
Introduzione al trascinamento della selezione in HTML
Drag and Drop è ora una delle ultime funzionalità incluse in HTML. Il trascinamento della selezione è un processo che inizia quando l'utente sceglie un elemento trascinabile e posiziona questo elemento nel componente trascinabile e lo posiziona nella posizione specificata. Utilizza il modello di eventi Document Object Model (DOM) nonché alcuni eventi di trascinamento che provengono da eventi del mouse. Funziona come l'interfaccia più potente che è responsabile per copiare, registrare, eliminare elementi utilizzando un mouse. Nell'ultimo HTML, la funzionalità di trascinamento della selezione funziona con gli eventi più recenti come dragstart, trascina come loro molti altri eventi verranno utilizzati.
Eventi per trascinamento della selezione
Ci sono più eventi inclusi nell'ultima funzionalità di trascinamento della selezione (dnd), vediamo uno per uno come segue:
| Sr. | eventi | Descrizione dei dettagli |
| 1 | Trascinare | Trascinare un'entità (elemento o testo) quando si sposta il mouse con l'elemento da trascinare. |
| 2 | dragstart | Il primo passo nel trascinamento è dragstart. Viene eseguito quando l'utente inizia a trascinare l'oggetto nella posizione richiesta. |
| 3 | DragEnter | L'evento Dragenter viene utilizzato quando il mouse viene spostato sull'elemento target. |
| 4 | DragLeave | Questo evento viene utilizzato quando l'utente rilascia un mouse da un elemento. |
| 5 | Trascinare sopra | Questo evento si verifica quando un mouse viene utilizzato su un elemento. |
| 6 | Far cadere | Questo evento è stato utilizzato al termine del processo di trascinamento della selezione per l'operazione dell'elemento di rilascio. |
| 7 | dragend | Questo è uno dei più importanti anche in questo processo per rilasciare il pulsante del mouse dall'elemento per completare la procedura di trascinamento. |
| 8 | Dragexit | Questo evento indica che l'elemento non è più nel processo di trascinamento della selezione urgente dell'elemento di destinazione. |
Vediamo alcuni attributi di dati su cui avverrà l'operazione di trascinamento della selezione:
1. dataTransfer.dropEffect (= value): questo attributo viene utilizzato per mostrare quale operazione è attualmente in corso. si può impostare per sostituire l'operazione già selezionata. I valori inclusi come copia, collegamento, nessuno o spostamento.
2. dataTransfer.effectAllowed (= value): qualsiasi operazione consentita verrà restituita tramite questo attributo. È anche possibile impostare, cambiando l'operazione già selezionata.
3. dataTransfer.files: questo attributo di dati utilizzato per ottenere l'elenco dei file che verranno trascinati.
4. dataTransfer.addElement (elemento): viene utilizzato per inserire l'elemento già esistente in un elenco di altri elementi utili per il rendering del feedback di trascinamento.
5. dataTransfer.setDragImage (element, x, y): questo attributo è un po 'lo stesso di sopra per l'aggiornamento del feedback di trascinamento e aiuta a cambiare il feedback già esistente
6. dataTransfer.clearData ((format)): aiuta l'utente a rimuovere i dati dal formato già definito. Se l'utente ha omesso l'argomento, l'IT rimuoverà tutti i dati.
7. dataTransfer.setData (formato, dati): è uno degli attributi popolari utilizzati per aggiungere dati specifici.
8. data = dataTransfer.getData (formato): questo attributo nell'operazione di trascinamento utilizzato per estrarre i dati specificati. Nel caso in cui non ci siano gli stessi dati simili, tornerà alla stringa vuota
Sintassi di trascinamento della selezione in HTML
Ecco alcuni passaggi che definiscono la sintassi per il trascinamento della selezione:
Seleziona l'oggetto da trascinare: imposta l'attributo true su di esso.
Inizia a trascinare l'oggetto:
function dragStart(ev)()
Rilascia l'oggetto:
function dragDrop(ev)()
Esempi di trascinamento della selezione in HTML
Il seguente esempio mostrerà come esattamente l'operazione di trascinamento della selezione verrà eseguita in HTML:
Esempio 1
Codice:
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
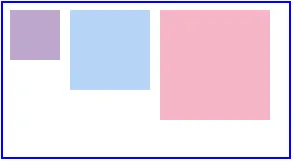
Output: prima di trascinare e rilasciare l'output dell'opzione sarà come mostrato sotto

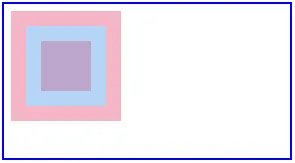
Dopo aver eseguito l'operazione di trascinamento, l'output sarà il seguente:

Esempio n. 2
Qui vedremo un altro esempio in cui sposteremo l'immagine da una posizione a un'altra posizione specificata come mostrato sotto il codice:
Codice:
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
.divfirst (
width: 250px;
height: 150px;
padding: 10px;
border: 1px solid black;
background-color: #F5F5F5;
)
p (
font-size:20px;
font-weight:bold;
)
Demo Drag and Drop di immagini
ondragstart = "DragStart (evento)">
OnDragOver = "AllowDrop (evento)">
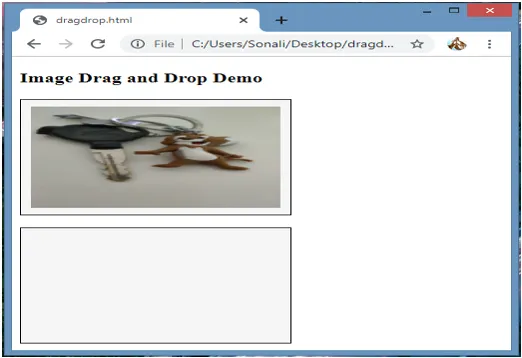
Output: prima dell'operazione di trascinamento della selezione l'output è:

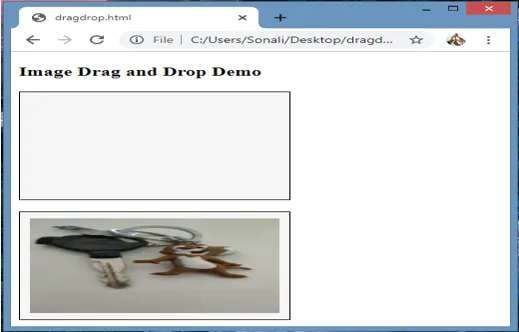
Dopo che l'operazione di trascinamento della selezione è stata completata, apparirà come:

Esempio n. 3
In questo esempio vedremo come trascinare e rilasciare il file nella posizione specificata:
Codice:
ondragover = "event.stopPropagation (); event.preventDefault ();"
ondrop = "event.stopPropagation (); event.preventDefault ();
dodrop (evento); ">
DROP FILES QUI …
funzione dodrop (evento)
(
var dt = event.dataTransfer;
file var = dt.files;
per (var i = 0; i <files.length; i ++) (
output ("File" + i + ": \ n (" + (typeof files (i)) + "):" +
files (i) .name + "");
)
)
uscita funzione (testo)
(
document.getElementById ("filedemo"). textContent + = text;
)
Produzione:

Conclusione
Il trascinamento della selezione HTML è una delle entità dell'interfaccia utente più importanti che verrà utilizzata per scopi diversi come copiare, eliminare o registrare. Funziona su eventi e attributi diversi come elencato sopra. Esegue l'operazione quando si seleziona un oggetto e lo si rilascia in una posizione specificata.
Articoli consigliati
Questa è una guida al trascinamento della selezione in HTML. Qui discutiamo come esattamente l'operazione di drag and drop eseguirà in HTML insieme ad esempi appropriati. Puoi anche leggere il seguente articolo per saperne di più -
- Treemap in Tableau
- Crea tabelle in HTML
- Tag tabella HTML
- Stili di elenco HTML