Scopri come creare un effetto cluster di forme in Photoshop in cui una singola immagine viene visualizzata come un collage di forme! Ora completamente aggiornato per Photoshop CC!
In questo tutorial di Photoshop, impareremo come scattare una foto, dividerla in più sezioni più piccole e visualizzarla come un gruppo di forme, simile ai display "a muro" più grandi in cui diverse foto, di solito in diverse forme e dimensioni, sono disposti insieme su un muro per formare un design più grande. In questo caso, useremo Photoshop per creare qualcosa di simile ma su scala ridotta usando solo una singola immagine.
In questa versione del tutorial, utilizzeremo la funzione Layout nuova guida di Photoshop per aiutarci a dividere la foto in sezioni più piccole. La funzione Nuovo layout guida è disponibile solo in Photoshop CC ed è stata introdotta per la prima volta negli aggiornamenti di Creative Cloud 2014. Per seguire questo tutorial, devi essere un abbonato Adobe Creative Cloud e assicurarti che la tua copia di Photoshop CC sia aggiornata.
Se stai utilizzando una versione precedente di Photoshop (CS6 o precedente), dai un'occhiata al nostro tutorial originale su Photo Cluster Photo Display per istruzioni dettagliate su come creare questo stesso effetto.
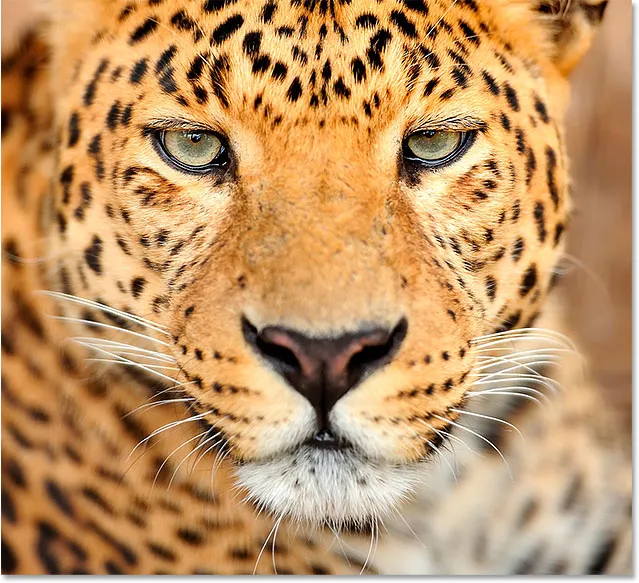
Ecco la foto originale con cui inizierò (foto ritratto di leopardo di Shutterstock)

L'immagine originale
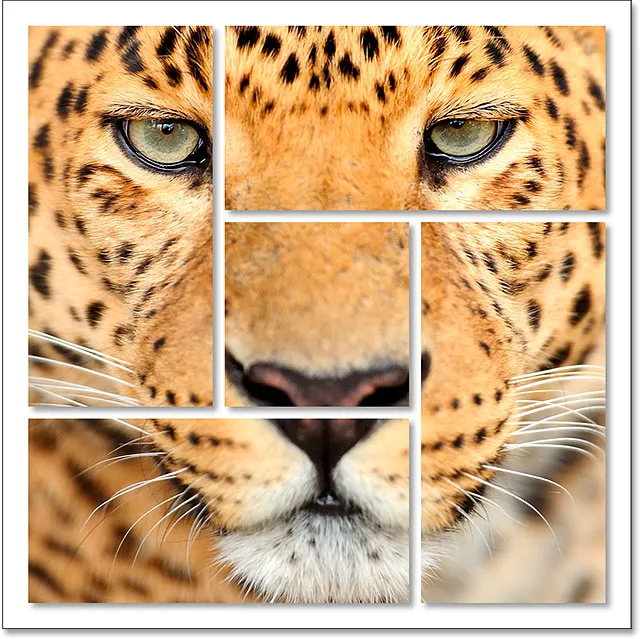
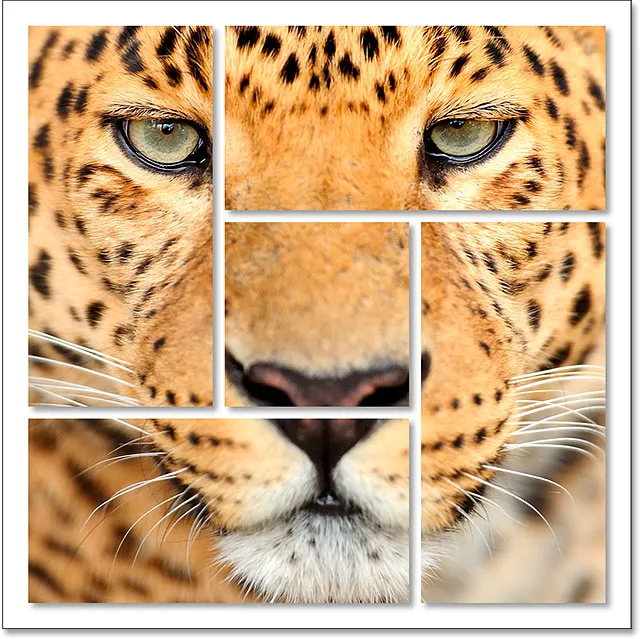
Ed ecco come apparirà l'effetto finale "forma cluster":

Il risultato finale
Come creare una visualizzazione di foto di cluster di forme
Passaggio 1: creare un nuovo documento
Cominciamo creando un nuovo documento di Photoshop. Vai al menu File nella barra dei menu nella parte superiore dello schermo e scegli Nuovo :

Vai a File> Nuovo.
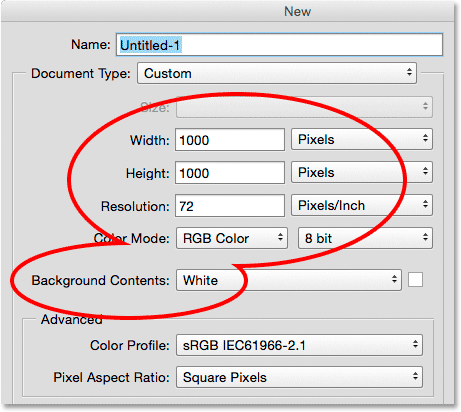
Questo apre la nuova finestra di dialogo di Photoshop. Puoi usare qualunque dimensione ti serva per il tuo effetto, ma un documento di forma quadrata funziona meglio. Per questo tutorial, imposterò la larghezza e l' altezza del mio documento su 1000 pixel e, poiché non ho intenzione di stamparlo, lascerò il valore di risoluzione impostato su 72 pixel / pollice . Se stai creando questo effetto per la stampa, molto probabilmente avrai bisogno di un documento più grande con una risoluzione di circa 300 pixel / pollice. Impostare il contenuto dello sfondo su Bianco, quindi fare clic su OK per chiudere la finestra di dialogo. Sullo schermo verrà visualizzato un nuovo documento, pieno di bianco:

La finestra di dialogo Nuovo.
Passaggio 2: aggiungere un nuovo livello vuoto
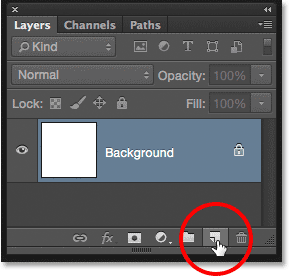
Successivamente, aggiungeremo un nuovo livello per contenere le varie forme che utilizzeremo per dividere la nostra immagine. Tieni premuto il tasto Alt (Win) / Opzione (Mac) sulla tastiera e fai clic sull'icona Nuovo livello nella parte inferiore del pannello Livelli:

Tieni premuto Alt (Win) / Opzione (Mac) e fai clic sull'icona Nuovo livello.
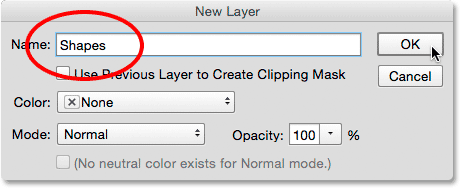
Questo apre la finestra di dialogo Nuovo livello, dandoci la possibilità di nominare il nuovo livello prima che venga aggiunto. Denominare il livello "Forme", quindi fare clic su OK :

Denominazione del nuovo livello "Forme".
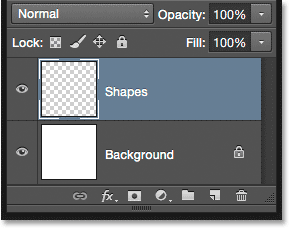
Un nuovo livello vuoto chiamato "Forme" appare sopra il livello Sfondo:

Il pannello Livelli che mostra il nuovo livello "Forme".
Passaggio 3: selezionare "Nuovo layout guida"
Aggiungiamo alcune guide al documento per aiutarci a creare le forme. Per fare ciò, utilizzeremo la funzione Layout nuova guida di Photoshop CC. Vai al menu Visualizza nella parte superiore dello schermo e scegli Nuovo layout guida :

Vai a Visualizza> Nuovo layout guida.
Passaggio 4: creare un layout guida 3 x 3
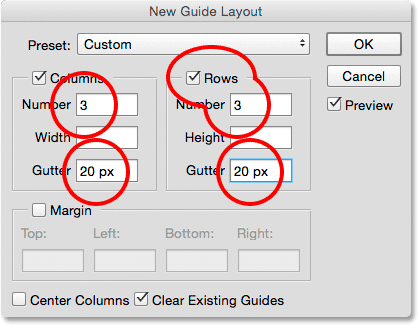
Questo apre la finestra di dialogo Nuovo layout guida che ci consente di aggiungere facilmente righe e colonne, grondaie e margini al nostro documento. Lo useremo per creare una semplice griglia 3 per 3. Innanzitutto, nella sezione Colonne a sinistra, imposta il Numero di colonne su 3, lascia vuoto il campo Larghezza (in modo che Photoshop spazierà le colonne equamente) e imposta la Grondaia (lo spazio tra le colonne) su 20 px .
Quindi, nella sezione Righe sulla destra, fai prima clic all'interno della casella di controllo Righe per abilitare le righe (sono disattivate per impostazione predefinita), quindi imposta anche il Numero di righe su 3 . Lascia vuoto il campo Altezza per lasciare spazio equamente a Photoshop e imposta Gutter (lo spazio tra le righe) su 20 px :

Creazione di colonne e righe per il nostro layout di guida.
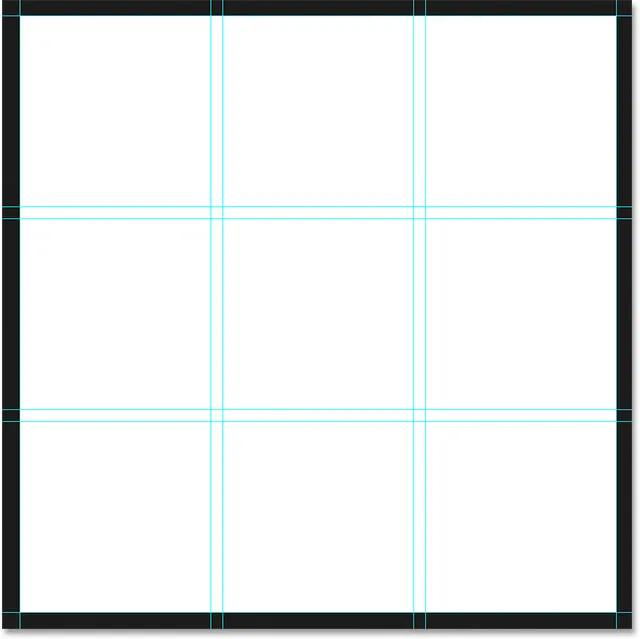
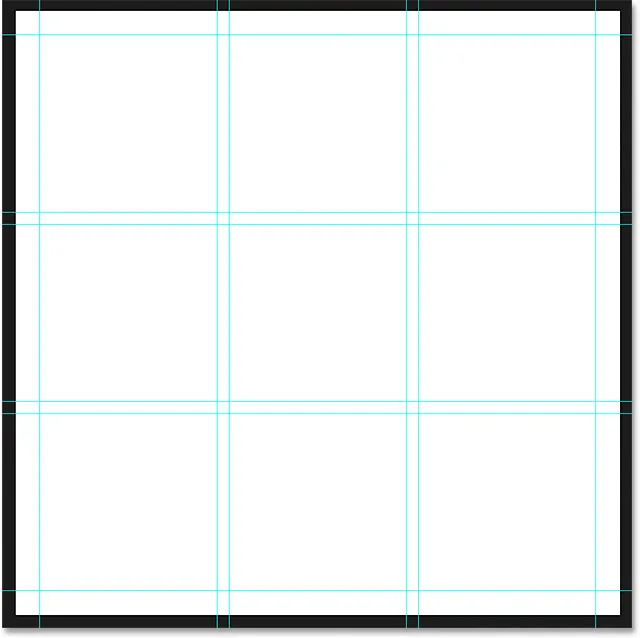
Ecco come dovrebbe apparire il layout della guida finora nel documento, con tre colonne, tre righe e un margine tra ogni colonna e riga di 20 pixel:

Una griglia 3 per 3 con una grondaia di 20 pixel.
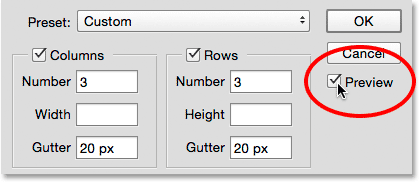
Se non vedi l'aggiornamento del layout della guida sullo schermo, assicurati che l'opzione Anteprima nella finestra di dialogo sia selezionata:

Assicurarsi che l'anteprima sia selezionata.
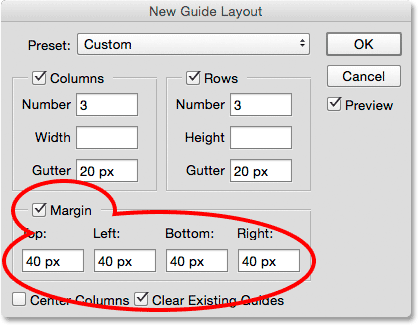
Quindi, aggiungiamo alcuni margini attorno ai bordi del documento. Fare clic nella casella di controllo Margine per abilitare i margini, quindi impostare ciascuna delle quattro opzioni (in alto, a sinistra, in basso e a destra ) su 40 px :

Aggiunta di margini attorno al documento.
Al termine, fare clic su OK per chiudere la finestra di dialogo Nuovo layout guida. Ecco come dovrebbe apparire il layout della guida finale con i margini aggiunti. Se il documento Photoshop è più grande (o più piccolo) del documento 1000 x 1000 pixel che ho creato, potrebbe essere necessario provare valori di margine e margine diversi per ottenere gli stessi risultati. In generale, mi piace usare un valore di margine doppio rispetto a quello della grondaia, ma mi sento libero di sperimentare:

Il layout della guida finale completo di margini lungo la parte superiore, inferiore, sinistra e destra.
Scopri tutto sulla funzionalità Layout nuova guida in Photoshop
Passaggio 5: selezionare lo strumento Selezione rettangolare
Con il layout guida aggiunto, seleziona lo strumento Selezione rettangolare di Photoshop dal pannello Strumenti a sinistra dello schermo:

Selezione dello strumento Selezione rettangolare.
Passaggio 6: selezionare diverse sezioni della griglia
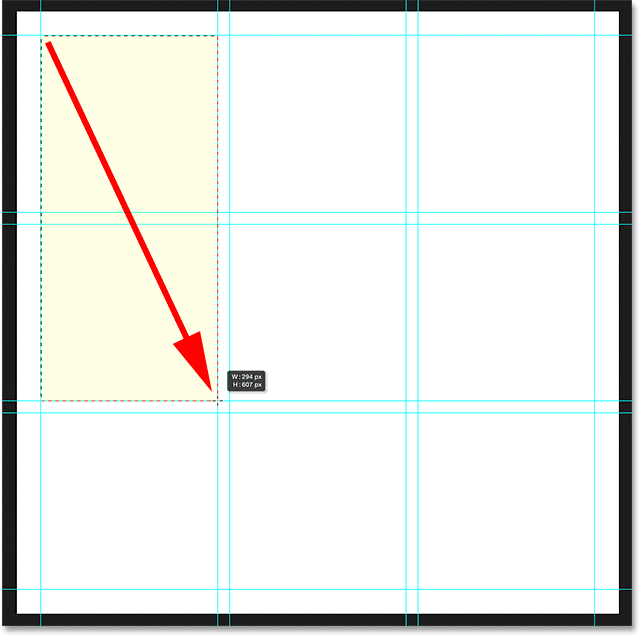
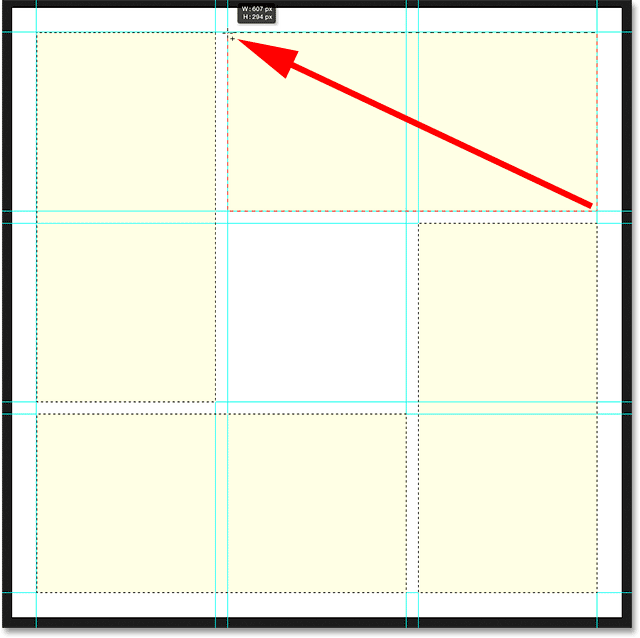
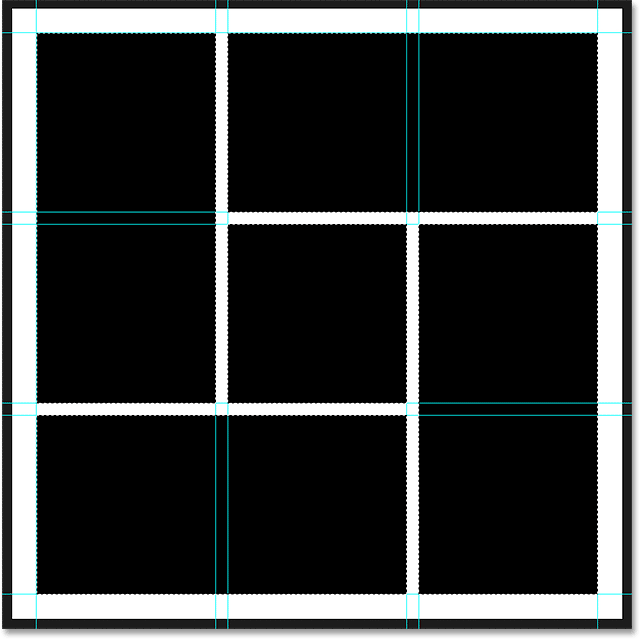
Useremo lo strumento Selezione rettangolare, insieme al nostro layout guida, per disegnare le nostre forme. Per fare ciò, dobbiamo trascinare le selezioni attorno a quadrati diversi nella griglia 3 per 3. Inizia facendo clic nell'angolo in alto a sinistra del quadrato nell'angolo in alto a sinistra della griglia (ignora i margini attorno ai bordi del documento) e, tenendo premuto il pulsante del mouse, trascina nell'angolo in basso a destra del quadrato direttamente sotto di esso . Includi il margine tra i quadrati nella selezione. Per rendere le cose più facili da vedere, ho evidenziato l'area da selezionare in giallo:

Selezione del primo quadrato nella riga superiore e del primo quadrato nella riga centrale, insieme al margine interno.
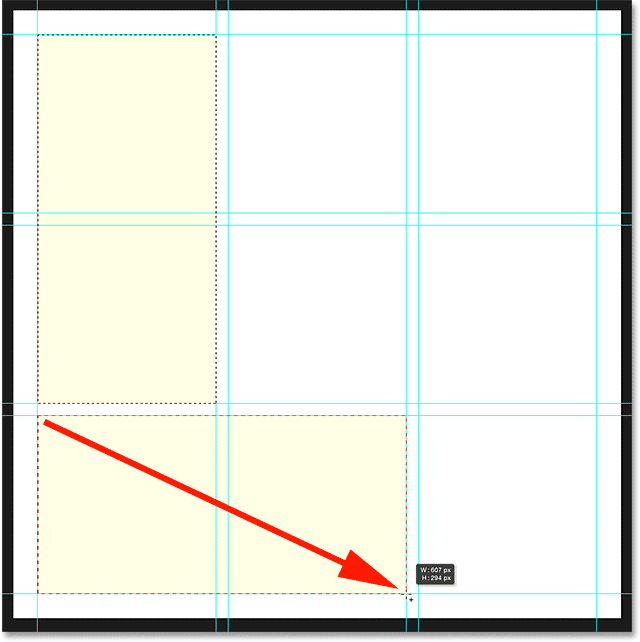
Quindi, tieni premuto il tasto Maiusc sulla tastiera. Questo aggiungerà la selezione che stiamo per creare alla selezione che abbiamo già creato (vedrai apparire un piccolo segno più ( + ) nella parte inferiore destra del cursore del mouse per farti sapere che sei in Aggiungi alla selezione modalità). Con il tasto Maiusc premuto, fai clic nell'angolo in alto a sinistra del quadrato nell'angolo in basso a sinistra della griglia e, tenendo premuto il pulsante del mouse, trascina nell'angolo in basso a destra del quadrato accanto ad esso . Ancora una volta, includi il margine tra i quadrati nella selezione. Dovresti comunque vedere il contorno della selezione originale attorno ai primi due quadrati, inoltre ora abbiamo aggiunto altri due quadrati:

Aggiungendo il quadrato in basso a sinistra e in basso al centro, più la grondaia in mezzo.
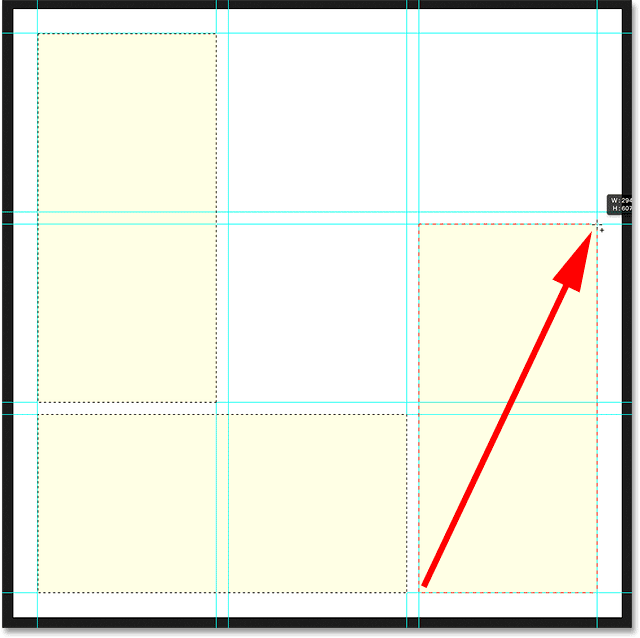
Con il tasto Maiusc ancora premuto, fai clic nell'angolo in basso a sinistra del quadrato nell'angolo in basso a destra della griglia e trascina verso l'alto nell'angolo in alto a destra del quadrato direttamente sopra di esso . Ora dovresti avere tre sezioni della griglia selezionate:

Aggiungendo i quadrati in basso a destra e in mezzo a destra.
Abbiamo quasi finito. Tenendo ancora premuto il tasto Maiusc, aggiungi i quadrati in alto a destra e in alto al centro facendo clic sull'angolo in basso a destra del quadrato in alto a destra e trascinando nell'angolo in alto a sinistra del quadrato in alto al centro :

Aggiungendo i quadrati in alto a destra e in alto al centro.
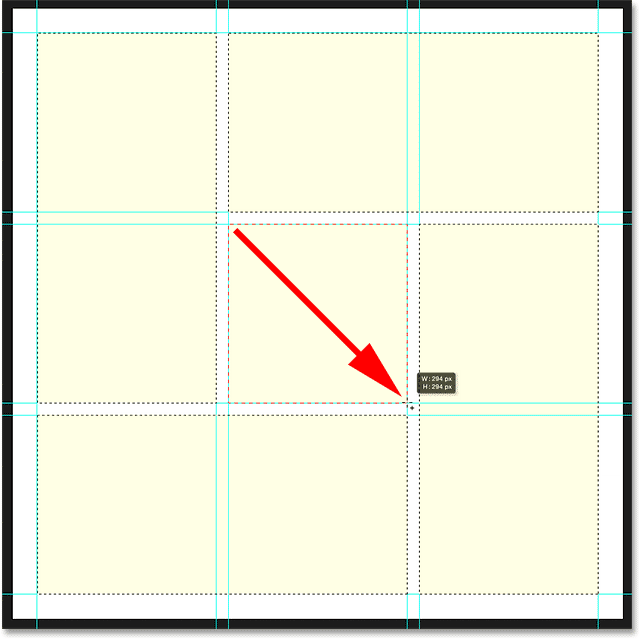
Infine, aggiungi il quadrato al centro della griglia tenendo premuto Maiusc, facendo clic nell'angolo in alto a sinistra del quadrato e trascinando verso il basso nell'angolo in basso a destra:

Termina la selezione aggiungendo il quadrato al centro.
Passaggio 7: riempire la selezione con il nero
Riempiamo tutte le forme che abbiamo selezionato con il nero. Per questo, useremo il comando Fill di Photoshop. Vai al menu Modifica nella parte superiore dello schermo e scegli Riempi :

Vai a Modifica> Riempi.
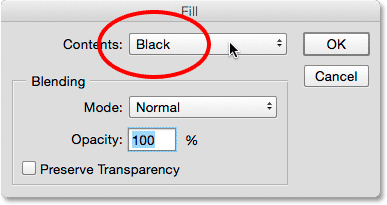
Questo apre la finestra di dialogo Riempi. Imposta l'opzione Contenuto in alto su Nero e assicurati che l'opzione Modalità sia impostata su Normale e Opacità sia al 100% :

Modifica dei contenuti in nero.
Fare clic su OK per chiudere la finestra di dialogo Riempi. Photoshop riempie la selezione di nero:

Il documento dopo aver riempito la selezione con il nero.
Passaggio 8: rimuovere la selezione e le guide
Abbiamo finito con i contorni di selezione e le guide, quindi eliminiamoli dal documento. Per rimuovere i contorni di selezione, vai al menu Seleziona nella parte superiore dello schermo e scegli Deseleziona o premi Ctrl + D (Win) / Comando + D (Mac) sulla tastiera:

Andando su Seleziona> Deseleziona.
Per rimuovere le guide, vai al menu Visualizza e scegli Cancella guide :

Vai a Visualizza> Cancella guide.
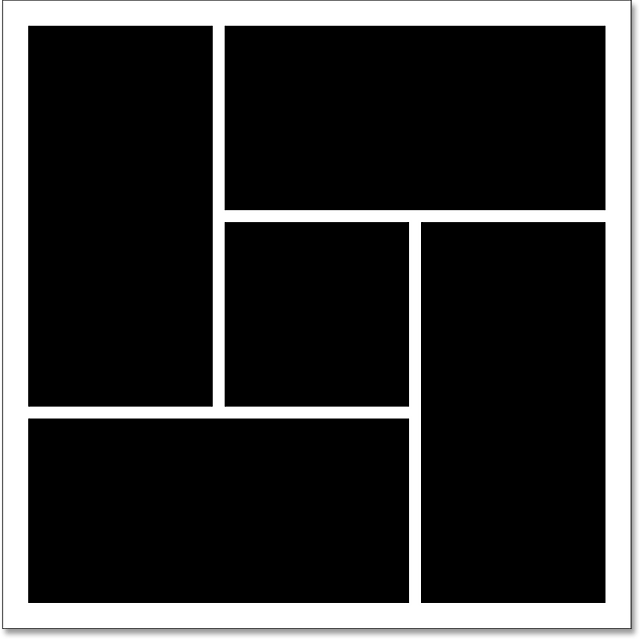
Con i contorni e le guide di selezione ora spariti, vediamo solo le nostre forme piene di nero sullo sfondo bianco:

Un documento dall'aspetto molto più pulito.
Passaggio 9: aggiungi un'ombra discendente
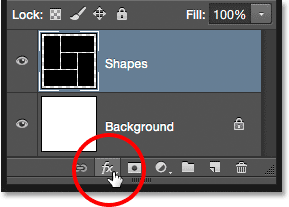
Per far risaltare un po 'l'effetto dallo sfondo, aggiungeremo un'ombra dietro le forme. Con il livello "Forme" selezionato, fai clic sull'icona Stili livello (icona fx ) nella parte inferiore del pannello Livelli:

Facendo clic sull'icona Stili livello.
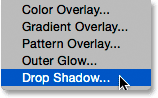
Scegli Drop Shadow dall'elenco che appare:

Scelta di uno stile di livello Ombra discendente.
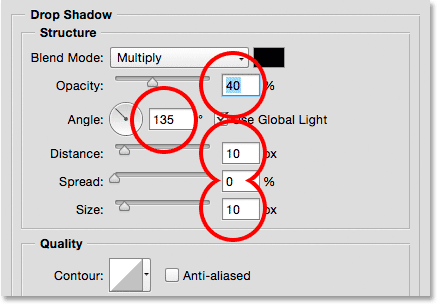
Questo apre la finestra di dialogo Stile livello di Photoshop impostata sulle opzioni Ombra discendente nella colonna centrale. Imposterò l' angolo della mia ombra su 135 ° in modo che la sorgente luminosa sembri essere in alto a sinistra, quindi imposterò i valori di Distanza e Dimensione su 10 px . Distanza controlla la distanza dell'ombra dall'oggetto, mentre Dimensione controlla la durezza dei bordi dell'ombra. Puoi provare questi due valori se la dimensione del tuo documento è diversa dalla mia. Infine, imposterò l' Opacità dell'ombra al 40% :

Le opzioni di Ombra discendente.
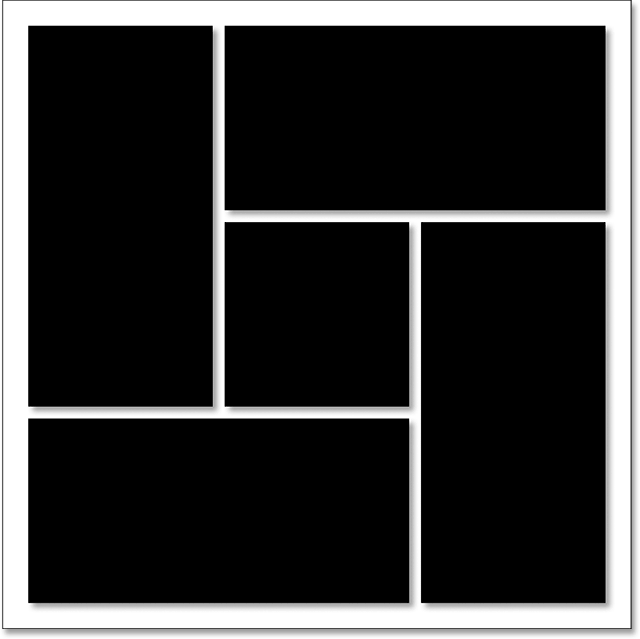
Fare clic su OK al termine per chiudere la finestra di dialogo Stile livello. Ecco le mie forme con l'ombra discendente applicata:

Il documento dopo aver applicato l'ombra esterna.
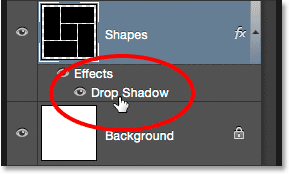
Una delle grandi cose sugli stili di livello in Photoshop è che rimangono completamente modificabili anche dopo che li abbiamo applicati. Se guardiamo di nuovo nel pannello Livelli, vediamo l'effetto Ombra discendente elencato sotto il livello "Forme". Se decidi, ora o più tardi, quando hai aggiunto la foto, che non sei soddisfatto dell'aspetto dell'ombra, fai semplicemente doppio clic sulle parole Rilascia ombra per riaprire la finestra di dialogo Stile livello e crea qualsiasi cosa cambiamenti necessari:

Fare doppio clic sulle parole "Sfalsa ombra" in qualsiasi momento per modificarne le impostazioni.
Passaggio 10: seleziona e copia la tua foto
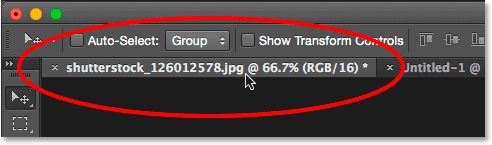
Se non l'hai già fatto, apri la foto che desideri utilizzare per l'effetto. Si aprirà nel suo documento a schede separato. Puoi passare da un documento all'altro facendo clic sulle schede nella parte superiore. Qui, passo al documento della mia foto facendo clic sulla sua scheda:

Selezione del documento della foto principale.
Dobbiamo copiare e incollare la foto nel documento dell'effetto cluster di forme. Vai al menu Seleziona nella parte superiore dello schermo e scegli Tutto, oppure premi Ctrl + A (Win) / Comando + A (Mac) per scegliere Seleziona> Tutto dalla tastiera:

Andando su Seleziona> Tutto.
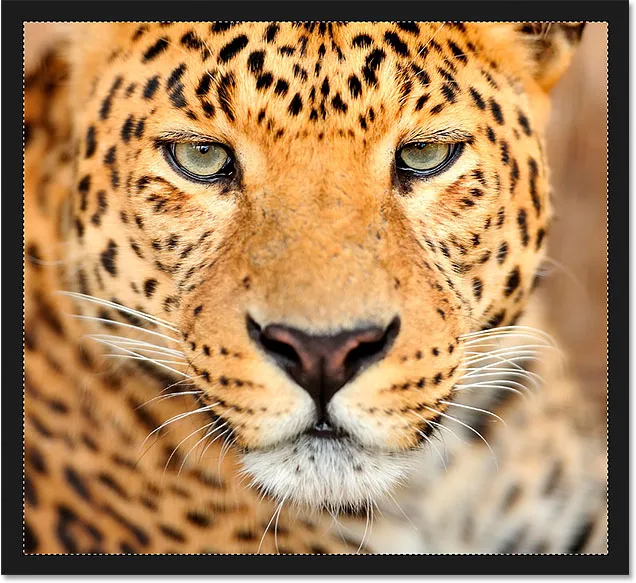
Questo posiziona un contorno di selezione attorno alla foto:

Un contorno di selezione appare attorno all'immagine.
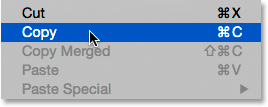
Con la foto selezionata, vai al menu Modifica e scegli Copia, oppure premi Ctrl + C (Win) / Comando + C (Mac) sulla tastiera:

Andare su Modifica> Copia.
Passaggio 11: incolla la foto nel documento del cluster di forme
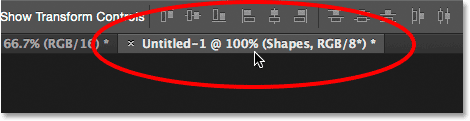
Passa al documento del cluster di forme facendo clic sulla sua scheda :

Tornare al documento dell'effetto.
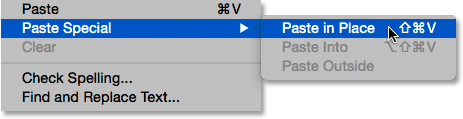
Per incollare la foto e centrarla nel documento, vai al menu Modifica, scegli Incolla speciale, quindi scegli Incolla in posizione o premi Maiusc + Ctrl + V (Win) / Maiusc + Comando + V (Mac):

Vai a Modifica> Incolla speciale> Incolla sul posto.
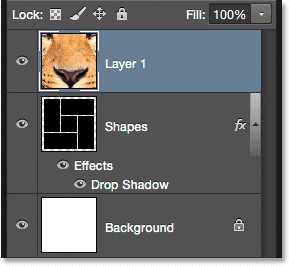
Photoshop incolla e centra la foto nel documento. Se guardiamo nel pannello Livelli, vediamo che Photoshop ha posizionato la foto su un nuovo livello chiamato "Livello 1" sopra il livello "Forme". Non preoccuparti se la tua foto è troppo grande per l'effetto. Vedremo come ridimensionarlo in un momento:

La foto appare sul proprio livello sopra le altre.
Passaggio 12: creare una maschera di ritaglio
Attualmente, la foto sta bloccando le forme sul livello "Forme" dalla vista. Vogliamo che la foto appaia all'interno delle forme e possiamo farlo facilmente usando una maschera di ritaglio. Con il livello foto ("Livello 1") selezionato, fai clic sull'icona del menu piccolo nell'angolo in alto a destra del pannello Livelli:

Facendo clic sull'icona del menu del pannello Livelli.
Scegli Crea maschera di ritaglio dal menu visualizzato:

Scegliendo "Crea maschera di ritaglio".
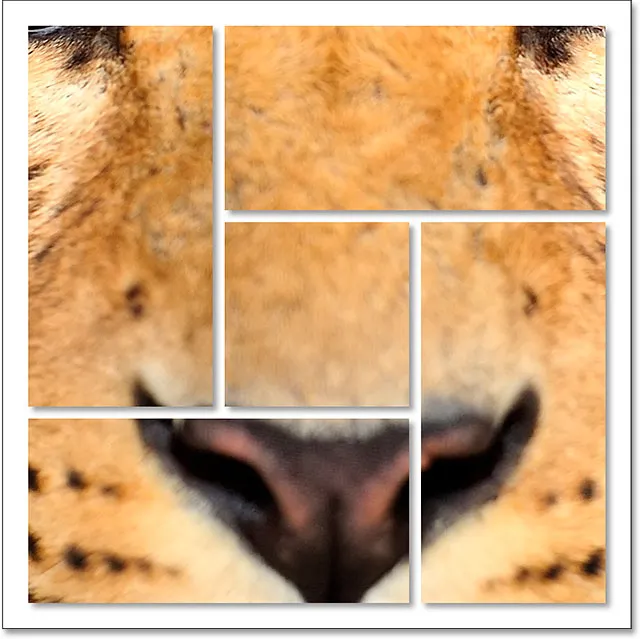
Questo "aggancia" la foto al contenuto del livello direttamente sotto di essa, creando l'illusione che la foto sia ora all'interno delle forme. Qui, vediamo che la mia foto è troppo grande per adattarsi correttamente alle forme, ma la risolverò dopo:

L'effetto dopo aver ritagliato la foto nel livello "Forme".
Scopri tutto sulle maschere di ritaglio in Photoshop
Passaggio 13: ridimensiona e riposiziona la foto con trasformazione gratuita
Per ridimensionare e riposizionare la foto all'interno delle forme, assicurati che "Livello 1" sia selezionato nel pannello Livelli, quindi vai al menu Modifica nella parte superiore dello schermo e scegli Trasformazione libera, oppure premi Ctrl + T (Win) / Comando + T sulla tastiera:

Vai a Modifica> Trasformazione libera.
Ciò posiziona la casella Trasformazione libera e le maniglie (i quadratini) intorno alla foto. Anche se possiamo vedere solo le parti della foto che si trovano all'interno delle forme, la casella Trasformazione libera appare attorno alle dimensioni effettive della foto. Se non riesci a visualizzare l'intera casella Trasformazione libera perché la tua foto è così grande da estendersi dallo schermo, vai al menu Visualizza e scegli Adatta allo schermo o premi Ctrl + 0 (Win) / Comando + 0 (Mac) . Photoshop ingrandirà immediatamente l'immagine in modo che tutto, inclusa la casella Trasformazione libera, sia visibile:

Andare su Visualizza> Adatta a schermo.
Per ridimensionare l'immagine, tieni premuto il tasto Maiusc mentre fai clic e trascini una delle quattro maniglie degli angoli . Tenendo premuto Maiusc mentre trascini, le proporzioni della foto verranno bloccate mentre le ridimensioni. Se premi e tieni premuto Maiusc + Alt (Win) / Maiusc + Opzione (Mac) mentre trascini le maniglie d'angolo, non solo bloccherai le proporzioni in posizione, ma ridimensionerai anche la foto dal suo centro piuttosto che dall'angolo, che è spesso più semplice.
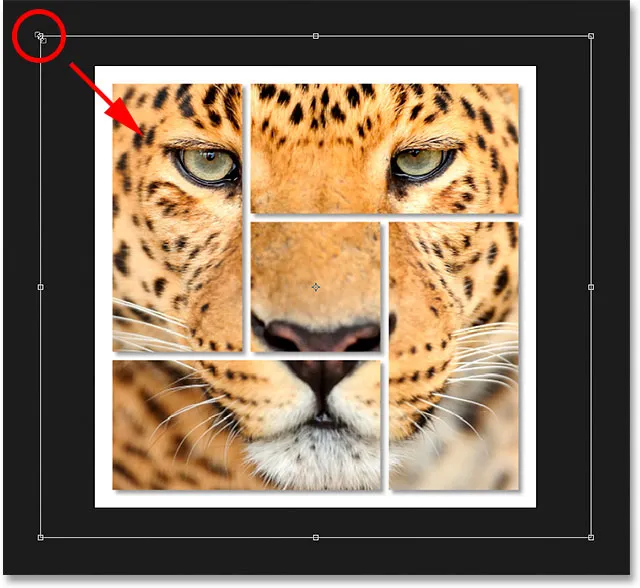
Per spostare l'immagine, fai semplicemente clic e trascina ovunque all'interno della casella Trasformazione libera. Qui sto trascinando la maniglia dell'angolo in alto a sinistra verso il centro del documento per rendere l'immagine più piccola e adattarla maggiormente alle forme:

Ridimensionare la foto all'interno delle forme usando Trasformazione libera.
Al termine, premi Invio (Win) / Return (Mac) sulla tastiera per uscire dalla modalità Trasformazione libera. E con ciò, abbiamo finito! Qui, dopo aver ridimensionato la mia foto, è il mio ultimo effetto "forma cluster":

Il risultato finale