) | Usa DOM, che rende
Reagisci più velocemente aggiornando le parti della pagina. | No, DOM non è presente in esso, come
DOM è puramente allineato in HTML e React Native non utilizza HTML. |
| Implementazione | È molto facile da implementare e non esperto
gli sviluppatori sono richiesti per lo sviluppo di applicazioni Web tramite React. | Utilizza linguaggi di programmazione complessi a causa dei quali richiede sviluppatori esperti. |
| L'esperienza utente | Le applicazioni Web che utilizzano React sono meno interattive, ostacolando così l'esperienza dell'utente. | Le applicazioni native sono molto interattive per l'input dell'utente, quindi eseguono l'output in modo molto fluido. |
| Scopo | La sua portata è molto ridotta quando si tratta di trarne vantaggio
hardware o funzionalità del dispositivo. | Il suo ambito di applicazione è molto vasto in quanto fornisce accessibilità a tutte le funzionalità del sistema operativo selezionato. |
| Costo | È molto conveniente. | È costoso quindi non suggerito come l'opzione migliore per applicazioni semplici. |
Conclusione
Secondo la spiegazione di cui sopra, React è il migliore per lo sviluppo di applicazioni basate sul Web e React Native è il migliore per lo sviluppo di applicazioni mobili per iOS e Android. Gli esempi di sviluppo web di React sono Facebook (React Web Development Creators), Instagram, Netflix, Yahoo Mail, ecc. La pagina di aggiornamento diventa veloce con l'uso di React in quanto utilizza DOM (DocumentObject Model). Gli esempi di sviluppo di app mobili di React Native sono Skype, Tesla, Walmart, Airbnb, ecc. Le organizzazioni sono migrate a React Native per lo sviluppo di app mobili perché React Native fornisce uno stile di sviluppo completamente diverso in cui si ottiene un feedback molto rapido come compilation il tempo in React Native è molto meno ed è molto potente. Quindi, per le applicazioni basate sul Web, si dovrebbe usare React e per lo sviluppo di app mobili, si dovrebbe usare React Native.
Articoli consigliati
Questa è una guida a React Native vs React. Qui discutiamo l'introduzione a React Native vs React, le differenze chiave con l'infografica e la tabella di confronto. Puoi anche consultare i nostri altri articoli suggeriti per saperne di più–
- Agile vs Scrum vs Waterfall
- Vue.JS vs React.JS
- PHP vs JavaScript
- Mobx vs Redux
- Che cos'è Bridge?
- Le 14 principali differenze tra React Native e Flutter