
Cos'è l'HTML?
HTML sta per Hyper Text Markup Language, che è un insieme di elementi predefiniti, noti anche come tag, che indicano a un browser quale contenuto visualizzare e come visualizzare tale contenuto. Vuol dire che posso prendere un file di testo vuoto, aggiungere alcuni tag HTML e il browser saprà come visualizzare la mia pagina web.
Che cos'è un tag?
Un tag è un'istruzione per dire al browser come dovrebbe visualizzare determinati contenuti sullo schermo. A volte gli sviluppatori potrebbero riferirsi ai tag come elementi. Ecco un esempio di ciò che un tag con dentro del testo.

Questo tag è noto come tag di intestazione. La h nel nome del tag consente a noi e al browser di sapere che stiamo lavorando con un tag di intestazione. Quello che segue la h indica la dimensione dell'intestazione che viene utilizzata. In questo caso, 1 è il testo predefinito più grande che è possibile visualizzare nel browser. L'output di questo tag nel browser visualizzerà Hello World!

Che cos'è un attributo?
Un attributo è un valore aggiuntivo che può configurare un tag o che può regolare il comportamento del tag. Ecco un esempio perfetto di come appare un tag con un attributo aggiunto
Aggiungi la pizza

Il valore dell'attributo id può essere qualsiasi cosa tu voglia che sia, anche se non può avere spazio. Il secondo attributo è l'attributo di classe. L'attributo class può assumere più valori, che possono essere qualunque cosa tu voglia che siano.
Attributo globale
L'attributo globale può essere impostato su tutti i tag. Esaminiamo i quattro attributi globali più comunemente usati.
- id: il primo è l'attributo id. Ciò non aggiunge alcuna modifica visiva al tag stesso. È utilizzato principalmente per JavaScript e lo stile, con CSS (Cascading Style Sheets). Il valore dell'attributo id deve essere univoco in una determinata pagina. Ciò significa che nessun due tag può avere lo stesso valore in un ID
- class: l' attributo class è simile al tag id, tranne per il fatto che il valore dell'attributo può essere ripetuto più volte in una determinata pagina. Li troverai usati principalmente con CSS e talvolta con JavaScript.
- style: l' attributo style viene utilizzato per Inline CSS. Dovrebbe essere evitato, se possibile.
- title: title fornisce un identificatore, o una sorta di tooltip, per il tag. Quando il mouse passa sopra un tag, in cui è stato visualizzato il titolo.
Per esempio
Benvenuto!

Elemento Block Level vs Inline Element
Di seguito sono riportati gli attributi dell'elemento Level block e dell'elemento Inline.
Elemento a livello di blocco
- Occupa l'intera larghezza del contenitore principale.
Elemento in linea
- Occupa lo spazio corrente esistente.

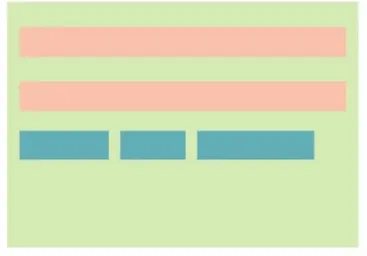
Ecco un'illustrazione di base.
Questa area verde rappresenta il contenitore principale. Nel nostro caso, è la finestra del browser. La larghezza del browser, il nostro tag principale, sarà la larghezza dell'elemento a livello di blocco.
Queste aree rosa rappresentano i nostri elementi o tag a livello di blocco. Come puoi vedere occupano l'intera larghezza del contenitore principale. Ciò significa che tutti i tag devono iniziare sulla riga successiva.
Queste tre aree blu successive sono tag in linea. Come puoi vedere sono situati uno accanto all'altro, occupando solo la larghezza necessaria per il contenuto in loro possesso. Ciò avrà più senso visto che vediamo questi tag in azione
Diversi tag HTML di base
Impariamo i diversi tag HTML.
1) Tag - DOCTYPE

DOCTYPE indica al browser che tipo di file verrà aperto. Dal momento che stiamo programmando in HTML5. HTML5 è l'ultima versione del linguaggio HTML Markup, il nostro DOCTYPE è estremamente semplice. Nota: non è presente alcun tag di chiusura.
DOCTYPE è proprio come un normale tag e inizia con una parentesi e quindi inseriamo il punto esclamativo, quindi digitiamo DOCTYPE. Abbiamo spazio e quindi digitiamo html. Questo tag dice sostanzialmente al browser, ehi, questi documenti devono essere pubblicati come HTML.
2) Tag - html

Il tag HTML, chiamato anche elemento root, segue il tag DOCTYPE. Questo tag può avere i normali attributi globali più l'attributo chiamato manifest. Il tag HTML può essere utilizzato una sola volta in una pagina HTML.
Tutto ciò che riguarda HTML è nidificato all'interno di questo tag. Ciò significa che tutti i nostri tag saranno posizionati tra l'apertura e la chiusura dei tag HTML.
3) Tag - testa

Il tag head fornisce informazioni generali sulla pagina Web che viene visualizzata. All'interno del tag head viene aggiunto un singolo tag, che consente al browser di conoscere determinati dettagli, come il titolo della pagina, l'autore della pagina e altre informazioni simili.
Nulla in questo tag head verrà visualizzato sulla pagina web. Tuttavia, alcune informazioni vengono visualizzate nell'applicazione browser effettiva, ad esempio il titolo della scheda. Sono disponibili attributi globali standard per questo tag.
4) Tag - body



Il tag body consente al browser di sapere cosa visualizzare sulla pagina. All'interno del corpo, il tag è dove inseriremo tutti i nostri contenuti, come tag e testo. Tutto ciò che viene inserito all'interno del tag body verrà visualizzato sulla pagina Web.
Il tag body viene inserito dopo il tag head all'interno del tag HTML. C'è solo un tag body per pagina. Il tag body può avere attributi globali standard.
5) Tag - span

Il nostro primo tag è il tag span. Questo tag è un contenitore Inline generico. Ciò significa che non ha uno stile predefinito associato. Si desidera utilizzare questo tag se fosse necessario raggruppare i testi che si desidera mantenere in linea.
6) Tag - p

Il tag di paragrafo, o tag p, viene utilizzato quando si desidera tenere insieme un paragrafo di testo. Questo elemento è un elemento a livello di blocco, nel senso che occupa la larghezza del suo contenitore padre. L'uso ideale sarebbe quando hai molto testo da visualizzare. Solo gli attributi globali sono consentiti per questo particolare elemento.
7) Tag - div

Il tag di divisione, o comunemente noto come tag div, è un contenitore di blocchi generico. Ciò significa che puoi raggruppare molti tag per creare una sezione del tuo sito. Questo tag è attributi globali.
8) Tag - sub


Il tag subscript, o il tag secondario, consente al successivo di trovarsi sotto la normale riga di testo. È un elemento Inline che utilizza attributi globali. Un esempio perfetto di utilizzo sarebbe quello di far apparire poco il 2, in H2O.
Esempio: H 2 O
9) Tag - sup


Il tag apice o sup tag, che è un elemento inline, consente al testo di essere sopra la normale riga di testo. Un esempio potrebbe essere quando si tratta di un'equazione matematica. Nota che 2 è più alto del resto del testo in questa equazione.
Esempio: E = mc 2
Questo è un attributo globale.
10) Tag - u


- U sta per sottolineare. Ciò sottolineerà qualsiasi testo all'interno dei tag aperti e chiusi. È un elemento incorporato e un attributo globale.
11) Tag - em


Il tag em sta per enfasi. In questo caso, l'idea di enfatizzare qualsiasi testo renderà il testo corsivo o inclinato. Questo elemento incorporato viene utilizzato quando si desidera esprimere una certa enfasi su parti del testo. Questo è un attributo globale.
12) Tag: forte


Se mai vuoi mettere in grassetto un testo, dovresti usare il tag forte. Questo tag incorporato è posizionato attorno al testo che vuoi mettere in grassetto. Proprio come il tag di enfasi. Il tag forte conferisce maggiore importanza al testo sul tuo sito web.
13) Tag - br


Il tag BR rappresenta una pausa. Esistono alcuni tag che non richiedono un tag di chiusura. Non è né blocco né elemento in linea. È un attributo globale.
14) Tag - hr


Inoltre, il tag hr non ha bisogno di un tag di chiusura per completarlo. Il tag hr, che rappresenta la regola orizzontale, creerà una linea sulla pagina web. È un elemento a livello di blocco. È un attributo globale.
Elementi / tag nidificati
- Tag di nidificazione
- Dove un tag è all'interno di un altro tag
Esempio

16) Tag - li

Il tag li che sta per una voce di elenco è il tag che sarà nidificato. All'interno del tag li, inseriresti qualsiasi tipo di contenuto che sia un elenco.
17) Tag - ol


Il tag ol, che sta per l'elenco ordinato, è un contenitore del tag li nidificato. Non vedrai mai questi due tag, il li o il tag ol, da soli. Dal momento che questo è un elenco di ordini che significa accanto a ciascun articolo nell'elenco ci sarà un valore.
Per impostazione predefinita, l'elenco utilizzerà i numeri.
attributi
Globale, invertito, inizio, tipo (a, A, I, i)
18) Tag - ul


Il tag ul, o la lista non ordinata, è un contenitore per il tag li nidificato proprio come il tag ol. Ma a differenza del tag ol, che visualizza un valore numerico accanto a ciascuno degli elementi nell'elenco, questo tag ul fornisce solo punti elenco accanto agli elementi dell'elenco nell'elenco.
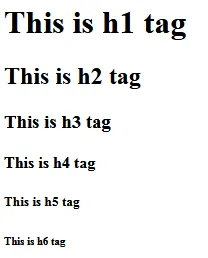
19) Tag: h1, h2, h3, h4, h5, h6


Esistono sei tag di intestazione totali. Ognuno di questi con il proprio numero che inizia da 1 fino a 6. Il tag h1 e tutti gli altri tag di intestazione forniscono una breve descrizione per una sezione di testo o contenuto. Questi tag sono attributi globali.
20) Tag: a
Il tag o tag di ancoraggio è un tag popolare perché crea collegamenti ad altre pagine di un sito Web e può creare collegamenti a siti Web esterni. Il tag è un elemento inline e ha una pletora di attributi oltre agli attributi globali ad esso associati.
Ciao mondo!
L'unico attributo aggiuntivo che menzioneremo è href. Questo sta per Hypertext Reference. La cosa principale da ricordare è che href è l'attributo in cui forniamo il percorso in modo che possiamo collegarci a un'altra pagina o un altro sito Web.
L'attributo, href. E vogliamo sempre mettere il nostro tag di chiusura. Link al sito Web Google.com.

Produzione

21) Tag - img
Il tag img, o tag immagine, ci dà la possibilità di visualizzare immagini sulla nostra pagina.
Ora noterai nell'esempio qui che il tag immagine non ha un tag di chiusura. Questa è una delle manciate di tag. Ma a differenza del tag br e del tag hr, intendiamo la fine di questo tag con una barra. Alcuni potrebbero effettivamente riferirsi a questo come al modo abbreviato di scrivere un tag di chiusura.
L'attributo src e l'attributo alt. È richiesto src, o l'attributo source, come si vede nell'esempio.
Ora il valore di questo attributo è il percorso della foto che vorremmo visualizzare. Il percorso può essere un percorso assoluto o un percorso relativo. L'altro attributo è l'attributo alt. Questo rappresenta un'alternativa. Il valore alt dovrebbe descrivere la foto. Il testo alternativo verrà visualizzato nel browser come di seguito. 

Conclusione - Tag HTML di base
L'HTML è letteralmente aree tematiche incredibilmente enormi, che si ritiene possiedano. Quando sei riuscito a ottenere così tanto, anche se, sei molto più che perfettamente in grado di front-end potere evolutivo. Devi essere molto più sicuro suddividendo una pagina web nei loro elementi elemento e dopo quel codice associato a HTML e CSS.
Articoli consigliati
Questa è stata una guida ai tag HTML di base. Qui discutiamo anche Cos'è un tag? e diversi tag HTML di base, insieme al significato di un attributo ?. Puoi anche dare un'occhiata ai seguenti articoli per saperne di più -
- Introduzione all'HTML
- Impara il concetto di XHTML
- Quali sono gli attributi HTML?
- Applicazioni di HTML
- Introduzione degli stili di elenco HTML
- Frame HTML
- Blocchi HTML