In questo tutorial di Photoshop, ci divertiremo un po 'con le sagome. Voglio dire, prima creeremo una silhouette di base usando una tecnica che ci darà la libertà di ridimensionare la silhouette secondo necessità senza alcuna perdita di qualità dell'immagine, e poi vedremo come riempire la silhouette con uno sfondo divertente per creare disegni interessanti!
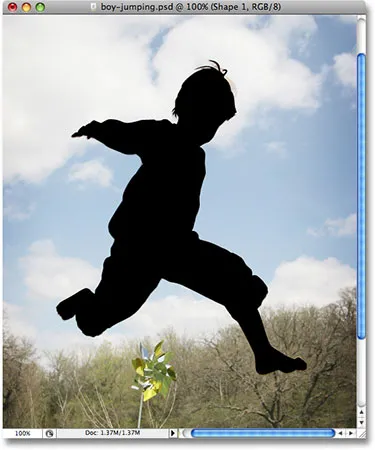
Creerò un paio di sagome per questo tutorial. In primo luogo, userò il ragazzo di questa foto:

La prima silhouette verrà creata da questa foto.
Creerò anche una silhouette dalla ragazza in questa foto:

La seconda silhouette verrà creata da questa foto.
Riempirò entrambe le sagome con uno sfondo e userò lo sfondo che abbiamo creato nel nostro recente tutorial sullo sfondo classico di Starburst :

Lo sfondo "starburst" creato in un recente tutorial.
Certo, puoi usare qualunque sfondo ti piaccia. Se stai creando questo sfondo di starburst dal nostro tutorial, ti consigliamo di appiattire l'immagine dello starburst quando hai finito andando nel menu Livello nella parte superiore dello schermo e scegliendo Appiattisci immagine in modo che lo starburst l'immagine si trova su un singolo livello di sfondo, il che renderà le cose più facili in seguito. Come ho già detto, sentiti libero di usare qualunque immagine di sfondo desideri.
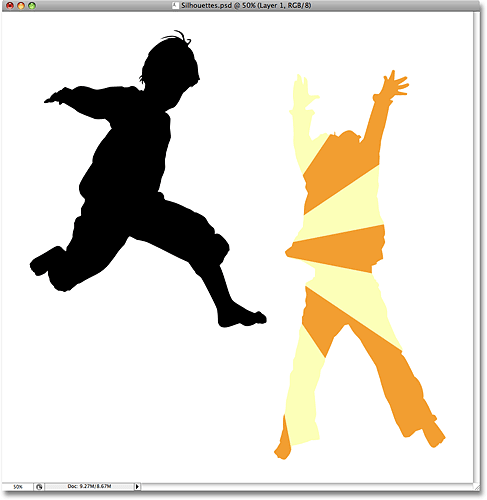
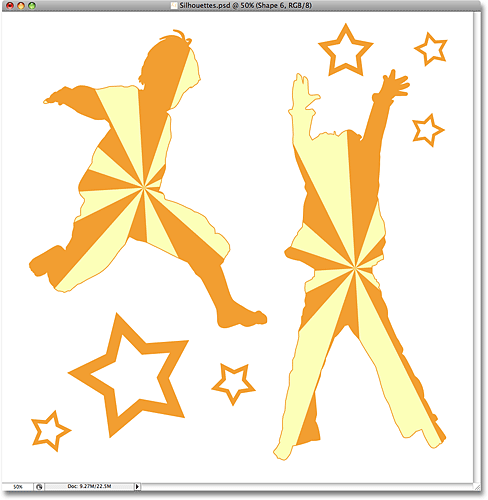
Ecco l'effetto finale su cui lavoreremo:

L'effetto silhouette finale.
Prima di iniziare, dovrei menzionare che useremo lo strumento penna di Photoshop per creare le nostre sagome, al contrario di qualcosa di più basilare come lo strumento Lazo. Ci sono un paio di ragioni per cui. Innanzitutto, ottenere selezioni di qualità professionale con lo strumento Lazo è quasi impossibile e le sagome create con lo strumento Lazo generalmente sembrano sciatte e amatoriali. Lo strumento Penna ci offre tutta la precisione necessaria per creare forme straordinarie.
Il secondo motivo per cui abbiamo scelto lo strumento Penna è che ci consente di creare forme basate sul vettore che sono indipendenti dalla risoluzione, il che significa che possiamo ridimensionarle secondo necessità senza alcuna perdita di qualità dell'immagine. Lo strumento Lazo, d'altra parte, crea selezioni basate su pixel che non sono adatte al ridimensionamento. Tendono a perdere la qualità dell'immagine dopo essere stati ridimensionati, soprattutto se è necessario ingrandirli. Quindi, per una silhouette dall'aspetto accattivante che non perderà la qualità dell'immagine, indipendentemente dalle dimensioni, è necessario lo strumento Penna!
Detto questo, se non hai familiarità con l'uso dello strumento Penna in Photoshop, assicurati di leggere prima il nostro tutorial Come effettuare selezioni con lo strumento penna, dove troverai tutto ciò che devi sapere per iniziare con quello che è, senza dubbio, il miglior strumento di selezione in Photoshop.
Passaggio 1: selezionare lo strumento penna
Apri la prima immagine da cui vuoi creare una silhouette (nel mio caso, è la foto del ragazzo) e seleziona lo strumento Penna dalla palette Strumenti di Photoshop:

Seleziona lo strumento penna.
Puoi anche selezionare lo strumento Penna premendo la lettera P sulla tastiera.
Passaggio 2: selezionare l'opzione "Livelli forma" nella barra delle opzioni
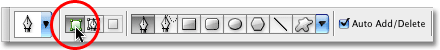
Non appena si seleziona lo strumento penna, la barra delle opzioni nella parte superiore dello schermo cambierà per mostrare le opzioni specifiche per lo strumento penna. Sulla sinistra della barra delle opzioni, vedrai una serie di tre icone: una che assomiglia a un quadrato con un quadrato più piccolo in ogni angolo (icona Livelli forma ), uno che ha lo strumento Penna al centro del quadrato (icona Percorsi ) e uno che è solo un semplice quadrato (icona Riempi pixel ). Queste icone controllano ciò che stiamo facendo con lo strumento Penna. Possiamo usare la Penna per disegnare forme basate su vettori, possiamo usarla per disegnare tracciati (che sono fondamentalmente contorni di forme) e possiamo usarla per disegnare forme basate su pixel. Per creare la nostra silhouette, vogliamo disegnare forme basate sul vettore, quindi fai clic sull'icona Livelli forma nella barra delle opzioni per selezionarla:

Seleziona l'opzione Livelli forma dalla barra delle opzioni.
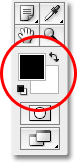
Passaggio 3: ripristinare i colori di primo piano e di sfondo, se necessario
Come ho già detto, riempiremo la nostra silhouette con un'immagine di sfondo, ma prima creiamo una silhouette più tradizionale riempita di nero. Per questo, avremo bisogno che il nostro colore di primo piano sia impostato su nero, che risulta essere il colore predefinito (il bianco è il colore predefinito per il colore di sfondo). Se il colore di primo piano è già impostato su nero, è possibile saltare questo passaggio. In caso contrario, è possibile ripristinare facilmente i colori di primo piano e di sfondo premendo la lettera D sulla tastiera. Se guardi i tuoi campioni di colore di primo piano e di sfondo vicino alla parte inferiore della palette Strumenti, vedrai che il nero è ora il colore di primo piano (il campione sinistro) e il bianco ora è il colore di sfondo (il campione destro):

Reimpostare i colori di primo piano e di sfondo, se necessario.
Passaggio 4: tracciare un contorno attorno alla persona nella foto
Con lo strumento Penna in mano, l'opzione Livelli forma selezionata nella barra delle opzioni e il colore di Primo piano impostato su nero, iniziano a tracciare un contorno attorno alla persona nella foto, aggiungendo punti di ancoraggio e maniglie di direzione di movimento secondo necessità. Ancora una volta, assicurati di leggere prima il nostro tutorial sulle selezioni con lo strumento penna se hai bisogno di aiuto con lo strumento penna.
Noterai rapidamente un po 'di problemi mentre ti muovi intorno alla persona. Dato che stiamo disegnando una forma, Photoshop riempie l'area all'interno del contorno di nero mentre la crei, il che di per sé non è un problema se non che tende a bloccare la tua visione di ciò che stai facendo. Qui possiamo vedere che ho iniziato a disegnare un contorno attorno alla testa del ragazzo, ma il nero solido lo sta completamente bloccando alla vista mentre mi aggiro intorno a lui:

Il solido riempimento nero sta bloccando la vista del ragazzo.
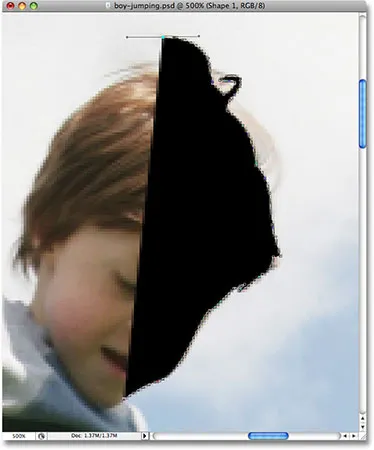
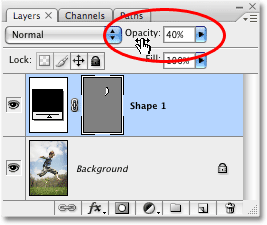
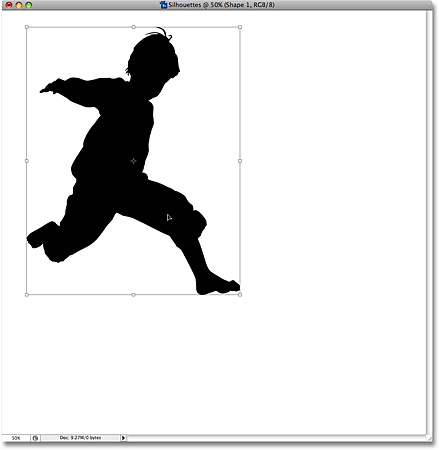
Per ovviare a questo piccolo problema, tutto ciò che dobbiamo fare è ridurre temporaneamente l'opacità del nostro livello di forma. Se guardiamo nella nostra palette Livelli, possiamo vedere che ora abbiamo due livelli. La nostra foto si trova sul livello Sfondo e la forma che stiamo disegnando con lo strumento Penna è sul livello forma, denominato "Forma 1", direttamente sopra di esso. Il livello forma è attualmente selezionato (lo sappiamo perché è evidenziato in blu), quindi vai all'opzione Opacità nell'angolo in alto a destra della palette Livelli e riduci l'opacità a circa il 40% circa:

Riduci l'opacità del livello forma nella palette Livelli.
Con l'opacità della forma abbassata, ora possiamo vedere attraverso il solido riempimento nero, che rende molto più facile vedere cosa stiamo facendo:

Il ragazzo è ora visibile attraverso il solido riempimento nero.
Continua a disegnare il contorno attorno alla persona con lo strumento Penna. Al termine, tornare all'opzione Opacità nella palette Livelli e riportare l'opacità al 100% . Ecco la mia forma completa attorno al ragazzo, piena di solido nero. Ora ho la mia prima silhouette:

La prima silhouette è ora completa.
Passaggio 5: crea un nuovo documento Photoshop vuoto
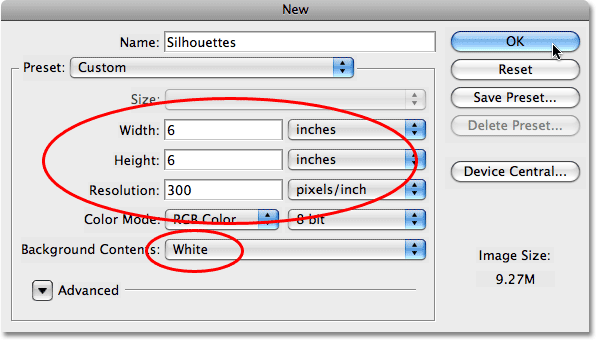
Ora che abbiamo creato la nostra prima silhouette, spostiamola nel suo documento. Innanzitutto, dovremo creare un nuovo documento Photoshop, quindi vai al menu File nella parte superiore dello schermo e scegli Nuovo, che apre la finestra di dialogo Nuovo documento . Chiamerò il mio nuovo documento "Silhouettes", sebbene nominare nuovi documenti sia completamente facoltativo.
Scegli la dimensione che desideri per il tuo documento. Per questo tutorial, creerò un documento 6x6 pollici e imposterò la risoluzione su 300 pixel per pollice, che è una risoluzione standard per la stampa di qualità professionale. Assicurati di scegliere Bianco come contenuto di sfondo del documento:

Crea un nuovo documento Photoshop vuoto.
Al termine, fai clic su OK per uscire dalla finestra di dialogo e viene visualizzato il nuovo documento:

Il nuovo documento di Photoshop pieno di bianco.
Passaggio 6: trascina il livello forma nel nuovo documento
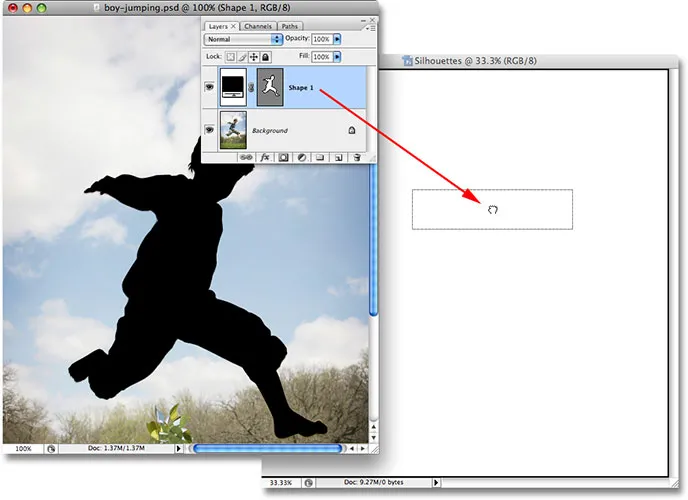
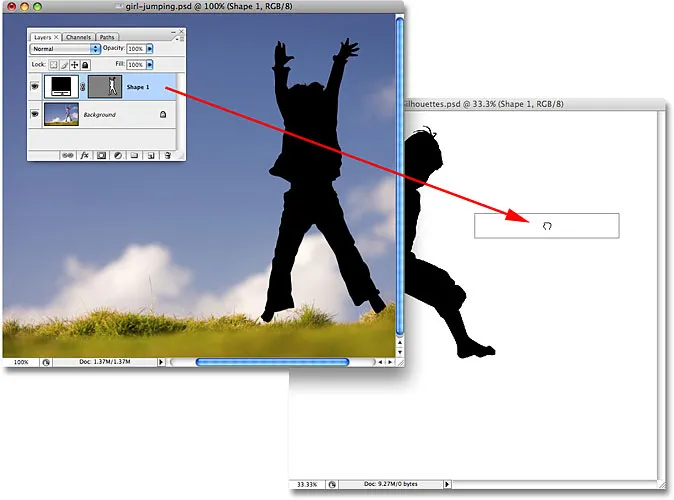
Con la tua foto originale e il nuovo documento vuoto ora aperti sullo schermo nelle loro finestre di documento separate, fai clic in un punto qualsiasi della foto originale per selezionarla, che la renderà attiva. Quindi, vai alla palette Livelli, fai clic sul livello forma che contiene la tua silhouette e trascina semplicemente il livello nel nuovo documento:

Seleziona l'immagine originale, quindi fai clic sul livello forma nella palette Livelli e trascinalo nel nuovo documento.
Rilascia il pulsante del mouse e la tua sagoma nera verrà visualizzata all'interno del nuovo documento:

La silhouette ora appare all'interno del nuovo documento.
A questo punto puoi chiudere la finestra del documento della foto originale, poiché non ne abbiamo più bisogno. E ora, se guardiamo di nuovo nella palette Livelli, possiamo vedere che il nostro livello forma è stato effettivamente copiato nel nuovo documento e si trova direttamente sopra il livello Sfondo bianco:

La palette Livelli che mostra il livello forma ora all'interno del nuovo documento.
Passaggio 7: ridimensionare e riposizionare la silhouette con trasformazione libera
Come ho detto all'inizio di questo tutorial, uno dei motivi principali per cui abbiamo usato lo strumento Penna per creare la nostra silhouette è perché ci ha permesso di creare la nostra silhouette come forma basata su vettori e, come forma, siamo liberi per ridimensionarlo nel modo desiderato, rendendolo grande o piccolo come vogliamo, senza alcuna perdita di qualità dell'immagine. Ridimensioniamo la silhouette usando il comando Trasformazione libera di Photoshop. Con il livello forma selezionato nella palette Livelli, premi Ctrl + T (Win) / Comando + T (Mac) per visualizzare la casella Trasformazione libera e le maniglie attorno alla silhouette. Tieni premuto il tasto Maiusc per limitare le proporzioni della silhouette in modo da non distorcerne l'aspetto e trascinare le maniglie degli angoli per ridimensionarle. Se vuoi ridimensionarlo dal centro piuttosto che dall'angolo, tieni premuto il tasto Alt (Win) / Opzione (Mac) mentre trascini. Puoi anche spostare la sagoma all'interno del documento facendo clic in un punto qualsiasi all'interno della casella Trasformazione libera e trascinando la forma con il mouse. Basta non fare clic sulla piccola icona del bersaglio al centro, altrimenti sposterai l'icona del bersaglio, non la forma.
Qui, ho ingrandito la mia silhouette e l'ho spostata nell'angolo in alto a sinistra del documento:

Ridimensiona la silhouette e riposizionala secondo necessità con Free Transform.
Premi Invio (Win) / Return (Mac) quando hai finito di accettare la trasformazione e uscire dal comando Trasformazione libera.
Passaggio 8: aggiungere ulteriori sagome al documento (facoltativo)
Se stai usando solo una silhouette nel tuo design, puoi saltare questo passaggio. Ho una seconda silhouette
che voglio aggiungere al mio design, quindi aprirò la mia seconda foto, che è l'immagine della ragazza:

Apri la tua seconda immagine (opzionale).
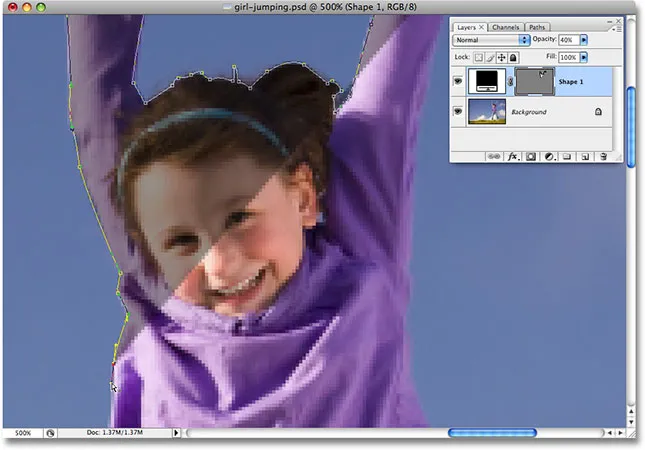
Usando gli stessi passaggi di prima, selezionerò lo strumento Penna dalla tavolozza Strumenti e disegnerò un contorno attorno alla ragazza, riducendo l' opacità del livello forma nella palette Livelli a circa il 40% in modo da poter vedere cosa sto facendo mentre mi giro intorno a lei:

Disegnare un contorno di forma attorno alla ragazza con lo strumento Penna.
Quando avrò finito, aumenterò di nuovo l'opacità del livello forma al 100%. Ecco la mia immagine con la silhouette della ragazza ora completa:

La seconda silhouette è ora completa.
Devo trascinare questa seconda silhouette nel mio documento "Silhouettes" principale, quindi con entrambe le finestre del documento aperte sul mio schermo, farò clic sulla foto della ragazza per selezionarla e renderla attiva, quindi farò clic sul livello forma nella palette Livelli e trascina semplicemente il livello nel documento "Sagome":

Trascinando la seconda silhouette nel documento principale di Silhouettes.
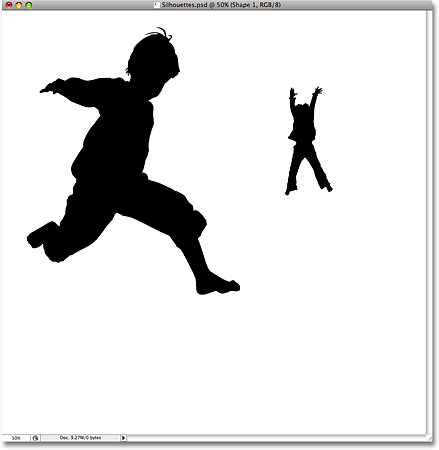
Con la mia seconda silhouette ora all'interno del documento principale, chiuderò la foto della ragazza poiché non ho più bisogno di aprirla. Se ora guardiamo nel mio documento "Silhouettes", possiamo vedere che la silhouette della ragazza è stata aggiunta:

Entrambe le sagome ora appaiono nel documento principale "Silhouettes".
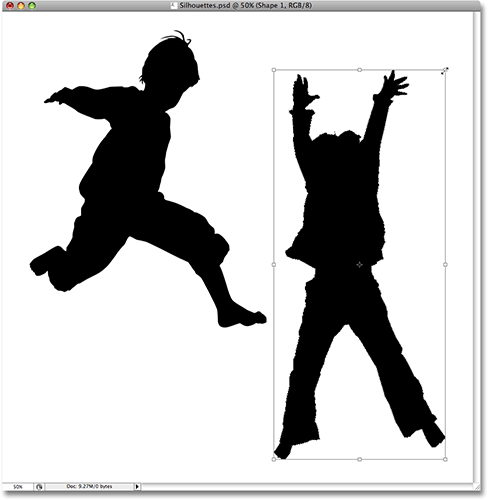
Proprio come ho fatto prima con la prima silhouette, premerò Ctrl + T (Win) / Command + T (Mac) per visualizzare la casella Trasformazione libera di Photoshop e le maniglie attorno alla mia nuova silhouette e trascinerò fuori da ogni angolo gestisce per ridimensionarlo, tenendo premuto Maiusc mentre trascino per vincolare le proporzioni della forma e tenendo premuto Alt (Win) / Opzione (Mac) per forzare il ridimensionamento della forma dal suo centro. Trascinerò anche la forma verso il basso nell'angolo in basso a destra del documento mentre ci sono:

Utilizzo di Trasformazione libera per ridimensionare e riposizionare la seconda silhouette.
Quando avrò finito, premerò Invio (Win) / Return (Mac) per accettare la trasformazione e uscire dal comando Trasformazione libera.
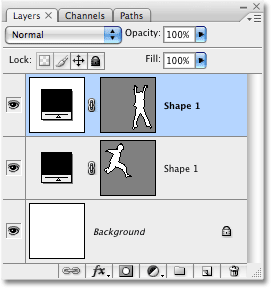
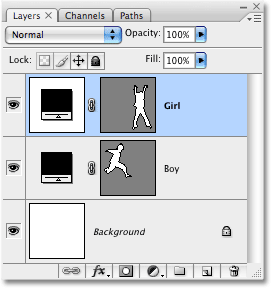
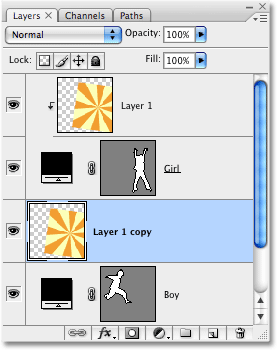
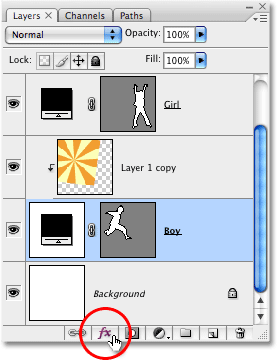
Se guardo nella mia palette Livelli, vedo che ora ho due livelli forma posti sopra il livello Sfondo bianco. La sagoma del ragazzo è sullo strato di forma inferiore e quella della ragazza su quello superiore:

La palette Livelli di Photoshop ora mostra due livelli forma sopra il livello Sfondo.
Sfortunatamente, entrambi i livelli di forma sono denominati "Forma 1", il che è un po 'confuso. Ho intenzione di rinominare i livelli facendo doppio clic direttamente sui loro nomi e digitando nuovi nomi. Chiamerò il livello di forma inferiore "Ragazzo" e il primo "Ragazza":

Rinominare i livelli forma nella palette Livelli per evitare confusione.
Passaggio 9: apri l'immagine con cui vuoi riempire le sagome
Rendiamo le nostre sagome un po 'più interessanti riempendole con una divertente immagine di sfondo piuttosto che lasciarle piene di nero solido. Apri l'immagine con cui vuoi riempire le tue sagome. Come ho detto all'inizio di questo tutorial, userò lo sfondo di starburst che abbiamo creato nel nostro recente tutorial di Starburst Background classico :

Apri l'immagine con cui vuoi riempire le tue sagome.
Passaggio 10: trascina l'immagine nel documento Silhouettes
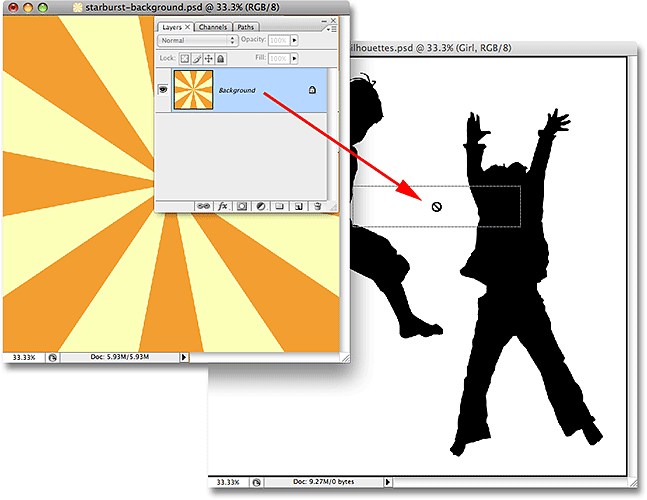
Con il tuo documento Silhouettes e l'immagine di sfondo aperti sullo schermo nelle rispettive finestre del documento separate, fai clic in un punto qualsiasi all'interno dell'immagine di sfondo per selezionarlo e renderlo attivo, quindi fai clic sul livello Sfondo nella palette Livelli e trascina il livello nel Documento sulle sagome:

Trascina il livello Sfondo dall'immagine di sfondo nel documento Silhouettes.
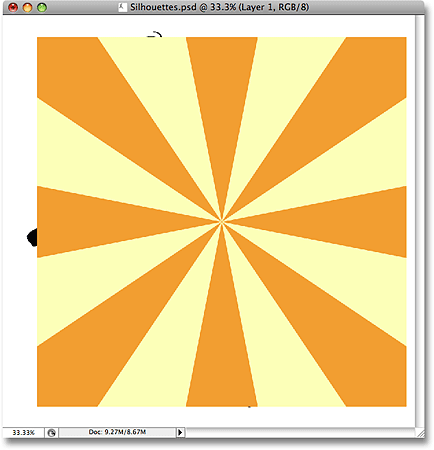
Rilascia il pulsante del mouse e l'immagine di sfondo appare davanti alle sagome nel documento "Silhouettes":

L'immagine di sfondo ora appare all'interno del documento Silhouettes.
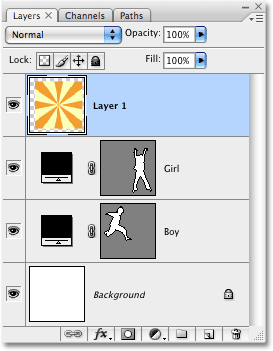
Puoi chiudere l'immagine di sfondo dopo averla trascinata nel documento "Silhouettes". Se guardiamo nella palette Livelli, possiamo vedere che l'immagine di sfondo ora appare su un livello chiamato "Livello 1" sopra gli altri livelli nel documento:

L'immagine di sfondo appare sul proprio livello nella palette Livelli sopra gli altri livelli.
Il motivo per cui l'immagine è apparsa sopra gli altri livelli è perché Photoshop l'ha posizionata automaticamente sopra il livello attualmente selezionato. Nel mio caso, avevo selezionato il livello "Ragazza", quindi Photoshop posizionava l'immagine di sfondo direttamente sopra di essa. Se fosse stato selezionato il livello "Ragazzo", Photoshop avrebbe posizionato l'immagine di sfondo tra i livelli "Ragazzo" e "Ragazza".
Passaggio 11: creare una maschera di ritaglio
Al momento, l'immagine dello starburst (o qualunque immagine tu stia usando) sta bloccando entrambe le mie sagome alla vista. Ovviamente, non è quello che voglio. Quello che voglio è che lo starburst appaia all'interno di una delle mie sagome. Per questo, dobbiamo creare una maschera di ritaglio, che "ritaglierà" l'immagine dello starburst su qualunque cosa si trovi sul livello direttamente sotto di essa. Nel mio caso, la silhouette della ragazza è direttamente sotto di essa, quindi quando creo la maschera di ritaglio, l'unica parte dell'immagine starburst che rimarrà visibile è l'area che rientra nella silhouette. Questo creerà l'illusione che la silhouette sia riempita con il motivo a stella.
Per creare la maschera di ritaglio, assicurati di aver selezionato "Livello 1" nella palette Livelli, quindi vai al menu Livello nella parte superiore dello schermo e scegli Crea maschera di ritaglio :

Seleziona "Crea maschera di ritaglio" dal menu Livello.
Con la maschera di ritaglio creata, l'immagine dello starburst viene ritagliata sulla silhouette direttamente sotto di essa, facendola apparire come se la silhouette fosse riempita dallo starburst:

L'immagine dello starburst ora è ritagliata sulla silhouette della ragazza.
Passaggio 12: ridimensionare e riposizionare l'immagine di sfondo se necessario con la trasformazione libera
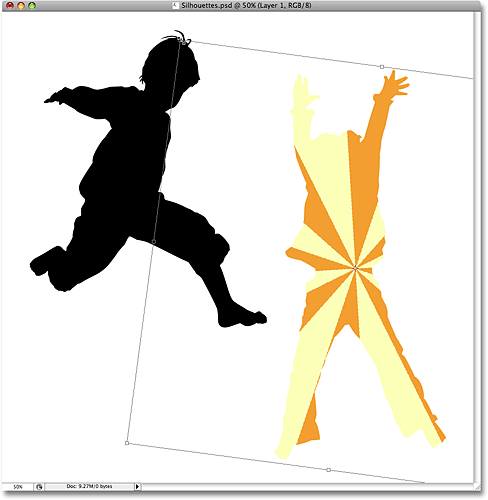
Con "Livello 1" ancora selezionato, premi Ctrl + T (Win) / Comando + T (Mac) per visualizzare la casella Trasformazione libera di Photoshop e le maniglie attorno all'immagine di sfondo, quindi ridimensiona e riposiziona l'immagine secondo necessità fino a quando non sei soddisfatto come appare all'interno della silhouette. Puoi anche ruotare l'immagine, se necessario, spostando il cursore del mouse all'esterno della casella Trasformazione libera, quindi facendo clic e trascinando il mouse. La casella Trasformazione libera e le maniglie appariranno intorno alle dimensioni effettive dell'immagine di sfondo, anche se l'unica parte dell'immagine di sfondo che puoi vedere è l'area all'interno della silhouette:

Usa Trasformazione libera per ridimensionare, ruotare e spostare l'immagine all'interno della silhouette secondo necessità.
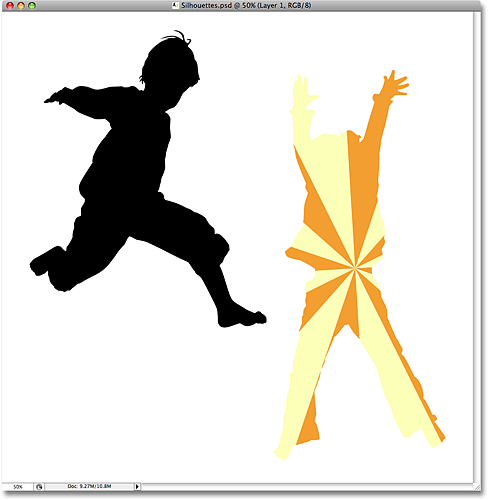
Premi Invio (Win) / Return (Mac) quando hai finito di accettare la trasformazione e uscire dal comando Trasformazione libera. Ora abbiamo la nostra prima silhouette piena di immagini di sfondo:

L'immagine di sfondo ora appare come la vogliamo all'interno della prima silhouette.
Passaggio 13: duplicare l'immagine di sfondo e spostarla sopra la seconda silhouette
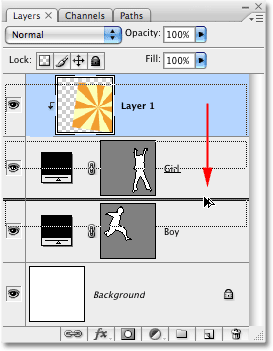
Se stai usando due sagome nel tuo disegno così come sono, dobbiamo creare una copia della nostra immagine di sfondo e spostarla direttamente sopra la seconda sagoma nella palette Livelli. Possiamo effettivamente fare entrambe queste cose contemporaneamente. Vai alla palette Livelli e tieni premuto il tasto Alt (Win) / Opzione (Mac). Questo dirà a Photoshop che vogliamo fare una copia del livello. Quindi fai clic su "Livello 1" e, tenendo premuto Alt / Opzione, trascina il livello tra i due livelli forma. Vedrai apparire una spessa linea nera tra i due livelli per farti sapere quando sei nel punto giusto:

Tieni premuto Alt (Win) / Opzione (Mac) e trascina "Livello 1" verso il basso tra i due livelli forma.
Rilascia il pulsante del mouse quando appare la linea nera. Una copia di "Livello 1" ora appare nella palette Livelli direttamente tra i due livelli forma:

La palette Livelli che mostra una copia di "Livello 1" tra i due livelli di forma.
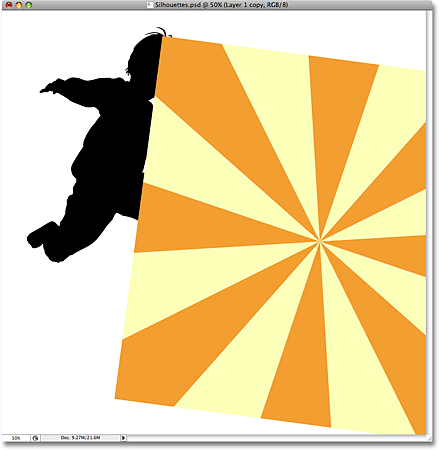
Se guardiamo nella finestra del documento, possiamo vedere che l'immagine di sfondo ora sta bloccando di nuovo parte del disegno dalla vista:

La copia dell'immagine di sfondo ora sta bloccando la vista dell'immagine principale.
Passaggio 14: creare una maschera di ritaglio
Dobbiamo agganciare la copia della nostra immagine di sfondo alla seconda silhouette in modo che appaia all'interno della silhouette, proprio come abbiamo fatto un momento fa con la prima silhouette. Vai al menu Livello nella parte superiore dello schermo e scegli Crea maschera di ritaglio :

Seleziona "Crea maschera di ritaglio" dal menu Livello.
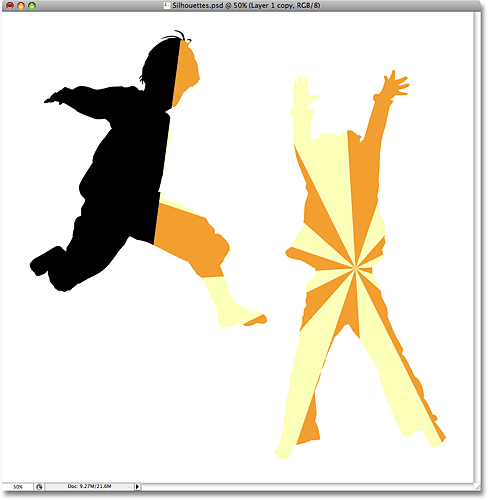
Questo aggancia la copia dell'immagine di sfondo alla seconda silhouette, facendola apparire come se l'immagine di sfondo fosse all'interno della silhouette:

La copia dell'immagine di sfondo è ora ritagliata sulla seconda silhouette.
Passaggio 15: ridimensionare e riposizionare l'immagine di sfondo con trasformazione libera
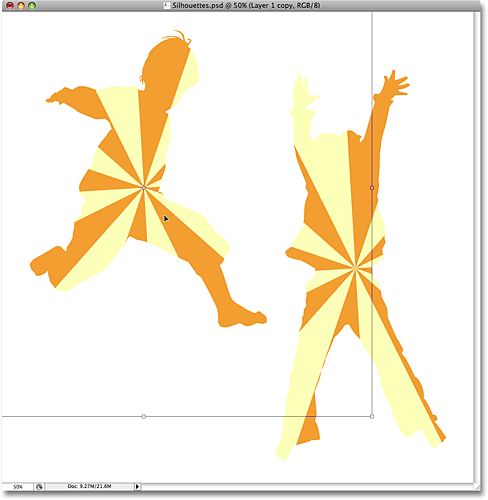
Premi Ctrl + T (Win) / Command + T (Mac) per visualizzare la casella Trasformazione libera di Photoshop e le maniglie attorno all'immagine di sfondo all'interno della silhouette, quindi ridimensiona, ruota e / o spostalo in posizione secondo necessità:

Usa Trasformazione libera per ridimensionare l'immagine all'interno della silhouette e spostarla in posizione.
Premi Invio (Win) / Return (Mac) quando hai terminato di uscire dal comando Trasformazione libera.
Passaggio 16: aggiungi un tratto alle sagome
A questo punto, il nostro effetto di base è finito, ma diamo alle nostre sagome un po 'più di definizione aggiungendo un tratto sottile attorno a loro. Innanzitutto, selezionare uno dei livelli forma nella palette Livelli. Faccio clic sul livello "Ragazzo" per selezionarlo. Quindi, fai clic sull'icona Stili livello nella parte inferiore della palette Livelli:

Seleziona uno dei livelli forma, quindi fai clic sull'icona Stili livello.
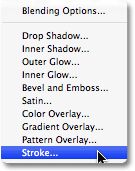
Seleziona Tratto dalla fine dell'elenco:

Seleziona "Traccia" dall'elenco degli stili di livello.
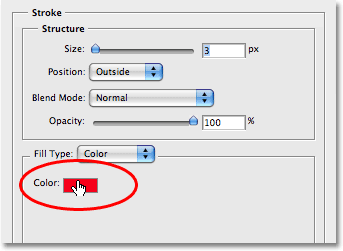
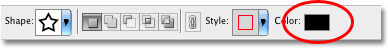
Questo fa apparire la finestra di dialogo Stile livello impostata sulle opzioni Tratto nella colonna centrale. Lascio tutte le impostazioni predefinite da sole, tranne il colore. Il colore del tratto predefinito è rosso e voglio usare il colore arancione dallo sfondo starburst con cui riempio le mie sagome. Per cambiare il colore del tratto, fai clic sul campione di colore nella finestra di dialogo:

Fai clic sul campione di colore per cambiare il colore del tratto.
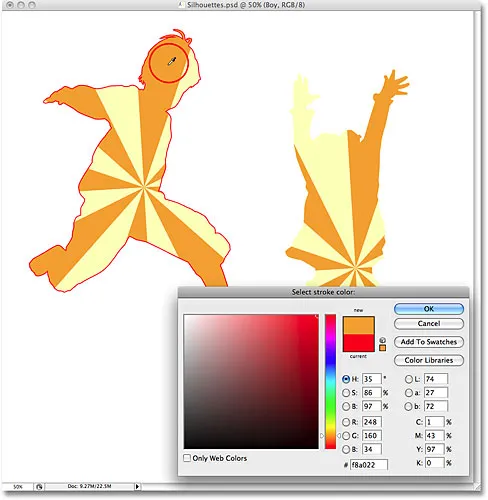
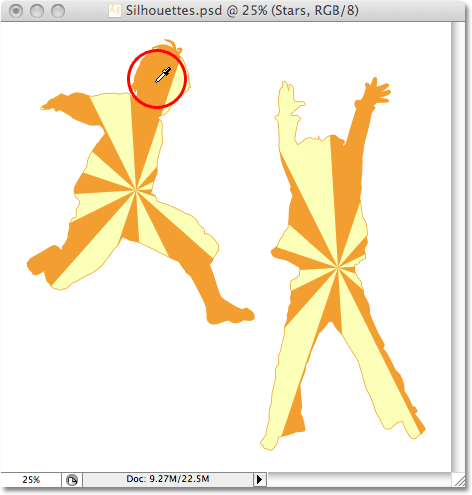
Questo fa apparire il Selettore colore di Photoshop, ma piuttosto che scegliere un colore con il Selettore colore, sposterò semplicemente il cursore del mouse su un'area arancione all'interno della silhouette del ragazzo e fare clic su di esso per campionare il colore:

Campionamento del colore arancione dallo sfondo starburst all'interno della silhouette del ragazzo.
Al termine, fai clic su OK per uscire dal Selettore colore, quindi fai clic su OK per uscire dalla finestra di dialogo Stile livello. La silhouette del ragazzo ora ha un tratto arancione applicato ad esso, dandogli un po 'più di definizione:

Il tratto arancione è stato applicato alla prima silhouette.
Per applicare rapidamente il tratto alla seconda silhouette, vai al menu Livello nella parte superiore dello schermo, scegli Stile livello, quindi Copia stile livello :

Vai su Livello> Stile livello> Copia stile livello.
Fai clic sul livello della seconda silhouette nella palette Livelli per selezionarlo. Nel mio caso, farò clic sul livello "Ragazza". Quindi torna al menu Livello, scegli ancora Stile livello e, questa volta, scegli Incolla stile livello :

Seleziona l'altro livello forma nella palette Livelli, quindi vai su Livello> Stile livello> Incolla stile livello.
E proprio così, il tratto ora viene applicato anche alla seconda silhouette:

Il tratto è stato ora applicato ad entrambe le sagome.
Finirò il mio progetto aggiungendo alcune stelle sparse attorno alle sagome. Lo farò dopo.
Passaggio 17: creare un nuovo gruppo di livelli
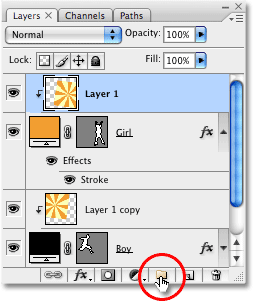
Come ho accennato in fondo alla pagina precedente, finirò il mio progetto aggiungendo alcune stelle sparse attorno alle sagome. Se volessi, potrei disegnare una stella da zero, ma Photoshop in realtà viene fornito con un paio di forme a stella che possiamo usare. Prima di aggiungerli, creiamo un gruppo di livelli in cui posizionare tutte le nostre stelle. In questo modo, manterremo la nostra palette di livelli pulita e organizzata. Innanzitutto, fai clic sul livello più in alto nella palette Livelli per selezionarlo. Quindi, tieni premuto il tasto Alt (Win) / Opzione (Mac) e fai clic sull'icona Gruppo di livelli nella parte inferiore della palette Livelli (nota: nelle versioni precedenti di Photoshop, i gruppi di livelli sono noti come set di livelli):

Tieni premuto Alt (Win) / Opzione (Mac) e fai clic sull'icona Gruppo di livelli nella palette Livelli.
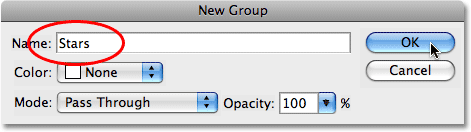
Tenendo premuto Alt / Opzione quando si fa clic sull'icona, diciamo a Photoshop di far apparire la finestra di dialogo Nuovo gruppo per noi dove possiamo inserire un nome per il nostro nuovo gruppo di livelli. Chiamerò la mia "stella":

Inserisci un nome per il tuo nuovo gruppo di livelli nella finestra di dialogo.
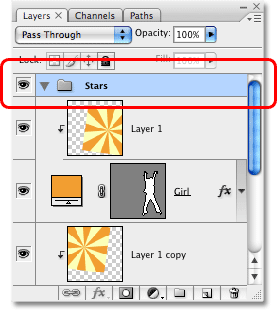
Fare clic su OK al termine per uscire dalla finestra di dialogo. Se ora guardiamo nella palette Livelli, possiamo vedere che un nuovo gruppo di livelli chiamato "Stelle" è stato aggiunto sopra gli altri livelli. Un gruppo di livelli è fondamentalmente una cartella nella palette Livelli in cui possiamo posizionare più livelli all'interno, il che aiuta a mantenere tutto organizzato:

Un nuovo gruppo di livelli denominato "Stelle" è stato aggiunto nella palette Livelli.
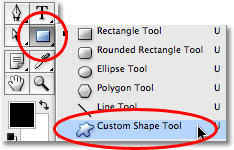
Passaggio 18: selezionare lo strumento forma personalizzata
Seleziona lo Strumento forma personalizzata di Photoshop, che troverai nascosto dietro lo strumento Rettangolo nella palette Strumenti. Fai clic e tieni premuto il mouse sullo strumento Rettangolo per un secondo o due fino a quando non viene visualizzato il menu a comparsa, quindi seleziona lo strumento Forma personalizzata nella parte inferiore dell'elenco:

Seleziona lo strumento Forma personalizzata.
Passaggio 19: carica il set di forme personalizzate "Forme"
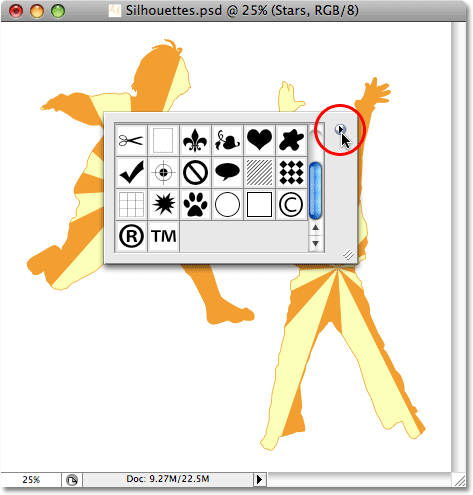
Photoshop ha molte forme personalizzate che possiamo usare nei nostri progetti, ma solo alcune sono già caricate per noi. Per accedere alle forme a stella, dovremo caricare noi stessi in uno dei set di forme personalizzate aggiuntivi. Con lo Strumento forma personalizzata selezionato, fai clic con il pulsante destro del mouse (Win) / Ctrl + clic (Mac) in un punto qualsiasi della finestra del documento per visualizzare la casella di selezione Forma personalizzata, quindi fai clic sulla piccola freccia rivolta verso destra nell'angolo in alto a destra del casella di selezione:

Fai clic sulla piccola freccia nell'angolo in alto a destra della casella di selezione Forma personalizzata.
Questo fa apparire un menu a comparsa e nella parte inferiore del menu, vedrai una serie di set di forme personalizzati che possiamo caricare. Fare clic sul set di forme per selezionarlo:

Seleziona il set di forme personalizzato "Forme" dal menu.
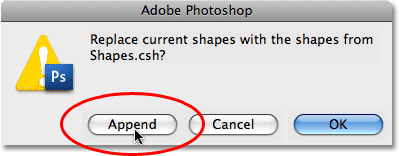
Photoshop farà apparire una finestra di dialogo che chiede se si desidera sostituire le forme correnti con le forme nel set Forme. Fai clic su Aggiungi, che aggiungerà le forme nel set Forme senza rimuovere quelle già disponibili:

Fai clic su "Aggiungi" per aggiungere le nuove forme con quelle già disponibili.
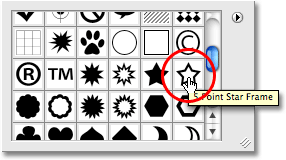
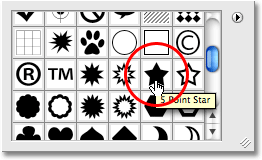
Se scorri verso il basso all'interno della casella di selezione Forma personalizzata, vedrai le forme appena aggiunte disponibili. Troverai due forme a stella, "Stella a 5 punte" e "Cornice a 5 punte" (se hai abilitato "Mostra suggerimenti degli strumenti" nelle Preferenze di Photoshop, i nomi delle forme appariranno quando ci passi sopra). Selezionerò la forma "Cornice a 5 punte" facendo clic su di essa:

Selezione della forma "cornice a stella a 5 punte".
Voglio usare lo stesso colore arancione che ho usato per il mio tratto, quindi per cambiare il colore della forma, farò clic sul campione di colore nella barra delle opzioni nella parte superiore dello schermo:

Cambia il colore della forma facendo clic sul campione di colore nella barra delle opzioni.
Questo fa apparire Color Picker di Photoshop, ma non ho intenzione di usarlo. Invece, proprio come ho fatto per il colore del tratto, sposterò il cursore del mouse su un'area arancione nella finestra del documento e farò clic su di esso per campionare il colore:

Campionamento del colore arancione dallo sfondo starburst.
Passaggio 20: trascina fuori la prima forma a stella
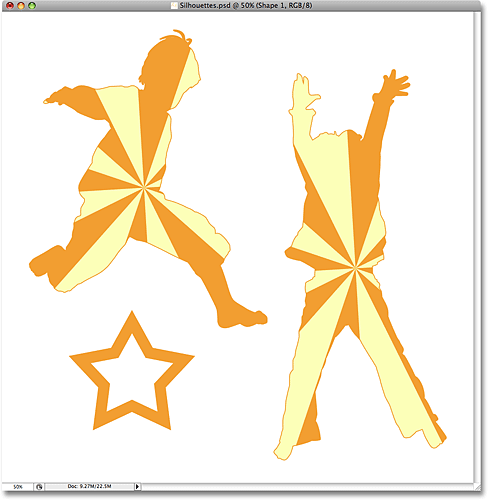
Con il colore ora scelto, possiamo iniziare ad aggiungere stelle al design. Tieni premuto il tasto Maiusc per limitare le proporzioni della stella, assicurandoti di non distorcerne l'aspetto, quindi fai clic all'interno del documento in cui desideri aggiungere la prima stella e trascina una forma a stella. Tieni premuto Alt (Win) / Opzione (Mac) anche se vuoi trascinare la forma a stella fuori dal suo centro. Se devi riposizionare la stella mentre trascini, tieni premuta la barra spaziatrice e sposta il mouse per riposizionare la forma, quindi rilascia la barra spaziatrice e continua a trascinare. Qui, ho aggiunto la mia prima forma a stella nell'angolo in basso a sinistra dell'immagine:

Trascina la prima forma a stella.
Passaggio 21: ruota la stella con trasformazione libera
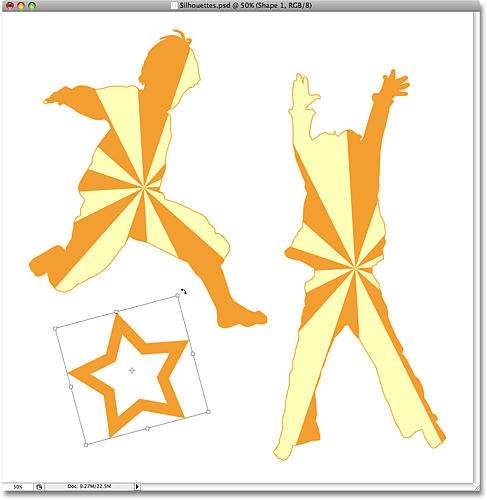
Premi Ctrl + T (Win) / Comando + T (Mac) per visualizzare la casella Trasformazione libera di Photoshop e le maniglie attorno alla stella, quindi sposta il cursore del mouse all'esterno della casella Trasformazione libera, fai clic e trascina il mouse per ruotare la stella, se necessario :

Usa Trasformazione libera per ruotare la forma a stella.
Premi Invio (Win) / Return (Mac) quando hai finito per accettare la rotazione ed uscire dal comando Trasformazione libera.
Passaggio 22: aggiungi ulteriori forme a stella
Aggiungi altre forme a stella ripetendo gli ultimi due passaggi. Innanzitutto, trascina la forma, quindi ruota la forma se necessario con Trasformazione libera. Ecco la mia immagine dopo aver aggiunto alcune altre stelle:

Aggiungi più stelle al disegno, ruotandole secondo necessità.
Passaggio 23: selezionare la forma "Stella a 5 punte"
Con lo strumento Forma personalizzata ancora selezionato, fai clic con il pulsante destro del mouse (Win) / Control-clic (Mac) in qualsiasi punto del documento per visualizzare nuovamente la casella di selezione Forma personalizzata, quindi seleziona l'altra forma a stella, la forma a "stella a 5 punte" :

Aggiungi più stelle al disegno, ruotandole secondo necessità.
Passaggio 24: Aggiungi più stelle
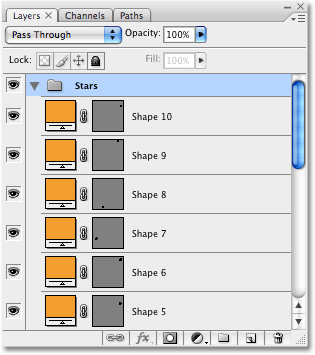
Con la forma "Stella a 5 punte" selezionata, segui gli stessi passaggi per aggiungere più stelle, prima trascinandole fuori e poi ruotandole con il comando Trasformazione libera. Se guardiamo ora nella nostra palette Livelli, possiamo vedere tutti i livelli di forma che abbiamo aggiunto, ognuno contenente una delle forme a stella. Nota come appaiono tutti all'interno del gruppo di livelli "Stelle":

Tutte le stelle vengono visualizzate nella palette Livelli all'interno del gruppo di livelli "Stelle".
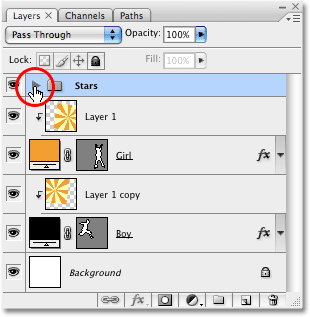
Per mostrarti cosa intendevo usare i gruppi di livelli per organizzare le cose, fai clic sul piccolo triangolo a sinistra del nome del gruppo di livelli. Questo chiuderà il gruppo di livelli e ora tutti i livelli di stelle sono comodamente nascosti all'interno del gruppo di livelli, anche se rimangono ancora visibili nel documento:

Apri e chiudi i gruppi di livelli facendo clic sul piccolo triangolo a sinistra del nome del gruppo nella palette Livelli.
Ed ecco il mio disegno finale della silhouette dopo aver aggiunto alcune stelle usando la forma "Stella a 5 punte":

Il design della silhouette finale.
E lì ce l'abbiamo! Ecco come creare disegni divertenti e interessanti con immagini e sagome in Photoshop! Visita la nostra sezione Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!